كيفية تصميم صفحة الاتصال المثالية
يمكن لصفحة الاتصال بموقع الويب إجراء تحويلات أو قطعها. إذا كان لدى الزائر تجربة جيدة حتى الوصول إلى صفحة الاتصال (هل سيظل موجودًا على موقعك إذا لم يكن موجودًا؟) وفشلت صفحة الاتصال في إنشاء "النقرة" النهائية ، فقد ذهب عميل محتمل ، من المحتمل جدا إلى الأبد.
من الضروري أن تشجع المستخدمين على اتخاذ هذه الخطوة النهائية من المهتمين بصورة عرضية ، إلى المشاركة الكاملة مع شركتك أو شركتك. لن تساعد صفحة الاتصال الفعالة الزائر في سد الفجوة فحسب ، بل قد تكون الدليل النهائي للجودة التي يحتاج إليها لإقناعهم بذلك.
إنشاء صفحة اتصال فعالة
إن إنشاء صفحة اتصال فعالة هو عملية أساسية لمعظم المواقع ، وهنا 9 عناصر للتركيز عليها ، لضمان عدم وضع زر "إرسال" في وضع الخمول:
1) الحد من عدد الحقول المطلوبة
كلما زادت المعلومات التي تطلبها من المستخدم ، قل احتمال قيامه بإكمال نموذج الاتصال. فقط من أي وقت مضى أطلب المعلومات التي تحتاجها على الاطلاق.
2) ضع مربعًا محيطًا حول النماذج
من خلال وضع مربع محيط حول النماذج ، يمكنك تسهيل التعرف عليها في لمحة ، ومساعدة المستخدمين على قياس أجزاء الصفحة التفاعلية.
3) تضمين خرائط جوجل
بالنسبة إلى أنشطة الأعمال التجارية القائمة على الطوب ، فإن مساعدة المستخدمين في العثور على الموقع أمر مفيد. حتى بالنسبة للأنشطة التجارية عبر الإنترنت ، فإن عرض موقع فعلي يضيف مصداقية.
4) إضافة دليل اجتماعي
عند التحدث عن المصداقية ، أضف العناصر التي ستمنح العملاء الثقة ، مثل الشهادات ، وشعارات BBB ، وعدد السنوات التي قضيتها في العمل ، وما إلى ذلك.
5) إضافة العلامة التجارية
قد يبدو الأمر غبيًا ، ولكن معظم العملاء المحتملين يتصفحون العديد من المواقع ، غالبًا في علامات تبويب متعددة. من المفيد تذكيرهم بالضبط من هم على وشك الاتصال بهم.
6) دليل إدخال المستخدم
استخدم عناصر واجهة المستخدم مثل عمليات التحديد وحقول الخيارات لتوجيه إدخال المستخدم. كلما كان من الأسهل أن تمنحك المعلومات التي تريدها ، زادت احتمالية حصولك عليها.
7) يبقيه بسيط
فوز بسيط دائما ، وخاصة على الهاتف المحمول. تذكر أنه على الجوال ، قد يلزم أن يكون نموذجك أكبر من أجل أن يكون قابلاً للاستخدام.
8) قم بتضمين رقم هاتفك
لا تريد العديد من الأنشطة التجارية تضمين رقم هاتف لأنهم يعتقدون أنهم سيرسلون المكالمات طوال اليوم. الواقع هو رقم هاتف مثل خرائط جوجل ، فإنه يمنحك مصداقية ويجعل العميل يشعر بالأمان تسليم التفاصيل الشخصية الخاصة بهم.
9) إضافة بيان الخصوصية
أضف الضمان بأن شركتك ستحافظ على سرية معلومات المستخدمين. هذا يبني الثقة.
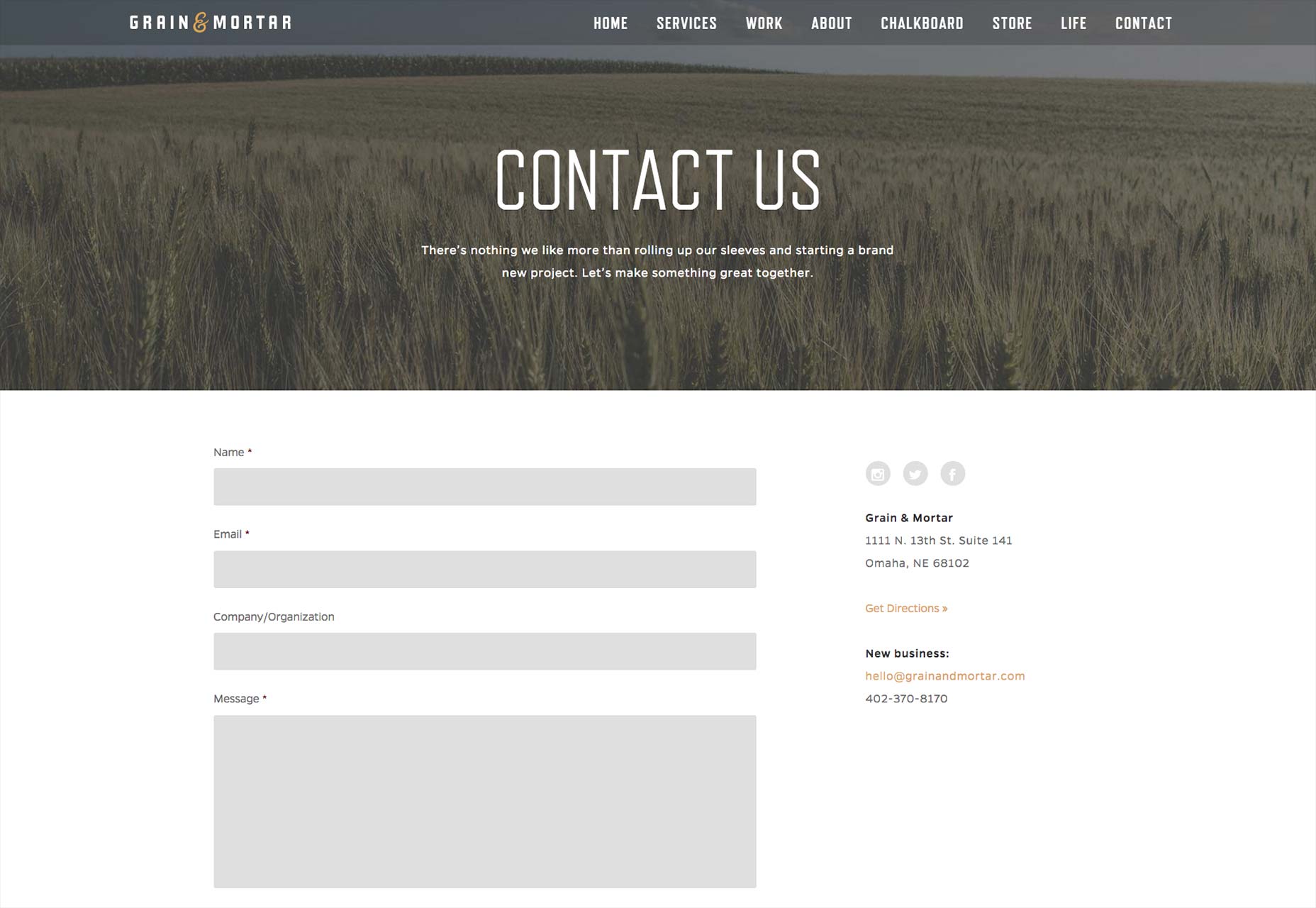
الحبوب وملاط
- إن اختبار الإنسان سهل ، ولكنه يحافظ على الرسائل غير المرغوب فيها. عندما يكون من الصعب فك تشفير اختبارات البريد العشوائي ، يصبح المستخدمون محبطين وينقرون.
- يؤدي وضع الأسئلة الشائعة على الصفحة إلى توفير الوقت للمستخدمين والنتائج في استعلامات ذات جودة أعلى.
- فقط ثلاثة حقول مطلوبة - لا يمكن أن يكون أبسط من ذلك بكثير.
- إن بساطة التصميم بشكل عام ، مع وجود حقول كبيرة الحجم لـ UX المحمول ، عادةً ما تكون ممتعة للعرض والعمل بها.
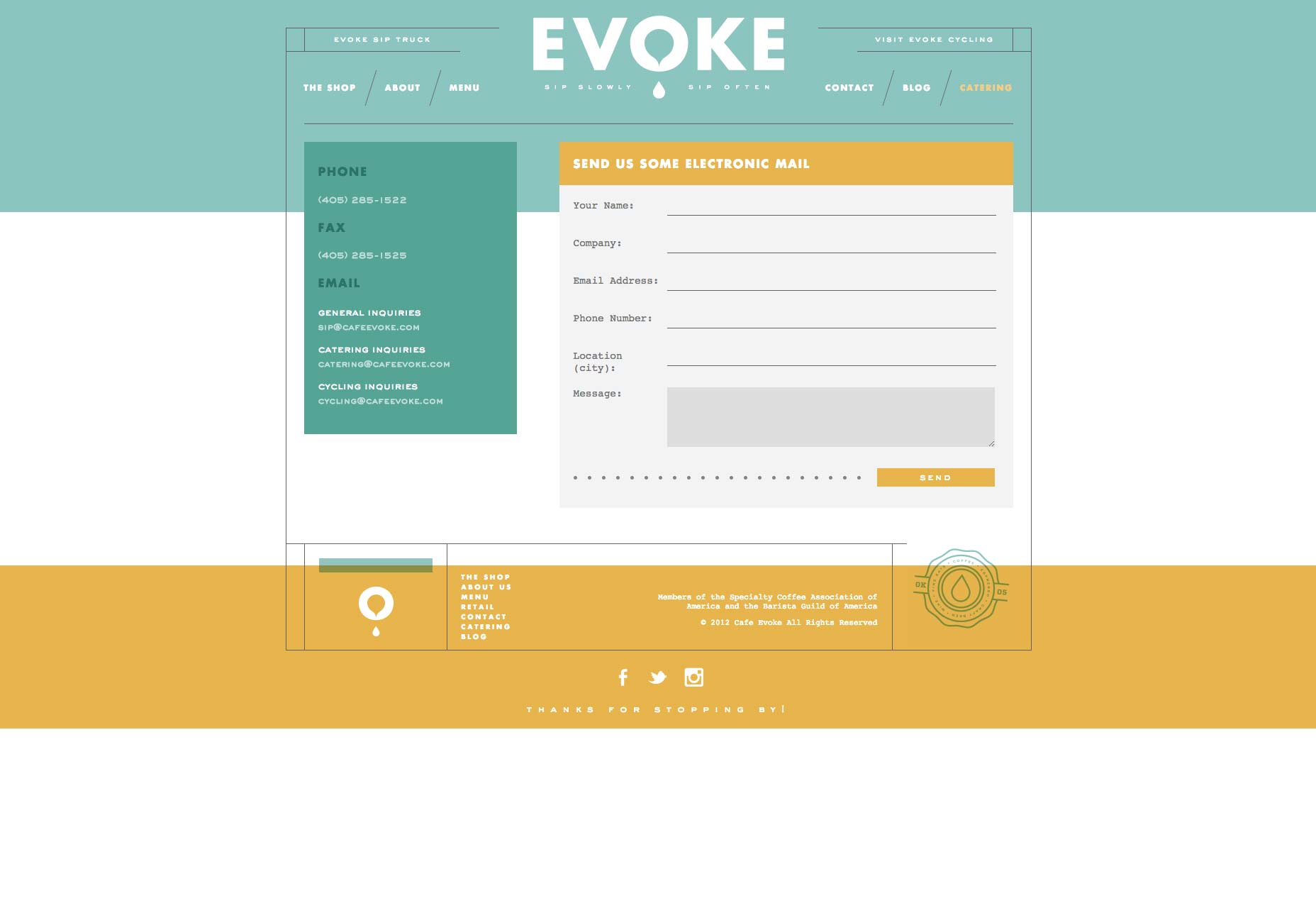
أثار
- هذا التصميم غير تقليدي ، مصمم ليبدو كبطاقة بريدية. نظرًا لأن التصميم بسيط أيضًا ولديه بعض المرح والمتعة فيه ، فإن اهتمام المستخدم يزداد.
- المربع المحيط حول نموذج الاستفسار يجعله بارزًا عن بقية الصفحة.
- يجمع نظام الألوان والشعار وعناصر المصداقية في التذييل (الجمعيات) للحصول على عرض قوي للعلامة التجارية. هذه الصفحة تحتوي بالتأكيد على طابعها الخاص ، الذواقة حتى الآن على الأرض. يجب أن يتردد النموذج مع الأشخاص الذين يبحثون عن هذه الصفات.
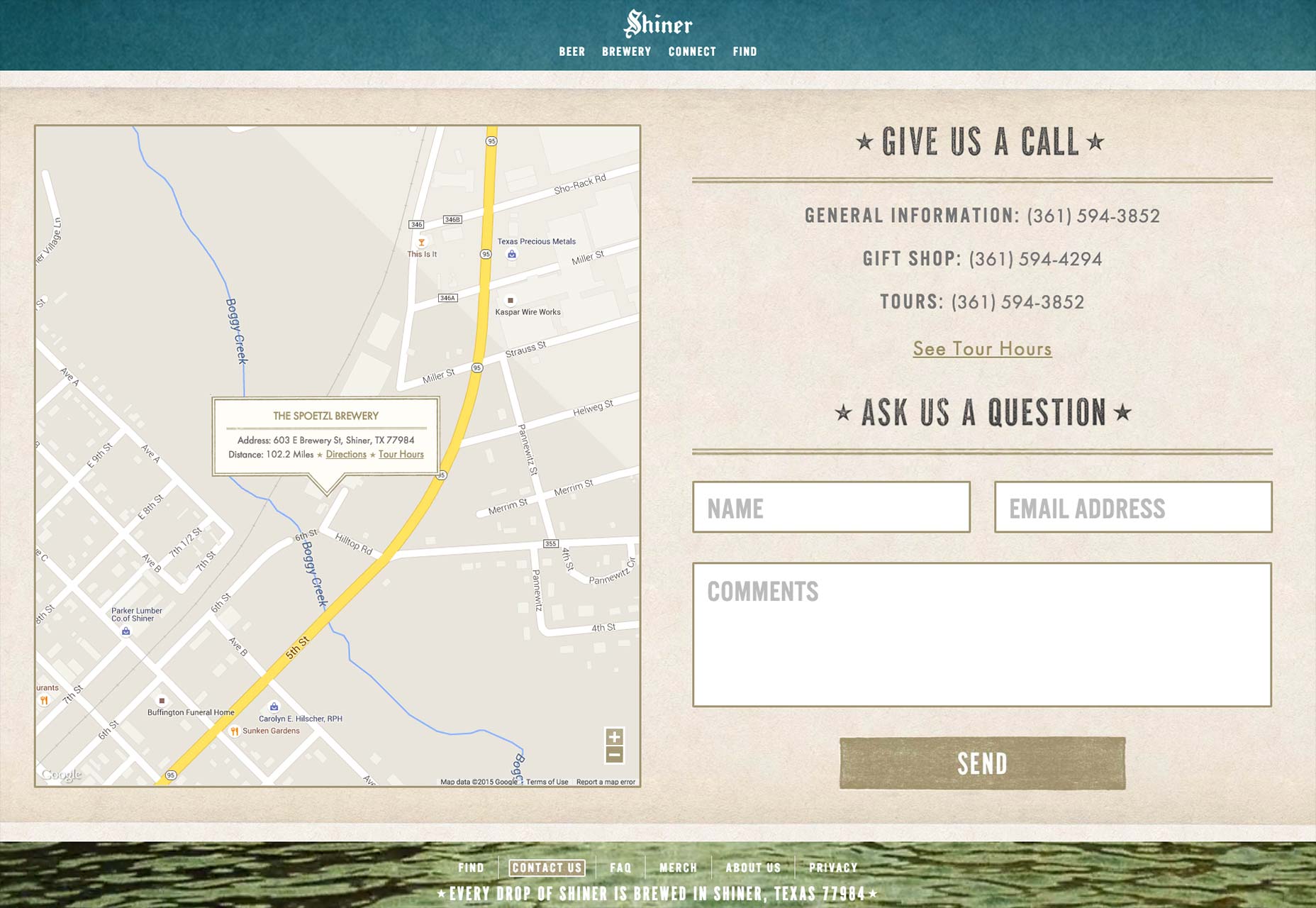
عين سوداء
- إن وجود حدود قوية حول حقول النموذج يجعل من المستحيل على المستخدمين الشعور بالارتباك.
- مرة أخرى ، نرى عددًا صغيرًا من حقول النماذج كبيرة الحجم.
- التصميم يحتوي على القليل من العالم القديم ، والنكهة التقليدية - ولا شك كيف بالضبط أذواق البيرة. اتساق العلامة التجارية يجعل الزائرين عطشان!
- تدمج خرائط Google الكبيرة بشكل رائع للمستخدمين ، مما يقلل من الحاجة إلى تكبيرها أو تقليلها.
معرفة العمل + معرفة العميل = صفحة اتصال رائعة
لاحظ أن كل هذه الأمثلة فعالة ، ولكن استخدم أساليب تصميم مختلفة. تتطلب صياغة صفحة تصميم فعّالة فهمًا للعلامة التجارية ، وما يريد العملاء المحتملون معرفته ، والأشخاص المؤثرين الرئيسيين للموقع الإلكتروني.
عالميًا ، يرغب مستخدمو موقع الويب في البساطة ، لذلك ليس من المفاجئ أن تكون جميع صفحات جهات الاتصال المميزة هذه "سهلة". ومع ذلك ، لا بد من توفير البصيرة والخيال والنهج الفريد لإنشاء أو تعزيز أو الحفاظ على الاهتمام بالعلامة التجارية عندما يصل المستخدمون إلى صفحة الاتصال.