كيفية قيادة UX مع سرد القصص التفاعلية
بعض القصص لا يمكن نقلها بشكل كامل من خلال الصور الثابتة. في هذه الحالات ، قد يكون من المفيد معرفة طريقة لإشراك المستخدم في القصة بشكل مباشر.
في هذا التصميم ، قمنا بإلقاء نظرة خاصة على سرد القصص التفاعلي: الطريقة التي يمكن من خلالها لمواقع الويب أن تسحبك إلى عالمهم وتوصيل رسالتهم من خلال قوة التكنولوجيا الديناميكية والتفاعلية وخصائص التصميم.
ما عليك سوى إلقاء نظرة على الأمثلة أدناه ، وتجربة كيفية استخدامك للتفاعل البصري كمستخدم لمواصلة التمرير أو اتخاذ إجراء محدد.
El Monstruo: هزيمة الوحش بنص
El Monstruo هي شراكة بين اليونيسف وشركة ING Direct لتعزيز التبرعات للمدارس في الدول النامية. يأخذك الموقع في رحلة متحركة في حياة مجموعة من تلاميذ المدارس - الذين يتم طردهم من مدرستهم من قبل وحش شرسة. بينما تطاردك El Monstruo إلى حافة الهاوية ، تأتي رواية القصص التفاعلية.
يظهر خيار التبرع بمبلغ 1.20 يورو لأطفال المدارس (أي اليونيسف) عبر الرسائل النصية القصيرة على الشاشة. إذا اخترت التبرع ، تستمر الرسوم المتحركة بنهاية سعيدة - إن لم تكن كذلك -
الوحش هو استعارة بسيطة تمثل الحواجز التي يواجهها العديد من تلاميذ المدارس للحصول على تعليمهم ، وإشراك زوار الموقع بهذه الطريقة يمنحهم مكافأة أكثر فورية لكرمهم. إنه يستخدم التصميم التفاعلي بطريقة تصل حقاً إلى شعور الناس بالتعاطف.
البصمة Slavery: اتبع الخطوات

كم من العبيد يعملون من أجلك؟ هذا السؤال البسيط هو بداية رحلة عبر سلسلة التوريد والسخرة في العالم الحديث. ترشدك Slavery Footprint إلى الطريقة التي يمكنك بها دعم العبودية ، حتى بدون الشراء مباشرة من الشركات التي تستخدم المصانع المستغلة للعمال. يشرحون هذه السلسلة من العمل من خلال الرسوم البيانية التفاعلية من خلال التمرير.
ولكن بدلاً من مجرد شرح هذه العملية نظرياً ، تقوم Slavery Footprints بإجراء مسح سريع يحسب مدى اعتمادك على العمل بالسخرة ، استنادًا إلى عوامل مثل الطعام الذي تتناوله والممتلكات التي تعيش فيها والبلد الذي تعيش فيه.
لا تقدم لك Slavery Footprint حكايات عن الحالة الحديثة للعمالة السخرة - فهي تستخدم التصميم التفاعلي ، وتحليل البيانات والمسح لإدخالك في القصة كعامل مساهم. إنها طريقة رائعة للتواصل مع كل زائر موقع على مستوى فردي.
Supple: كبار المسئولين الاقتصاديين يملكون وليس لديهم

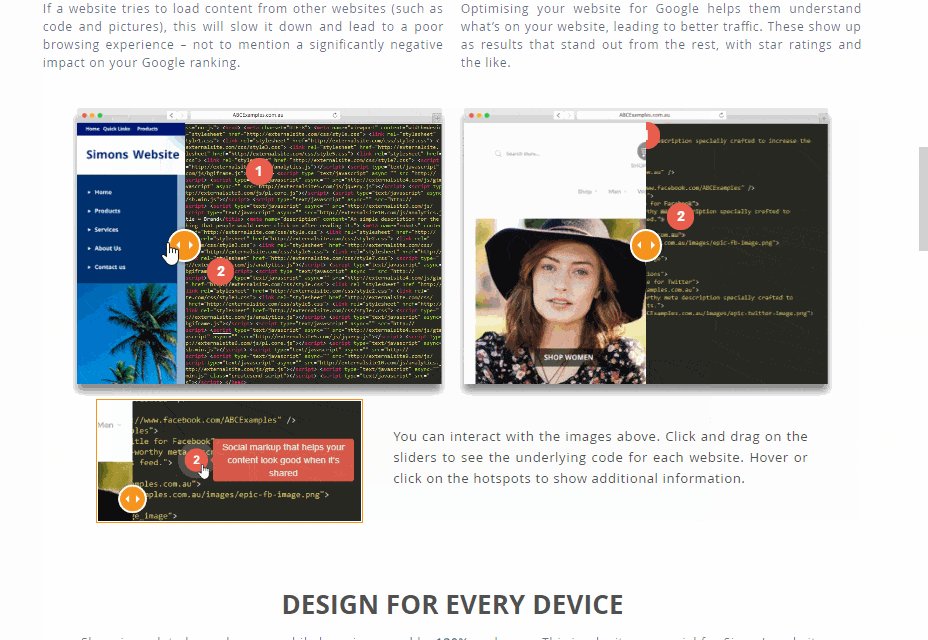
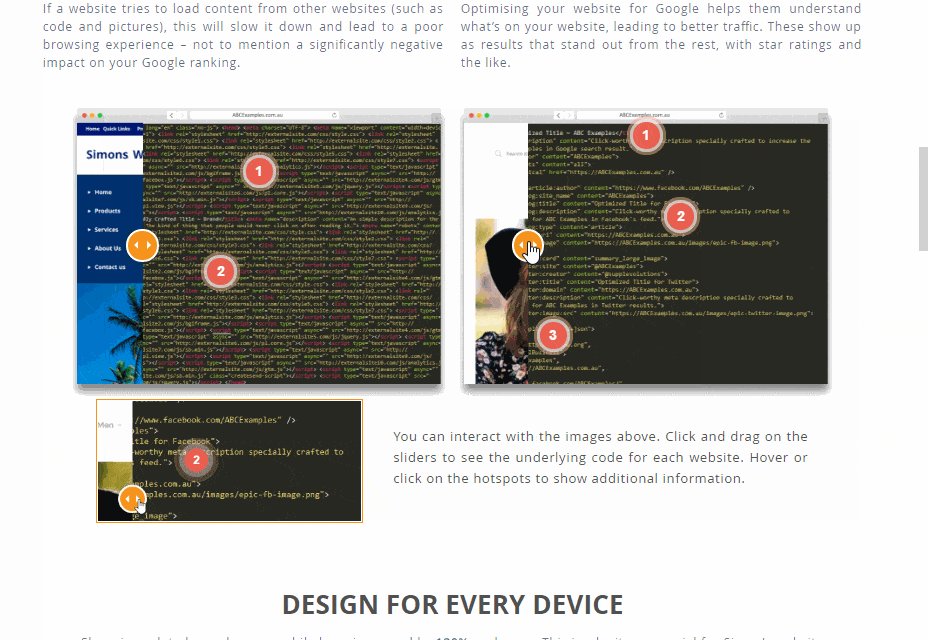
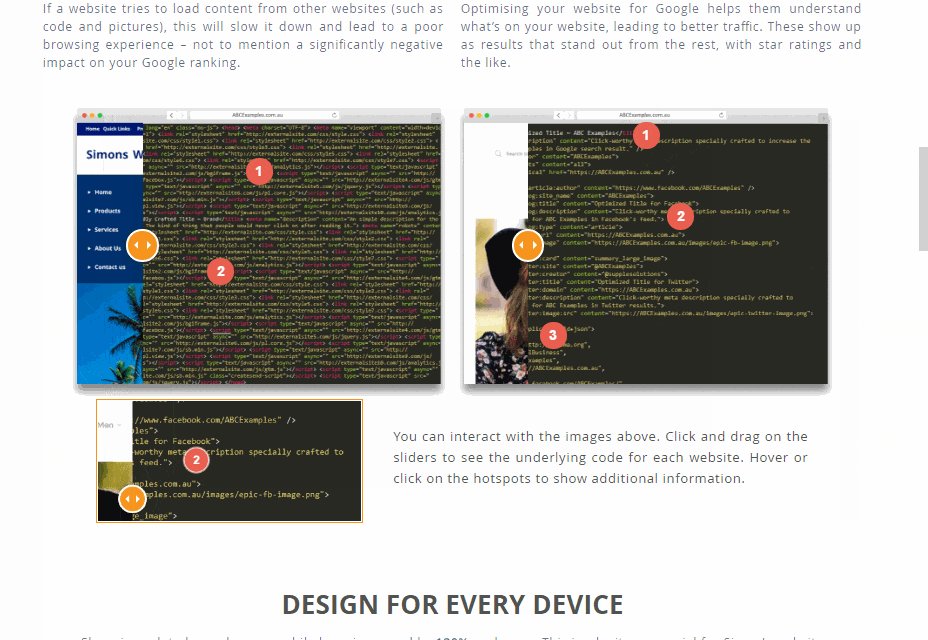
مطواع هي وكالة تسويق رقمية تساعد في ترتيب الأعمال بشكل أفضل على Google من خلال تحسين محركات البحث. ويترتب على ذلك أن صفحتهم التي تشرح كبار المسئولين الاقتصاديين يجب أن تكون جذابة قدر الإمكان للعملاء المحتملين.
من خلال الاستخدام الذكي للمناطق الساخنة المضيئة ، والتي يمكن للزوار النقر عليها لكشف معلومات أساسية حول جوانب معينة من صور الصفحة والرسوم البيانية ، فإن الموقع يدعو الزوار إلى الحفر في أعمق بقليل في عالم SEO. هناك رسوم متحركة SVG لإعطاء حيوية حيوية للصفحة ، وشريط منزلق فوق بعض الصور التي تسمح لك بإلقاء نظرة على HTML خلف موقع محسّن.
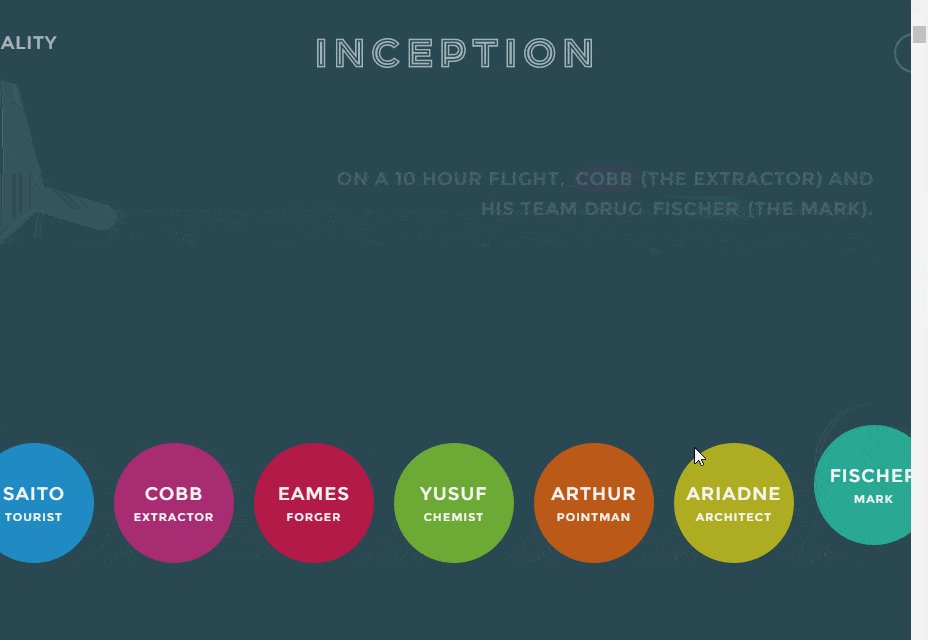
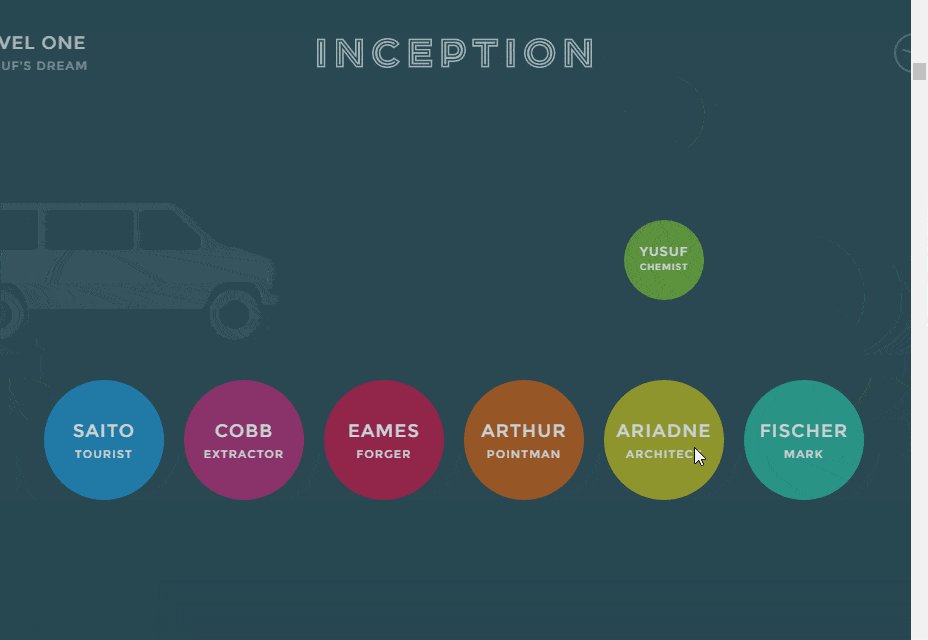
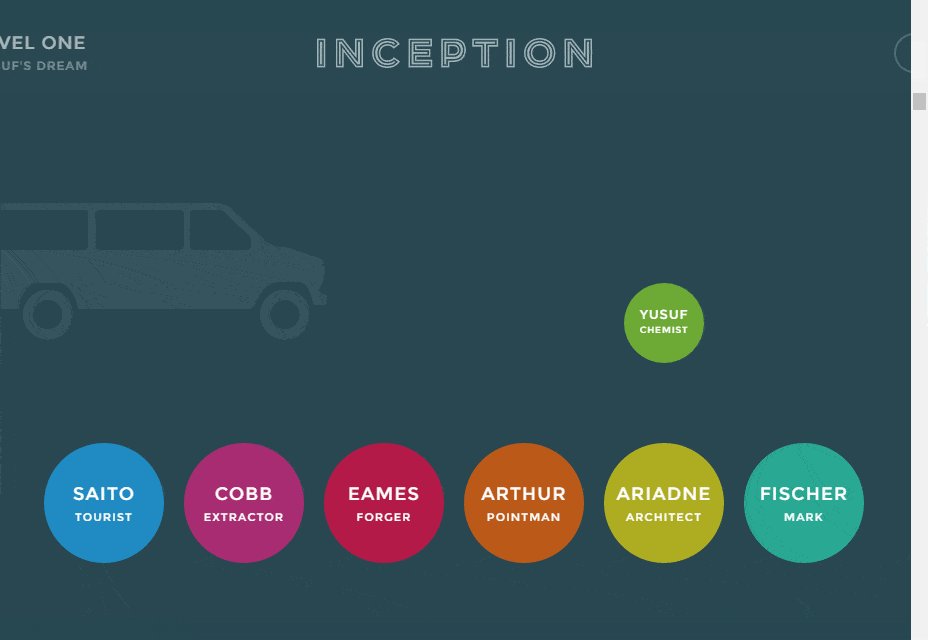
شرح موضح

الأشياء الأولى أولاً: التأسيس هو فيلم رائع. ولكن هذا الأمر مربك أيضًا. لحسن الحظ هذا الموقع يرشدك عبر المؤامرة بقصة بسيطة وتفاعلية. يقوم لون الموقع برموز كل حرف مفتاح ، وعند التمرير لأسفل الصفحة ، يتم تمثيل طبقات الأحلام في الأحلام واحدة فوق الأخرى.
تسميات توضيحية منبثقة ، تشرح كل مستوى ، توجد شخصيات أحلامه ومعلومات أخرى ضرورية. هذا مثال بسيط جدًا على سرد القصص التفاعلي - يتيح لك الموقع التنقل عبر القصة بالسرعة التي تناسبك. وهو ما يساعد حقا مع فيلم مربكاً مثل التأسيس!
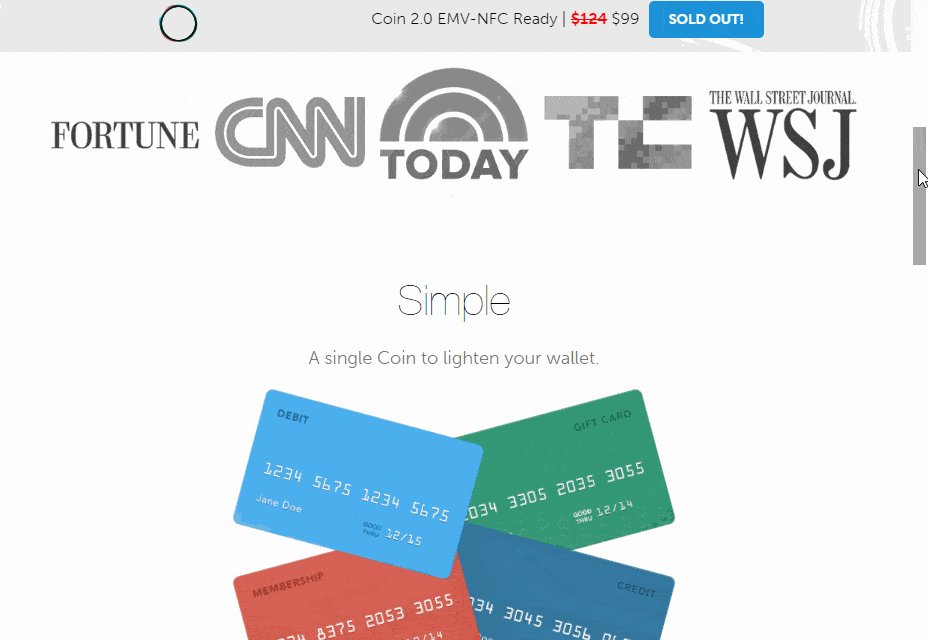
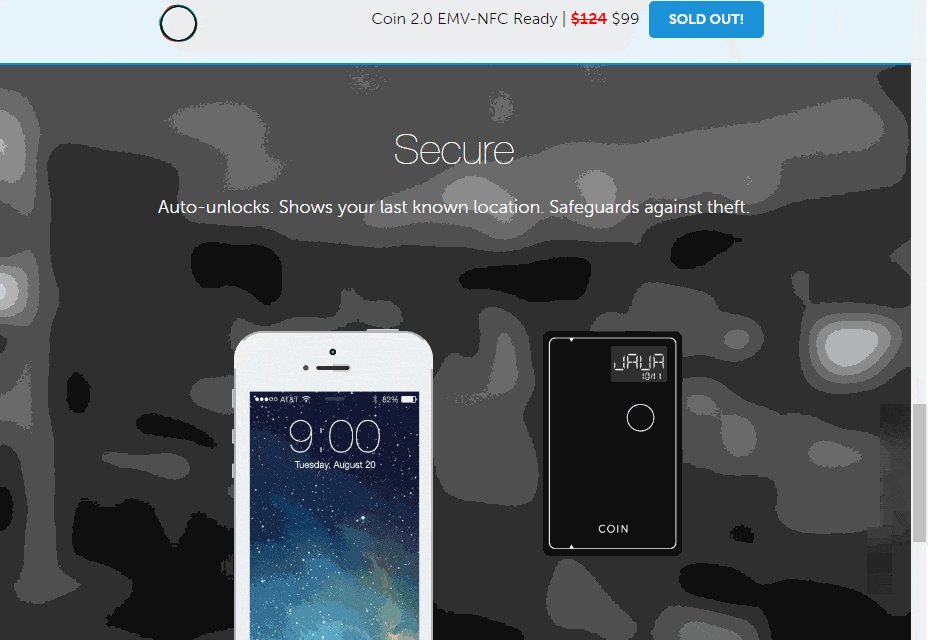
عملة: بطاقة واحدة لحكمهم جميعا

هل محفظتك تنفجر في طبقات بطاقات الائتمان؟ عملة هي بطاقة واحدة يمكنك تحميل وتخزين جميع بطاقات الائتمان الخاصة بك عليها. ما عليك سوى التمرير عبر البطاقات المخزنة ، واختيار واحد ثم التمرير السريع ، وإدخال tap-n-go كما تفعل مع أي بطاقة أخرى.
المنطق كله وراء المنتج هو دمج جميع بطاقاتك في مكان واحد مناسب - وهذه رسالة بسيطة يتم تمثيلها بصريًا بطريقة أبسط . أثناء التمرير لأسفل الصفحة ، يتم تجميع فوضى البطاقات معًا وتحويلها إلى عملة. إنه أنيق ، ورواية حرفية بسيطة ، ومقنع للغاية.
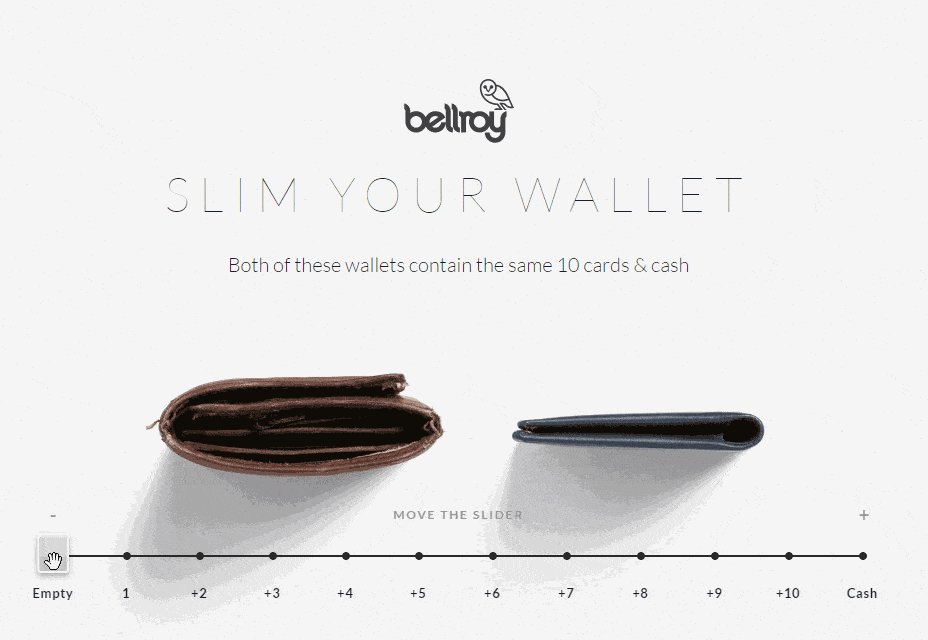
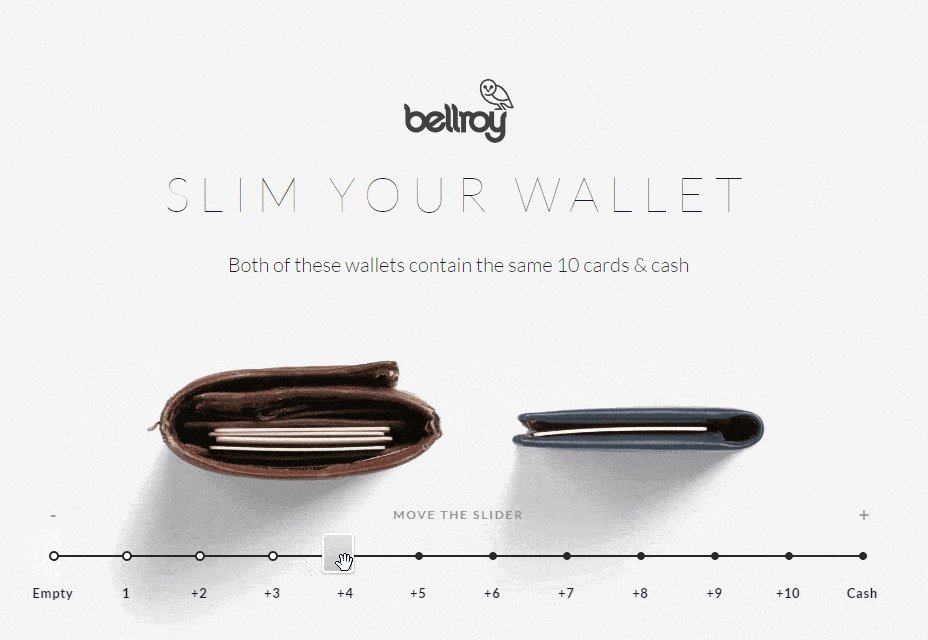
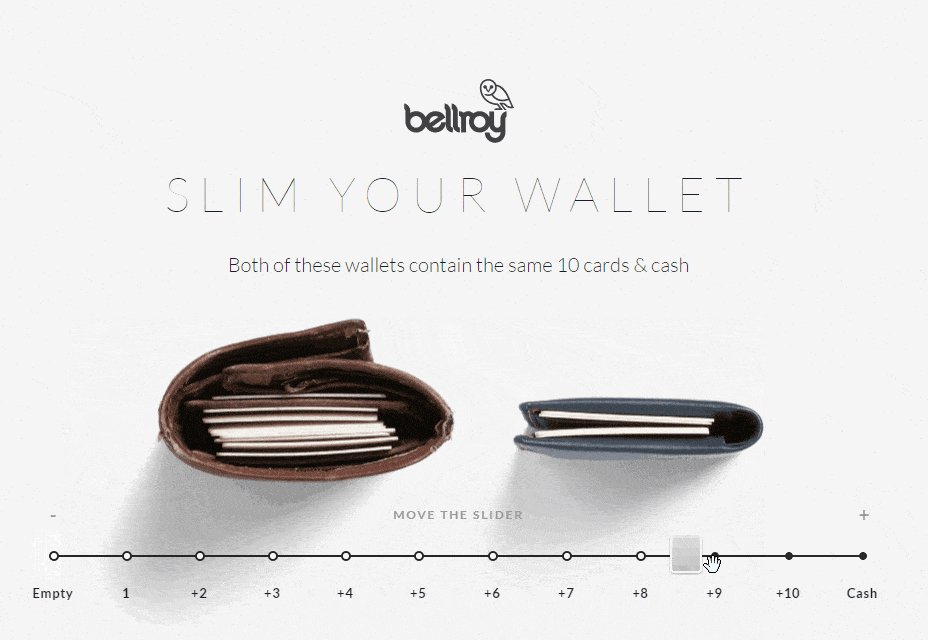
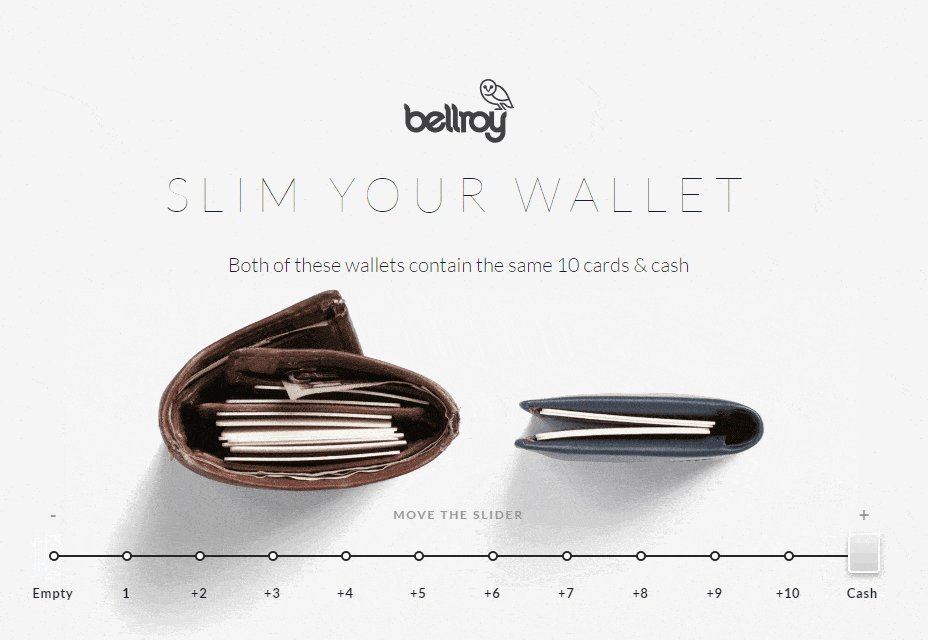
Bellroy: رفيعة الخصر المحفظة الخاصة بك

بينما نحن في موضوع التخسيس ، قد ترغب في النظر في تنحيف المحفظة نفسها وليس فقط محتوياتها. بيلروي محافظ تم تصميمها خصيصًا لأخذ مساحة أقل ، حتى عندما تكون ممتلئة بنفس الكمية من البطاقات مثل غيرها من المحافظ.
لإظهار ذلك ، يمنح موقع Bellroy لمواقع زواره مقياسًا متحركًا - من صفر بطاقات إلى عشرة - يقدم مقارنة جنبًا إلى جنب بين Bellroy ومنافسهم. إلى جانب حفنة من الرسوم المتحركة التفاعلية الرائعة الأخرى ، يجلب موقع Bellroy بعضًا من مشاركة الزائر في ما يمثل مظهرين مملّتين جدًا لنا مقابل منافسين.
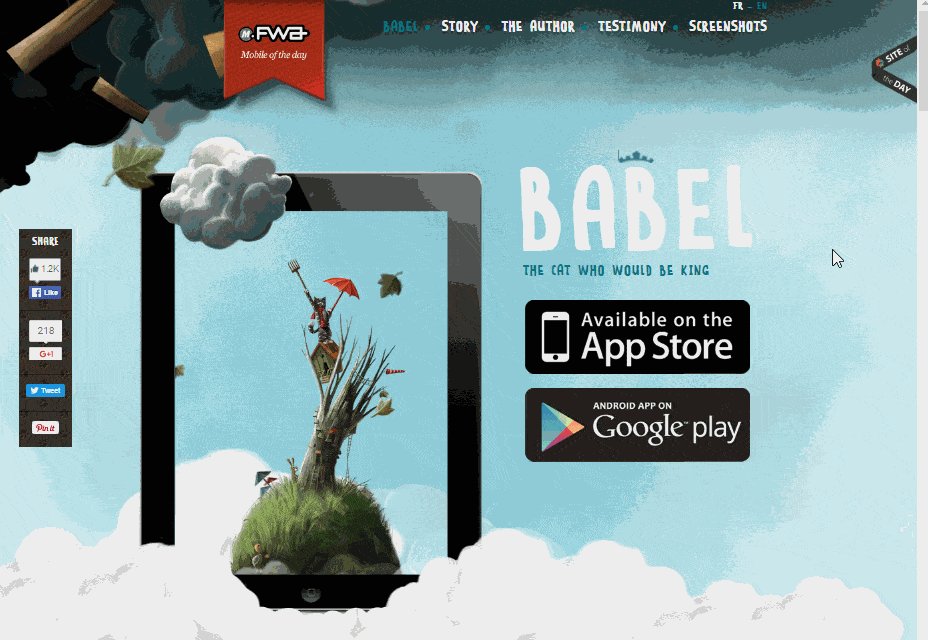
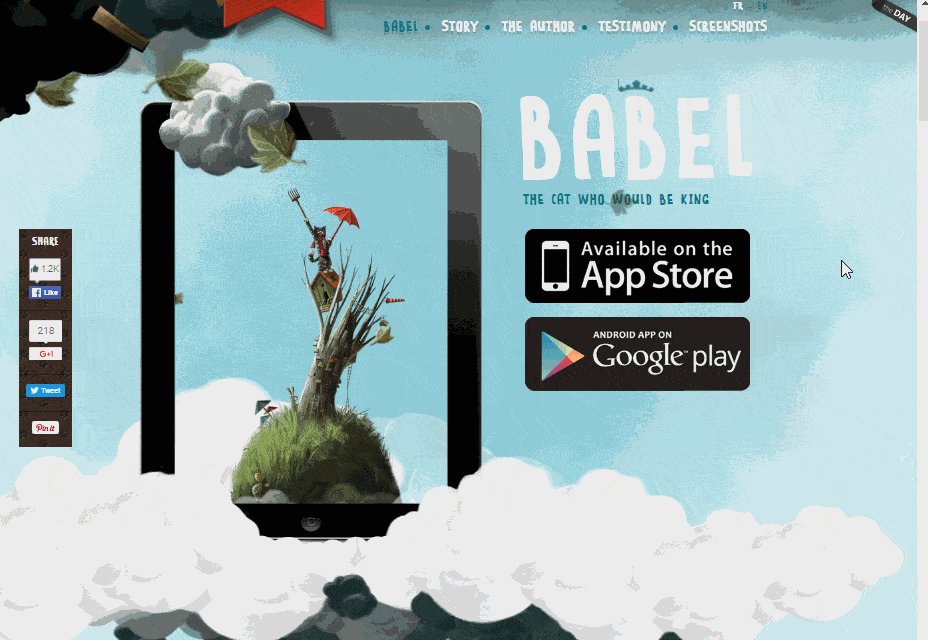
بابل الملك: إنها تمطر القطط

بابل الملك هي قصة تفاعلية متاحة من خلال متاجر iTunes. الجمع بين النص والصوت والرسوم المتحركة والعناصر التفاعلية ، اللعبة تأخذ الأطفال الذين تتراوح أعمارهم بين 2-8 في عالم رائع من بابل ، وهو القط الذي يشعر بالغيرة من الغيوم ويقضي أيامه في محاولة لإزعاجهم.
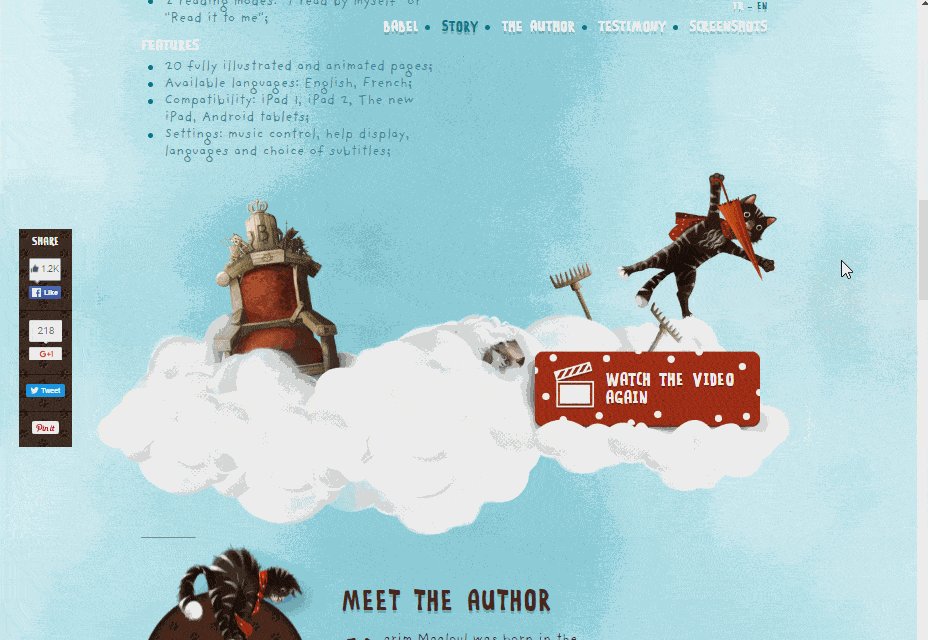
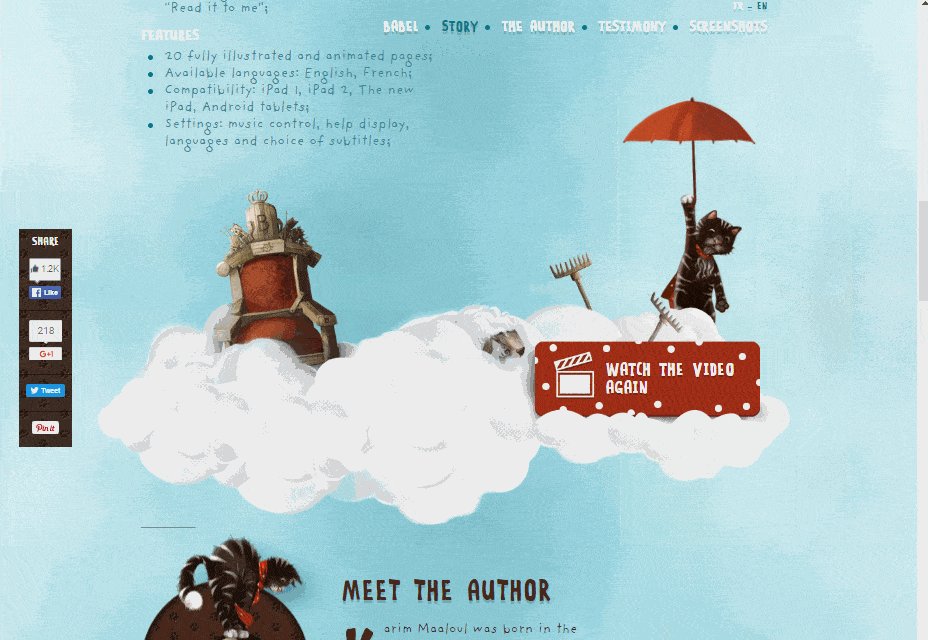
يقدم الموقع الإلكتروني للقصة / اللعبة طعمًا لما هو متاح من التنزيل. أثناء التمرير لأسفل الصفحة ، تسقط بابل في السماء إلى جانبك وتربية الأغنام بدون أي نقص في السحاب.
يتفجر الموقع بالحركة والحياة ، ويقدم دراسة حالة رائعة في مزامنة موقعك على الويب مع المنتج الذي تبيعه.
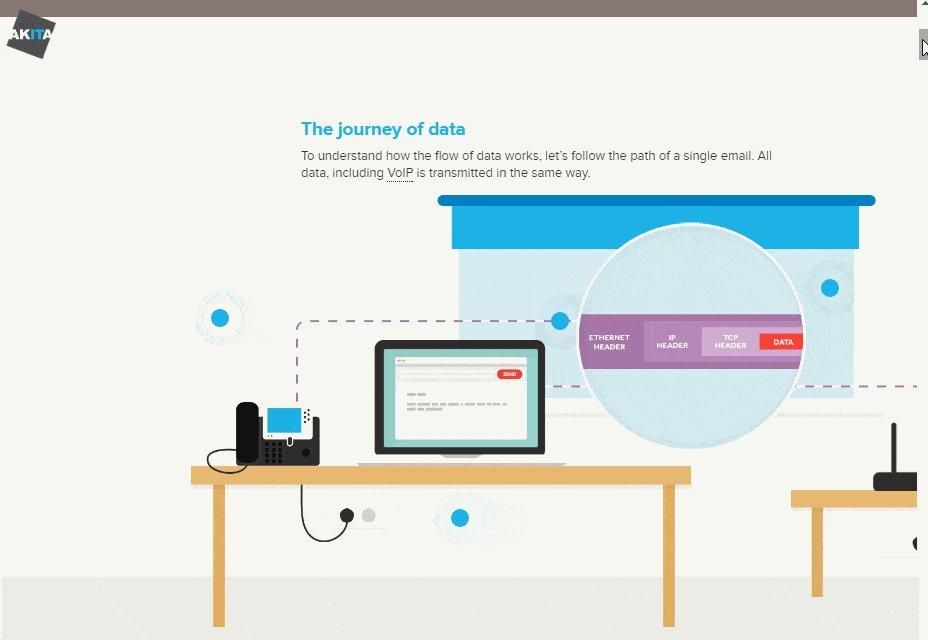
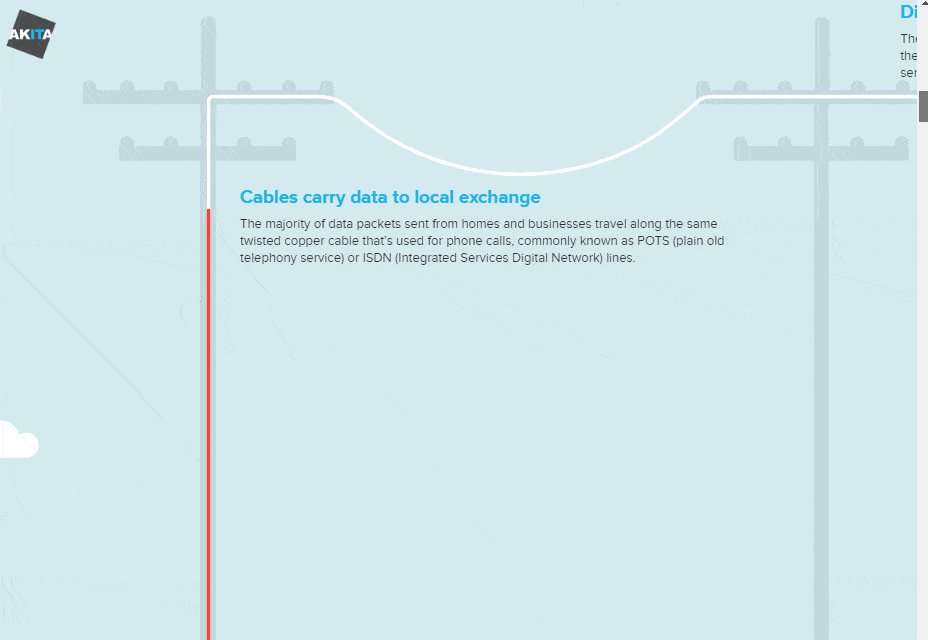
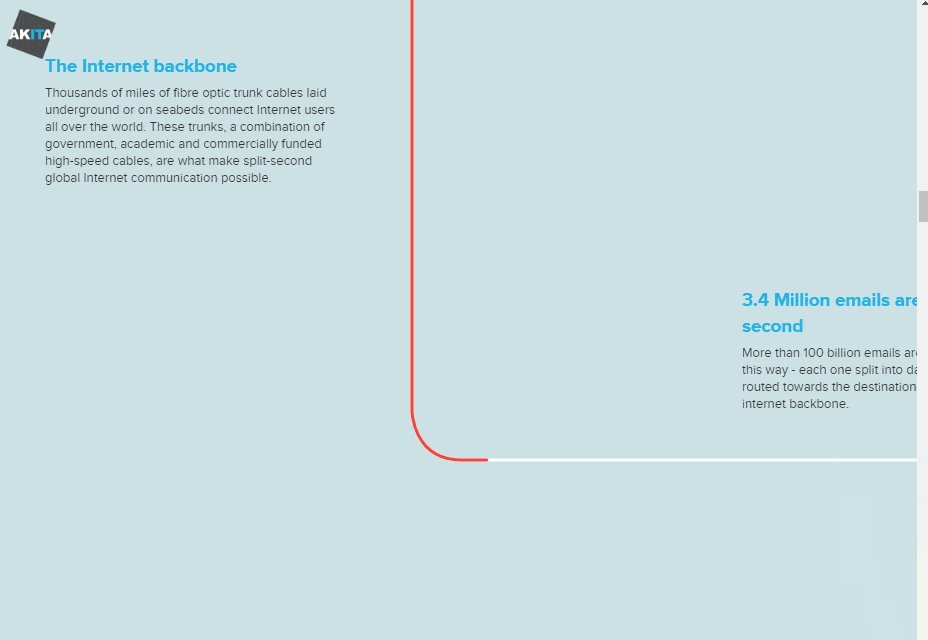
رحلة سعيدة: اكيتا تبين لنا كيف تسافر البيانات حول العالم

يمكن أن يشعر البريد الإلكتروني وكأنه قد تم إرساله بشكل فوري ، ولكن كيف يحصل فعلاً من كمبيوتر شخص إلى آخر؟ وقد دعمت خدمة دعم تكنولوجيا المعلومات اكيتا أ رحلة خطوة بخطوة لشرح كيفية انتقال البيانات حول العالم.
يسمح لك الموقع بالتمرير أفقيًا عبر رحلة البريد الإلكتروني ، حيث تنقلك من الكمبيوتر إلى خط الهاتف إلى الهاتف إلى مركز البيانات والمزيد! إنه شرح تفاعلي سهل وبسيط لبيانات الحركات يمر عبر العالم.
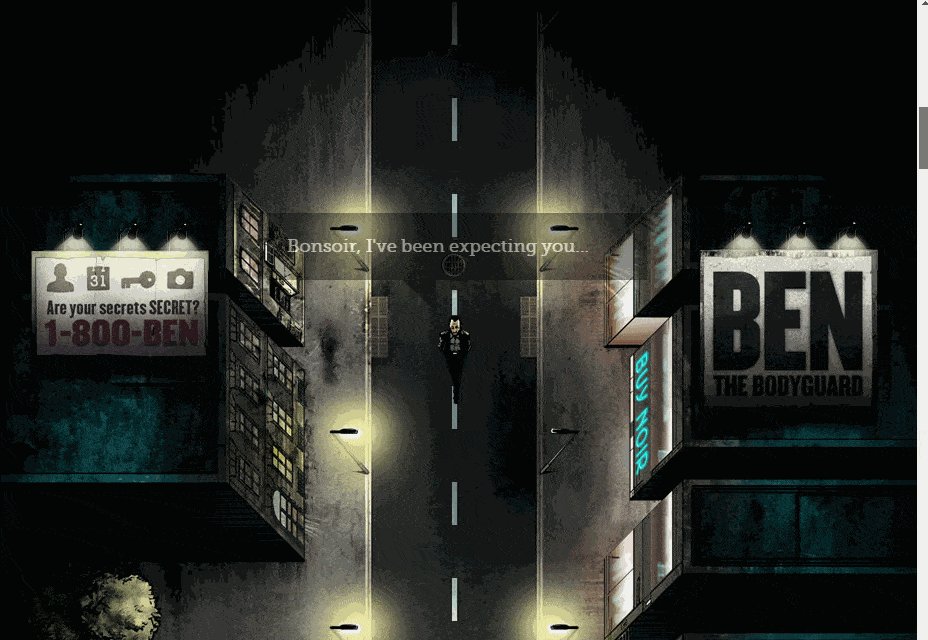
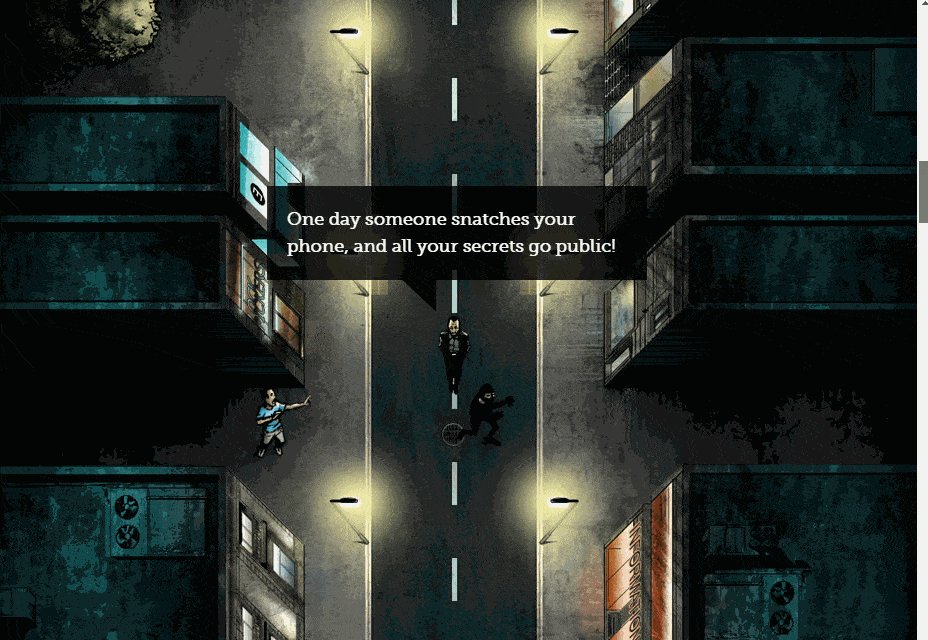
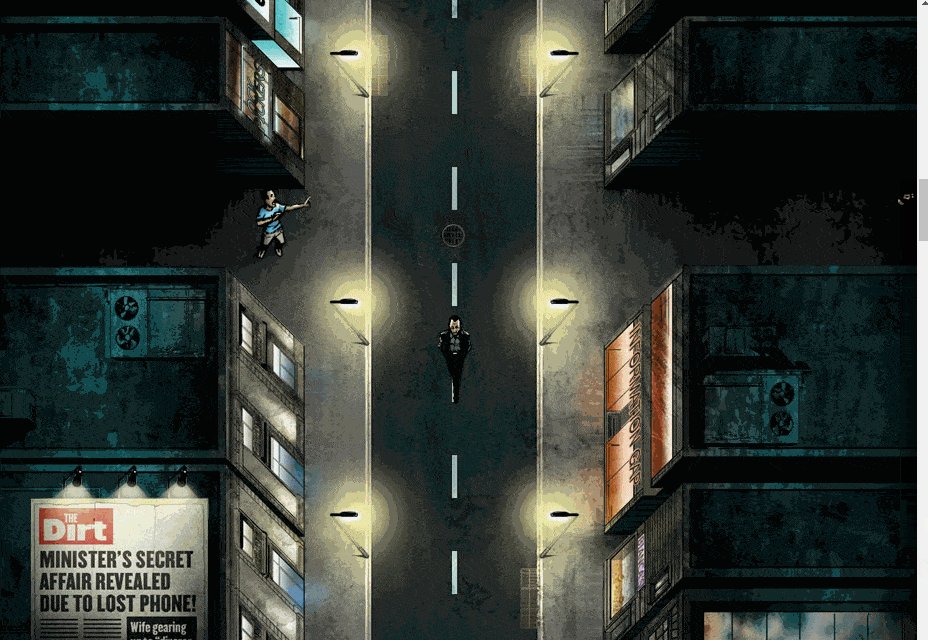
بن الحارس الشخصي

بن الحارس الشخصي هو تطبيق لـ iPhone يساعدك على تشفير وحماية المعلومات الخاصة على جهازك. تدور العلامات التجارية التطبيق حول شخصية "بن" ، وهو حارس شخصي مع سجل لا مثيل له لحماية الناس.
أثناء التمرير لأسفل الصفحة ، يسير بن في أحد الشوارع المظلمة (والمراوغة) وهو يفسر مخاطر ترك معلوماتك الخاصة تقع في الأيدي الخطأ. إنها قصة رائعة ، مع فرضية بسيطة (تطبيق خصوصية يتجسد كحارس شخصي) مع التمرير التفاعلي لتقديم عرض التطبيق.
ملاحظة نيسان

لبيع طراز السيارة الجديد ، ملاحظة نيسان ، استخدمت نيسان الرسوم المتحركة التمرير لأسفل ، تذكرنا من كتاب الوجه القديم. بدلاً من تشغيل فيديو ، يعرض الموقع شبكة من اللوحات تعرض صورًا تتغير قليلاً أثناء التمرير لأسفل.
التأثير هو أن زوار الموقع يمكنهم إنشاء فيلم في سرعتهم الخاصة. إنها قصة تفاعلية عن ميزات السيارة والعائلة التي تسافر عبر الريف إلى المدينة. لديك حول اللعب معها ونرى ما رأيك!
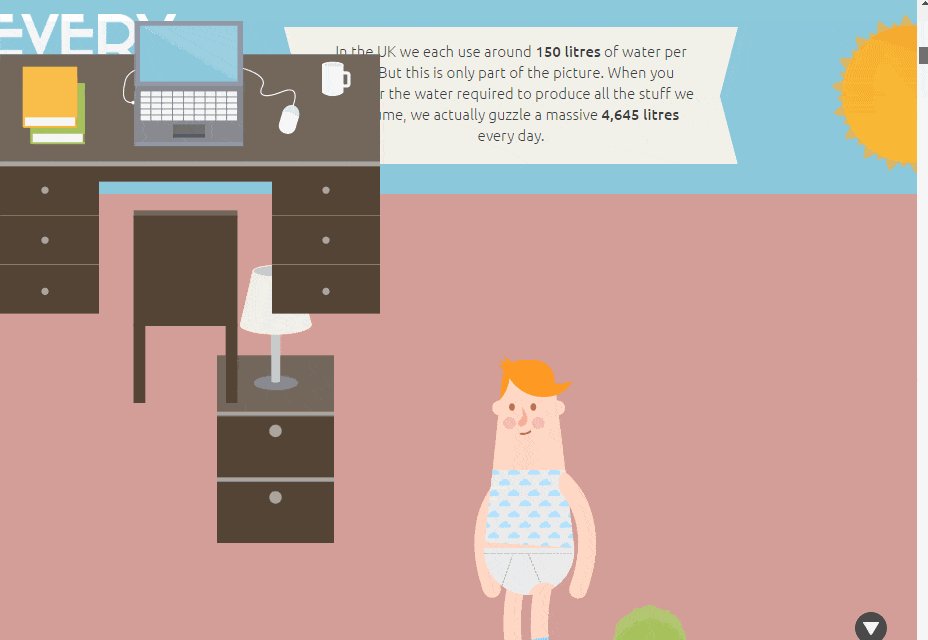
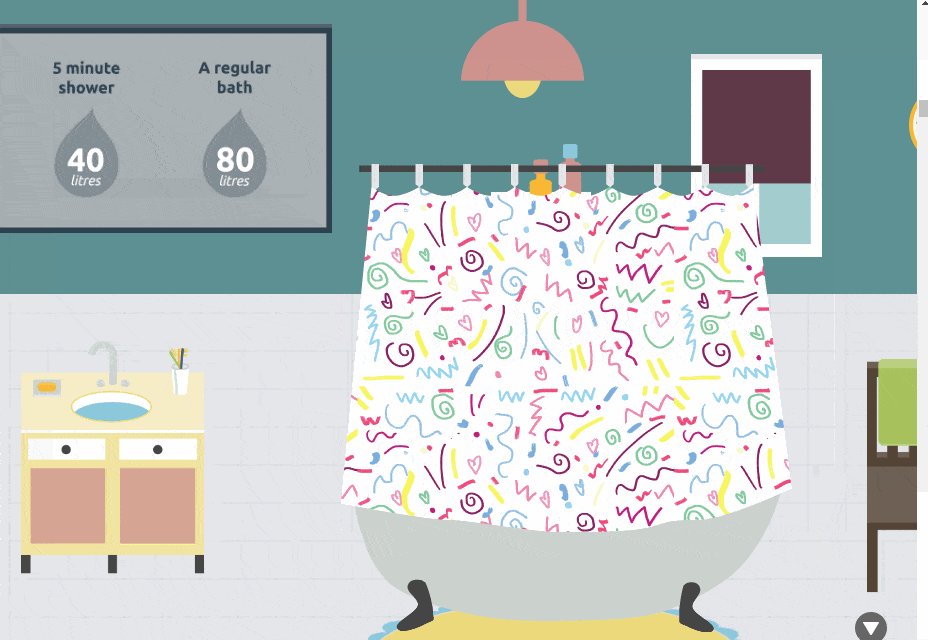
كل قطرة أخيرة: حكاية من هدر المياه

الموقع يأخذك خلال يوم واحد من استخدام المياه ، من المياه التي تستخدمها في الحمام إلى إجمالي المياه المستخدمة في إنتاج الملابس والمواد الغذائية. إنها قصة بسيطة تنزلق تأخذك في رحلة معلوماتية إلى الفضاء الخارجي!
مع استخدام الكثير من الماء في يوم واحد ، تنتهي القصة على ملاحظة مؤثرة مفادها أن أكثر من مليار شخص لا يحصلون يوميًا على مياه الشرب النظيفة. باستخدام سرد القصص التفاعلي لتقديم رسالة قوية ، إنه مثال رائع على التصميم الجيد الذي يمكن أن يعلمنا.
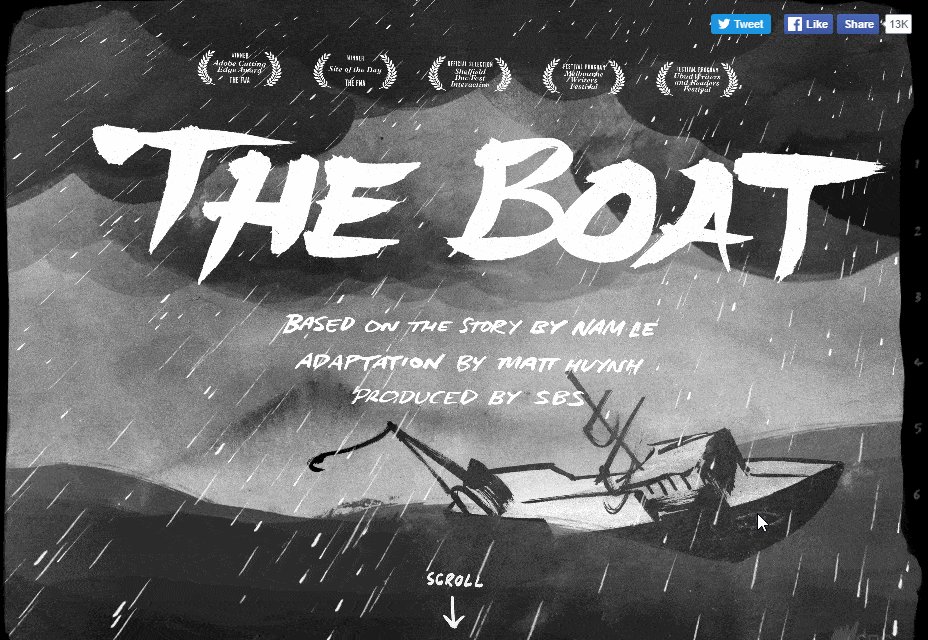
القارب: قصة مروعة من الهروب واللجوء

القصة القصيرة المشهود لها نام لو تم تحويل القارب إلى رواية رسومية تفاعلية في sbs.com.au ، يرميك إلى عالم قارب متهالك يقاتل كامل قوة المحيط بينما يهرب من أهوال حرب فيتنام.
الاستفادة من النص وتصميم الصوت والتوضيح والرسوم المتحركة ، وهذا دليل على ما يمكن أن يحققه سرد القصص التفاعلي. تتضمن لحظة لا تنسى النص والرسومات التوضيحية نفسها التي يتم رميها في أعلى الصفحة وأسفلها حيث أن الشخصيات المصورة فيها تفعل نفس الشيء في رحلة عبر المحيط.
غامرة وعاطفية ، يجب اختبار هذه القصة من البقاء على قيد الحياة ببساطة.