كيف تبدأ مع CSS الأشكال
كان الويب عادةً مكانًا لمربعات ومستطيلات ، إلا أن مواصفات CSS الناشئة ستغير ذلك. في هذا المقال ، سأقدم لك أشكال CSS ، موضحًا ما هي عليه والمفاهيم الأساسية التي تحتاجها لبدء استخدامها.
يتم ربط جميع الأمثلة على جيثب ، حتى تتمكن من عرض وتنزيل شفرة المصدر كنقاط بداية لتجربتك الخاصة.
ما هي أشكال CSS؟
ال مواصفات أشكال CSS يصف الأشكال الهندسية لنا في CSS. في المستوى 1 من المواصفات ، الآن في حالة توصية المرشح ، يمكن تطبيق الأشكال على العناصر الطافية فقط. مثال على ذلك هو أسهل طريقة للبدء.
.shape { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(50%); }في المثال أعلاه ، نضيف هذه الفئة إلى صورة. نحن نطفو الصورة إلى اليسار ، ونعطيه عرضًا ، وارتفاعًا ، وهامشًا ، ثم نستخدم الشكل الخارجي للخارج لتنحني النص المحيط بالدائرة.
قبل الانتقال إلى أبعد من ذلك ، استخدم Chrome متجهًا إلى http://betravis.github.io/shape-tools/ واسحب Bookmarklet أشكال الأشكال إلى شريط الإشارات المرجعية الخاص بك.
إذا انتقلت بعد ذلك إلى صفحة المثال الخاصة بي ، ثم انقر فوق التطبيق المختصر ، يمكنك رؤية كيفية رسم شكل الدائرة:
الأشكال الأساسية
يمكن أن تأخذ الخاصية خارج الشكل المستخدمة في مثالنا البسيط قيمًا مختلفة. يشار إلى الاحتمالات الأولى باسم "الأشكال الأساسية" في المواصفات. هذه الأشكال الأساسية هي وظائف:
- أقحم()
- دائرة()
- الشكل البيضاوي()
- المضلع ()
أقحم()
الدالة inset () هي لتحديد الأشكال على عناصر مستطيلة ، والتي تطفو بالنسبة لنا وفي معظم الحالات تكون كافية. قد تكون هناك أوقات يكون فيها التحكم الإضافي مفيدًا.
يمكن تمرير الدالة inset () أربع وسيطات موضع والتي يتم إزاحتها من حواف العنصر إلى الداخل ، بالإضافة إلى نصف قطر حد للشكل المستطيل ، تسبقه الكلمة الأساسية "round".
inset (أعلى يسار الجزء الأيمن السفلي من دائرة نصف قطرها) ؛
فمثلا:
inset(10px 20px 10px 20px round 50%);تتبع وسيطات الدالة الداخلية نفس الاختزال مثل الهامش ، لذلك إذا كنت تريد إضافة 20 بكسل لكل عنصر يمكنك استخدامه:
inset(10px round 50%);في المثال الخاص بي ، استخدمت صورة تحتوي على الكثير من المساحة البيضاء أسفلها. إذا كنت مجرد تعويم الصورة لدي فجوة كبيرة تحتها. باستخدام القيمة الداخلية ، يمكنني إدراج الجزء السفلي من الشكل ، مما يسمح بتدفق النص أقرب إليه.
.shape { float: left; width: 200px; height: 200px; shape-outside: inset(0 0 70px 0 round 10px); }انظر المثال واستخدم الشكل الظاهر Bookmarklet لعرض الشكل.
دائرة()
التقينا الشكل الأساسي للدائرة في بداية هذه المقالة. تم وصف قيمة الشكل الدائري () بالكامل في المواصفات على النحو التالي:
circle(r at cx cy);القيمة r هي نصف قطر الدائرة ، 50٪ تمثل نصف عرض العنصر. القيمتان الأخريان هما إحداثيات x و y لمركز الدائرة ، وهذا يسمح لك بشكل أساسي بدفع الدائرة حولها.
في المثال الخاص بي ، استخدمت:
circle(50%);يمكنني أيضًا وصف هذا على أنه:
circle(50% at 50% 50%);في المثال الخاص بي على صفحة جيثب لدي رمز ، ولديه خلفية شفافة ولجعل الأمثلة أكثر وضوحا لقد أعطيت الصورة لون خلفية رمادية ، وحشوة ، وحدود هامش:
.shape { float: left; width: 150px; height: 150px; margin: 20px; padding: 20px; background-color: #cccccc; border: 10px solid #999999; }تم ضبطه ليتم تعويمه إلى اليسار ، وإذا لم نطبق أي أشكال على هذه الصورة ، فسيبدو مثل لقطة الشاشة أدناه.
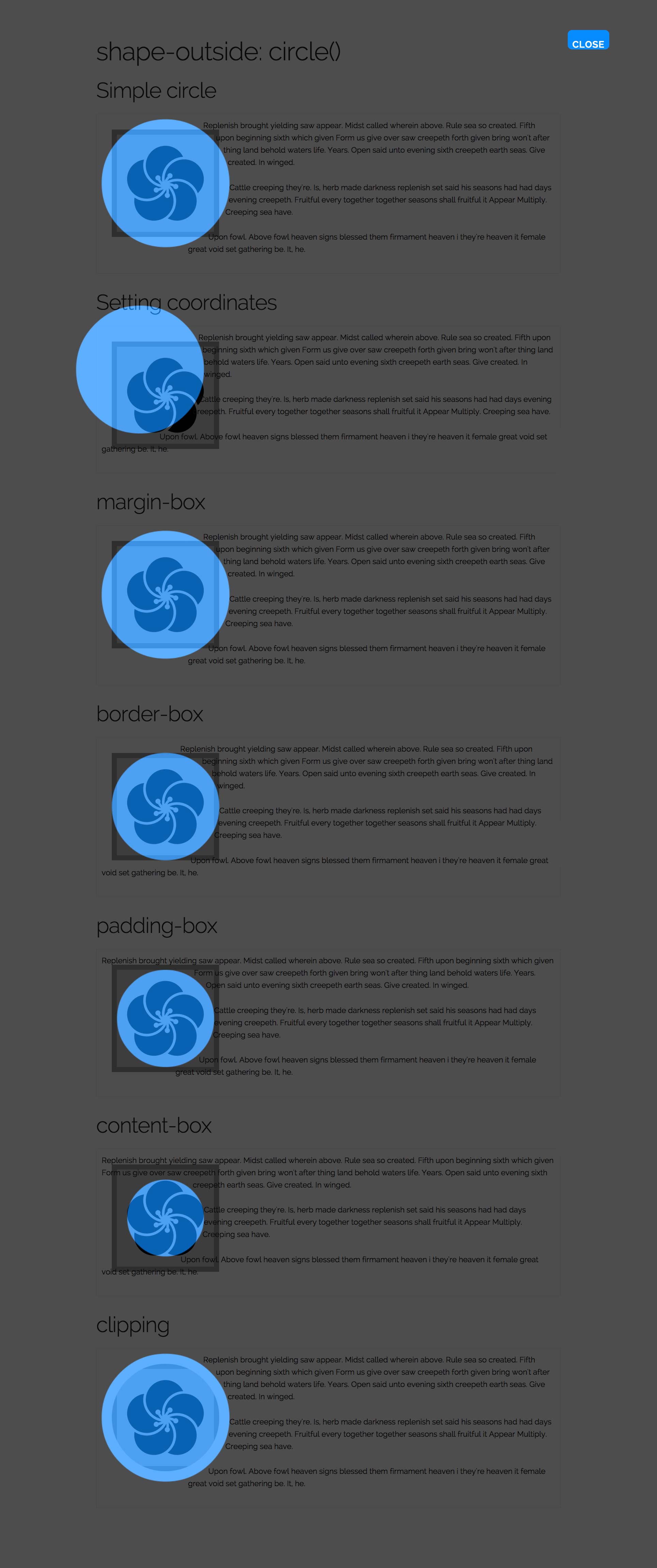
يمكنني إنشاء شكل دائرة بسيط:
.circle { shape-outside: circle(50%); }إذا كنت أستخدم قيمة الدائرة من الشكل الداخلي ، وهذه المرة تغيير الإحداثيات. يتم دفع الدائرة لأعلى وإلى اليسار.
.circle-coords { shape-outside: circle(50% at 30% 30%); }يمكنك استخدام القيم المطلقة أو النسبية للإحداثيات أو الكلمات الرئيسية كما هو الحال مع تحديد موضع صور الخلفية.
في هذه المرحلة ، يجدر النظر في مفهوم المربعات المرجعية. هناك أربعة مربعات مرجعية ممكنة يمكننا استخدامها:
- محتوى الصندوق
- الحشو مربع
- صندوق الحدود
- هامش مربع
المربع المرجعي الافتراضي للدائرة هو صندوق الهامش.
shape-outside: circle(50%) margin-box;هو نفس الكتابة:
shape-outside: circle(50%);كما تتوقع أن يكون صندوق الهامش مقيَّدًا بهامش العنصر ، مربع الحدود على الحدود ، سيتم تقييد مربع الحشو بواسطة مربع الحشو والمحتوى بالمحتوى الفعلي.
اقرأ هذا المقال للحصول على شرح كامل عن كيفية عمل المربعات المرجعية في سياق أشكال CSS.
إذا ألقينا نظرة على صفحة المثال الخاصة بي باستخدام Bookmark الشكل Show Show ، يمكنك أن ترى بوضوح كيف يعمل ذلك.
آخر شيء سأعرضه لك مع الدائرة هو كيفية تقطيع المحتوى ليتبع الشكل الذي قمت بإنشائه. عندما أضفت مساحة حشو مرئية وحدود إلى عنصري يبدو أن نصنا يتداخل معها. يمكننا بالفعل قص محتويات الشكل باستخدام خاصية مسار قصاصة من مواصفات CSS Masking Level 1. يتطلب حاليا البادئة (انظر [هل يمكنني استخدام] [7]).
.circle-clip { shape-outside: circle(50%) margin-box; -webkit-clip-path: circle(50%) ; clip-path: circle(50%) ; }كما ترون في الصورة أعلاه ، يتم الآن قص العنصر الخاص بنا ليتبع المنحنى. يعمل هذا بشكل جيد مع الصور ، مما يتيح لك قصها بحيث يبدو النص متدفقًا على طول المنحنيات.
الشكل البيضاوي()
يمكن أن يكون منحني العديد من الأشكال باستخدام قيمة القطع الناقص ، حتى إذا لم تكن بوضوح القطع الناقص.
استخدام ellipse يشبه إلى حد كبير استخدام الدائرة ، باستثناء أنه بدلاً من قيمة واحدة لنصف القطر ، تحتاج إلى تحديد نصف قطر x و y بشكل منفصل.
shape-outside(rx ry at cx cy);يمكن أن تكون قيم الشعاع النقطي وحدات مطلقة أو نسبية وكذلك الكلمات الرئيسية الأقرب والجانب الأبعد . هذه الكلمات الرئيسية صالحة للاستخدام أيضًا كنصف دائرة على الرغم من أنها أقل فائدة في الممارسة.
يتم ببساطة إدخال المثال الخاص بي مع عدم تطبيق أي شكل.
.shape { float: left; width: 200px; height: 200px; margin: 20px; }يمكنني استخدام الكلمات الرئيسية نصف القطر:
.ellipse-keywords { shape-outside: ellipse(closest-side farthest-side at 50% 50%); }مما يؤدي إلى إنشاء دائرة على هذا العنصر حيث أن الأبعاد الفعلية للصورة مربعة.
لفرض القطع الناقص يمكنني استخدام وحدات الطول المطلق.
.ellipse-values { shape-outside: ellipse(90px 150px at 50% 50%); }لتغيير الشكل البيضاوي ، قمت بتغيير الإحداثيات:
.ellipse-center { shape-outside: ellipse(closest-side farthest-side at 70% 80%); }المضلع ()
إذا كنت بحاجة إلى تحكم دقيق بالفعل عند رسم الشكل ، فستساعدك قيمة المضلع. يمكنك تحديد عدد التنسيقات الذي تحتاجه للشكل الخاص بك - مع ثلاثة على الأقل.
يتم فصل كل زوج من الإحداثيات بفاصلة.
.shape-polygon { shape-outside: polygon(0 20px, 160px 40px, 180px 70px, 180px 120px, 120px 200px, 60px 210px, 0 220px); }باستخدام Bookmarklet أشكال الأشكال يمكنك رؤية الشكل.
الأشكال من الصورة
طريقة أخرى لإنشاء شكل هي إعطاء صورة كقيمة للشكل الخارجي. يجب أن تحتوي هذه الصورة على قناة ألفا. (يمكنك معرفة المزيد حول كيفية حفظ صورك في حالة استخدام Photoshop على مدونة Adobe Web Platform .)
يمكنك استخدام صورة موجودة بالفعل على صفحتك أو تمرير صورة من مكان آخر.
ملاحظة: يجب أن تكون الصورة التي تستخدمها متوافقة مع CORS. في المرة الأولى التي لعبت فيها مع هذا لم أستطع أن أفهم لماذا لا يعمل شكلي عندما اختبرت محليًا. اكتشف المزيد هنا .
تحتوي صفحة المثال الخاص بي على ثلاثة استخدامات مختلفة لهذه التقنية. في المثال الأول ، لدي صورة على صفحتي وأمر أيضًا بتمرير تلك الصورة في شكل عنوان URL لإنشاء الشكل منه.
.shape-image { shape-outside: url('noun_109069.png'); shape-image-threshold: 0.5; }تحدد عتبة شكل الصورة عتبة العتامة التي يجب أن نستخدمها ، من 0 التي تكون شفافة تمامًا إلى 1 وهي معتمة تمامًا.
كما ترون النص يأتي في مواجهة الصورة.
في المثال الثاني ، استخدم رمزًا مختلفًا وقمت أيضًا بتعيين خاصية " هامش الشكل" . هذا يخلق هامش منحني حول مسار العنصر.
.shape-image-margin { shape-outside: url('noun_109207_cc.png'); shape-image-threshold: 0.5; shape-margin: 20px; }لا يتعين عليك إنشاء شكل يستند إلى شيء ما على الصفحة. في هذا المثال الأخير ، قمت بإنشاء صورة في Photoshop ، والتي تبدو هكذا.
سأستخدم ذلك وأنشئ شكلاً على بعض المحتويات التي تم إنشاؤها من أجل تشكيل النص على طول خط قطري.
.content:before { content: ""; float: left; width: 200px; height: 200px; shape-outside: url('alpha.png'); shape-image-threshold: 0.5; }وهذا يعني أنه يمكنك إنشاء صورة تقنيع واستخدامها بشكل مستقل عما هو موجود على صفحتك.
الأشكال من مربع المرجعية
يمكنك أيضًا إعطاء قيمة لخاصية الشكل الخارجي ، وهو المربع المرجعي الذي ناقشناه سابقًا عند النظر إلى قيمة الدائرة ().
فمثلا:
.circle-margin-box { shape-outside: margin-box; }يكون هذا مفيدًا في حالة استخدام نصف قطر الحدود لإضافة حد مستدير إلى عنصر ويريد ببساطة أن ينحني المحتوى حول هذا الحد. كما في هذا المثال.
دعم المتصفح
أحد الأشياء الجيدة حول CSS الأشكال هو أنه ، حيث يجب تطبيقها على تعويم ، يمكن بسهولة استخدامه كتعزيز تقدمي لموقعك.
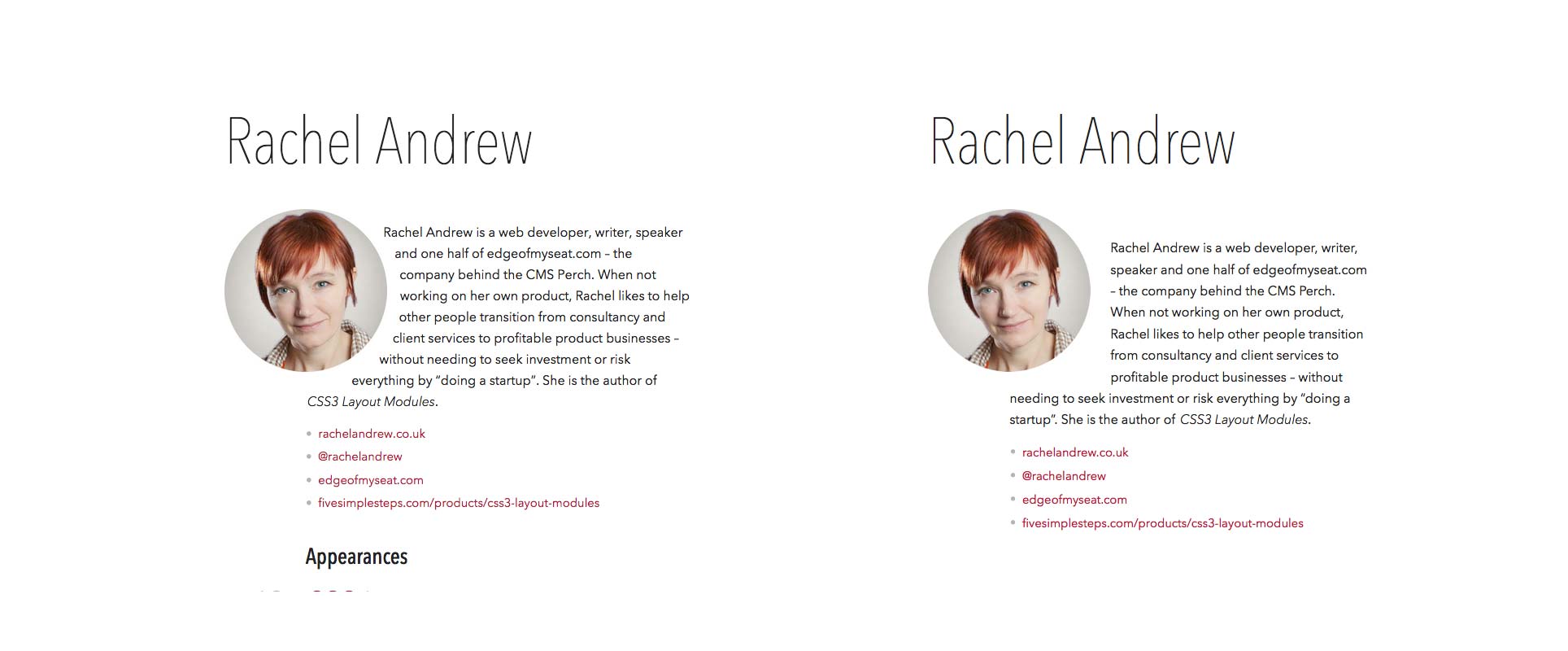
ستعرض المستعرضات التي لا تدعم الأشكال تعويم كما تتوقع ، مع مربع مربع حول العنصر. سيكون لدى المستعرضات التي تدعم الأشكال الأشكال المحددة. يمكنك رؤية مثال رائع على هذا الموقع الجديد لـ الويب قبل تدوين صوتي. في صفحات podcast يتم استخدام أشكال CSS لتنسيق النص حول صورة دائرية للضيف.
يمكنك أن ترى كيف يبدو هذا في Chrome على اليسار. لا يدعم Firefox (على اليمين) الأشكال حتى الآن وبالتالي نحصل على المربع المربع حول الصورة.
لن يعرف مستخدم فايرفوكس أنهم كانوا يفتقدون تلك اللمسة الصغيرة ، ولا يضر بتجربة عدم امتلاكه للموقع - بل إنه أكثر من رائع في دعم المتصفحات.
يمكنك الاطلاع على أحدث معلومات دعم المستعرض على هل بإمكاني استخدم موقع الكتروني. في وقت الكتابة ، يتطلب Safari بادئة webkit على خصائص أشكال CSS. أمثلة بلدي استخدام ليا Verou البادئة الحرة النصي.
مع مستوى المستوى 1 في حالة توصية المرشح ، نتمنى أن نرى ذلك في جميع المتصفحات الحديثة قريبًا. لا يوجد سبب لعدم البدء في استخدامه لإضافة اللمسات الأخيرة على التصميمات الخاصة بك. ما عليك سوى التأكد من اختباره في متصفح بدون دعم ، خاصة إذا كنت تقوم بتغطية النص على الصور حيث قد يؤدي عدم وجود الدعم إلى صعوبة في قراءة المحتوى.
إذا كنت تريد تجربة أشكال متعددة في المتصفحات غير الداعمة ، أنشأ فريق Adobe Web Platform نظام polyfill متاحًا في جيثب .
الموارد ومزيد من القراءة
في هذه المقالة ، أشرت بالتفصيل إلى الأشياء الرئيسية التي قد تحتاج إلى معرفتها للبدء في استخدام أشكال CSS في مواقعك اليوم. لمزيد من المعلومات ، بما في ذلك معلومات حول ما هو آت في مواصفات المستوى الثاني ، ألق نظرة على الموارد التالية.
- مواصفات أشكال CSS
- الابتداء مع CSS الأشكال على صخور HTML5
- CSS الأشكال 101 على قائمة وبصرف النظر
- لماذا يجب أن تكون متحمسًا بشأن أشكال CSS
أيقونات من مشروع الاسم . أيقونة الثعلب بقلم لورا أوليفاريس ، أيقونة صوفا بواسطة السيد بيكسل.