كيف تبدأ مع آيفون ديف
فون هو ظاهرة رائعة. إنه عبارة عن جهاز اتصالات ومنصة وسائط متعددة وأكثر من ذلك كله يتم تضمينه في أداة واحدة. الجميع يريد على هذا الجهاز.
لقد اجتاز متجر Apple للتو تنزيل التطبيق المليار (وأنا أحدد وحده 3 ٪ من ذلك ...) وهناك مجموعة واسعة من التطبيقات من المفيد بشكل مثير للدهشة إلى زائدة عن الحاجة بشكل غريب.
مع وجود ملايين من أجهزة iPhones ، من المنطقي أن يكون المحتوى الخاص بك ، أو التطبيق متاحًا على هذا النظام الأساسي ، ولكن كيف يمكنك القيام بذلك؟ إلى أين تذهب للبدء؟ وما هي الخطوات التي عليك اتخاذها للوصول إلى هناك؟
هذا المقال عبارة عن مقدمة للطرق المختلفة للحصول على المحتوى والتطبيقات على iPhone. إنه ليس مرشدًا كاملًا بأي حال من الأحوال ، ولكنه يأمل في توجيهك إلى الاتجاه الصحيح وتقديم نظرة عامة حول ما ينطوي عليه هذا الإجراء.
غمر
الخطوة الأولى في الكتابة لـ iPhone هي فهم كيفية عمل الأشياء على iPhone . أعتقد أنه من المستحيل عمليًا تطوير جهاز iPhone دون أن يكون مستخدمًا قويًا لفترة من الوقت.
لدى iPhone طريقة معينة للقيام بالأشياء ، وإذا لم يلتزم المحتوى الخاص بك ، فسيتم الإمساك به كإبهام متألم. الأمر مختلف تمامًا عما يحدث على سطح المكتب.
الوسيلة الوحيدة للتفاعل مع المحتوى على iPhone هي أصابعك . هذا يملي الكثير من الطريقة التي تعمل الواجهة. الاختلافات الرئيسية الأخرى هي أن الشاشة صغيرة ، يعمل تطبيق واحد فقط في كل مرة ، وهناك فرصة ضئيلة للغاية لتوفير مساعدة المستخدم.
يستخدم iPhone الرسوم المتحركة على نطاق واسع لتوفير واجهة مرنة ومتفاعلة تبدو كجسدية تقريبًا (كما لو أن محتويات الشاشة تتحرك بالفعل أو تقفز أو تنهار). تحتاج حقًا إلى الشعور بهذا الأمر حتى تتمكن من إنشاء شيء يعيش بشكل مريح على جهاز iPhone.
من المحتمل أن تستخدم محاكي iPhone على جهاز Mac بدلاً من جهاز iPhone أو iPod Touch فعليًا ، ولكن ... لا يفعل ذلك فعلًا. يحتوي iPhone على مجموعة من مقاييس التسارع التي يمكنها استشعار اتجاه وحركة الجهاز . أنت حقا بحاجة إلى الاحتفاظ بها والشعور بها.
توفر شركة Apple ثروة من المعلومات على موقع مطور iPhone الخاص بها:
http://developer.apple.com/iphone/
هناك مقاطع فيديو تمهيدية ومستندات ورمز عينة. إلى جانب كل المواد التمهيدية ، فإن الوثيقة الرائعة التي تبدأ بها هي إرشادات واجهة مستخدم iPhone.
يمكن العثور عليها هنا:
http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf
أوصي بشدة بالبدء بهذا المستند. لديها أمثلة وتضعك على الرحلة. تعرف على الطريقة التي تتم بها الأشياء على iPhone وترسانة عناصر التحكم والوظائف المتوفرة لديك.
تخطيط
لن أذهب بعمق في هذا. التخطيط على iPhone يشبه التخطيط لأي نظام أساسي آخر.
يجب أن تكون واضحًا بشأن ما تريد تحقيقه واستكشاف الوظائف التي ترغب في عرضها مع مشروعك. نسعى للتوصل إلى حل واضح ومفهوم ومرضي وبطبيعة الحال ... بارد.
تصور
بمجرد معرفة خطة اللعبة يبدأ البحث عن التصميم. مع مظهر iPhone الفريد ، من الضروري أن تستخدم هذا المظهر في تصور واجهة مشروعك.
إن إعادة تشغيل واجهة iPhone لأغراض إنشاء إطارات أو رسم تخطيطي هي عمل كثير. لحسن الحظ أن الناس قد وضعوا ذلك الجهد بالفعل ومتاحًا لك لاستخدامه.
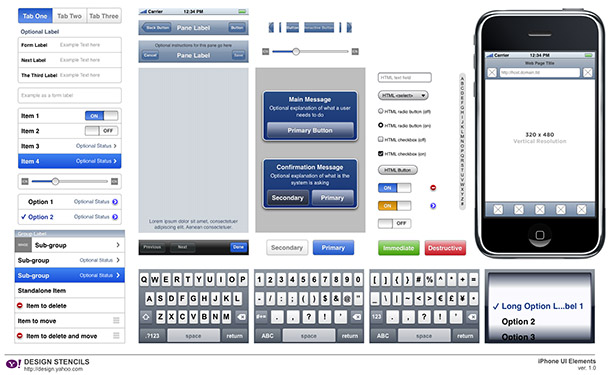
هذه مجموعات من عناصر واجهة تعامل الرسوم البيانية بتنسيقات مختلفة يمكن استخدامها لتجميع ما يشبه شاشات iPhone. يمكنك استخدامها لوضع رسومات تخطيطية وإطارات سلكية لمشاريعك. وهنا عدد قليل:
ياهو تصميم استنسل كيت
جزء من مجموعة أدوات Yahoo مكتوب. يعد هذا موردًا ممتازًا لأي نوع من تصميمات واجهة المستخدم. ياهو! يتوفر الإصدار Design Stencil Kit 1.0 لـ OmniGraffle و Visio (XML) و Adobe Illustrator (PDF و SVG) و Adobe Photoshop (PNG). وهي عبارة عن مجموعة من الرسومات بتنسيقات مختلفة لاستخدامها في العديد من التطبيقات وتساعدك على وضع مخططات UI.
حمل هنا: http://developer.yahoo.com/ypatterns/wireframes/

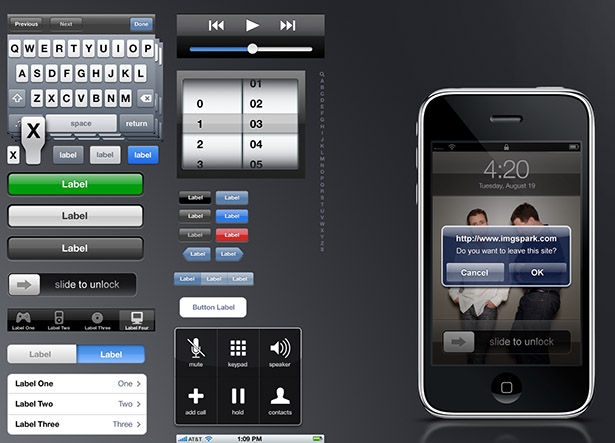
جيف تيهان فون واجهة المستخدم الرسومية
ملف Photoshop يحتوي على مكتبة شاملة إلى حد ما للأصول ، بعضها قابل للتحرير
حمل هنا: http://teehanlax.com/downloads/iPhone_GUI.psd.zip

ورقة رسم لمصمم المحمول
PDF "أو sketchepad" على أساس Photoshop لرسم واجهات iPhone.
ويمكن تحميلها من هنا:
http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/
وبالطبع ، هناك العديد من العوامات الأخرى.
حسنا. إذاً الآن لديك فكرة أو محتوى ما ، فكرت في خطة اللعبة ، رسمت واجهة تبدو في المنزل على iPhone. ماذا بعد؟ حسنًا ... هناك العديد من الطرق التي يمكنك اتباعها للحصول على مشروعك على iPhone:
لا تفعل شيئا
يحتوي iPhone على متصفح ويب رائع لجهاز محمول: Safari. لديها بعض الحيل عن سواعدها وتفعل ما في وسعها لتقديم أي موقع إلكتروني بطريقة مقروءة. لذلك ... إذا كان لديك موقع ويب قيد التشغيل ، فقد تفلت من فعل أي شيء على الإطلاق.

يستطيع Safari تقديم أي موقع إلكتروني تقريبًا بطريقة يمكن قراءتها. يمكن للمستخدم النقر مرتين على أي قسم من صفحة الويب وسوف يقوم متصفح Safari بالتكبير إلى مقياس قابل للقراءة وعرض هذه الصفحة.
الأشياء التي يجب تجنبها للالتزام فون هي:
- فلاش. لا يوجد حاليًا أي دعم لبرنامج Flash على iPhone
- شرائح من الموقع تعتمد على تحوم الماوس. نظرًا لعدم وجود ماوس أو مؤشر ، لن يتم تشغيل حدث التحويم مطلقًا ، وبالتالي لن يظهر أي سلوك قمت بتصميمه على iPhone.
- تصميمات عريضة صلبة بدون أعمدة. اي فون لا يعالج هذه جيدا.
لذا إذا كان موقعك / تطبيقك يعمل جيدًا مع Safari على iPhone دون أي تغييرات ، فهذا هو طريقك الأقل مقاومة.
افعل قليلا
الخطوة التالية هي الحفاظ على موقعك ، ولكن إجراء بعض التعديلات ، بحيث يكون عرضه على جهاز iPhone تجربة أفضل لزائريك.
هنا بعض بعض النصائح البسيطة والخدعة التي ستجعل موقعك يعمل بشكل جيد لزائر iPhone.
- استخدم الأعمدة . هذا أمر أساسي ، لكنه يحدث فرقًا كبيرًا. سيقوم المستخدمون بالنقر المزدوج على عمود وسيتمكنون من تكبير وقراءة المحتوى بسهولة.
- تنظيم المعلومات التكميلية بحيث يتم وضعها في نفس العمود . بهذه الطريقة يمكن للمستخدم قراءة مجموعة كاملة من المواد ذات الصلة عن طريق التمرير ، دون الحاجة إلى القفز.
- لا تستخدم أحجام الخطوط المطلقة . استخدم النسب المئوية بدلاً من ذلك.
- استخدم العلامة الوصفية . هذا هو المفهوم الأساسي في أي عمل ويب على iPhone. إنه يحدد الحجم الذي يجب تغيير حجم الصفحة إليه قبل تغيير حجمه ليتناسب مع iPhone. يأخذ شكل
- اقرأ دليل Apple لمواقع الويب الخاصة بـ iPhone هنا: http://developer.apple.com/safari/mobile.php
تطوير موقع للآيفون
أنت تتحدث الآن! أنت بصدد تطوير موقع على شبكة الإنترنت خصيصا للآيفون. أنت في حاجة لمعرفة ما هو ممكن من هنا http://developer.apple.com/safari/mobile.php والبدء في وضع كل ذلك معا.
تتمثل الفكرة في إنشاء تطبيق ويب يعيش بشكل مريح على جهاز iPhone ، ويحافظ على النمط المرئي والسلوكيات التي يستخدمها مستخدمو iPhone ويستفيدون من الميزات الخاصة للنظام الأساسي مثل الإيماءات ، والتغييرات في الاتجاهات ، وما إلى ذلك.
ليس عليك البدء من الصفر. هناك الكثير من الموارد الرائعة التي توفر نقطة انطلاق جيدة أو إطار عمل لبناء جهاز iPhone الخاص بك:
- iUI : يسمح لك بإنشاء قوائم التنقل وواجهات iPhone ، مع الحد الأدنى من معرفة جافا سكريبت. ويوفر القدرة على التعامل مع تغيير اتجاه الهاتف وتجربة أكثر مثل iPhone. iUI هي مكتبة جافا سكريبت و CSS مخصصة لتقليد مظهر وشكل جهاز iPhone على صفحات الويب. http://code.google.com/p/iui/
- Webkit : Safari هو متصفح يستند إلى webkit. يضيف Webkit مجموعة كبيرة من الوظائف التي تستفيد من ميزات iPhone الفريدة (قاعدة بيانات يمكن الوصول إليها من خلال تطبيقك ، وفهم إيماءات iPhone ، واستشعار التوجيه وغير ذلك الكثير) التحقق من ذلك هنا: http://www.westciv.com/iphonetests/
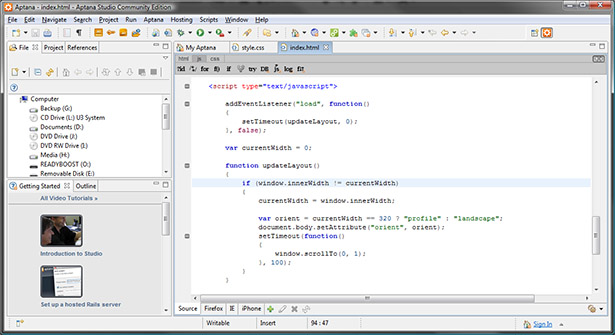
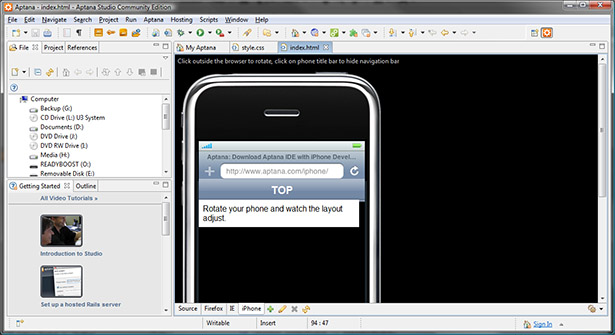
- Aptana Studio : A IDE الذي يتضمن بداية مشروع موقع iPhone. أنه يحتوي على إدارة توجيه الهاتف وغيرها من الأشياء الجيدة. وستقوم أيضًا بمعاينة موقعك في شاشة وهمية على iPhone: http://www.aptana.com
- jQuery plug-in for the iPhone: jQuery هي مكتبة جافا سكريبت خفيفة الوزن وقوية بشكل مدهش. أنشأ جوناثان نيل المساعد jQuery لجهاز iPhone الذي يساعدك في وضع تطبيق ويب مركزي على iPhone. http://plugins.jquery.com/project/iphone

استخدام طريقة عرض قالب / رمز Aptana Studio iPhone

استديو Aptana يعرض معاينة iPhone
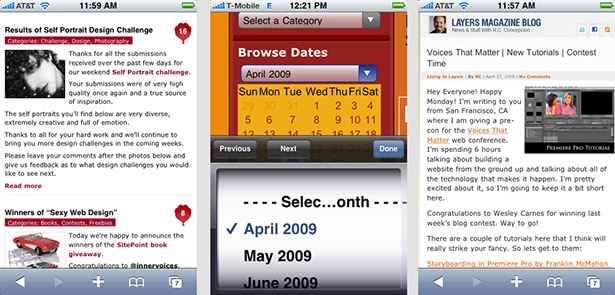
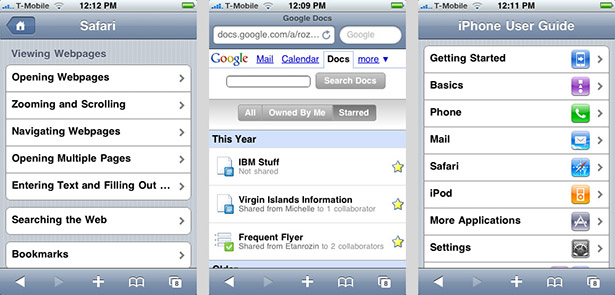
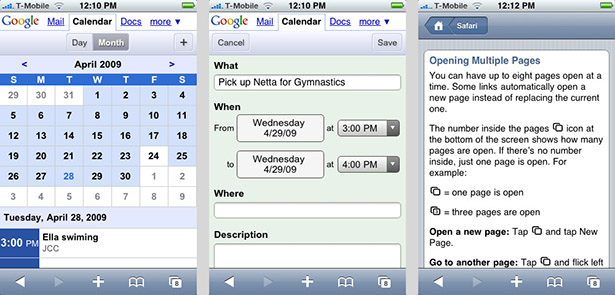
 مواقع متنوعة تم تطويرها خصيصًا لأجهزة iPhone
مواقع متنوعة تم تطويرها خصيصًا لأجهزة iPhone

مواقع متنوعة تم تطويرها خصيصًا لأجهزة iPhone
تتضمن الخيارات التالية أدوات Apple Developer. للوصول إليها ، يجب أن تكون مطورًا أبل مسجلاً. مجموعة الأدوات تسمى بشكل جماعي Xcode. تتضمن Xcode عددًا من الأدوات ، كل منها يعالج جزءًا مختلفًا من اللغز:
يتم التسجيل هنا:
http://developer.apple.com/
- Xcode . هذا هو الجزء المركزي من جناح Xcode. حيث يتم إنشاء مشروعات SDK وإدارتها وتحريرها وتشغيلها. إنها بيئة تطوير متكاملة قوية للغاية تحتوي على العديد من الميزات لمساعدتك في وضع التطبيق بما في ذلك اكتمال التعليمات البرمجية ، وإعادة بيع ديونك وروابط للوثائق ذات الصلة.
- واجهة البناء . هو محرر رسومي قوي تقوم فيه بشكل تفاعلي بإنشاء واجهة المستخدم الخاصة بتطبيق SDK iPhone الخاص بك.
- اي فون محاكي . يتم استخدام هذا بواسطة Xcode و Dashcode لتشغيل التطبيقات على سطح المكتب Mac لأغراض الاختبار. يقدم iPhone قيد التشغيل في إطار سطح المكتب. أداة مريحة للغاية وتوفير الوقت.
- الأدوات هي عبارة عن برنامج يساعدك على تصحيح البرنامج وتتبعه وتتبعه. هذه هي الطريقة التي يتم تصحيحها برامج SDK ومضبطها بدقة للأداء.
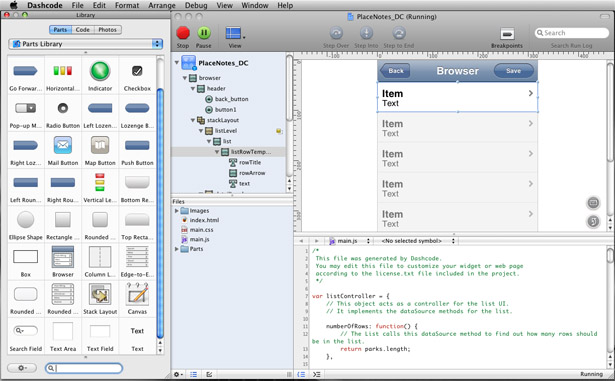
- رمز Dashcode . ليس حقا جزءا من جناح Xcode لكنه المجمعة معها. Dashcode هي بيئة تطوير تم إنشاؤها لأول مرة لتطوير عناصر واجهة تعامل لوحة التحكم (وهي في الواقع تطبيقات ويب صغيرة). في تجسدها الحالي ، يمكن أن تبني أدوات بالإضافة إلى مواقع ويب لـ iPhone. Dashcode يخرج صفحات الويب ، لذلك سوف تستفيد من HTML ، جافا سكريبت CSS المعرفة.
طريق Dashcode
Dashcode هو وحش غريب. إنه جزء من مجموعة Xcode ، لكنه لا يتفاعل فعلاً مع المكونات الأخرى (باستثناء محاكي iPhone الذي يستخدمه لتشغيل المشاريع التي تطورها معه).
Dashcode هو IDE موجهة لبناء تطبيقات الويب فون . يحتوي على عدد من القوالب التي يمكنك استخدامها كنقطة انطلاق لتطبيقك (تطبيق يستند إلى التنقل ، تطبيق يستند إلى علامة تبويب الشريط ، إلخ) وأخذه من هناك.
توجد مكتبة تحكم يمكنك استخدامها ، من خلال سحب عناصر التحكم إلى الواجهة الخاصة بك ومن ثم تعيين الخصائص والمنطق.
Dashcode يحفظ مشاريعه كملف مشروع Dashcode ، وعند الانتهاء قمت بتصدير المشروع كموقع html / javascript / css للنشر.
لم يتم تصميمه لتطبيقات معقدة معقدة للغاية تحتوي على الكثير من الشفرات الخلفية ، ولكن إذا كان لديك فكرة ذاتية واضحة. لا يوجد شيء أسرع من Dashcode لوضعها معا.
يمكن العثور على دليل المستخدم إلى Dashcode هنا

و Dashcode IDE ، وتوفير مكتبة للتحكم في منطقة تخطيط وقسم تحرير التعليمات البرمجية

معاينة موقع تم تطويره في Dashcode على جهاز محاكاة iPhone
إن استخدام كل ما يمكن أن يقدمه Webkit مع أحد الأطر ، أو بناء موقعك باستخدام DashCode يسمح لك بإنشاء شيء قريب جدًا من تطبيق iPhone أصلي حساس للتغييرات الاتجاهية ، ويستخدم الرسوم المتحركة لعمليات النقل ويعرض عناصر واجهة تعامل مستخدم iPhone. ما سيكون في عداد المفقودين هو:
- لا يمكن الوصول إلى ميزات مثل خدمات الكاميرا أو التسجيل أو الموقع
- لا يمكن التخلص من شريط أدوات المتصفح في الجزء السفلي
- يظهر موقعك في متصفح وليس كتطبيق منفصل
- والعيب الأكبر: لا يمكن بيعه في متجر التطبيقات ، لذلك إذا كنت تخطط لجني المال من المحتوى الخاص بك ، فسوف تحتاج إلى التعامل معه ، بدلاً من استخدام نموذج متجر التطبيقات والحصول على التعرض.
باستخدام SDK
للحصول على الرافعة المالية الكاملة لمتجر التطبيقات والاستفادة الكاملة من جميع أجهزة iPhone ، عليك استخدام iPhone SDK .
يؤدي إنشاء تطبيق iPhone SDK إلى الكشف عن الإمكانات الكاملة لهاتف iPhone. يوفر SDK مجموعة غنية للغاية من أطر كل مسؤول عن منطقة معينة من الوظائف.
الصورة الكبيرة مثل هذا: يمكنك إنشاء تطبيق في Xcode ، وبناء واجهة المستخدم في Interface Builder وتشغيلها في محاكي iPhone.
الإطار الرئيسي الذي ستصبح على الأرجح أكثر إلمامًا به هو Cocoa Touch . من بين أمور أخرى أنه يحتوي على إطار UIKit و إطار واجهة المستخدم دفتر العناوين . كما أنه يدعم النوافذ ، والأحداث وإدارة واجهة المستخدم بالإضافة إلى أكثر من ذلك بكثير.
هناك الكثير من الرفع الثقيل الذي يتعين القيام به هنا وهناك الكثير من المعلومات التي يمكن استيعابها من أجل الاستفادة من الثراء الذي يوفره iPhone.
لحسن الحظ ، هناك الكثير من المعلومات ، والوثائق ، وكود العينات ومقاطع الفيديو المقدمة هنا: http://developer.apple.com/iphone/
المفاهيم الرئيسية التي تحتاجها لتغليف رأسك هي:
- يستخدم التدفق الأساسي Xcode لإنتاج التطبيق
- الأطر المتاحة ، ما هو المسؤول عن أي نوع من الوظائف
- ج موضوعية. اللغة المستخدمة للبرنامج في Xcode
توفر Xcode العديد من قوالب المشاريع التي يمكنك استخدامها كنقطة انطلاق لفئات التطبيقات الرئيسية: التطبيق القائم على التنقل ، تطبيق Tab Bar إلخ.
تتمثل الخطوة الأولى لبدء تطوير SDK في تنزيل حزمة SDK وتثبيتها. SDK هو تنزيل ضخم 1 غيغابايت ويتطلب التسجيل كمطور لأبل.
الخطوة الثانية هي معرفة ما يحدث والحصول على اتجاهاتك في هذه البيئة. تُعد مقاطع الفيديو التمهيدية مكانًا جيدًا للبدء والتوجه.
تستطيع ايجادهم هنا:
http://developer.apple.com/iphone/index.action

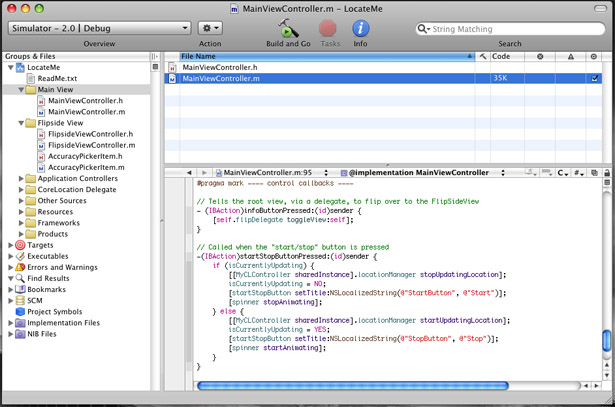
كسكودي. المركز العصبي لتدفق تطوير IDE

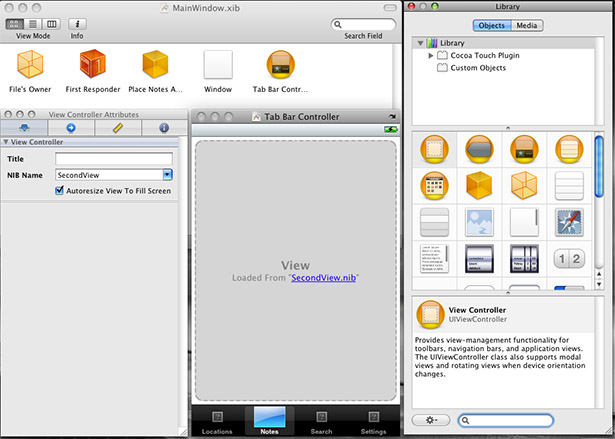
واجهة البناء. الأداة التي تستخدمها لعرض واجهة تطبيق iPhone بشكل مرئي
SDK الهجينة
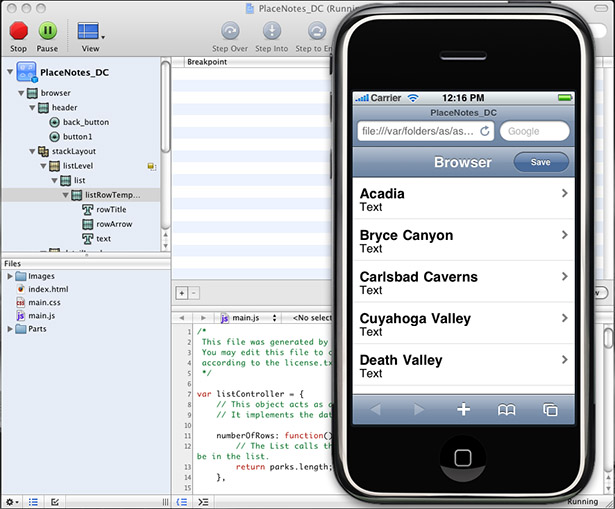
هذا النوع الأخير هو أساسا تطبيق SDK مع تطور . أقسام التطبيق هي في الواقع أجزاء متصفح Safari التي تعرض صفحات الويب.
يؤدي هذا إلى تقسيم التطوير إلى القسم الذي سيتم كتابته باستخدام Xcode والهدف c والقسم الذي سيتم جلب المعلومات من الويب وعرضه في طريقة عرض المستعرض.
أساسا سوف تستخدم Xcode لإنشاء التطبيق الذي يعمل على iPhone وسيتم استخدام Dashcode لبناء أقسام الويب من التطبيق. طلبك هو مزيج من هاتين التقنيتين المتعاونتين.
يمكن العثور على مرجع جيد لهذا النوع من التطبيقات في إرشادات واجهة المستخدم
ملخص
لإجمال كل هذا ، دعنا نلقي نظرة على أهم العناصر اللازمة لإنشاء محتوى لجهاز iPhone:
- الغمر : احصل على جهاز iPhone أو iPod Touch واختبر واجهة المستخدم. التعرف عليها هي الطريقة الوحيدة لإنشاء محتوى يناسبك.
- التخطيط : لا يوجد الكثير ليضيف هنا. تأكد من أن هدفك يحتوي على غرض وأنت تعرف ما هو.
- لا شيء : فرص عمل موقعك على iPhone كما هو. قد لا يتوجب عليك القيام بالكثير.
- افعل قليلاً : يمكنك اتخاذ بضع خطوات فقط لجعل موقعك يلعب بشكل جيد على iPhone. يمكن لبعض التغييرات إحداث فرق كبير وجعل موقعك يشعر وكأنه في المنزل.
- طوّر موقعًا على iPhone: أنشئ موقعًا محسّنًا لجهاز iPhone ، مما يجعله يبدو وكأنه تطبيق iPhone أصلي قدر الإمكان.
- إنشاء موقع باستخدام Dashcode : قم بإنشاء مواقع خاصة بجهاز iPhone باستخدام Dashcode IDE المريح والقوي.
- تطبيق SDK في مهب كامل : استخدم مجموعة Xcode لإنشاء تطبيقات iPhone الأصلية التي يمكن تقديمها وبيعها على Apple App Store.
- تطبيق SDK Hybrid : يمكن إنشاء تطبيق iPhone كمزيج من تطبيق أصلي وتطبيق ويب ، حيث يستضيف تطبيق SDK مشاهدات الويب التي تعرض البيانات من الويب. هذا يسمح لك باستخدام قدراتك من كلا البيئتين.
مصادر
مكتوبة حصريًا للـ WDD بواسطة Etan Rozin. وهو مصمم واجهة مستخدم ويدير موقعه على الويب على: www.rozin.com
ما هي الأدوات التي تستخدمها لتطوير iPhone؟ يرجى مشاركة تعليقاتك معنا ...