كيف تبدأ مع الجيل الجديد من موقع على شبكة الإنترنت النماذج
لقد أصبحت محبطًا على نحو متزايد مؤخرًا من مجموعة الأدوات الحالية والممارسات المقبولة لإنشاء عمليات تسليم UI و UX.
في تجربتي ، لم يعد تصميم نماذج ثابتة في Photoshop و Illustrator يعكس جوهر تصميم واجهة المستخدم الحالي. وبالمثل ، يبدو أن إنشاء إطارات سلكية وتوثيق UX في أدوات مثل Axure لا يفسر سوى القليل جدًا عن كيفية استخدام الموقع أو التطبيق بالفعل.
هذه الأدوات مختزلة ، وتحد من التصميم إلى سلسلة من "الولايات" الثابتة ، بدلاً من توصيل التجربة الغنية والديناميكية والمغرية التي نأمل في بنائها.
على سبيل المثال ، فكر في النقر على عنصر في عرض القائمة للكشف عن شاشة المعلومات. كيف يتم التخلص من عنصر القائمة؟ كيف تبني الشاشة الجديدة؟ ماذا يحدث عندما أنقر على العودة إلى عرض القائمة؟ كيف تتم إضافة عناصر جديدة إلى عرض القائمة؟
بصرف النظر عن عدد لقطات الشاشة التي تقوم بها ، فالسمات الأساسية لتصميم الشاشة الحديثة تتمثل في كيفية انتقال عناصر واجهة المستخدم من حالة إلى أخرى ، وكيفية إحضار عناصر الشاشة الجديدة على الشاشة أو إيقافها.
يبدو لي أن الصور المتحركة والتحولات هي المكان الذي يكمن فيه جوهر تصميم واجهة المستخدم الآن ، ونحن ننتقل إلى المزيد من أنماط التصميم المكاني.
إنها مساحة ، وليست صفحة
جزء من هذا هو أن الوسائط التفاعلية أصبحت الآن في كل مكان ، ولم نعد بحاجة إلى الإشارة إلى الاستعارات البصرية الورقية ، مثل "الصفحة" من أجل جعل واجهاتنا سهلة الاستخدام. الآن ، الاستعارات المكانية للتنقل عبر المحتوى على الشاشة أكثر فائدة ، والانتقالات الموضحة بلغة الرسوم المتحركة.
يطلق Pasquale d'Silva على هذه المنطقة تصميم واجهة المستخدم واجهات انتقالية ، وأعتقد أنه حدد مجالًا رئيسيًا للتحقيق في تصميم الويب والتطبيق الحديث.
لكن معظم مجموعة أدوات التصميم التفاعلي الحالية غير كافية لاستكشاف وتصميم وبناء هذه الواجهات.
يمكن استخدام برنامج الرسوم المتحركة لإنشاء نماذج بالأحجام الطبيعية ونماذج للتفاعل. After Effects ، يمكن استخدام Adobe Edge Animate ، حتى Flash ، لعرض تأثيرات الانتقال ، والتي يمكن إنتاجها كصورة متحركة أو مقاطع فيديو أو ملفات فلاش. ومع ذلك ، يمكن أن تستغرق هذه العملية وقتًا طويلاً للبناء ، وعلى الرغم من أنها قد تكون جيدة في إظهار تأثير انتقالي محدد لواجهة المستخدم ، إلا أن تعديل الإعدادات يمكن أن يكون أيضًا عملية كثيفة العمالة. وبالطبع ، بعد إنشاء واجهة مستخدم تفاعلية غنية في واجهة المستخدم ، سيتعين عليك ترجمة جميع التحولات والواجهات إلى شفرة عمل لتطبيقك أو موقعك على الويب.
أدوات تكوين البصرية
ليس من المستغرب أن العديد من الأدوات التي يتوجه إليها المصممون التفاعليون هي أدوات تركيب الوسائط المتعددة المرئية ، التي يستخدمها مبرمجو VJ وتأثيرات الفيديو.
وأشهرها هي أداة "بروجيكتور" للأدوات المرئية الخاصة بآبل والتي - إذا كان لديك جهاز ماكنتوش - قد يكون لديك بالفعل جهاز الكمبيوتر الخاص بك ، على افتراض أنك قمت بتثبيت Xcode. (ستجده في مجلد Developer> Applications ، أو يمكن تنزيله كجزء من Xcode).
وقد تم إدخال "الملحن الكوارتز" في دائرة الضوء كأداة نموذجية تفاعلية بسبب مقالة Go Big by Going Home، حيث كشفت جولي زهو ، المصممة في فيسبوك ، عن أن فريق التصميم في Facebook Home الجديد استخدم QC بشكل مكثف لاختبار واجهة UI للمنزل وعرضها:
"شيء مثل Facebook Home يتجاوز قدرات Photoshop كأداة تصميم. كيف يمكننا التحدث عن واجهات المستخدم المبنية على الفيزياء والألواح والفقاعات التي يمكن قذفها عبر الشاشة إذا كنا نجلس حول النظر إلى السخرية الثابتة؟
"عندما ترى عرضًا حيًا ، مصقولًا ، قابل للتفاعل ، يمكنك أن تفهم على الفور كيفية عمل شيء ما في العمل والشعور ، بطريقة لا يمكن أبداً للكلمات أو الأوصاف الطويلة أو الأطر الزمنية أن تحققها. وهذا يؤدي إلى تغذية راجعة أفضل وتكرار أفضل ، وفي النهاية منتج نهائي أفضل ".
أكثر في منتدى مراقبة الجودة في الفرع ، بدأ المصممون في إعادة إنتاج عمل فريق Facebook.
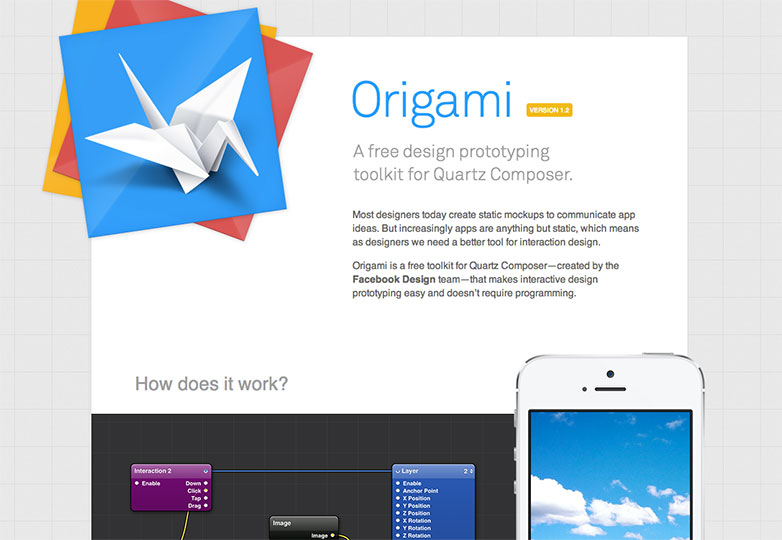
تابع الفيسبوك عن طريق الإفراج فيسبوك اوريغامي ، مجموعة أدوات لكاتالوج الملحن تهدف على وجه التحديد إلى المصممين التفاعلي.
يمكن أن يستغرق تعلم المؤلف المروِّض بعض الوقت ، لكن أسلوبه القائم على العقد (حيث يؤدي توصيل المدخلات إلى عقد المعالجة (البقع) ثم إلى الإخراج) يكون منطقيًا. إن تمثيلها المرئي لعملية حسابية قد يجعلها أكثر قابلية للفهم للمصممين ، كما أنه من السهل التلاعب بالمعلمات وتغيير الأسلاك من تركيبة.
مع Origami ، يعد إنشاء نماذج بالأحجام الطبيعية التفاعلية للهواتف المحمولة والمتصفحات أمرًا بسيطًا إلى حد ما. فهو يوفر عناصر واجهة الاستخدام الجاهزة لتكوين الوظائف والتفاعلية في تطبيقك ، مثل الأزرار ، التحولات ، طبقات النص وما إلى ذلك. من السهل تعديل معلمات الانتقال ، من أجل تجربة تأثيرات مختلفة.
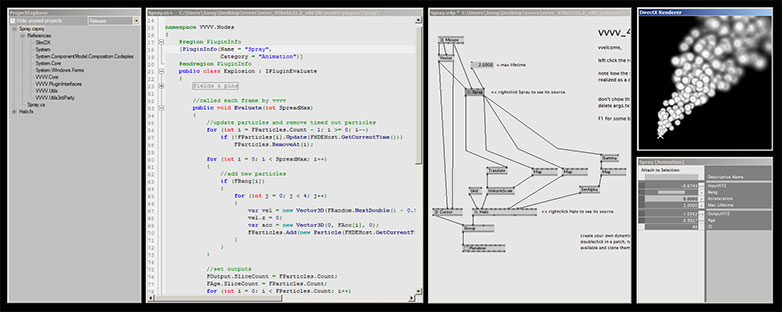
كما أن أدوات البرمجة المرئية الأخرى التي تعتمد على العقدة تجد ميزة مع المصممين التفاعليين ، بما في ذلك ماكس عن طريق ركوب الدراجات 74 ، والمصدر المفتوح VVVV.
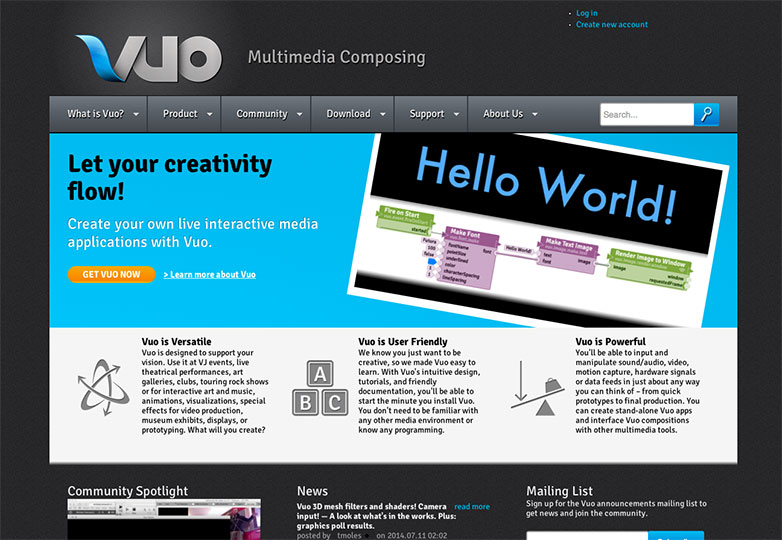
أداة جديدة أخرى تبدو مثيرة للاهتمام Vuo، حاليا في مرحلة تجريبية.
الجيل القادم من النماذج الأولية والنماذج
يتم إصدار أدوات جديدة تهدف على وجه التحديد إلى السماح للمصممين التفاعليين بتجميع التطبيقات والمواقع الإلكترونية.
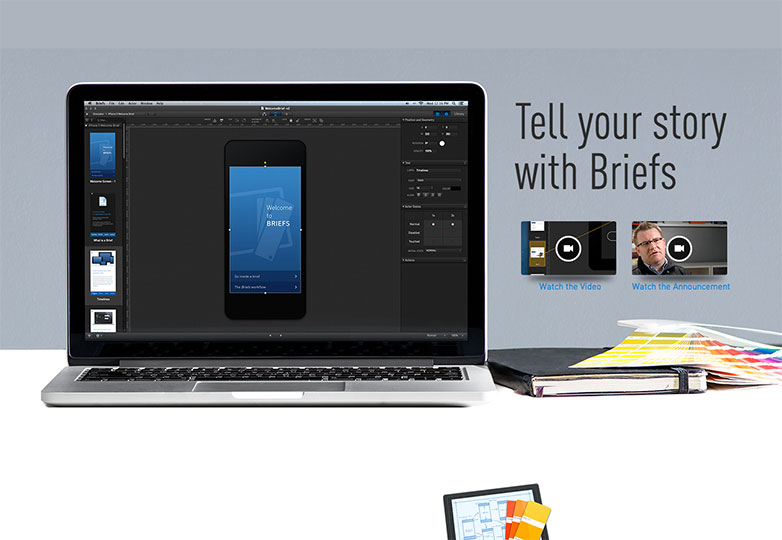
واحدة من أفضل هذه ملخصات. الملخصات هي عبارة عن أداة تعمل بنظام التشغيل Mac فقط والتي تم توجيهها إلى حد كبير لإنشاء تطبيقات لأجهزة iPhone و iPad ، على الرغم من أن تطبيقات سطح المكتب التي تستهزئ بها أيضًا ممكنة. بالإضافة إلى تطبيق Briefs الرئيسي لجهاز Mac ، هناك أيضًا تطبيق Briefscase لنظام iOS ، للسماح لك بنشر مشروع الملخصات الخاص بك إلى جهاز iPad أو iPhone من أجل عرض ومشاركة النماذج الخاصة بك على جهاز حقيقي.
العمل مع ملخصات منطقي جدا. يمكنك استيراد صور الشاشة وإضافة تفاعلية بسيطة إليها ، أو للحصول على تجربة تفاعلية أكثر ثراءً ، بالإضافة إلى إنشاء تخطيطات الشاشة من مكتبة تضم عناصر واجهة المستخدم القياسية مثل أشرطة علامات التبويب ومربعات البحث وعناصر القائمة وما إلى ذلك. توجد مكتبات لنظام التشغيل iOS و Android ، سطح المكتب ، وأسلوب "مخطط" agnostic منصة. بعد ذلك ، يمكنك تطبيق التفاعلية على العناصر التي تريد عرضها ، على سبيل المثال لعرض كيفية عرض نتائج البحث ، أو كيفية عمل الانتقال من شاشة إلى أخرى.
من نواحٍ عديدة ، يبدو الأمر وكأنك تعمل مع تطبيق عرض تقديمي مثل Keynote ، ولكن بدلاً من مخطط زمني خطي ، يمكنك إنشاء تفرع معقد ، وهو الوقت الذي تصبح فيه القدرة على رؤية الشاشات الخاصة بك على شكل عُقد متصلة بواسطة تفاعلاتها مفيدة.
أفضل جانب من جوانب الملخصات هو أنه ليس مجرد أداة للوظائف التجريبية ، بل هو في الواقع أداة تصميم رائعة ، للمساعدة في بناء واجهات مستخدم جيدة في مساحة الشاشة الضيقة للهاتف أو الجهاز اللوحي.
عند 199 دولار للبرمجيات الرئيسية للموجزات ، فإنه ليس منتجًا رخيصًا ، ولكنه مصمم جيدًا جدًا ، ويفعل ما يفعله جيدًا. (يتوفر عرض تجريبي محدود للتقييم).
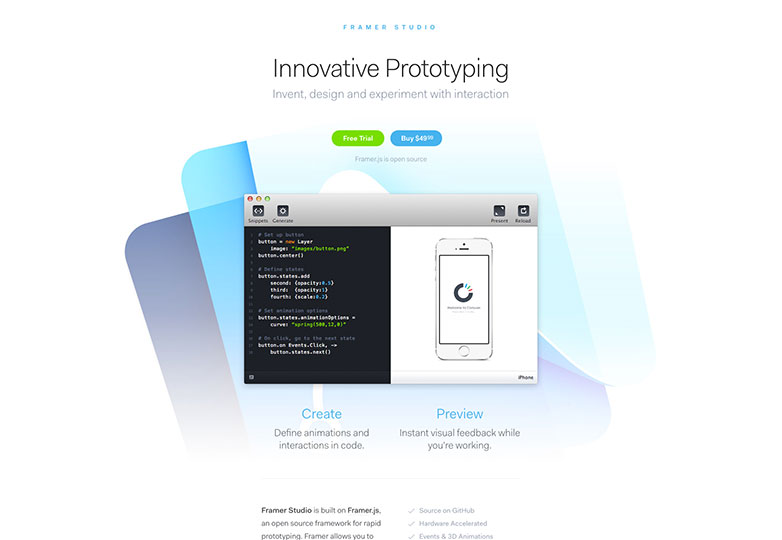
للحصول على حل مفتوح المصدر ، تحقق من ذلك Framer.js، إطار عمل نموذجي تفاعلي لإنشاء نماذج بالأحجام الطبيعية لواجهة المستخدم بسرعة. هناك أيضا منتج ، Framer Studio ، مبني على إطار framer.js ، لتوفير أداة تصنيع النماذج الأولية الجاهزة.
باستخدام Framer Studio ، يجب إنشاء جميع عناصر الشاشة أولاً في Photoshop كمجموعات طبقات ، قبل أن يتم استيرادها إلى Framer لإضافة انتقالات ووظائف. يستخدم Framer Coffeescript ، "لغة صغيرة تتحول إلى Javascript" ، لإبقاء الشفرة تبدو نظيفة وبسيطة. ومع ذلك ، لا تحتوي الشفرة التي تنشئها على قيمة حقيقية خارج أداة النماذج الأولية.
إذا كنت ماهرًا في استخدام Photoshop للنماذج الخاصة بك لمواقع الويب أو التطبيقات ، فإن Framer Studio هي طريقة رائعة لإضافة التفاعلية بسهولة إلى تصميمات الشاشة الخاصة بك ، لإنشاء عرض توضيحي.
الأدوات المستقبلية للتصميم والتطوير
كما ذكرنا أعلاه ، قد تساعدك جميع الأدوات المتوفرة حتى الآن في عرض واجهة المستخدم للتطبيق أو الموقع الذي تُنشئه وتقديمه ، ولكنك لا تزال تواجه مهمة تنفيذ التصميم.
ربما تكون هذه مشكلة أكبر عند استخدام هذه الأدوات من إنتاج إطارات سلكية ثابتة و نماذج بالأحجام الطبيعية: الآن لا تحتاج فقط إلى إعادة إنتاج التخطيط ، يجب عليك أيضًا تنفيذ نفس الوظائف والتحولات.
هناك حجة ذلك تصميم في المتصفح هي أفضل طريقة للتأكد من أن شركاتك لا تقوم بكتابة الشيكات لا يمكن لمهاراتك البرمجية أن تمولها.
ومع ذلك ، هناك بعض التطبيقات التي يمكن أن تساعد في سد الفجوة بين التصور والرمز الجاهز للإنتاج.
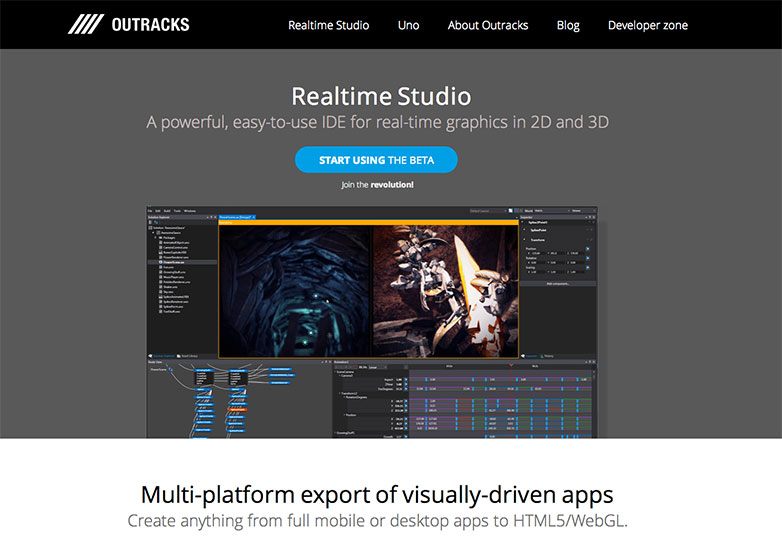
ستوديو RealTime من خلال Outracks ، هو IDE تنفيذها بشكل جيد للتصور ، ما يقرب من مزيج بين الأدوات القائمة على عقدة مثل Quartz Composer ، وأداة تستند إلى جدول زمني مثل Edge Animate.
لأنه في RealTime Studio يمكنك رؤية كل من الكود وتمثيله المرئي ، يمكن لكل من المصممين والمطورين استخدام وفهمه. يستخدم Outracks لغته الخاصة المسماة Uno ، والتي تشبه إلى حد كبير Java أو Actionscript. أفضل ما في الأمر ، لأنه يمكن تصدير الشفرة لعدد من الأنظمة الأساسية المستهدفة المختلفة ، فهي أداة تطوير عملية ، وليست مجرد تطبيق مرئي.
مع الكثير من المفاجأة ، ليس من المستغرب أن تكون الشاشة مزدحمة. هناك طريقة عرض عقدة وعرض مخطط زمني وعرض رمز بالإضافة إلى إطار المعاينة. من المستحسن إجراء بعض التحسينات على واجهة المستخدم ، لتسهيل عملية تصغير المشاهدات التي لا تحتاجها ، وذلك لتوسيع تلك التي تعمل فيها. يكون عارض العُقد بشكل خاص سيئًا للغاية مقارنة بشيء مثل Composer. ومع ذلك ، أنا متحمس حقا حول هذا المنتج. حاليًا في الإصدار التجريبي ، يكون الكمبيوتر الشخصي فقط ، وهناك عرض تجريبي متاح على موقع Outracks.
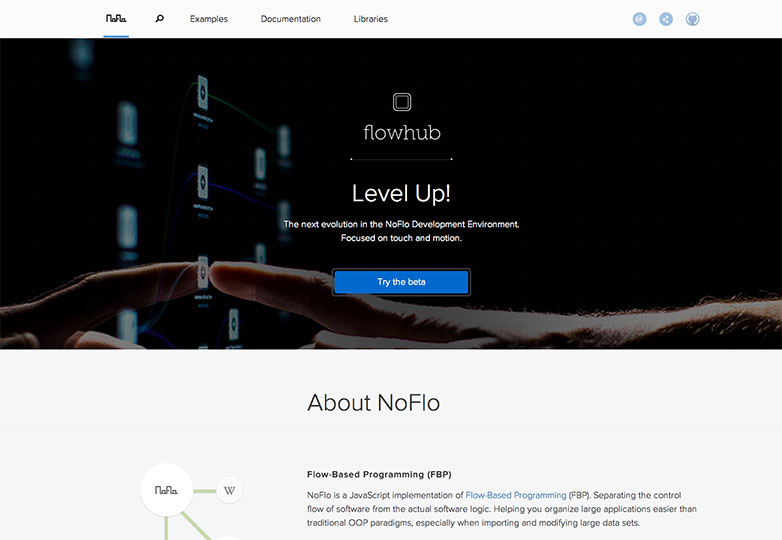
منتج جديد مثير آخر هو NoFlo، أداة برمجة Javascript تعتمد على التدفق. تم تطويرها كنتيجة لحملة Kickstarter الناجحة (الكشف: لقد كنت داعمًا) ، فهي تسلط الضوء على عدم الرضا عن الأدوات المتاحة حاليًا ، والإمكانات غير المستغلة لأدوات البرمجة المستندة إلى التدفق ، والتي يمكن فهمها بسهولة أكثر من قبل غير المبرمجين . يبني NoFlo على Node.js لتقديم التطبيقات الوظيفية إلى المتصفح. ناتج أصلي إلى Android و iOS قيد التنفيذ.
محرك NoFlo مفتوح المصدر ويمكن تنزيله مجانًا. هناك أيضا نسخة مستضافة في Flowhub.io. يمكن تشغيل Flowhub إما في المتصفح أو كتطبيق Chrome.
ومع ذلك ، فإن Flowhub لا تفي بوعدها حتى الآن كبيئة برمجة بديهية ، يبدو بطيئًا إلى حد ما ، غير مستقر وصعب الاستخدام. تمثل العقد التي تقوم بإنشائها في الرسم البياني المصدر وظائف (أو طرقًا لاستخدام المصطلحات المناسبة) ، التي توجد شفرة جافا سكريبت الفعلية في مكان آخر.
في الوقت الحالي ، يعد استخدام Flowhub بمثابة عائق بدلاً من المساعدة. أظن أن معظم المطورين يفضلون تسليم رمز كرنك من استخدام Flowhub. ومع ذلك ، هذه هي الأيام الأولى ،
ومع ذلك ، فإن Flowhub و NoFlo يقدمان لمحة قوية عن المكان الذي يمكن أن تأخذ فيه البرمجة المستندة إلى التدفق كلا من التصور والتطوير ، ونأمل أن تتطور إلى أداة تطوير التطبيقات السريعة البديهية التي تهدف إلى أن تصبح.
وأعتقد أن مستقبل تصميم التفاعل يكمن في الأدوات المستندة إلى التدفق.