كيف تبدأ مع SVG
في الأشهر القليلة الماضية ، نمت الطنانة حول صور SVG ونمت. لقد كان SVG موجودًا منذ عدة سنوات ، لكن في الآونة الأخيرة فقط بدأ الأمر يشبه منافسًا حقيقيًا.
لا يمثل هذا الضجيج حول SVG مجرد اتجاه محبب ، حيث يعمل SVG على حل المشكلات التي تنفّذها ملفات JPG تمامًا تمامًا.
إذا كنت تريد البدء في استخدام SVG ، فإن هذه المقالة تناسبك. سأرشدك من خلال الحصول على SVG من Illustrator إلى HTML ، ثم نعلمك تعديل هذه الصورة باستخدام CSS.
قبل البدء نلقي نظرة على التجريبي لقد وضعت معًا ، هذا ما سنبنيه.
ما هو SVG؟
يرمز SVG إلى Scaleable Vector Graphics ، وستعطي هذه الكلمة الأولى فكرة عن سبب شهرة SVG. SVG هو الجزء المثالي للتصميم سريع الاستجابة.
صور SVG هي ، في جوهرها ، تنسيق صورة متجه يستند إلى XML للرسومات ثنائية الأبعاد.
مواصفات SVG هي معيار مفتوح تم تطويره من قبل W3C في عام 1999 ، لذلك يمكنك أن ترى أنه كان موجودًا كتقنية لمدة عقد ونصف من الزمان - وهي فترة حياة على الويب.
لماذا يجب علي استخدام SVG؟
إن سير العمل والكفاءة قيمة للغاية للتخلص من نزوة. إذا كنت ستتحول من JPG أو PNG إلى SVG ، فستحتاج إلى أسباب صحيحة ، لحسن الحظ توفر SVG الكثير:
- عادةً ما يكون SVG أصغر من الصور النقطية مثل JPG و PNG ، مما يعني أنها تستخدم مساحة ويب أقل وتنزيلها بشكل أسرع.
- إن صور SVG قابلة للتطوير ، فهي تبدو رائعة بغض النظر عن الحجم الذي تستخدمه فيها ، وهذا رائع بالنسبة لشاشات شبكية العين.
- يجعل SVG اللغز المستجيب في الصورة الأكاديمية ، من خلال توفير حل واحد يناسب الجميع.
- SVG مثالية لاتجاه التصميم المسطح الذي يحظى بشعبية كبيرة في الوقت الحالي.
- لأن SVG هو أساسًا XML ، يمكن التحكم فيه باستخدام CSS و JavaScript ، مما يوفر ثروة من الاحتمالات التفاعلية.
- لا يتطلب SVG طلبات HTTP ؛
يعد SVG جزءًا من شفرة المصدر الخاصة بالوثيقة ومن ثم فهو متاح بالفعل.
SVG هي تقنية مفيدة بشكل لا يصدق ، وهو لغز للعديد من الأسباب التي أدت إلى عدم اكتمالها.
من Illustrator إلى الويب
هناك العديد من التطبيقات التي ستخرج SVG ، يمكنك استخدام أي منها. أفضلي الشخصي هو Adobe Illustrator ، لذلك هذا ما سنستخدمه.
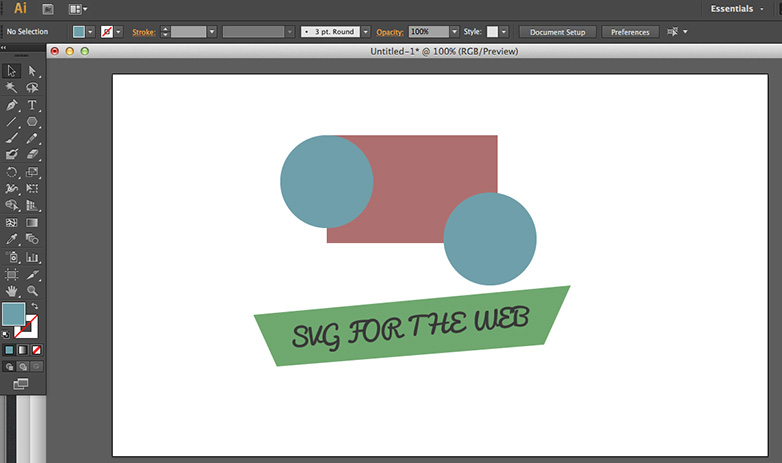
لقد ألقيت للتو بعض الأشكال وبعض النصوص لـ SVG:

كما ترى ، إنه رسم بسيط للغاية ، بحيث يمكننا أن نرى بوضوح ما يحدث في الشفرة.
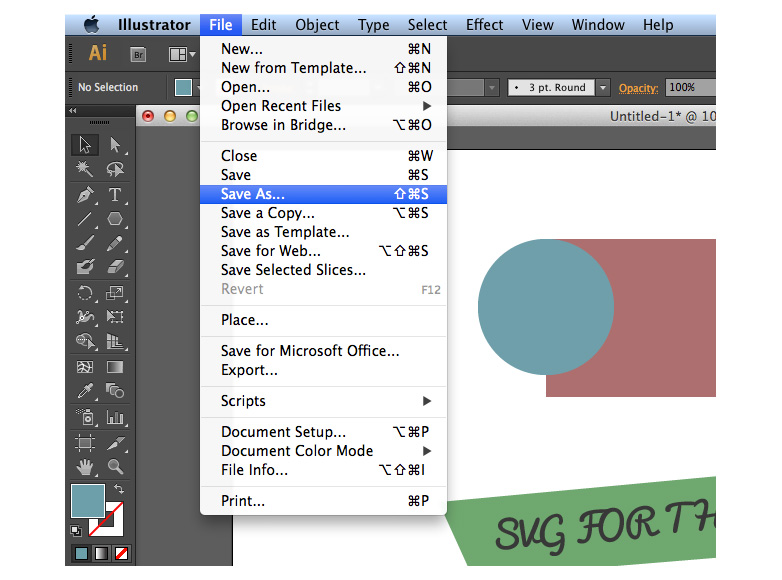
الخطوة التالية هي حفظه على أنه SVG. لذلك اختر ملف> حفظ باسم.

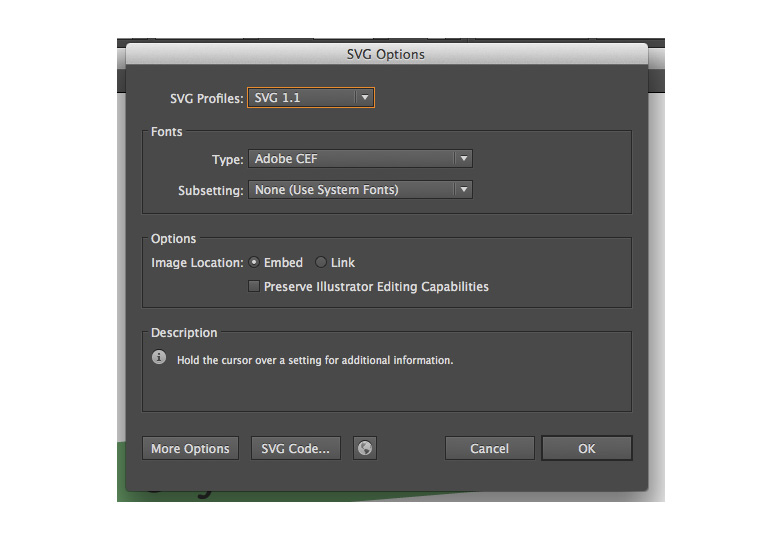
سترى المنبثقة المعتادة ، وفي هذا واحد تحتاج إلى تحديد تنسيق SVG. بمجرد أن تفعل هذا سوف تظهر المنبثقة:

يقدم لنا هذا الحوار خيارين:
الخيار 1: حفظ الصورة
الخيار الأول لدينا هو النقر فوق موافق في المنبثقة وببساطة احفظ الصورة كصورة .svg وأضفها إلى HTML الخاص بنا كما نفعل صورة نقطية:

هذا جيد تمامًا ، وستظل الصورة متدرجة إذا أردت ذلك ، ولكن نظرًا لأن هذا الخيار هو ملف مدمج ، فلن تتوفر لدينا إمكانات التحرير في شفرة المصدر لصفحتنا.
الخيار 2: رمز SVG ...
الخيار الثاني هو الوصول مباشرة إلى رمز الصورة عن طريق النقر على زر SVG Code… . يمكنك بعد ذلك نسخها ولصقها في HTML الخاص بك.
الرمز الذي حصلت عليه هو:
هذا هو الأسلوب المفضل لأنه سيسمح لنا بالتعامل مع الصورة باستخدام CSS.
كما ترى ، الرمز هو XML بسيط وكنتيجة لذلك ، من المحتمل أن يكون مألوفًا بشكل معقول لأي شخص يعمل على الويب. هذه الألفة هي ميزة كبيرة عند العمل مع SVG.
سترى أيضًا أن هناك عددًا من السمات في عناصر XML ، تلك الألوان والتفاصيل والمواضع ؛ هذه هي القيم التي سنتلاعب بها لاحقًا.
تنظيف التعليمات البرمجية
إذا كنت معتادًا على XML (لا تقلق إذا لم تكن موجودًا) سترى أن الشفرة التي ينتجها Illustrator غير مرتبة إلى حد ما. ويرجع ذلك إلى إضافة خصائص CSS للعروض التقديمية في XML ، مما يؤدي إلى ازدحامها.
وبالتالي فإن المهمة التالية التي نملكها هي نقل جوانب العرض التقديمي إلى CSS حيث تنتمي.
يمكننا أن نرى أن جميع أشكالنا لها لون تعبئة ، وهي إحدى السمات التي يمكننا نقلها بسهولة إلى CSS. للقيام بذلك ، نحتاج فقط إلى حذف سمة وقيمة التعبئة من XML واستخدام محدد بسيط لتحديد اللون الذي نريده في خاصية التعبئة:
rect {fill: #AD6F6F;}circle {fill: #6F9FAA;}polyline {fill: #6FA86F;}بعد ذلك ، يمكننا ملاحظة أنه في النص الخاص بنا ، يمكن أيضًا نقل معظم السمات إلى CSS. ما عليك سوى حذف التعبئة ، و font-family و font-size من XML وإضافتها إلى CSS:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;} دعنا نلقي نظرة على الكود الآن:
يمكنك أن ترى ذلك عن طريق إزالة سمات العرض التقديمي لدينا شفرة أكثر قابلية للقراءة.
أخذها على الشق
لقد نقلنا سمات العرض التقديمي لدينا من XML إلى CSS ، لكن تلك سمات كانت لدينا بالفعل. يمكننا أيضًا إضافة سمات جديدة تمامًا.
أول شيء أريد القيام به هو إضافة سكتة دماغية إلى دائرتنا الأولى ، ولكن ليس ذلك فقط ، أريد التحكم في السماكة والعتامة. كل شيء بسيط للغاية:
circle {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}إذا قمت بفحص ملفك ، سترى أن هذا يؤدي بالفعل إلى إضافة حد إلى الدائرة ، ولكنه يضيفه أيضًا إلى الدائرة الثانية التي لا نريدها.
الحل هو نفسه تمامًا مثل أي مشكلة في اختيار CSS ، فنحن نحتاج فقط إلى إضافة فئة إلى عنصر XML الخاص بنا:
وبعد ذلك ، يمكننا استهداف الفصل في CSS لدينا:
circle.stroke {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}يمكن تطبيق أي CSS تقريبًا على SVG. يمكننا تطبيق تأثير التمرير الذي سيزيد من حجم الخط ، على سبيل المثال:
text:hover {font-size: 40px;}إذا قمت باختبار ذلك ، سترى أنه يعمل ، لكنه قليلاً من الاستجابة الفورية. سيكون أفضل بكثير إذا استخدمنا انتقال CSS ، وهو أمر ممكن بالطبع:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;transition: all 1s ease;}إذا أعدت تحميل الصفحة ، فسترى انتقالًا لطيفًا في حجم الخط.
استنتاج
كما ترون ، SVG لديها الكثير من القوة وراء ذلك. منحنى التعلم ضحل للغاية ، ويبدو أن الاحتمالات لا حصر لها. صورة SVG واحدة تساوي العشرات من الصور النقطية.
صورة مميزة / صورة مصغرة ، صورة تصميم قابلة للتطوير عبر Shutterstock.