كيفية تحسين للوضوح باستخدام نص تقديم
الجانب الأكثر إحباطًا في تصميم الويب للمصممين المدرّبين للطباعة ، هو النقص المستمر في التحكم الطباعي.
اختيارات الطباعة الدقيقة هي السمة المميزة للعمل الجيد وعدم افتقار هذه الجودة عبر الإنترنت إلى التناقض بالنسبة لنا نحن الذين نعرف ما نبحث عنه.
ولحسن الحظ ، فإن مستوى السيطرة الذي نمتلكه يزداد طوال الوقت ، كما أن الدعم المقدم لتقديم مطبوعات أكثر تقدمًا في تزايد أيضًا. وبالرغم من أنه من غير الممكن بالتأكيد تقديم نوع العلاج الذي تقدمه تطبيقات مثل Illustrator - حيث يمكن تعديل كل حرف إذا لزم الأمر - فهناك أدوات متاحة لزيادة الجودة. واحدة من أقل المعروفة هي خاصية تقديم النص.
لن تجد خاصية عرض النص في أي مواصفات CSS لأنها تقنيًا لا CSS ، إنها خاصية SVG ، على الرغم من استخدامها تمامًا مثل خاصية CSS. الشيء الأكثر أهمية هو أنه مع سطر واحد من CSS ، يمكننا القضاء على بعض الأنهار والعيوب الأخرى من النص لدينا.
تحتوي خاصية عرض النص على أربعة إعدادات:
- تلقائي: يسمح للمتصفح باختيار الإعداد نفسه
- optimizeSpeed: يركز على السرعة
- optimizeLegibility: يركز على العرض المتقدم
- geometricPrecision: التقديم الدقيق
للأسف ، فإن استخدام "المتصفح التلقائي" الافتراضي للمتصفح سيفضل عادةً السرعة بدلاً من الوضوح - مما يدل على المعيار الذي تم الانتهاء منه بواسطة المطورين بدلاً من المصممين.
نظرًا لأن معظمنا لا ينتج صفحاتًا كبيرة بما يكفي لتبرير الحاجة إلى إعداد تحسين السرعة ، فسنكون مهتمًا حقًا فقط بالتحسين الأمثل (على الرغم من أن geometricPrecision مفيد لخطوط معينة).
رمز CSS كالتالي:
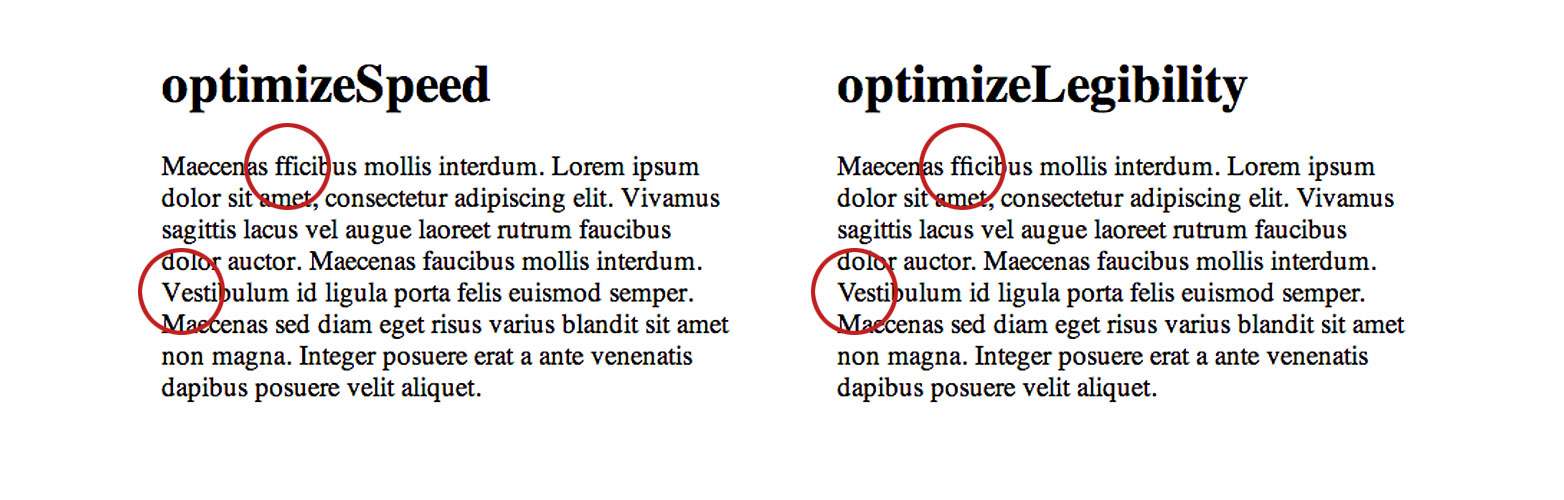
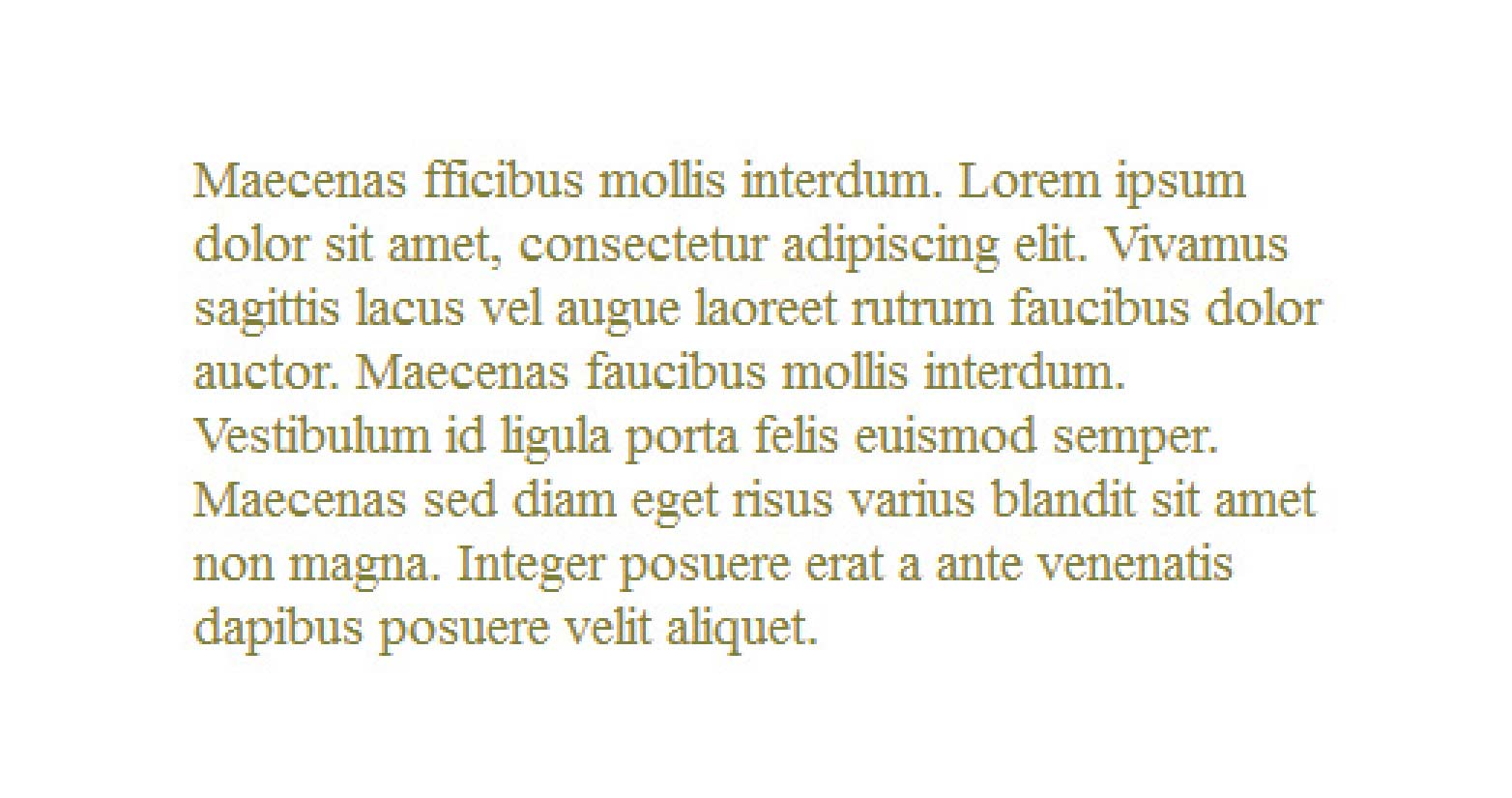
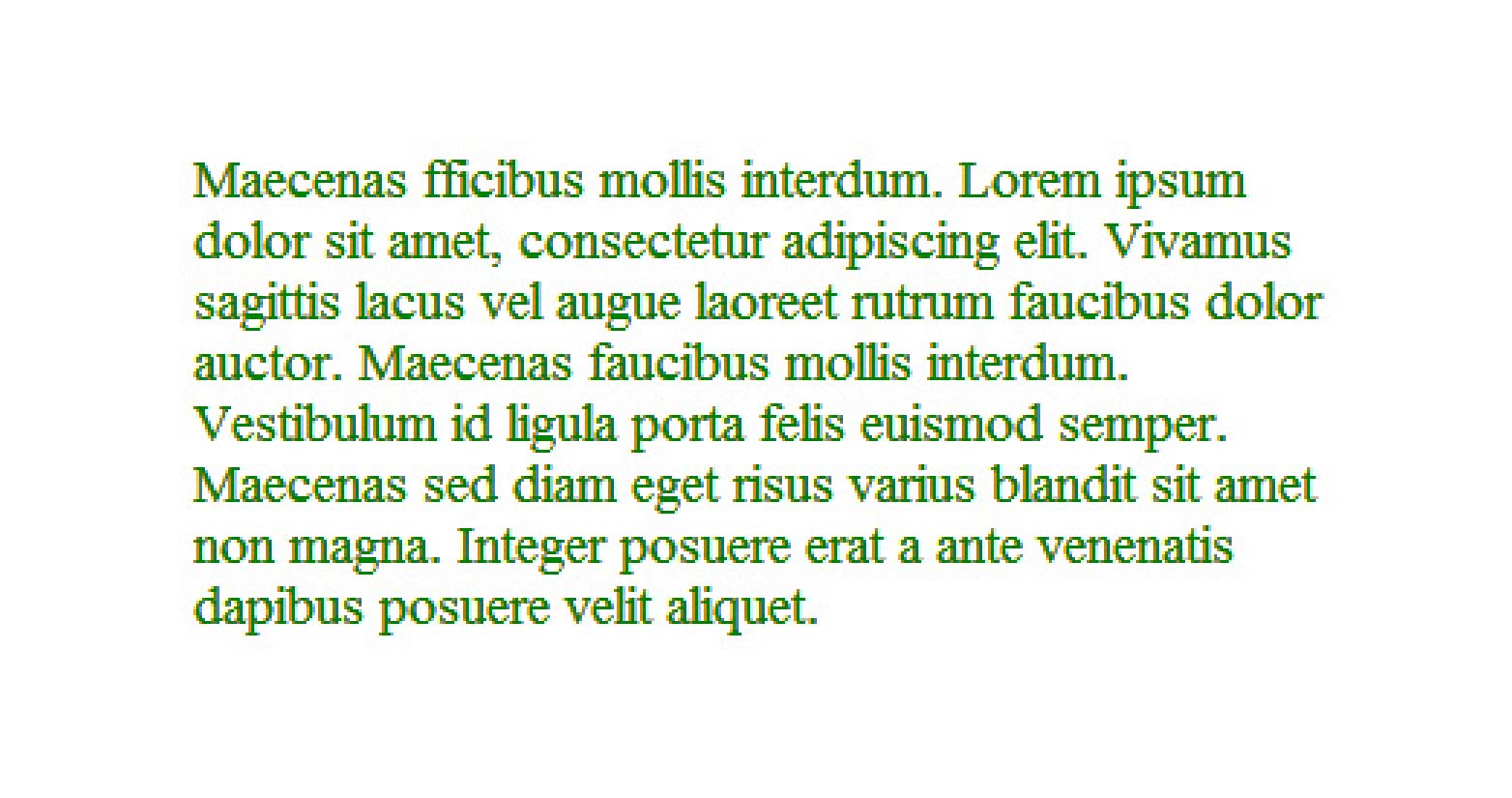
.myClass { text-rendering: optimizeLegibility; }في ما يلي مقارنة مباشرة لـ optimizeSpeed و optimizeLegibility ، كما يمكنك معرفة ما إذا كنت تنظر عن كثب ، هناك تحسينان مهمان في الإصدار الأكثر وضوحًا: تم استبدال الأحرف "ffi" في السطر الأول بشكل صحيح بأحد الأربطة ، وكان تقنين الأحرف تم تحسينه في جميع أنحاء ، وهو ملحوظ بشكل خاص في السطر الخامس ، حيث تم تصحيح المسافة بين "V" و "e".

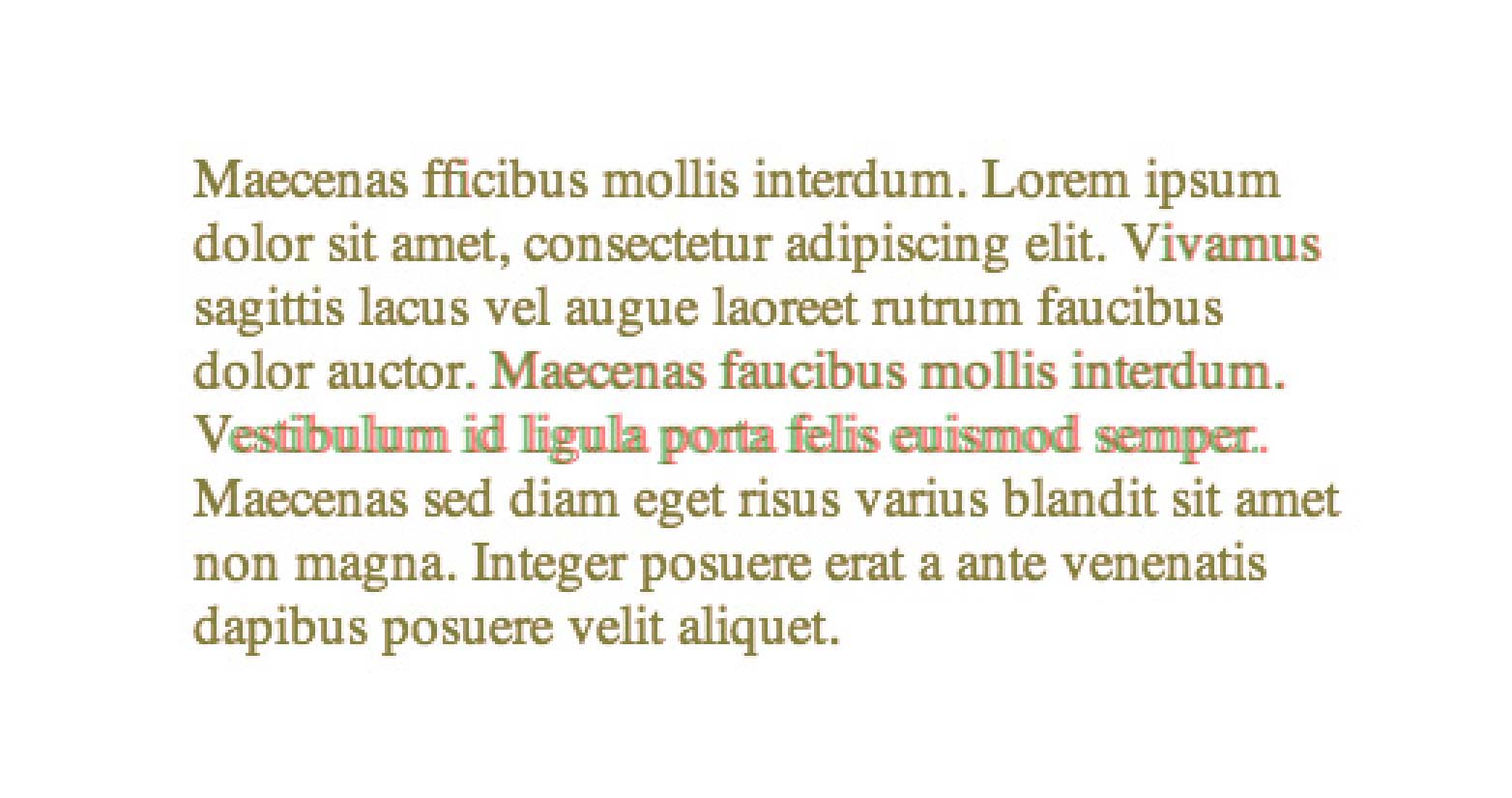
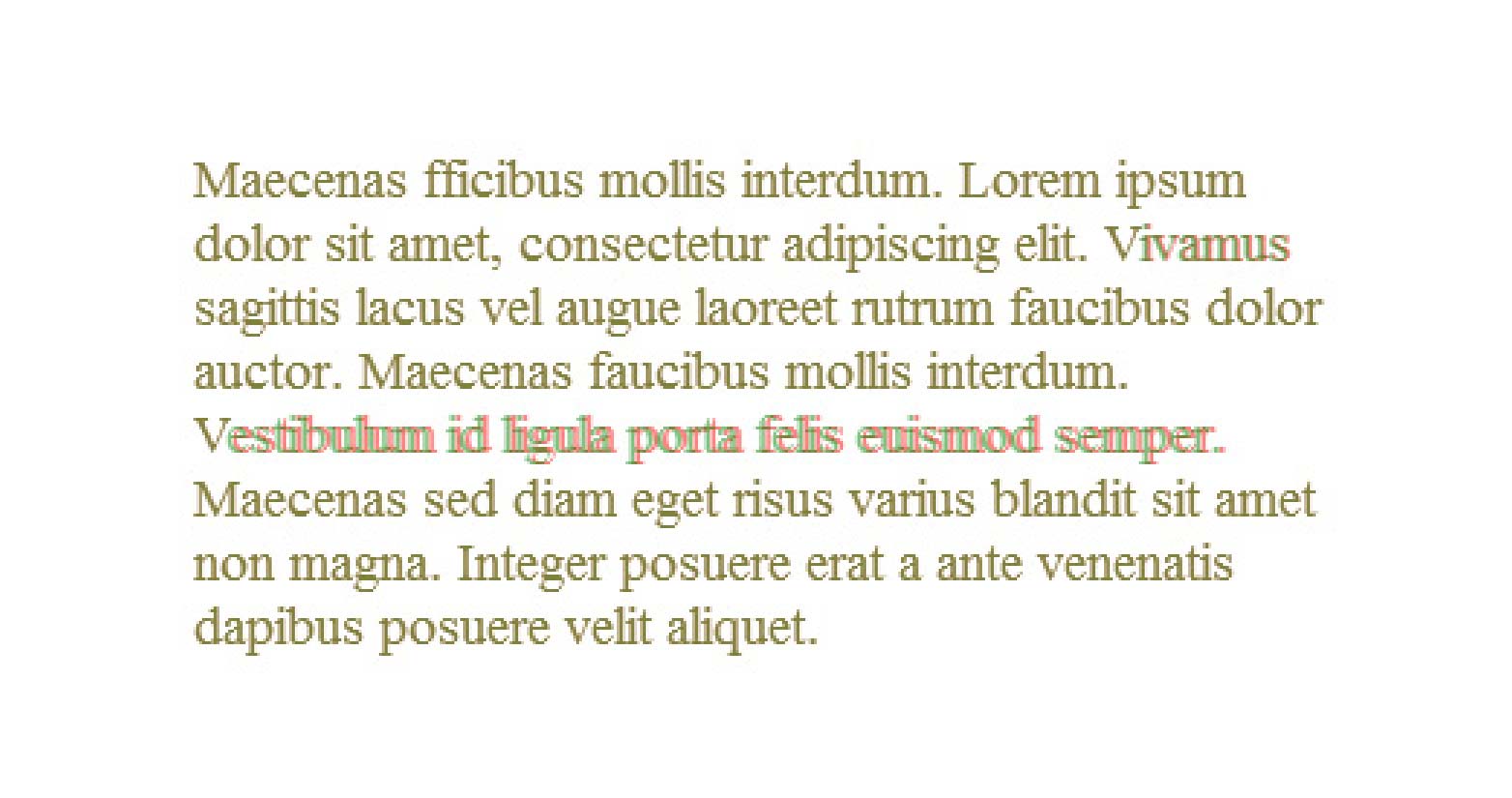
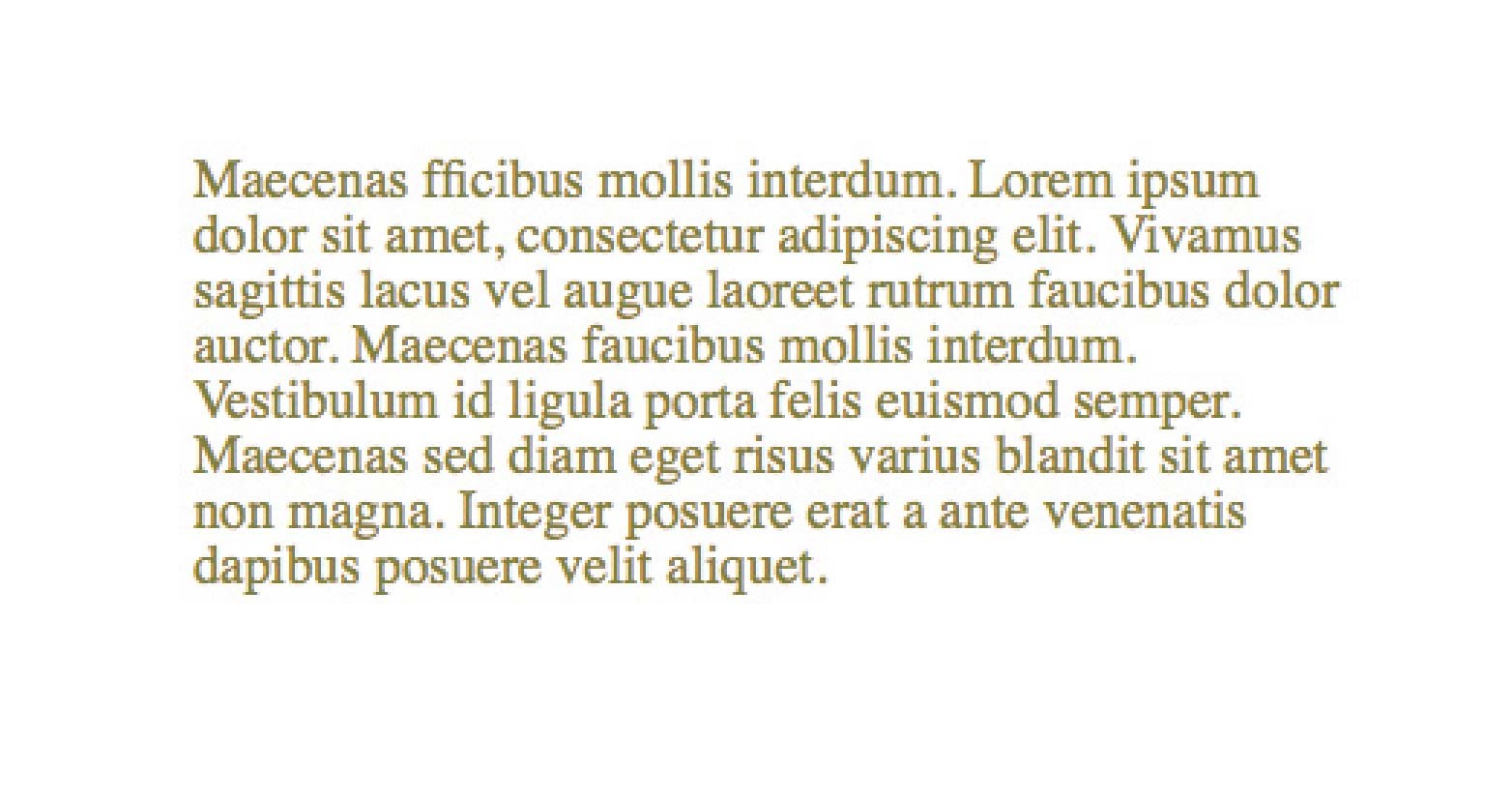
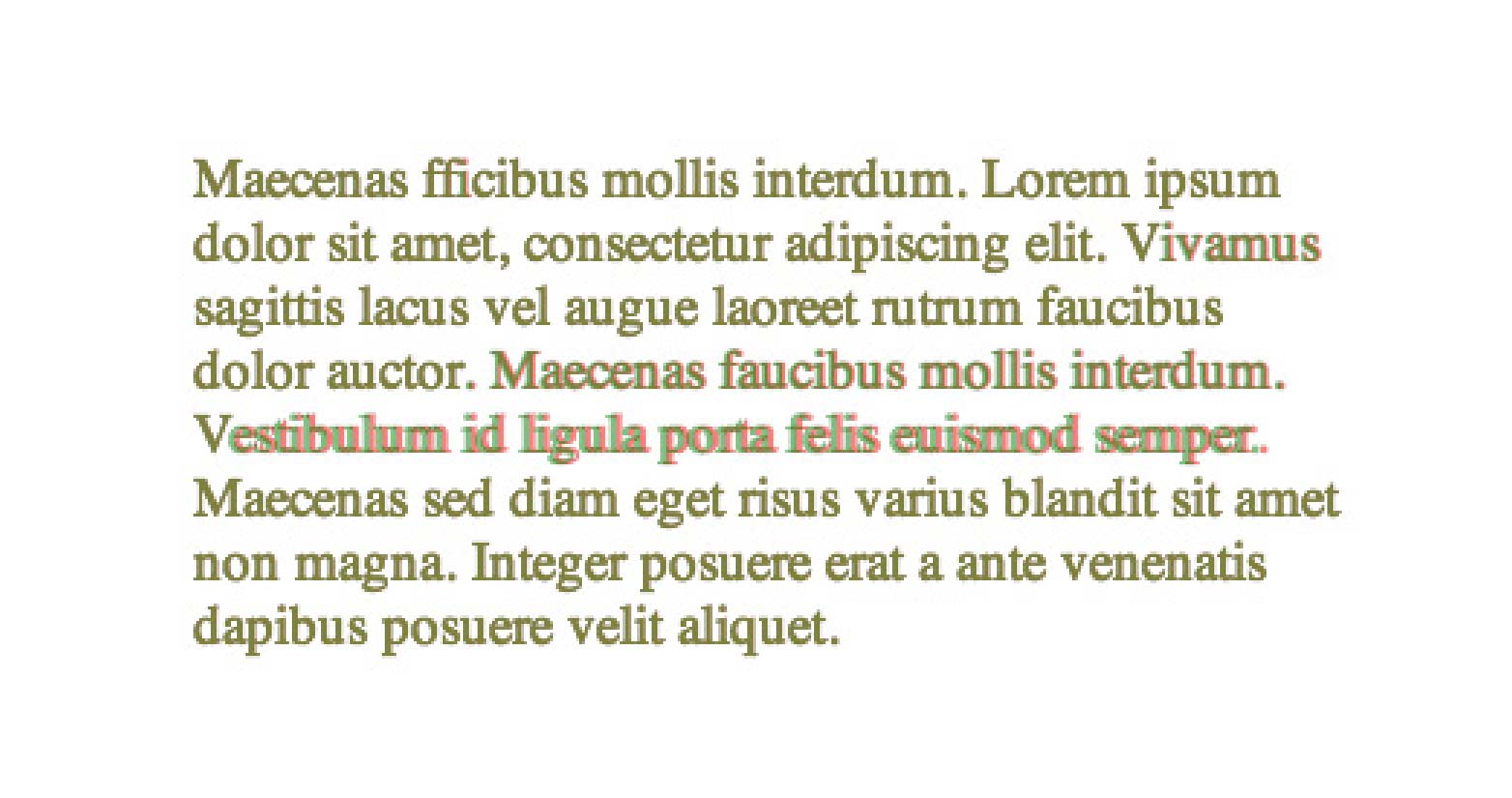
يمكن رؤية تحسينات التجانب بسهولة أكبر في هذه التراكبات:

كروم ماك

كروم ويندوز

فايرفوكس ماك

فايرفوكس ويندوز

إنترنت إكسبلورر 9 ويندوز

سفاري ماك
دعم المتصفحات غير متوافق حاليًا ، ومع ذلك ، فإن فشل عرض النص في المتصفحات التي لا تدعمه بصمت ، يعني أنه قابل للاستخدام في الوقت الحالي.
هل تستخدم خاصية عرض النص في CSS؟ هل من الممكن لأحد أن يلاحظ الفرق؟ دعنا نعرف أفكارك في التعليقات.