كيفية تحسين CSS الخاص بك
من الأهمية بمكان الحفاظ على ملفات CSS صغيرة ومنظمة ، خصوصًا إذا كنت ستقضي أي وقت في تعديل موقعك في المستقبل ، (أو إذا كان الآخرون سيستخدمون عملاء الأكواد).
من المفيد ، هناك عدد من التقنيات المختلفة التي يمكن الاستفادة منها لتنظيم المساعدة وحجم ملفات CSS الخاصة بك من أجل جعلها أكثر تنظيما.
إن توفر CSS أكثر بساطة سيوفر عليك الوقت والتوتر على المدى الطويل لذا من المهم الحصول عليه بشكل صحيح.
أولاً ، إن الاحتفاظ بورقة أنماط واحدة ، تسمى عادةً style.css ، هو مكان جيد للبدء في تنظيم CSS الخاص بك. إن وجود ورقة أنماط واحدة للغالبية (إن لم يكن كلها) من موقع الويب الخاص بك يبقي كل شيء معًا في مكان واحد مما يجعل عملية التحرير أكثر سهولة.
كود في الاسلوب
للحفاظ على تبسيط ملفات CSS ، من المهم البدء باستخدام محرر شفرة جيد ، مثل تيكست رانجلر على نظام التشغيل Mac أو المفكرة ++ على ويندوز. هذا له عدد من الفوائد الرئيسية. بالإضافة إلى كونه سهل الاستخدام ، يقوم برنامج مثل TextWrangler أيضًا برموز الألوان لأجزاء مختلفة من التعليمات البرمجية والتي تساعد في تقدم الترميز. هذا مفيد جدًا للتأكد من أن كل نمط قمت بتعريفه يتم كتابته بشكل صحيح لأن النمط لن يتغير لونه ما لم يتم التعرف عليه بواسطة TextWrangler كنمط CSS. تُعد علامات التبويب ميزة أخرى جيدة في TextWrangler ، مما يسمح لك بالاحتفاظ بأكثر من ملف واحد في وقت واحد مما يجعل عملية التدقيق المتداخل أسهل.
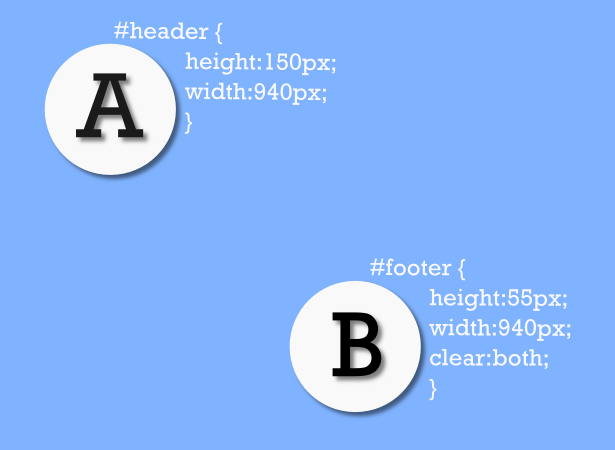
لمزيد من تبسيط ملفات CSS ، من المستحسن إنشاء تخطيط مجموعة يتم استخدامه في جميع صفحات أنماط CSS. ربما تكون التقنية الأكثر شيوعًا هي تعريف المعرّف أو الفصل (باستخدام # أو. على التوالي) ثم قوس مفتوح {متبوعًا بخط جديد متميّز لبدء التصميم ، على النحو التالي:
#header {width:500px;height:250px;}باتباع هذه التقنية الشائعة الاستخدام ، ستكون ورقة الأنماط أكثر تنظيمًا وأسهل في البرمجة. سيتم مساعدة جميع التقنيات التالية عن طريق التأكد من أن التنسيق الخاص بك متناسق عبر ملفات CSS الخاصة بك.
تنظيم حسب الموقع
مع أي موقع ، يمكن أن يصل عدد معرفات CSS والفئات المستخدمة بسهولة إلى عدد كبير ، لذلك من الضروري أن تكون ورقة أنماط CSS لديك منظمة بشكل جيد. إحدى التقنيات المفيدة للغاية هي طلب أرقام التعريف والفئات الخاصة بك من حيث تظهر على موقع الويب نفسه. فمثلا؛ وضع نمط CSS للرأس باتجاه أعلى ورقة الأنماط والتصميم للتذييل نحو الأسفل. من خلال المحافظة على هذا التناسق عبر جميع مواقع الويب التي تقوم بتدوينها كلما قمت بفتح ورقة أنماط قمت بإنشائها ، ستعرف بالضبط أين تبحث للعثور على النمط الذي ترغب في تحريره.
أيضا ، لمزيد من المساعدة في تنظيم الأساليب ، فمن الحكمة تسمية العناصر الخاصة بك مع أسماء واضحة مثل الرأس ، وتذييل ، الشريط الجانبي ، والمحتوى الرئيسي ، وما إلى ذلك ، والذي يسمح لك بتحديد ما يشير كل جزء من التصميم ، ومساعدة منظمة إضافية. إذا تغيرت العناصر الغرض ، مع ذلك ، تأكد من أن أسمائها تعكس التغييرات ؛ يمكن أن يصبح وجود عنصر اسمه رأس في أسفل الصفحة مربكًا للغاية ويجعل الأمر عن طريق الموقع مهمة أكثر صعوبة.
تعليقات CSS
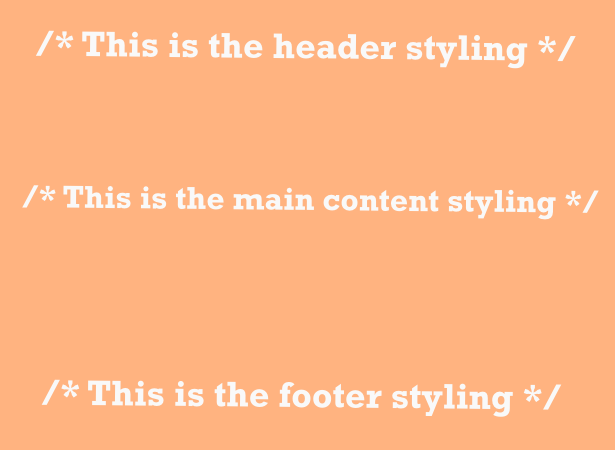
هذا يؤدي إلى استخدام التعليقات CSS داخل أوراق الأنماط الخاصة بك. على الرغم من عدم استخدام التعليقات دائمًا ، فإن تعليقات CSS مفيدة جدًا للتمييز بين الأجزاء المختلفة من ورقة الأنماط. إذا قمت بتنظيم أوراق الأنماط الخاصة بك باستخدام الأنماط المتعلقة بالرأس باتجاه الأعلى والعكس ، يمكنك استخدام تعليقات CSS لتمييز بداية ونهاية الأقسام المختلفة مثل الرأس والتذييل أو عناصر المحتوى الرئيسية.
استخدام تعليقات CSS بسيط. في أي مكان داخل ورقة الأنماط ابدأ التعليق /* ومن ثم تأكد من إنهاء التعليق */ . والأهم من ذلك أن أي شيء داخل التعليق ، سواء أكان رمزًا أم نصًا ، لن يتم تحليله بواسطة المتصفح ، مما يجعل تعليقات CSS مفيدة جدًا في ترك الملاحظات والأوصاف المتعلقة بأجزاء مختلفة من ورقة الأنماط.
ربما كان هناك استخدامان آخران لتعليقات CSS لترك تعليقات لعملائك ، لذلك إذا رغبوا في إجراء مزيد من التعديلات على مواقعهم في المستقبل ، فإن لديهم إرشادات للمساعدة. أيضا ، قد يكون هناك أنماط مختلفة لنفس الهوية أو الطبقة التي ترغب في الحفاظ عليها للاستخدام المحتمل أو للاختبار. بدلا من وضع العلامات والفئات مع 2 في النهاية ، على سبيل المثال header2 ووقف هذا التصميم من تحليله ببساطة يلف ما يمكن أن يكون header2 في /* و */ .
بالإضافة إلى الحفاظ على تنظيم ورقة أنماطك بشكل أكثر تنسيقاً ، حيث أن استخدام "الأسلوب 2" يمكن أن يصبح فوضويًا بسهولة ، فإن هذه التقنية تساعد أيضًا في إنشاء إصدارات مختلفة من التصميم داخل ورقة الأنماط بطريقة غير عميلة مع سهولة إعادة التوزيع (النسخ واللصق بدلاً من تغيير الأرقام وحذف التصميم القديم).
ومع ذلك ، في حين أن تعليقات CSS مفيدة جدًا ، فمن المهم أيضًا مراعاة حجم ورقة الأنماط وطولها والتوازن وفقًا لذلك. يجب ألا تأخذ التعليقات مساحة أكبر من CSS الفعلي ؛ يجب أن يكونوا قصيريًا وإلى هذه النقطة. من المهم أيضًا وضع هذا في الاعتبار بالنسبة إلى الإصدارات المختلفة. هل تحتاج حقًا إلى جميع الإصدارات التي حفظتها داخل ورقة الأنماط؟ هل يمكنك حفظ ورقة أنماط مكررة في مكان آخر؟ يمكن أن يصبح وجود إصدارات متعددة من الأنماط في ورقة الأنماط أمرًا مربكًا ، لذلك يعتبر النظر في البدائل أمرًا بالغ الأهمية ، مثل حفظ الملفات المكررة.
تجنب التكرار
بمجرد تنظيم ورقة الأنماط بطريقة يسهل الوصول إليها ، قد يكون من السهل انتقاء الازدواجية غير الضرورية داخل التصميم. نظرًا لطبيعة CSS ، تكتسب المعرفات والفصول النمط التلقائي للورق من منتجاتها الأصلية ، مما يزيل الحاجة إلى مضاعفة التصميم. ربما تكون أسهل طريقة هي تحديد عدد من الأنماط الرئيسية في بداية ورقة الأنماط. يعد تعريف الأنماط العامة للارتباطات والنص مفيدًا ويزيل الحاجة إلى تحديد التصميم بشكل دائم لكل معرف وفئة. وتجدر الإشارة إلى أن هذه طريقة فعالة أيضًا للحفاظ على نمط متسق عبر موقع الويب ولها تأثير إيجابي على تقليل حجم ورقة الأنماط أيضًا.
باستخدام أداة مثل Google Inspector Inspector ، من الممكن رؤية الأنماط الموروثة والأماكن التي تساعد في التخلص من الازدواجية غير المرغوبة داخل ورقة الأنماط.
استخدم ما تحتاجه
بعد ذلك ، لمزيد من تبسيط CSS الخاص بك ، فكر في فئات CSS التي تقوم بتطبيقها. هل تحتاج إلى استخدامها جميعا؟ من السهل الابتعاد عنك وتحديد الطبقات التي لا تحتاج إليها بشكل مباشر ولكن تعتقد أنك قد تفعل في المستقبل. للحفاظ على انسيابية ورقة أنماط CSS الخاصة بك ، لا يتم استخدام سوى فئات CSS التي تعتبر جزءًا لا يتجزأ من أداء موقع الويب الخاص بك. فقط رمز ما هو مطلوب. من أجل تحقيق هذا تجنب تكرار الأنماط ، كما ذكر ، وتذكر حذف الأنماط غير المستخدمة وتلك التي لم تعد ذات صلة.
استنتاج
من خلال اتباع هذه التقنيات البسيطة ، من الممكن إنشاء ملفات CSS أصغر وأكثر تنظيماً وأكثر سهولة للتنقل والتحرير ، سواء الآن أو في المستقبل لنفسك ولعملائك.
هل لديك أي نصائح رائعة للحفاظ على CSS لديك منظمًا ومبسّطًا؟ اسمحوا لنا أن نعرف في التعليقات!