كيف تسرع موقع الويب الخاص بك تحميل مرات
هل ترغب في تحميل موقع الويب الخاص بك بسرعة فائقة؟ ستعلمك هذه المقالة كيفية تحميل موقع الويب الخاص بك بشكل أسرع مما كنت تعتقد أنه ممكن.
لفهم سبب أهمية إنشاء موقع ويب سريع ، راجع هذه الإحصائيات: سيغادر مستخدم الهاتف الذكي العادي موقعًا إلكترونيًا إذا لم يتم تحميله في غضون 3 ثوانٍ. تعتبر Google سرعة الصفحة اعتبارًا رئيسيًا لترتيب محركات البحث ؛ وافق 75٪ من مستخدمي الإنترنت على عدم العودة إلى موقع الويب إذا لم يتم تحميله خلال 4 ثوانٍ.
يعد وجود موقع ويب سريع أمرًا بالغ الأهمية للبقاء على قيد الحياة في العصر الحديث لتصميم الويب. ببساطة لا يوجد مجال لمواقع الويب البطيئة.
فهم أوقات تحميل موقع الويب
يرتبط وقت تحميل موقع الويب مباشرة بالطلب على الخادم لتحميل موقع الويب. كلما زاد عدد طلبات HTTP التي تم إجراؤها على الخادم والعناصر الأطول للعرض ، سيكون أبطأ موقع ويب.
أمثلة لطلبات HTTP هي:
- تحميل أوراق الأنماط CSS.
- تحميل البرامج النصية
- تحميل الصور
- تحميل HTML.
العامل الآخر الذي يلعب في وقت تحميل موقع الويب هو حجم الملفات الفردية والصور. يمكن أن تستغرق الصور الكبيرة عالية الدقة ما يصل إلى 10 أضعاف لتحميلها كصور عادية ، كما يمكن أن تؤدي الملفات الكبيرة غير الضرورية إلى إبطاء عرض الصفحة بشكل كبير.
الهدف من إنشاء موقع ويب سريع هو جعل موقع الويب أكثر كفاءة. يمكننا القيام بذلك من خلال إجراء سلسلة من التعديلات على الترميز ، والصور ، والتخطيط لموقعنا.
سرعة تتبع الصفحة
يمكننا تتبع درجات سرعة الصفحة الخاصة بنا من خلال جوجل سرعة الصفحة رؤى للبحث وياهو YSlow . لدى Google أيضًا مكونًا إضافيًا لسرعة الصفحة يعمل بشكل رائع مع متصفح فايرفوكس الحرائق تم تنصيبه.
موقع عينة
لنأخذ موقع ويب قيد التطوير ونستخدمه كمثال لهذا البرنامج التعليمي. تبلغ سرعة سرعة الصفحة الأولية مع Google 48 من 100. ويتم تشغيلها على النظام الأساسي لنظام التشغيل التجاري.
نتيجة بدء سرعة الصفحة: 48 من 100
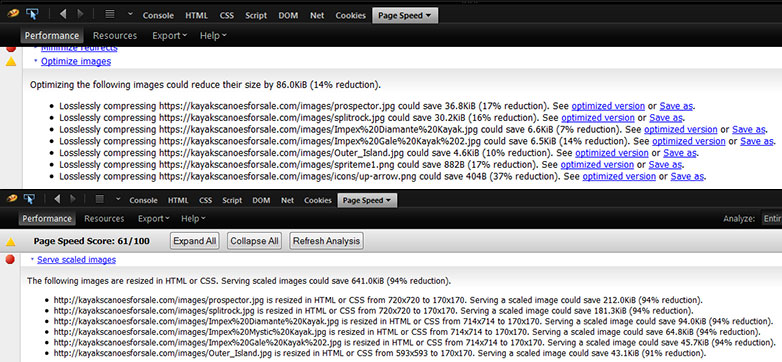
الخطوة 1: ضغط الصور
الخطوة رقم واحد هي لضغط جميع الصور للجودة على شبكة الإنترنت. يمكننا القيام بذلك عن طريق استخدام ضاغط الصور الافتراضي المدمج في المكوِّن الإضافي لسرعة الصفحة من Google. قم بحفظ النسخة المضغوطة من الصورة في المجلد المحلي على الكمبيوتر الخاص بك وأعد تحميل الصورة بدلاً من الصورة غير المضغوطة.
الدرجة المحدثة: 61 من أصل 100
الخطوة 2: قياس الصور
بعد ضغط الصور ، نحتاج بعد ذلك إلى تعديل صورنا بحيث يتم قياسها بشكل مناسب لموقع الويب. هذا يتجنب تأخر الخادم اللازم لإعادة حجم الصور. يمكنك قياس الصور في Photoshop عن طريق ضبطها على نفس أبعاد البكسل التي ستكون في كود HTML الخاص بك.
النتيجة المحدّثة: 72 من أصل 100
الخطوة 3: استخدام التخزين المؤقت للمتصفح
يخزن التخزين المؤقت للمتصفح إصدارات مخزنة مؤقتًا من الموارد الثابتة. هذا يسرع سرعة الصفحة بشكل كبير ويقلل من تأخر الخادم. لتمكين التخزين المؤقت ، ستحتاج إلى إضافة الشفرة التالية إلى ملف htaccess الخاص بك:
# BEGIN Expire headersExpiresActive OnExpiresDefault "access plus 1 seconds"ExpiresByType image/jpeg "access plus 2592000 seconds"ExpiresByType image/png "access plus 2592000 seconds"ExpiresByType image/gif "access plus 2592000 seconds"ExpiresByType text/css "access plus 604800 seconds"ExpiresByType text/javascript "access plus 604800 seconds"ExpiresByType application/javascript "access plus 604800 seconds"ExpiresByType text/html "access plus 2592000 seconds"# END Expire headersالنتيجة المحدّثة: 78 من أصل 100
الخطوة 4: دمج الصور في CSS sprites
يمكن دمج الصور في CSS sprites من أجل تقليل عدد الصور المحملة على صفحة معينة. الصور المتحركة لـ CSS هي في الأساس صورة واحدة كبيرة تتكون من عدد من الصور الأصغر. يُعد دمج 5 صور في رمز CSS مفرد طريقة سريعة لتسريع موقع الويب عن طريق السماح لمتصفح بتحميل صورة واحدة بدلاً من 5 صور.
إن أسهل طريقة لإنشاء صور متحركة CSS هي الاستخدام Spriteme .

تأكد من إجراء التغييرات المناسبة على CSS بعد إنشاء صورة متحركة. أيضا ، والانتباه إلى تعليمات التثبيت على الموقع. يتم استخدام هذا البرنامج عن طريق الوصول إلى إشارة مرجعية من خلال المتصفح الخاص بك.
النتيجة المحدّثة: 82 من أصل 100
الخطوة 5: تأجيل تحليل جافا سكريبت
يمكن لجافا سكريبت الموجود أعلى مستند HTML منع عرض الصفحة مما يؤدي إلى إبطاء صفحة بشكل هائل. من أجل تأجيل توزيع جافا سكريبت ، من الأفضل تسمية هذه البرامج النصية في نهاية مستند HTML بدلاً من البداية.
يمكنك أيضًا تأجيل تحليل جافا سكريبت عن طريق استخدام سمة defer. يتم استخدام سمة defer في شفرة HTML لإلغاء تحليل جافا سكريبت إلى أن يتم تحميل الصفحة. فمثلا:
النتيجة المحدّثة: 86 من أصل 100
الخطوة 6: تصغير HTML و CSS وجافا سكريبت
يمكن أن تكون "HTML" و CSS وجافا سكريبت "مضبوطة" أو مضغوطة لتسريع وقت التحميل. هناك عدد من الموارد على الويب تقلل من هذه الأنواع من الملفات ، minifier هو مثال ممتاز.
النتيجة المحدّثة: 90 من أصل 100
تعديلات واعتبارات أخرى
وCDN
يمكنك أيضًا التفكير في تحميل موارد ثابتة من موقعك على الويب على شبكة CDN أو "شبكة توصيل المحتوى". تعد شبكة CDN طريقة أخرى لتقليل تأخر الخادم بشكل كبير من خلال تخزين الموارد الثابتة على شبكة من خوادم التحميل السريع. من بين المستخدمين البارزين ل CDN's ESPN و NBA.com.
الجمع بين ملفات JavaScript و CSS
يمكن أن يؤدي تحميل ملفات جافا سكريبت و CSS متعددة إلى تقليل وقت تحميل موقع الويب. يمكن أن تحتوي مواقع الويب المخصصة المستندة إلى CMS والتي تستخدم المكونات الإضافية وميزات المظهر على 15 ملفًا أو أكثر من ملفات جافا سكريبت ، بالإضافة إلى العديد من أوراق الأنماط المتتالية. يمكن دمج هذه البرامج النصية وأوراق الأنماط في ملف واحد كبير لكل منهما. سيؤدي ذلك إلى تسريع وقت تحميل الصفحة بشكل كبير وسيجعل زوار موقعك على الويب سعداء بمرور أوقات التحميل السريعة لموقعك على الويب.
تطوير موقع المحمول
عند إنشاء تطبيقات الهواتف الذكية لمستخدمي الهواتف الذكية ، من المهم الالتزام بإرشادات مشرفي المواقع من Google لتطبيقات الهواتف الذكية. على الرغم من أن مواقع الويب للجوّال وفهرسة التطبيقات لا تزال تمثل عملًا قيد التقدم بواسطة Google ، فمن المهم الانتباه إلى متطلبات Google لتطوير الهواتف الذكية. توقع حدوث تغييرات كبيرة في السنوات الخمس المقبلة لكيفية فهرسة Google لمواقع الويب للجوّال وتطبيقات الجوّال. لا تفاجأ إذا كانت سرعة الصفحة تمثل أحد الاعتبارات الرئيسية في فهرسة Google لتطبيقات مواقع الويب للجوّال.
استنتاج
من خلال إجراء العديد من التعديلات لتسريع موقعنا ، قللنا من وقت تحميل موقعنا على الويب إلى النصف تقريبًا! يمكن أن يكون هذا هو الفرق بين الترتيب في الصفحة الأولى من Google أو الصفحة الخامسة. كما يمكن أن يكون الفرق بين هبوط 200 عميل وفقدان 75٪ من عملائك بشكل دائم نظرًا لبطء أوقات تحميل الصفحة.
يعد توفر موقع ويب سريع إلزاميًا لتحقيق النجاح على الويب. كقاعدة عامة ، من الجيد الحفاظ على درجة سرعة للصفحة تصل إلى 80 أو أعلى في جميع الصفحات داخل موقع الويب.
كم من الوقت تقضيه في تحسين سرعة الموقع؟ ما هي النصائح التي ستشاركها؟ اسمحوا لنا أن نعرف في التعليقات.