كيفية اختبار التصاميم المستجيبة مجانا
"توقف عن تغيير حجم هذا المتصفح ، فسوف ترتديه!" كم مرة سمعت ذلك؟ حسنًا ، ربما ليس مرات عديدة ، ولكن إذا طورت مواقع ويب للتصميمات سريعة الاستجابة ، فأنت تعرف ما أتحدث عنه: مع كل تعديل DOM أو CSS ، فأنت بذلك تجذب ذلك المستعرض إلى الأمام والخلف واختبار التغييرات والبحث عن أي شيء مكسور.
في نهاية المطاف ، فإن معظم هذا الجهد هو محاولة لمحاكاة حجم الشاشة للأجهزة المختلفة.
إذا كنت تقوم بتطوير الشركة ، فقد يكون لديك مجموعة متنوعة من الأجهزة التي تقدمها الشركة للاختبار. عندما أعمل ، لدينا جهاز آيباد وآي بود وواحد أو لوحين آخرين ، وأجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر المكتبية. إذا لم يكن لديك هذا الترف ، عليك استخدام كل ما هو في متناول اليد.
يوجد في منزلي جهازي كمبيوتر محمول مختلفان ، وهما جهازان مختلفان من أجهزة Android ، و Kindle و Nexus 7. وهذه هي الأجهزة التي أستخدمها لاختبار التطوير الحر الخاص بي ، ولكن من الواضح أن هذه ليست مجموعة شاملة. لا توجد أجهزة iOS على الإطلاق ، وعلى الرغم من أنني جزء من برنامج سابق ، إلا أنني لا أخطط لشراء كل هاتف / جهاز فابل / كمبيوتر لوصل جديد إلى السوق.
فما هو المطور للقيام؟ لحسن الحظ ، هناك عدد متزايد من الأدوات المستندة إلى المتصفح المتاحة التي تحاكي أحجام شاشات مجموعة واسعة من الأجهزة. أدوات مختلفة تأتي مع مجموعات ميزة مختلفة ومستويات متفاوتة من فائدة ، بطبيعة الحال. سننظر في العديد منها هنا.
لأغراض الاختبار ، استخدمت أول موقع استجابة حقًا قمت به ، PajamasOnYourFeet.com. هذا الموقع مبني على قالب Brownie HTML5 ، تم تقديمها بعناية إلى مجتمع التطوير مجانًا على EGrappler.
هل أنا مستجيبة؟
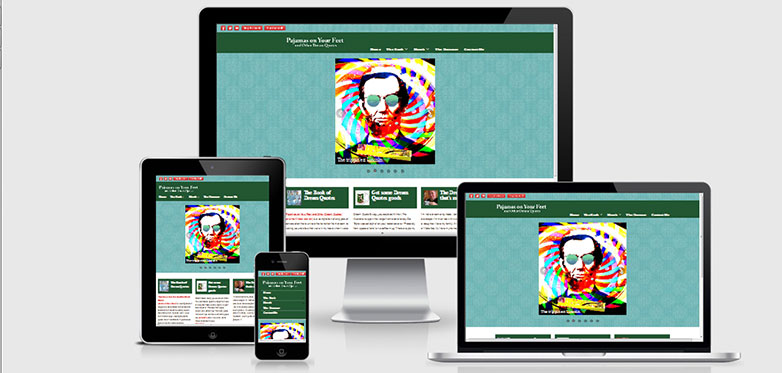
هل أنا مستجيبة؟ هي طريقة عرض بسيطة وفورية على موقعك لأنها ستعرض على أربعة أجهزة مختلفة. جميع الأجهزة الأربعة بنظام iOS ، ويشرح مطوّر البرامج التركيز على الموقع. لا يقدم أي عناصر تحكم ولا خيارات ، بل مجرد عرض بسيط وأنيق.
أحجام العرض هي
- سطح المكتب - 1600 × 992 بكسل تم تصغيره إلى نطاق (0.3181)
- الكمبيوتر المحمول - 1280 × 802 بكسل تم تغيير حجمه إلى نطاق (0.277)
- الجهاز اللوحي - مقاس 768 × 1024 بكسل تقريبًا إلى نطاق (0.219)
- Mobile - 320 × 480px تم تصغيرها إلى نطاق (0.219)
نقلاً عن المطور ، "هذه ليست أداة للاختبار ، من المهم حقًا أن تفعل ذلك على الأجهزة الحقيقية. هذا بدلاً من ذلك هو أداة للحصول على لقطات شاشة سريعة (بالنسبة لي) والسماح بشكل مرئي للأشخاص "بالحصول على" ما تقصده في اجتماعات العميل. "
هناك ميزتان جميلتان جدًا هما القدرة على سحب "الأجهزة" أينما تريد على الشاشة ، والقدرة على تضمين موقع الاختبار الخاص بك في رابط يمكنك مشاركته. في Firefox ، على الأقل مع بنية موقع الاختبار ، لا يتم عرض شريط التمرير الجانبي على iPhone ، ولكنه يفعل في IE و Chrome.
deviceponsive
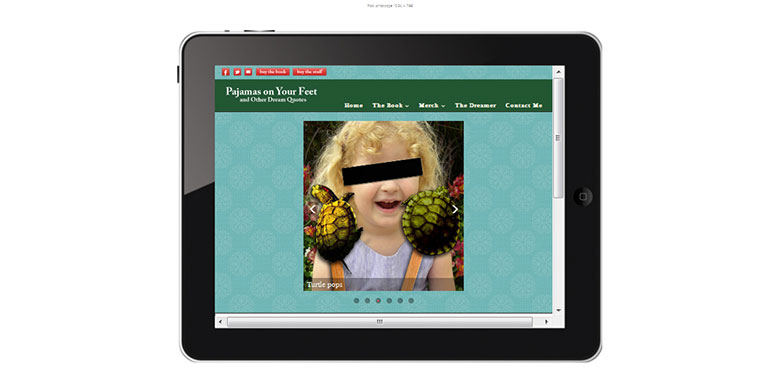
deviceponsive مشابه لـ Am I Responsive؟ من حيث أنه يعرض موقعك ببساطة وبصورة نظيفة ، مع عدم وجود عناصر تحكم أو خيارات متاحة فيما يتعلق بالأجهزة. يتم عرض جميع الأجهزة في وقت واحد على صفحة واحدة طويلة. لديه ميزة مثيرة للاهتمام حيث يمكنك تخصيص رأس الموقع عن طريق تحرير لون خلفية رأس وتضمين شعارك الخاص ، ومن ثم المشاركة عبر التقاط الشاشة. يتيح لك ذلك وضع علامة تجارية على الموقع ، بطريقة ما ، عند مشاركة لقطات الشاشة مع أحد العملاء.
الأجهزة وأحجام الشاشات التي تمت محاكاتها في هذا الموقع هي
- ماك بوك - 1280 × 800
- صورة iPad - 768 × 1024
- المناظر الطبيعية لباد - 1024 × 768
- Kindle portrait - 600 x 1024
- أضرحة المناظر الطبيعية - 1024 × 600
- صورة جهاز iPhone - 320 × 480
- المناظر الطبيعية للأيفون - 480 × 320
- صورة مجرة - 240 × 320
- Galaxy المناظر الطبيعية - 320 × 240
كما هو الحال مع معظم هذه الأدوات ، يتم عرض أشرطة التمرير على الأجهزة الصغيرة. على الجهاز الفعلي الذي لا يتم عرضه ، ولكن للسماح بالتمرير في عرض الاختبار على جهاز تمرير لا يعمل باللمس ، يجب إجراء بعض التنازلات.
اختبار الاستجابة
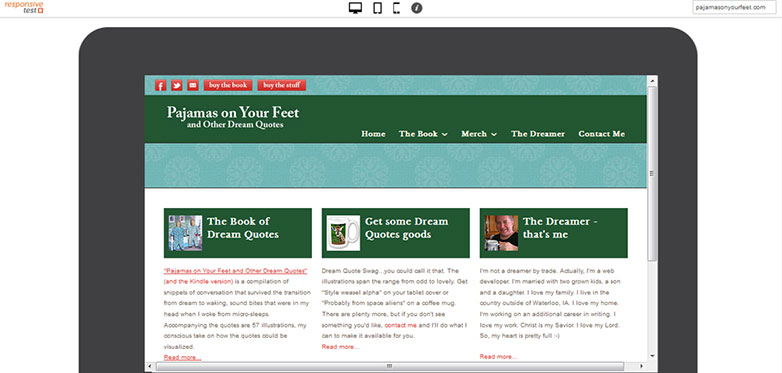
مثل الجهاز ، اختبار الاستجابة يعرض موقعك في مجموعة متنوعة من الأجهزة ، ولكن بدلاً من عرضه جميعًا على الصفحة مرة واحدة ، يمكنك اختيار الجهاز الذي تريد عرضه من قائمة بسيطة في الجزء العلوي من الصفحة. عرض هذا الموقع على كمبيوتر محمول متوسط الحجم ، وجدت أن تكبير الصفحة يعمل بشكل جيد ، مما يسمح لك بمشاهدة موقع الاختبار بالكامل داخل إطار جهاز الاختبار.
يتوفر هنا 13 إطارًا مختلفًا للعرض ، بدءًا من شاشة سطح مكتب كبيرة إلى ما يسمونه "Crappy Android" (لكي يكونوا عادلين ، لديهم أيضًا خيارًا يسمى "Nicer Android").
مرة أخرى ، فايرفوكس هو المتصفح الذي يتعثر قليلاً على هذا الموقع. ملاحظة في لقطة الشاشة ، بين العنوان الأخضر ومنطقة محتوى الخلفية البيضاء ، لا يوجد سوى شريط أزرق حيث يجب عرض شريط تمرير الصورة.
responsive.is
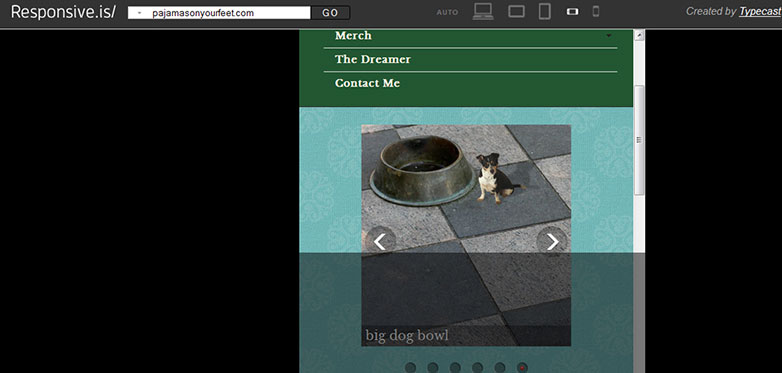
تشبه إلى حد بعيد المدخلين السابقين ، الشيء الوحيد الذي يحدد responsive.is وبصرف النظر عنهم هو الرسوم المتحركة على نحو سلس من عرض جهاز واحد إلى التالي ، وتراكب شبه شفاف يبين الموقع الحقيقي للعقارات التي تقع خارج إطار العرض.
إن خيارات الأجهزة الوحيدة المتاحة هنا هي السيارات ، التي تملأ نافذة المتصفح الخاص بك ، وتظهر الموقع كما تشاهده إذا ذهبت إلى هناك بالفعل ، سطح المكتب. المشهد اللوحي لوحة تابلت SmartPhone Landscape؛ و SmartPhone Portrait ، لا يتم تقديم أبعاد البكسل.
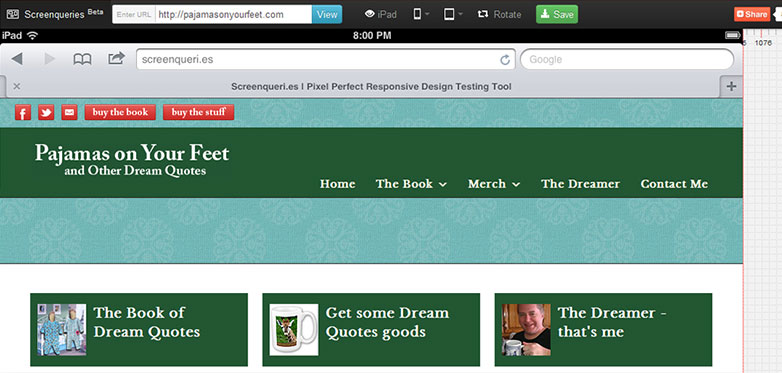
Screenqueries
مرة أخرى ، يتم تعيين بعض الميزات والخيارات المختلفة Screenqueries قليلا بعيدا عن الآخرين. يتم توفير 14 سماعة و 12 حاسوبًا هنا ، مع تحكم منفصل للتبديل بين الوضع الرأسي والأفقي. يتم عرضها على شبكة بكسل مرقمة ، مع ظهور الأبعاد في أسفل يمين شاشة الاختبار. تكون حواف الشاشة قابلة للسحب حتى يمكنك اختبار الأحجام المخصصة. حرك الماوس فوق منطقة الاختبار أو انقر عليها وتحوّل الخلفية إلى اللون الرمادي ، مما يمنحك عرضًا أقل تشوشًا.
ميزة مثيرة للاهتمام لهذا الموقع ، بالنسبة للعديد من الأجهزة ، يوجد خيار "Trueview" الذي يعرض موقعك ملفوفًا في متصفح Chrome لجهازك المحدد.
لسوء الحظ ، وأنا معتاد على ذلك الآن ، يفشل Firefox في عرض شريط تمرير الصورة في موقع الاختبار. لا تشعلني ، فايرفوكس هو في الواقع متصفح اختياري ، ولكن لحسن الحظ لدينا خيارات.
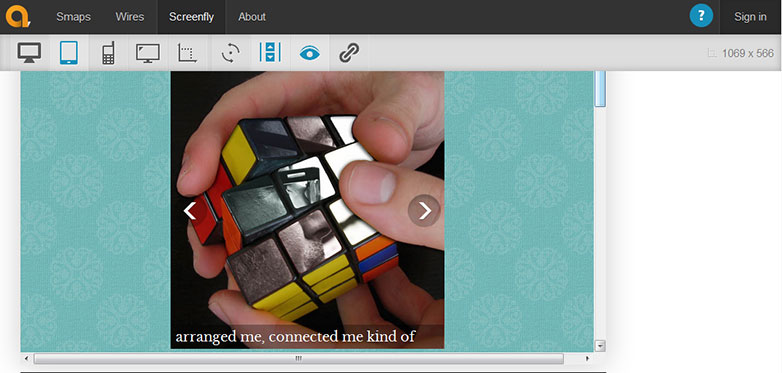
Screenfly
Screenfly حقا يزيد من حاصل سهولة الاستخدام. وهي توفر تسعة أجهزة أكبر من اللوحية ، من دفتر ملاحظات من 10 to إلى سطح مكتب 24، ، وخمسة أقراص ، وتسع هواتف ذكية ، وثلاثة أحجام تلفزيونية ، وخيار حجم شاشة مخصص. يمكن تدوير أي خيار تختاره إلى صورة أو منظر أفقي مع تحكم قائمة منفصل. يمكنك اختيار السماح بالتمرير أم لا ، ويمكنك إنشاء رابط قابل للمشاركة بنقرة زر واحدة.
الموقع مفيد بشكل استباقي مع كيفية تقديم معلومات عن أبعاد البكسل. يظهر كل جهاز في القوائم مع أبعاد الاسم والبكسل ، وتظهر أبعاد نافذة المتصفح الفعلية الخاصة بك بالقرب من أعلى يمين النافذة ، ويتم عرض أبعاد الخيار المحدد في تذييل أسفل الشاشة ، إلى جانب عنوان URL الخاص بـ الموقع قيد الاختبار. تضيف هذه الميزة الصغيرة لمسة لطيفة لتوثيق لقطات الشاشة ومشاركة المعلومات مع العملاء.
كل ما سبق ذكره من شأنه أن يجعل هذه الأداة جيدة للغاية ، ولكن مطوري Screenfly رأوا مناسبًا لرفع درجة واحدة من الدرجة الأولى وتوفير ميزة الخادم الوكيل. نقلاً عن موقعهم ، "تستطيع Screenfly استخدام خادم وكيل لتقليد الأجهزة أثناء عرض موقعك على الويب. يحاكي الخادم الوكيل سلسلة وكيل المستخدم للأجهزة التي تحددها ، ولكن ليس سلوك تلك الأجهزة ".
تتعامل جميع الأدوات الأخرى المغطاة هنا مع CSS فقط. Screenfly هي الوحيدة التي تسمح بالاختبار على أساس سلسلة الوكيل.
الاختبار مع موقع واحد قمت بعمله يوفر إصدارًا محمولًا استنادًا إلى سلسلة وكيل ، كانت نتائج موقع الجوال جيدة جدًا. الأشياء المعروضة بالضبط كما كنت أتوقع وكانت وظائف قابلة للاختبار. من المسلم به أن اختبار سلاسل الوكلاء هو مدرسة قديمة ، ولكن هذا الموقع قد تم "إعادته في اليوم" ، كما أن ميزة الخادم الوكيل تقدم إضافة مفيدة إلى هذا الموقع.
استنتاج
لذلك نرى أن هناك عددًا قليلاً جدًا من الموارد لاختبار مواقعك المتجاوبة. تميزها الميزات الفريدة ، والتي ستستخدمها المواقع التي قد تستخدمها بناءً على تفضيلاتك ومتطلباتك الفردية ، وأشجعك على استكشافها وتجربتها. وكلما كانت الأدوات المفيدة حقًا كمطوري الويب ، كان ذلك أفضل.
هل تستخدم أي من هذه الأدوات؟ كيف تختبر التصاميم سريعة الاستجابة؟ اسمحوا لنا أن نعرف في التعليقات.