كيفية استخدام Breadcrumbs (الطريق الصحيح)
فتات الخبز ... يحضرون جمعيات مع قصة خيالية لهانزل وغريتل ، حيث يترك هانسل فتات الخبز لمساعدته في العثور على طريقه إلى المنزل مرة أخرى. على الرغم من أن الارتباط بفتات الخبز ربما لا يزال أقوى في عالم قصص Grimm ، إلا أن ذلك يتغير بالتدريج حيث تساعد مسارات التنقل في الملاحة مصممى الويب على خلق تجربة مستخدم أفضل لزوار الموقع.
يخدم عنصر التحكم الرسومي هذا غرضًا مفيدًا للغاية كمساعدات ملاحية على الموقع ، بشرط أن يكون تصميمه بذكاء. يمكن أن يكون هبة من السماء للزائرين من ذوي الخبرة أقل الذين يحتاجون إلى الاعتماد على درب لمساعدتهم على تتبع مكان وجودهم على موقع العميل الخاص بك.
سيتبع مسار مسارات التنقل وعرض كل الصفحات التي شاهدها الزوار ، وأحيانًا في ترتيب الصفحات التي تم عرضها ، وأحيانًا أخرى في ترتيبات مختلفة.
فيما يلي كيفية دمج مسارات التنقل في التنقل الخاص بك بشكل هادف:
ثلاثة أنواع رئيسية من التنقل التنقل السريع
هناك ثلاثة أنواع رئيسية من مسارات التنقل التي عادة ما تصادفها في أي موقع ويب ، مع وجود شريحتين أكثر شيوعًا من آخر موقع.
موقع فتات الخبز
أحد هذين النوعين الأكثر شيوعًا الذي ستقابلهما ، فإن مواقع التصفّح في الموقع تخبر المستخدمين أين هم في ما يتعلق بالتسلسل الهرمي للموقع. إن تنظيمها المباشر الذي يوجه المستخدمين بطريقة واضحة في الموقع يجعل هذا النوع يستخدم على نطاق واسع.
هذه المواقع الشائعة بين المواقع التي تحتوي على مستويات متعددة من المحتوى وطبقات التنقل ، حيث تعمل على تمكين المستخدمين من العودة بكفاءة إلى مستويات أعلى سابقة من المحتوى بنقرة بسيطة. أيضا ، فتات الخبز للمواقع ثابتة (لا تتغير أبداً) ، مما يجعلها طريقة موثوقة للمساعدة على إعادة توجيه المستخدمين.
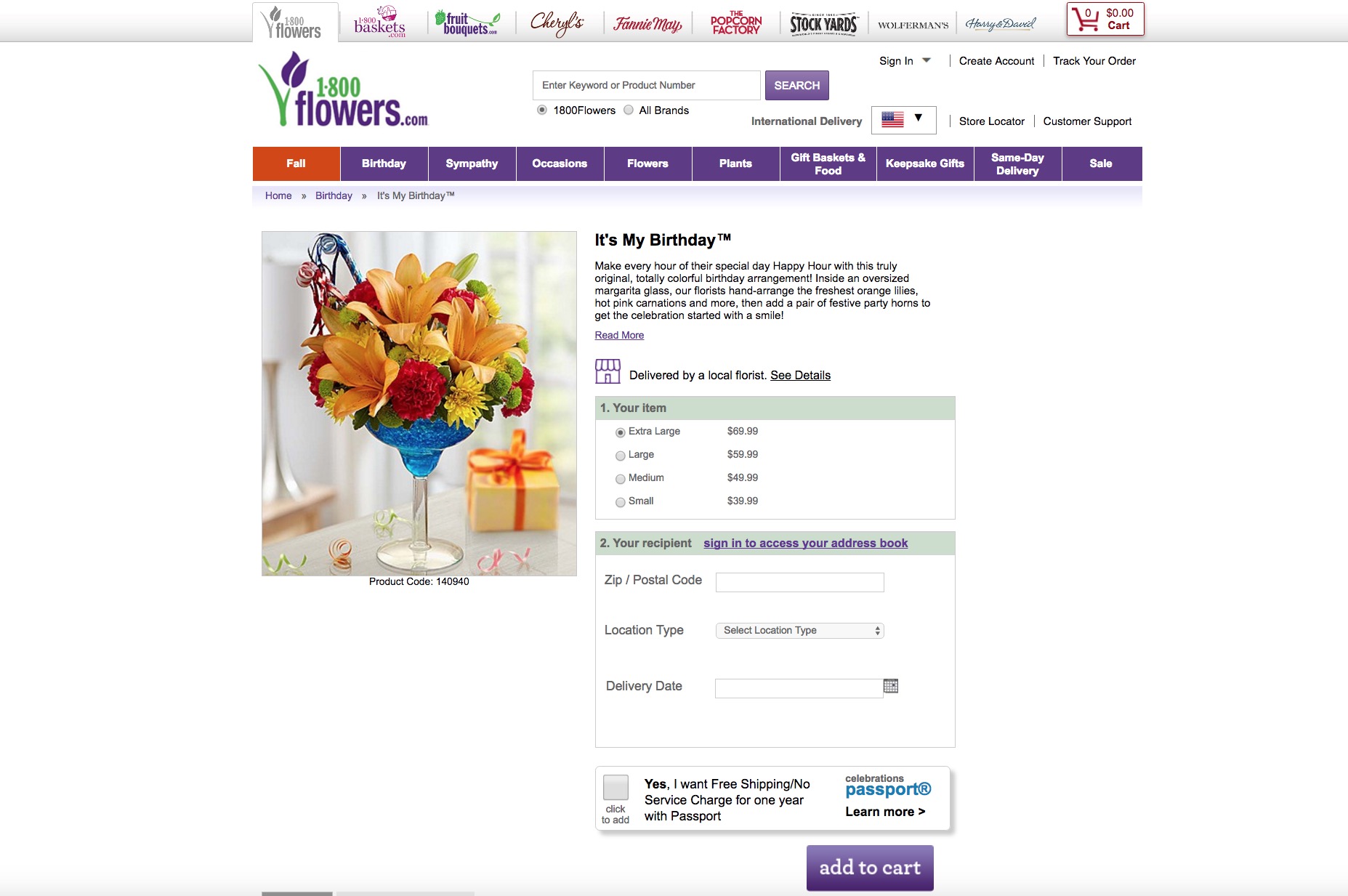
1-800 زهور يوفر المثال الكلاسيكي من فتات الخبز الوظيفية للموقع. في كل مرة يزور أحد المتسوقين صفحة ترتيب زهور "My My Birthday" ، سيرى أنه كان عليه أولاً النقر على فئة تاريخ الميلاد بعد البدء من الصفحة الرئيسية. بالطبع ، يمكنه النقر على كل مسار تنقل أعلى للوصول إلى هناك على الفور.
سمة فتات الخبز
تعتبر سمات المسار هي النوع الرئيسي الثاني الذي ستواجهه. على عكس مسارات التنقل في المواقع ، فإن هذه الأنواع من أنواع العمل تشبه خيارات التصفية في أنها ليست ثابتة وتتغير باستمرار استنادًا إلى تفضيلات المستخدم.
لن يخبرك بموقعك على الموقع ، بل تعرض بيانات تعريفية عن محتوى الصفحة بدلاً من ذلك. لذلك ، تعتبر سمات مسارات التنقل شائعة في مواقع التجارة الإلكترونية حيث يمكنك تخصيص ما تريد شراءه ، مثل مواقع السيارات.
نتيجة لذلك ، لا يمكنك بالضرورة استخدام هذا النوع من نهج التنقل لاستكشاف طريق العودة إلى الصفحات التي قمت بزيارتها بالفعل.
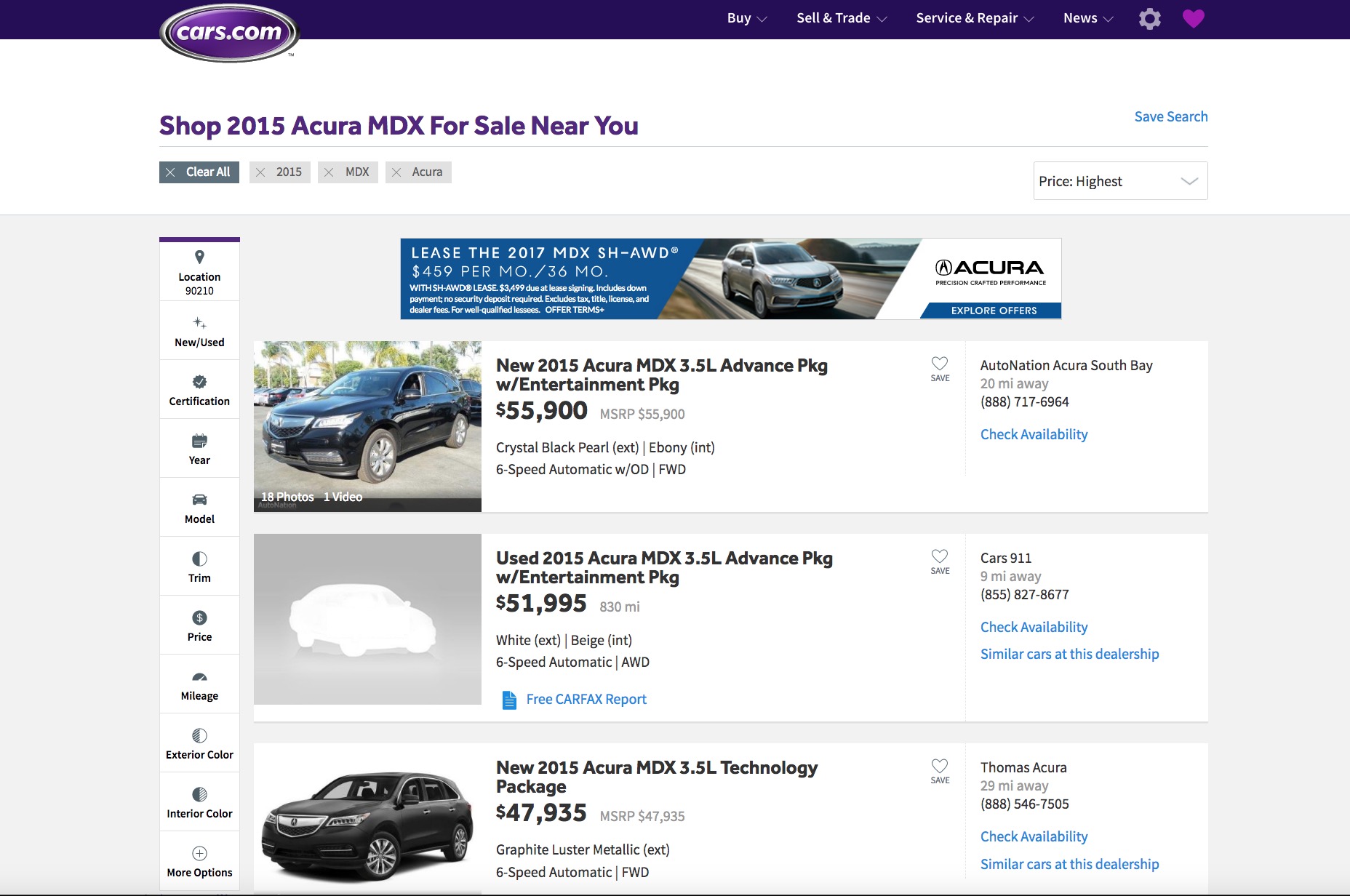
لمعرفة ما أتحدث عنه ، تحقق من ذلك في Cars.com فتات الخبز. عند البحث عن سيارات حسب النموذج والطراز ، لاحظ خطوط التنقل بالقرب من أعلى يسار الشاشة ، أسفل شعار الموقع مباشرةً. تمثل السنة ، والنموذج والطراز جميع عمليات البحث السابقة على الموقع ، ولكنها لا تقدم دربًا موثوقًا لإعادة زيارة الصفحات القديمة التي شاهدتها بالفعل.
لاحظ الفرق بين هذا النوع من مسارات التنقل وبيانات المسار للموقع ، والتي تتيح لك إعادة زيارة الصفحات التي زرتها مؤخرًا بالضبط.
مسار فتات الخبز
مسارات المسار هي الأقل شعبية بين الثلاثة ، وذلك بكل صراحة ، كل ما يفعلونه هو تكرار ما يفعله زر الرجوع في المتصفح بالفعل! هذا لا يساعد على تحسين UX على الإطلاق ؛ انها زائدة الى حد ما.
يُعرف أيضًا مسار المسار ، المعروف أيضًا باسم مسار التاريخ ، أنه ليس مفيدًا نظرًا لأنها لا تعطي سياقًا إضافيًا أو معلومات إضافية للزائرين الذين يهبطون في صفحة موجودة بالفعل داخل التسلسل الهرمي للموقع. مثال على ذلك هو زائر يهبط في صفحة منتج لأنه وجد نتيجة بحث نقر عليها.
وبسبب مشكلات UX التي يسببها هذا النوع من مسارات التنقل ، أصبح من النادر العثور عليها في مواقع اليوم.
ما هو النوع الأنسب لأي موقع؟
وينتج عن انهيار الأنواع الثلاثة الرئيسية من مسارات الخبز السؤال الواضح ، وهو أكثر ملاءمة لأي غرض؟
دعونا نبدأ مع واحد من المحتمل أنك لا ينبغي أن يزعجك أكثر من ذلك: مسارات المسار. على أقل تقدير ، هذا لا يساعد على تجربة المستخدم. السيناريو الأسوأ هو أن المستخدمين قد يشعرون بالفعل بالارتباك بسبب مسارات المسار لأنها لا تعرض التسلسل الهرمي المناسب لمستويات مختلفة داخل الموقع.
الآن بعد أن أصبح لدينا ذلك خارج الطريق ، دعنا نركز فقط على مسارات التنقل في الموقع والسمة.
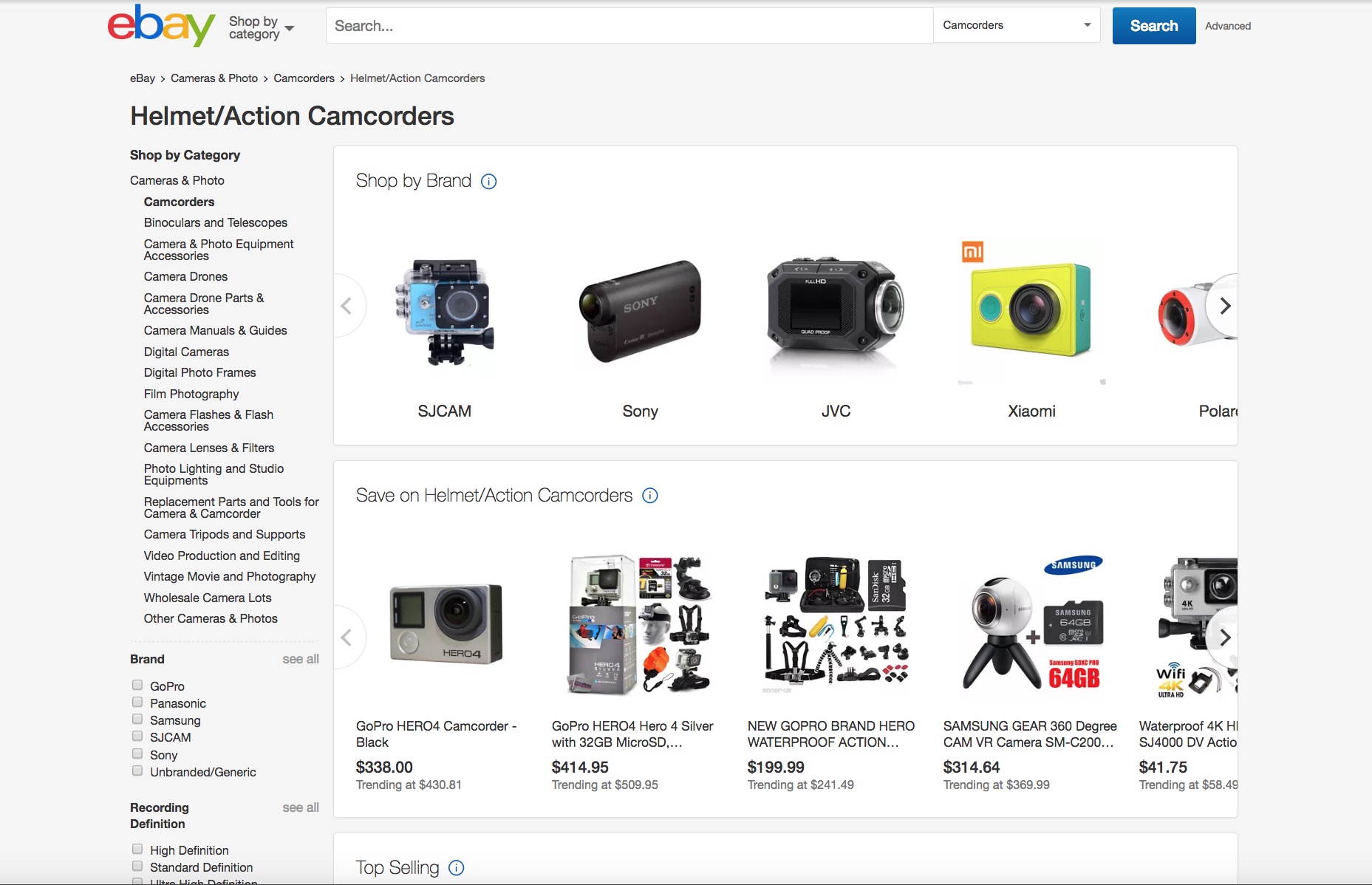
تعد مسارات تتبع الموقع مناسبة أكثر للمواقع الأكبر التي تحتوي على محتوى عميق ومستوى كبير جدًا. مثال ممتاز على ذلك هو eBay ، وهو متجر ضخم بسبب كل العناصر المعروضة للبيع أو المزاد. وبناءً على ذلك ، تعتبر فتات الخبز للمواقع مثالية لعمق المحتوى هذا ، حيث يمكن للزوار استخدام الاتجاه الإضافي بوضوح.
الآن دعونا نحول انتباهنا إلى سمات مسارات الخبز.
كما هو موضح في المثال أعلاه مع Cars.com ، فإن مواقع التجارة الإلكترونية التي تقدم للمتسوقين خيارات عديدة قابلة للتخصيص سوف تستفيد بشكل كبير من وجود هذا النوع من المساعدات الملاحية. يمكن أن تكون المواقع التي بها خيارات تخصيص متنوعة مربكة للمتسوقين. وهذا هو السبب في أن منحهم هذه الفلاتر أمر منطقي أكثر من البحث عن الموقع نظرًا لأن المتسوقين يرغبون في تتبع التغييرات المختلفة التي أجراها على نتائج البحث والأوامر.
أفضل الممارسات لفتات الخبز
بشكل عام ، عند اتباع هذه النصائح عند تصميم التنقل التنقل لمواقع العميل الخاص بك ، لا يمكنك الذهاب الخطأ:
- تأكد من عدم وجود عناصر مكررة في المسار الخاص بك من مسارات التنقل (اقرأ: الصفحات التي تقع ضمن فئات أو مستويات متعددة من المحتوى) نظرًا لأن ذلك قد يؤدي إلى إرباك المستخدمين.
- استخدم العلامة الأكبر من (>) لتفكيك الروابط في فتات الخبز الخاصة بك ، لأن هذا ما يتوقعه المستخدمون بالفعل من سنوات من الإلمام بالمؤتمرات والاتفاقيات.
- استخدم الكلمات الرئيسية التي تريد ترتيبها بالفعل في SEO عند تحديد أسماء فئاتك المختلفة ضمن مسارات التنقل الخاصة بك ، لأن هذا يساعد على تحسين محركات البحث.
Breadcrumbs: فكرة رائعة ، ولكنها لا تستخدم دائمًا بشكل صحيح
كما هو الحال مع العديد من المفاهيم في التصميم و UX ، تصبح فكرة رائعة قد تكون مفيدة جدًا للمستخدمين صعوبة إذا لم يتم تنفيذها بشكل صحيح. هذا ما يختص به هذا الدليل الموجز: لتزويدك بالمعرفة لتمكينك من تصميم مسارات التنقل لتحسين UX بدلاً من عدم التأثير أو حتى الإضرار بها.
على الرغم من أنها ليست ضرورة مطلقة على كل نوع من المواقع ، فإن مسارات التنقل يمكن أن توفر للمستخدمين طبقة إضافية من المساعدة الملاحية عندما يواجهون العديد من طبقات المحتوى أو الكثير من الخيارات التي يرغبون في ترشيحها. وفي كلتا الحالتين ، فإن قابلية الاستخدام المستمدة من فتات الخبز تتجه في النهاية إلى كيفية تنفيذ المصممين لها في مواقع عملائهم.
من خلال التأكد من فهمك للغرض من وراء كل نوع من التنقل السريع ، فإنك تساعد نفسك في اتخاذ القرار الصحيح لنوع الموقع الذي تقوم بتصميمه. وعندما تختار بذكاء ، ستكون راضيًا عن المستخدمين ، والعملاء السعداء ، والإحالات الجيدة ، لذا احرص على مزيد من العناية في المرة التالية التي تتعامل فيها مع فتات الخبز.