كيفية استخدام الدوائر في تصميم الموقع
الدوائر هي تطور جديد نسبيًا في تصميم الويب. منذ أيام الشباب الشبابي في تصميم المواقع ، تطورت أعمالنا المعاصرة إلى أبعد مما يتصور الكثيرون في تلك الأيام المبكرة من شبكة الاتصالات العالمية. هذا الاحتمال الحالي للطرق الدائرية هو على الأرجح بسبب حقيقة أنه ، حتى وقت قريب ، لم يكن من السهل إنشاء عناصر دائرية بدون استخدام الصور.
وبسهولة أن يتمكن المرء الآن من استخدام CSS لإنشاء دوائر ، أصبح الأمر أكثر شيوعًا في تصميم الويب. انهم ينشرون في جميع أنحاء المشهد. يشعر الكثيرون أن الدوائر أكثر صعوبة في تصميم الويب ، وهناك حجج يجب تقديمها هناك. ومع ذلك ، إذا التزمنا بشبكة جيدة والمحافظة على الكثير من المسافات البيضاء طوال الوقت ، فإن التصميم القائم على الدائرة يمكن أن يضع وجهًا جديدًا ومثيرًا على الموقع.
الآن أكثر من المحتمل ، باستخدام دوائر لكل العناصر التالية في الموقع ، سيؤدي إلى موقع مرتبك ومربك للغاية ، بالنظر إلى أن الدوائر تميل إلى جذب نظر المستخدم وإبراز عنصر معين. لذلك نريد تحديد العنصر والمكان المناسبين لتضمين هذا الزخرفة الدائرية. أدناه قمنا بتشريح بعض المجالات الرئيسية التي يميل هذا إلى العمل بشكل جيد لموقع على شبكة الإنترنت.
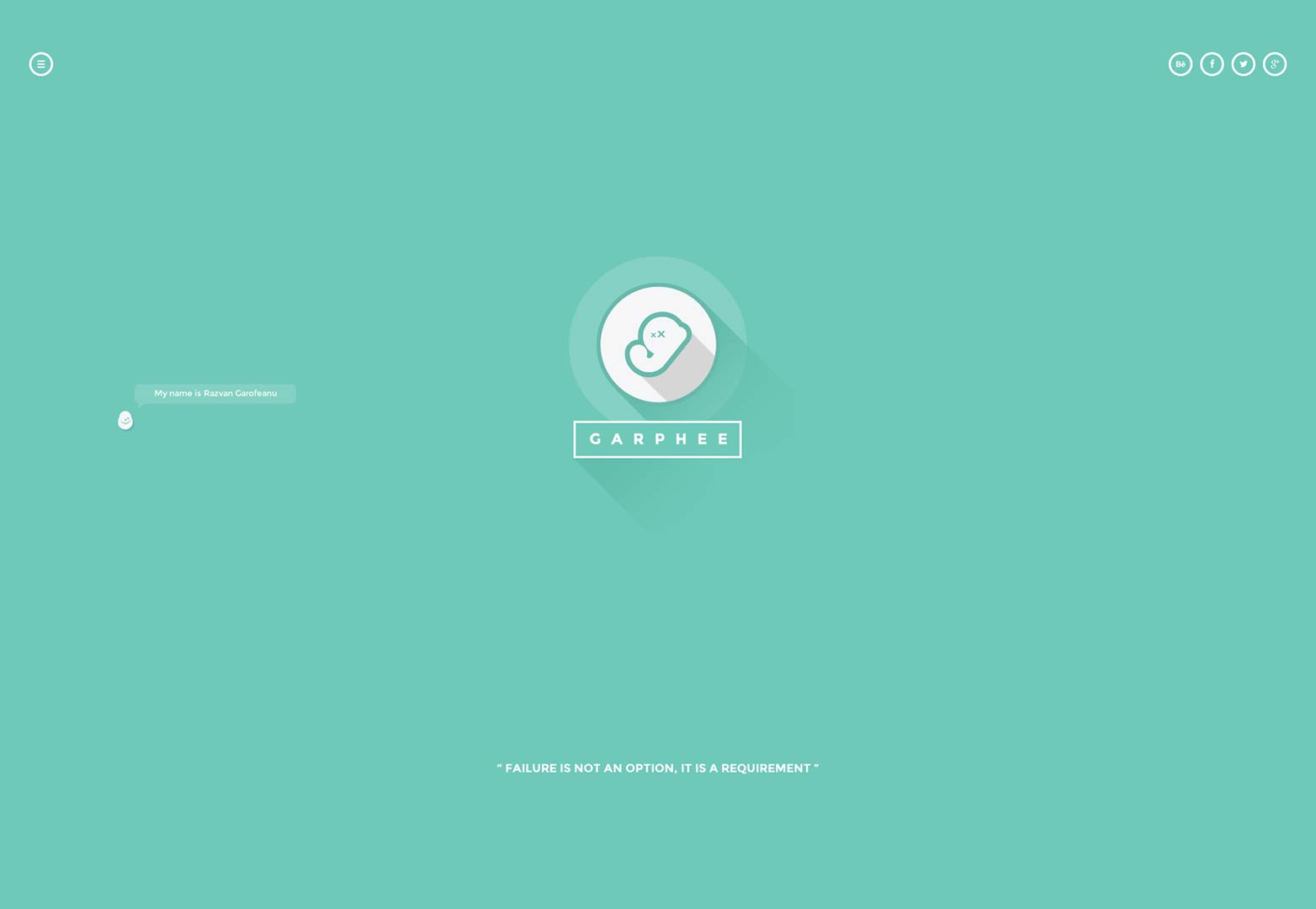
شعار
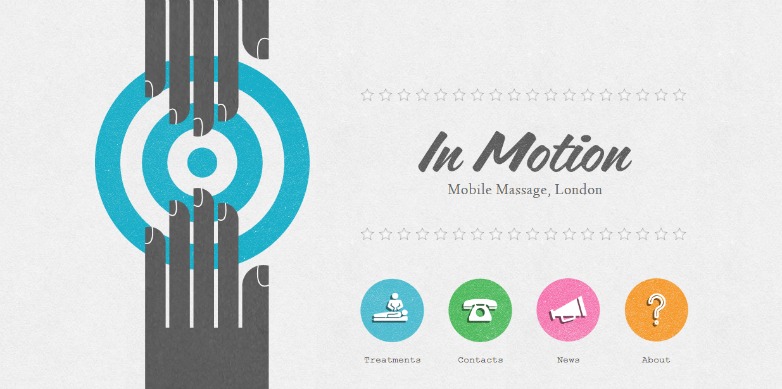
إن استخدام شعار دائري على موقعك لا يمنحه فقط شعورًا بسيطًا ونظيفًا ، ولكنه يضفي أيضًا انطباعًا عن الرقي والفئة. الدائرة هي واحدة من أقدم الرموز المعروفة للإنسان ، وغالبا ما تمثل الحياة نفسها. من المحتمل أن تكون هذه الحقيقة جزءًا من السبب في أن الكثير من المصممين يستخدمونها لتمثيل علامتهم التجارية ومواقعهم. أصبح استخدام دائرة خيارًا شائعًا للغاية للشعارات في هذه الأيام.
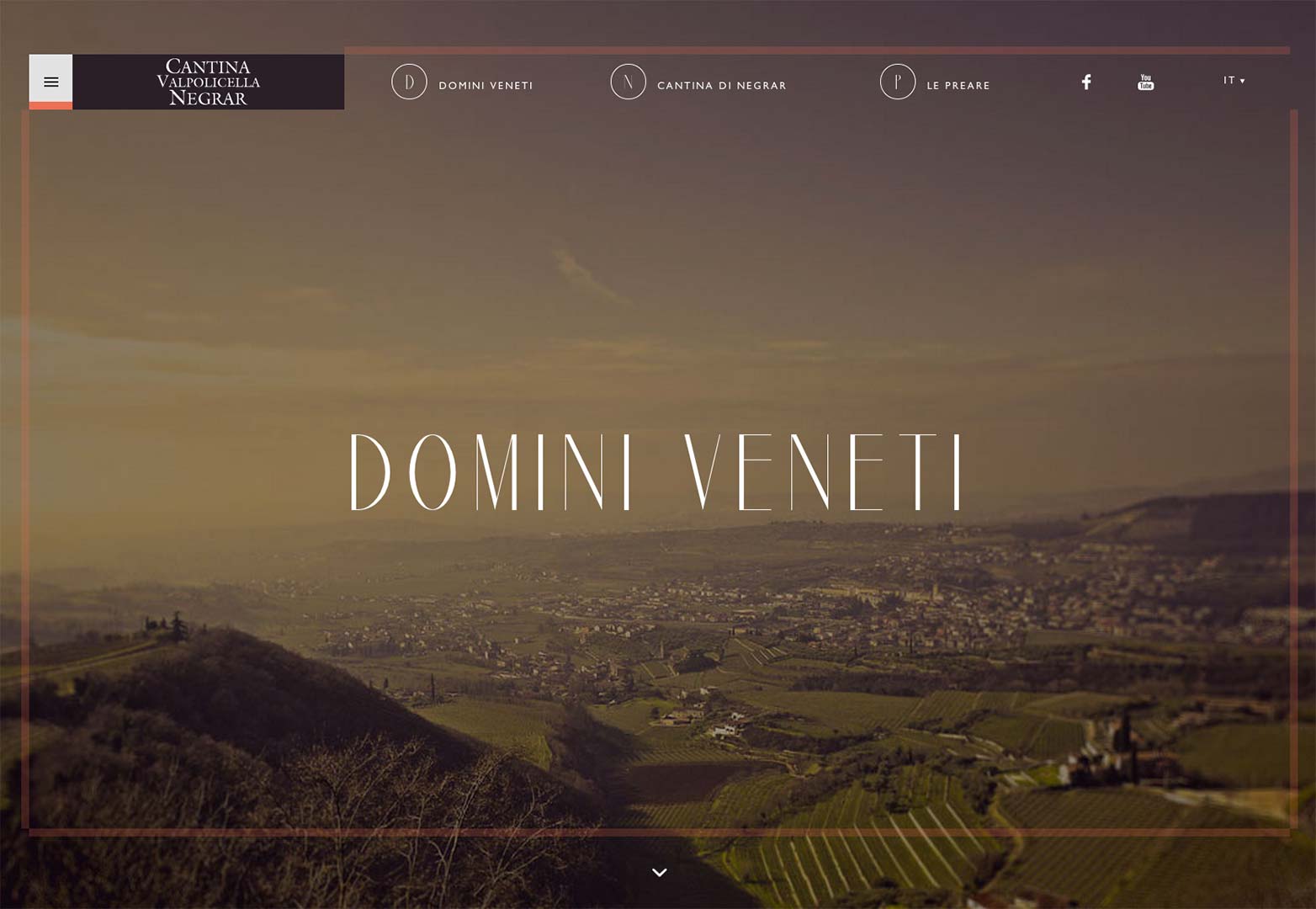
التنقل
أصبح استخدام الدوائر للملاحة خيارًا شائعًا ومنطقيًا بشكل متزايد في أسواق اليوم المتنامية والمتطورة التي تفضل التنقل. مع صعود أجهزة الشاشات التي تعمل باللمس ، والتي تتخطى الآن الهواتف الذكية والأجهزة اللوحية فقط ، فإن الدفع نحو الملاحة المزخرفة بهذه الطريقة ينفد. ولسبب وجيه. يؤدي استخدام دائرة لزر ما إلى الاتصال بشكل بديهي مع المستخدم ، حتى مع محاكاة شكل رأس الإصبع ؛ توسل المستخدم للضغط عليه.
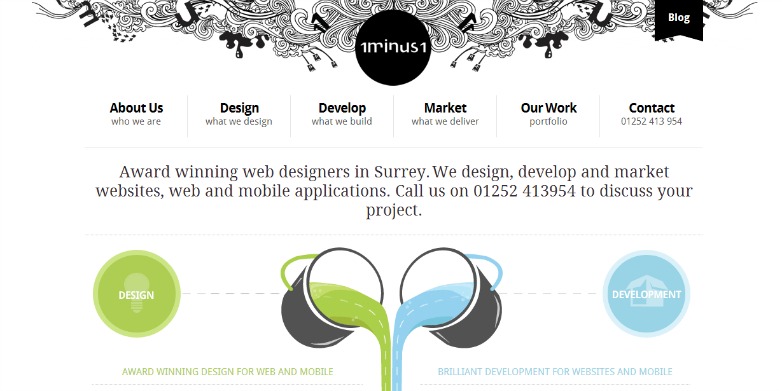
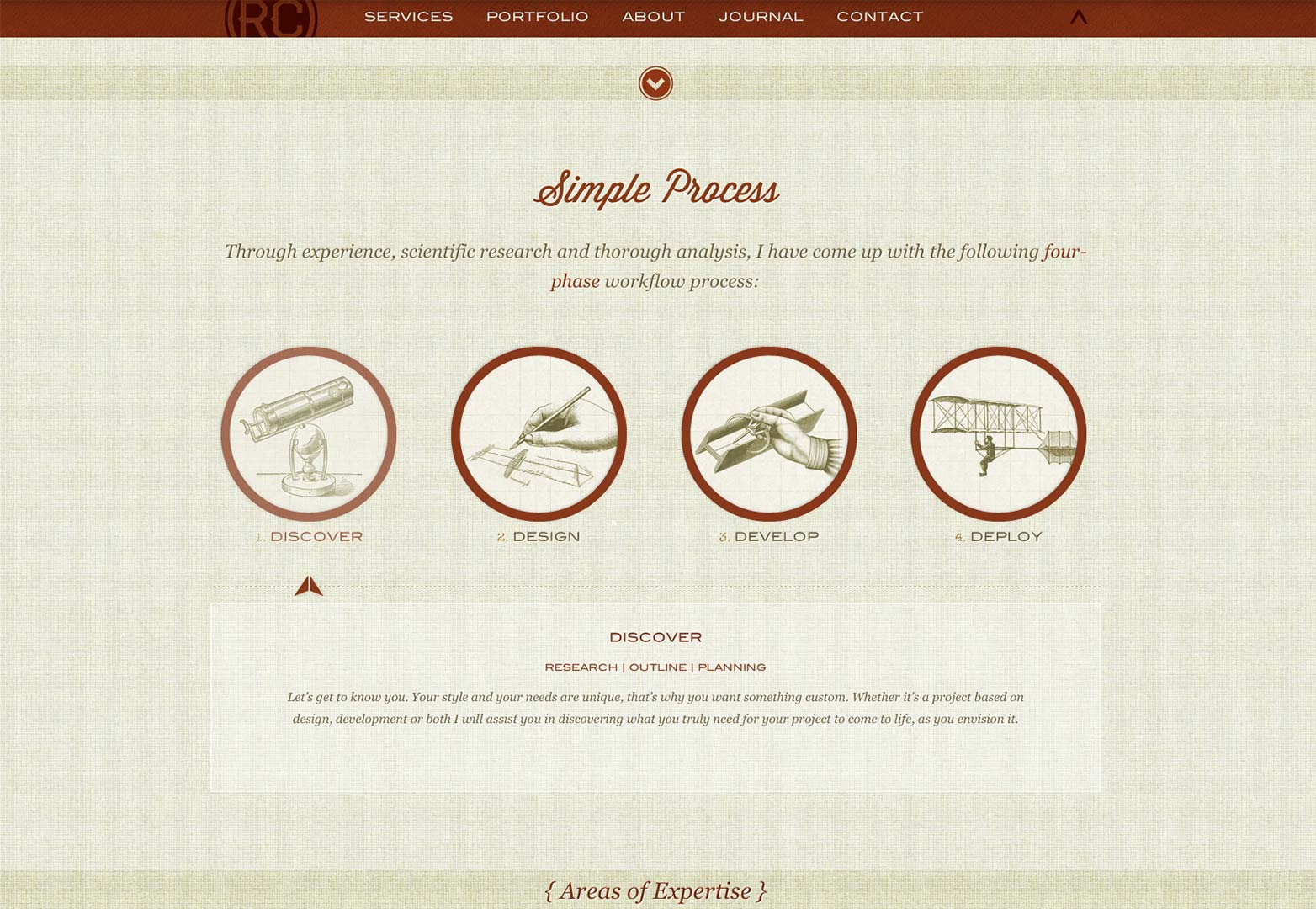
الرموز
الرموز الدائرية هي بالتأكيد العنصر الدائري الأكثر شعبية وطويل الأمد المستخدمة في تصميم الويب. ويرجع ذلك في الغالب إلى حقيقة أنها تعتمد على الصورة ، لذا لم تكن قدرات CSS تلعب دورًا في استخدامها. كانوا قادرين على ضرب الأرض. قد يظن البعض أنه بالنظر إلى طول الوقت الذي تقوم فيه الرموز المستديرة بتزيين الويب ، فقد يكون الوقت قد حان لتغيير التروس قليلاً والانتقال في اتجاه مختلف. ولكن هناك سبب أن هذا التصميم الجمالي قد استمر لفترة طويلة فيما يتعلق بالرموز. انها تعمل فقط.
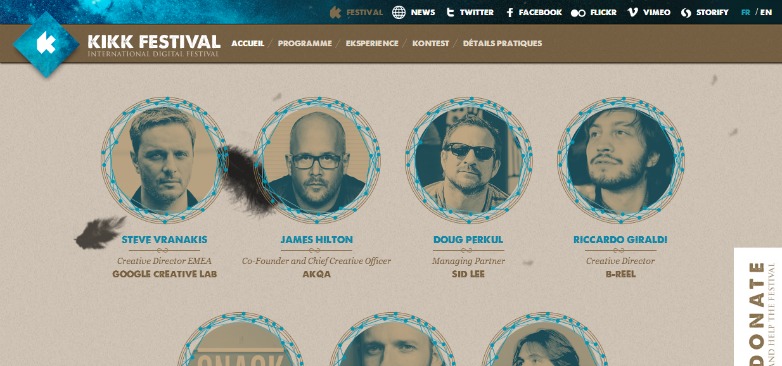
معاينات الصورة
فنحن نميل إلى رؤية الكثير من هذه الحقائب في جميع أنحاء شبكة الإنترنت ، حيث توفر الصور المستديرة طريقة رائعة لتقديم عرض عمل للمستخدمين. مرة أخرى ، يميل هذا الزخرفة إلى رسم العين ، لذا فإن وضع معايناتك في دائرة محصورة بذكاء لا يوجه المستخدم بصريًا طريقه فحسب ، بل يتحدث إليه أيضًا. أما بالنسبة للاستخدام ، فإن الصور الدائرية توفر مساحة كبيرة للتنفس بينها مما يمنح الموقع نظرة إبداعية ومتناغمة.
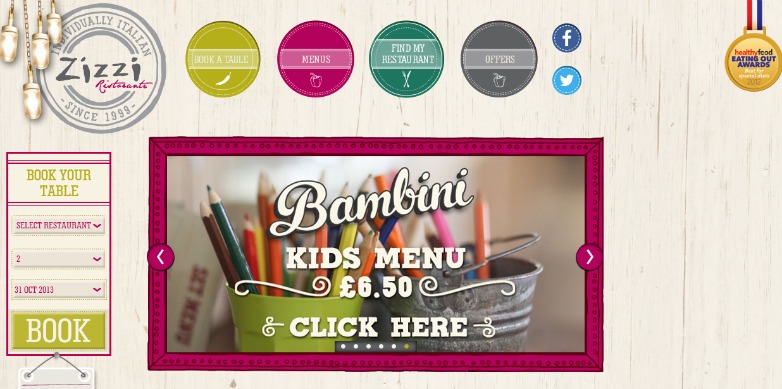
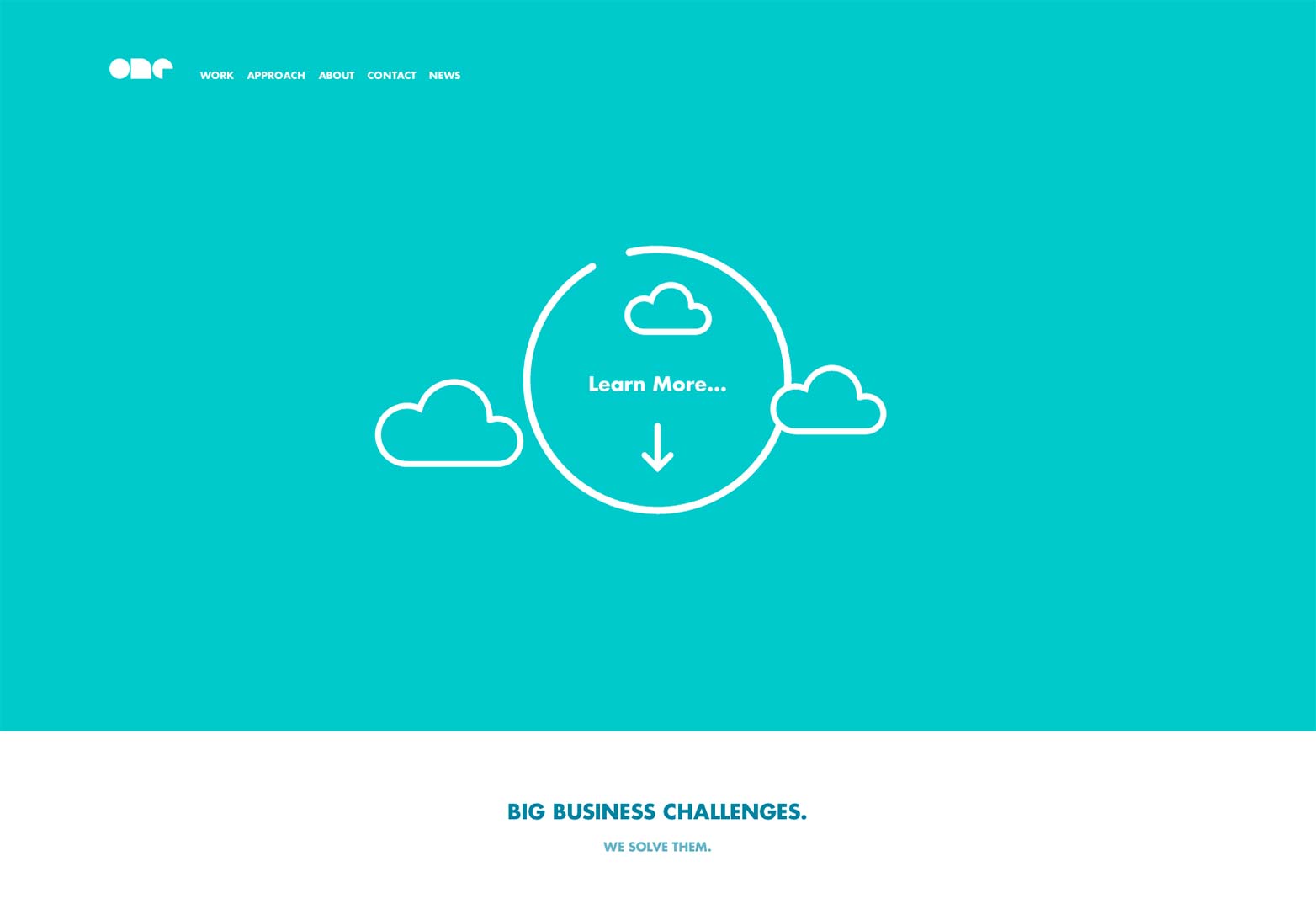
يدعو إلى العمل
تشبه إلى حد كبير مع الملاحة وانتشار أجهزة الشاشات التي تعمل باللمس والقدرات المتوقعة ، يتم تقديم عبارات الدعوة للعمل بشكل جيد من خلال اتخاذ هذا النمط المستدير. على الرغم من ذلك ، إذا كنت تقدم كل من التنقلات وأية عبارات تحث المستخدم على اتخاذ إجراء على الموقع بطريقة مماثلة ، فعليك محاولة تمييزها بطرق مختلفة تمامًا. والملاحة ضرورية ، نعم ، لكن CTA هي عناصر ذات أولوية نحتاج إلى التأكد من معالجتها بهذه الصفة. وتميز على هذا النحو. إن إنشاء تسلسل هرمي مرئي ليس جديدًا لمصممي الويب ، وهذا ببساطة امتداد لذلك.