HTML5 و CSS3: Wireframing في المنتج النهائي
إنها حالة كلاسيكية من Photoshop مقابل موقع الويب. أدوات التركيبات السحابية والنماذج الموجودة غير قادرة على عكس بيئة الويب بدقة.
فهي تنتج تصميمات ثابتة لا يمكن رؤيتها من خلال المتغير المعروف باسم متصفح الويب. وعند إنشاء موقع الويب النهائي ، لن تظهر بعض العناصر تمامًا مثل نظيراتها المسودة ، وسيلاحظ العميل هذه الاختلافات الطفيفة في الخطوط والموضع ، وما إلى ذلك.
قد تكون أكثر راحة باستخدام برنامج رسومات ، وقد يبدو أن تشغيل تكرارات التصميم يستغرق وقتًا أطول إذا كان يلزمك طباعة شفرة HTML يدويًا.
ومع ذلك ، فإن مزايا إنشاء wireframe في HTML منذ البداية تبدأ في التفوق على البدائل: ليس فقط لدينا عناصر تخطيط جديدة في HTML5 ومحددات وأسلوب أكثر فاعلية في CSS3 ، ولكن من خلال الجمع بينهما ، يمكننا أن نجمع معا تخطيط بسرعة.
نحن نسمع شركة جديدة كل يوم ( 37Signals ، Atomiq و الآخرين ) شرح تبنيها لنماذج HTML. السبب الرئيسي هو أن العملية سهلة بشكل مدهش عندما يكون لديك الأدوات المناسبة في المكان. أنت على وشك معرفة مدى سهولة هذه العملية ، وعندما تنتهي من ذلك ، ستحصل على السبق في الإنشاء التالي.
تخطيط سريع مع HTML5
يجلب HTML5 مجموعة من العناصر الهيكلية الجديدة الممتازة التي تسهّل عملية إنشاء مستند بسرعة مع عدد أقل من الفئات والمعرفات. بمجرد فهم الغرض من هذه العناصر ، ستتمكن من إنشاء تخطيط صفحة تقريبي في دقائق.
إذا كنت غير معتاد على هذه العناصر الجديدة ، فإليك مقدمة سريعة. توفر العناصر الجديدة بنية مستندات أنظف من ذي قبل ، بينما تحررك من الانتقال بعيدًا عن الاستخدام المكثف لقسم الدعم. يصف Lachlan Hunt هذه العناصر بشكل رائع في " معاينة لـ HTML5 ":
- ال
articleيمثل عنصرًا مستقلًا في مستند أو صفحة أو موقع ويب. وهي مناسبة لمحتوى مثل الأخبار ومشاركات المدونات ومشاركات المنتديات والتعليقات الفردية. - ال
sectionيمثل عنصرًا عامًا في مستند أو تطبيق ، مثل الفصل. - ال
headerعنصر يمثل رأس قسم. يمكن أن تحتوي الرؤوس على أكثر من عنوان القسم فقط ؛ على سبيل المثال ، قد يكون من المعقول تضمين العناوين الفرعية ومعلومات محفوظات الإصدارات والخطوط الفرعية. - ال
navعنصر يمثل قسمًا من روابط التنقل. وهي مناسبة لكل من تصفح الموقع الإلكتروني وجدول المحتويات. - ال
asideالعنصر هو للمحتوى الذي يرتبط بشكل عرضي بالمحتوى من حوله ، وهو مفيد لوضع علامات على الشريط الجانبي. - ال
footerعنصر يمثل تذييل المقطع. وعادةً ما تحتوي على تفاصيل حول هذا القسم مثل اسم المؤلف وروابط إلى المستندات ذات الصلة وبيانات حقوق الطبع والنشر.
في موقعي على سبيل المثال ، أريد صفحة مركزية ، مع عنوان ، وشريط جانبي على اليسار ، ومنطقة للمحتوى الرئيسي وتذييل الصفحة. لقد استخدمت عناصر HTML5 لترميز الهيكل ، مع article عنصر لاحتواء كل شيء.
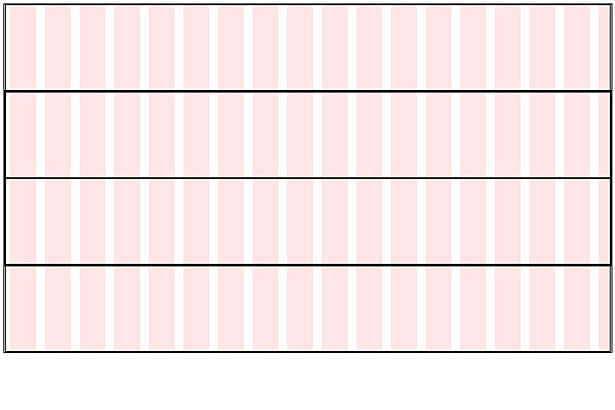
Example هذه العناصر والعناوين هي بلا أبعاد وغير مرئية إلا إذا قمت بتعيين سمات نمط أو وضع المحتوى فيها. لجعلها قابلة للتطبيق ، نحتاج إلى تحديد الارتفاعات مؤقتًا لهم. يجب علينا أيضًا تعيين عناصر HTML display: block; بحيث يتعرف عليها المتصفح (مطلوب عمل إضافي لـ IE).
article, header, nav, aside, section, footer {display: block;min-height: 100px; }قبل وضع العناصر ، يجب أن نكون قادرين على تصور التخطيط. سيكون الحل المثالي لتصور البنية بدون أي محتوى سهلًا في وقت لاحق ولن يؤثر على التصميم.
الخيار 1: الخطوط العريضة
المخطط الإعداد متوافق مع جميع المتصفحات الحديثة ولا يؤثر على عرض العناصر ، في حين أن border السمة لا.
article, header, nav, aside, section, footer {outline: 1px solid #000; }
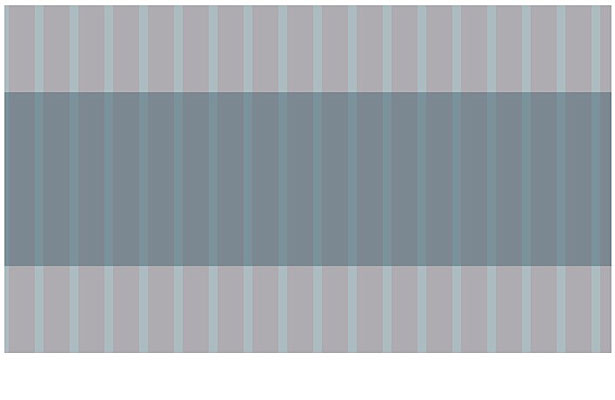
الخيار 2: HSLa
يمنحك HSLa (أو حتى RGBa) تمثيل أفضل للتسلسل الهرمي للعناصر لأن التعتيم سيؤدي إلى جعل العناصر المتراكبة أكثر قتامة. ولكن إذا كنت تخطط للحصول على ألوان خلفية أساسية في النموذج ، فقد لا تعمل هذه الطريقة بشكل جيد.
article, header, nav, aside, section, footer {background: hsla(200, 30%, 30%, .4); }
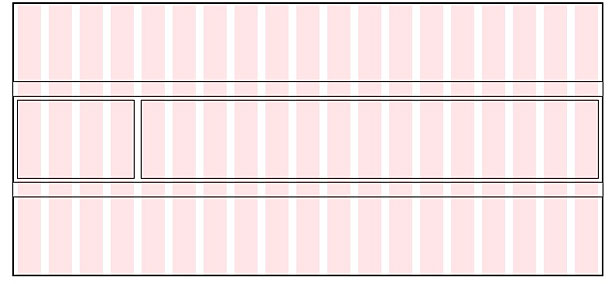
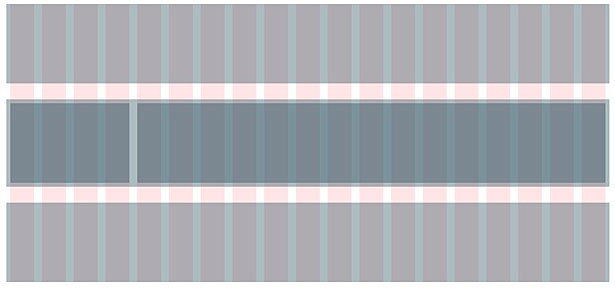
وضع
إن طريقة تحديد المواقع هي مسألة تفضيل شخصي ، ولديك الكثير من الخيارات: أدوات القياس في المتصفح أو نظام التشغيل ، صور الشبكة الخلفية (التي اخترتها) ، أطر CSS مع مساعدة الشبكة والتخطيط ، أو برامج مثل دريمويفر. يعد تحديد الموقع هو أهم جزء وسيحتاج إلى العمل بشكل صحيح من البداية. من المرجح أن يبقى الرمز الذي تكتبه هنا في المنتج النهائي.
في المثال الخاص بي ، لقد أعطيت الصفحة عرضًا ثابتًا ، مع وجود شريط جانبي على اليسار ومحتوى على اليمين ، سواء بين رأس الصفحة وتذييلها.
body > article {width: 760px;margin: 0 auto; }article article {overflow: hidden;width: 750px;margin: 20px 0;padding: 5px; }aside {width: 150px;float: left; }section {float: right;width: 590px; }في جميع مراحل العملية ، يمكنني رؤية كل قسم ورؤية المكان الذي سيظهر فيه. وهنا النتيجة:


لا تقلق بشأن توافق المستعرض حتى تصل إلى المنتج النهائي. أوصي بشدة بترك الملاحظات عبر تعليقات CSS ، وتحديد المناطق التي تحتاج إلى الرجوع إليها (والتي ستكون في المقام الأول المحددات والسمات التي تتطلب رعاية إضافية لبعض المتصفحات).
تصميم النماذج
عند اكتمال التخطيط ، قد تحتاج إلى إضافة نموذج للمحتوى. الطريقة الأكثر شيوعًا اليوم هي التخلص من أجزاء من أبجد أبسوم والتصوير الفوتوغرافي للأوراق المائية على الصفحة. لماذا إعادة اختراع العجلة؟
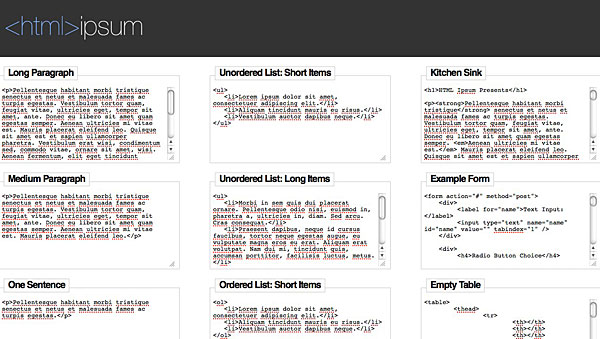
HTML Ipsum موقع ويب ممتاز يلتف على نص Lorem Ipsum في وضع عام. لا يمكن أن تكون قادرة على الاستيلاء على كل شيء في صفحة واحدة يكون أسهل.

PlaceHold.it تقدم صور العناصر النائبة بأي حجم تحتاجه عن طريق الاتصال بكل صورة عبر طلب عنوان URL (مثل http://placehold.it/350x150 حيث القيمة الأولى هي العرض والثاني الارتفاع):

PlaceKitten يعمل تمامًا مثل PlaceHold.it ، باستثناء الصور الملونة:

بدلاً من إضافة جافا سكريبت المتقدمة للخرائط ، يمكنك سحب خريطة أساسية كصورة عبر جوجل ستاتيك الخرائط . يلزم وجود مفتاح API أو توقيع فريد ، ولكن سيتعين عليك الحصول على ذلك على أي حال إذا كان المنتج النهائي يحتوي على خريطة.
محاكاة السلوك
تحتوي مواقع الويب الحديثة على وظائف يصعب الاتصال بها من خلال إطارات سلكية ثابتة: توسيع العناصر وانكسارها ، والتحولات ، والسحب والإسقاط ، والقوائم الديناميكية ، وما إلى ذلك. سيتعين عليك في النهاية استخدام مكتبة جافا سكريبت ، لذا قم بتحميل مكتبة الآن وأكتب في بعض الوظائف الأساسية لن تؤذي.
يمكنك تجنب التنزيل عن طريق تحميل jQuery من شبكة المحتوى الخاصة به. تقليد السلوك المقصود بوظائف قليلة بدلاً من كتابة الكود الفعلي. على سبيل المثال ، إذا كان يجب أن يظهر عنصر عند النقر فوق ارتباط (على سبيل المثال ، إطار تسجيل الدخول أو نموذج جهة اتصال) ، فقم بإنشاء إطار سلكي سريع للإطار ، وقم بإخفائه افتراضيًا ، ثم استخدم jQuery لإظهاره عند النقر.
طالما أنك تقوم بعمل كافٍ لتقليد السلوك ، فسيكون العميل قادرًا على رؤية النتيجة لنفسه ، بدلاً من أن يضطر إلى صب سلسلة من الرسوم البيانية أو التفسيرات.
محاكاة الدول
إذا كنت بصدد إنشاء إطارات سلكية لتطبيق ويب بدلاً من موقع ويب ، فقد ترغب في عرض حالات متعددة لصفحة واحدة بسرعة. يمكنك إنشاء نسخ مختلفة من wireframe ، كل تغيير في إظهار حالة معينة ، أو يمكنك استخدامها PolyPage .
PolyPage هو برنامج jQuery plug-in يمكنك من استخدام الفئات في الترميز الخاص بك لتمثيل العناصر التي قد تكون موجودة لحالات مختلفة (على سبيل المثال ، تسجيل الدخول والخروج). يمكنك تبديل كل حالة باستخدام رابط ، مما يساعدك على عرض الاختلافات بسهولة على العميل دون الحاجة إلى عدة صفحات.
افكار اخيرة
في حين أن التصميمات الأصلية تبدو رائعة على الورق أو في PDF ، فإن بناء صفحات HTML منذ البداية له مزايا عديدة.
يمكنك توفير الوقت الذي قضيته في إعادة تصميم التصميم في التعليمات البرمجية. يمكنك تجنب الارتباك في التساؤل عن السبب في أن المنتج النهائي لا يبدو كما لو كان الأصلي. وتقوم بحفظ كل من أنت والعميل الوقت والمال والأعصاب.
مايكل بوتسكو هو مطور ويب ومعلم تكنولوجيا الويب في بورتلاند ، أوريغون. انه يستمتع بالعمل على كل من العميل و المصدر المفتوح مشاريع مع Botsko.net ، LLC. عندما لا يعمل ، يتمتع بقضاء بعض الوقت مع طفليه وزوجته الرائعة.
أي تخطيط سريع وأدوات النماذج قد أغفلت؟ ما هي فوائد التصميم أولاً والبناء لاحقًا؟