هل التصميم المسطح هو الاتجاه المار أو شيء أكثر؟
في الآونة الأخيرة أثناء الاطلاع على بعض المناقشات التي تحدث حاليًا في منتدى تصميم الويب ، حدث ذلك عبر حوار نشط يجري في تعليقات مقالة Tuts + ، كل شيء عن اتجاهات في تصميم الويب . لقد دفعني التعليق نفسه ، بالإضافة إلى المحاكاة الحيوية في قسم التعليقات إلى التفكير في "التصميم المسطح" ، وطبيعة الاتجاهات في المجتمع. وعلاوة على ذلك ، سألني ما إذا كانت هذه التقنية في الواقع اتجاهًا جاهزًا للانتقال في أعقاب انتباهنا إلى مكان آخر ، أو شيء آخر؟
كلنا نعرف طبيعة الاتجاهات في الصناعة ، ولسوء الحظ ، يميل ذلك إلى مساواة شيء من العمر الافتراضي القصير لأي تقنية معينة. ولكن ماذا لو لم يكن "التصميم المسطح" مجرد اتجاه ، بل في الواقع ، عودة إلى نظافة جمالية أكثر بساطة في أعقاب شعبية المعتدلة والشبكة المتطورة؟ ماذا لو كان في الواقع ، تطور رجعي في ميل المجال نحو التسطيح؟ العودة إلى وقت قبل المصممين حتى احتضنت العمق خلق الزينة واللهجات التي حكمت هذا المجال لسنوات.
كانت هذه الأسئلة التي جعلتني أعود إلى الكمبيوتر المحمول للتفكير في هذه المشاركة. لأنه في جوهره ، فإن "التصميم المسطح" يعني في الواقع العودة إلى أساسيات التصميم مع الدفع في الوقت نفسه إلى الأمام والسماح بمساحة للعمل ضمن أطر الاستجابة. الدليل النهائي للتصميم المسطح هو مكان رائع للحصول على مزيد من المعلومات حول هذا الأسلوب ، ولكننا سنضغط على فحص سبب كون هذا التصميم هو إعادة تعيين البوصلات مرة أخرى إلى التركيز على الأساسيات والوظائف والمرونة الجمالية البسيطة.
ارضاء جماليات
أحد أسس التصميم هي الخصائص الجمالية التي يمكن أن نستخدمها في مشروع لبيع فكرة ، وبدء محادثة افتراضية عالية المرونة مع أولئك الذين يتفاعلون معها. يمتاز التصميم المسطح بتركيز شديد على المظهر الجمالي ، الذي يتسم بالسهولة على العيون والترحيب حيث يقدم لوحة بصرية. هذه التقنية نظيفة وبسيطة مع التركيز على الطباعة العظيمة ، مخططات الألوان والرموز البسيطة. تماما معادلة لتقديم جماليات مرضية ممتعة والمستخدمين يتوقعون.
وبالنظر إلى أن هذا الأسلوب يلعب بثقل كبير على الحافة الجمالية الأكثر ليونة ، فإنه يسمح بالتصميم بتحويل التركيز من التصميم نفسه إلى المحتوى دون جهد. وهو أمر آخر يجب على التصميم أن يعمل سحره بشكل صحيح. يجب أن يكون موجودًا كحامل مؤثر ، ولا يسرق الانتباه بعيدًا عن المحتوى الذي يحركه. ينبغي أن تكمل ذلك. لمسة خفيفة من تصميم المسطح تفعل ذلك بالضبط ، كما نعرض في الأمثلة أدناه.
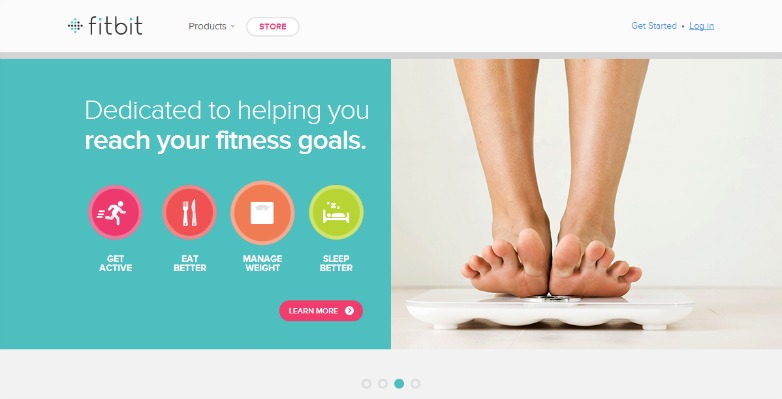
فيتبيت
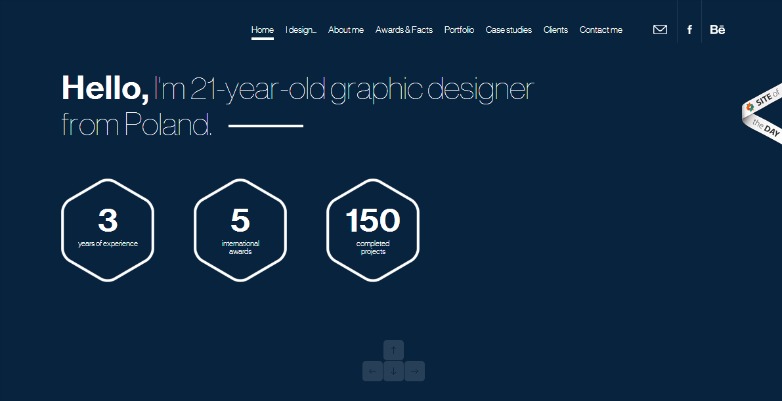
آدم رودزكي
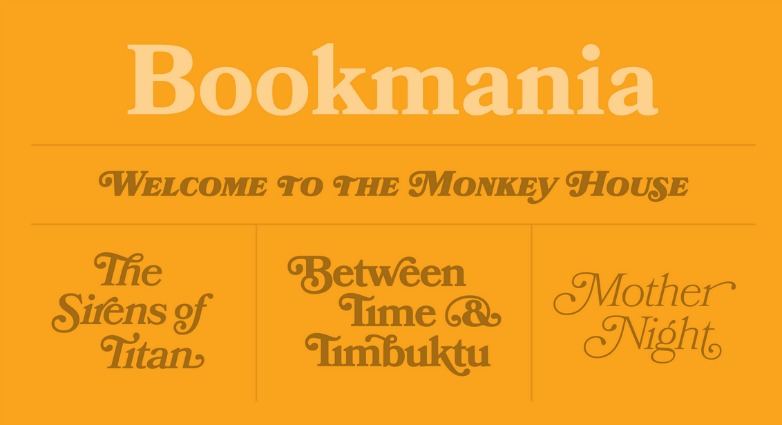
مارك سيمونسون
بسهولة جعل استجابة
جانب آخر من هذه التقنية ، حيث تضيء بساطته ، هو مدى جودة جماليته المسطحة المترجمة بقوة على الشاشات الصغيرة (أجهزة محمولة وأجهزة محمولة) دون أن تفقد أيًا من تأثيرها. هذه هي الطريقة التي تصبح مرنة للغاية. التركيز على البيئات ثنائية الأبعاد والابتعاد عن العمق ، يساعد في التدرج على الشاشات التي تميل إلى الاحتفاظ بالشبكة للعديد من المستخدمين في هذه الأيام. وأحد أساسيات التصميم هو أننا ما زلنا مرنين ، لذا من المناسب أن يكون منتجنا للعملاء أيضًا.
في حين أن اتجاه التصميم المسطح للتركيز على مجموعات من المعلومات بقدر تصميم التسليم يجعل من السهل إعادة ترتيب المحتوى على الصفحة للبيئات المتجاوبة. ومع استمرار الضغط من أجل الاستجابة ، فإن العروض التقديمية البصرية هي بالتأكيد جذابة. أنها تلبي عددا من احتياجات العملاء ورغباتهم في نفس الوقت. إرضاء مصمم المصمم برغبة العميل في كل حزمة سريعة الاستجابة. ما عليك سوى التحقق من المواقع التي أدرجناها أدناه والتي تثبت مرونة هذا النهج.
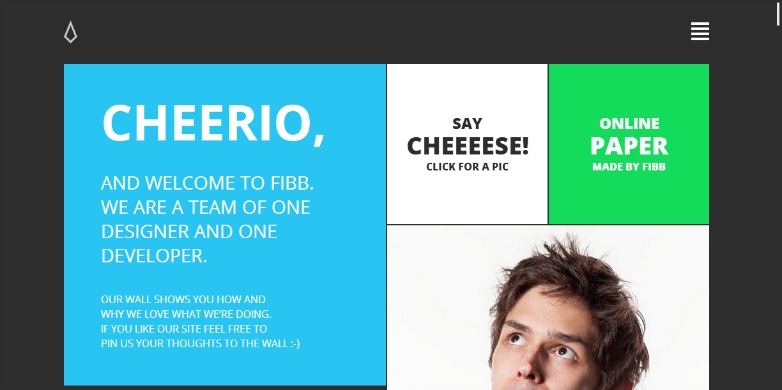
أدلى بها FIBB
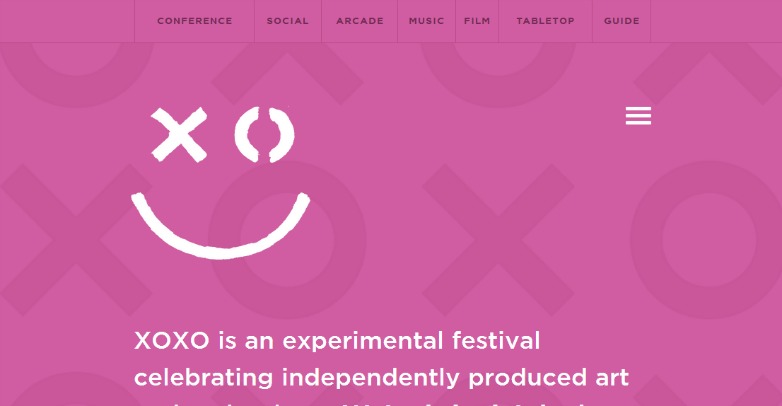
مهرجان XOXO 2013
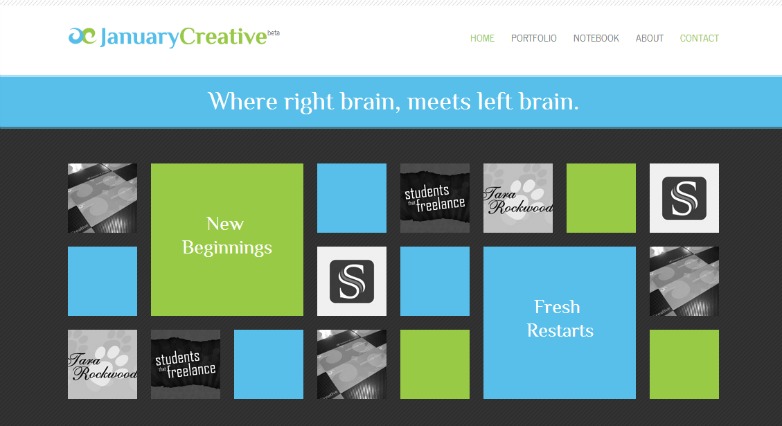
كانون الثاني إبداع
أوقات تحميل سريعة
هناك تركيز أساسي آخر لتصميم الويب هو تقديم التصميم في أسرع وقت ممكن. خاصة في سوق المحمول المتنامي باستمرار حيث يميل التنقل (أثناء التنقل) إلى وضع قيمة عالية على سرعة تسليم البضائع. مما يعني وجود موقع خفيف الوزن. تصميم مسطح يلبي بسهولة معيار النجاح هذا. نظرًا للتركيز على حقول الألوان البسيطة للأزرار والكتل والرموز والصور البسيطة ، يظل التصميم خفيفًا وتبقى أوقات التحميل منخفضة.
كما ذكرنا سابقًا ، يحتوي التصميم المسطح أيضًا على نقص في الظلال المسقطة ، وتدرجات ملحوظة ، وغيرها من التأثيرات البعدية الواقعية ، بحيث يتم عرض البيئات الأبسط بشكل عام مع سرعة. بشكل عام ، إذا قمت ببنائها بشكل أسرع ، فإنها ستأتي بشكل أسرع ولا ترتد قبل اكتمال التحميل لأن مدى انتباهها قد حولها إلى مساع أخرى. تنتظرك بعض الأمثلة التي توضح السرعة التي يمكن للتصاميم المسطحة تحقيقها.
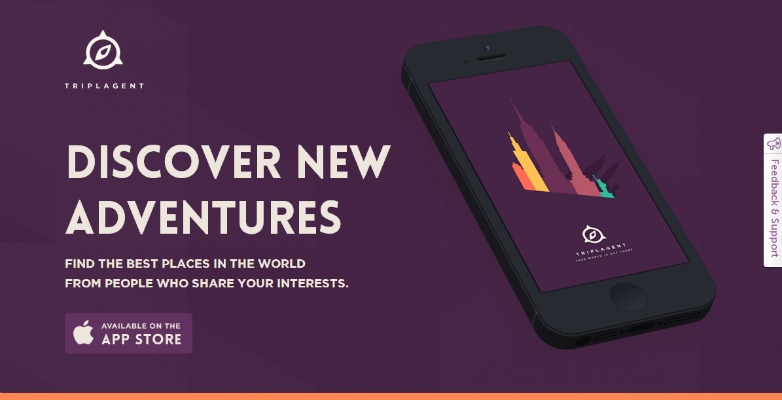
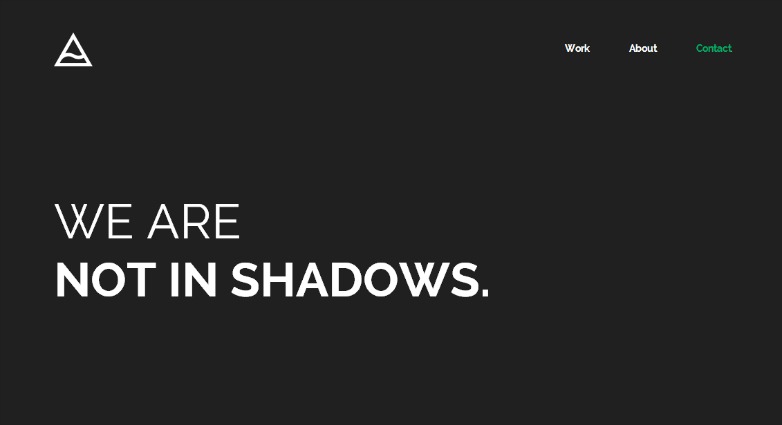
Triplagent
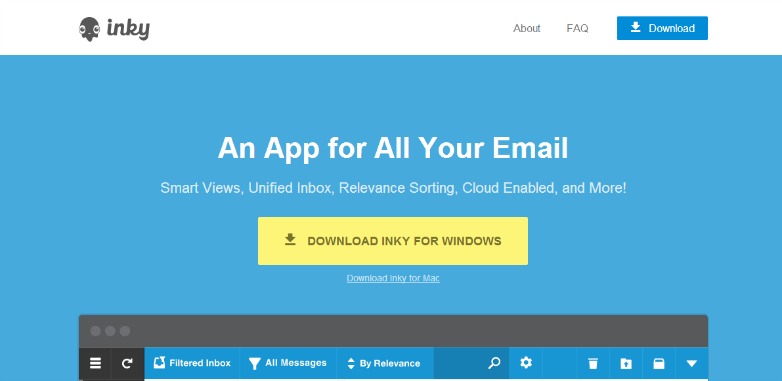
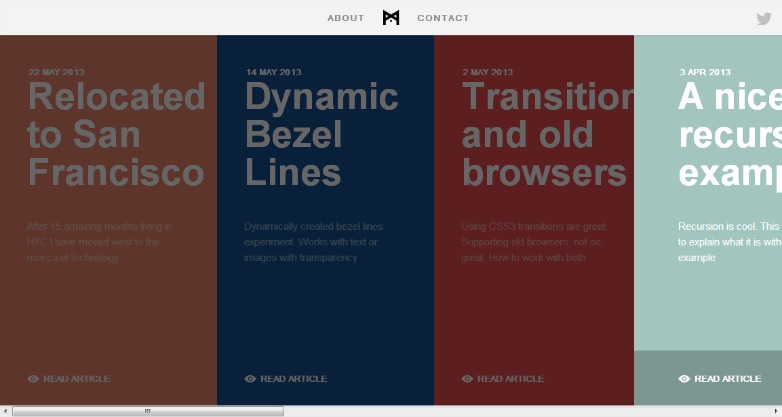
حبري
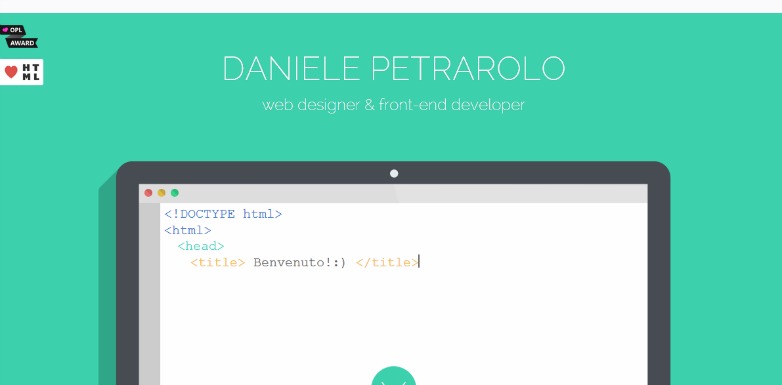
دانييلي بترارو
تعزيز الاستخدام والوظائف
أخيرا نأتي إلى قواعد التصميم الأساسية ، التصميم يجب أن يكون عملي ، وسهل الاستخدام. يجب أن يكون من السهل تتبعها وإيجازها في العرض التقديمي كي لا تربك أو تضلل المستخدمين. من السهل رؤية أين يذهب بعض المصممين في ضلال ، مع التركيز بشكل كبير على محاولة إعادة إنشاء بيئة ثلاثية الأبعاد تضحي بها بطريقة العمل. التصميم البسيط والأنيق للتصميم المسطح يجعله مثاليًا لتوجيه العين ومساعدة المستخدمين على التنقل في الصفحة بسهولة.
هذا يسمح لتركيز الموقع على التحول إلى احتياجات المستخدم بدلاً من تصميم الموقع. وهي الطريقة التي يمكننا من خلالها العثور على المسار السهل الاستخدام المتوقع والمطلوب لتحقيق أكثر من مرة ظهور ، ولكن التحويل. علاوة على ذلك ، لا تضيع الأهمية الأساسية لعرض المحتوى في ساحة تسعى إلى تقليل الفوضى غير الضرورية على الشاشة. هذه هي أرض التكاثر المثالية للمواقع ذات قابلية الاستخدام والوظائف المحسنة كما توضح الأمثلة أدناه.
القرد الصغير
TheIssland
مؤتمر البناء 2012
ليستنتج
بينما صحيح أنه حتى الاتجاهات يمكن أن تغير الإنتاج الجمالي المعتاد في مجال التصميم ، فإن التطور الذي يحولنا إلى نهج أساسي خالص لعصر جديد أنظف من الويب يبدو أنه أكثر مما نراه بتصميم مسطح.
لا أعتقد أن هذا ، مثله مثل الاتجاهات ، سيصبح نوعًا من أسلوب الأسبوع الذي نعتمد عليه في يوم من الأيام. بدلا من ذلك ، أعتقد أنه سيكون تشكيل الأشياء القادمة في الميدان لبعض الوقت.