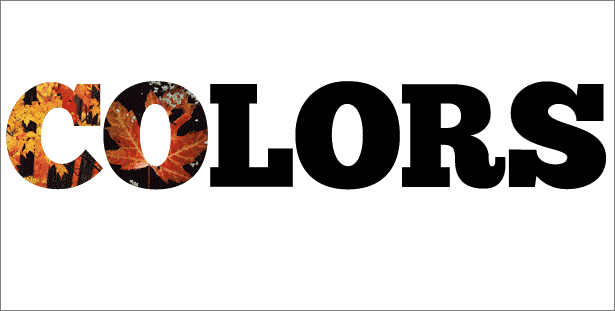
خلط نوع والصور: كيفية إدارة تصادم يتحكم فيه
من خلال تعيين الصور في النوع ، يمكنك التعبير عن أكثر من الكلمات أو الصور وحدها.
تأثير حزم الكثير من المعلومات في مساحة ضيقة. ولكن يمكن أن يكون قبيحا إذا كان النص والصور متعارضة مع بعضها البعض.
يمكن للمصممين أن يبتعدوا عن الكارثة عن طريق الحفاظ على غرضهم: فالتعبير عن الفكرة يجب أن يفوق بشكل واضح عامل "المبهر" لهذه التقنية.
يضبط وضع الصور مباشرة في النص الاتصال المباشر للكلمات مع التأثير العاطفي للصور.
حالة الكلمات والصور صريحة. ولكن عندما تضيع الصور أو يصبح النص مشوشًا ، أو كليهما ، نحصل على صراع. يمكن تنسيق الصور والنص بسلاسة ، ولكن فقط إذا اتبعنا بعض الإرشادات التي توازن بين قابلية كلاهما. تابع القراءة لمعرفة كيفية مزج النص والصور بشكل فعال.
موازنة النص وقابلية الصورة
فكر في أشكال التعبير كإطارات صور ... وإن كانت غير عادية. يتطلب إعداد صورة في النص إزالة قطع من الصورة. للاحتفاظ بقابلية الصورة ، سيكون عليك تحديد أجزاء الصورة. من الأفضل إذا لم تتدخل الأحرف بشكل كبير على الصورة.

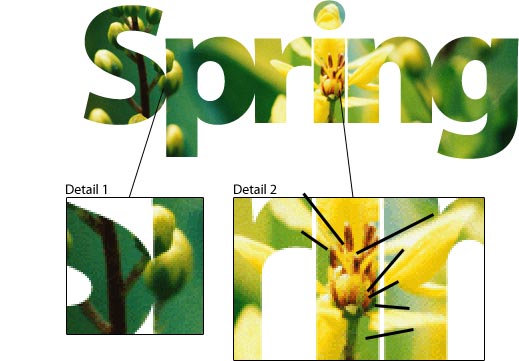
أعلاه ، قص اثنين من المثلثات في الصورة من الأعلى والأسفل. هذا أمر جيد للنص ، والذي أصبح الآن "N" معروفًا ، ولكنه سيئ للصورة ، لأنه تمت إزالة بعض التفاصيل من النقطة المحورية للصورة (أي الزهرة).
لمعرفة كيف يمكن للصور والنصوص (ولا يمكن) الاختلاط ، نبدأ بنماذج الحروف. نقطة البداية الواضحة هي اختيار الوزن المناسب.

وميض Myriad Pro Light واضح في حجم النقطة الموضحة أعلاه. حواف الحروف واضحة ، ومعظم الألوان تتناقض جيدًا مع الخلفية. لكن الصورة تقلل إلى نسيج مجردة.

يؤدي تغيير الخط إلى Myriad Pro Black إلى إظهار المزيد من الصورة. من الصعب قراءة النص لأن هناك المزيد من التفاصيل لجذب الانتباه ، ولكن كلمة "الربيع" مقروءة.
اختيار محرف سميكة ليست كافية. يمكننا تحسين وضوح الصورة خطوة أخرى عن طريق تتبع الكلمة ، وبالتالي تطبيق مبادئ الجشطالت - على وجه التحديد "إعادة" ، وهو مصطلح من علم نفس الجشطالت يصف كيف نجعل الصور والأشكال كاملة مع عقولنا حتى عندما تعطى أعيننا فقط القطع أو التلميحات.

أعلاه ، يتم تجميع الأحرف معًا لإنشاء "مرحلة" أكثر تماسكًا يمكن أن تظهر عليها الصورة.
بالتفصيل 1 ، تتداخل أشكال الحروف بشكل متعمد لإظهار أشكال كاملة داخل الصورة - ولكن ليس لدرجة أنها تحجب الكلمة.
بالتفصيل 2 ، ثلاثة أحرف ذات جوانب رأسية متباعدة بعيدا بما فيه الكفاية بحيث يمكنك التعرف عليها كأحرف ، ولكنها قريبة بما فيه الكفاية للسماح بتلات "زهرة" الزهور عبر الفجوات البيضاء. تعرض الخطوط السوداء الخطوط الضمنية التي يربطها الناس دون وعي. على الأقل خط Gestalt واحد آخر من الأفق يقفز عبر الحروف في الكلمة أعلاه. إذا كنت ترى ذلك ، ترك التعليق أدناه .
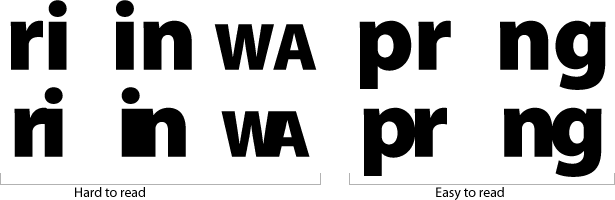
التقنين ضيق يميل إلى إنشاء كتل صلبة ، والتي تبدو مثيرة للاهتمام ولكن يمكن أن تكون مرهقة. الحل هو ترك فجوات بين خطوط مطابقة (أو موازية) ولكن لتشديد المناطق التي لا تتلاءم مع بعضها بشكل طبيعي.

هنا ، الحروف بالحروف المطابقة (مثل الجوانب الرأسية لـ "r" ، "i" ، و "n") ليست سهلة القراءة عند الضغط عليها معًا. تلك المساحة المفتوحة جيدة للصور ولكنها سيئة للحروف. بطبيعة الحال ، لا يكون ربط الحروف التي تطابق أشكالها فكرة سيئة دائمًا ، ولكن يجب أن تكون واضحة قدر الإمكان.
م 'صور ، مو' مشاكل
صورة واحدة وكلمة قصيرة سهلة. تتطلب الصور المتعددة عبر سطرين المزيد من الجهد.

يستحضر "الصيف النشط" نوعًا معينًا من الصور. التكوين أعلاه لديه بعض الجدارة. فإنه يظهر مجموعة متنوعة من الصور: صور ، وحدات الماكرو ، والمناظر الطبيعية. يتم تعيين النص في كتلة زوجية. ويكون المحرف سميكًا بما يكفي لعرض معظم الصور. لكن هناك مشاكل.

في حين أن بعض الأشياء تعمل بشكل جيد ، فإن التكوين مليء بالمشاكل. يتم تصنيف تفاصيل في الرسم البياني أعلاه ، ولكن معظمها لها نفس السبب: الحروف والصور تتداخل مع بعضها البعض. يمكننا حل المشكلات عن طريق إجراء تغييرات طفيفة.

تغييراتنا الرئيسية هنا تشمل:
- يتم نقل صورة الشخص في "S" إلى "e" في "نشط".
- يتم تعيين صور جديدة في "m" و "e" و "r" في "الصيف".
- يتم نقل صورة الشخص في "e" في "الصيف" إلى "u".
- يتم نقل الصورة النهرية من "i" إلى "S" في الصيف وتتقلص لتكشف عن مصدرها.
- يتم نقل لوحة الغوص إلى "i" ، ويكون الغطاس مناسبًا للنقطة أعلاه.

هذا أفضل ، لكنه ليس مثاليًا. لا تزال الثانية "m" مفقودة في الخلفية. بالإضافة إلى ذلك ، فإن إضافة الصور ذات الألوان النابضة بالحياة يوسع لوحة الألوان ، والتي يمكن أن تكون مشكلة. لنجرب مجددا.

يمكننا إعطاء حدود رقيقة لـ "e" في "نشط" والثاني "m" في "الصيف". الحدود هنا تعمد الإغماء (45٪ عتامة) لتجنب جذب الانتباه إلى أنفسهم. يمكننا أيضا إعطاء "S" في "الصيف" الحدود ، ولكن فقط عند الضرورة (على المياه البيضاء). الحدود ضرورية فقط عندما تلتقي العناصر ذات الألوان الفاتحة مع الخلفية البيضاء.
يتميز "r" في "الصيف" بسحب بيضاء تمتزج في الخلفية. لكن المصمم قرر أن الشكل "r" لا يزال مقروءاً ، لذلك كانت الحدود غير ضرورية.
أحيانًا تظهر الحلول عندما تبحث عن مشاكل. أثناء الجولة الثالثة من التغييرات أعلاه ، على سبيل المثال ، قام المصمم بعزل الغواص المدفعي من الخلفية ، مما يؤدي إلى تفاعل مباشر أكثر بين الصورة والنص.
اللمسة النهائية هي مزج الألوان. هذا يوحد كل كلمة.

من التحولات الطفيفة في هوى إلى أحادي صريح ، كل كلمة أعلاه تستقبل درجات متفاوتة من الصبغة. على الرغم من تنوع الموضوعات والمقاييس والزوايا ، فإن الألوان المتشابهة تساعد كل كلمة على الوقوف بمفردها. هل هذا ضروري؟ هذا يعتمد على أهداف المرء.
إذا كان ربط الكلمات معاً أكثر أهمية من وجود لون واقعي ، فيمكن أن تعمل التقنية المذكورة أعلاه. لكن التلوين هو الحل الذي يجب تطبيقه فقط إذا كانت هناك مشكلة - بمعنى ، فقط إذا كان المعنى المقصود قد ضاع.
تقليل وإعادة استخدام وإعادة تدوير الصور
تتمثل إحدى المشكلات الأخيرة في هذه التركيبة في العدد الهائل للصور المستخدمة. يبدو أن كل حرف يحتوي على صورة مميزة ؛ في حالة شرائها كخلفية مالية ، يمكن أن تشغل 12 صورة علامة تبويب كبيرة.
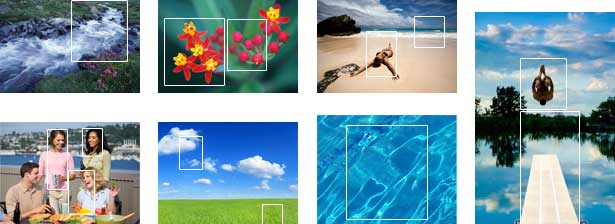
في الواقع ، تم استخدام سبع صور فقط في هذه التركيبة. واستخدم اثنان من السبعة مرة واحدة فقط. تم استخدام واحد ثلاث مرات. إلق نظرة:

يتطلب دائمًا إعداد الصور في أشكال الحروف اقتصاصًا ، بحيث يمكن قطع الصور المشغولة - مثل صور الأشخاص الأربعة - بطرق مختلفة وإعادة استخدامها عدة مرات.
تغيير النص لتناسب الصور
يتم تعيين الكلمتين اللتين تناولناهما للتو ، "الصيف النشط" ، في نفس المحرف ولكن بأحجام مختلفة للحفاظ على اتساق حوافهما. عند استخدام حرف واحد لكل صورة ، يكون قرار التصميم تعسفياً. ومع ذلك ، عند التعامل مع صورة واحدة ، يكون شكل النص حرجًا ؛ يعد الحفاظ على شكل النص العام أقرب ما يكون إلى نسب الصورة قدر الإمكان هو الأفضل. فمثلا:

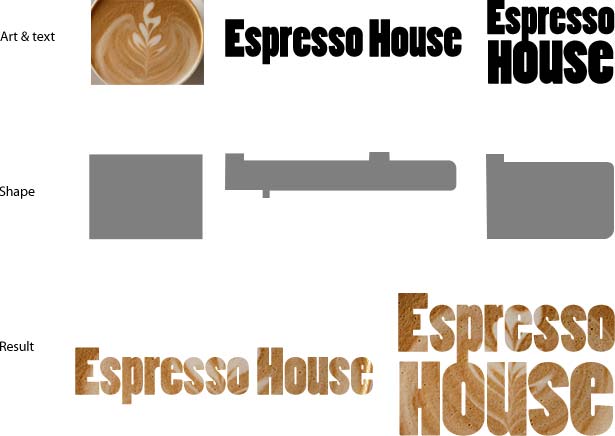
"Espresso House" عبارة طويلة ، غير ملائمة بشكل جيد لصورة 4 × 3. الحل هو تكييف النص ليلائم الصورة:
- يتم تكديس الكلمات لإنشاء كتلة.
- يتم تكبير كلمة "البيت" بحيث تتطابق حوافها اليسرى واليمنى مع "إسبرسو".
- يكون الحرف "H" في "المنزل" كبيرًا ، لكنه يتقلص ليتناسب مع ارتفاع "ouse". مع ترك مساحة صغيرة ممكنة بين الكلمتين.
- على الرغم من أنه ليس مرغوبًا دائمًا ، يُسمح هنا للنسل في "اسبريسو" بمقابلة "o" في "المنزل".
الوضوح مهم ولكن إلى حد ما ذاتي. تقنيات معينة تفضل الصورة ، وآخرون يفضلون النص. يتم ترك هذا التفاعل للمصمم ، الذي يفهم أهداف المهمة.

يمكننا التأكيد على النص عن طريق زيادة التباين حول حواف الحروف (يسار). للتأكيد على الصورة ، نعرض الصورة الباهتة في المسافة البيضاء بين الأحرف (يمين). يتخلل "Ghosting" النص لكنه يظهر الصورة ككل.
كيفية تعيين الصور في النص مع فوتوشوب
هناك العديد من الطرق لتراكب الصور على النص ، ولكن تم إنشاء هذه الأمثلة باستخدام وصفة تم تطويرها بواسطة التجربة والخطأ.

أولاً ، قم بتعيين النص في مستند Photoshop. يبلغ عرض هذه التركيبة 615 بكسل لأن ذلك يناسب مواصفات Webdesigner Depot. عند إنشاء المحتوى الخاص بك ، قم بملائمة حجم المشروع.
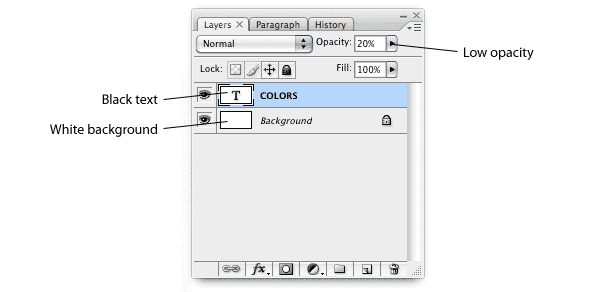
لرؤية حواف الحروف بوضوح ، ابدأ بنص أسود على خلفية بيضاء. عند الانتهاء ، اضبط عتامة طبقة النص على 20٪.

أعلاه ، طبقات فوتوشوب لوحة في الخطوة الأولى.

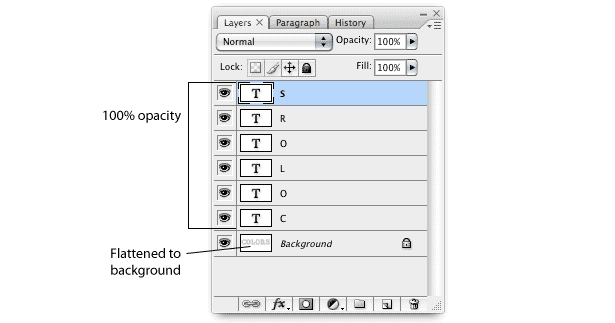
ثانياً ، قم بتسوية الكلمة في الخلفية لإنشاء أحرف رمادية على أبيض خالص. ثم أعد كتابة الأحرف ، واحدة لكل طبقة ، باستخدام الخلفية كدليل.

أعلاه ، طبقات لوحة Photoshop في الخطوة الثانية.

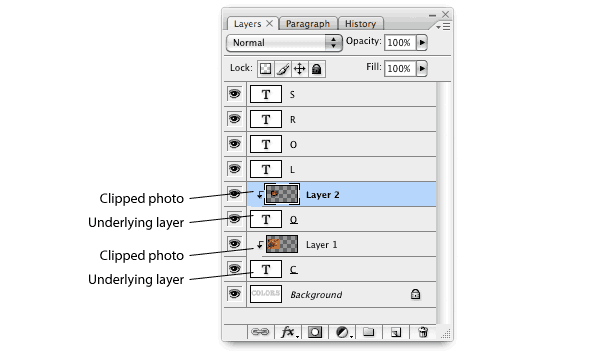
ثالثًا ، أضف صورًا أو أجزاء من الصور إلى التركيبة كطبقات منفصلة. "Clipping" (الطبقات) (Layer → Create Clipping Mask) تسمح للطبقة العليا (في هذه الحالة ، كل صورة) بالظهور فقط عندما تظهر الطبقة الأساسية (كل حرف).

أعلاه ، طبقات فوتوشوب لوحة كما نضيف الصور.

كرر حسب الحاجة.
تكييف الفكرة
يمكن أن تعمل أي صورة أو صورة توضيحية أو نسيج مع النص بهذه الطريقة. المفتاح هو تحقيق التوازن الصحيح للوضوح بين النص والصور.

مكتوب بشكل حصري ل Webdesigner مستودع من قبل بن جريميليون . بن هو مصمم على شبكة الإنترنت لحسابهم الخاص الذي يحل مشاكل الاتصال مع تصميم أفضل.
كيف تدير تصادم النوع والصور؟ يرجى حصة أفكارك أدناه…