أكثر هو أقل: ليس الحد الأدنى ، مواقع الحد الأدنى
عندما تفكر في الحد الأدنى في التصميم ، عادة ما يتبادر إلى الذهن مسافة بيضاء. عندما يقوم المصمم بخلع القطعة إلى أساسياته العارية ، ويختفي لزخرفة أقل وأكثر جوهرية ، يميل المرء إلى رؤية زيادة المساحة البيضاء وتصبح عنصرا بارزا في التصميم.
لكن ماذا يحدث عندما يأخذونه في اتجاه مختلف قليلاً؟ ما الذي يحدث عندما يتم تجريدهم والتركيز فقط على العناصر الضرورية الأساسية ، ولكنهم يستخدمونها بجرأة ، وبشكل كبير للغاية ، بحيث لا توجد مساحة بيضاء متبقية؟
والجواب هو ، هذا العرض لتصميمات مواقع الويب البسيطة وغير المناسبة. أدناه قمنا بجمع عينة من المواقع التي ابتعدت عن مكالمات الزينة المضافة ، ولكن الذين لم يحجموا عن الذهاب إلى أكبر! ملء المساحة البيضاء مع العناصر الأساسية القليلة التي يحتفظون بها. جولة في المواقع أدناه ومعرفة التصاميم التي تتحدث إليك.
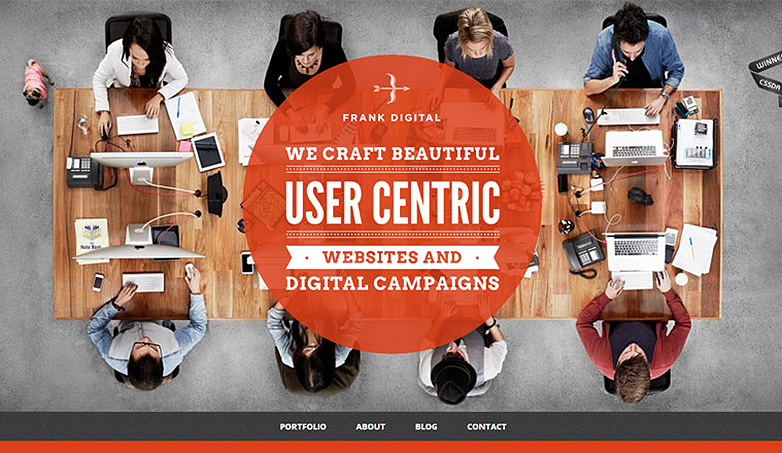
فرانك ديجيتال
فرانك ديجيتال من المؤكد أن تصميمه لا يتعدى الحد الأدنى في تصميمه ، ولكن مع مثل هذه الصورة النشطة والكامنة الممتدة عبر الخلفية ، فإنه يشعر بالتصميم الأكثر انضغاطًا ، على الرغم من وجود مساحة كبيرة لعناصر 'التنفس'.
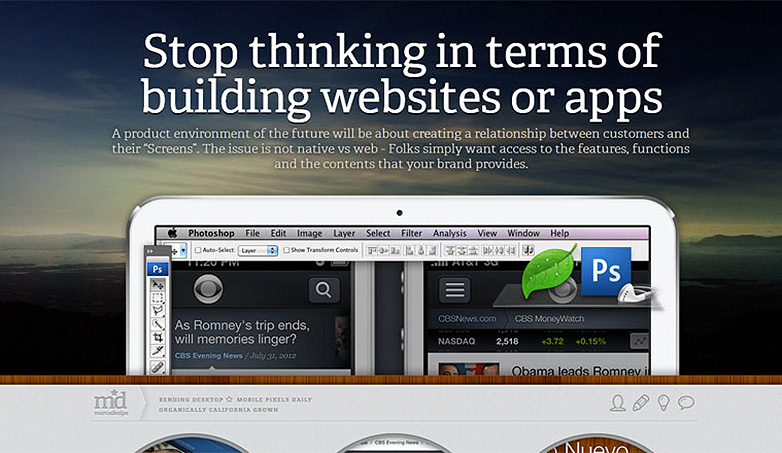
تصميم ماركس
تصميم ماركس هو آخر حيث خلفية الصورة الكاملة ، ويترك المشاهد يشعر أقل مثل هم يتجولون في المساحات البيضاء المفتوحة ، وأكثر من ذلك كما هي الواردة في بيئة محدودة. وشملت العناصر العمل معا بشكل جيد لإقامة هذا الفضاء واستخدامه على نطاق الرؤية الكاملة.
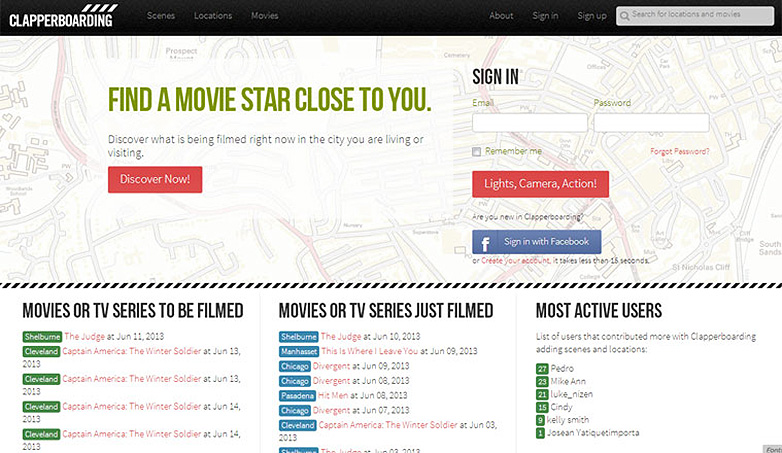
Clapperboarding
Clapperboarding مثال على استخدام مبادئ الحد الأدنى من الناحية النظرية ، ولكن مع عرض عنصر الملاحية الكبير ، يمكن استخدام العناصر مع مثل هذه السكتات الدماغية العريضة لجعل جودة التصميم البسيطة تبدو مدفوعة إلى حدودها.
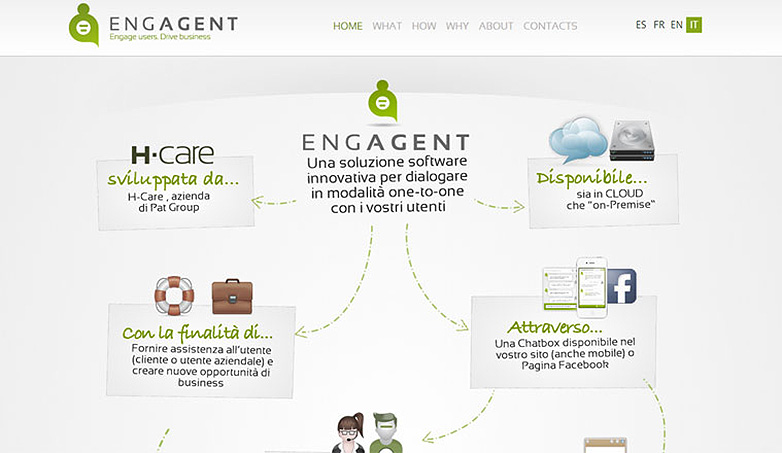
Engagent
Engagent هو واحد من أول المواقع على واجهة العرض للحفاظ على كمية كبيرة من المساحة البيضاء المفتوحة ، ولكن نظرًا لأنها تتحول إلى المجموعة الرئيسية للمحتوى التوضيحي ، يتم رسم العينين بعيدًا عن المساحة البيضاء التي تركز بفعالية على جذب انتباه المستخدم إلى مربع المحتوى.
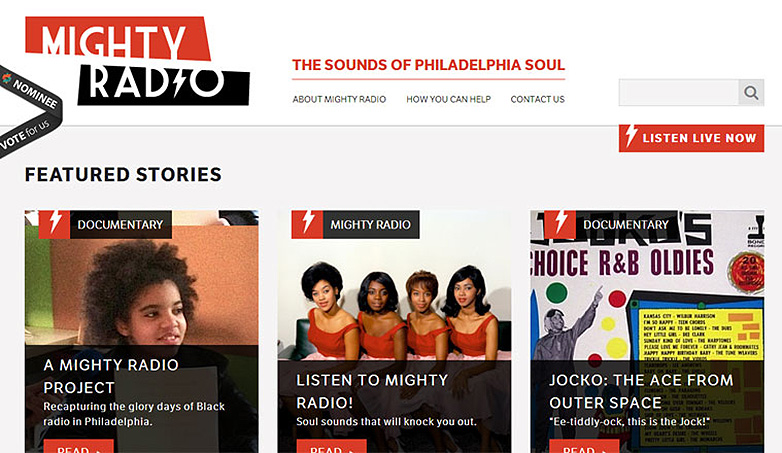
راديو الاقوياء
راديو الاقوياء يقوم بعمل جيد رائع لإعطاء تصميم الموقع مظهرًا متدرجًا إلى بناء الأساسيات ، ولكن مع عناصر نشطة جريئة وممتدة تمتد عبر اللوحة البصرية التي تبدو المساحة البيضاء وكأنها قد اختفت تمامًا. على النقيض من عناصر الملاحة الضوئية المطبوعة الملوثات العضوية الثابتة في هذا تخطيط صعودا بصريا.
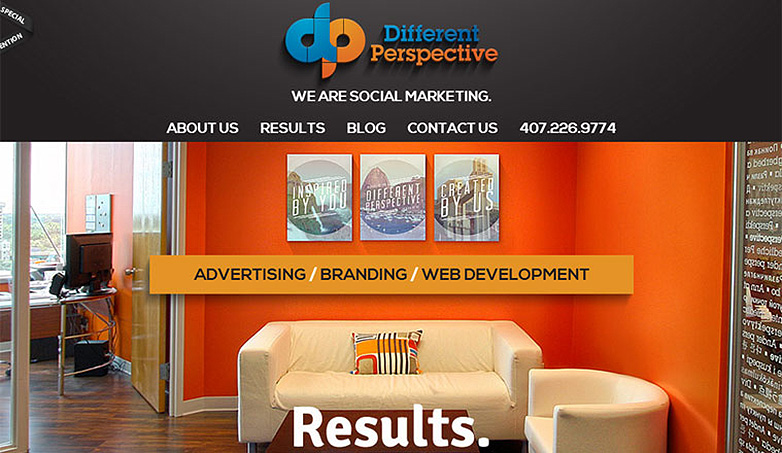
منظور مختلف
منظور مختلف يعيد العرض إلى خلفية الصورة الكبيرة مع الكثير من التعبئة والتباين البصري للحفاظ على تحرك العينين في جميع أنحاء التصميم. إن العنوان الرئيسي والملاحة المركزة يقومان بدورهما لتحمل المظهر البسيط للتصميم الذي يسير بشكل رائع على هذا الخط.
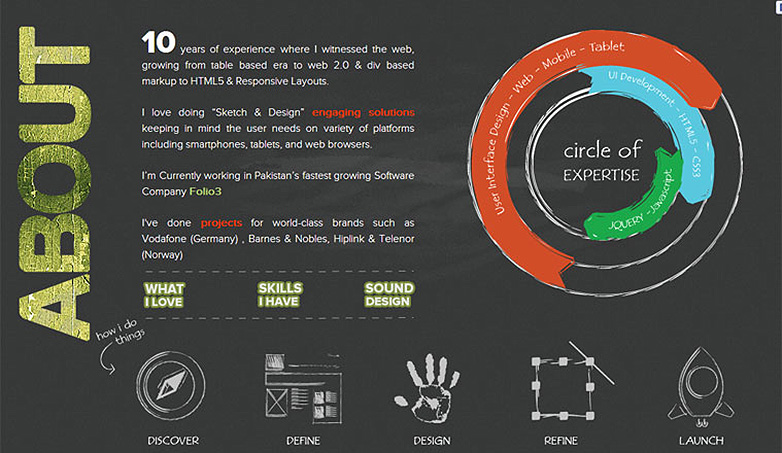
محي الدين باريخ
محي الدين باريخ رقصات لا تشوبها شائبة بين الكامل على الحد الأدنى من الشعور والنبرة ، والضيق المرتبط ببعضها بصريا والتركيز الذي يجعل المساحة البيضاء لا تشعر بأنها مفتوحة بقدر الإمكان. هذا النوع من الوحدة البصرية ليس دائمًا هو الأسهل تحقيقًا بمثل هذا النسيج والأسلوب المتنوع ، ولكن هنا يحدث مع الإتقان الكامل.
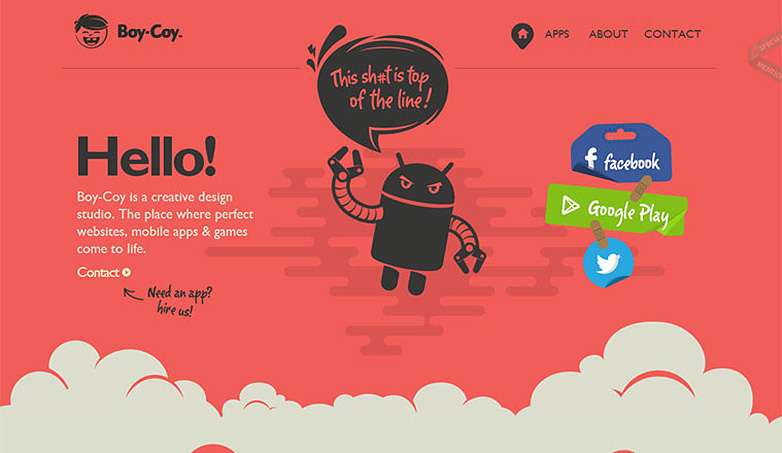
فتى-كوي
فتى-كوي يأخذ العرض مرة أخرى إلى المناطق التقليدية أكثر بساطة ، مما يسمح بكميات كبيرة من المساحة البيضاء داخل التصميم. ومع ذلك ، ما يجعله في هذا السياق بكل سهولة ، هو لون الخلفية الحمراء القوية القوية التي تتدفق عبر المساحة البيضاء التي تتحدى المشاهدين بصريا ، وتتحدث بجرأة إلى العاطفة وراء العلامة التجارية.
لون ريتش
لون ريتش يترك عناصره مساحة كبيرة للتمديد ، ولكن مع وجود رأس كبير مليء بمجموعة متنوعة من الخطوط وصور مجانية أنيقة ، ينزلق التصميم إلى هذه المنطقة. بعد ذلك هي العناوين الجريئة التي تأخذ الأوامر من أعين المستخدم وتقودهم إلى أسفل عبر المحتوى الذي يمنعهم من السباحة عبر المساحة البيضاء.
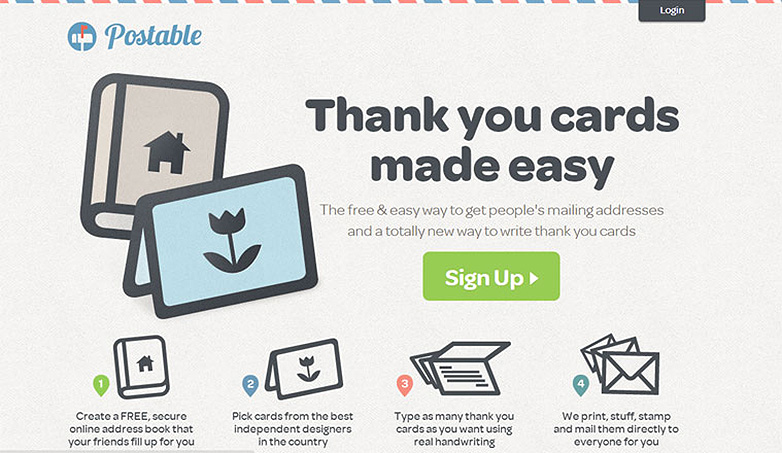
القابلة للنشر
القابلة للنشر إن الخلفية المحشوة التي تملأ المساحة البيضاء ، إلى جانب الألوان المتناوبة في أعلى الصفحة ، تعطي الموقع شعوراً متماسكًا يضيف إحساسًا محدودًا ومحدودًا. هذا التصميم الورقي يعيد إلى الأذهان المغلفات ومساحتها الضيقة ، ويطلق الأعين للتركيز بشكل صارم على المحتوى المعروض ، ولا يعطيها سببا للتجول.
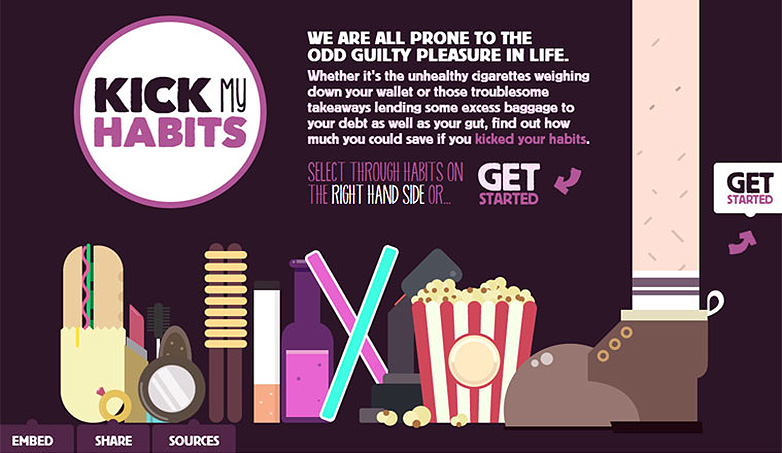
ركلة عاداتي
ركلة عاداتي مرة أخرى ، يستخدم لوناً داكنًا جريئًا وجريئًا لملء الفراغ الذي يعمل بالنغمة العامة للتصميم والتركيز المركز. على الرغم من أن اللون الذي يملأ التصميم التوضيحي 'foot'er يجتذب الانتباه ، ويقف في تناقض صارخ مع الخلفية الأرجواني العميقة ، إلا أن مقدمة الفقرة النصية الصغيرة تمسك بمفردها وتحافظ على التركيز على مهمة الموقع.
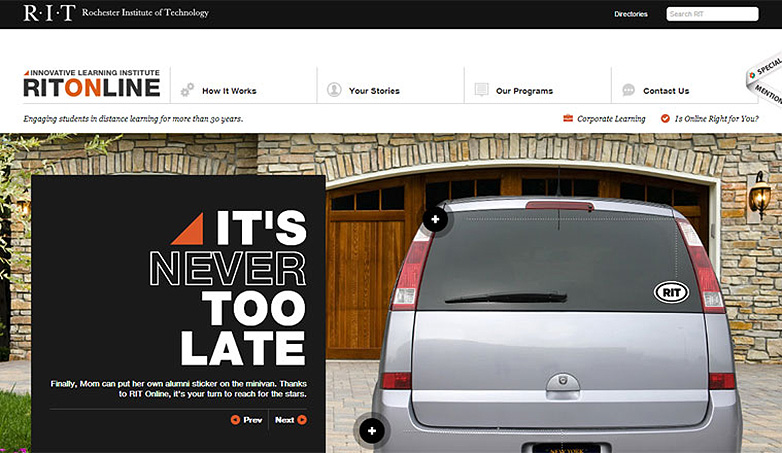
RIT على الانترنت
RIT على الانترنت (معهد روتشستر للتكنولوجيا) هو مثال آخر على الغوص في صورة كبيرة عبر الشاشة تحت الرأس مما يمنح الموقع إحساسًا بسيطًا ، على الرغم من أن زخرفته وعناصره الزائدة تتدرج إلى الخلف. في منطقة العنوان ، يستخدمون مرة أخرى ميزة الطباعة الملونة لإضافة المظهر الأنيق والمفتوح فوق الصورة سالفة الذكر.
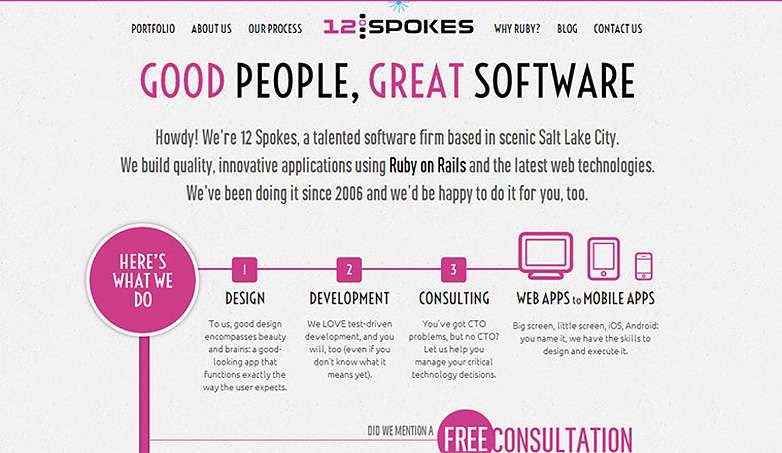
12 المتحدث
12 المتحدث لديها تصميم رائع مع خلفية ملونة ورديّة مليئة بالحيوية ومليئة بالمساحات البيضاء تكمل اللقطات الوردية الساخنة في أرجاء الموقع بشكل مثالي. بصريا إنشاء وحدة التي تسيطر على تركيز المستخدم وتوجههم من خلال المحتوى بدقة متناهية. الحفاظ على انتباه المستخدم تمامًا عن المساحة البيضاء المحيطة به.
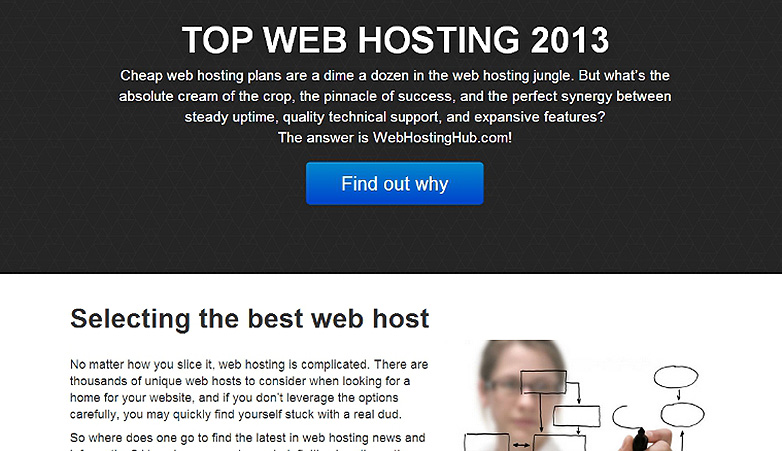
أعلى استضافة المواقع
أعلى استضافة المواقع هو موقع آخر يوفر الكثير من الفراغات التي تبدو مفتوحة بصريًا ويسمح للعناصر الأخرى بالتنفس ، ما زال يستخدم العناصر العارية التي يستخدمونها بشكل كبير وجريء جدًا. مع أقسام الطباعة الكبيرة التي تنتشر عبر التصميم مع هذا الامتداد ، إلى جانب الضغط على ما يبدو ضد الصور الناعمة ، ولكن كبيرة ، فإن الموقع يبدو ضيق للغاية بينما لا يزال فضفاضًا جدًا.
سيد الغطاس
سيد الغطاس الغطس مرة أخرى إلى استخدام صورة خلفية كاملة تملأ المساحة المتبقية من خلال الاستخدام المتقطع للعناصر الأخرى لإنشاء الموقع. تعطي الصورة النشطة ، التي تضيف المزيد من السمات والقصة إلى المنتج المميز ، المزيد من القوة إلى الصوت الذي يتحدث عنه التصميم للمستخدمين.
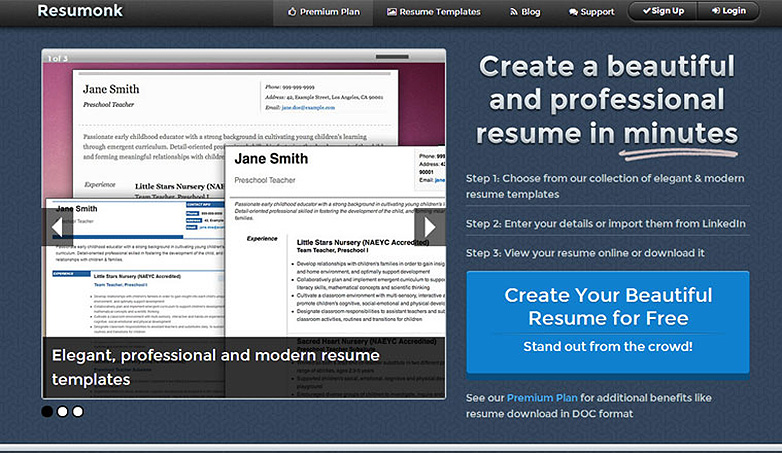
Resumonk
Resumonk يقسم التصميم إلى أقسام متميزة ، باستخدام عناصر جريئة كبيرة لتقسيم وقهر كميات مختلفة من المسافات البيضاء التي يسمح لها بالبقاء. كما أن الملمس الخفي في الخلفية يعمل على الحد من الشعور بالمساحة البيضاء المفتوحة ، حتى مع طبيعتها المتكررة.
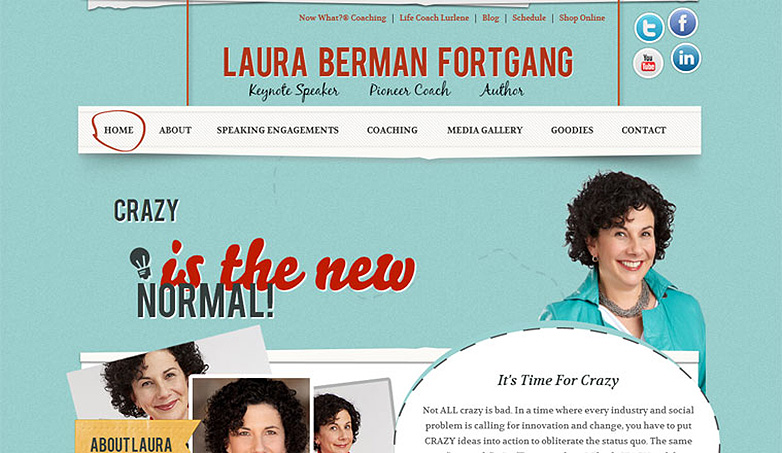
لورا بيرمان فورتجانج
لورا بيرمان فورتجانج في حين أن اللعب مع القليل من الزخارف لإضفاء الحيوية على العناصر المختلفة في التصميم ، فإن مساحة الموقع الكبيرة تقاس كمثال آخر على اللون الذي يملأ الخلفية لإكمال التماسك البصري للتصميم. تضفي الألوان الزرقاء الفاتحة ، المقطوعة باللون الأحمر القوي ، الكثير من النغمة والعمق على الموقع.
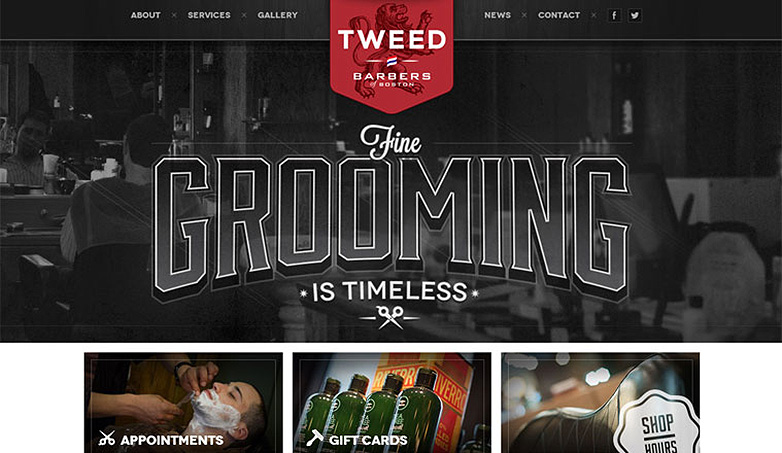
الحلاقون تويد
الحلاقون تويد يتم إطلاقها بقوة في تركيز المشاهدين ، مع توسيع الصور الكبيرة والطباعة عبر الرأس. ترك المساحة البيضاء أقل من أن تكون غير مشغولة ومفتوحة ، على الرغم من أن الصورة الباهتة تقوم بإكمال النغمة أكثر من أن تنقص من المهمة والغرض الذي يدفع العلامة التجارية وراءها.
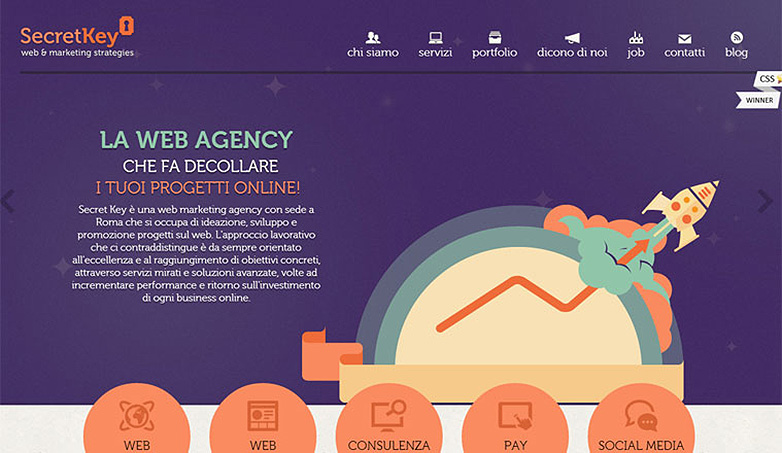
Secretkey
Secretkey هو مثال آخر تم إعداده بدقة للألوان العميقة والداكنة التي تملأ الخلفية مما يعطي المساحة البيضاء أكثر غرضًا كجزء من التصميم أكثر مما هو معتاد في قطعة صغيرة. في حين أنه يستخدم في الواقع لتقليد المساحة ، يتم استخدام المساحة البيضاء مع لمسات توضيحية خفيفة لنسيج الموقع وإعطاء العناصر الأكثر جرأة للتناقض.
هل هذه المواقع صغيرة حقاً؟ ما هو المفضل لديك؟ اسمحوا لنا أن نعرف في التعليقات.