خيارات لتطبيق @ Font-Face
يدعم Webfont التضمين على نطاق واسع من قبل المتصفحات الحديثة في هذه المرحلة أنه لا يوجد في الحقيقة عذر لعدم دمجها عند الاقتضاء في التصميمات الخاصة بك. هناك المئات من الخطوط المجانية المتاحة للتضمين ، بالإضافة إلى الكثير من الخدمات المدفوعة التي تسمح لك بتضمين الخطوط التجارية في تصميماتك.
يبدو أن الكثير من المصممين خائفون من فكرة @font-face تضمين رغم ذلك. على الرغم من أنها كانت تكتسب شعبية ودعمًا خلال العامين الماضيين ، إلا أن الكثير من المصممين ما زالوا يلتزمون بمجموعتهم المعتادة من خطوط الويب الآمنة للغالبية العظمى من تصاميمهم. في هذه المناسبة النادرة ، يخرجون من منطقة الراحة الخاصة بهم ويتضمنون خطًا للويب ، ويذهبون فقط عبر خدمة الاشتراك عبر الويب بدلاً من النظر في تضمين DIY أو شيء من هذا القبيل جوجل الويب الخطوط .
في هذه المقالة ، سأقدم لك كل ما تحتاج إلى معرفته لبدء دمج الخطوط الخاصة بك ، والبدء في استخدام Google Web Fonts. الشفرة نفسها بسيطة ، وسأوضح أيضًا سبب استخدامنا الشفرة التي نستخدمها. سأعطيك أيضًا عشرة أمثلة رائعة من مجموعات خطوط الويب التي يمكنك تنفيذها على التصميمات الخاصة بك في حالة عدم ارتياحك بعد لمجموعة الأحرف.
الشرعية المرتبطة بتضمين الخط
من المهم البدء بمناقشة المشكلات القانونية التي يمكن أن تكون موجودة عند تضمين الخطوط على موقع الويب الخاص بك. ليست جميع الخطوط مرخصة لهذا النوع من الاستخدام ، وخاصة الخطوط التجارية. تتطلب بعض التراخيص الموسعة ، في حين أن البعض الآخر يمنع هذه الممارسة مجتمعة (أو بيع خدمة للتعامل مع التضمين لك).
من المهم التحقق من اتفاقية ترخيص المستخدم (EULA) لأي الخطوط التي تخطط لاستخدامها للتأكد من ذلك @font-face يسمح التضمين. إذا لم يكن الأمر كذلك ، فستحتاج إما إلى اختيار خط مختلف ، أو معرفة ما إذا كان هناك ترخيص منفصل يمكنك شراؤه ، أو معرفة ما إذا كان أحد خدمات خطوط الويب المتوفرة هناك يشتمل على الخط الذي تختاره.
خيارات للتضمين
تضمين الخطوط مع @font-face ليست معقدة بشكل خاص ، لكنها عملية متعددة الخطوات. هناك طريقتان مختلفتان للقيام بذلك ، بما في ذلك بعض الخدمات المجانية والمدفوعة بالإضافة إلى طريقة DIY تمامًا.
دمج DIY
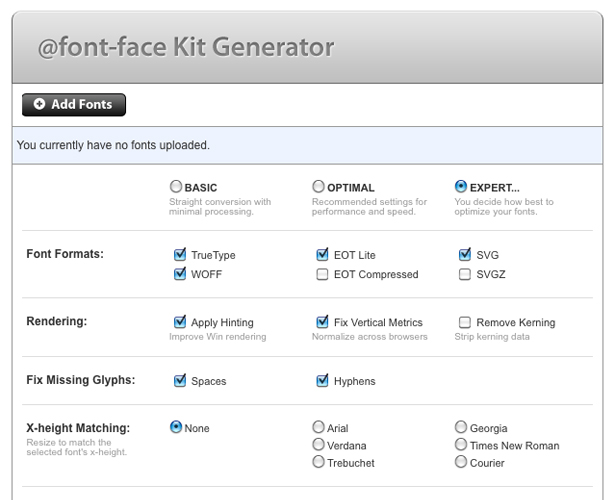
للحصول على أفضل النتائج والدعم الأكثر شمولاً للمتصفح ، ستحتاج إلى استخدام أداة مثل Font Squirrel's @font-face مولد كهرباء. تتيح لك هذه الأداة المجانية تحميل أي خط لديك أذونات مناسبة وتحويله إلى أنواع ملفات الخط المدعومة المتنوعة لمختلف المتصفحات.
بمجرد الحصول على حزمة الخط الخاصة بك ، سترغب في تحميلها على الخادم الخاص بك ، ربما في دليل يسمى "الخطوط" أو شيء مماثل. بعد تحميل ذلك ، ستنتقل إلى CSS لموقعك وتتضمن الشفرة التالية:
@font-face {font-family: "Dancing Script";src: url("fonts/DancingScript.eot");src: local("#"),url("fonts/DancingScript.ttf") format("truetype"),url("fonts/DancingScript.woff") format ("woff"),url("fonts/DancingScript.svg") format ("svg");}خط تلو الآخر ، ينقسم هذا على النحو التالي:
font-family: "Dancing Script";
يحدد هذا الجزء اسم الخط حتى نتمكن من الاتصال به لاحقًا في أنماطنا.
src: url("fonts/DancingScript.eot");
يتم دعم ملفات EOT بواسطة Internet Explorer 4.0 والإصدارات الأحدث. بدون هذا الملف ، لديك @font-face لن يعمل التطبيق في إصدارات IE أقدم من 9.0.
src: local("#"),
يمنع هذا الخط تحميل خط محلي ، في حالة وجوده. في حين يفضل بعض المبرمجين تحميل الخط المحلي لتوفير النطاق الترددي ، فإن احتمال تسببه في مشاكل قد يفوق الفوائد. إذا كان لدى شخص ما نسخة مختلفة من الخط الذي تم تثبيته محليًا (أو ، على سبيل المثال ، نسخة مقرصنة سيئة) ، فقد يكون له تأثير كبير على كيفية ظهور التصميم. في رأيي ، من الأفضل لعبها بأمان والحفاظ على السيطرة الكاملة على أحمال الخط بالضبط.
url("fonts/DancingScript.ttf") format("truetype"),
تتوافق خطوط تروتايب مع Mozilla 3.5+ و Safari 3.1+ و Opera 10+ و Chrome 2.0+.
url("fonts/DancingScript.woff") format ("woff"),
سيعتني ملف .woff هذا بـ IE 9+ ، و Mozilla 3.6+ ، و Safari 5.1+ ، و Opera Presto ، و Chrome 5.0+.
url("fonts/DancingScript.svg") format ("svg");
سيهتم هذا التنسيق النهائي بـ Safari الإصدار 3.1 والإصدارات الأحدث والأوبرا 9+ و Chrome 0.3+. يعد SVG ضروريًا أيضًا لأجهزة iPad و iPhone Safari ، نظرًا لأنه لن يعمل حاليًا مع تنسيقات الخطوط الأخرى.
يعد استخدام تنسيقات متعددة للخطوط أمرًا ضروريًا للحصول على أقصى توافق للتوافق. لقد تركنا خطوط OpenType (otf) هنا ، لأنهم لا يضيفون أي توافق غير موجود مع خطوط TrueType (وخطوط TrueType متوافقة مع Chrome ، بينما لا تكون خطوط OpenType).
الآن ، عندما تكون مستعدًا للاتصال بالخط في CSS لديك ، فإنك تتعامل معه تمامًا مثل الخط العادي الآمن للويب.
h1 { font: 24px "Dancing Script", "Times New Roman", serif; }
تأكد من تحديد الخطوط الاحتياطية بحيث إذا لم يتم تحميل خط الويب (أو كان زائرك يستخدم متصفحًا غير مدعوم) لسبب ما ، فلا يزال لديك بعض التحكم في كيفية ظهور الموقع. إذا لم تقم بذلك ، فسيتم تحميل الخط الافتراضي ، وغالبًا ما يكون هذا الخط أحادي المسافة مثل Courier New.
Google Web Fonts API
منذ بضعة أشهر فقط ، Google Web Fonts API شملت فقط بضع عشرات الخطوط. كان أمرًا رائعًا إذا تم تضمين الخط الذي تريد استخدامه ، ولكن بخلاف ذلك لم يكن مفيدًا كثيرًا. هذا تغير.
تستضيف Google الآن أكثر من 230 عائلة خط ، يحتوي العديد منها على أنماط متعددة أو الأوزان. وكلها مجانية للاستخدام. يعد هذا موردًا رائعًا للمصممين الذين يرغبون في استخدام خطوط الويب ولكنهم لا يريدون بالضرورة استضافة خطوطهم بأنفسهم (ربما بسبب مشكلات في النطاق الترددي).
تقدم Google ثلاث طرق مختلفة للخطوط المضمنة: وهي طريقة قياسية تستخدم رابطًا إلى ورقة أنماط CSS في head ، @import طريقة ، وطريقة جافا سكريبت.
بغض النظر عن أي واحد تقرر استخدامه ، لن تضطر إلى التسجيل للحصول على أي حساب خاص ، وخط الاستيلاء هو عملية من خطوة واحدة (فقط ابحث عن الخط الذي تريده ، ثم انقر فوق "الاستخدام السريع" للحصول على الشفرة).
خدمات الخطوط
هناك عدد من خدمات الخطوط الأخرى ، مثل Typekit و Fonts.com على شبكة الإنترنت الخطوط ، ومعظمها قائم على الاشتراك. رسومها تختلف إلى حد كبير ، كما تفعل شروطها. غطيناهم بمزيد من التفصيل في المنشور السابق .
السبب الرئيسي لاستخدام إحدى هذه الخدمات هو عندما لا يتم ترخيص أي حرف محرف تريد استخدامه (أو يحتاج إلى استخدامه بسبب مواصفات العميل) @font-face تضمين ، ولكنها متاحة من خلال واحدة من هذه الخدمات. بما أن بعض الخدمات يتم توفيرها من قبل النوع مسبك أنفسهم ، هناك مجموعة واسعة متاحة.
تعمل هذه الخدمات في الغالب بنفس طريقة عمل واجهة برمجة تطبيقات Google Web Fonts بقدر ما يتم تضمين التضمين ، على الرغم من أن كل منها له طريقة خاصة به. فائدة أخرى هي أن تحصل على الدعم إذا كنت تواجه مشاكل مع تضمين أو استخدام الخطوط.
متى تستخدم @ font-face
بسبب الدعم واسع النطاق نسبياً ، @font-face يمكن استخدامها على أي موقع تقريبا. إنها طريقة رائعة لتمييز تصميم بسيط ونظيف من الملايين من التصميمات البسيطة والنقية الأخرى. ويمكن أيضا إضافة شخصية إضافية لتصاميم أكثر تعقيدا بصريا. لا يوجد عذر حقاً في عدم استخدام خط كبير على الأقل للعناوين على المواقع التي تصممها.
بالطبع ، كل هذه الخيارات الجديدة يمكن أن تكون مخيفة بالنسبة للمصممين الذين ليسوا مطبوعات خبراء. لكن لحسن الحظ ، هناك الكثير من الموارد المتاحة للجمع بين الخطوط التي يمكن أن تساعدك على التوصل إلى مجموعاتك الخاصة. في هذه الأثناء ، أدناه عشر مجموعات يمكنك استخدامها الآن ، تتكون من خطوط مجانية من Font Squirrel أو Google Web Fonts API.
مجموعات رائعة من webfont
إذا لم تكن متأكدًا من أين تبدأ في الجمع بين الخطوط ، جرب هذه المجموعات على الحجم.
موقع الكتاب الهزلي
الآن هناك عذر صفر تماما لاستخدام أي وقت مضى Comic بلا على موقع على شبكة الإنترنت!
عنوان كوميكا | كولبورايت لايت | نص كوميكا

كلاسيك ، موقع أنيق
هذا المزيج كلاسيكي وأنيق ، ولكن مع الخلفية والألوان المناسبة ، يمكن أن يبدو أيضًا حديثًا وعصريًا.
سيناريو الرقص | Droid Serif | الروبوت بلا

موقع الجرونج
من الأفضل ترك نوع Grunge إلى العناوين ، ولكن هذا لا يعني أنه لا يمكنك أيضًا العثور على بعض الخطوط الرائعة للنص الآخر.
Copystruct | Cicle | ميسو

موقع بسيط ونظيف
بسيطة ونظيفة تستخدم لتعني Helvetica. ليس بعد الآن.
أوزوالد | الممثل | ضوء محطة Dosis

مزيد من الجرونج
هنا بديل آخر لمواقع نمط grunge. هذا واحد من شأنه أيضا أن تعمل بشكل جيد على موقع مصور.

موقع الرجعية
هذا الصراخ يصرخ في منتصف القرن أمريكا.
التونة | Josefin Sans Semi-Bold 600 | Rokkitt

موقع أنثوي
المؤنث ليس بالضرورة أن يكون متساوياً. التفاصيل على هذه الخطوط تعطي لمسة أنثوية دون أن تكون مضحكة.
Leckerli واحد | قصاصة | قطيفة

غير تقليدي وحديث الموقع
تضيف الخطوط غير التقليدية الكثير من السمات. فقط تأكد من إبقاء القراءة في الاعتبار.
Megrim | Andika | البروتستانتي

الموقع الرسمي
يتطلب الموقع الرسمي أكثر الطباعة الرسمية. وهنا مزيج من سيناريو رسمي مع التقليدية serif و sans serif typefaces.

مواقع فريدة وحديثة
آخر فريد غير تقليدي محرف الاقتران. التباين بين الزوايا الحادة للعنوان والخطوط الجسمية مع الحواف الدائرية للخط الفوقي هو لمسة لطيفة ويضيف الكثير من الاهتمام.
Geostar | كيلي سلاب | Comfortaa

استنتاج
كما سبق ذكره ، ليس هناك أي عذر لعدم العمل معه @font-face أي أكثر من ذلك. لا تزال قواعد الطباعة الجيدة سارية ، وكل ما تعرفه عن الجمع بين خطوط الويب. لديك الكثير من الخيارات الآن!
كل متى تستخدم @ font-face في مشاريعك الخاصة؟ هل DIY أو هل تستخدم الخدمة؟ تبادل الخبرات والنصائح الخاصة بك في التعليقات!