تمرير أو فشل: أفضل 30 شركة من شركات تقنية المعلومات
على الرغم من وجود العديد من المشاركات التي تُقيّم مدونات تصميم مختلفة ، إلا أنني لم أر العديد من المشاركات التي تركز تحديدًا على مواقع الويب الخاصة بالشركات.
لذلك ، أعتقد أنه سيكون من الممتع إلقاء نظرة على الصفحات الرئيسية لشركات التكنولوجيا الثلاثين الأولى (تم تحديد ترتيب هذه القائمة من قبل انفوتك 100 من أسبوع العمل) ، وتعيين تصنيف PASS أو FAIL استنادًا إلى جودة تصميم الصفحة الرئيسية.
انقر على لقطات الشاشة للتحقق من كل موقع.
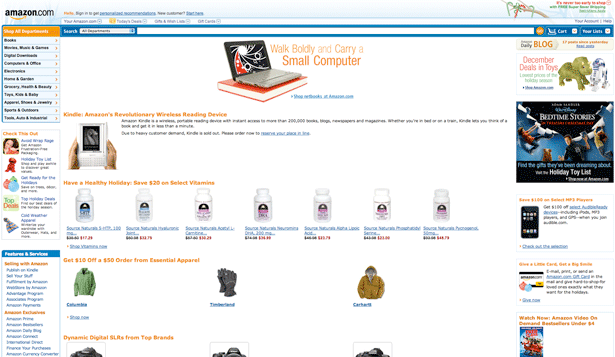
1. Amazon.com: تمرير
على الرغم من أنه قد يكون مزعجًا قليلاً بالنسبة لذوقي ، إلا أنه سيكون من قصر النظر أن نقول أن صفحة Amazon.com الرئيسية هي FAIL. لقد أنشأت شركة Amazon شركة هبطت في قمة InfoTech 100 ، وحقيقة أن مائة بالمائة من مبيعاتها يتم إعدادها عبر الإنترنت على أنها تفهم كيفية استخدام موقعها على الويب لجذب العملاء والاحتفاظ بهم.
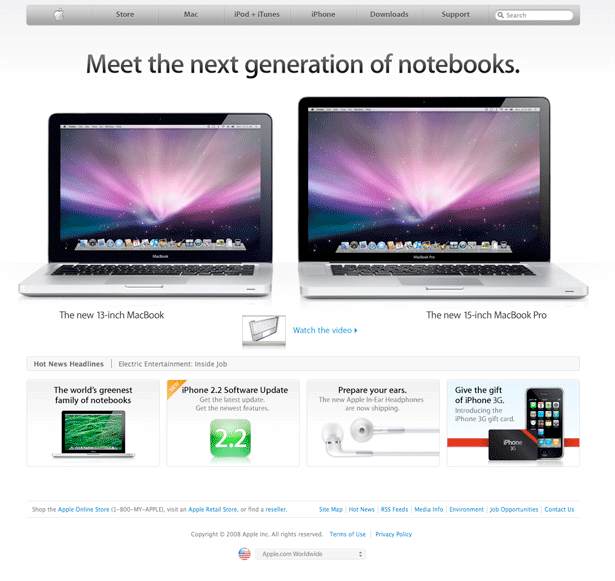
2. أبل: تمرير
باعتباري مستخدمًا لشركة Apple ، قد أكون متحيزًا بعض الشيء ، لكنني بصراحة لا أعتقد أنه يمكن لأي شخص أن ينظر إلى صفحة Apple الرئيسية ويقول إنها فشلت من حيث التصميم. الصفحة الرئيسية غير مزدحمة ، وتوفر سهولة في التنقل ومعاينة للعديد من منتجات Apple.
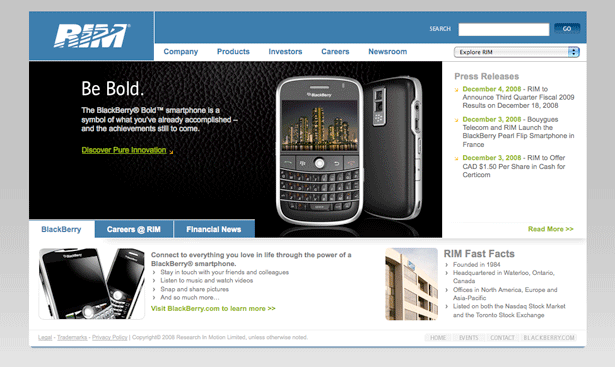
3. Research in Motion (RIM): PASS
دعونا نكون صادقين ؛ لن تفوز صفحة RIM الرئيسية بأي جوائز لكونها مبتكرة. ومع ذلك ، في حين أن هذا قد يكون صحيحًا ، فإن الصفحة الرئيسية تنجز المهمة. فهي لا توفر روابط لجميع المواضيع ذات الصلة ، ولكنها تعرض أيضًا أحدث منتجاتها. إذا كنت أستاذاً في المدرسة ، فمن المحتمل أن تحصل صفحة RIM الرئيسية على B- (في حين أن صفحة Apple الرئيسية ستكون في أعلى الفصل مع A +).
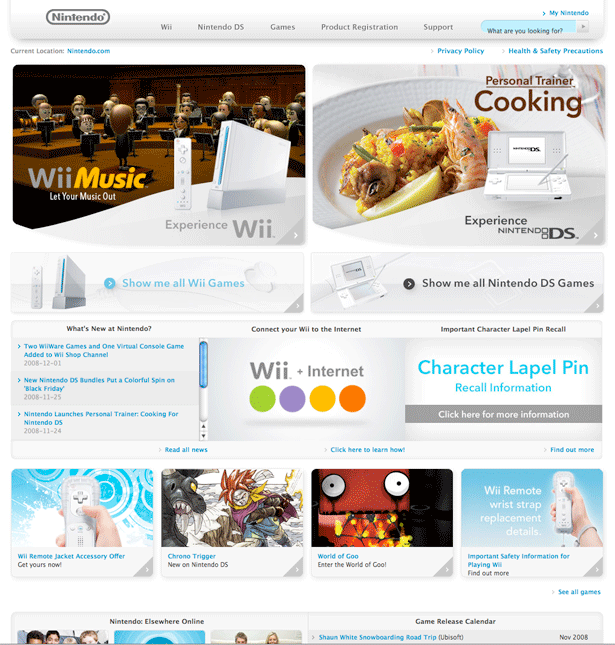
4. نينتندو: فشل
حسنًا ، أعرف بالفعل أن هذا الأمر مثير للجدل ، لكن يجب أن أعطي الصفحة الرئيسية لـ Nintendo رسالة FAIL. في حين أني أحب مخطط الألوان لهذه الصفحة الرئيسية ، هناك ببساطة العديد من العناصر في التخطيط. نظرًا لأنه يبدو أنهم يحاولون تكرار صفحة Apple الرئيسية ، تحتاج Nintendo إلى إلقاء نظرة أخرى وإدراك أنها يمكن أن تستفيد من خلال التخلص من 75٪ من عناصر الصفحة الرئيسية أسفل شريط التنقل.
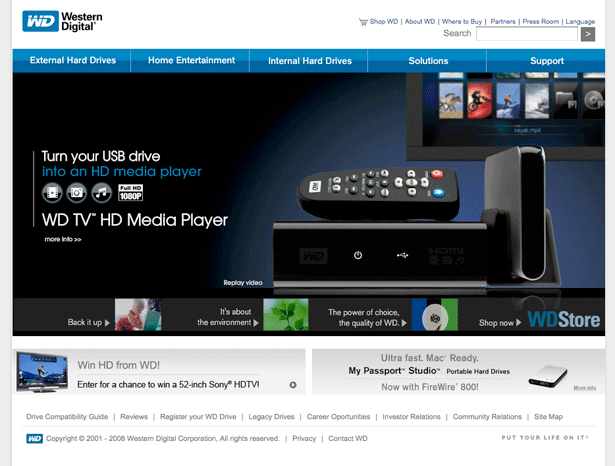
5. ويسترن ديجيتال: PASS
تقع هذه الصفحة الرئيسية في نفس فئة صفحة RIM الرئيسية. من المؤكد أنه لا يدفع أي مظاريف ، ولكن في الوقت نفسه ، لا يوجد شيء خطأ في ذلك. هذه هي صفحة الشركة الرئيسية التي نتحدث عنها ، وليس فقط جعل القائمة سهلة التنقل في الموقع ، لكني أحب حقيقة أنها تستخدم المنطقة الرئيسية من صفحتهم الرئيسية للترويج لمنتج واحد (بدلاً من ارتكاب خطأ نينتندو ومحاولة الالزام العديد من المنتجات على صفحة واحدة قدر الإمكان).
6. أمريكا موفيل: فشل
على الرغم من أن هذه ليست الصفحة الرئيسية تقنيًا (إنها الصفحة الأولى من موقع الويب الخاص بهم ، ولكن عليك النقر فوق "إدخال ملء الشاشة" لزيارة الصفحة الرئيسية الفعلية الخاصة بهم) ، لا أقدر موقع ويب يجبرني على الانتقال إلى وضع ملء الشاشة. ما لم أشاهد فيلمًا ، لا أريد أن تكون النافذة في وضع ملء الشاشة. لا يقتصر الأمر على مقاطعتي للتصفح ، ولكنه سيسبب مشكلات للأشخاص الذين ليس لديهم دقة تبلغ 1024 × 768.
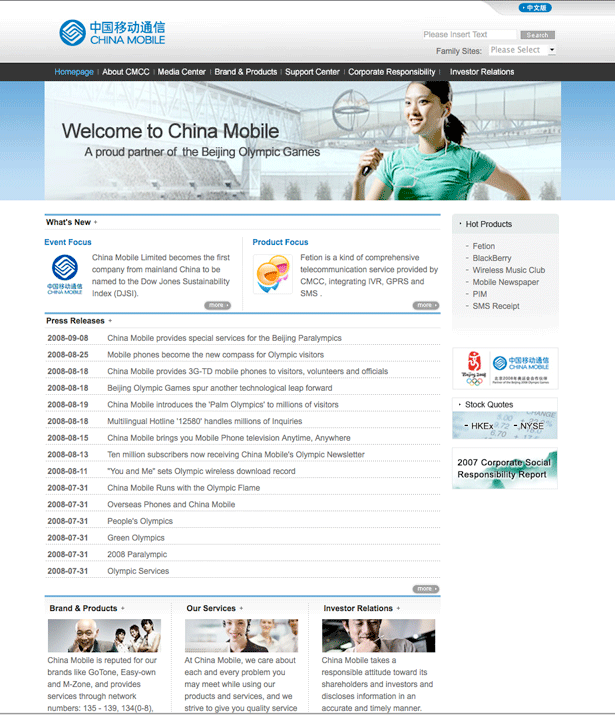
7. تشاينا موبايل: PASS
أولا وقبل كل شيء ، المديح لشركة تشاينا موبايل لوجود موقعها على الإنترنت بلغات متعددة. في حين أعتقد أنهم يستطيعون خفض حجم منطقة النشرات الصحفية الخاصة بهم إلى النصف (ويقومون بعمل أفضل في التركيز على "المنتجات الساخنة" على الجانب الأيمن من الصفحة) ، فإن صفحة تشاينا موبايل الرئيسية تنجح في تحقيق الأهداف الأساسية لصفحة الشركة الرئيسية .
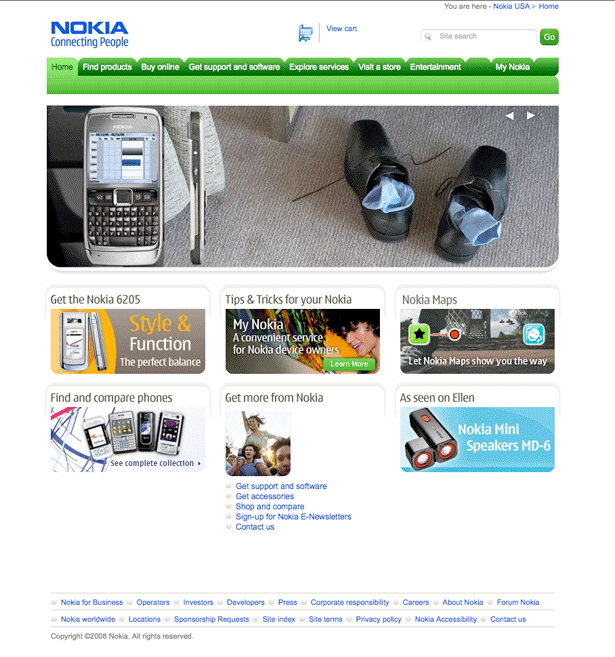
8. نوكيا: PASS
أنا حقا أحب حقيقة أن نوكيا تضع جميع عناصر الملاحة الضرورية (الروابط ومربع البحث) في أعلى الصفحة ، ثم تستخدم العقارات الرئيسية من سداسيتها لعرض منتجاتها الأخيرة (صندوق كبير في الواقع يتدفق عبر عدة منتجات مختلفة). بالإضافة إلى ذلك ، ينهون الأشياء ببضعة صناديق أخرى تؤدي إلى وجهات ذات أهمية محتملة (مثل الاستفادة من اتجاه "الشفق" الجديد).
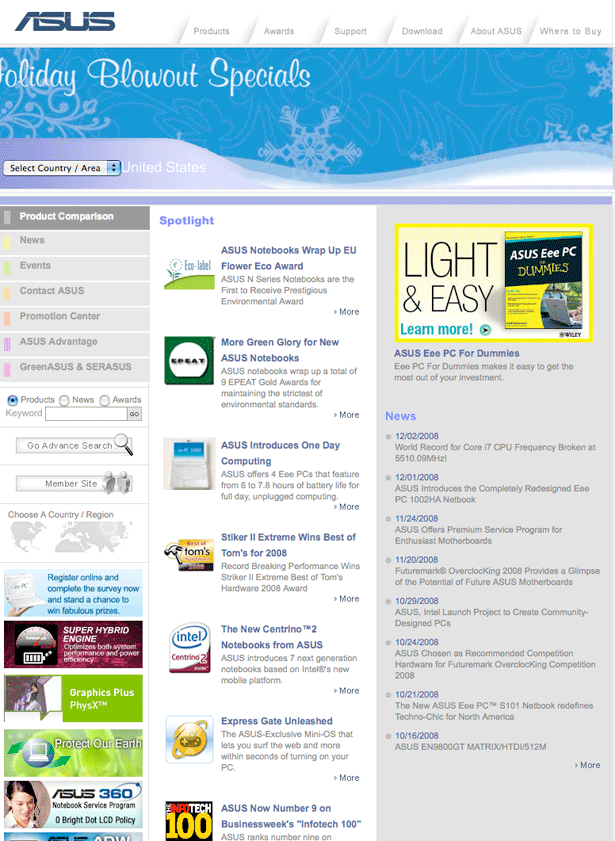
9. ASUSTeK الكمبيوتر: FAIL
على الرغم من أنك لا تستطيع رؤيته في لقطة الشاشة ، إلا أنه يوجد الكثير من العناصر المتحركة في هذه الصفحة الرئيسية (بما في ذلك الأعمدة اليسرى والوسطى). على عكس المنطقة الرئيسية في صفحة نوكيا الرئيسية (التي تتنقل عبر العديد من العناصر المختلفة) ، فإن المنطقة الرئيسية لهذه الصفحة الرئيسية متحركة ، ولكنها ببساطة تقوم بتكرار نفس العرض مرارًا وتكرارًا. بالإضافة إلى ذلك ، هناك الكثير من الفوضى على الصفحة الرئيسية للمستخدم لمعرفة ما يريدون فعلا القيام به.
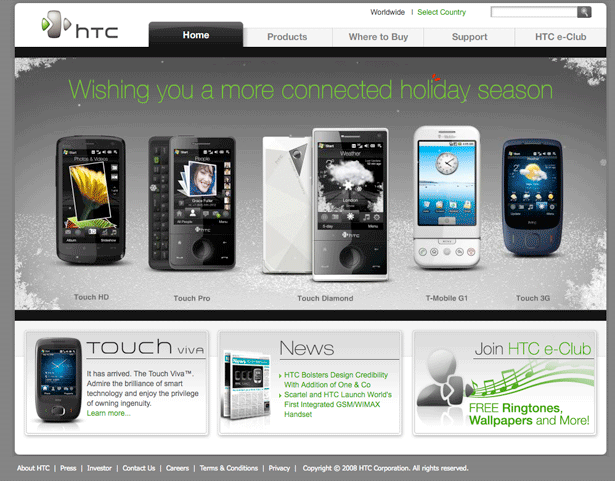
10. High Tech Computer (HTC): PASS
إذا كنت سأختار موقعي المفضلين لديّ من بين أول عشر شركات في هذه القائمة ، فستكون أبل رقم 1 وسيكون HTC ثاني رقم. الصفحة الرئيسية غير مرتبة نسبياً ، (بالإضافة إلى الملاحة) يعرض ببساطة أربعة عناصر رئيسية (ثلاثة منها للمنتجات / العروض الشعبية).
11. Google: PASS
إذا كنت بحاجة إلى دليل على أن التصاميم البسيطة هي أكثر فعالية من التصاميم غير المرغوبة ، فما عليك سوى المقارنة بين أسعار أسهم Google و Yahoo. إن Google شركة بحث ، ومن ثانيًا تقوم بزيارة صفحتهم الرئيسية ، فأنت تعرف بالضبط ما الذي يفترض القيام به مع موقعهم على الويب.
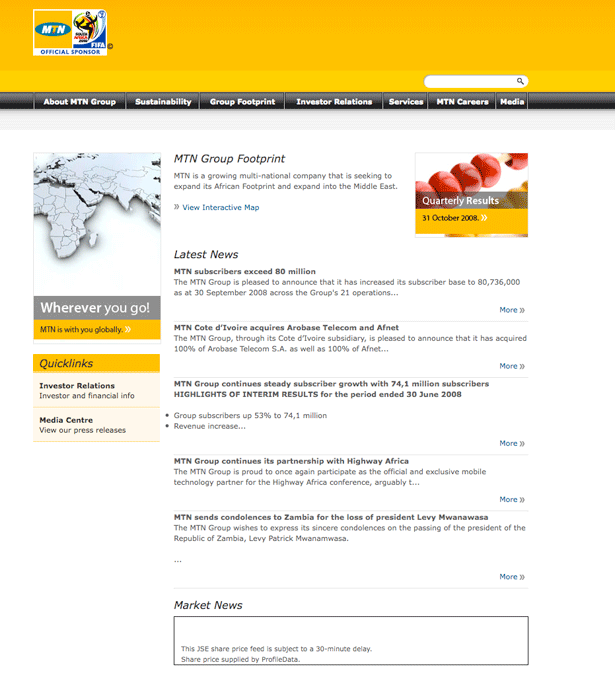
12. MTN Group: PASS
من المؤكد أنها ليست صفحتي الرئيسية المفضلة في هذه القائمة ، ولكنها تنجز المهمة. بالإضافة إلى تزويد الزوار بسهولة العثور على روابط ملاحة ، تروج MTN Group لجميع آخر الأخبار المتعلقة بشركتهم.
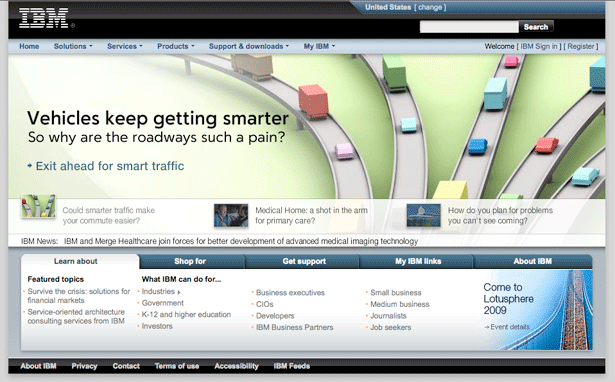
13. IBM: تمرير
أنا في الواقع يجب أن أعترف بأنني كنت مندهشًا قليلاً من صفحة IBM الرئيسية. نظرًا لسمعة الشركة ، كنت أتوقع صفحة رئيسية لطيفة للغاية ، ولكن في الواقع لديهم القليل من الذوق. أود أيضًا أن يكون كل من روابط التنقل الرئيسية في الواقع قائمة منسدلة ، مما يسهل على المستخدمين العثور على ما يريدونه بالضبط.
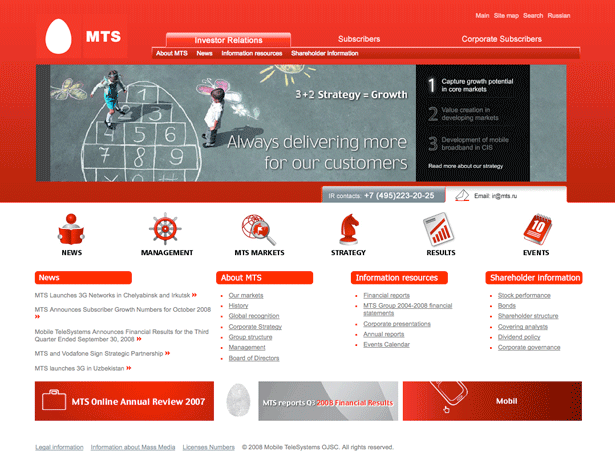
14. أجهزة الهاتف المحمول: FAIL
أريد أن أحب هذه الصفحة الرئيسية. ومع ذلك ، هناك الكثير من اللون الأحمر في التصميم ، مما يؤدي إلى تجربة ساحقة عند تحميل الصفحة. علاوة على ذلك ، تحتاج أجهزة Mobile Telesystems حقًا إلى زيادة حجم خطوطها لروابط التنقل الخاصة بها.
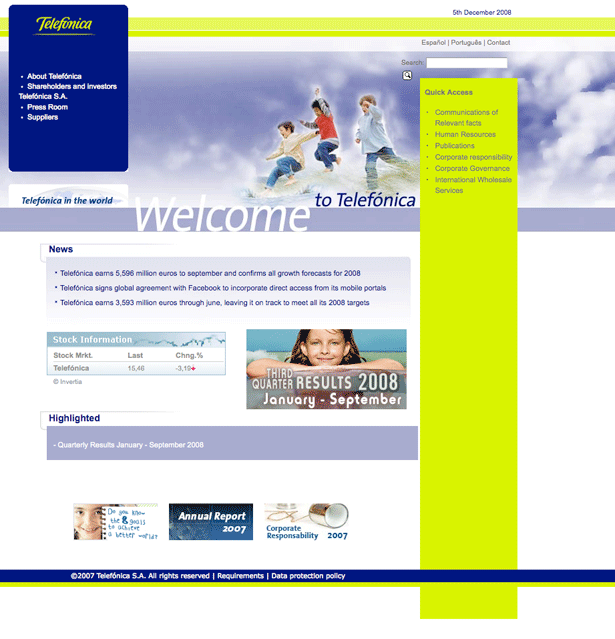
15. تليفونيكا: الفشل
لا أعتقد أنني بحاجة إلى الخوض في تفاصيل كثيرة عن سبب فشل هذا التصميم. أعتقد أنها محاولة كريمة في تصميم ، لكنها ببساطة لا تتلاقى بشكل جيد. تحتاج Telefonica إلى إلغاء هذا التصميم والبدء من الصفر (لن يضرهم للحصول على إلهام قليل من بعض أهم الصفحات الرئيسية في هذه القائمة).
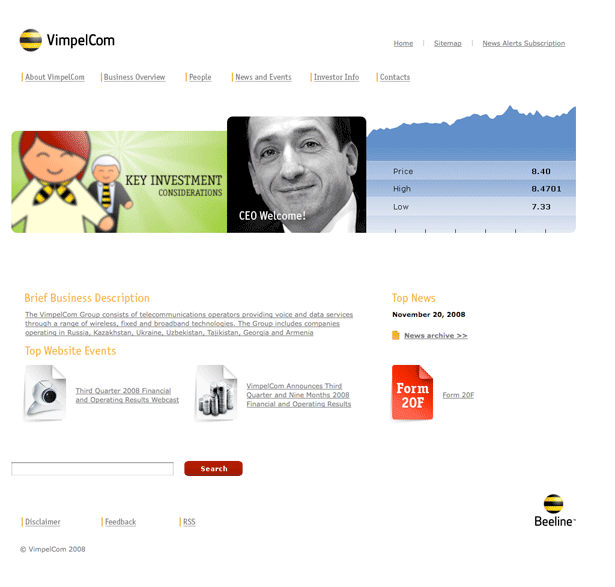
16. VimpelCom: PASS
مثل العديد من المواقع الأخرى على هذه القائمة ، يمكن أن تستفيد VimpelCom من زيادة حجم الخط الخاص بها. أيضا ، لست متأكدا لماذا الفقرة تحت "موجز الأعمال موجز" هو الارتباط التشعبي واحد طويل. ومع ذلك ، فهذه تفاصيل ثانوية ، وأحب تصميم الصفحة الرئيسية. أعتقد أن استخدامها لمساحة بيضاء واسعة يساعد على جذب الانتباه إلى محتواها الرئيسي.
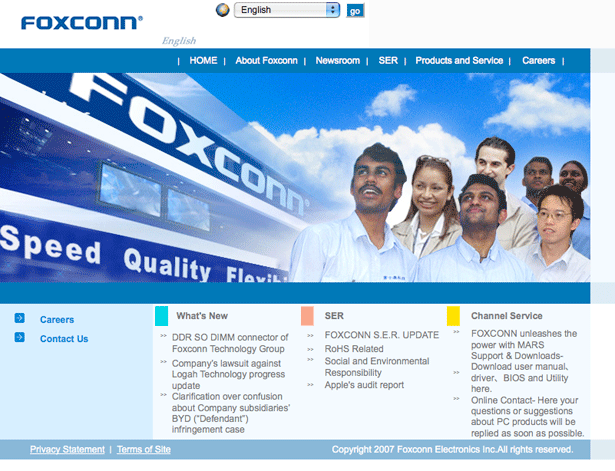
17. فوكسكون (هون هاي الدقة الصناعة): فشل
على الرغم من أنني سأعطيهم الفضل في تسهيل تبديل موقعهم بين اللغة الإنجليزية والصينية التقليدية ، إلا أن هذه الصفحة الرئيسية لا تفعل ذلك من أجلي. أعتقد أن ما يطفئني فعلاً هو العنوان الذي تم تنفيذه بشكل سيء. إذا تمكنوا من التوصل إلى عنوان أكثر جاذبية وتحسين بنية الرابط أسفل العنوان ، فقد يتمكن Foxconn من الانتقال إلى فئة PASS.
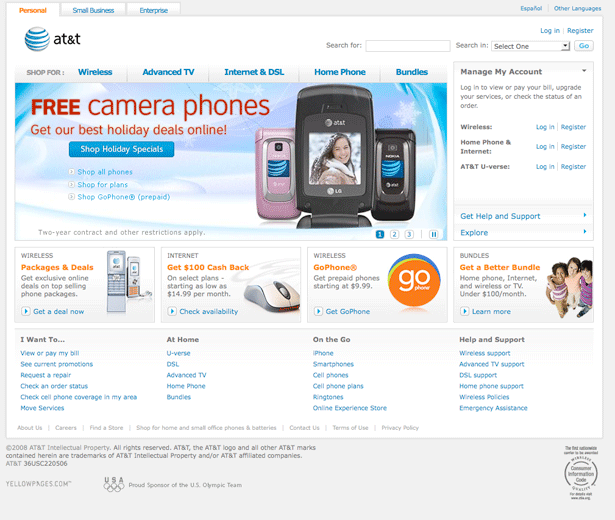
18. AT & T: تمرير
على الرغم من أن شركة AT & T لديها الكثير على صفحتها الرئيسية ، إلا أنها شركة تقدم العديد من المنتجات والخدمات المختلفة ، لذا لا أعتقد أن صفحتها الرئيسية غامرة أو مزدحمة للغاية. بالإضافة إلى ذلك ، أود أيضًا أن يسلط مجال المحتوى الرئيسي الضوء على العديد من أفضل العروض.
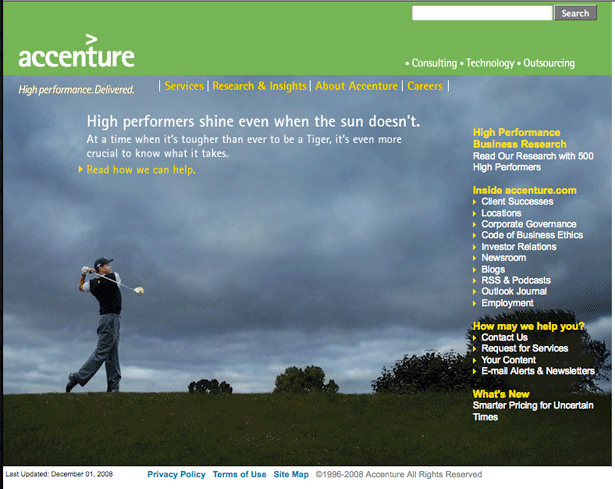
19. اكسنتشر: باس
ليست الصفحة الرئيسية الأكثر إثارة (على الرغم من أنني أحب صورة النمر) ، ولكن مثل العديد من الصفحات الرئيسية الأخرى في القائمة ، فإنه يحصل على هذه المهمة. قد لا يكون هذا مفاجئًا ، لكن اقتراحي هو زيادة حجم الخط للوصلات على الجانب الأيمن من الصفحة (أعتقد أن الكثير من المصممين يقللون من أهمية وجود نص كبير بما يكفي للناس من جميع الأعمار وأحجام الشاشة للقراءة).
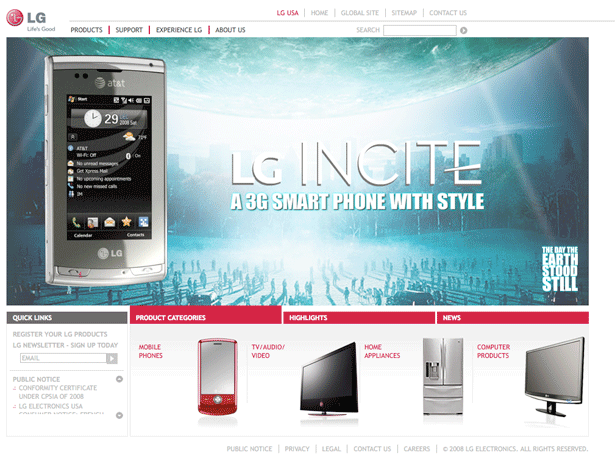
20. LG Electronics: FAIL
أنا أحب هذه الصفحة الرئيسية. ومع ذلك ، لا بد لي من تفشل لأنه على الرغم من أن لدي اتصال إنترنت سريع ، فإنه يأخذ هذه الصفحة إلى الأبد لتحميل. ليس عليك فقط الانتظار لتحميل صفحة "تحديد منطقتك" ، ولكن هناك تأخير آخر قبل تحميل الصفحة الرئيسية الفعلية!
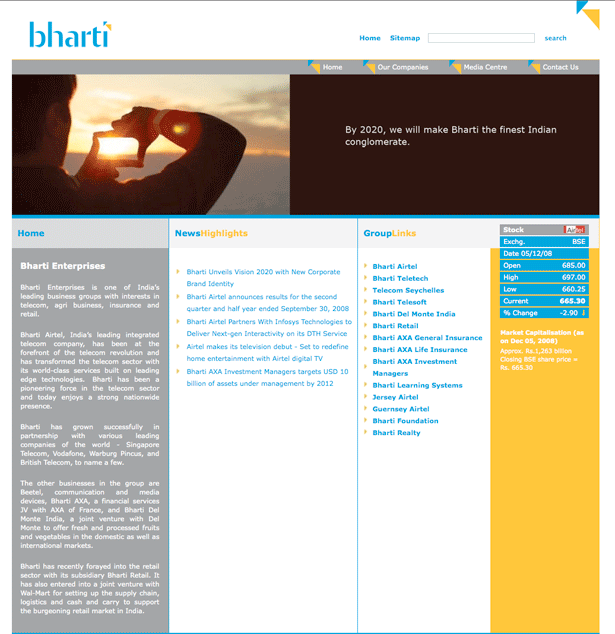
21. بهارتي: PASS
أعتقد أن الصورة في هذه الصفحة رائعة جدًا. أود أيضًا أن أعلن بيان مهمة الجملة الواحدة لعام 2020. أوصيك بصياغة وصف شركتك بشكل مختلف ، ولكن بخلاف ذلك ، هذه صفحة رئيسية للشركة جيدة.
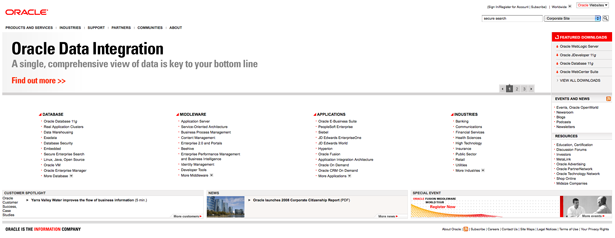
22. أوراكل: PASS
أحب استخدام المساحة البيضاء ، وعلى عكس الصفحة الرئيسية Mobile Telesystems ، تستخدم Oracle بنجاح اللون الأحمر في نظام ألوانها دون تجاوزه. سيكون اقتراحي الوحيد هو نقل الجزء السفلي من التنقل (أضواء العملاء ، والأخبار ، والفعاليات الخاصة) فوق قائمة الروابط ، وتقليص إجمالي عدد الروابط في هذه الأعمدة الأربعة.
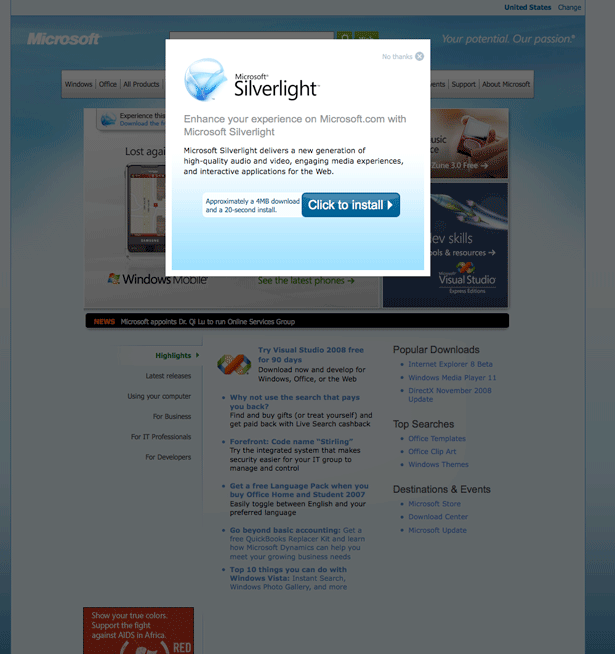
23. Microsoft: FAIL
كرجل أبل ، كنت آمل أن تفشل مايكروسوفت. على الرغم من أني بقيت موضوعيًا ، يسعدني أن أعطيهم رسالة تفيد. ويرجع السبب إلى النوافذ المنبثقة "Microsoft Silverlight" التي تظهر تلقائيًا عند تحميل صفحتهم الرئيسية. تمامًا مثل أمريكا موفيل التي تفرض شاشة كاملة ، لا أريد أن يظهر أي شيء أثناء تصفحي (خصوصًا عندما يجبرني على النقر فوق رابط التثبيت أو الرابط لا شكرًا).
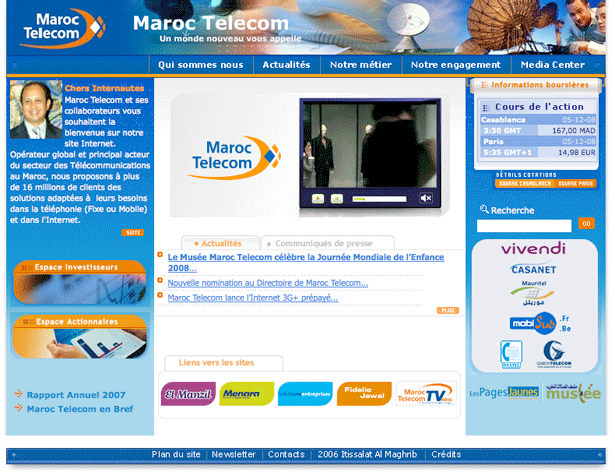
24. اتصالات المغرب: FAIL
وبما أنني لست أحد العملاء المستهدفين ، فلا مانع من أنني لا أستطيع قراءة ما هو موجود في الصفحة الرئيسية. ومع ذلك ، لا بد لي من تفكيك هذه الصفحة لأنهم يحاولون التهام أكثر من اللازم في مساحة صغيرة. إذا كانوا سيستفيدون من الصفحة الكاملة ويفرقون تخطيطهم ، فقد يكونوا قادرين بالفعل على كسب PASS.
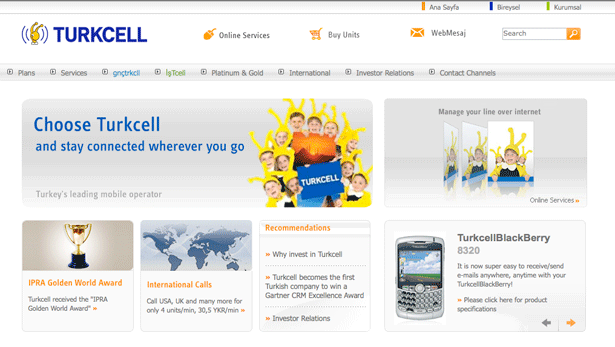
25. تركسل: تمرير
كما لاحظت على الأرجح ، أعتقد حقًا أن هذا النوع العام من التخطيط هو أحد أكثر أنواع الصفحات الرئيسية فاعلية. إنه يمنح الشركات القدرة على إبراز العناصر الرئيسية لشركتهم ، وعادة ما يوجه الزوار إلى موقع الويب بشكل أعمق.
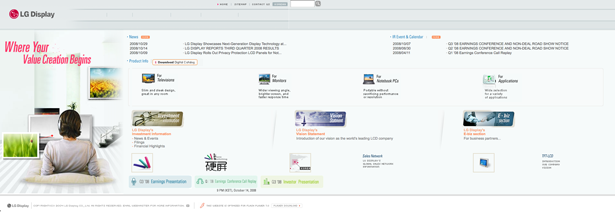
26. LG Display: FAIL
هذه الصفحة الرئيسية تعاني من نفس المشكلة مثل الصفحة الرئيسية للاتصالات في المغرب. بدلاً من نشر الأشياء ، حشروا كل عناصر تصميمهم في مساحة صغيرة. لا تحتاج بالضرورة إلى إزالة أي عنصر من الصفحة الرئيسية ، ولكنها تحتاج إلى نشر العناصر الموجودة هناك.
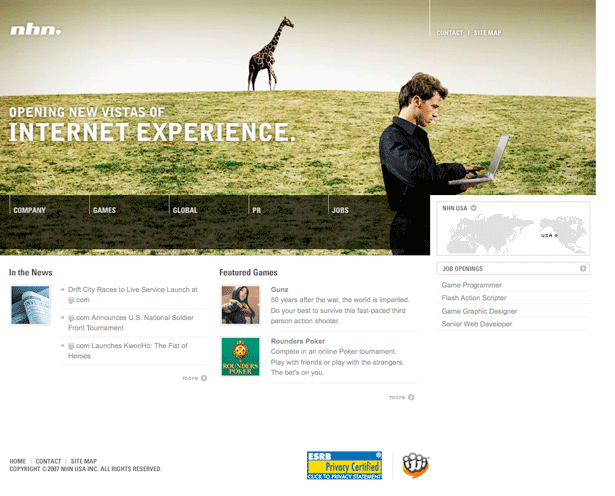
27. NHN USA: PASS
أنا حقا أحب الرأس الغامق الذي هو جزء من هذا التخطيط. إنها حقا تجذب انتباهك ، والروابط الخمسة المدمجة في الرأس تجعل التنقل سهلا. قد أقترح تغيير روابط التنقل من الرمادي إلى الأسود ، لكن بخلاف ذلك ، هذه صفحة رئيسية رائعة المظهر.
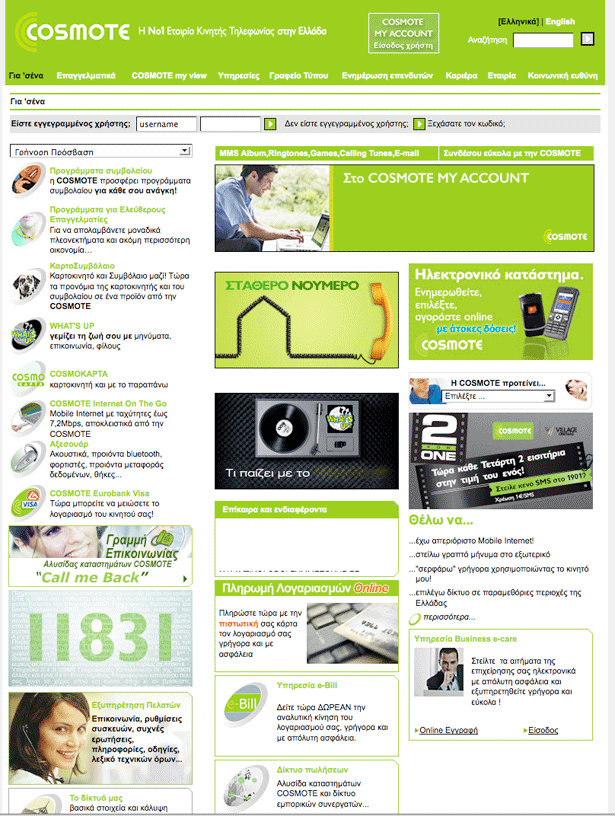
28. COSMOTE: FAIL
مثل الصفحة الرئيسية لـ Maroc Telecom ، لا يحصل ذلك على FAIL لكونه بلغة مختلفة. السبب في أنه يتلقى الفشل هو أنه فوضوي للغاية. هناك ببساطة العديد من العناصر المحشورة في هذا التصميم. بالإضافة إلى ذلك ، فأنا لست من أكبر المعجبين بمدى استخدامهم الأخضر في هذا التصميم.
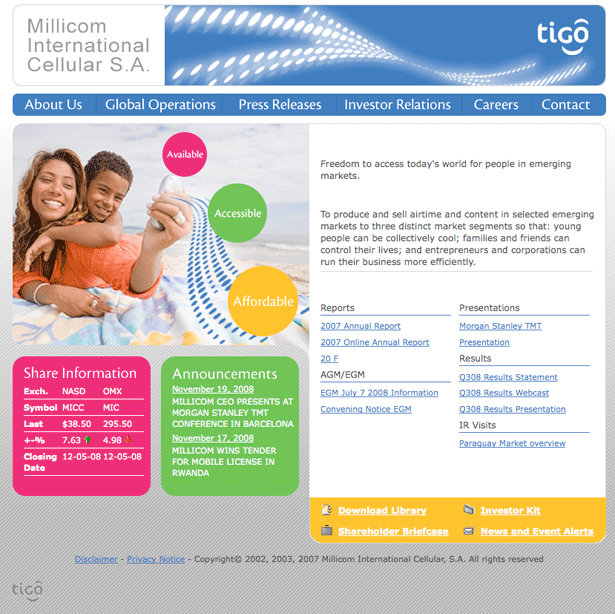
29. Millicom International Cellular: PASS
خاصة عندما تضع في اعتبارك حقيقة أن هذه الصفحة الرئيسية للشركة ، فإن التصميم لطيف ومشرق. الملاحة سهلة الاستخدام ، والمنطقة الرئيسية للتخطيط مقسمة بشكل جيد بين المعلومات حول الشركة ، وصلات للمستندات للمستثمرين وعناصر زوجين مع معلومات إضافية.
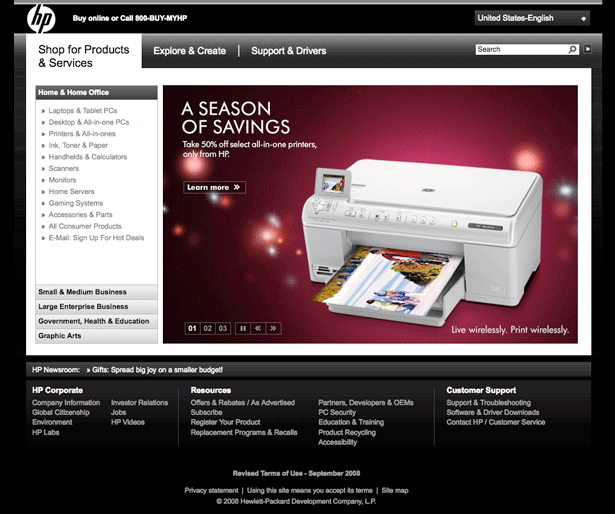
30. إتش بي: PASS
لا يمكن لأي موقع ويب أن يتخلص من خلفية سوداء ، ولكن موقع HP على الويب يسحبه بنجاح. يبدو استخدامهم للصور الكبيرة في منتصف الصفحة وكأنه طريقة فعالة لجذب انتباه الزائر والحصول على صفحات منتجات محددة.
من الواضح أنني أعرف أن الجميع لن يتفق مع رأيي في كل موقع ، لذلك لا تتردد في إسقاط أفكارك في منطقة التعليق أدناه ...