التحقق من قوة كلمة المرور مع JQuery
تقوم العديد من المواقع التي تتطلب بيانات اعتماد تسجيل الدخول بفرض إعداد أمان غالبًا ما يشار إليه بمتطلبات تعقيد كلمة المرور. تضمن هذه المتطلبات أن كلمات مرور المستخدم قوية بما فيه الكفاية ولا يمكن كسرها بسهولة.
ما الذي يشكل كلمة مرور قوية؟ حسنا، هذا يعتمد على من تسأل. ومع ذلك ، تشمل العوامل التقليدية التي تساهم في قوة كلمة المرور طولها وتعقيدها وعدم إمكانية التنبؤ بها. لضمان قوة كلمة المرور ، تتطلب العديد من المواقع كلمات مرور المستخدمين لتكون أبجدية رقمية بالإضافة إلى طول معين.
في هذا البرنامج التعليمي ، سنقوم بإنشاء نموذج يمنح المستخدم تعليقات مباشرة حول ما إذا كانت كلمة المرور الخاصة به قد استوفت متطلبات التعقيد التي سنقوم بإنشائها.
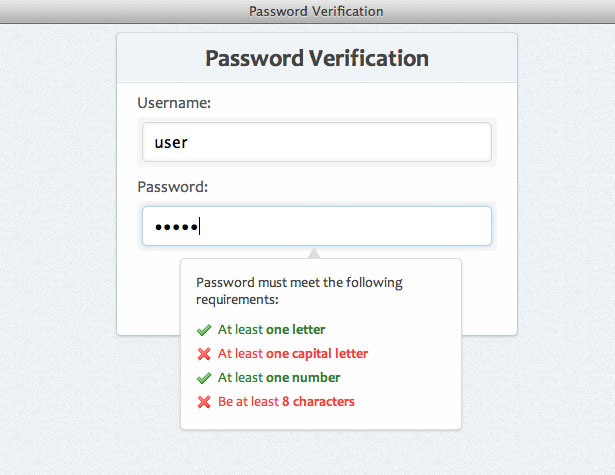
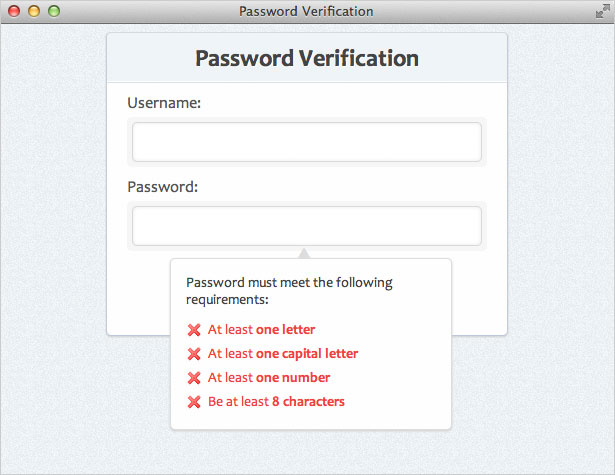
قبل أن نبدأ ، دعونا نأخذ قمة التسلل في الشكل الذي سيبدو عليه منتجنا النهائي (انقر للحصول على عرض توضيحي):
يرجى ملاحظة: الغرض من هذا البرنامج التعليمي هو إظهار كيفية كتابة برنامج نصي بسيط باستخدام javascript و jQuery لتطبيق متطلبات تعقيد كلمة المرور. ستتمكن من إضافة متطلبات إضافية إلى البرنامج النصي إذا لزم الأمر ؛ ومع ذلك ، لاحظ أن التحقق من صحة النموذج (من جانب الخادم والعميل) ، وإرسال النموذج ، وغير ذلك من المواضيع غير مشمولة في هذا المثال.
الخطوة 1: بداية HTML
نريد أولاً أن نحصل على كود بداية HTML الأساسي. سنستخدم ما يلي:
Password Verification <-- Form HTML Here -->الخطوة 2: نموذج HTML
لنقم الآن بإضافة الترميز الذي سيتم استخدامه في النموذج الخاص بنا. سنقوم بلف عناصر النموذج الخاصة بنا في عناصر القائمة لتحسين البنية والتنظيم.
Password Verification
إليك شرحًا للرمز استخدمناه:
spanعناصر - سيتم استخدام هذه العناصر في التصميم المرئي لعناصر الإدخال (كما سترى لاحقًا في CSS)type="password"- هذه سمة HTML5 لعناصر النموذج. في المتصفحات المدعومة ، سيتم استبدال الأحرف في هذا الحقل بنقاط سوداء وبالتالي إخفاء كلمة المرور الفعلية على الشاشة.
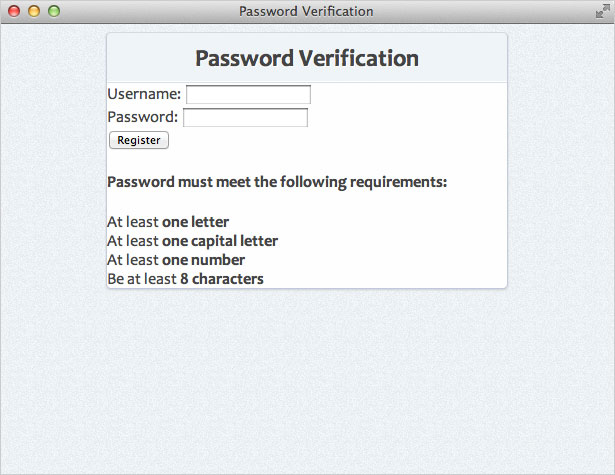
إليكم ما لدينا حتى الآن:
الخطوة 3: صندوق معلومات كلمة المرور HTML
الآن دعنا نضيف HTML الذي سيخبر المستخدم بمتطلبات التعقيد التي يتم استيفائها. سيتم إخفاء هذا المربع افتراضيًا ولا يظهر إلا عندما يكون حقل "كلمة المرور" قيد التركيز.
Password must meet the following requirements:
- At least one letter
- At least one capital letter
- At least one number
- Be at least 8 characters
يتم إعطاء كل عنصر قائمة سمة معرف محددة. سيتم استخدام هذه المعرفات لاستهداف كل متطلبات التعقيد وإظهار المستخدم إذا تم استيفاء المتطلبات أم لا. أيضًا ، سيتم تصميم كل عنصر على أنه "صالح" إذا كانت كلمة مرور المستخدم قد استوفت المتطلبات أو كانت غير صالحة إذا لم تستوفِها (إذا كان حقل الإدخال فارغًا ، فلم يتم استيفاء أي من المتطلبات ؛ ومن هنا جاءت الفئة الافتراضية " غير صالحة").
إليك ما لدينا حتى الآن:
الخطوة 4: إنشاء نمط الخلفية
سنقوم بإعطاء عناصر الصفحة بعض التصميم الأساسي. في ما يلي نظرة عامة على ما سنفعله في CSS:
- إضافة لون الخلفية - اعتدت # EDF1F4
- إضافة صورة خلفية مع نسيج (تم إنشاؤه في Photoshop)
- إعداد كومة الخط لدينا - سنستخدم كومة خط sans-serif لطيفة
- إزالة / تعديل بعض إعدادات المتصفح الافتراضية
body {background:#edf1f4 url(bg.jpg);font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans serif;font-size:16px;color:#444;}ul, li {margin:0;padding:0;list-style-type:none;}الخطوة 5: إنشاء نمط الخلفية
الآن سنقوم بوضع نمط الحاوية الرئيسية الخاصة بنا وتوسيطها في الصفحة. سنقوم أيضًا بتطبيق بعض الأنماط على علامة H1 الخاصة بنا.
#container {width:400px;padding:0px;background:#fefefe;margin:0 auto;border:1px solid #c4cddb;border-top-color:#d3dbde;border-bottom-color:#bfc9dc;box-shadow:0 1px 1px #ccc;border-radius:5px;position:relative;}h1 {margin:0;padding:10px 0;font-size:24px;text-align:center;background:#eff4f7;border-bottom:1px solid #dde0e7;box-shadow:0 -1px 0 #fff inset;border-radius:5px 5px 0 0; /* otherwise we get some uncut corners with container div */text-shadow:1px 1px 0 #fff;}من المهم أن نلاحظ أنه يجب علينا أن نمنح علامة H1 الخاصة بنا دائرة نصف قطرها حدود في أعلى جانبيها. إذا لم نفعل ذلك ، فإن لون خلفية H1 سيتداخل مع الزوايا المستديرة للعنصر الرئيسي (#container) وسيبدو كالتالي:

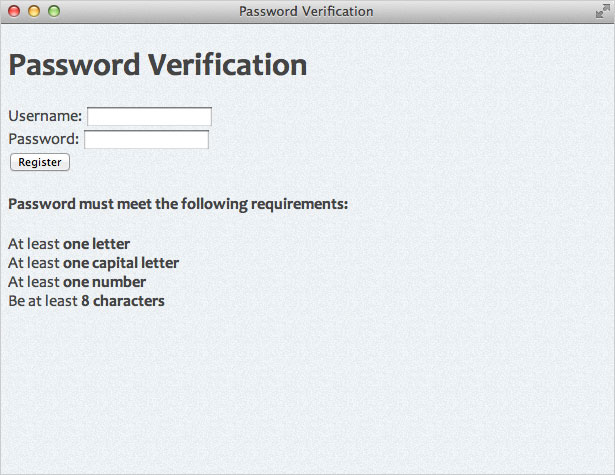
مضيفا border-radius إلى عنصر H1 يؤكد أن الزوايا العلوية ستبقى مدورة. إليك ما لدينا حتى الآن:
الخطوة 6: أنماط CSS للنموذج
الآن لنقم بتشكيل عناصر الأشكال المختلفة الخاصة بنا بدءًا من عناصر القائمة داخل النموذج:
form ul li {margin:10px 20px;}form ul li:last-child {text-align:center;margin:20px 0 25px 0; استخدمنا :last-child لتحديد العنصر الأخير في القائمة (الزر) وإعطائه بعض التباعد الإضافي. (ملاحظة هذا المحدد غير معتمد في بعض المتصفحات القديمة). المقبل ، دعونا اسلوب لنا input عناصر:
input {padding:10px 10px;border:1px solid #d5d9da;border-radius:5px;box-shadow: 0 0 5px #e8e9eb inset;width:328px; /* 400 (#container) - 40 (li margins) - 10 (span paddings) - 20 (input paddings) - 2 (input borders) */font-size:1em;outline:0; /* remove webkit focus styles */}input:focus {border:1px solid #b9d4e9;border-top-color:#b6d5ea;border-bottom-color:#b8d4ea;box-shadow:0 0 5px #b9d4e9; لاحظ أننا قمنا بحساب عرض عنصر الإدخال الخاص بنا عن طريق أخذ #container width (400px) وطرح الهوامش ، و paddings ، والحدود المطبقة على العناصر الرئيسية للإدخال. استخدمنا أيضا outline الخاصية لإزالة أنماط التركيز WebKit الافتراضية. أخيرًا ، دعنا نطبق بعض الأنماط على عناصر النموذج الأخرى:
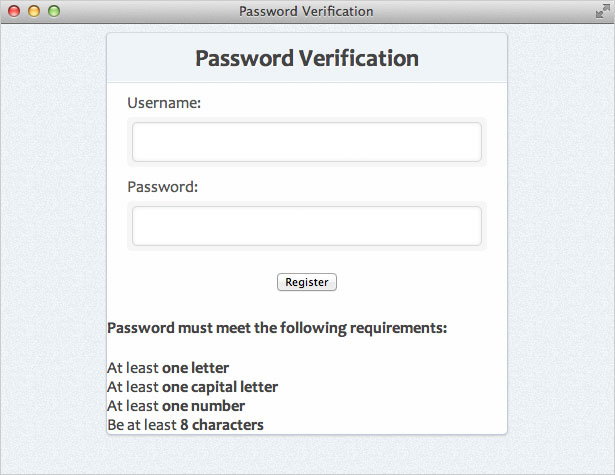
label {color:#555;}#container span {background:#f6f6f6;padding:3px 5px;display:block;border-radius:5px;margin-top:5px;}الآن لدينا شيء يشبه هذا:
الخطوة 7: أنماط الزر
الآن سنقوم بتصميم عنصر الزر الخاص بنا. سنستخدم بعض أنماط CSS3 حتى يحصل المستخدمون ذوو المتصفحات الجديدة على تجربة أفضل. إذا كنت تبحث عن مورد رائع عند إنشاء تدرجات خلفية في CSS3 ، فراجعه في نهاية المطاف CSS التدرج مولد .
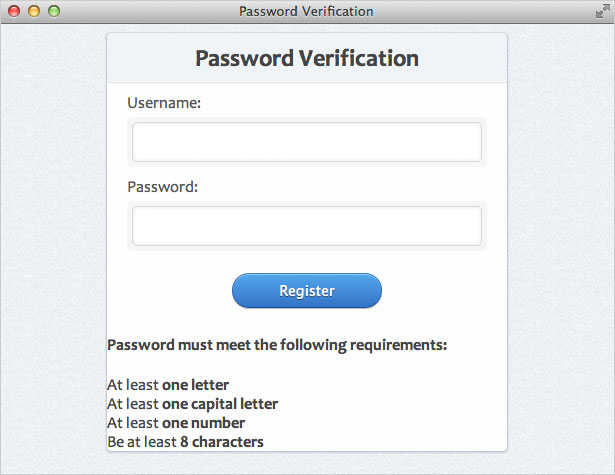
button {background: #57a9eb; /* Old browsers */background: -moz-linear-gradient(top, #57a9eb 0%, #3a76c4 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#57a9eb), color-stop(100%,#3a76c4)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* IE10+ */background: linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#57a9eb', endColorstr='#3a76c4',GradientType=0 ); /* IE6-9 */border:1px solid #326fa9;border-top-color:#3e80b1;border-bottom-color:#1e549d;color:#fff;text-shadow:0 1px 0 #1e3c5e;font-size:.875em;padding:8px 15px;width:150px;border-radius:20px;box-shadow:0 1px 0 #bbb, 0 1px 0 #9cccf3 inset;}button:active {background: #3a76c4; /* Old browsers */background: -moz-linear-gradient(top, #3a76c4 0%, #57a9eb 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a76c4), color-stop(100%,#57a9eb)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* IE10+ */background: linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a76c4', endColorstr='#57a9eb',GradientType=0 ); /* IE6-9 */box-shadow:none;text-shadow:0 -1px 0 #1e3c5e;}الخطوة 8: صندوق معلومات كلمة المرور
الآن سنقوم بتصميم الصندوق الذي يبلغ المستخدمين إذا كانوا يستوفون متطلبات كلمة المرور. أولاً ، سنقوم بتصنيع عنصر المحتوي (#pswd_info).
#pswd_info {position:absolute;bottom:-75px;bottom: -115px9; /* IE Specific */right:55px;width:250px;padding:15px;background:#fefefe;font-size:.875em;border-radius:5px;box-shadow:0 1px 3px #ccc;border:1px solid #ddd;}الآن دعنا نضيف بعض الأنماط إلى عنصر H4:
#pswd_info h4 {margin:0 0 10px 0;padding:0;font-weight:normal;} وأخيرًا ، سنستخدم CSS ::before محدد لإضافة "مثلث عمودي". هذه هي أحرف هندسية يمكن إدراجها باستخدام كيان UNICODE المقابل لها. عادةً في HTML ، يمكنك استخدام كيان HTML الخاص بالحرف (▲). ومع ذلك ، نظرًا لأننا نقوم بإضافته في CSS ، يجب أن نستخدم القيمة UNICODE (25B2) مسبوقة بخط مائل عكسي.
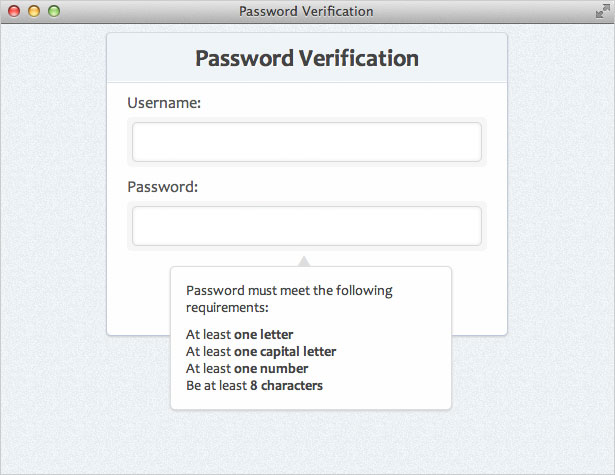
#pswd_info::before {content: "25B2";position:absolute;top:-12px;left:45%;font-size:14px;line-height:14px;color:#ddd;text-shadow:none;display:block;}الآن لدينا هذا:
الخطوة 9: حالات صالحة وغير صالحة
دعونا نضيف بعض الأنماط لمتطلباتنا. إذا تم استيفاء المتطلبات ، فسنمنحها فئة "صالحة". إذا لم يتم استيفائها ، فستحصل على فئة "غير صالحة" (فئة افتراضية). أما بالنسبة إلى الأيقونات ، فأنا أستخدم رمزين 16 × 16 بكسل من مجموعة أيقونة الحرير .
.invalid {background:url(../images/invalid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#ec3f41;}.valid {background:url(../images/valid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#3a7d34;}نظرًا لأننا لم نضمِّن وظيفة جافا سكريبت التي ستغير الفئات "الصالحة" و "غير الصحيحة" بشكل ديناميكي ، فستظهر جميع المتطلبات على أنها غير صالحة (سنقوم بتغييرها لاحقًا). إليك ما لدينا حتى الآن:
إخفاء الصندوق
الآن وبعد أن أصبح لدينا كل شيء على النحو الذي نريده بالضبط ، سنخفي مربع معلومات كلمة المرور. سنقوم بتبديل الرؤية إلى المستخدم باستخدام JavaScript. لذلك دعونا نضيف القاعدة التالية:
#pswd_info {display:none;}الخطوة 10: استيعاب النطاق
إليك ما نريد تحقيقه باستخدام نصنا:
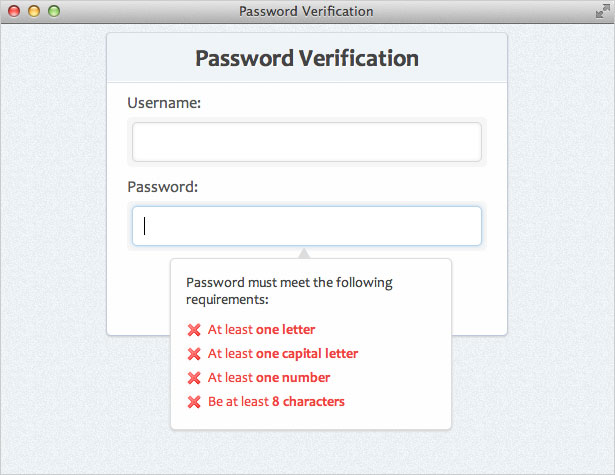
- عندما يتم تحديد حقل كلمة المرور (: التركيز) ، قم بإظهاره
- في كل مرة يكتب فيها المستخدم حرفًا جديدًا في حقل كلمة المرور ، تحقق مما إذا كان هذا الحرف يفي بأحد قواعد تعقيد كلمة المرور التالية:
- على الأقل حرف واحد
- ما لا يقل عن حرف واحد
- رقم واحد على الأقل
- ما لا يقل عن ثمانية أحرف في الطول
- إذا كان كذلك ، فضع علامة على هذه القاعدة بأنها "صالحة"
- إذا لم يكن كذلك ، فضع علامة على أن هذه القاعدة "غير صالحة"
- عندما لا يتم تحديد حقل كلمة المرور (': blur') ، أخفِه
الخطوة 11: الحصول على إعداد jQuery
أولاً ، نحتاج إلى إضافة jQuery إلى صفحتنا. سنستخدم النسخة المستضافة. نرغب أيضًا في الارتباط بملف "script.js" ، وهو المكان الذي سنكتب فيه الشفرة اللازمة لاختبار التحقق من كلمة المرور. لذلك ، أضف ما يلي إلى الخاص بك العلامة:
في ملف "script.js" الخاص بنا ، سنبدأ ببعض شفرة بدء تشغيل jQuery الأساسية للبرنامج النصي الخاص بنا:
$(document).ready(function() {//code here});الخطوة 12: إعداد مشغلات الحدث
أساسا لدينا ثلاثة أحداث سنكون نستمع ل:
- "Keyup" في حقل إدخال كلمة المرور
(يتم تشغيلها كلما قام المستخدم بدفع مفتاح على لوحة المفاتيح) - "التركيز" على حقل إدخال كلمة المرور
(يتم تشغيلها عند تحديد حقل كلمة المرور بواسطة المستخدم) - "Blur" في حقل إدخال كلمة المرور
(يتم تشغيلها عندما يكون حقل كلمة المرور غير محدد)
كما ترون ، جميع الأحداث التي نستمع إليها موجودة في حقل إدخال كلمة المرور. في هذا المثال ، سنحدد جميع حقول الإدخال حيث يساوي النوع كلمة المرور. يتيح لنا jQuery أيضًا "تجميع" هذه الأحداث معًا ، بدلاً من كتابة كل منها. لذلك ، على سبيل المثال ، بدلاً من كتابة هذا:
$('input[type=password]').keyup(function() {// keyup event code here});$('input[type=password]').focus(function() {// focus code here});$('input[type=password]').blur(function() {// blur code here});يمكننا تجميع كافة الأحداث معاً وكتابة ما يلي:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {// focus code here}).blur(function() {// blur code here});لذلك ، فبفضل هذه المعرفة ، دعنا ننشئ الكود الذي سيعرض أو يخفي مربع معلومات كلمة المرور بناءً على ما إذا كان حقل إدخال كلمة المرور محددًا من قِبل المستخدم أم لا:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {$('#pswd_info').show();} ) .blur (وظيفة () {$('#pswd_info').hide();} )؛ ستلاحظ الآن أنه بالنقر على حقل إدخال كلمة المرور ، سيظهر مربع معلومات كلمة المرور. وبالمثل ، من خلال النقر خارج حقل إدخال كلمة المرور ، سيتم إخفاء مربع معلومات كلمة المرور.
الخطوة 13: التحقق من قواعد التعقيد
كل ما نحتاج إلى القيام به الآن هو أن يقوم البرنامج النصي بفحص القيمة في حقل كلمة المرور في كل مرة يتم فيها إدخال حرف جديد (باستخدام الحدث "keyup"). لذلك ، داخل $('input[type=password]').keyup وظيفة سنقوم بإضافة التعليمة البرمجية التالية:
// set password variablevar pswd = $(this).val();يؤدي هذا إلى إعداد متغير يدعى 'pswd' يقوم بتخزين قيمة حقل كلمة المرور الحالي في كل مرة يكون فيها حدثًا للتجمع. سنستخدم هذه القيمة في التحقق من كل قواعد تعقيدنا.
التحقق من طول
الآن ، داخل نفس وظيفة لوحة المفاتيح ، دعنا نضيف ما يلي:
//validate the lengthif ( pswd.length < 8 ) {$('#length').removeClass('valid').addClass('invalid');} آخر {$('#length').removeClass('invalid').addClass('valid');}هذا يتحقق لمعرفة ما إذا كان طول قيمة كلمة المرور الحالية أصغر من 8 أحرف. إذا كان الأمر كذلك ، فستحصل على فئة "غير صالحة". إذا كان أكبر من 8 أحرف ، فإنه يحصل على فئة "صالح".
التحقق من صحة التعبيرات العادية
كما رأينا أعلاه ، لدينا ببساطة عبارة if / else التي تختبر لمعرفة ما إذا تم استيفاء متطلبات التعقيد. إذا تم استيفاء متطلبات التعقيد ، فإننا نمنح رقم التعريف في مربع كلمة المرور فئة "صالح". إذا لم يتم استيفائها ، فإنها تحصل على فئة "غير صالحة".
تتطلب بقية متطلباتنا استخدام تعبيرات عادية لاختبار قواعد التعقيد. لذا ، دعنا نضيف ما يلي:
//validate letterif ( pswd.match(/[A-z]/) ) {$('#letter').removeClass('invalid').addClass('valid');} آخر {$('#letter').removeClass('valid').addClass('invalid');} // validate letter letter (pswd.match (/ [AZ] /)) {$('#capital').removeClass('invalid').addClass('valid');} آخر {$('#capital').removeClass('valid').addClass('invalid');} // validate numberif (pswd.match (/ d /)) {$('#number').removeClass('invalid').addClass('valid');} آخر {$('#number').removeClass('valid').addClass('invalid');}في ما يلي شرح لثلاثة عبارات if / else التي استخدمناها:
- [من الألف إلى الياء]
- تتحقق هذه التعبيرات للتأكد من إدخال حرف واحد على الأقل من A إلى Z (حرف كبير) أو من خلال z (صغير)
- [AZ]
- تتحقق هذه التعبيرات للتأكد من إدخال حرف واحد كبير على الأقل
- د
- سيتحقق هذا من أي أرقام من 0 إلى 9
الخطوة 14: اختبرها
هذا كل ما في الامر! يمكنك إضافة المزيد إلى هذا إذا كنت تريد. يمكنك إضافة قواعد أكثر تعقيدًا ، أو يمكنك إضافة طريقة إرسال ، أو يمكنك إضافة أي شيء آخر تراه ضروريًا.