Penguin Random House يعيد تصميم مواقعه في المملكة المتحدة
خضعت Penguin Random House UK لأول عملية إعادة تصميم رئيسية لوجودها على الإنترنت منذ أن تم دمج اثنين من عمالقة النشر في عام 2013. تهدف إلى إعادة تأكيد رواياتها التجارية في سوق يهيمن عليها بائعون عبر الإنترنت مثل Amazon ، ويركز التصميم الجديد على تطوير علاقة مع الشركة القراء.
تم تصميمه من قبل شركة استشارات التصميم في برايتون Clearleft وضعت من قبل لندن ومقرها Cognifide ، تم تقسيم مواقع PRH إلى موقع المستهلك B2C ، وموقع الشركات B2B.

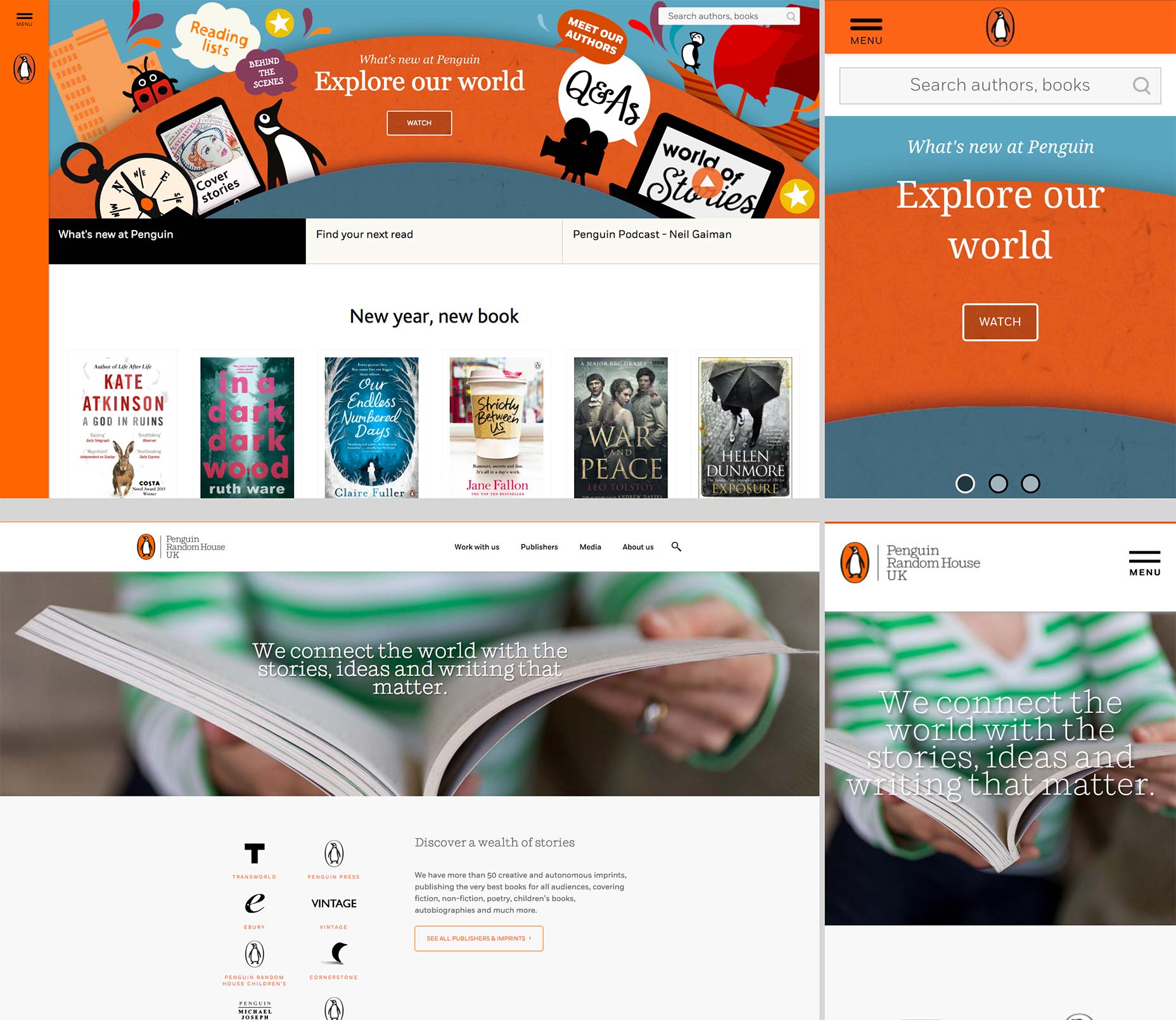
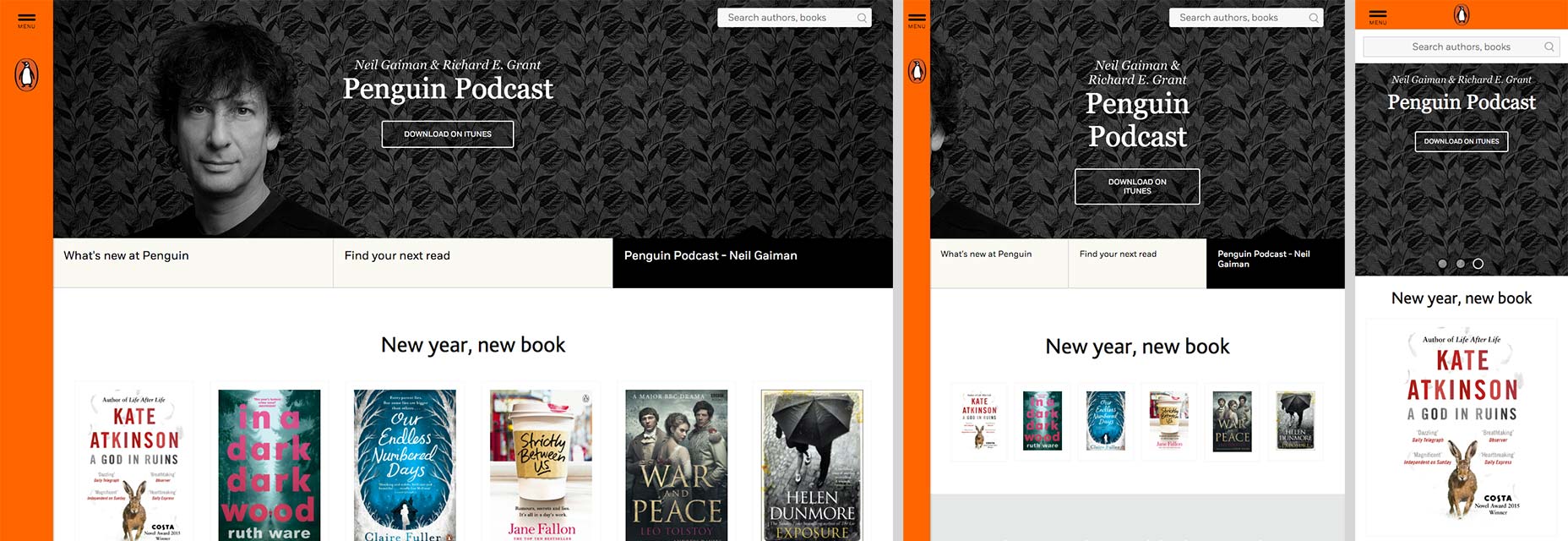
مواقع Penguin Random House المعاد إطلاقها ؛ للمستهلكين (أعلى) وللأعمال (في الأسفل).
تقارير أسبوع التصميم أجرت PRH أبحاثًا عبر "لوحة إحصاءات المستهلكين" التي تضم ما يصل إلى 3000 عميل ، بما في ذلك 200 مقابلة وجهًا لوجه. أدى ذلك إلى استنتاج أن الهدف الأساسي للقراء الذين يزورون الموقع هو "الاقتراب من المؤلفين والشخصيات التي يحبونها".
نتيجة لهذه الرؤية ، يركز موقع المستهلك الجديد بشكل كبير على محتوى الجودة ، مع ملفات الكاتب للمؤلفين مثل نيك هورنبي ، و F. Scott Fitzgerald. والمحتوى التفاعلي ، مثل مقابلات بودكاست مع أمثال نيل غايمان ، وإلفيس كوستيلو.
كلا الموقعين ، كما هو متوقع ، مستجيبان تمامًا. وتعد أحجام الجوّال على وجه الخصوص مثالًا ممتازًا لكيفية تنظيم الكثير من المحتوى في إطار عرض صغير. ومع ذلك ، سواء كان ذلك بسبب سوء الاتصال بين الوكالات المختلفة ، أو بسبب وقت البناء الضيق ، الذي يقال إنه لا يتجاوز 12 أسبوعًا ، فإن هناك عددًا من المشكلات التي تؤثر بشكل خطير على تجربة المستخدم في الموقع.
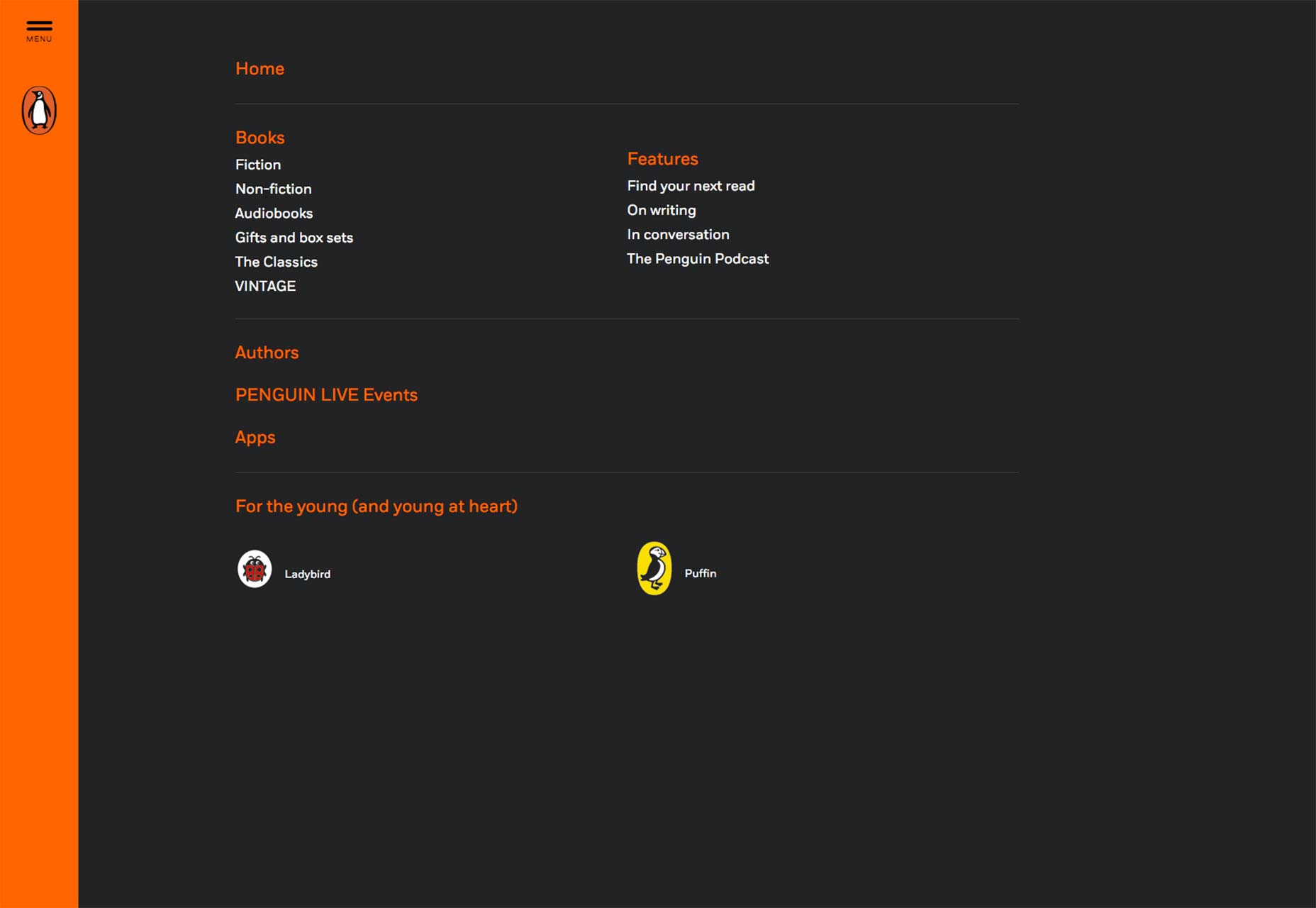
واحدة من أبرز الدلالات المميزة لعلامة Penguin هي العمود الفقري البرتقالي اللامع في كتبه ، والتي تم استخدامها بشكل رائع في موقع المستهلك كقضيب ملاحة - عمودي على اليسار للشاشات الكبيرة ، أفقية في الأعلى للشاشات الأصغر. ويستخدم قائمة هامبرغر ، حتى على سطح المكتب ، لإعطاء الوصول السريع إلى الروابط. النعمة الادخارية (بالنسبة لأولئك الذين يكرهون الهمبرغر) هي أن الروابط التي يتم تشويشها هي فائض كبير في المتطلبات ، فالملاحة الرئيسية للموقع هي روابط مضمنة.

للأسف الملاحة ليست بديهية بقدر ما يمكن (أو ينبغي). تعرض راية استكشاف العالم التي ترحب بك عند وصولك إلى الموقع عددًا من الفقاعات الكلامية مع تصنيفات مثل "قوائم القراءة" و "مقابلة مؤلفينا" و "سؤال وجواب" ، حتى أن هناك زر تشغيل فيديو ؛ ويعني عدم وجود قائمة تقليدية أن هذه التصنيفات تبحث عن جميع الروابط مثل العالم ، ولكنها ليست كذلك.
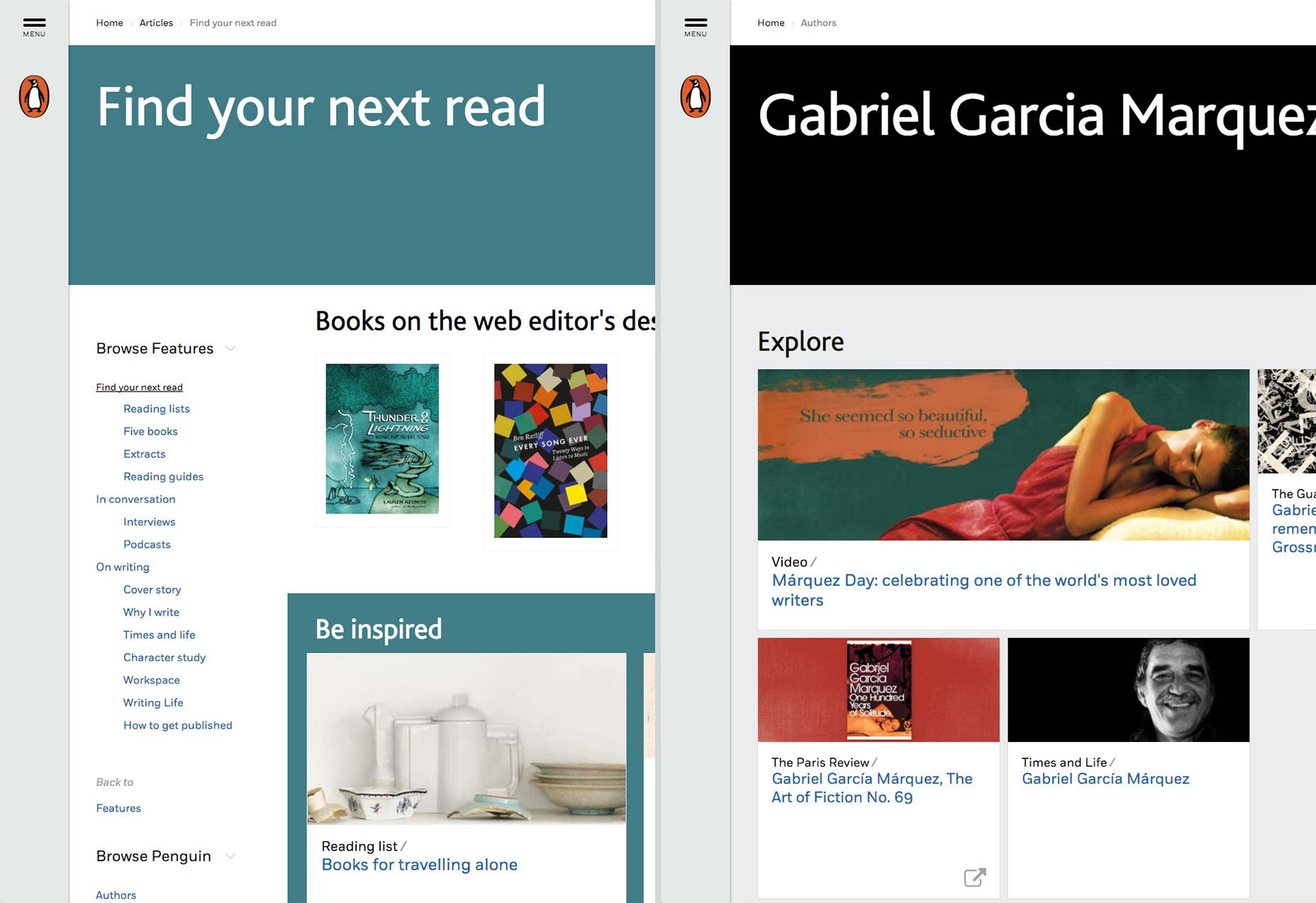
لا يزال التنقل يمثل مشكلة بينما تتوغل في الموقع بشكل أعمق. إذا قمت مثلاً بالنقر فوق الارتباط " بحث عن الرابط التالي" ، فستقرأ التنقل التفصيلي (الذي يتحول إلى إدخال محدد للجوال) الصفحة الرئيسية> المقالات> ابحث عن قراءاتك التالية ، مع ظهور أول قرائتين كروابط. ومع ذلك ، إذا انتقلت إلى الملف الشخصي للكاتب ، فتقرأ فتات الخبز الصفحة الرئيسية> المؤلفون ، حيث كان يعمل السابق فقط كحلقة وصل. للعودة إلى صفحة المؤلفين وتحديد ملف شخصي مختلف للكاتب ، يجب عليك أولاً العودة إلى الصفحة الرئيسية ، ثم الانتقال مرة أخرى إلى المؤلفين ، وأخيرًا ملف تعريف المؤلف ؛ أو الاعتماد على زر الرجوع في المتصفح. إنها مشكلة صغيرة في الاستخدام كان يجب أن يتم التقاطها في مرحلة ضمان الجودة ، وتشير إلى أن البناء لمدة 12 أسبوعًا ربما كان ظلًا طموحًا للغاية.

تعمل Breadcrumbs بشكل صحيح (يسار) وفتات الخبز فقط لربط الصفحة الرئيسية (يمين).
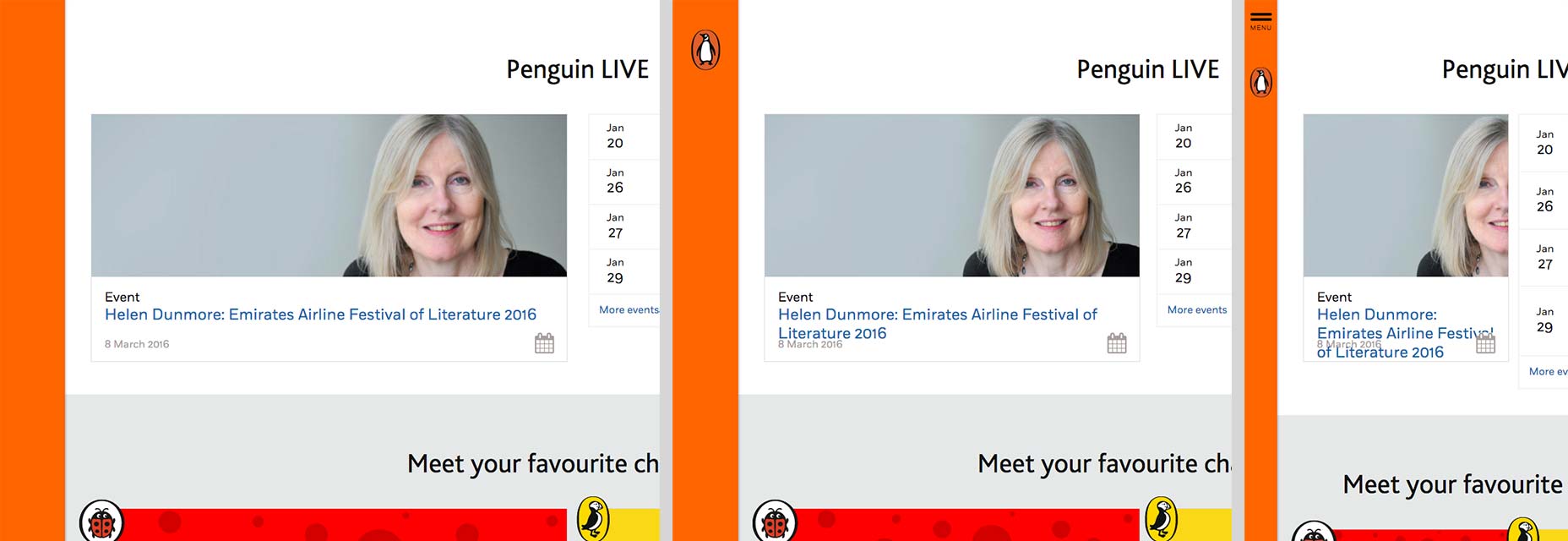
يمكن رؤية المزيد من الأدلة على الإطلاق السريع في قسم "Penguin LIVE" من الصفحة الرئيسية. من الواضح أنه لا أحد توقع عنوان حدث ما دام "Helen Dunmore: مهرجان طيران الإمارات للآداب 2016" لأنه بينما يعمل في أحجام سطح المكتب ، ويعمل على الجوال ، فإن ارتفاع الخط ينكسر في بعض الأحجام المتوسطة ، وفي أحيان أخرى يكون المحتوى في المربع يكسر تماما. إنه يشبه إلى حد كبير نوع الخطأ الذي يحدث عندما يكون هناك عدم توافق بين المحتوى المتوقع والمحتوى الفعلي الذي يكتبه العميل في CMS الجديد اللامع.

يتم تحطيم المحتوى قبل بدء استعلام الوسائط ، ويعمل على إعادة تشغيل الشاشة للأحجام الخاصة بالجوال.
هناك مشكلة أخرى وهي أن تصميم الموقع سريع الاستجابة لا يقابله الكثير من العمل الفني. لافتة إعلانية عن مقابلة بودكاست بين نيل غايمان وريتشارد غرانت ، تحتوي على صورة للمؤلف. على الهاتف المحمول ، تصبح لقطة خلفية قوطية قليلاً ، ولكن في بعض أحجام اللوحية ، إنها لقطة لأذن غير مجسَّمة. موقف الخلفية ليس مفهوما متطورا هذه الأيام - في الواقع أعلى اليسار هو السلوك الافتراضي ، لذلك شخص ما كسر هذا عن قصد. مرة أخرى ، يبدو أن نظام إدارة المحتوى قد تم إنشاؤه بدون المرونة في التعامل مع العديد من محاذاة الأعمال الفنية ، أو لم يقم أحد بتدريب منتجي المحتوى على كيفية استخدامه.

نيل جيمان (يسار) ، أذن (وسط) ، خلفية قزحية عصبية (يمين).
للمصممين ، واحدة من الجوانب الأكثر إثارة للاهتمام في إعادة التصميم هي القدرة على المقارنة والتباين موقع المستهلك B2C مع ال موقع الشركات B2B . هذا الأخير لديه العلامة التجارية الأقل طبعًا ، والطباعة أكثر هدوءًا ، ونغمته أكثر عمليةً. إنها أقل عيوبًا من موقع المستهلك ، بشكل أساسي لأنها أقل طموحًا.
ما هو الأكثر نجاحا في مواقع إعادة إطلاق PRH ، وخاصة موقع المستهلك ، هو أنه في أي وقت تشعر أنك تقوم ببيع أي شيء. إنها منظمة لتشجيع الاستكشاف والاكتشاف ؛ إنها تثق في أن الكتب ، التي يستخرج الناشر منها أمواله ، ستبيع نفسها.
للأسف ، فإن فرحة الغمر في بعض المحتويات الممتازة ، غالبًا ما تتعرض للإزعاج من جانب إشراف صغير في واجهة المستخدم ؛ يمكن تصحيحها واقعية في فترة ما بعد الظهر.
بالطبع من المستحيل استخلاص استنتاجات حول عملية تصميم الموقع التي لا نشارك فيها مباشرة. لا نعرف مدى تعاضد العميل (أو غيره) ، ومدى ارتفاع الميزانية ، بالضبط ما ورد في الملخص. إذا أدركنا أن لقطات Dribbble سهلة الإنتاج بشكل خاص ، فعندئذ يتعين علينا أن نعترف بأن البنى الحقيقية صعبة. ومع ذلك ، فإن هذا يبدو وكأنه موقع يحتاج إلى قدر أكبر من الاهتمام بالتفاصيل.
هذا هو الموقع الذي يمكن أن تضيع عشاق في ؛ ليس بالضرورة بالطريقة التي يرغبون بها.