تشفير بطاقة لكمات: سر البريد الإلكتروني التفاعلي
البريد الإلكتروني يسبق الويب قبل حوالي 10 سنوات (حسب الشخص الذي تتحدث معه) وفي ذلك الوقت تطورت شبكة الويب لتصبح كيانًا ديناميكيًا وتفاعليًا. ومع ذلك ، فإن الشيء الأكثر إثارة الذي ستراه على الأرجح في بريد إلكتروني هذه الأيام هو صورة متحركة جميلة ، وحصلنا على تلك الموجودة في التسعينات.
حسنا الآن كل شيء يتغير ، وهذا هو فجر البريد الإلكتروني التفاعلي. ماذا لو كان بإمكانك استخدام معارض الصور في البريد الإلكتروني ، أو التخطيطات المبوبة ، أو تخطيطات متعددة الصفحات؟ ماذا لو كان بإمكانك لعب لعبة ، أو قراءة موجز ويب مباشر على تويتر ، أو حتى التسوق ، وتحديد / تعديل العناصر والخروج مباشرة في البريد الإلكتروني الخاص بك؟
هل بدأ عملاء البريد الإلكتروني يدعمون JavaScript؟ لا. هذا ليس امتدادًا أو تنزيل مكون إضافي أو حتى تطبيق جديد. هذا هو كل HTML و CSS! ومعظمهم CSS2!
ترقيم البطاقات المثقبة
إذا كيف يمكنك اكتشاف تفاعلات المستخدمين وإنشاء وظائف معقدة بدون JavaScript؟ أنا خلقت تقنية أدعو ترميز بطاقة لكمات. يستخدم هذا بشكل أساسي عددًا كبيرًا من أزرار وأنماط الراديو التي تعتمد عليها CSS استنادًا إلى : القيم المحددة لهذه الأزرار. مثال بسيط على ذلك هو التنسيق المبوب:
HTML
Content for tab 1Content for tab 2Content for tab 3Content for tab 4 CSS
input { display:none; }label {display:block;float:left;width:148px;border:1px solid #ccc;text-align:center;padding:1em 0;}.tab{width:598px;height:1em;padding:2em 0;border:1px solid #ccc;text-align:center;display:none;clear:both;}#tab1:checked ~ .tab1,#tab2:checked ~ .tab2,#tab3:checked ~ .tab3,#tab4:checked ~ .tab4 {display:block;}انظر هذا المثال في العمل: http://codepen.io/anon/pen/WQwagL
عندما يتم تحديد زر الاختيار لـ # tab1 ، فسيظهر .tab1 . عندما لا يتم تحديد زر الاختيار ، فإنه يعود إلى قيمته الافتراضية. ونظرًا لأن أزرار الاختيار هذه كلها في الصفيف نفسه ، يمكن التحقق من واحدة فقط في المرة الواحدة ، فهذا يتوقف على عرض عدة علامات تبويب مرة واحدة.
هذا هو مفهوم قابل للتكيف تماما. استبدال علامات التبويب مع الصور المصغرة والمحتوى مع الصور ولديك معرض صور بسيط. أو ، قم بتحريك علامات التبويب إلى تخطيط التنقل لإنشاء تخطيط متعدد الصفحات المزيف.
عند إصلاح بعض الخلل في رسالة بريد إلكتروني كنت أقوم ببنائها ، تم تعيين أزرار التحديد لعرضها ، ولاحظت وجود تشابه مع أزرار الراديو القديمة / صورة البطاقة المثقوبة من IBM. عندما فهمت ذلك ، سمحت لي بتوسيع تفكيري: إنها مجرد سلسلة من القيم المحددة أو الافتراضية.
يمكنك التفكير في الأمر على أنه true / false ، أو واحد / صفر. الإمكانات ضخمة.
ألعاب في البريد الإلكتروني
كانت تجربتي الأولى هي بناء لعبة. النظرية هي أن على اللاعب أن ينقر على ملصق لتسجيل نقطة. عند التحديد ، يظهر ذلك أيضًا التصنيف الخاص بزر الراديو التالي وما إلى ذلك.
أضفت أيضًا تصنيفًا لزر الراديو السابق حتى تتمكن من فقدان النقاط أيضًا. ثم ، لجعله في لعبة أنا متحركة التسميات لتحريكها ، مما يجعلها أكثر صعوبة في ضرب ووضع نصها في لعبة نوع whack-a-mole.
العب اللعبة هنا: http://codepen.io/M_J_Robbins/full/jpCKH/
عربة التسوق في البريد الإلكتروني
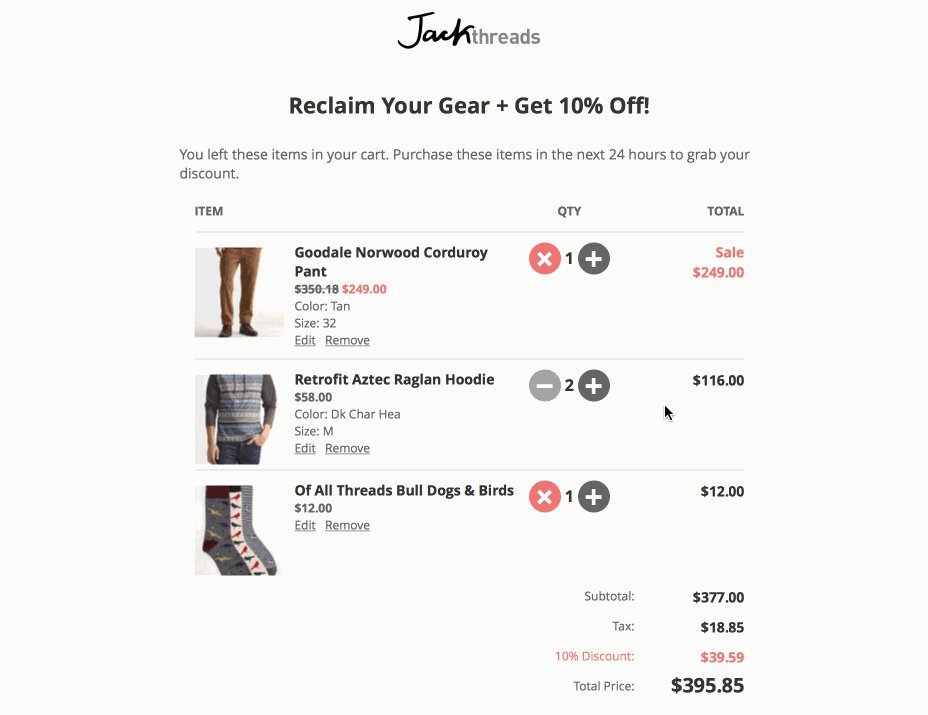
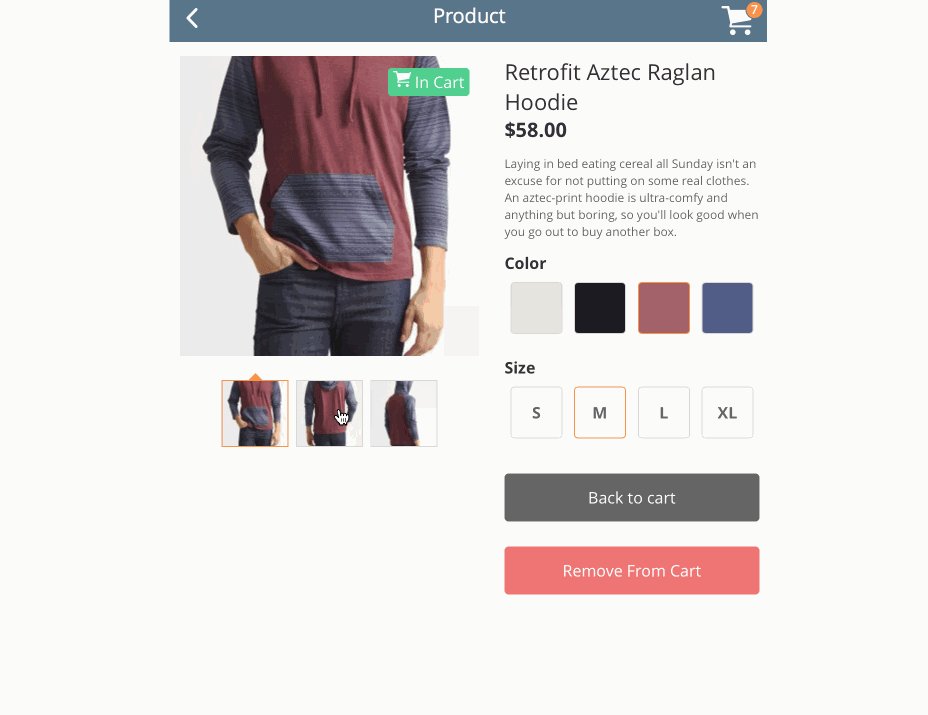
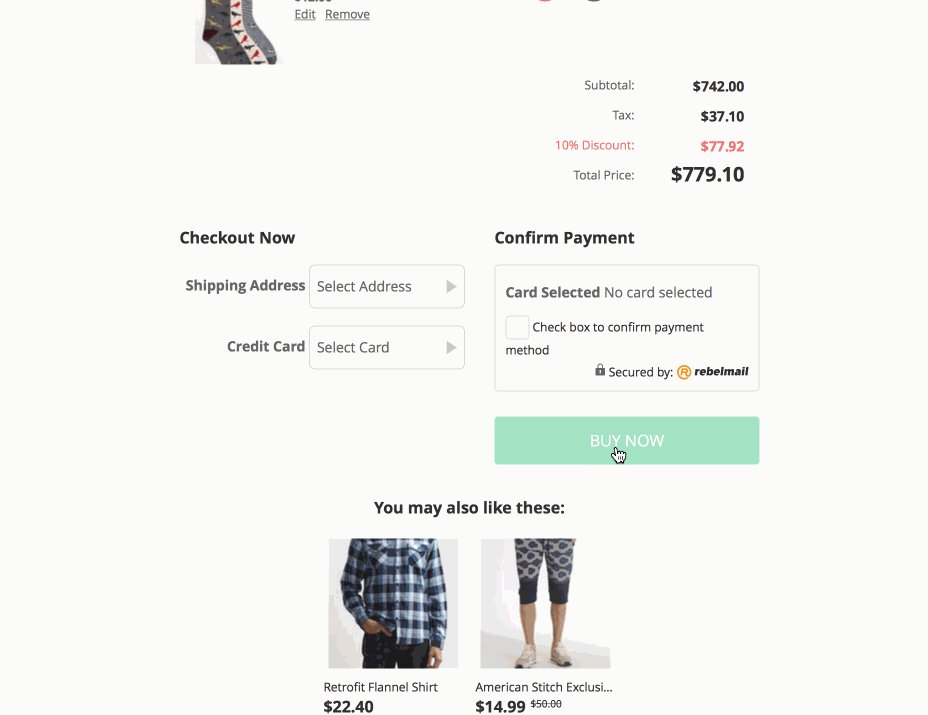
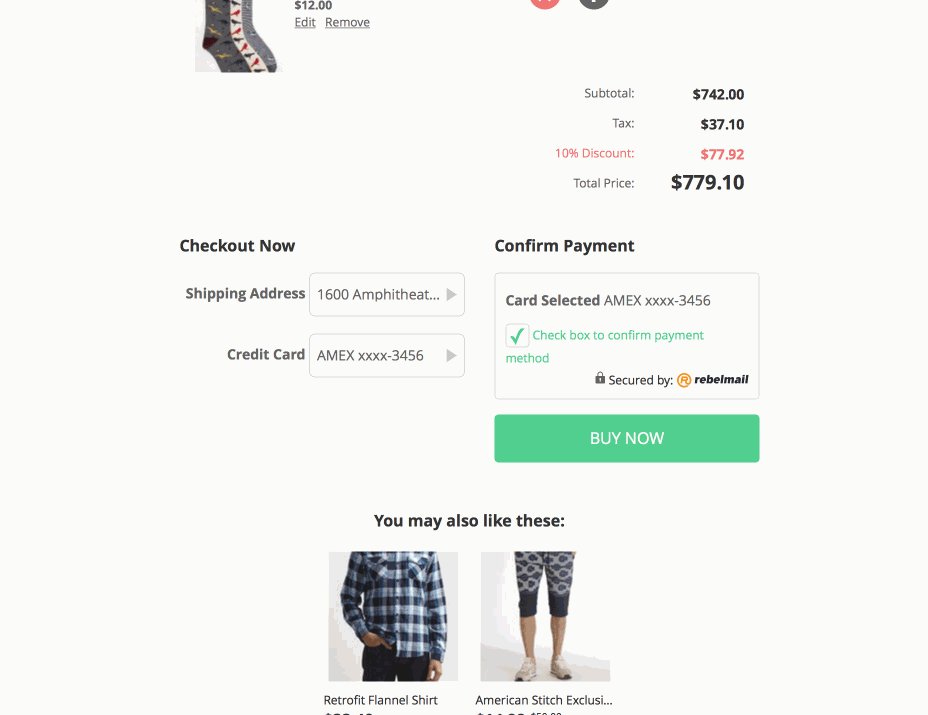
المثال التالي أكثر تعقيدًا بعض الشيء. هذا واحد يستخدم 117 أزرار الاختيار و 2 مربعات الاختيار للتحكم فيه. تتضمن بعض الميزات معارض الصور ، وتخطيط الصفحات المتعددة ، وإضافة / إزالة العناصر ، والتحقق من صحة النموذج ، وحسابات الأسعار الديناميكية على الإجمالي ، والضريبة الفرعية ، والخصومات ، والسعر الإجمالي. كل ما هو مبني فقط في HTML و CSS.

المفهوم هنا هو عند النقر فوق "BUY NOW" ، فهو يعمل بمثابة نموذج إرسال ويحمل تفاصيل كل أزرار الاختيار المحددة. بعد ذلك ، سيتم الخصم من البطاقة المختارة وسيتم إرسال المنتجات المحددة إلى العنوان المحدد ، وكل ذلك دون زيارة الموقع.
الدعم والقيود
هناك بعض القيود على هذا ، كما تتوقع في البريد الإلكتروني. أولا هناك قيود على حجم الملف. إذا تجاوز البريد الإلكتروني 102 كيلوبايت ، فسيتم اقتصاصه في Gmail و Yahoo و Outlook.com. كما أنه يُشغل خطرًا كبيرًا جدًا للإبلاغ عن الرسائل غير المرغوب فيها.
ينبغي أن أشير إلى أن هذا الحد مخصص فقط لـ HTML و CSS اللذين ترسلهما. لا يتم تضمين الأصول التي تم تنزيلها مثل الصور والخطوط في هذا. للمساعدة في التغلب على المشكلة ، نقوم بقذف وتعليب رمزنا ؛ ولكن هذا بدوره قد يؤدي إلى بعض الأخطاء ، لذا كن حذراً.
ثم هناك جميع مشكلات العرض المتنوعة عبر برامج البريد الإلكتروني المختلفة ، على أجهزة مختلفة ، وأنظمة تشغيل مختلفة ومتصفحات مختلفة. لتبسيط كل هذا ، نود أن نحلل جميع عملاء البريد الإلكتروني إلى 3 مجموعات ، ثابتة ومحددة وتفاعلية.
عملاء ثابتة : Outlook (Windows) ، Outlook.com ، تطبيق Gmail
يقوم هؤلاء العملاء بتجريد CSS الوظيفي ، وبالتالي فإن البريد الإلكتروني سوف يعود إلى تخطيط بسيط وثابت. يجب ألا يلاحظ المستخدم النهائي أي فرق بين هذه الرسائل الإلكترونية التفاعلية ورسائل البريد الإلكتروني العادية التي يتلقاها كل يوم.
عملاء محدودين: Gmail (بريد إلكتروني) و Yahoo و AOL
هؤلاء العملاء لديهم قيود متفاوتة على CSS. يتم تجريد أو تحرير بعض الأشياء الأكثر تقدمًا من قبل معالجات ما قبل العميل للبريد الإلكتروني ؛ لكنهم ما زالوا يدعمون بعض التفاعلات.
عملاء تفاعليون : Applemail و iOS و Android و Mailbox
هذه لديها أجراس وصفارات كاملة. يدعمون كل ما سبق ، وبعض الأفكار الجديدة الرائعة التي أعمل عليها أيضًا. الخبر السار هو ، استنادا إلى احصائيات من emailclientmarketshare.com من بين 1.05 مليار بريد إلكتروني تم فتحها في أغسطس ، تم فتح 57٪ من رسائل البريد الإلكتروني للعملاء التفاعليين ، و 20٪ أخرى على العملاء المحدودين.
وبالتالي ، فإن 77٪ من المستخدمين لديهم القدرة على رؤية مستوى معين من البريد الإلكتروني التفاعلي.
إذا ماذا يحمل المستقبل؟
كما ترون ، فإن البريد الإلكتروني لديه القدرة على أن يكون أكثر بكثير من النصوص والصور الثابتة. لقد رأينا بالفعل شركات مثل Nest و B & Q باستخدام معارض في رسائل البريد الإلكتروني الخاصة بهم ، وقد أجرى Litmus الكثير من التجارب الرائعة (تجارب مثل خلفية الفيديو ، وخلاصة Twitter الفورية ، و "العثور على التذكرة الذهبية").
هذا وقت مثير للغاية للبريد الإلكتروني ، نحن مقيدون فقط بعمق خيالنا. لا يزال التوقعات بالألم للتعامل مع ... والوقت ؛ كما يمكنك أن تتخيل ، هذه تستغرق وقتًا أطول في الإنشاء من البريد الإلكتروني العادي.
نحن نقتصر فقط على عمق خيالنا ، ودمى عملاء البريد الإلكتروني الأقدم ، والوقت الذي يستغرقه لبناء رسائل البريد الإلكتروني.