مراجعة: JustInMind Prototyper - أسرع ، النماذج الأولية أبسط!
إذا كنت تنشئ تطبيقات للجوّال ، فمن المؤكد تقريبًا أنك تقضي الكثير من الوقت في بناء نماذج أولية وإطارات سلكية.
وكلما كنت أكثر تفاعلية ، يمكنك إنشاء إصدارات نهائية من تطبيقاتك دون إرباك من جانب المطورين.
جاستينميند Prototyper عبارة عن تطبيق نموذجي قوي يتضمن جميع الوظائف التي قد تحتاجها في أحد حلول النماذج الأولية للتطبيقات ، سواء كنت تنشئ تطبيقات للأجهزة المحمولة أو الويب أو حتى بيئات سطح المكتب.
وهو يعمل من أجل إنشاء النماذج الأولية لموقع الويب أيضًا!
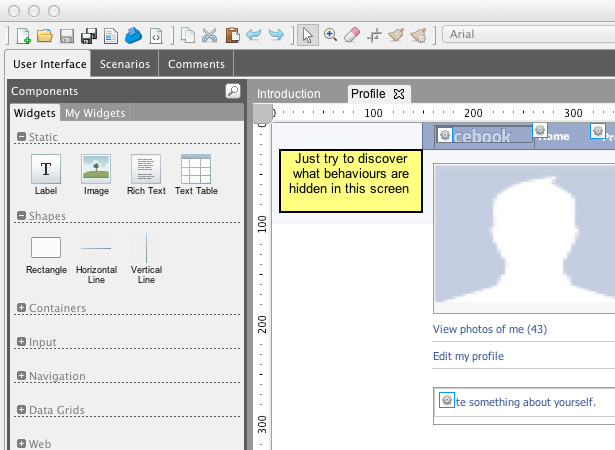
Prototyper سهل الاستخدام بشكل لا يصدق وبديهية. يمكنك البدء بتحديد معلمات منفذ العرض (توجد إعدادات مسبقة لمجموعة متنوعة من الأجهزة الشائعة) ، والتي يتم عرضها كدليل على الشاشة. من هناك ، ما عليك سوى إضافة عناصر التصميم التي تحتاج إليها لإنشاء واجهة المستخدم لتطبيقك.
تتضمن عناصر التصميم كل شيء من الأشكال إلى أشياء مثل حقول النموذج والقوائم ، مما يجعل من السهل محاكاة تصميم واجهة المستخدم دون الحاجة إلى البدء من الصفر. كل ما عليك القيام به هو سحب وإفلاتها في مكانها داخل التصميم الخاص بك.
لكن وظيفة السحب والإسقاط لا تنتهي بمجرد وضع العناصر. لإنشاء الروابط والتفاعلات ، يمكنك القيام بنفس الشيء. لتعريف ارتباط ، ما عليك سوى سحب المكون إلى الشاشة التي تريد ربطها به. أضف تعليقات بنفس الطريقة (قم فقط بسحبها وإفلاتها على المكونات).
تجعل المبادئ التوجيهية من تصميم wireframe أسهل وأكثر دقة (بمعنى أنه من الأسهل تحويله إلى التصميم النهائي في وقت لاحق). تعني القدرة على التقريب بين الزوايا ، أو اقتصاص الصور ، أو تطبيق تدرجات الألوان ، أن إطارات الأسلاك النهائية هي أكثر جاذبية بصريًا من الرسم البسيط. يمكنك إنشاء تصميمات كاملة مثالية للبيكسل داخل Prototyper ، مما يوفر الوقت على الطريق.
يمكنك إضافة الصور إلى تصاميمك بسرعة وسهولة أيضًا. فقط قم بسحب وإسقاط الصور التي تريدها من برامج التصميم مثل Photoshop ، أو مباشرة من المستعرض الخاص بك. حتى أن هناك أداة لالتقاط الألوان حتى يمكنك الحصول على قيم ألوان دقيقة لتصميمك.
يمكنك أيضًا إنشاء أدواتك الخاصة باستخدام Prototyper وحفظها في مكتبات الأدوات الخاصة بك. ما عليك سوى تجميع العناصر معًا ثم سحبها إلى مكتبة الأدوات ، الأمر بهذه السهولة! وهناك بالفعل مكتبات القطعة لأجهزة iPhone و SAP و iPad و Blackberry و Android.
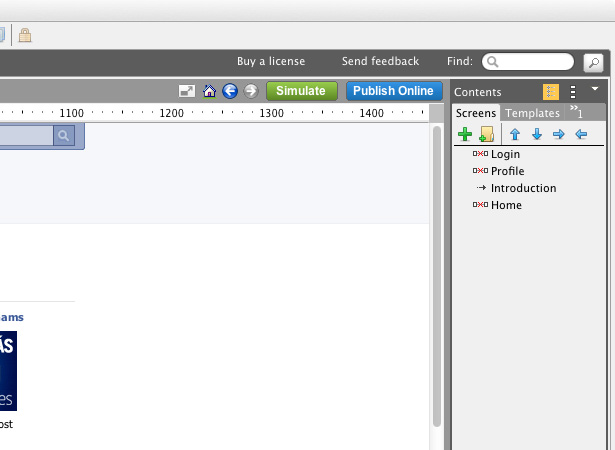
واحدة من أفضل ميزات Prototyper هي المحاكاة الفورية للنماذج الخاصة بك. فقط انقر على زر "محاكاة" وسترى محاكاة لسلوك نموذجك على الفور. حتى تحصل على القدرة على اختبار النماذج الخاصة بك على الأجهزة المحمولة .
بمجرد الانتهاء من تصميم النموذج الأولي الخاص بك ، يمكنك محاكاة التفاعلات لمعرفة كيف سيعمل التطبيق بالفعل. يمكنك إظهار وإخفاء المحتوى ، أو تغيير الأنماط ، أو التنقل الشرطي دون الحاجة إلى كتابة التعليمات البرمجية ، ويتم تشغيله بعدد من الأحداث المختلفة ، بما في ذلك Onclick و OnMouseOver وأكثر من ذلك. يمكنك أيضًا محاكاة سلوك الشبكة وشكل البيانات. حتى إضافة التحقق من الصحة أو الرسائل دون الحاجة إلى كتابة رمز أو إنشاء قاعدة بيانات! قم بإنشاء شروط ثم دون ترميز ، أيضًا! وبالطبع يتضمن Prototyper دعمًا للإيماءات المتنقلة في نماذجك الأولية .
كما يمنحك Prototyper القدرة على محاكاة البيانات المعقدة مثل عربات التسوق أو قواعد البيانات ، وهو شيء يفتقر إلى الكثير من تطبيقات wireframing الأخرى تمامًا. القدرة على إظهار عملائك أو أعضاء الفريق الآخرين بالضبط كيف يمكن أن يعمل شيء ما مثل عربة التسوق على الموقع النهائي مما يجعل من السهل جدًا الحصول على إشعارات رئيسية في التصميم المبكر.
أجرِ تغييرًا في منطقة واحدة ، ويمكنك تطبيقه عالميًا باستخدام أدلة الأنماط لخطوطك السلكية. هذه صفقة ضخمة للنماذج الأولية المعقدة التي قد تحتوي على عدد كبير من الشاشات المختلفة. لن تضطر إلى إضاعة الوقت في تغيير نفس الشيء على خمسة عشر نموذجًا بالأحجام الطبيعية المختلفة. يمكنك أيضًا مشاركة البيانات عالميًا باستخدام المتغيرات.
يمكنك أيضًا استخدام أدوات الرسوم المتحركة لإضافة صور متحركة إلى إطاراتك السلكية. استخدمها لأشياء مثل الرسائل الديناميكية أو أشرطة التقدم أو أي نوع آخر من الحركة المطلوبة. بالإضافة إلى ذلك ، يمكنك إضافة فيديو أو محتوى وسائط أخرى من الويب ، بما في ذلك خرائط Google التفاعلية ومقاطع فيديو YouTube والمزيد.
النموذج الأولي له قيمته فقط بقدر ما هو مفيد. لهذا السبب يحتوي Prototyper على عدد من الميزات التي تساعدك على الانتقال من النموذج إلى التطبيق أو الموقع النهائي. يمكنك تصدير جميع المعلومات في نموذج الويب الخاص بك إلى مستند MS Word أو Open Office ، وهو مثالي لإنشاء مواصفات التصميم والتطوير. سيتضمن الشاشات والتفاعلات وقواعد العمل وسيناريوهات العمل وبيانات الماجستير والتعليقات بالإضافة إلى معلومات حول النموذج الأولي نفسه. هذا وحده يمكن أن ينقذ ساعات من الزمن.
إذا كنت بصدد إنشاء موقع ويب أو تطبيق يستند إلى HTML ، فيمكنك تصدير حزم البيانات مباشرة إلى HTML مع جميع التفاعلات والشروط والتحقق من الصحة والوظيفية. يمكن بعد ذلك إرسالها إلى العملاء أو المستخدمين لاختبارها مباشرة داخل المتصفح.
يمكنك أيضًا دمج نموذجك الأولي مع أدوات الاختبار الأخرى ، ونشر النموذج الأولي عبر الإنترنت للحصول على تعليقات باستخدام التعليقات عبر الإنترنت. هذه أدوات قيمة لأخذ مشروعك من مرحلة النماذج الأولية إلى التصميم النهائي ، بسلاسة في سير عملك. يمكنك حتى إنشاء الإضافات الخاصة بك لتوسيع وظائف Prototyper.
جاستينميند يوفر طن من عظيم مصادر التعلم لمساعدتك على البدء مع Prototyper ، بما في ذلك برامج تعليمية رائعة للفيديو وبرامج تعليمية قابلة للتحميل من PDF ودليل مستخدم. يمكنك تنزيل مكتبات الأدوات للهواتف المحمولة وتطبيقات الويب ، والرسومات التخطيطية وتطبيقات سطح المكتب ، مما يسرع من عملية إنتاج النماذج الخاصة بك.
يأتي Prototyper في طبعتين: الإصدار المجاني ، والذي يتضمن عناصر واجهة مستخدم أساسية على الويب ، وأدوات تفاعلية لـ iPhone ، و Android ، و iPad ، وربط التفاعلات ؛ أو الإصدار Pro ، والذي يتضمن كل ما سبق ، بالإضافة إلى تفاعلات غنية ، والقواعد الشرطية ، وعمليات التحقق ، ونماذج محاكاة شبكة البيانات ، والمتغيرات ، والماجستير والقوالب ، وتوليد HTML والمستندات. هناك نسخة تجريبية مجانية لمدة 30 يومًا متوفرة مع الإصدار Pro ، والتي تبلغ عادة 495 دولارًا لترخيص دائم مع إطارات غير محدودة. يعمل كل من الإصدار Pro والإصدارات المجانية مع Windows XP و Windows 7 ، بالإضافة إلى نظام التشغيل Mac OS X 10.5 والإصدارات الأحدث.
يمكنك التحقق من أمثلة من النماذج الموجودة على موقع الويب الخاص بهم ، وحتى تنزيلها للتحقق من الحق في Prototyper. إنه تطبيق رائع لأي شخص يقوم بإنشاء تطبيقات ديناميكية ، بغض النظر عن النظام الأساسي.
[إخلاء المسؤولية: هذه المشاركة هي مراجعة برعاية ، الآراء المعبر عنها في المقال هي فقط المؤلف.]