تقنيات للضغط على الصور للجميع انهم يستحقون
يتم قياس أبعاد الصورة على الشاشة بالبكسل: العرض والارتفاع.
يتم تحديد جودة الصورة عن طريق عوامل ملموسة أقل: التكوين والمزاج والأسلوب والمحتويات. لكن لا شيء من هذا يهم إذا كان الناس يفقدون صبرهم في انتظار تنزيل الملف.
تتغير صور الويب في حجم الملف عند ضغطها. يمكن تنزيل الملفات الصغيرة بشكل أسرع ، مما يجعل تجربة تصفح أفضل.
لكن الصور الواضحة تجعل تجربة أفضل أيضًا. ما مقدار الضغط الذي يجب علينا تطبيقه؟ هل هناك بدائل لهذه المقايضات الفوضوية؟
هنا ننظر إلى بعض الحقائق المدهشة حول إعداد ملفات الصور للويب .
يُعد تحميل الصفحات سريعًا أمرًا ضروريًا للحفاظ على انتباه الزوار. انهم الناس متقلب هؤلاء المستخدمين ، بسهولة بخيبة أمل إذا لم يحصلوا على نتائج فورية. عندما ينقرون على رابط ، فإنهم يريدون الهدف على الفور.
واحدة من أكبر الاختناقات على صفحات الويب هي حجم وكمية الصور. الحل الواضح هو استخدام عدد أقل من الصور . لكن التقنيات الأخرى يمكن أن تساعدنا في الحصول على أقصى استفادة من كل بكسل.
البكسل هي المعلومات
إن الكليشيهات القديمة التي تساوي الصورة ألف كلمة صحيحة. فكر في بكسل (اختصار لـ "عنصر الصورة") كوحدة من المعلومات.
المزيد من البكسلات تعني المزيد من البيانات ، مما يؤثر على كل من عرض صورة وإعادة تشكيلها. مثلما يمكن أن تجعل الكلمات أكثر فقرة أكثر وصفية ، يمكن لمزيد من البيكسل جعل الصورة أكثر إفادة. (وبالطبع ، يؤدي استخدام الكلمات المناسبة إلى فقرة أفضل ، تمامًا كما يؤدي استخدام وحدات البكسل المناسبة إلى صورة أفضل.)

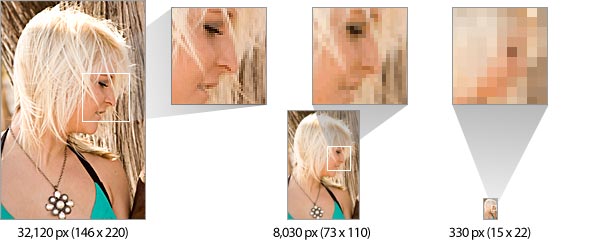
لا تقتصر الصور الصغيرة على مساحة أقل - فهم يخبرون القليل من القصة. أعلاه ، تصبح الصورة نفسها بثلاثة أحجام مختلفة بشكل تدريجي أصعب "للقراءة".
تظهر الصورة الأكبر بشكل واضح الرموش والأسنان وخيوط الشعر الخاصة بالنموذج. تفقد الصورة متوسطة الحجم هذه التفاصيل. كم هي تلك الرموش؟ هل تبتسم؟ من الصعب أن أقول. أصغر صورة لا تزال تشبه الشخص ، ولكن فقط مع بعض الخيال. عادةً لا يمكن التعرف على صورة لوجه بشري أقل من 400 بكسل.
على الرغم من صعوبة رؤية الصور الصغيرة ، إلا أن حجمها لا يمثل مشكلة دائمًا. الرموز البسيطة مع الرسائل البسيطة لا تحتاج إلى الكثير من البيكسلات. قد تكون هناك حاجة للعديد من البيكسلات لإظهار صورة الشخص: تعبيره وخصائصه وملابسه وخلفيته. لكن رابط الصورة المصغرة للصورة التالية في مسلسل يحتوي على شيء واحد فقط ليقوله.
السؤال هو ، ما هو أقل عدد من البكسل المطلوب للتواصل "انقر هنا لرؤية الصورة التالية"؟

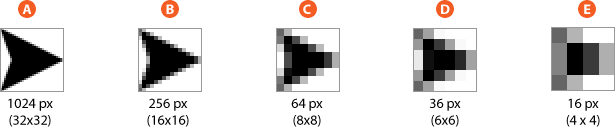
أعلاه ، كل من الأسهم يتصل "التالي". الرسومات A و B كلاهما مقروءان للغاية وينقلان نفس الرسالة ، لكن الرسم A يستخدم أربعة أضعاف هذا العدد من البكسل ليقول نفس الشيء.
في الطرف الآخر ، الرسم E ليس سهمًا بقدر ما هو فقاعة رمادية وسوداء. لا تحتوي على وحدات بكسل كافية (أي معلومات كافية) لتكون شكلاً يمكن التعرف عليه.
إذا كانت الرسومات A و B تستخدم بيكسلات أكثر من اللازم ، وفشل E في الاتصال ، فستكون للرسومات C و D وحدات بكسل كافية لاقتراح شكل يشير إلى اليمين. أربعة وستين بيكسل هي بالكاد تكفي لإنشاء شكل سهم (أو لعب غزاة الفضاء).
الهدف من تغيير حجم الصورة ، إذن ، هو جعلها كبيرة بما يكفي في حجم الملف لإخبار القصة وصغيرة بما يكفي للتنزيل بسرعة.
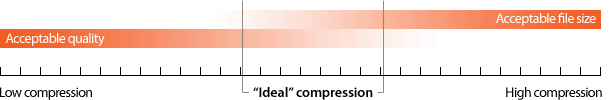
العثور على حجم الملف "المثالي"
تؤثر العديد من العوامل على الوضوح (أو وضوح المعلومات المعبر عنها بالبكسل): التباين ، أو الموضوع ، أو المصور الفوتوغرافي أو خبرة الفنان ، والإضاءة ، والتفاصيل ، والضوضاء الخلفية والمساحة المتاحة على الصفحة. كل هذا يحدد كيف يجب أن تكون الصورة صغيرة أو كبيرة.

في النهاية ، اختيار حجم الصورة الصحيح هو عبارة عن استدعاء. لكن الضغط أكثر من مجرد مقايضة بين جودة الصورة وحجم الملف. فهم كيفية تأثير أشكال مختلفة من الضغط على كيفية قيامك بإعداد صورك.
من الناحية الفنية ، تعد الصورة الرقمية مجموعة من البكسل مرتبة على شبكة تسمى صورة نقطية. في صورة نقطية غير مضغوطة مباشرة ، يكون لكل بكسل وصف خاص به: البكسل رقم 1 يحتوي على مزيج خاص من الأحمر والأخضر والأزرق. بكسل # 2 لديه مزيج مختلف. وما إلى ذلك وهلم جرا.
تعمل خوارزميات الضغط على إعادة تكوين صورة نقطية ، باستخدام معلومات أقل لوصف العدد نفسه من وحدات البكسل. تنتمي معظم الصور على الويب إلى نوعي ضغط:
يعين LZW كل من جودة الصورة وحجم الملف
تستخدم صور GIF و PNG 8 بت ضغط LZW لتقليل حجم الملف. تجمع LZW ألوانًا متطابقة في صورة لكل صف.
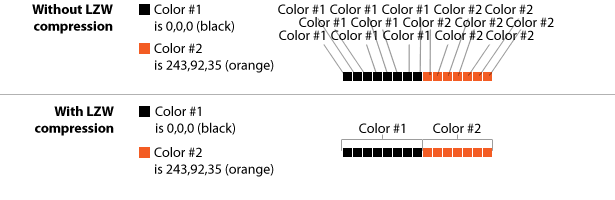
يحتوي الملف بهذا التنسيق على قائمة دقيقة بكل لون فيه. بدلاً من تسجيل قيم اللون الأحمر والأخضر والأزرق لكل صف متجاور من البيكسل ، تتيح لوحة الألوان هذه للملف أن يستدعي "لون # 1".

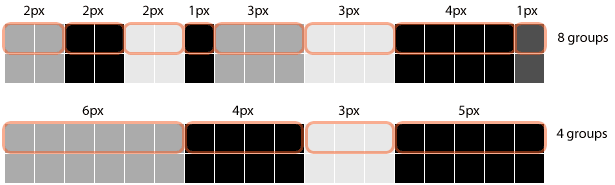
فوق ، يعين ضغط LZW لون إلى 15 بكسل في صف. بدون ضغط LZW ، ستحتاج كل بكسل إلى معلومات ألوان خاصة بها. تزيد المعلومات المتكررة من حجم الملف. لكن LZW فعالة فقط عندما تحتوي الصفوف على العديد من الألوان المتشابهة المتتالية.

أعلاه ، تحتوي مجموعة البكسل العليا على العديد من المقاطعات. لا يمكن لخوارزمية الضغط أن تتجاوز أكثر من نقطتين أو ثلاثة بكسل دون الحاجة إلى إنشاء مجموعة جديدة من الألوان. نظرًا لأنه يجب تسجيل كل مجموعة في الملف ، يتم إنشاء ثمانية سجلات في ملفات GIF و PNG.
المجموعة الثانية أفضل بكثير: فقط أربع مجموعات من الألوان المتزامنة تعني نصف عدد السجلات في ملف GIF أو PNG.
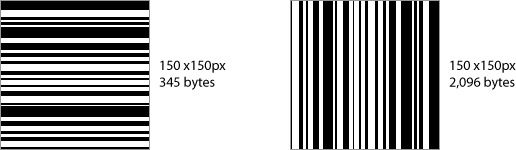
ونتيجة لذلك ، يعمل ضغط GIF بشكل أفقي أفضل من رأسيًا. إذا كان لديك الخيار ، فاجعل التفاصيل أفقية. وهذا الأمر أكثر أهمية من البعد الإجمالي: فالصورة الضيقة ذات الخطوط الأفقية تميل إلى الضغط بشكل أفضل من الصورة العريضة ذات الخطوط الرأسية. مع ضغط LZW ، هي التفاصيل التي تحتسب.

أعلاه ، الحفظ في GIF يحدث فرقًا كبيرًا عندما يتم تحويل الصورة إلى 90 درجة: تتطلب الخطوط الأفقية 16٪ فقط من البايتات التي تتطلبها الخطوط الرأسية.
ويقال إن LZW "بلا خسارة" لأن التنسيق نفسه لا يغير الصورة. JPG مختلفة.
JPG Clumps Complicated Details
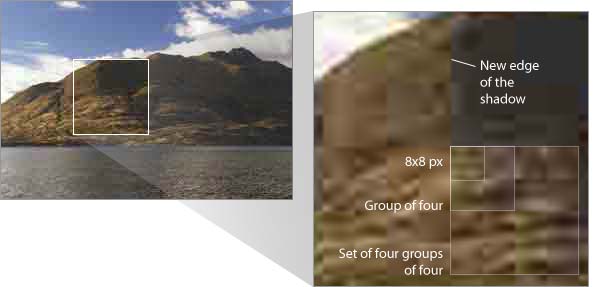
JPG يعمل بشكل أفضل للصور الحية ، كما تم تصميمه ل. يعمل نظام الضغط هذا على تجميع وحدات البكسل في مجموعات حول 8 × 8 عن طريق مزج ألوانها قليلًا.
يعني المزيد من الضغط أن وحدات البكسل في مجموعة 64 بكسل ستصبح أكثر تشابهاً. بعد ذلك ، يحاول JPG ربط أربع مجموعات من 8 × 8 بكسل ببعضها البعض. ثم يقوم بتجميع تلك المجموعات إلى 2 × 2 أخرى ، وهكذا. وتسمى هذه التقنية بالضغط "الضياع" لأنها تقدم تغييرات على الملف.
تسمى التغييرات التي يقدمها ضغط JPG على الصور بالتحف. وبطبيعة الحال ، فإن المزيد من القطع الأثرية تؤدي إلى ضغط أفضل ولكن جودة صورة أقل.

أعلاه ، حفظ JPG في 0 ٪ ، أو ضغط كامل ، يجعل من القطع الأثرية المتربة واضحة. الحواف الصلبة والتناقضات الحادة هي علامات JPG الأولى. على سبيل المثال ، يفقد التركيز على حافة الجبل مقابل السحابة ، ويقف الظل الأيمن على "حافة" أقرب كتلة مريحة 8 × 8.
لحسن الحظ ، تحتفظ معظم الصور بالمعلومات الكافية لتقليل المشكلة. الناس جيدون في التعرف على الأشكال ، حتى لو كانت الأشكال مشوهة قليلاً.
فوتوشوب 19 ٪ خدعة
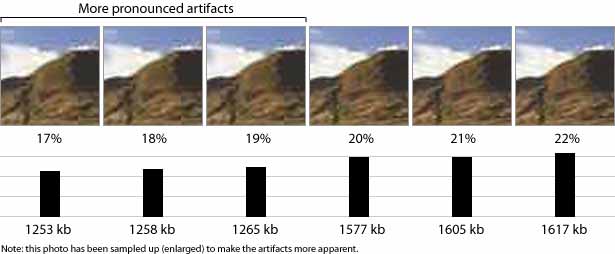
إليك نصيحة لمستخدمي Photoshop: ميزة "Save for Web" في Photoshop تحتوي على جزأين يغيران الضغط فجأة. Image ← Save for Web يتيح لك اختيار مقدار الضغط كنسبة مئوية: 0٪ هو أقل حجم للملف ، 100٪ هو الأعلى. يصبح الفرق بين الجودة وحجم الملف أكثر وضوحًا بين 19 و 20٪.

لاحظ الانخفاض المفاجئ في حجم الملف في الرسم التوضيحي أعلاه. إذا كانت جودة الصورة أقل أهمية بالنسبة لك من وقت التحميل ، فإن ضغط ما لا يزيد عن 19٪ سيحقق أفضل جودة لأقل حجم. ولكن إذا كانت جودة الصورة أكثر أهمية ، فإن توفير JPG بأقل من 20٪ يحقق أقل حجم للحصول على أفضل جودة. ستجد نقطة مماثلة في حوالي 30 إلى 32 ٪ ، على الرغم من أن أقل جذرية.
الاختلافات في هذه الصورة 100 × 100 ليست سوى عدد قليل من البايتات. لكن المدخرات تضيف ، خاصة في الصور الكبيرة.
CSS المغامرات
كونها الملفات ، يجب أن يطلب كل الصور على صفحة الويب من الخادم. هذه الطلبات تعطي الملقم عمل إضافي للقيام به. إذا كان لديك العديد من الصور الصغيرة — أيقونات ، على سبيل المثال — التي تحتوي على لوحة ألوان متشابهة ، فيمكن حينئذٍ لـ CSS sprites تحسين وقت التحميل.
يعد رمز CSS المتقابل عبارة عن ملف واحد يحتوي على العديد من الصور بداخله. باستخدام width ، height و background-position خصائص في CSS ، يمكنك جعل شرائح الملف تظهر في divs و الارتباطات وعناصر HTML الأخرى. لذلك ، يفي ملف واحد بأدوار متعددة على الصفحة. ميزة؟ ملف واحد فقط لتنزيله. العيب؟ يتطلب القليل من التخطيط.
أضف شيئًا هنا
تم تأكيد
إلغاء
عذرا ، رفض الوصول
الصفحة التالية
تحرير صورة
رفع الطاقة
العلامة الخضراء
 . CSS ستضع صورة وأبعادها في
. CSS ستضع صورة وأبعادها في ، ولكن يجب إعادة وضع كل عنصر ليتم احتواؤه. باستخدام :hover يجعل المنتقى الزائف الرياضيات تستحق الجهد ، لأن النقوش يمكن أن تعزز الروابط والعناصر الأخرى على الفأرة. جرّبها أدناه: كما ترون ، فإن الصورة نفسها توفر حالتين للرموز الأربعة. الخدعة الوحيدة هي في إعداد ملف الرسومات مقدما ومعرفة كل إحداثيات أيقونة.

(الرموز "الحرير" من باب المجاملة FamFamFam .)
حتى كتابة هذه السطور ، كلاهما ياهو! و الأمازون استخدام النقوش المتحركة لتصنيفات التنقل التي يتم تنزيلها بشكل متكرر.
اختيار حجم الملف الصحيح
ليس كل بكسل في صورة أمر بالغ الأهمية ، ولكن إهمال المصمم لحجم الملف غالبًا ما يزداد مع عدد الصور على الصفحة.
الصورة التي يمكن أن تكون أصغر بنسبة 5٪ ليست مصدر قلق. صورتان لا تمثلان مصدر قلق كبير. لكن ماذا عن خمس صور؟ عشرة؟ في أي نقطة يجب أن يبدأ المصمم بالقلق بشأن ضغط الصور؟ كل شخص لديه عتبة مختلفة. البعض لا يهتم على الإطلاق.
من الصعب القيام بالقلق عندما لا يكون هناك بضعة كيلوبايت إضافية ذات عواقب. لكن تجاهل الانضغاط يصبح مشكلة أكثر خطورة بشكل تدريجي يبطئ المواقع ويبعد الزوار على المدى الطويل.
مكتوب بشكل حصري ل Webdesigner مستودع من قبل بن جريميليون . بن هو مصمم على شبكة الإنترنت لحسابهم الخاص الذي يحل مشاكل الاتصال مع تصميم أفضل.
ما التقنيات التي تستخدمها لتحقيق أقصى استفادة من صور الويب؟ ما مدى احتمالية قضاء بعض الوقت في التخلص من البايتات الإضافية؟ شارك أفكارك في التعليقات أدناه.