تقنيات في تصميم الويب سريع الاستجابة
لقد تحدثنا كثيرًا عن التصميم المستجيب هنا في Webdesigner Depot ، وشاركنا الكثير من الموارد القيمة. واليوم ، نشارك موردًا قيمًا آخر: في نهاية هذه المقالة ، توجد تفاصيل للحصول على خصم على دورة التصميم المتجاوب لكريس كونفيرس على MightyDeals.
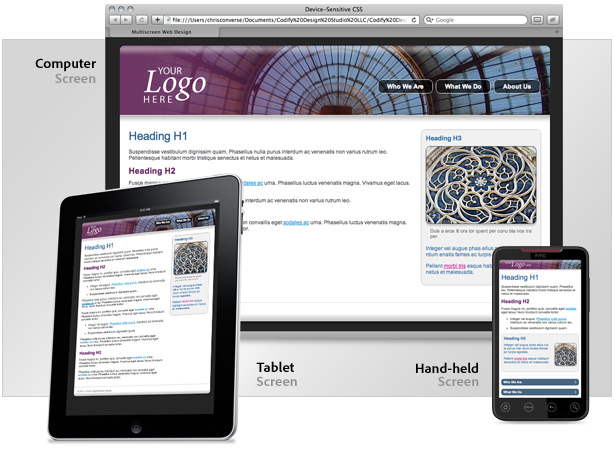
تتيح لنا استعلامات وسائط CSS3 تغيير تصميم صفحة الويب وتخطيطها ديناميكيًا من أجل تقديم تجربة مثالية للمستخدم من خلال مجموعة واحدة من ترميز HTML و CSS.
تشرح التقنيات الواردة في هذه المقالة كيف يمكننا الاستفادة من هذه الإمكانية القوية لـ CSS في تغيير الصور أيضًا ، وتعديل التنقل على الأجهزة المحمولة باليد ، وإعداد CSS الافتراضي للتوافق مع المتصفحات القديمة.
خلق صور مختلفة
عند تغيير تصميمك لأجهزة مختلفة ، فكر في إنشاء إصدارات متعددة من رسوماتك. يمكن أن يؤثر ذلك بشكل كبير على السرعة التي يتم بها تحميل التصميم على الشاشات الصغيرة ، ويمنحك الفرصة لتخصيص كل نسخة من الرسوم.

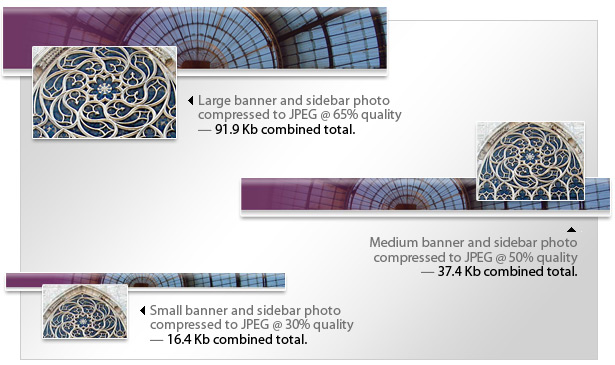
يوضح المثال أدناه خيارات التحجيم المختلفة والاختيار ، بالإضافة إلى مقادير الضغط المتغيرة المطبقة على كل مجموعة من الصور. نظرًا لأن العديد من أجهزة الشاشة الصغيرة تحتوي على شاشات بدقة أعلى ، فإن الضغط الإضافي غير ملحوظ ، ويكون حجم الملف أصغر بكثير.

استفد من حقيقة أنه يمكنك تبديل صورك ديناميكيًا ، وتخصيص الحجم وقياس صورك لكل حجم شاشة. في المثال أعلاه ، تعرض صورة الشريط الجانبي لحجم الشاشة الكبير مزيدًا من التفاصيل في نافذة الزجاج الملون ، بينما تعرض الصور الأصغر حجمًا إطارًا أكثر للنافذة.
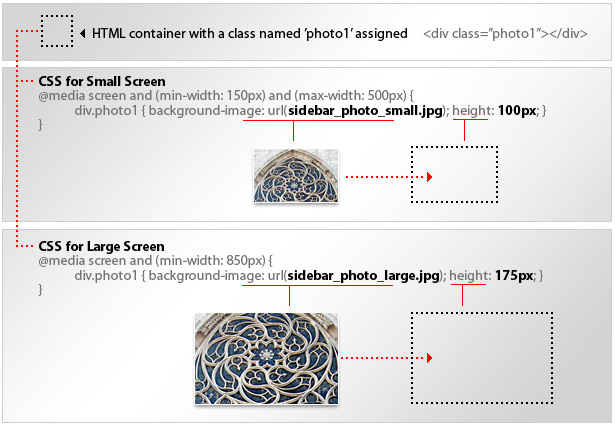
قم بتعيين الصور إلى عناصر HTML
![]()

يتيح لنا تعيين الصور لخلفية أحد العناصر تغيير ملف الرسم المشار إليه ، بالإضافة إلى إمكانية تغيير أبعاد وخصائص موضع الحاوية.
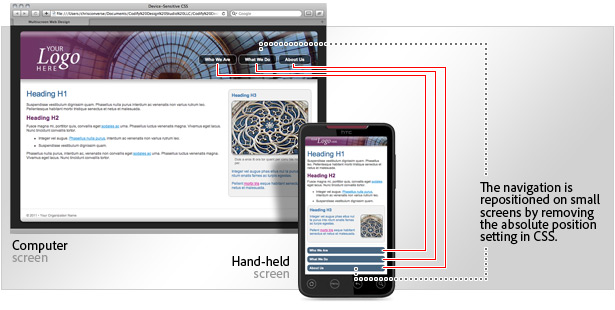
إعادة ضبط نظام الملاحة العالمي على الأجهزة المحمولة باليد
عند عرض صفحات الويب على شاشات أكبر ، يكون الموقع المتوقع للملاحة في أعلى الشاشة أو الجانب الأيسر منها. وبالنظر إلى الشاشات الأكبر التي تسمح لنا برؤية المحتوى بالإضافة إلى التنقل ، فإن تجربة المستخدم هذه لا تعوق المستخدم من الحصول على المحتوى. على الأجهزة المحمولة باليد ، ومع ذلك ، يمكن للملاحة اتخاذ جميع العقارات الشاشة إذا ظهر في الجزء العلوي. يمكن أن يؤدي ذلك أيضًا إلى اعتقاد المستخدم أنه يجب عليه تحديد خيار تنقل آخر بدلاً من إدراك أن المحتوى أكثر أدناه في الصفحة.
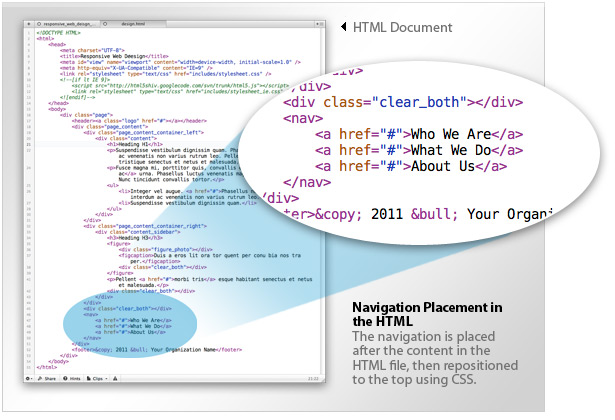
بالنسبة إلى الأجهزة المحمولة باليد ، تظهر الملاحة العامة عادةً بعد المحتوى ، بحيث يمكن للمستخدم التمرير لأعلى خلال المحتوى ، ثم تقديم خيارات تنقل إضافية. يتمثل التحدي هنا في إعادة تحديد موضع التنقل باستخدام CSS دون الحاجة إلى تغيير HTML.

يوضح الشكل أعلاه أن ترميز التنقل يتم بعد ترميز المحتوى الرئيسي. وهذا يسمح لنا بالحفاظ على التدفق الطبيعي للمحتوى للأجهزة المحمولة باليد ، وإعادة وضع التنقل على شاشات أكبر. يتم تحقيق ذلك من خلال تحديد خصائص الموضع المطلقة على حاوية التنقل عند عرضها على شاشات أكبر ، وإزالة خصائص الموضع على الشاشات الصغيرة.

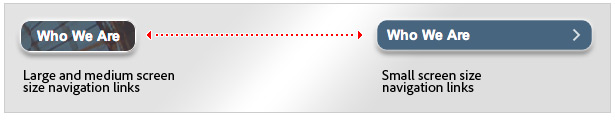
بالإضافة إلى تغيير وضع الملاحة ، يمكننا أيضًا تغيير النمط أيضًا. يتم إعادة تصميم العلامات الثابتة القياسية على الشاشات الصغيرة لتعكس شكل أزرار الجوال المستخدمة بشكل شائع في الأجهزة المحمولة باليد. يوضح الشكل أدناه التحويل الدرامي الذي يمكن أن يحتويه ملف CSS على روابط التنقل الخاصة بنا.

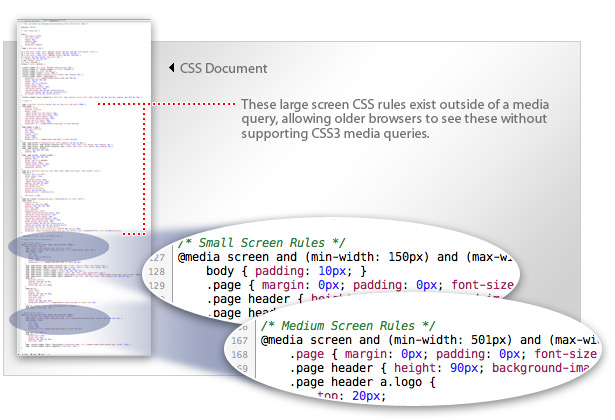
استخدم CSS كبيرًا للشاشة افتراضيًا للمتصفحات القديمة
للحفاظ على التوافق مع الإصدارات القديمة مع المتصفحات القديمة ، احتفظ بقواعد الشاشة الكبيرة خارج أي استعلامات وسائط. سيضمن ذلك أن الإصدارات السابقة من المتصفحات التي تفتقد إلى دعم طلبات البحث يمكن أن تستمر في "رؤية" مجموعة من قواعد CSS.

عندما يتم استيفاء شروط استعلامات الوسائط حسب حجم شاشة المستخدم الخاص بك ، فإن القواعد المحددة في الاستعلام ستتجاوز القواعد خارج أي استعلامات لأجهزة الشاشة الكبيرة. سيعطيك هذا بعض التوافق الخلفي المضمن للمتصفحات التي تدعم التنسيقات المستندة إلى CSS ، وليس استعلامات وسائط CSS3.
تعلم كيفية إنشاء تصميم ويب سريع الاستجابة
اتبع جنبا إلى جنب مع كريس كونفيرس لأنه يعلمك لإنشاء تصميم الويب أعلاه خطوة بخطوة. السعر العادي لدورة تصميم تصميم الويب السريع الاستجابة هو 150 دولارًا ، ولكن لفترة زمنية محدودة يمكنك ذلك الحصول على الدورة عبر صفقات الأقوياء مقابل 39 دولارًا فقط !