رواية القصص مع تصميماتك
مواقع الويب متعددة الاستخدامات بشكل لا يصدق كوسيلة ، لاستخدامها لعرض المعلومات والمحتويات الأخرى ، وإذا تم تصميمها جيدًا ، فيمكنها القيام بذلك بطريقة ممتعة يسهل على القارئ الهضم.
يمكن القيام بذلك من خلال الجمع بين شخصية الموقع مع سرد مستمر ومتسق طوال الوقت ، والذي سيجتمع معًا لإنشاء "قصة" يمكن من خلالها تقديم محتوى ذي صلة.
من المهم أن نتعرف كمصمم على أن القصة ، التي يعتمد عليها المحتوى ، تأتي قبل أي شيء آخر في الموقع.
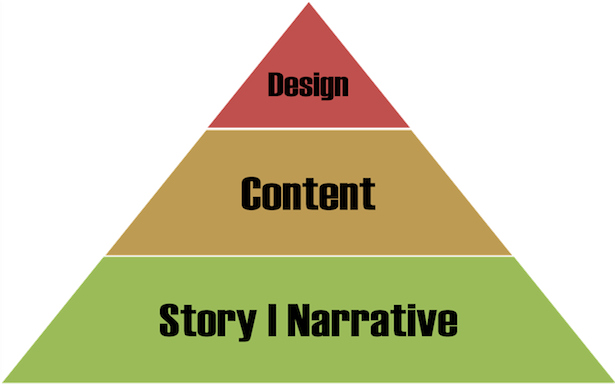
لا يمكن ببساطة "إسقاط" المحتوى في تصميم ما بعد الموقع ؛ تحتاج إلى أن تبنى بالترتيب الصحيح: القصة والمحتوى ، ثم ، في النهاية ، التصميم.
يشتمل وضع "القصة" لموقعك على مكونين أساسيين ، وشخصية ، وسرد.
اشخاصا
عند تصميم أحد مواقع الويب ، سيخبرك أي مصمم متمرس أن أهم جزء من المعلومات يحتاج إليه هو الجمهور المستهدف. هذه معلومات ضرورية لتصميم موقع الويب ، والتخطيط ، ومحتوى المحتوى (كل من النص والصور) لتضمينه ، وحتى مخططات الألوان التي يجب استخدامها.
بمجرد العثور على هذه المعلومات ، إما من خلال أبحاث السوق ، أو من خلال هدفك الأساسي كموقع لجذب جمهور معين ، يمكنك عندئذ معرفة كيفية تكييف ذلك مع تصميم موقعك. في حين أن المحتوى غالباً ما يملي على الجمهور المستهدف - موقع التجارة الإلكترونية الذي يبيع ألعاب الأطفال يستهدف بوضوح الآباء - من الواضح أن هناك استثناءات دومًا. لكن هذا جزء مهم من معرفة ما تريد أن تنقله قصتك. جمهورك المستهدف المثالي لديه تفضيلات وشخصية. هذه هي شخصية المستخدم الخاصة بك.
يأتي بعد ذلك شخصية الموقع ، التي تمثل في الواقع شخصًا خياليًا ، تمثل موقعك (وليس جمهورًا) بكل الطرق: الأسلوب ، والأفكار ، والأعمار ، وجميعها ترمز إلى جوانب مختلفة من موقعك. تتجمع هذه الخصائص معًا لتشكيل شخصية - شخصية - تحدد موقعك وتساعد على توفير صورة واضحة لكيفية التصرف ، وما ينبغي أن يكون عليه ، والمحتوى الذي يجب أن تحتوي عليه.
لا يمكن التأكيد على أهمية هذا في تصميم الويب بما فيه الكفاية ، لأنه يمنع المصممين من الوقوع في فخ التركيز على العناصر الفردية من الموقع ، والتي تتضافر لإنشاء موقع فقير مع عدم وجود تنسيق. المصمم مع صورة عامة للموقع ، مباشرة من مرحلة التصور في البداية ، سيخلق منتج نهائي أفضل بكثير.
لإنشاء شخصيتك في الموقع ، ستحتاج إلى ما يلي:
- فكرة جيدة عن جمهورك المستهدف: كما ذكر أعلاه ، يمكنك استخدام شخصيتك الخاصة للمساعدة في تشكيل شخصية موقعك ، إلا أنه لا يحتاج إلا إلى الارتباط بشخص المستخدم ، وليس تصويره مباشرة ، وإلا سيكون موقعك محددًا جدًا
- مراجع إلى الشخصيات الرئيسية في مؤسستك (إن وجدت): سيساعد هذا في تحديد هوية علامتك التجارية على الأشخاص في مؤسستك ، حيث يمكن أن تعكس شخصيتك عناصر عناصرها ، تمامًا كما فعلت أبل مع ستيف جوبز ، و mojang.com ، شركة تطوير الألعاب تقوم بلقبها الرئيسي ، Minecraft ، للإشارة إليها في عنوان موقعها والعديد من الأماكن البارزة الأخرى.
- المحتوى الترويجي: سيشكل هذا تجربة المستخدم على موقعك ، وسيتأثر جزئيًا بشخصيتك في الموقع ، ولكن من خلال كونه جزءًا منه ، وبالتالي يؤثر في المقابل. سيخبر المحتوى المستخدم عن ماهية الموقع ، وما هي الشخصية ، ويلعب دورًا مهمًا في شخصية موقعك. سيكون هذا موضوعًا سأعود إليه لاحقًا في هذه المقالة ، ومع ذلك فهي نقطة تستحق أن نتناولها فيما يتعلق بالأشخاص.
- أي وثائق / محتوى آخر ذو صلة: قد يبدو هذا غامضًا بشكل لا يصدق ، ومع ذلك يمكن أن تكون المواقع متنوعة جدًا ، وأي محتوى أو جوانب ذات صلة بالموقع يمكن أن تكون مفيدة في إنشاء شخصية له ، وحتى الأشياء الخفية وغير الواضحة التي يمكن أن تبدو ملحوظة الفرق في الواجهة الأمامية لموقعك.
سرد
إن سرد موقعك هو جوهر قصتك ، ويشمل كل المحتوى الخاص بك. روايتك هي فيديو مضمّن في موقعك ؛ هذا هو المحتوى على الصفحة الخاصة بك عن؛ إنها صورتك الخلفية يكاد يكون كل المحتوى الخاص بك يأتي معًا لتجلب للمستخدم تجربة شاملة تشكل رواية.
من السهل التفكير في سرد بطريقة مشابهة لموقع مواضيعي. ومع ذلك ، يختلف الأمر قليلاً مع تركيز الموضوعات على التصميم ، حيث يركز السرد على جميع الجوانب بما في ذلك ، وعلى وجه الخصوص المحتوى. تكمن أهمية الرواية في أنها تحدد سرعة موقعك وكيفية تفاعل المستخدم معه ، وكل شيء من شريط التنقل إلى شاشة "اكتمال المعاملة".
تأتي أفضل السردات بشكل عضوي ، وتساعد في الحصول على بعض المحتوى الحالي لتحديد السرد الخاص بك ، بدلاً من العمل على سرد المحتوى الخاص بك ومن ثم إنشاء محتوى حول ذلك بشكل مصطنع. باختصار ، فإن السرد هو الرحلة التي يختبرها المستخدم في رحلته في جميع أنحاء موقعك ، وستحتاج إلى الحصول على حق للمستخدم للحصول على تجربة ممتعة. فكما يحتاج الرواية للتعليق معًا في رواية ، فإن رواية موقعك كذلك.
كما هو الحال مع "الإشارات إلى الأرقام الرئيسية في مؤسستك" تحت الأشخاص المعينين أعلاه ، يمكن أن تستفيد روايتك من المدخلات من قصة شركتك ، أو من شخص في شركتك ، مع إبراز المستويات المرتفعة والقيصات - أي شيء يجعل المستخدم / القارئ الرعاية والاهتمام بموقعك. إذا كان موقعك يحتوي على مدونة ، فسيقوم المستخدمون ، إذا كان لديك قصة مثيرة للاهتمام ، ورجوعًا مرة أخرى ، والتحقق من التحديثات ، والمشاركة في موقعك. وهذا واضح بشكل خاص إذا كان لديك منتدى على موقعك ، حيث يمكن للمستخدمين المساهمة مباشرة.
الطريقة الروائية المستخدمة غالباً هي صفحة البداية - عادةً ما تكون كل الغناء ، كل المدخل الراقص للحدث الرئيسي لموقعك. في معظم الحالات ، لا يروي قصة ، إنه فقط يعترض الطريق. إنه يكسر بنية الموقع ، ويوفر واجهة قد لا تعكس المحتوى الحقيقي للموقع.
حيث يمكن أن يكون السرد مفيدًا بشكل أكبر في موقعك في هذا السياق (يركز تحديدًا على التنقل):
في قصة هذا الموقع ، تتعرف على منتج الموقع ، وتجربته ، وتعجبه ، لذا قم بشرائه لاحقًا. بعد الشراء ، تحتاج إلى دعم لأي سبب أو خطأ أو استعلام عن بعض الوصف. وبعد ذلك ، في النهاية ، يمكننا الاتصال بالشركة ، أو للاستعلامات التجارية ، أو كعميل.
الاستدلال الطبيعي لتخطيط شريط التنقل هذا ، للأسف للموقع ، هو أن SUPPORT يتبع الشراء لأن شيء ما قد حدث بشكل خاطئ ، و CONTACT هو أملنا الأخير في الحصول على الرضى بعد فشل SUPPORT. (يجب أن يكون الدعم قد فشل ، ليس فقط لأنه يتمتع بسمعة مروعة في مختلف الصناعات ، ولكن أيضاً لأنه يناسب المؤامرة: إذا نجح الدعم ، فمن الذي سنحتاج إلى الاتصال به؟)
قد يبدو هذا كثيرًا من التحليل النفسي لمصمم الويب ، ولكن إذا كانت قصتك مبنية على نظام ملاحة أساسي ، فمن المهم التفكير في العملية التي سيخوض فيها المستخدم كل صفحة. يشبه الحصول على ترتيب الملاحة الخطأ قتل شخص في كتاب ما قبل تقديمه: فهو ببساطة لا معنى له في سرد القصة.
هناك طريقة أخرى مفيدة للتفكير في التخطيط فيما يتعلق بروايتك وقصتك من خلال تصور صحيفة أو كوميدي. بالنسبة لفناني الروايات المصورة / المصورة ، هناك دائمًا مشكلة في وضع اللوحات ، طالما أنها تحتاج إلى أن يتم رسم عيون القارئ من لوحة واحدة إلى اللوحة التالية ، بدلاً من أن تكون خارج الترتيب. يمكنك أن ترى كيف ستكون هذه مشكلة مع الرسوم الهزلية في ورقة الأحد. مع وجود عدد قليل من اللوحات التي تعمل معها ، يجب على الفنان التأكد من أن punchline (عادةً اللوحة النهائية) لا ينتقص من المنتج النهائي لدرجة أن القارئ ينظر إليه أولاً.
وبهذه الطريقة ، يمكنك تصور تخطيط موقعك ، وكيف يتدفق ، حيث غالبًا ما يتم توجيه المستخدمين دون وعي من خلال الترتيب نفسه للصفحات والروابط ، مما يخلق انطباعهم الأول عن الموقع بناءً على موضع الإعلان أو المحتوى أسفل خط التمرير الذي لا يمكنهم رؤيتها ، حيث تريد أن يكون العرض الأولي للموقع مختلفًا جدًا!
في الختام ، سيكون لموقعك ، صغيرًا أو كبيرًا ، تجربة مستخدم ، وإذا لم تكن قد استغرقت وقتًا أو كنت حريصًا على إنشاء قصة ، فلن يكون تنسيقًا أو تدفقًا كما يمكنه فعله. إن المواقع التي تشاهدها في المكان الذي تفكر فيه ، أو "تلك البقعة حقًا" ، أو "أتمنى أن يعمل موقعي بشكل جيد" ، تكون على الأرجح مصورة بسرد ، وتهتم بتصميم شخص.
في المرة القادمة عندما تقوم بزيارة Apple.com ، فكر في نوع الشخص الذي لديه ، وكيف تم تصميم الموقع للتدفق ، ووضع منتج Mac الخاص به أولاً ، ولكن منتج iPhone في مركز التنقل ، بدلاً من الثاني ، والحصول على شعار Apple الخاص بهم بدلاً من زر الصفحة الرئيسية للتعرف على العلامة التجارية.