أفضل الإضافات وورد الحرة لمواقع المحمول
إذا كان هناك أي شيء تم إثباته خلال السنوات القليلة الماضية ، فمن الأهمية بمكان تقديم الطعام لمستخدمي الهواتف المحمولة. إنهم يتصفحون ، يشترون الأشياء ، لا يقل أهمية عن أي مستخدم آخر.
إن جعل موقع ويب جيدًا لجميع الشاشات الكبيرة والصغيرة هو ، إن لم يكن سهلاً ، بالتأكيد ضمن نطاق إمكانية ذلك بالنسبة لنا من ذوي الدراية الفنية. المشكلة هي أنه ليس كل مستخدمي WordPress هم مطورو الواجهة الأمامية. كثيرون هم أصحاب الأعمال ، أو الهواة ، أو حتى مجرد المدونين العاديين - كما تعلمون ، التدوين؟ هذا الشيء تم تصميم ووردبرس في المقام الأول؟ بنى المبرمجون أداة يمكن للجميع استخدامها تقريبًا ، لذلك ذهب الناس إليها واستخدموها. الآن قد يحتاج هؤلاء الأشخاص أنفسهم إلى القليل من المساعدة في جعل موقعهم يبدو جيدًا على أكبر عدد ممكن من الشاشات. حسنا ، لقد وصلت المساعدة ، في شكل الإضافات وورد.
هؤلاء الأشخاص المناسبون ، تحتوي مقالة إضافات WordPress لهذا الشهر على موضوع حقيقي: سنتحدث عن كيفية جعل موقعك يبدو جيدًا على الهواتف والأجهزة اللوحية والأشياء الأكبر أيضًا ، مع أقل عدد ممكن من الشفرات.
تبديل بعض الموضوعات
في وضع مثالي ، ستتمكن من اختيار موضوع WordPress (أو جعله واحدًا) يعمل بشكل مثالي على جميع الشاشات. لسوء الحظ ، هذه ليست الحال دائما. قد يكون المظهر متجاوبًا ، لكنه لا يعرض محتواك على الشاشات الكبيرة بالطريقة التي تريدها. أو ربما تكون ميزة التنقل عبر الجوّال غير واضحة.
مهما كانت المشكلة ، قد تجد موضوعًا آخر يعطيك ما فاتك أولًا. في عالم المواضيع الحرة ، الحل الوحيد الذي يناسب الجميع لا وجود له تقريبا.
وهنا نأتي إلى محولات موضوع. ستعمل هذه المكونات الإضافية على التبديل بين السمات التي تختارها استنادًا إلى الجهاز الذي يمتلكه المستخدم. قد لا تكون الحل الأمثل ، لكن أي شيء ، وأنا أقصد أي شيء ، أفضل من تجاهل مستخدمي الهواتف المحمولة.
أي موضوع المحمول الجلاد
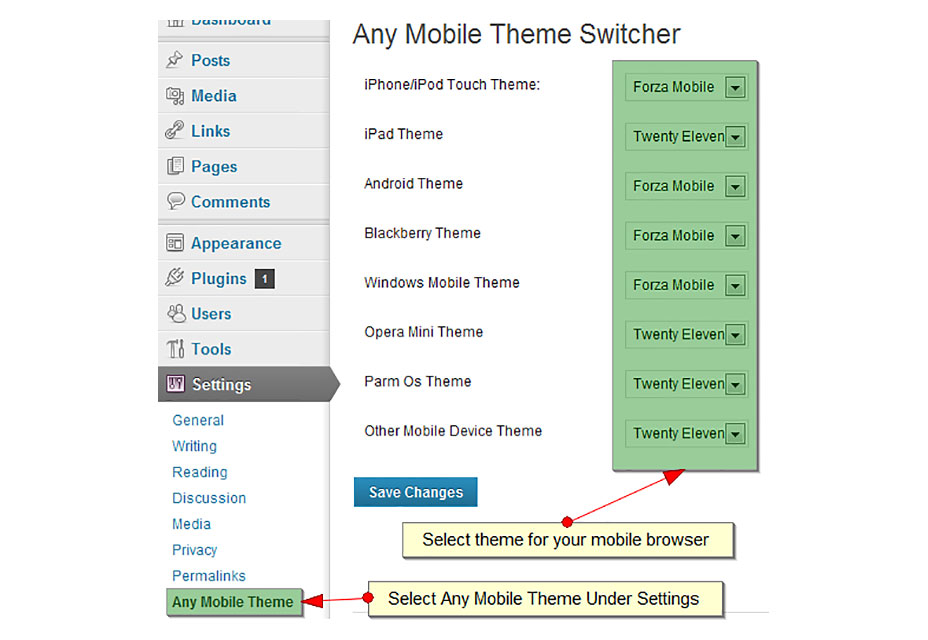
أي موضوع المحمول الجلاد هو واحد من الحلول المبسطة هناك. إنه مجاني ، مع إصدار Pro ، ولكن الميزات المجانية أكثر من كافية لمعظم الأغراض.
يمكنك تعيين خيارات السمات الفردية لكل فئات الأجهزة والبرامج هذه بشكل منفصل: أجهزة iPhones / iPod Touches ، وأجهزة iPad ، وهواتف Android ، وأجهزة Android اللوحية ، و Blackberrys ، وأجهزة Windows Mobile ، و Opera Mini ، و Palm OS ، و "أخرى".
يمكنك أيضًا عرض مبدل السمة للسماح لمستخدمي الهواتف المتحركة بالانتقال إلى "سمة سطح المكتب" إذا كانوا يرغبون في ذلك.
الجوال الذكي
الجوال الذكي يأخذ نهجا أقل تحديدا لتبديل الموضوعات. يمكنك اختيار تمكين مظهرك المخصص للجوال للهواتف ، واختيارًا للأجهزة اللوحية ، وهذا كل شيء. كما يأتي مع محول يدوي اختياري.
ما يجعلها مختلفة هي ميزة تسمى ترانسكودينج. في الأساس ، إذا كان إعداد WordPress الخاص بك صحيحًا ، فبإمكان Mobile Smart تغيير حجم الصور تلقائيًا لتسليمها بشكل أسرع إلى الأجهزة المحمولة. هذه الميزة قيد التطوير حاليًا.
إذا كنت تعجبك بهذا المكون الإضافي بما يكفي لتتمكن من إنفاقه فعليًا ، فإن الإصدار الاحترافي يوفر خيارًا لتقديم محتوى صفحة محددة للجوّال وقوائم خاصة بالجوال وغير ذلك الكثير.
أو جعل التطبيق ، نوعا ما
هذا الخيار يشبه تبديل السمات. يختلف التصميم الذي سيراه مستخدمو الجوّال عن التصميم المعروض على أجهزة الكمبيوتر المكتبية أو أجهزة الكمبيوتر المحمول ، ولكن هذه المرة ، يشبه إلى حد كبير التطبيق.
بدلا من مجرد التبديل إلى موضوع آخر ، فإن البرنامج المساعد مثل وورد بريس موبايل سيستغرق كل المحتوى الخاص بك ويعرضه كتطبيق ويب. يمكن تخصيص تطبيقك للجوّال الجديد باستخدام أنظمة ألوان بديلة ، وخطوط ، وشعارك الخاص ، وغير ذلك الكثير.
للأسف ، إذا كنت ترغب في استخدام سمة أخرى غير الافتراضي ، فسيتعين عليك الحصول على (الإصدار الذي قمت بتخمينه) ، النسخة الموالية / المتميزة. ولكن إذا كان موضوع التطبيق الافتراضي مناسبًا لك ، فإن حزمة WordPress Mobile Pack هي طريقة رائعة للتأكد من أن مستخدمي الجوال الخاصين بك يتم الاعتناء بهم.
جعل المحتوى الخاص بك المحمول أيضا
من الواضح أن المحتوى الخاص بك يجب أن يتكيف مع النظام الأساسي الذي يعمل عليه. إذا كنت تستخدم النصوص والصور ، فمن الممكن أن يتعامل موضوعك مع نفسه على ما يرام. ولكن إذا كنت ترغب في تقديم عناصر عناصر واجهة أكثر تعقيدًا ، أو اكتسبت مزيدًا من التحكم في كيفية عرض محتواك عبر جميع الأنظمة الأساسية ، فلدينا مكونات إضافية لذلك أيضًا:
صور متجاوبة
يمكنك حفظ نفسك ومستخدميك بعض النطاق الترددي بعرض الصور فقط بالحجم الذي يحتاجون إليه بالفعل. وهذا يعني أن استخدام موقع الويب الخاص بك بشكل حرفي يكلف مستخدمي الجوال الذين لديهم خطط بيانات محدودة الاستخدام القليل ، ويمكنهم استخدامه بشكل أسرع.
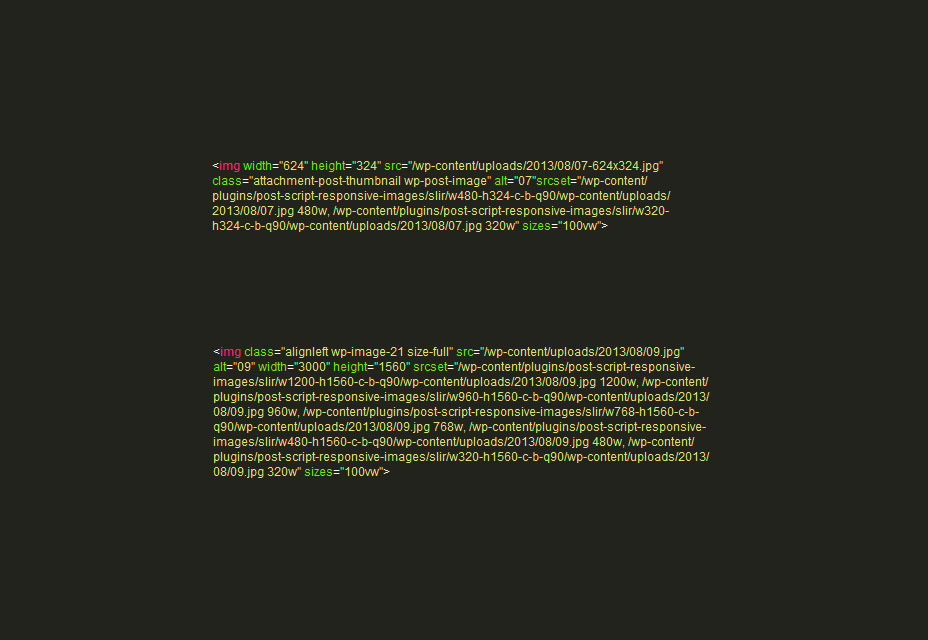
لهذا الغرض ، يمكنك استخدامها Post Script متجاوب الصور . ينشئ تلقائيًا إصدارات متعددة من جميع الصور على موقعك: في مظهرك ، وفي محتواك ، وصورك المميزة أيضًا ، بما في ذلك جميع الصور الموجودة على موقعك.
إنها تخدمهم في المتصفح ذي السمة srcset ، ويختار المتصفح الصورة التي سيتم تنزيلها. هذه الطريقة مدعومة جزئيا على الأقل من قبل متصفحات الجوال الكبيرة. قد لا يستفيد الجميع حتى الآن ، لذا فكر في ذلك كدليل على موقعك في المستقبل.
الأزرار والأعمدة وعلامات التبويب والأكورديون والمزيد
في بعض الأحيان ، تحتاج فقط إلى إضافة أكثر من نص عادي إلى موقعك. في بعض الأحيان ، قد ترغب في اختيار تنظيم المحتوى الخاص بك بطريقة أفضل قليلاً. في بعض الأحيان ، ستحتاج إلى تضمين مقطع فيديو. حسنًا ، يمكنك ذلك ، وستعمل على جميع أحجام الشاشات أيضًا.
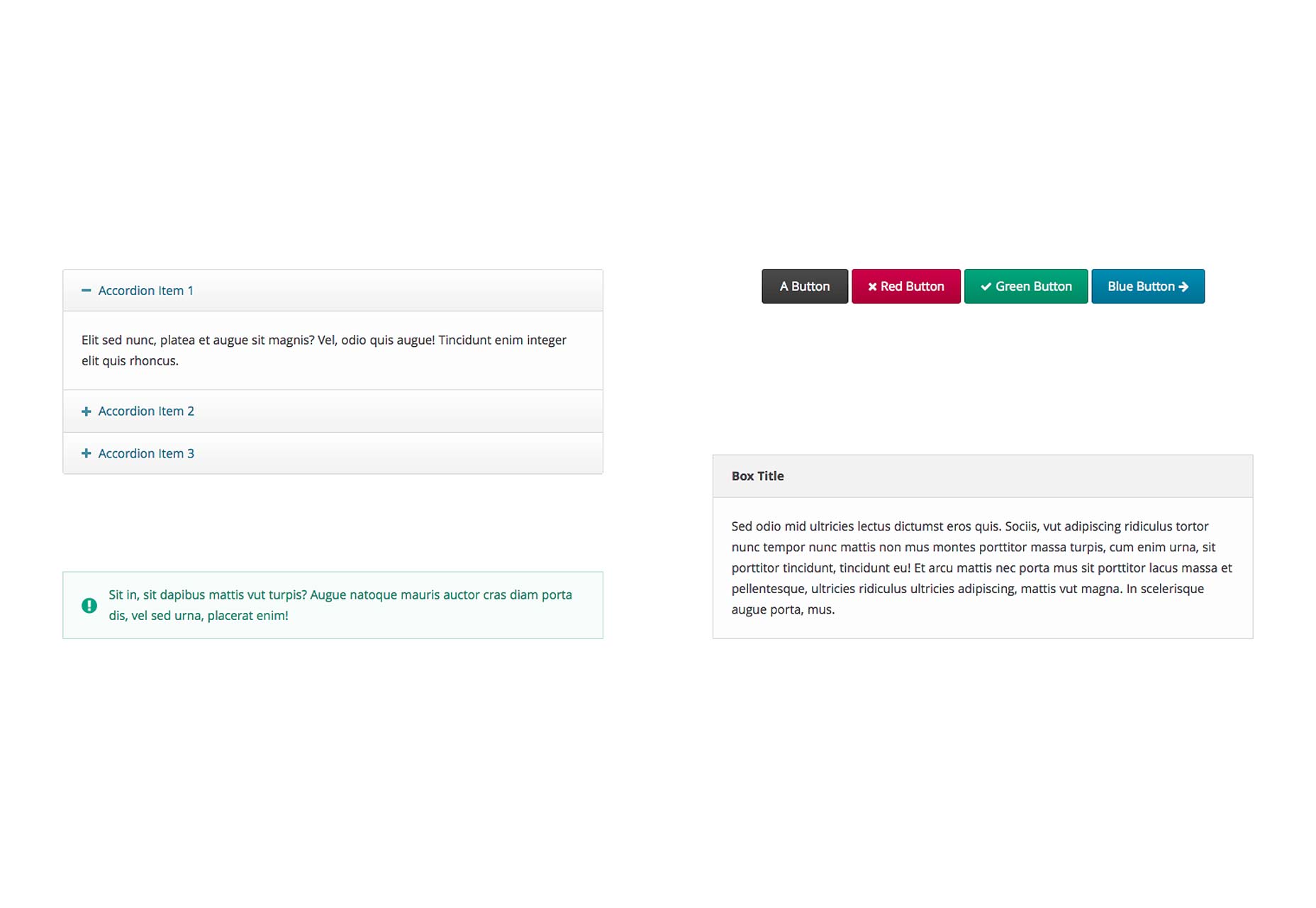
من الرموز القصيرة سهلة الاستجابة هي عبارة عن مجموعة من خيارات التنسيق وعناصر واجهة المستخدم لمساعدتك على إضافة نمط / تنظيم إضافي إلى مشاركاتك وصفحاتك. ما هو أكثر من ذلك ، لا داعي للقلق حول ما إذا كانوا سيعملون على شاشات صغيرة ، لأنهم يفعلون ذلك.
وهنا القائمة الكاملة للمكونات:
- الأكورديون
- التنبيهات
- مربعات
- وصفت
- مكالمات إلى العمل
- واضح يطفو
- أعمدة
- يسلط الضوء
- أيقونات (عبر Font Awesome)
- علامات التبويب
- المسامير
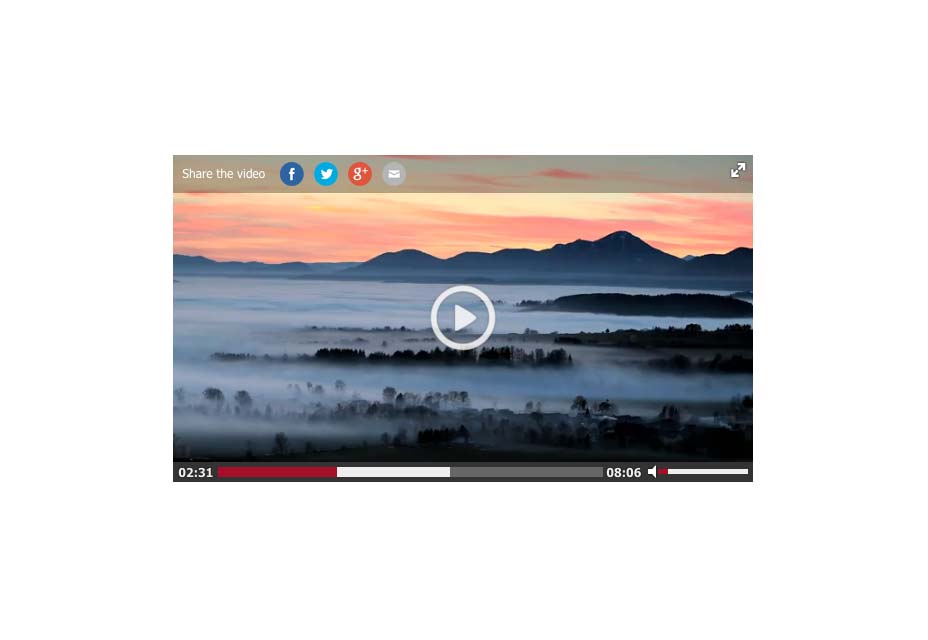
بالنسبة لتضمين الفيديو في مشاركاتك ، تحقق من ذلك برنامج FV WordPress Flowplayer . إنه مشغل فيديو يستند إلى HTML5 مع دعم لتضمين مقاطع فيديو من Youtube أو Vimeo أو عناوين URL خام. كما يأتي مع احتياطي قائم على الفلاش للمتصفحات القديمة.
كما أنه مجاني تمامًا ، إلا إذا كنت ترغب في وضع الشعار الخاص بك عليه ، وإزالة العلامة التجارية Flowplayer. سيكلفك ذلك ترقية محترفة ، لكن كل الوظائف الفعلية متوفرة لاستخدامك.
إصلاح الملاحة
إذا كنت تحب المظهر الخاص بك بشكل عام ، لكن ميزة التنقل المضمنة في الموضوع لا تقوم بذلك نيابةً عنك ، فقد تنظر إلى هذه البدائل. بعد كل شيء ، لا يمكن للمستخدمين شراء ما تبيعه إذا لم يتمكنوا من العثور عليه.
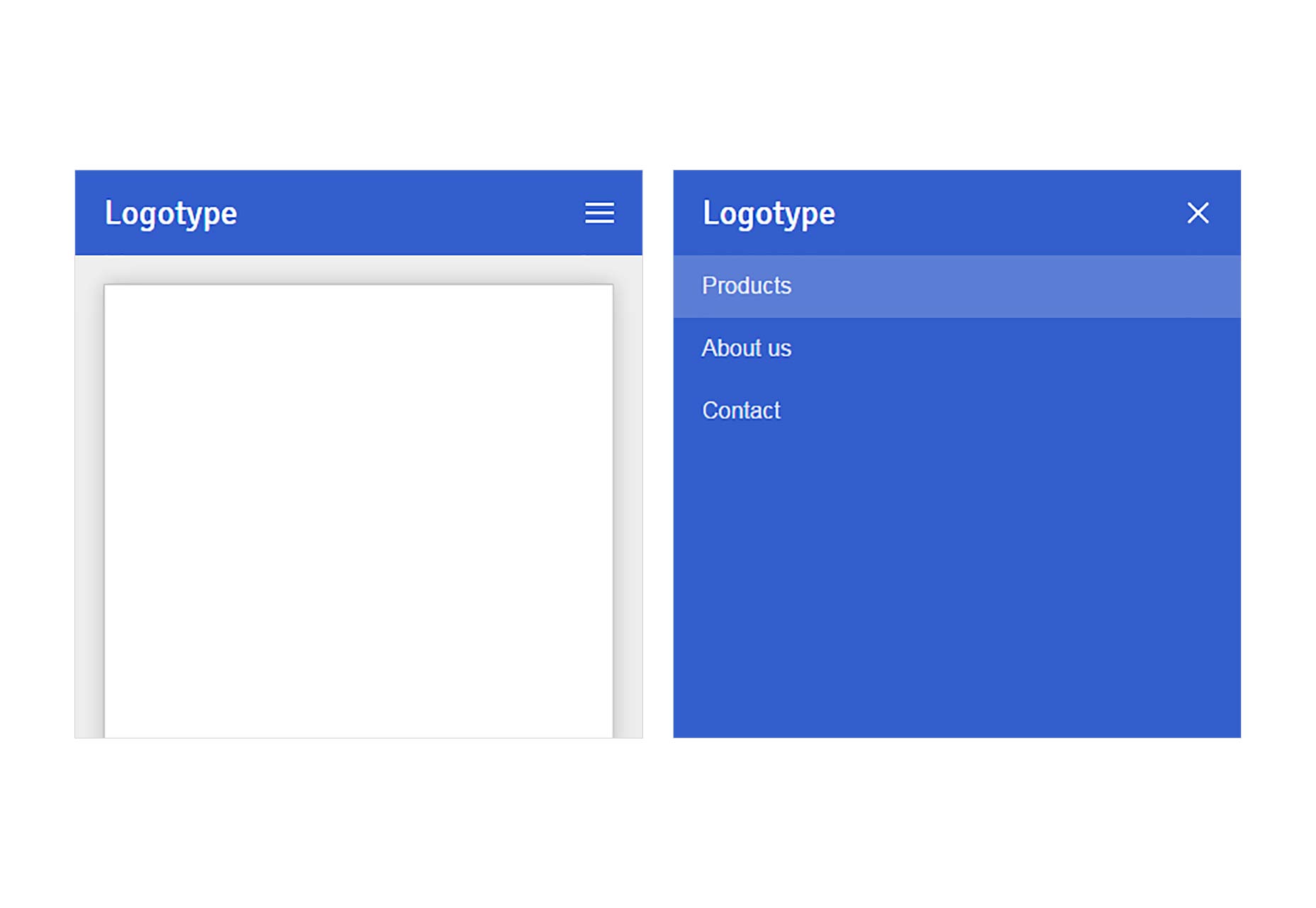
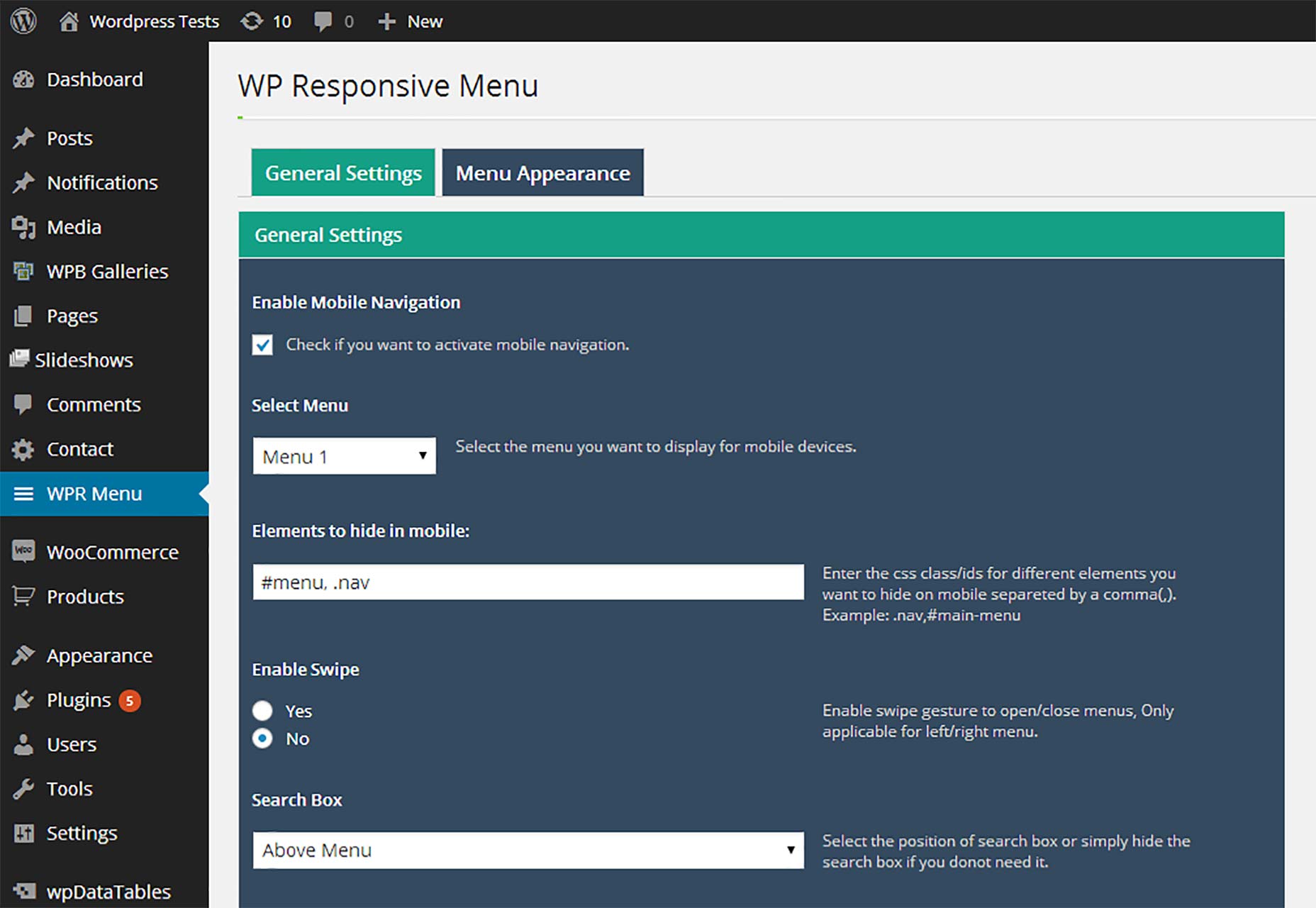
التنقل المحمول سيؤدي إلى إنشاء قائمة تنقل ملء الشاشة التي تظهر فقط على الشاشات الصغيرة. يمكنك تخصيص نقطة الإيقاف التي تجعلها تظهر ، والألوان ، والخطوط ، وأكثر من ذلك. انها في الغالب تثبيت ، ن الذهاب.
الفسفور الابيض القائمة مستجيبة ، يفعل الكثير نفس الشيء ، إلا أنه يخلق قائمة تنزلق من الجانب. مرة أخرى ، يمكنك تخصيص شكل ومظهر القائمة لمحتوى قلبك.
انظر الاختلافات جنبا إلى جنب
هل تريد أن ترى كيف ستبدو مظهرك سريع الاستجابة أثناء عملك عليه؟ مجرد تركيب موبايل معاينة . عندما تتصفح موقعك (تسجيل الدخول) ، ستتمكن من تشغيل معاينة صغيرة له في مجموعة متنوعة من أحجام أجهزة الجوال في الركن السفلي الأيسر من المتصفح.
لن يعمل هذا مع محولات الوسائط المدرجة أعلاه ، ولكن في أي حالة أخرى ، يعمل بشكل جيد.
زعنفة
لذلك هناك لديك. هناك الكثير الذي يمكنك القيام به لجعل موقع WordPress الخاص بك يبدو جيدًا على جميع الأجهزة ، حتى بدون معرفة الترميز. إذهب ، وجعل الويب المحمول!