أفضل مواقع المحافظ الجديدة ، يناير 2016
اهلا جميعا! ومرحبا بكم في جولة محفظة يناير. سيكون هناك الكثير لتقديره حول كل محفظة مدرجة هنا ، فلماذا لا تأخذ القهوة وتتصفح من خلال بعض أفضل المواقع الجديدة لعرض أعمال التصميم. ستجد بعض المصممين الأكثر إثارة الذين يعملون في الاستوديوهات في جميع أنحاء العالم ، وجميعهم قاموا بنشر أو تحديث محفظتهم في الأسابيع الأخيرة.
إذا كنت بصدد إطلاق محفظة جديدة أو محدثة في هذا الشهر ، وكنت ترغب في أن يتم التفكير في تقرير التقييم التالي الخاص بنا عبر البريد الإلكتروني [البريد الإلكتروني محمي] {$lang_domain} .
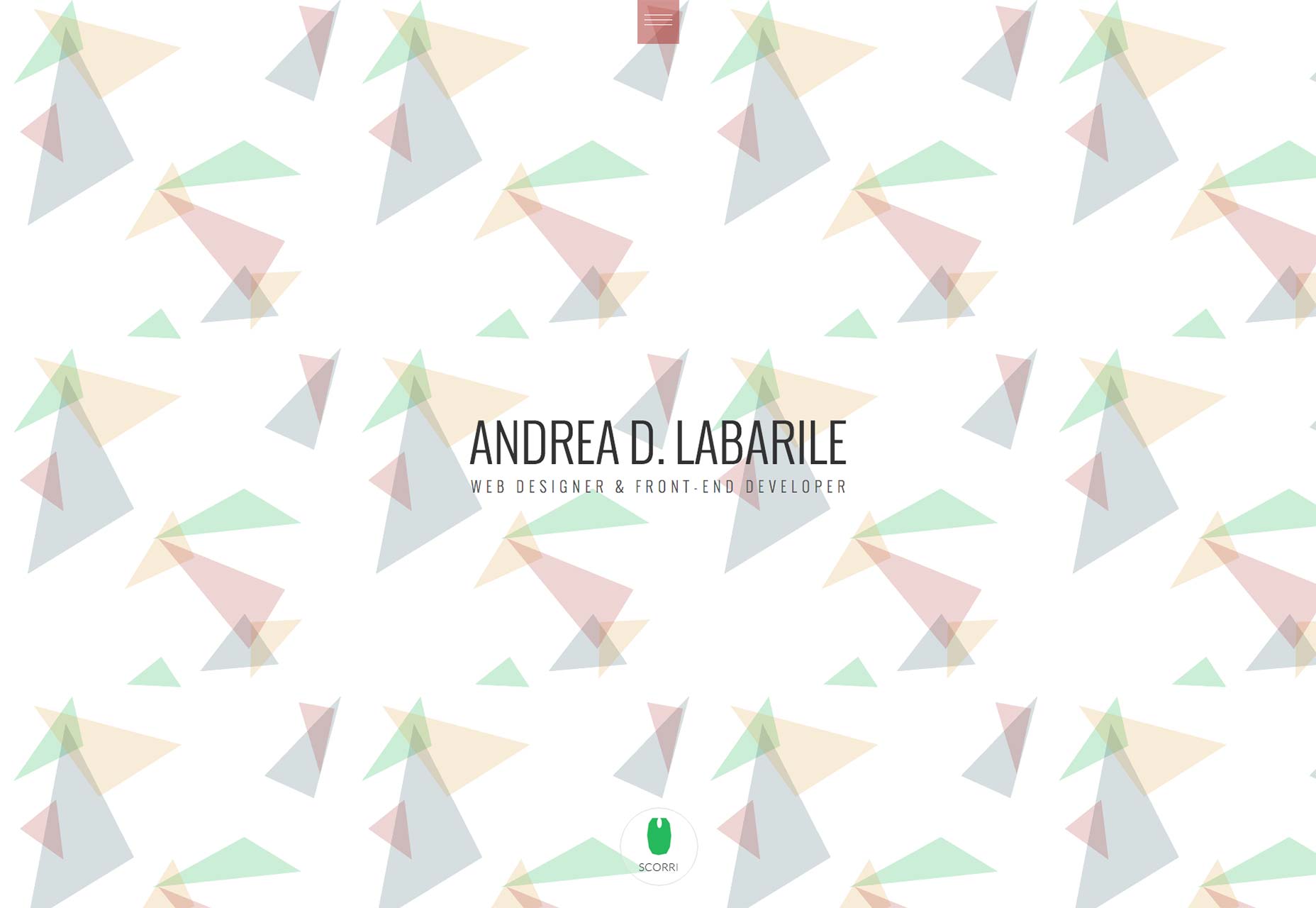
أندريا د. لاباريل
هذا كلها باللغة الإيطالية ، ولكن لا تدع ذلك يخيفك. هيك ، حقيقة أنه يمكن التنقل بسهولة بلغة لا أتحدث عنها هو شهادة على قابلية استخدام الموقع. انها بسيطة ، أنيقة ، لا تنسى ، ولها UX رائعة.
لا أستطيع أن أطلب أكثر من ذلك بكثير.
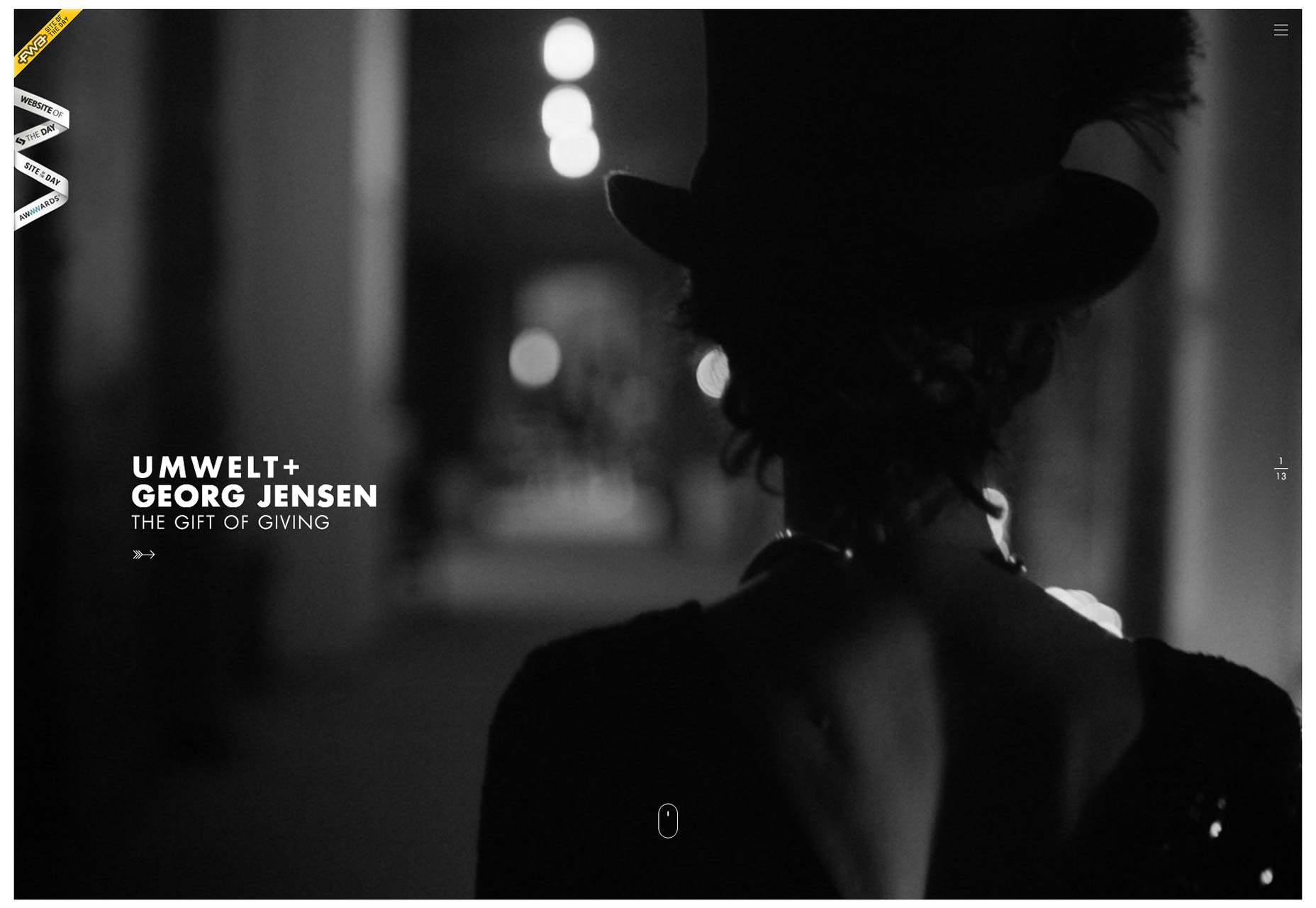
UMWELT
الأشياء التي تبدو بسيطة في كثير من الأحيان ليست كذلك. في وUMWELT حالة ، ما يشبه سلسلة بسيطة ، إذا مذهلة ، من الصور هو في الواقع الملاحة محفظة طفيفة. ومع ذلك ، فهي ليست دقيقة بما يكفي لتكون مربكة.
كان النص المرتكز رأسيًا والذي يتغير استنادًا إلى المشروع الذي تشاهده بمثابة لمسة رائعة ، في رأيي. يوفر هذا النص المتحرك بعض الإرشادات التي يحتاجها المستخدم للتنقل عبر إصدار سطح المكتب للموقع ، ويبدو رائعًا.
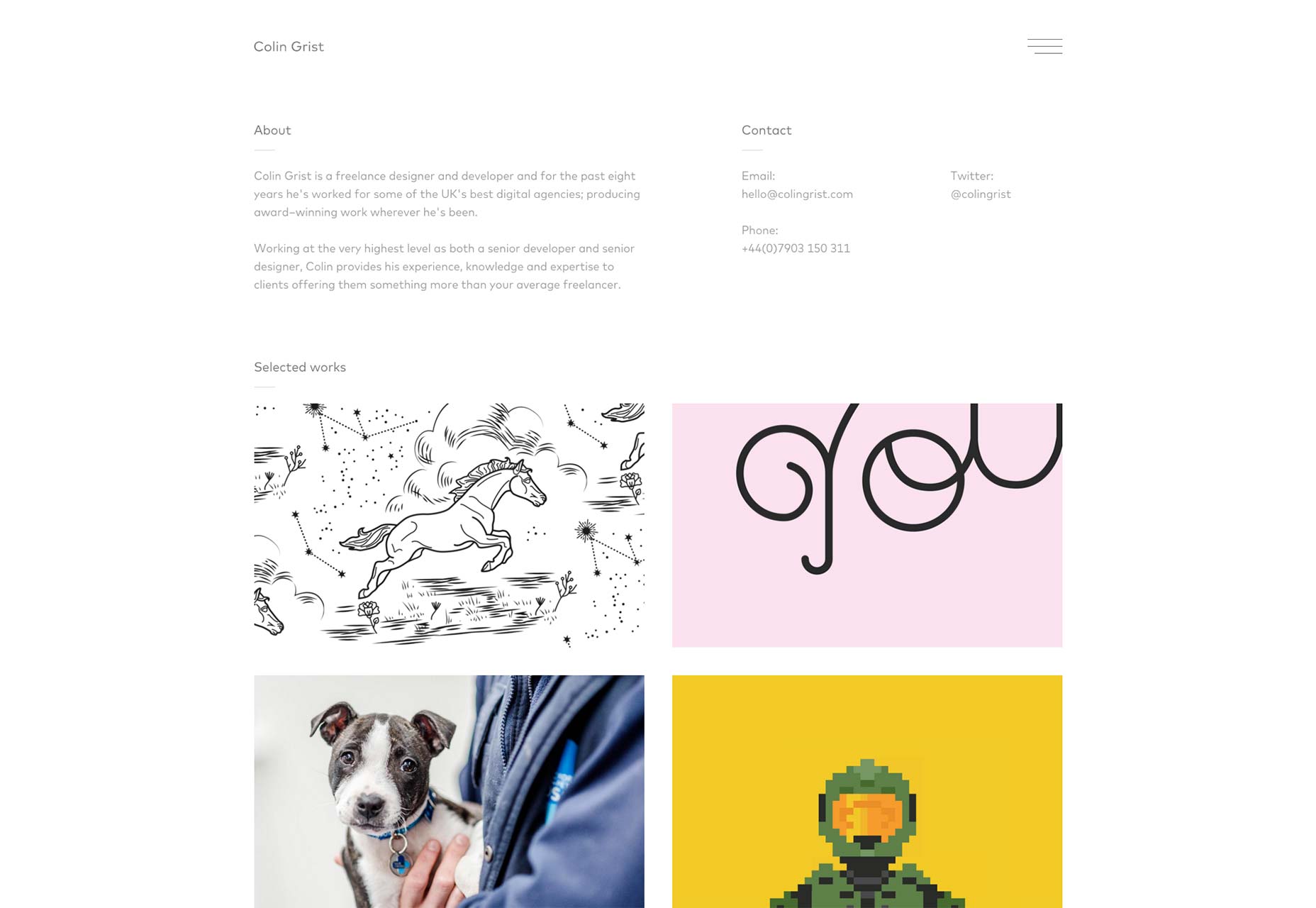
كولين جريست
هناك عدد غير قليل من الأمثلة الرائعة عن بساطتها المتطرفة ، ومدى جمال مظهرها على الويب. كولين جريست وينبغي بالتأكيد أن تضاف محفظة لتلك القائمة. يتيح تصميمها المتصل بالشبكة ، مع الكثير من المساحات البيضاء ، عمل المصمم يقوم بكل الكلام.
ماريا دي لا غوارديا
ماريا دي لا غوارديا موقع جيد ، يعمل بشكل جيد ، يشبه إلى حد كبير معظم المواقع الأخرى في هذه القائمة. ما جعلها تبرز هي الطريقة التي تمزج بها إدخالات المدونات في الحافظة مع عملها البصري.
ولماذا لا يجب عليها؟ إذا كتبت شيئًا تفخر به (وهو مرتبط بالتصميم) ، فربما يجب عليك إضافته إلى محفظتك. بعد كل شيء ، من المفترض أن تثبت حقيبتك ما تعرفه. لا يوجد سبب لعدم القيام بذلك مع الكلمة المكتوبة ، وكذلك الصور.
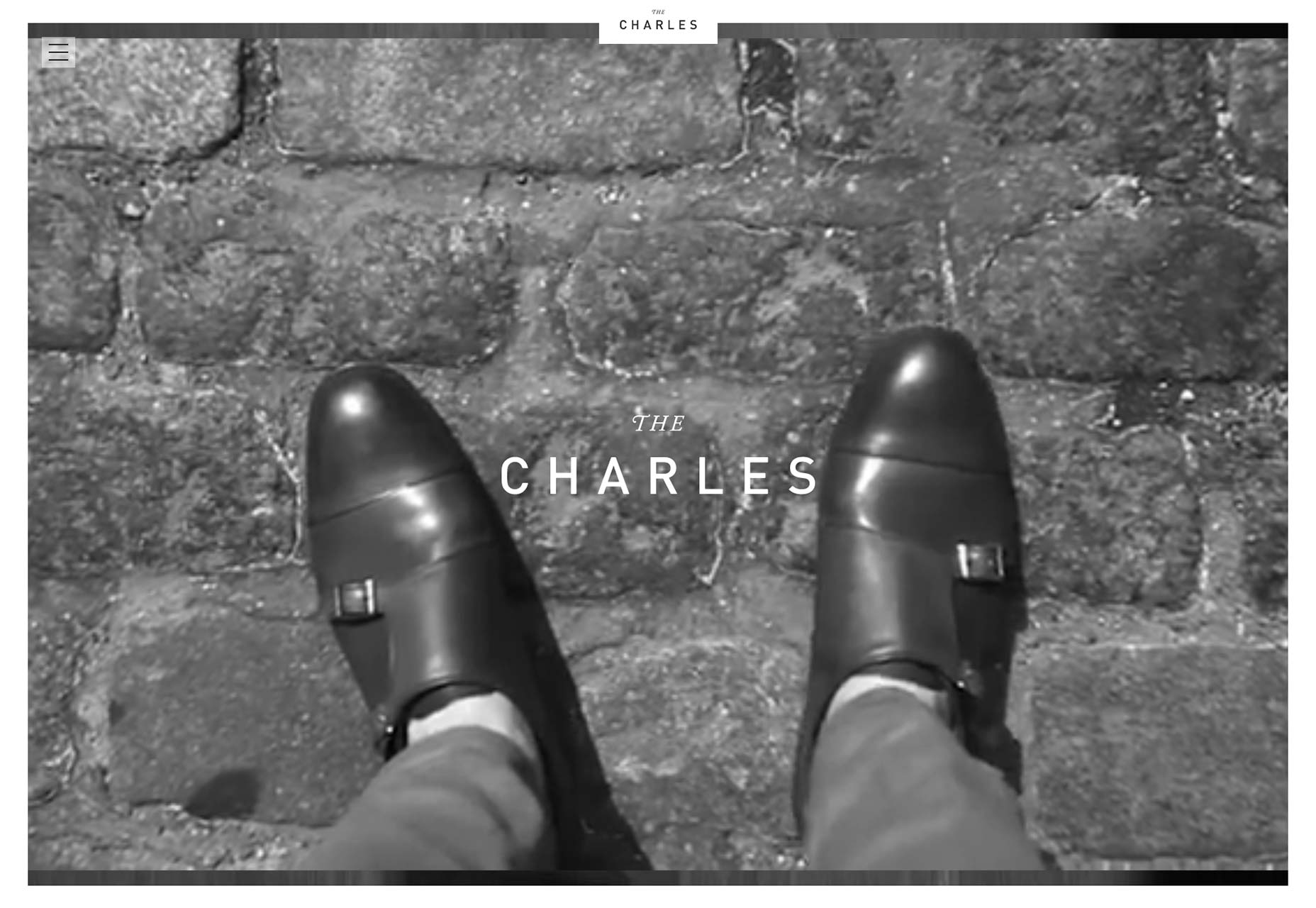
تشارلز مدينة نيويورك
تشارلز مدينة نيويورك تتميز الطباعة الفريدة ، وهي عبارة عن موضوع أحادي اللون في الغالب (يقدم عملهم اللون الوحيد في أي صفحة معينة) ، والرسوم المتحركة السلسة ، والأسلوب الذي لا لبس فيه. هذا واحد فقط لأنها جميلة للنظر في.
لا يزال لا مروحة من محمل سابق ، على الرغم من.
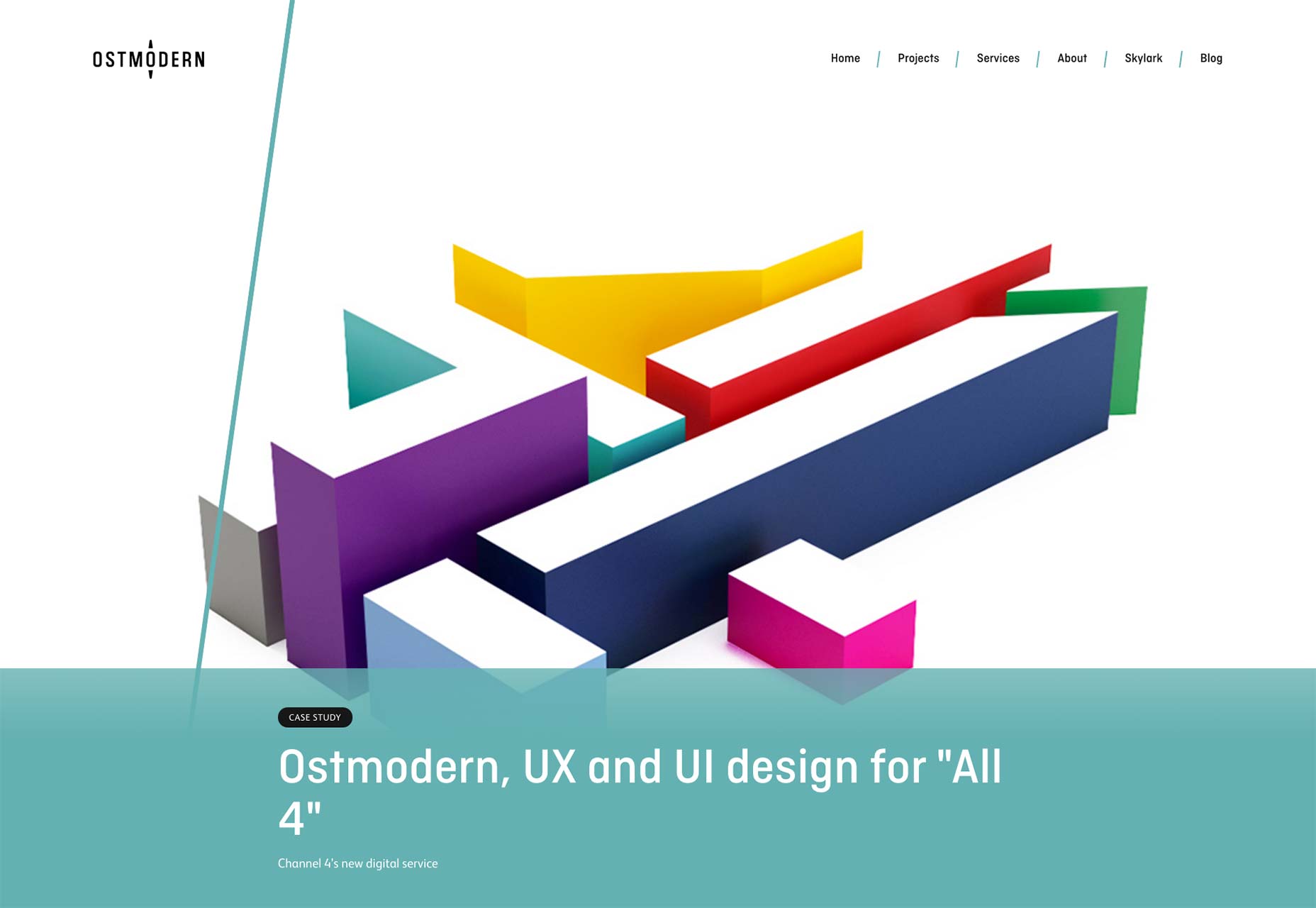
Ostmodern
Ostmodern لقد اشتكى الكثير من الناس حول الشكل الذي يبدو عليه التصميم المسطح دائمًا "نفسه". أعتقد أن أحد أسباب هذا الشعور هو انتشار أنظمة الألوان الشائعة.
في حين أن تصميم Ostmodern لا يستخدم بعض النغمات غير المشبعة التي نعرفها ونحبها / نكرهها ، فهي مختلطة مع ألوان التلفزيون الأكثر وضوحًا وأكثر إشراقاً. Ostmodern يفعل الكثير من العمل للتلفزيون ، بحيث يناسب ، من الناحية الموضوعية.
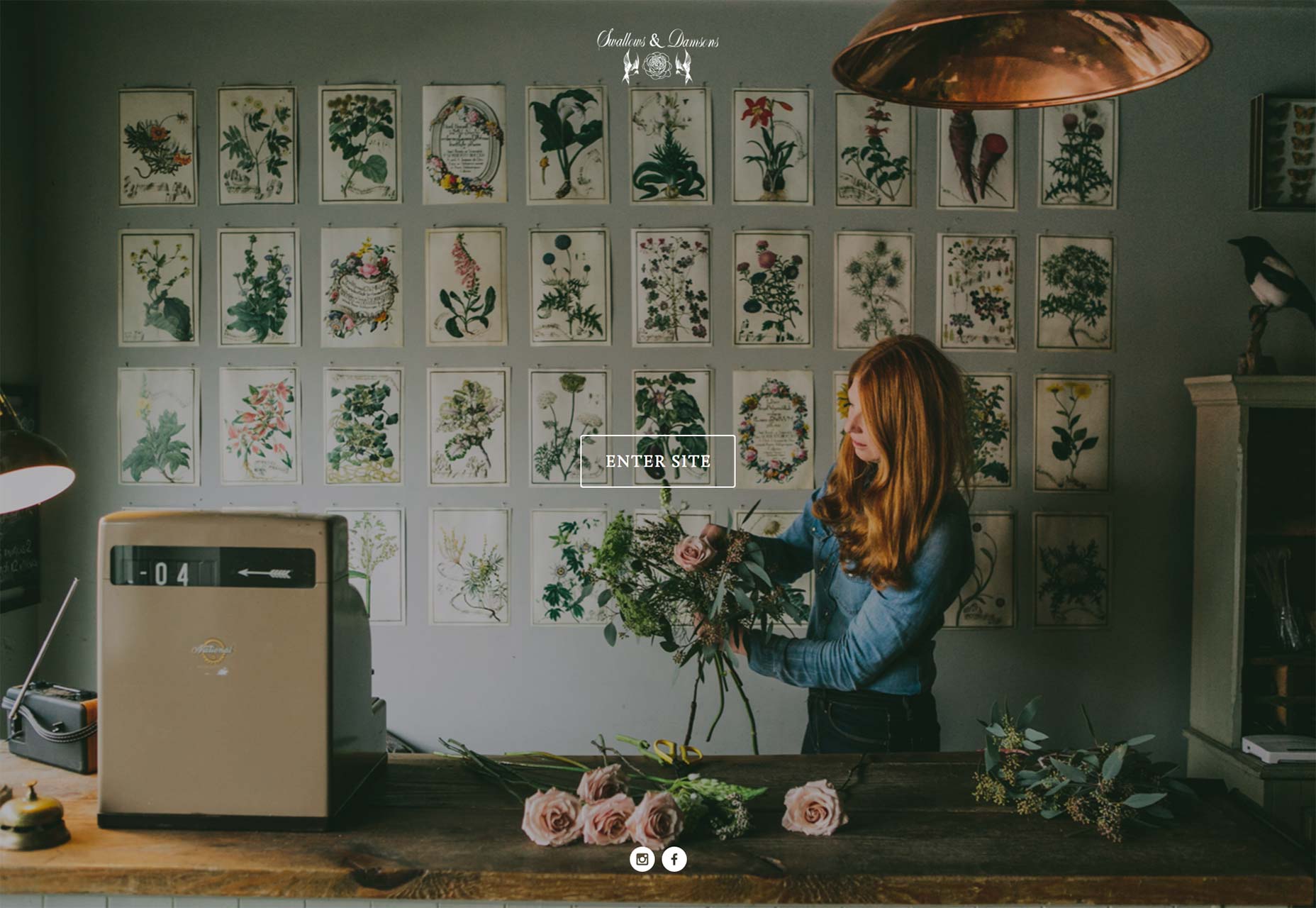
يبتلع والسدود
يبتلع والسدود هي محفظة شركة ترتيب الأزهار. لم أحسب ، ولكن أشك في وجود ثلاثين كلمة في واجهة المستخدم بأكملها والمحتوى الذي تم وضعه معًا. لا أرى هذا كمشكلة. ماذا ستقول عن ترتيبات الزهور؟ "Uhhh ... انهم حقا ، حقا جميلة ، لذا يرجى شرائها؟"
هذا هو المكان الذي يجعل من السماح للصور القيام بجميع أعمال المبيعات فكرة رائعة ، وجعل المصمم يعمل.
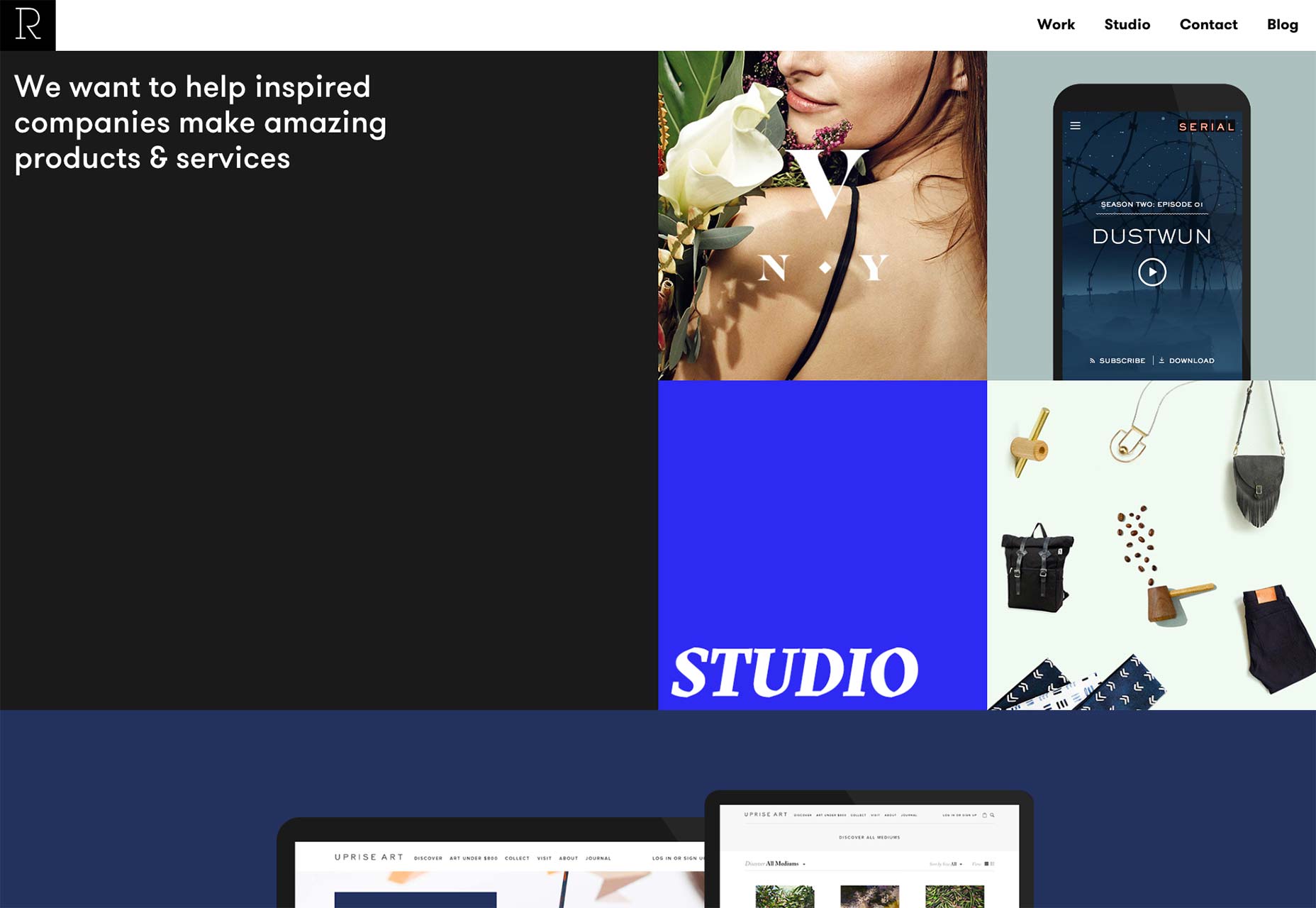
استوديو رودريغو
استوديو رودريغو الموقع هو واحد من تلك التي تتكيف بشكل جيد للغاية مع أحجام الشاشة الكبيرة وكذلك صغيرة. إذا كنت ترغب في معرفة كيفية جعل كميات صغيرة نسبيا من النص والمعلومات تبدو جيدة على شاشة HD ، فابحث عن هؤلاء الأشخاص كمثال.
أعمدة مركزية قبل ثلاث سنوات ... على ما يبدو.
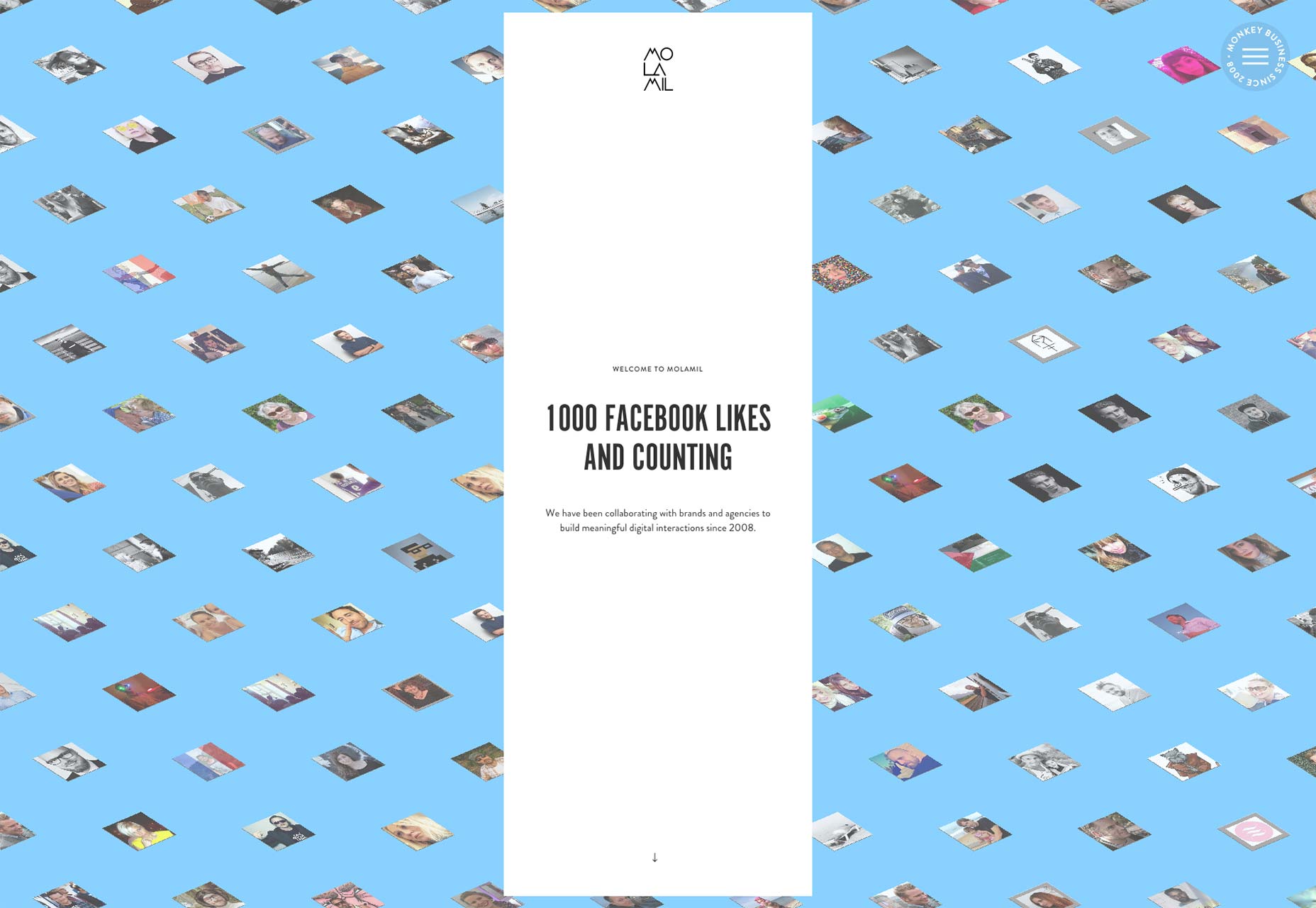
Molamil
Molamil هي حالة مثيرة للاهتمام ، من الناحية الجمالية. فهو يجمع بين الطباعة "الفانتازية" مع الرسوم التوضيحية والتصوير الفوتوغرافي لخلق تصميم يشعر بأنه محترف ، وشخصي للغاية.
إنه يعطي الإحساس بأن أعضاء الوكالة أذكياء واجتماعيين. عملهم مع متجر سخية و تخطى ذلك يبدو لدعم هذه الفكرة.
جيمس توبر
أنا دائما معجب بأشخاص يبدو أنهم يضعون شخصيتهم في تصميم صفحة. بعد رؤية جيمس توبر محفظة شخصية ، أشعر أن لدي فكرة صغيرة عما سيكون عليه العمل معه. والآن أتمنى لو كان لدي المال / سبباً للقيام بذلك.
SFCD
SFCD هي وكالة متخصصة في إنشاء التطبيقات. بدلاً من الاعتماد على لقطة شاشة في صورة جهاز iPhone (لديهم عدد قليل من تلك) ، يضعون الكثير من الجهد في موقعهم ، ويظهر ذلك. لنأخذ على سبيل المثال الرسوم المتحركة الناعمة والفاخرة التي لا تشغل الانتباه بشكل مفرط عن المحتوى والطباعة العظيمة والعمل الرائع.
الخرافة وشركاه
بصراحة ، يجب أن تذهب للتحقق الخرافة وشركاه للطباعة وحدها. لا تفهموني خطأ ، فباقي التصميم رائع أيضًا ، ولكن الطريقة التي صمموا بها هذا النص تجعلني أرغب في قراءتها فقط لأنها جميلة.
ريتشاردز بارتنرز
ريتشاردز بارتنرز موقع رائع آخر لكل من يحب تصميمًا بملء الشاشة. استعد للكثير منهم في المستقبل ، لأن Flexbox يجعل هذا الأمر أسهل كثيرًا.
OrangeYouGlad
OrangeYouGlad هو بالضبط مشرق وملون كما قد يوحي الاسم. يتم خلط الكثير من التوضيح والرسم الرقمي في التصميم. بالإضافة إلى ذلك ، فإن التصميم القائم على همبرغر (النوع مع الكعك ، وليس ثلاثة أسطر) لقسم المحفظة هو نوع من الإلهام.
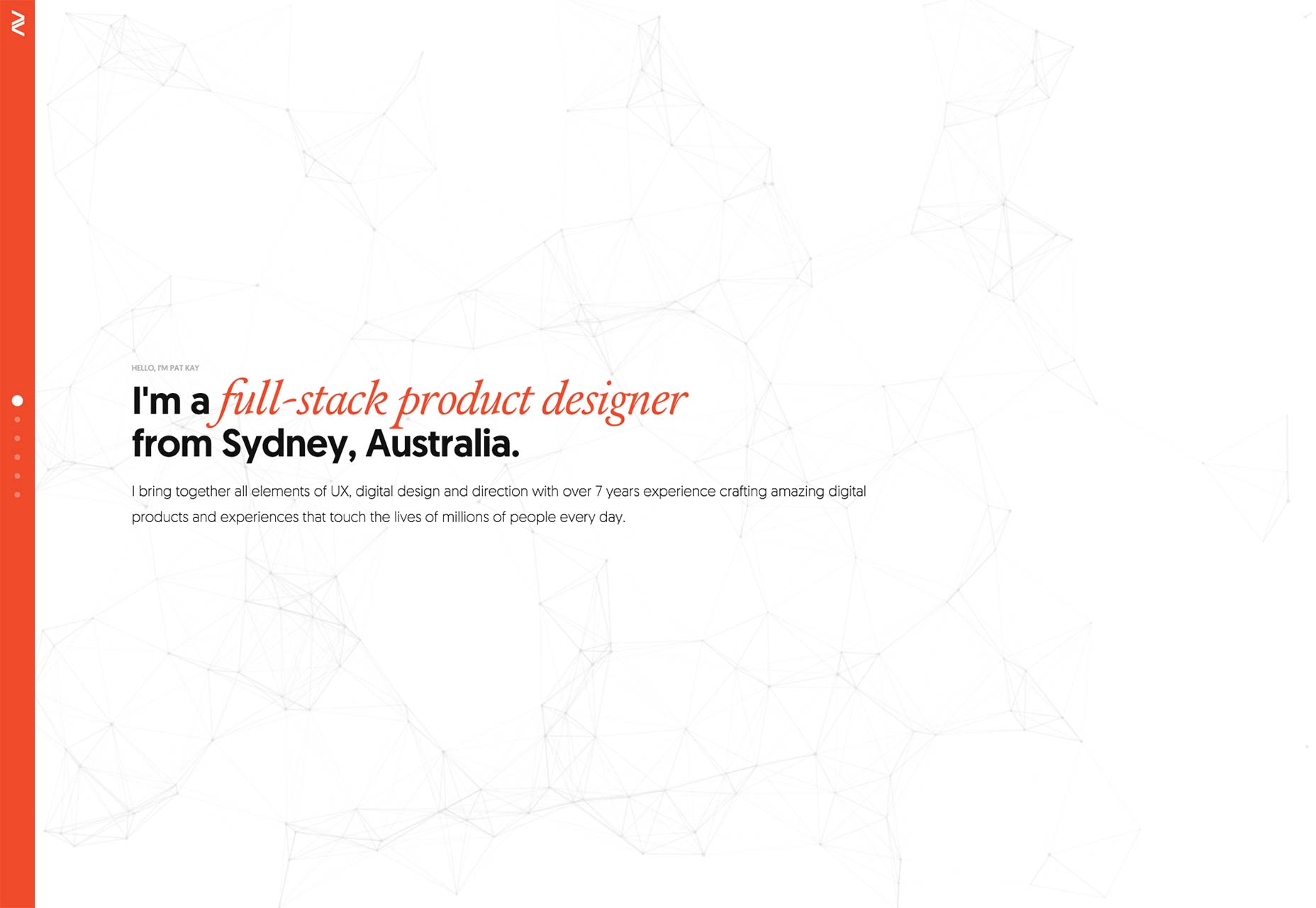
بات كاي
بات كاي تعد الحافظة مثالًا رائعًا لكيفية تنفيذ أقسام صفحة ارتفاع الشاشة. من المحزن أن يخطئ اختطاف عجلة التمرير الخاصة بي ، مثل العديد من التخطيطات الأخرى من نوعها ، ولكن من الحكمة الأخرى ، إنها في الواقع رائعة جدًا.
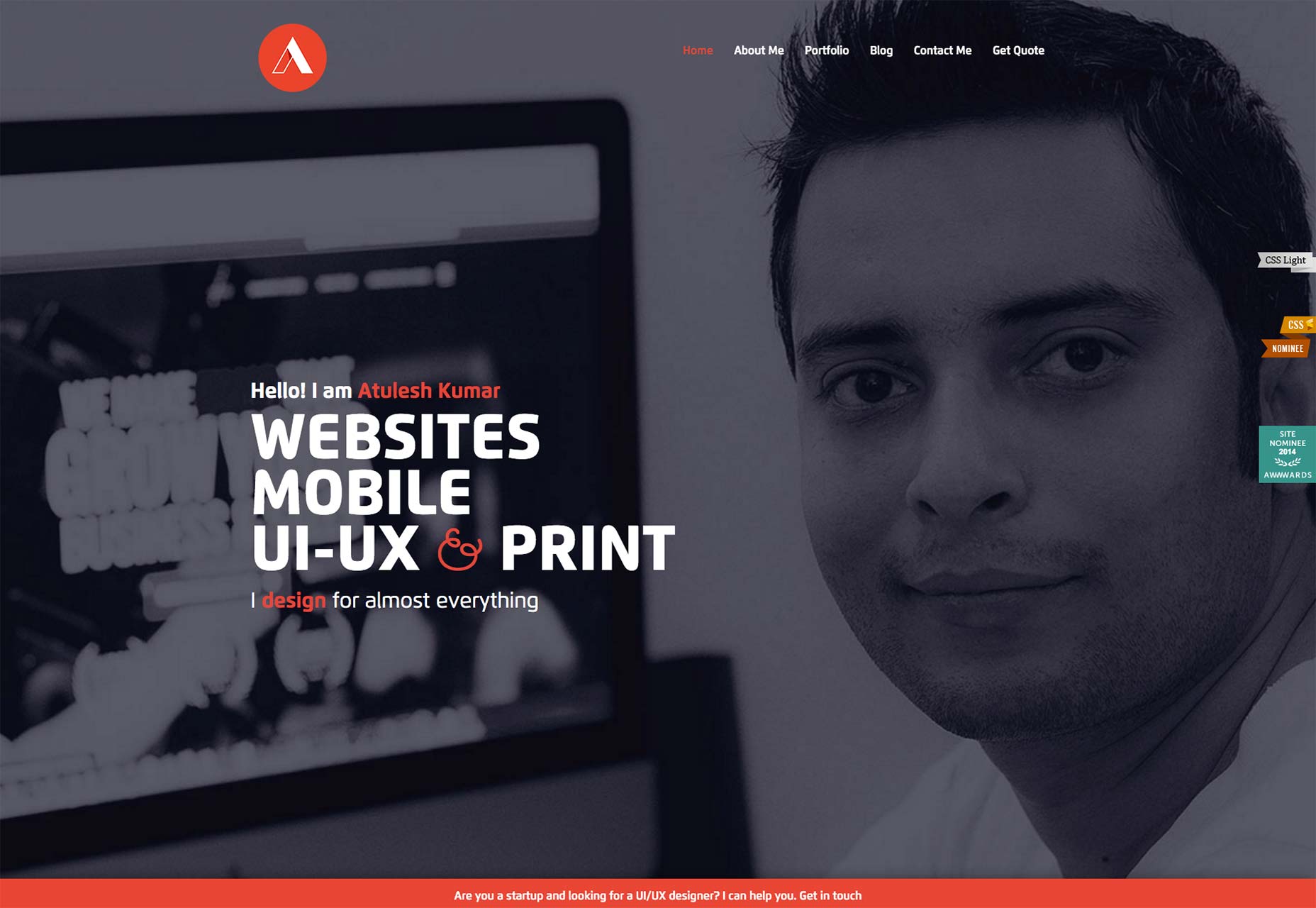
أتولش كومار
أتولش كومار قد اتخذ تخطيطًا عاديًا بطريقة أخرى ، وجعله يبدو رائعًا مع الاهتمام الدقيق بالتفاصيل. من السهل أن ننظر إليها ، وهذه نوعية تفتقر إليها المواقع الخدمية.
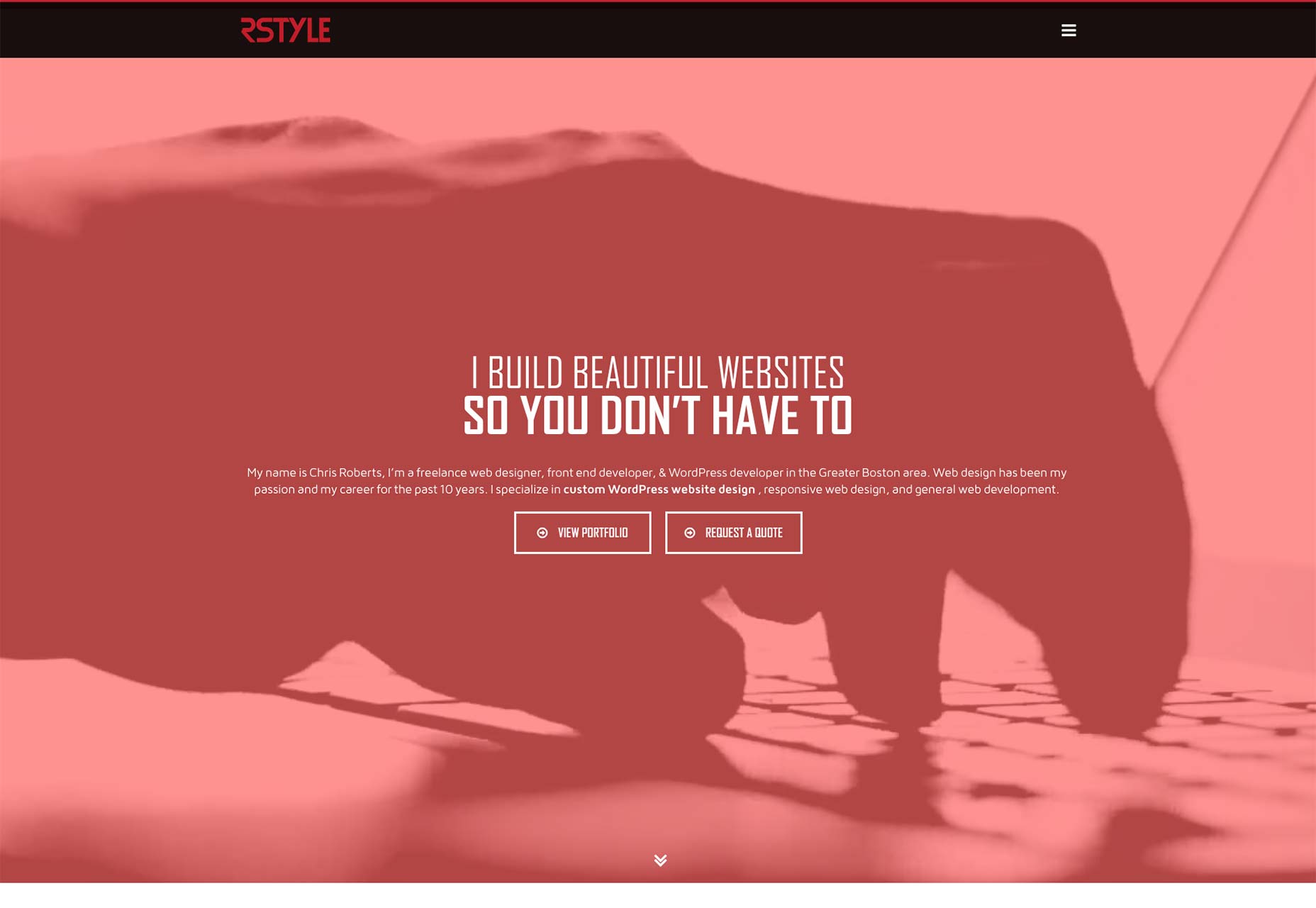
نمط R
شيء عن جماليات هذا الموقع يذكرني بالأيام الماضية ، بطريقة جيدة. على سبيل المثال ، هذا ما كنا نحاول تحقيقه باستخدام تنسيقات جدول Photoshop ، لكننا لم نعرف كيف ، حتى الآن.
يستخدم الموقع مجموعة متنوعة من التقنيات الحديثة ، مثل الرسوم المتحركة في الخلفية ، ومع ذلك لا يزال يحتفظ بنوع من المظهر المستقبلي للمدرسة القديمة مع الطباعة ، وخيارات الألوان ، والصور الملتقطة للمصور. إنه يشبه موقعًا قديمًا حقًا ، مما يلهمني بروح غريبة.
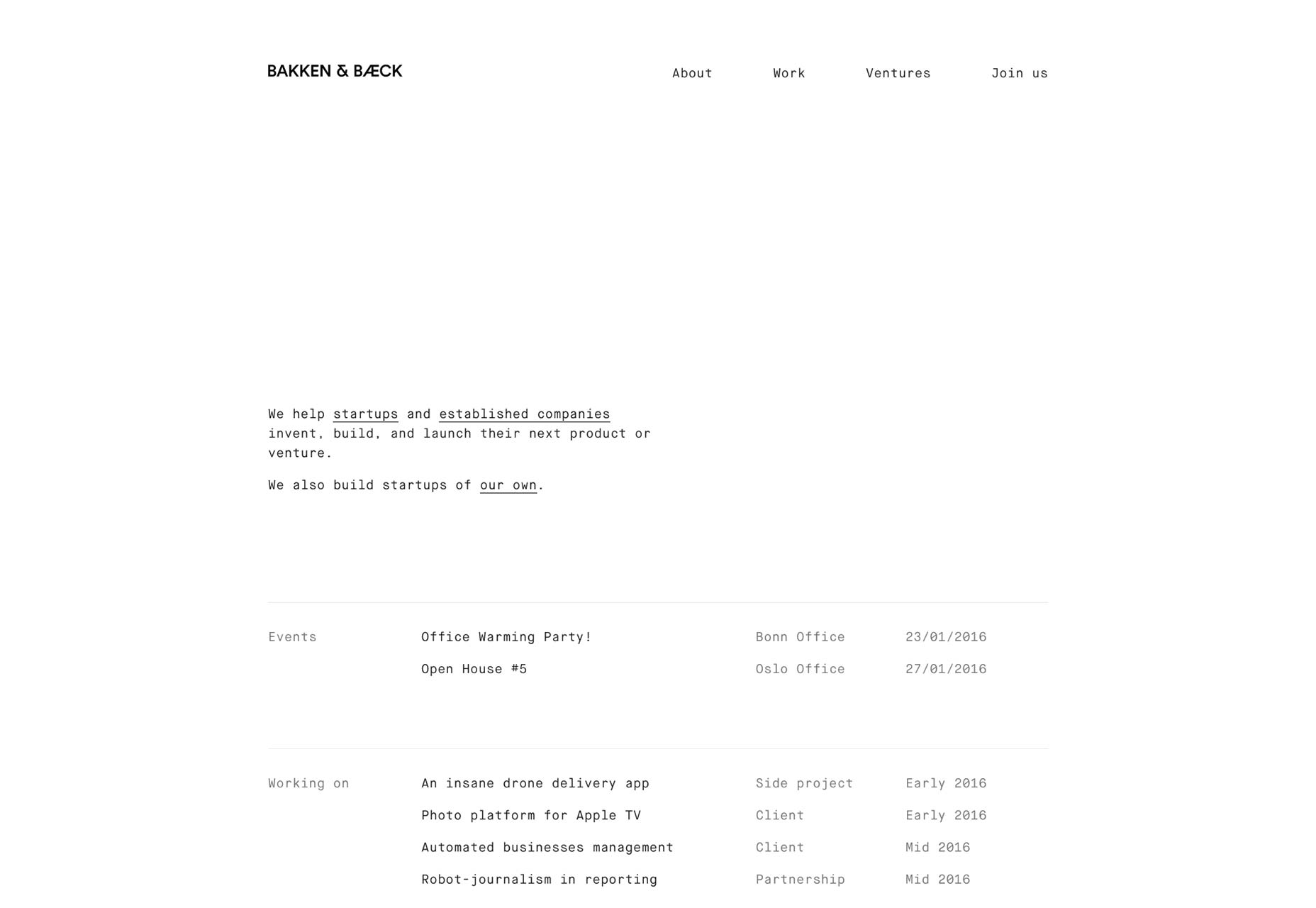
باكين وبيك
أفترض أنه رسمي ، تعود خطوط Monospace للأزياء ، على الأقل إلى حد ما. أنا لا أشكو. إنها مجموعة رائعة من التنوع. لا يزال الأمر يتطلب بعض العمل لإنزاله دون أن تبدو وكأنك تحاول بشدة ، ولكن هذا كله جزء من التحدي.
باكين وبيك يدير بشكل جيد جدا ، وذلك باستخدام خطوط monospace لجميع النص في محفظتهم من الشركات الناشئة. بلى. محفظة ... للشركات التي بنوها أو ساعدت في بنائها.
شكواي الوحيدة عن هذا الجمالية هي أنه في بعض الأحيان يكون الحد الأدنى. أعني ، هناك حقل إدخال في الصفحة ، ولكن كان علي قراءة بعض الإرشادات في الصفحة لمعرفة مكان وجوده.
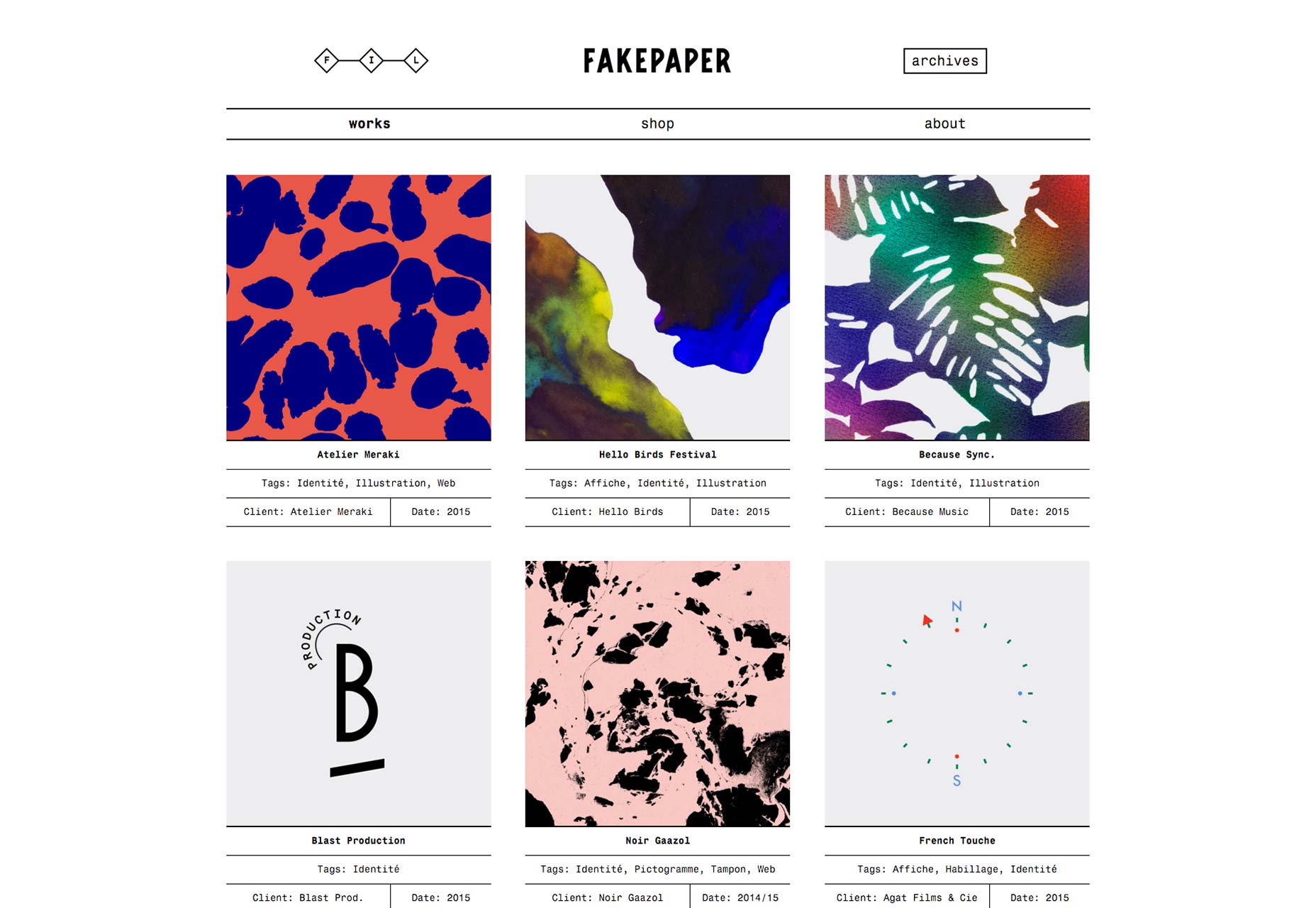
Fakepaper
تلك التصاميم الجميلة ، أحادية اللون ، المرتكزة على الشبكة من الأيام المبكرة للبسط على الإنترنت لم تذهب إلى أي مكان. لقد استجابوا فقط. و أجمل. Fakepaper يستخدم هذا الجمالية الجميلة ، مع إبقائها قابلة للاستخدام. خلفيات بيضاء وخطوط سوداء للجميع!
كارل كلاينر
كارل كلاينر للأسف ، يخفي كل ما لديه من ملاحة خلف زر (مثل بعض المواقع الأخرى في القائمة). ما أحب ، على الرغم من ذلك ، هو النهج الذي اتخذته مع محفظته. صورة واحدة لكل قسم ، وتحصل كل صورة على لون الخلفية الخاص بها. بما أن الكثير من الحقائب لا تبرهن حتى على الكثير من الاتجاه الفني ، فإنها تجعل هذه المحفظة شيء من الشذوذ.
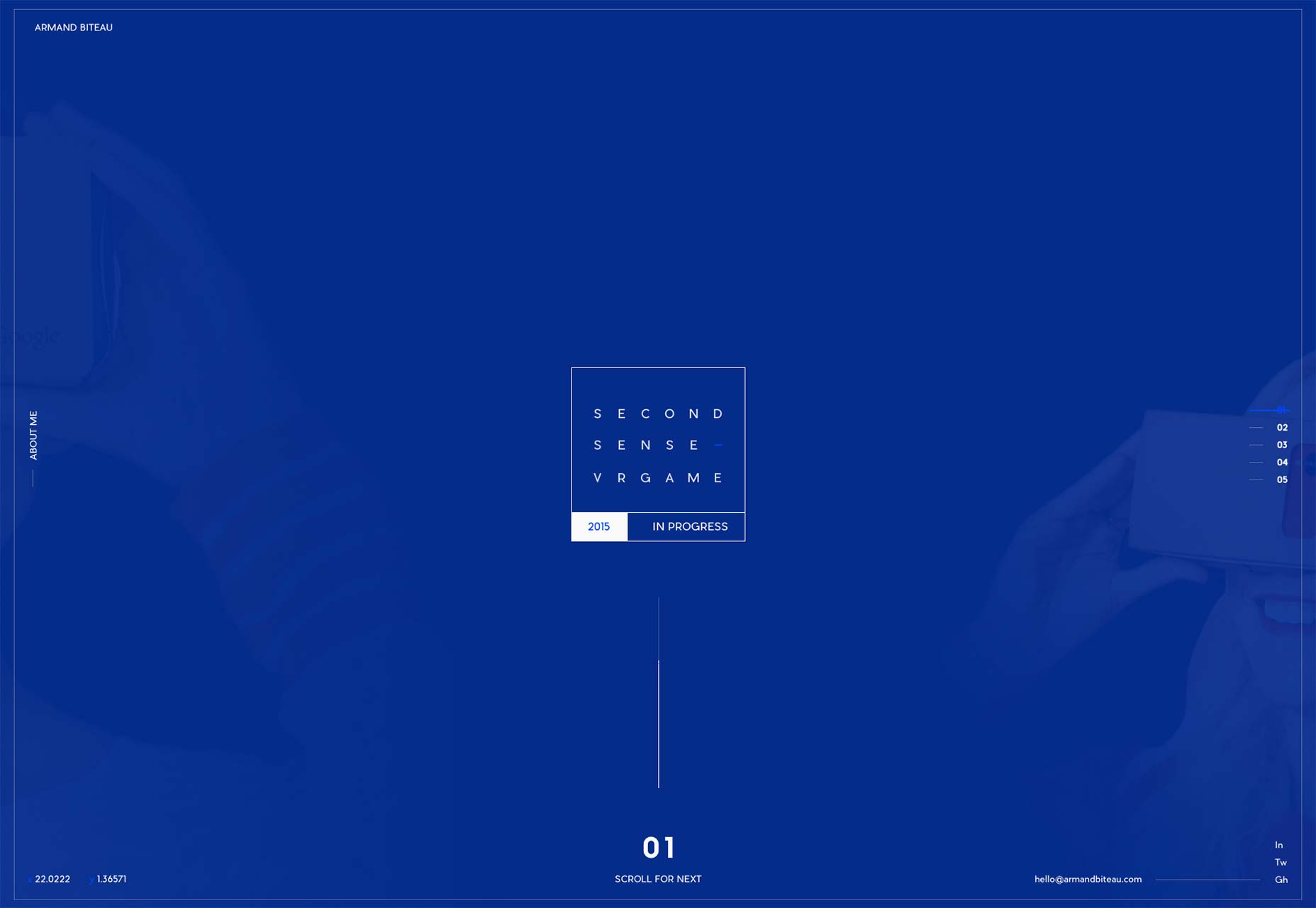
أرماند بيتو
موقع أرماند بيتو بسيطة وعصرية وجمالية. هناك مسألة صغيرة تتمثل في حقيقة أنك عندما تهبط على الصفحة الرئيسية ، قد تفقد ثانية أو اثنتين من الوقت في البحث عن محفظته. عندها لن تشعر بالذكاء عندما تدرك أنك تنظر إليه مباشرة.
ومع ذلك ، بمجرد معرفة بروكس ... إلى حد ما ahem غير تقليدية للملاحة هذا الموقع ، وهناك الكثير عن بنائه لنقدر. انها تذكرنا بواجهة الكمبيوتر الخيال العلمي (أو واجهة اللعبة) في حين لا تزال تبحث أنيقة ، وأداء جيد.
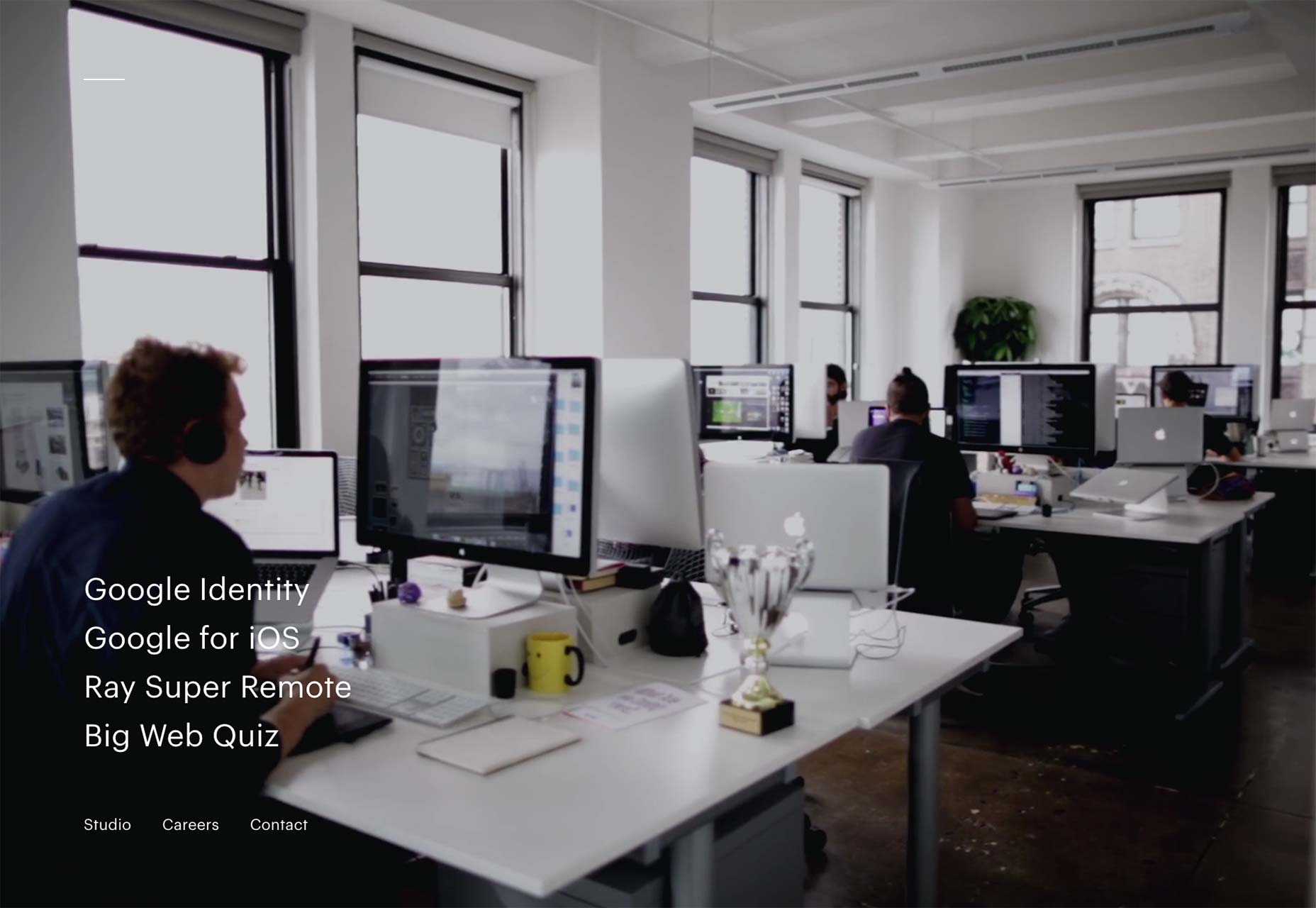
هذا ايضا
هذا ايضا قد يكون مربكًا بعض الشيء في البداية ، نظرًا لأنهم وضعوا أسماء المشروعات في الموضع الرئيسي. هذا هو التعديل الوحيد الذي يجب القيام به. ما تبقى من الموقع عبارة عن بساطتها المستوحاة من Google. أشعر بأمان شديد عندما أقول إنهم مستوحون من Google ، نظرًا لأنهم قاموا ببعض المشاريع لصالح شركة التقنيات العملاقة.
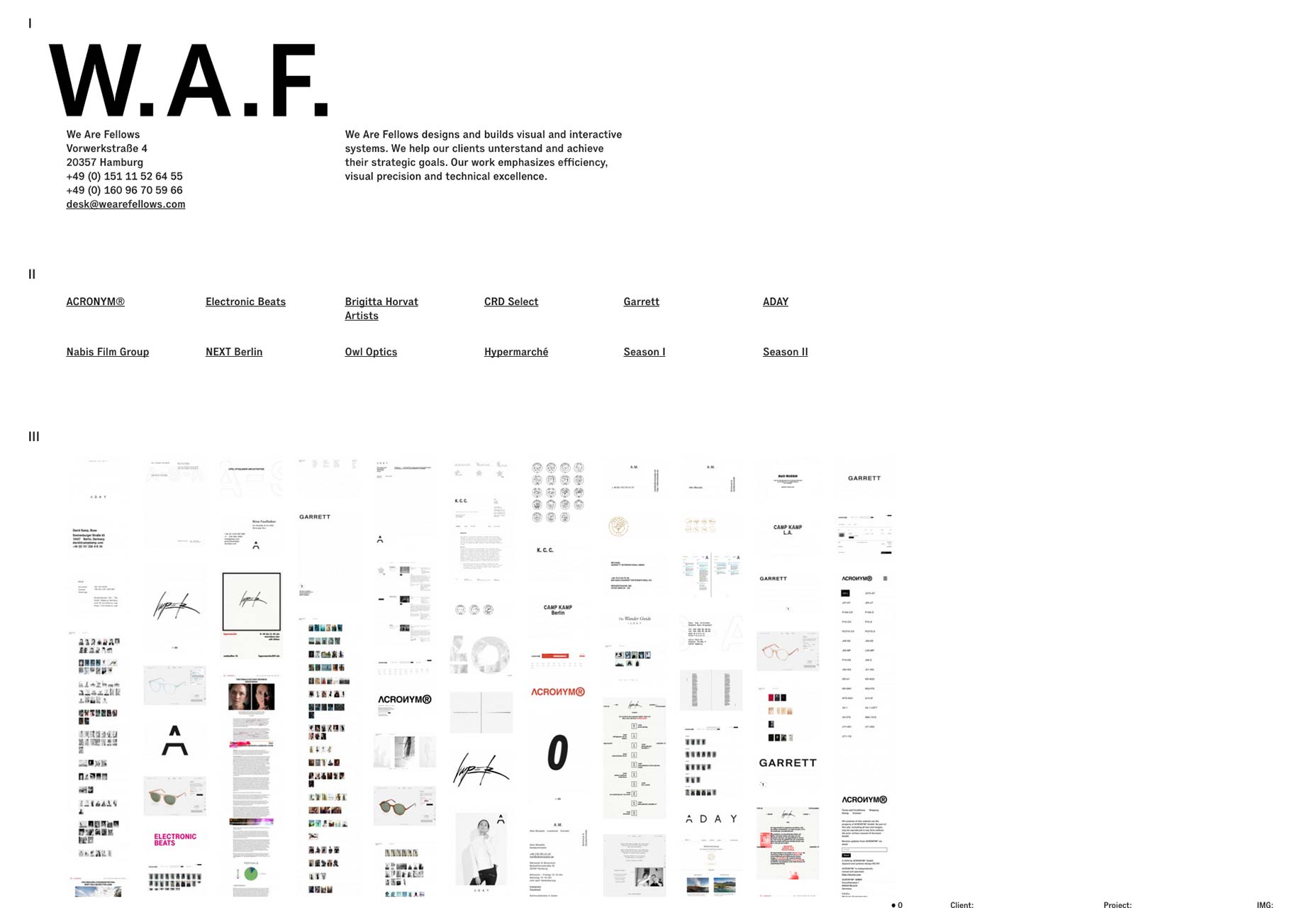
نحن الزملاء
نحن الزملاء يأخذ فكرة وضع أعمالهم على الصفحة الرئيسية على محمل الجد. وضعوا كل شيء هناك. مع الكثير من الصور المصغرة الصغيرة نسبيًا.
لن أدافع عن هذا النهج للجميع ، ولكن في حالتهم ، فإنه يجعل صورة ملفتة للنظر. من الواضح أنهم قاموا بالكثير من العمل الرائع ، ويمكنك أن ترى أيًا منها قريبًا بنقرة واحدة.