أفضل مواقع المحافظ الجديدة ، كانون الثاني 2017
مرحبا قارئات WDD! ابدأ السنة بشكل صحيح بتجاهل قراراتك والتركيز على هذه الدفعة الأخيرة من المحافظ الرائعة.
هذا الشهر ، لدينا مجموعة إنتقائية إلى حد ما للنظر ، مع عدم وجود سمة رئيسية واحدة. لقد اكتشفت أيضًا أن الرسوم المتحركة على الويب قد تبدو في بعض الأحيان ضبابية على سطح المكتب البعيد من Windows ، حتى عندما يبدو كل شيء آخر حادًا ، لذلك ... هناك حالة استخدام أخرى عليك جميعًا وضعها في الاعتبار. على الرحب و السعة.
قانون عادي
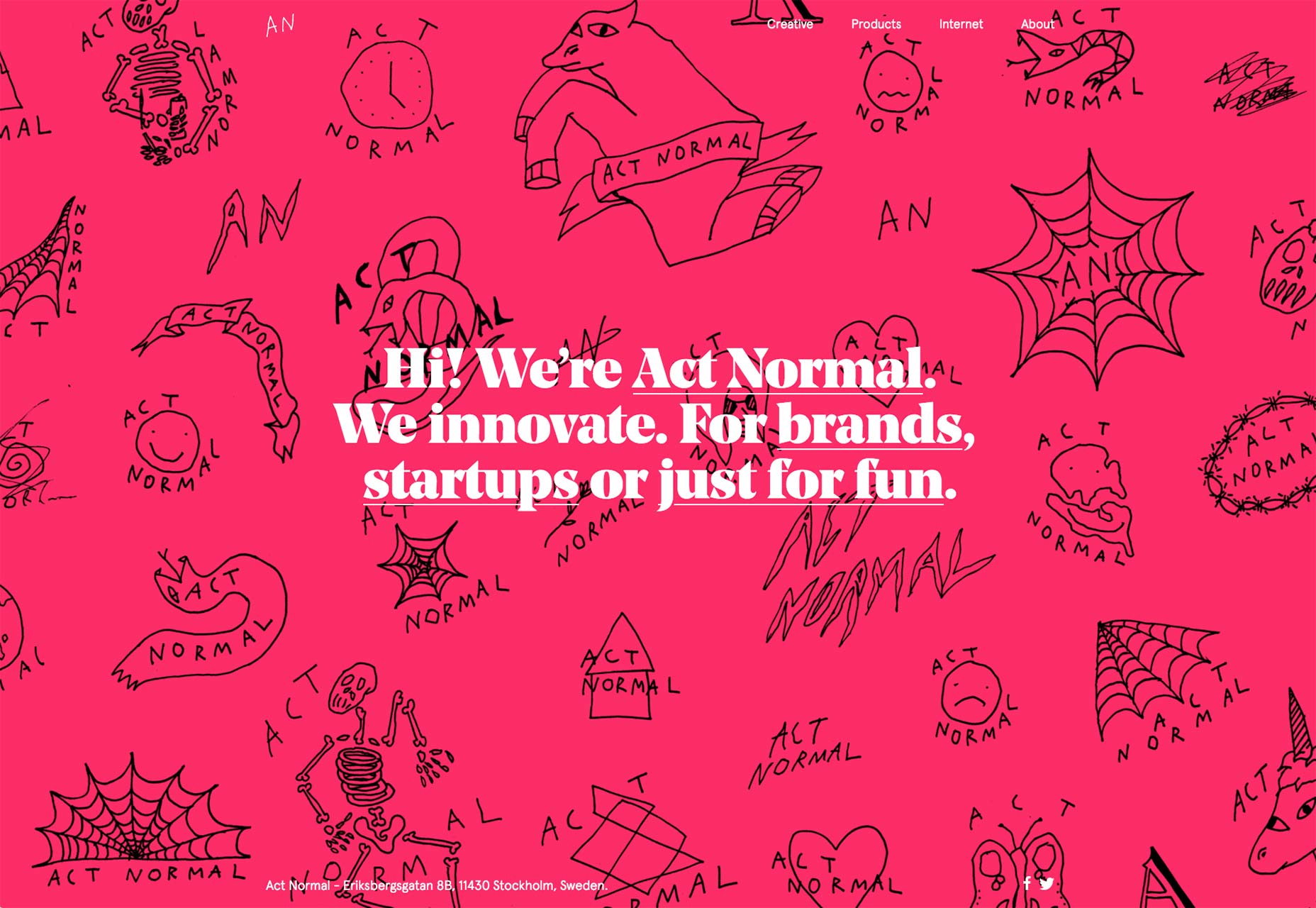
موقع Act Normal هي أجرة قياسية على السطح. التصميم بسيط ، والطباعة هي كبيرة ، وأنها تجعل استخدام اللون جريئة لتبرز. لكن الموقع يضيء حقا في التفاصيل الصغيرة. الرسوم المتحركة والرسوم التوضيحية المستخدمة بين العناصر الأكثر شيوعًا هي مفاجآت صغيرة لطيفة. الموقع لديه شخصية.
ضع في اعتبارك أن الشخصية تصبح عدوانية قليلاً عند ترك علامة التبويب ، ويتغير عنوان الصفحة من "Act Normal" إلى "العودة إلى هنا!" حتى يتغير نمط الرموز التعبيرية ليعكس خيبة أملهم ، وأحصل على ما يكفي من هذا من الأقارب البعيدين ، شكرا جزيلا لك. لا أحتاجه من موقع إلكتروني.
بلاه
مع اسم مثل "بلاه" ، قد تتوقع هذا الموقع لاتخاذ نهج ميتا إلى موقعهم ومحتواهم. الموقع البسيط الحديث والمتميز لا يخيب على الإطلاق. إنه شعور ميتا ، لكنه يعالج مثل محفظة نظيفة ، مدروسة جيدا. إنهم لا يدعون بذكاءهم في طريق التصميم القابل للاستخدام ، في معظم الأحيان ، ومن أجل ذلك ، يمكننا جميعا أن نشعر بالامتنان.
جوش سيندر
محفظة جوش سيندر ينقر مباشرة في حبي لكل الأشياء التي هي ميتة بسيطة. يعرض هذا العمود المكون من صفحة واحدة أعماله كمجموعة من دراسات الحالة المصغرة ، وهذا كل ما في الأمر. هذا كل ما يحتاجه.
في كل يوم ، يحارب المصممون الإغراء على المبالغة في تصاميمهم لأن "الأمر يبدو وكأنه شيء مفقود". يمكن حل نصف هذه الحالات (على الأقل) عن طريق إعادة التنظيم ، بدلاً من الجمع.
ستيفاني بروكلير
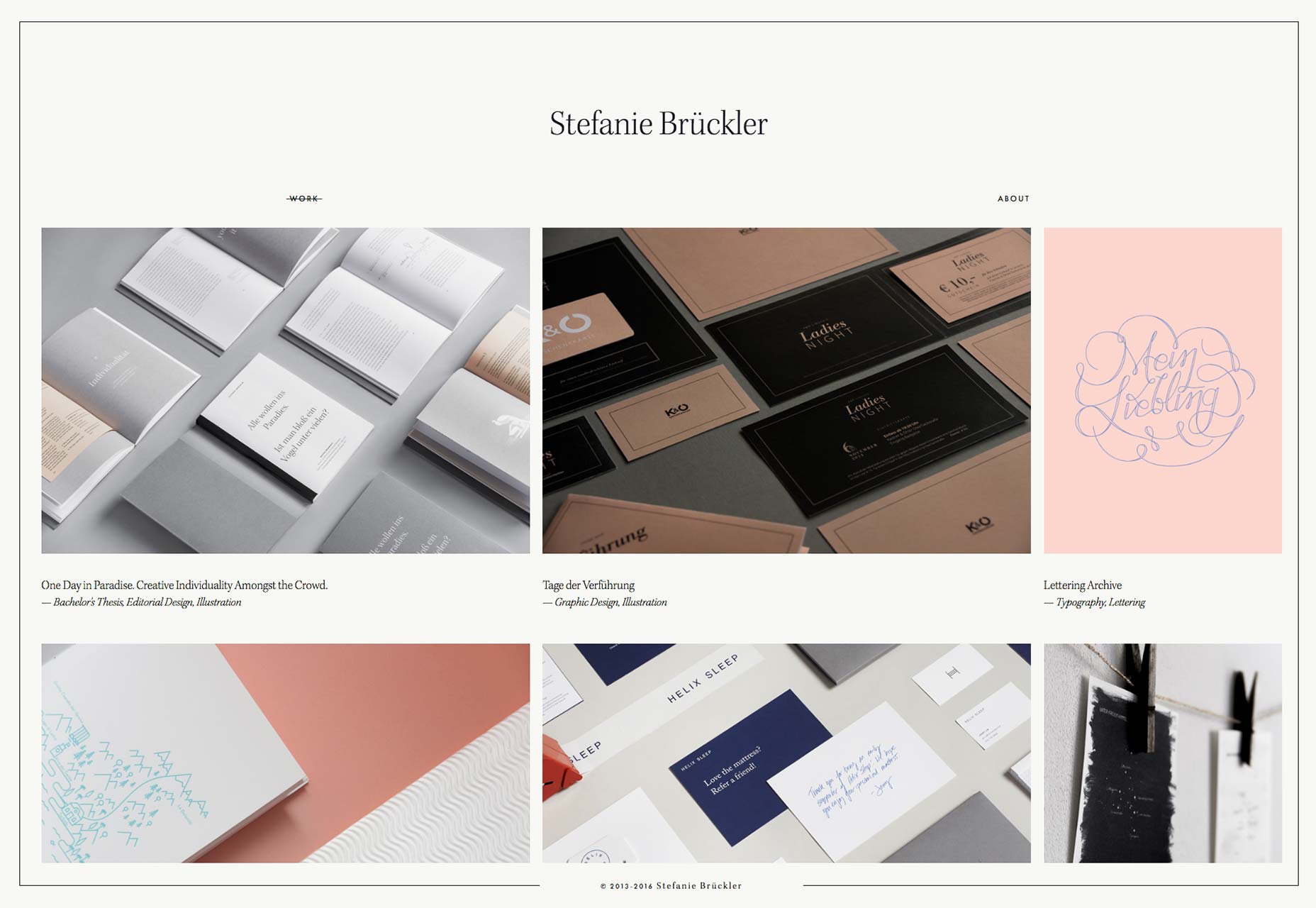
موقع Stefanie Brückler يستخدم التأثير الذي رأيته في أماكن قليلة. في الأساس ، هناك إطار ثابت بسيط حول بقية التصميم ، وأنا أحب ذلك. إنه عنصر تصميم مفيد للغاية ، لكنه يمزج بالتأكيد بين الأشياء. يضيف لمسة إضافية من أناقة المدرسة القديمة إلى شيء قد يكون بسيطًا إلى حد ما.
بصة
محفظة Phosphene هو كل شيء عن التأثيرات المرئية في الفيديو ، لذلك سأغفر لهم عن أداة التحميل المسبق. مثل معظم المواقع الأخرى من هذا النوع ، فإنه ثقيل على استخدام لقطات الفيديو والرسوم المتحركة في واجهته. عندما يكون هناك أي نص للتحدث عنه ، فإن تصميم الإعلان المصغر الكلاسيكي مع التباين مع الكثير من الأمور لا ينقل شخصية وثقافة هذا الاستوديو.
بيتر تيت
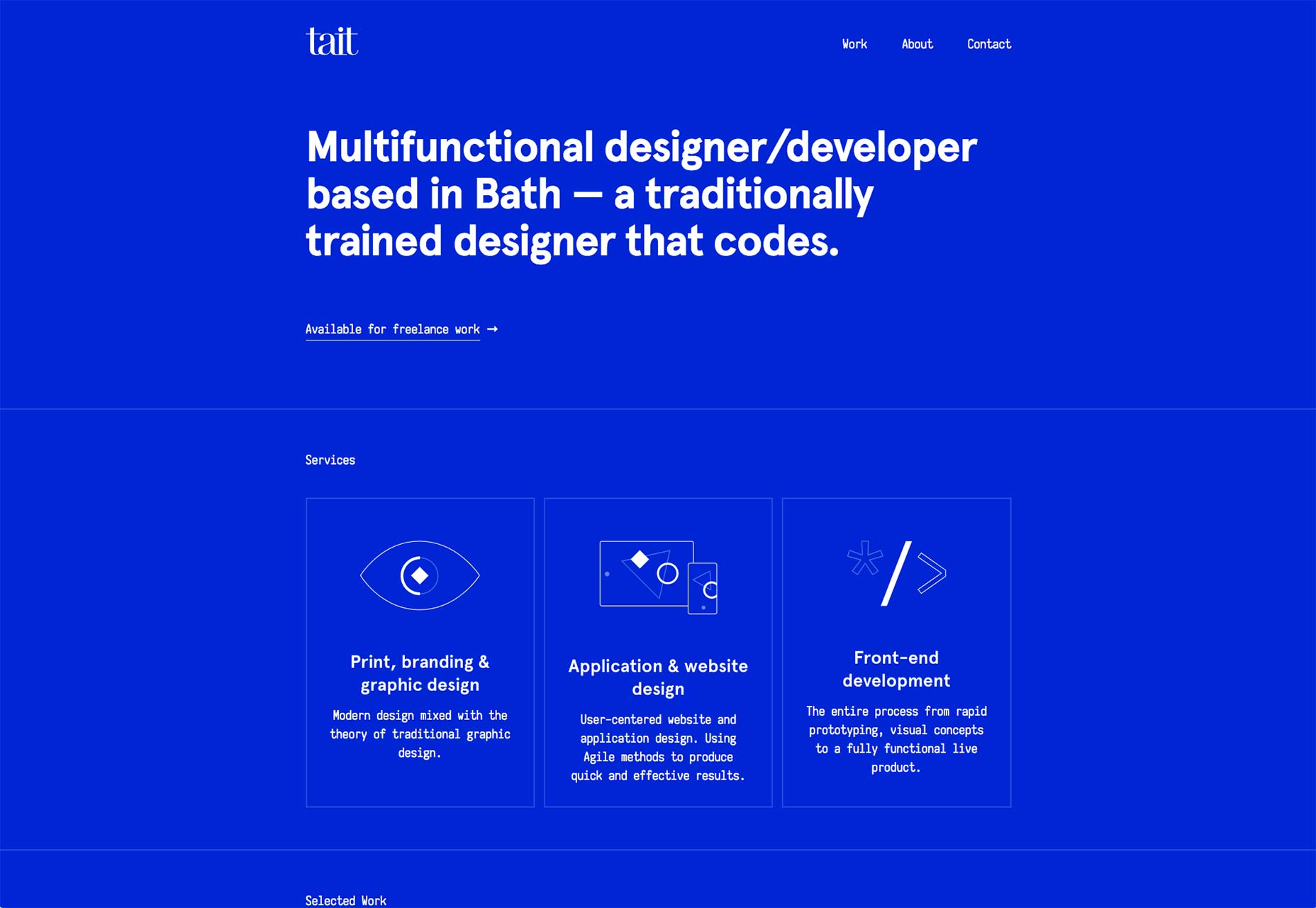
موقع بيتر تيت غامق ، وأزرق جدًا جدًا (على الصفحة الرئيسية ، على الأقل). كما هو الحال في ، كل شيء أزرق باستثناء النص وعدد قليل من عناصر التصميم. إنه أمر منعش دائمًا أن ترى مصممًا يتعامل مع هذا النوع من المخاطر البسيطة ، رغم كل ذلك ، عند تصميم موقع.
حسنًا ، يتغير اللون بناءً على الصفحة التي تتصفحها. إن هذا الإجراء البسيط للإتجاه الفني يغير تمامًا من حدة وشعور الصفحة لتتناسب مع المشروع الذي تبحث عنه. يمكنني الوقوف لرؤية المزيد من هذا في المستقبل.
المستقبل إلى الأمام
المستقبل إلى الأمام لديه القليل من الإحساس الكلاسيكي أثناء استخدام أسلوب الحد الأدنى الحديثة. إذا كنت ترغب في الحصول على درجة الماجستير حول كيفية تنظيم محتوى قليل نسبيًا على شاشة كبيرة ، فيمكنك البدء من هنا.
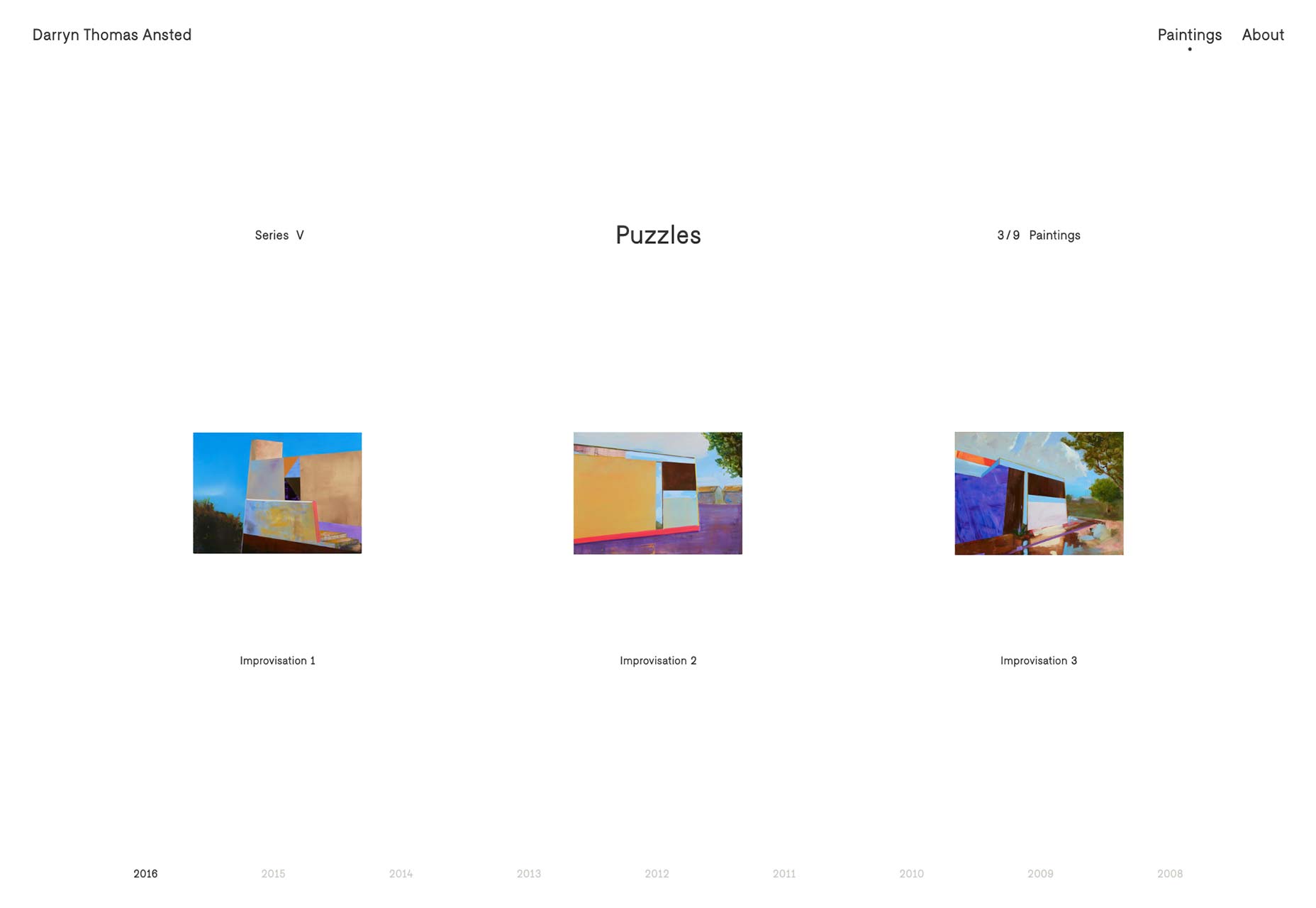
دارين توماس أنستد
هذه المحفظة يأخذنا من الحديث إلى ما بعد الحداثة. هنا ، تسود المساحة البيضاء ، بطريقة تجعلك تفكر في الطريقة التي تأطير بها المحتوى بنفس أهمية المحتوى نفسه.
استقر ، قلت "تقريبا". على أي حال ، فإن النمط يتناسب تمامًا مع المحتوى ، نظرًا لأن هذه هي حقيبة مليئة بالفن الحديث.
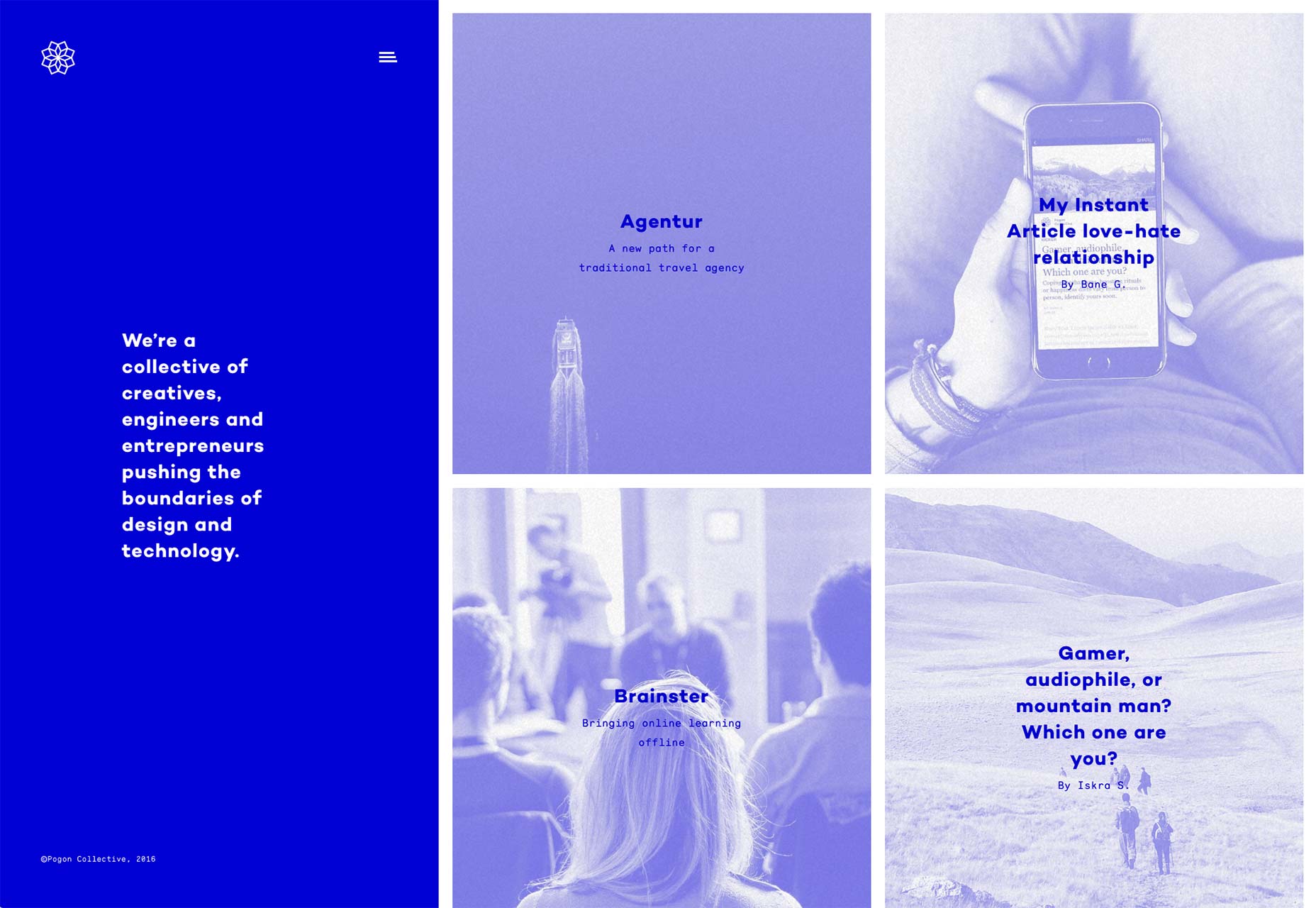
Pogon
Pogon لديه أكثر أو أقل إتقان تخطيط التنقل الجانبي. يتحول الشريط الجانبي ويتكيف مع أي شيء تقوم به على الموقع: فهو يخفي عندما تقوم بتمرير المحتوى ، ويعرض لك التنقل في الموقع عندما تحتاج إليه ، ويرشدك عبر أقسام فردية من الموقع عندما تحتاج لذلك. بالإضافة إلى ذلك ، يمكنك الحصول على الكثير من أسلوب "الجريء والأزرق" الذي ذكرته سابقًا.
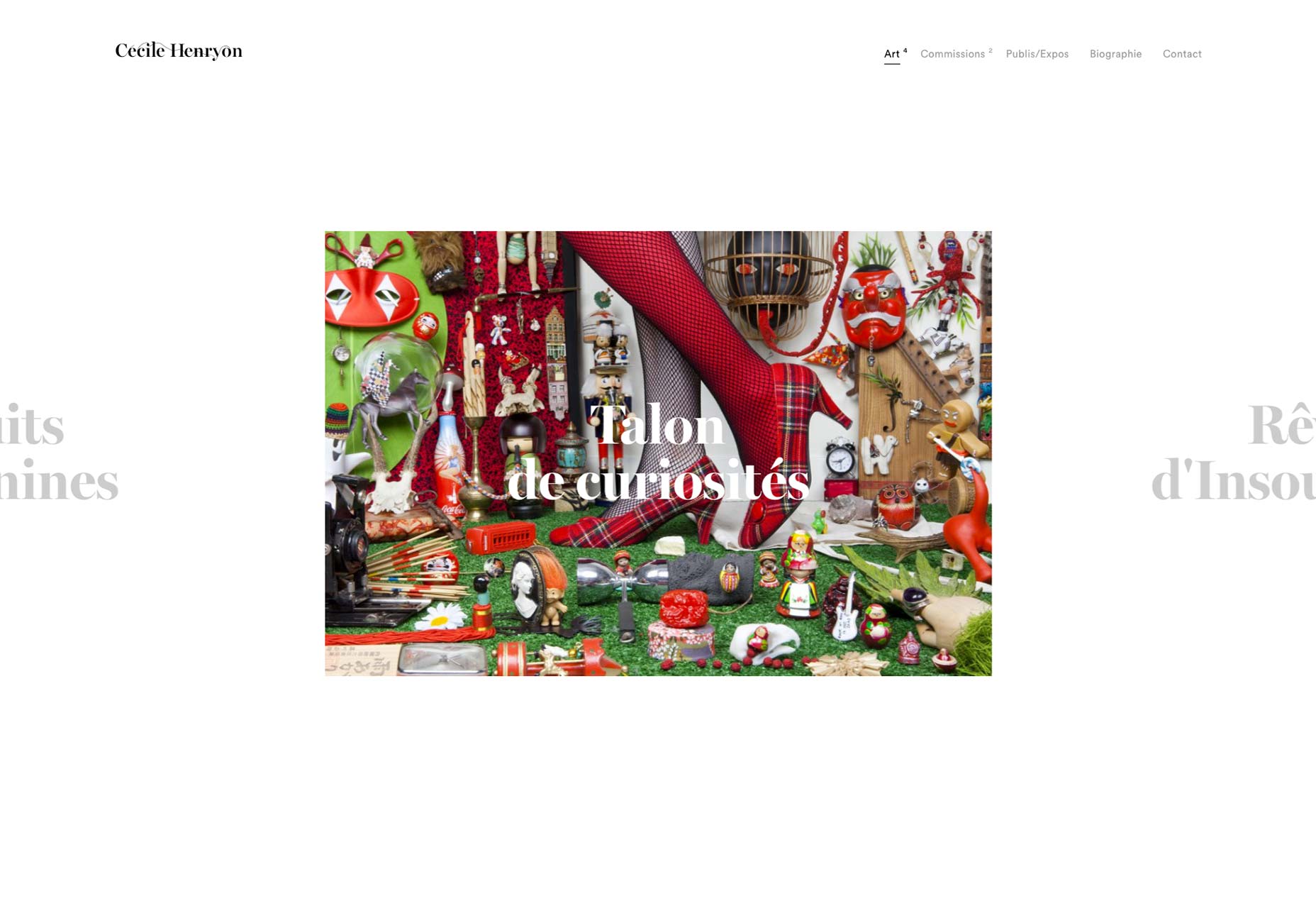
سيسيل هنريون
هذا هو حتى آخر مثال رائع من بساطتها التي تركز على الفن. هذا أيضًا موقع آخر يشبه العرض التقديمي أكثر من موقع الويب بأي طريقة كلاسيكية. اذهب. نظرة. تعلم. لكن اعرف ما يمكن توقعه.
فينتيدو غرادوس (اثنان وعشرون درجة)
فينتيدوس جرادوس يجمع بين الحد الأدنى والعناصر المتداخلة مع (في الغالب) الرسوم المتحركة الخلفية خفية وتأثيرات المنظر لجعل محفظة ملفتة للنظر بصريا. في تطور سعيد ، المنظر يبدو طبيعيا ، وليس مجبرا على الاطلاق. في موقع هذا الملونة ومبهرج عمدا ، فإنه يشعر الحق في المنزل.
المكتب الرئيسي
المكتب الرئيسي تتخلى عن مفهوم موقع المحفظة بالكامل ، من خلال تقديم للمستخدم "نظام تشغيل". هذا صحيح ، تبدو الصفحة الرئيسية وكأنها سطح مكتب بدائي للغاية ، وتتصفح المحتوى من خلال فتح المجلدات والملفات.
والشيء كله أصفر! إنه اللون الأصفر بشكل افتراضي ، على أي حال. يمكنك تغيير ذلك. ولكن لا يزال ، اختيار جريئة.
وفقًا للمكتب الرئيسي ، فهو أكثر من مجرد تصميم مبتكر. تم تصميم "نظام تشغيل الويب" هذا لاستكشاف التفاعلات بين البشر والآلات ، ويفترض أنها تساعدهم في تصميم مواقع ويب أفضل. أيا كان الحال ، فإنه يستحق النظر بالتأكيد.
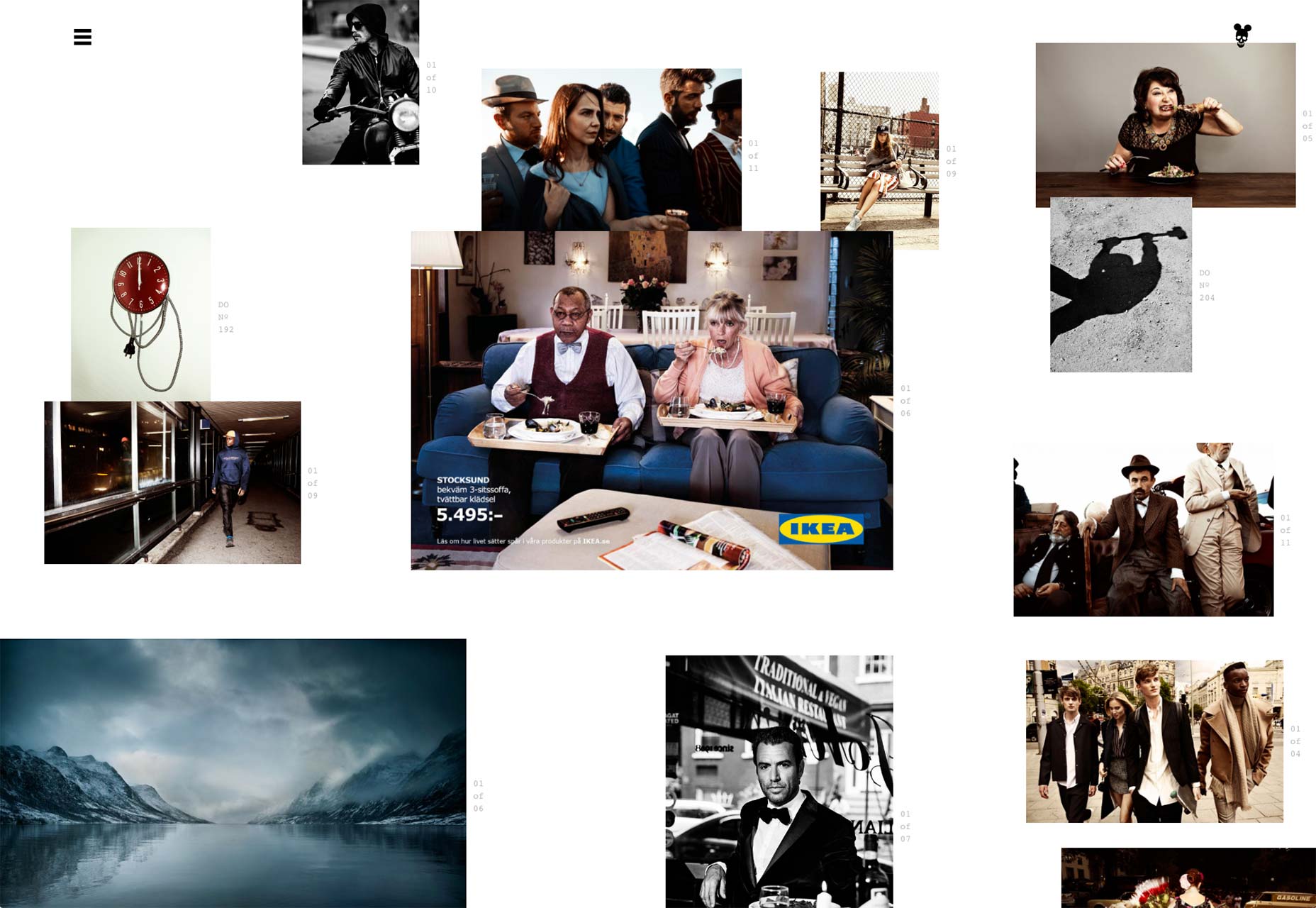
تصوير الرنين
موقع التصوير Björn Terring يفعل شيئا ذكي جدا جدا مع تنظيمها. يبدأ الموقع على شكل مجموعة صور فوتوغرافية له ، والتي لا ينبغي أن يواجهها مستخدمو الإنترنت المحنكين. بالنسبة لأولئك الذين قد يفضلون تجربة تصفح أكثر تنظيماً ، تتوفر طريقة عرض القائمة في الجزء العلوي مباشرةً.
قد يكون من غير الممكن استخدام جميع معلومات الاتصال في الأسفل.
ميرسي ميشيل
ميرسي ميشيل يجلب لنا مثالًا رائعًا آخر على الموقع الذي تم تحويله للعرض التقديمي. إن صور مشاريعهم مدهشة بما فيه الكفاية للعمل بمفردها ، فلماذا لا؟
Trionn
موقع وكالة Trionn هو السحر في أنه يمشي الخط الفاصل بين الشركات والفنية. يذكرني نوع من الكتيبات المصرفية التي اعتدت أن أنظر إليها عندما كنت طفلاً ، ومع ذلك أشعر وكأنني أفعل هذا التصميم ضررًا ، لأن هناك الكثير من الشخصية هنا.
أشعر بالارتباك ، وأنا أحب ذلك.
اريك بورتر
موقع إيريك بورتر من صفحة واحدة يجمع بين "الحد الأدنى من العش" - هذه هي الكلمة الآن ، أنت مرحب به - تصميم مع الطباعة الجيدة لجعل التصميم الذي يشعر العادي بدلا باستثناء استخدام الخطوط القطرية ، ومرة أخرى ، المنظر. هذه المرة ، فإن تأثيرات المنظر هي في الواقع خفية إلى حد ما. إنها مصممة لإرضاء العين دون تشتيت الانتباه ، وهذا أمر مثالي ، في رأيي.
يبدو لي أننا ، كمجتمع ، سنبدأ أخيرا في الحصول على المنظر الصحيح ، بقدر ما هو ممكن حتى.
التخيلات اللانهائية
خيال لا حصر له يجمع قليلاً من نمط "techy" مع بساطتها ، والرسوم المتحركة البديهية ، والجدول الدوري. أنا لا أمزح حتى من ذلك. في حين أن التصميم يحتوي على عيوبه (ضئيلة) ، إلا أن حسّ أسلوبه المحبب جذاب ونوع من الاسترخاء.
هيذر شو
موقع هيذر شو هي كل شيء عن أعمال الرسومات الخاصة بها ، وموقعها يلتصق بهذا الموضوع. الأمر كله يتعلق بالاستخدام القوي للألوان ، والألوان المتراكبة على الصور. نعم ، هذه واحدة من الموضوعات الرئيسية ، وهي تعمل ، بفضل وفرة التباين ، والطباعة الكبيرة ، والصور الواضحة.
ماريا زاريك
لقد رأينا مواقع ليس لها لون تقريبًا للتحدث عنها ، ومواقع مشبعة (يقصد بها التورية). ماريا زاريك هو واحد من القلائل الذين وجدوا أرضية وسطى سعيدة بين الاثنين. في حين أن الموقع يمكن ، ربما ، الاستفادة بشكل أفضل من المساحة البيضاء ، فهو مثال رائع على الموقع الذي يدير استخدام قدر لا بأس به من اللون دون التفجير مقل العيون الخاص بك.
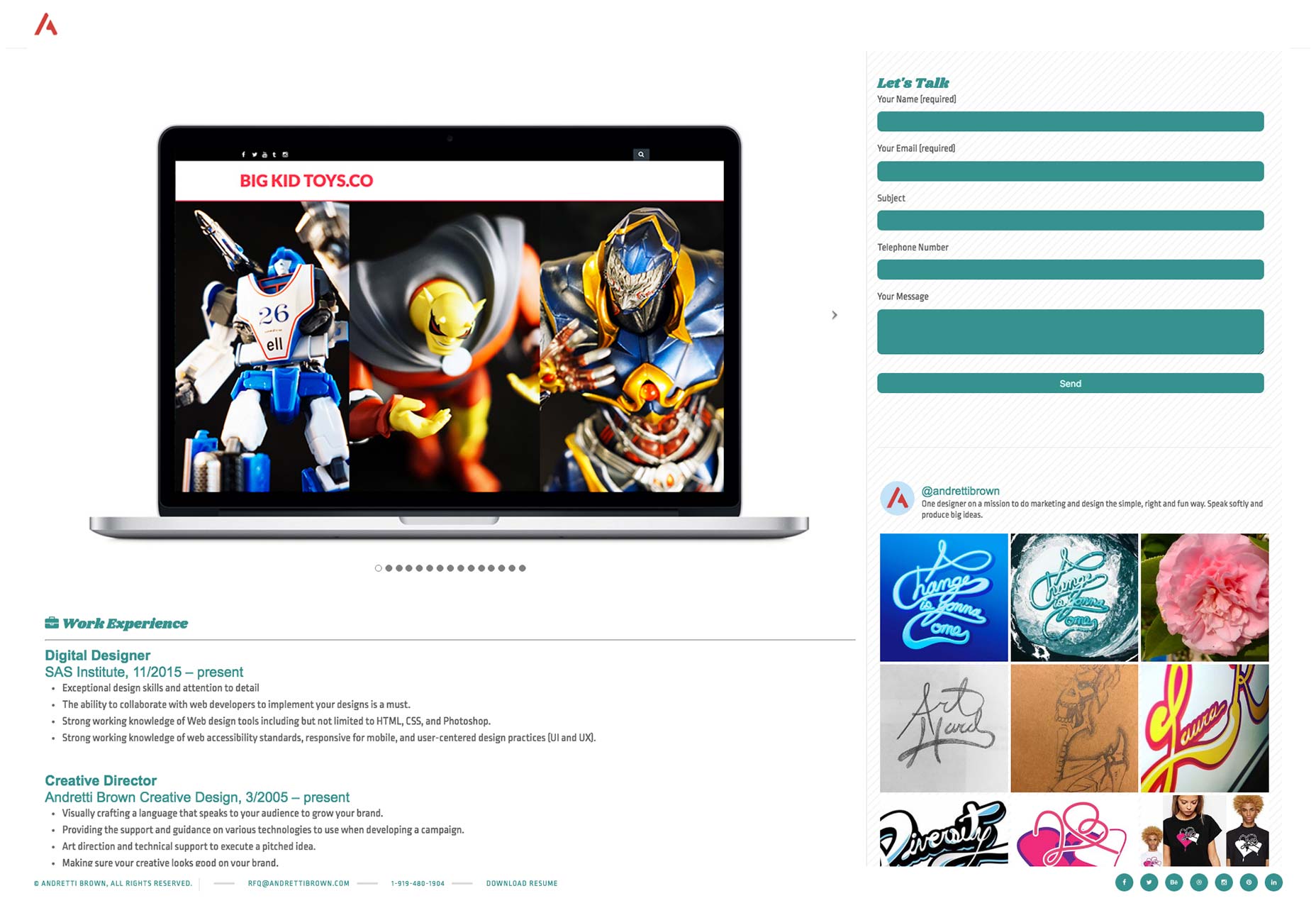
اندريتي براون
موقع محفظة Andretti Brown أكثر من المستأجر. هناك معرض صغير من الصور للنظر من خلال ، وآخر منشوراته Instagram (عرض جميع أعماله التصميم) في شريط جانبي ، ولكن معظم الموقع مخصص لتاريخ عمله ، وغيرها من البيانات التي ترتبط ببحث الوظائف. ومع ذلك ، فإن معرض الصور ونموذج الاتصال هما الواجهة الأمامية والوسط ، مع إعطاء الناس طريقة سريعة وسهلة للوصول إليه.
انها بسيطة ، انها أنيقة ، وتقوم بما تقوم به ، والتي تعطي جميع المعلومات ذات الصلة في لمحة. لا تعمل بشكل جيد عندما تتصفح في نافذة كاملة بدقة عالية جدًا ، ولكنها جديرة بالاهتمام لنهجها في العثور على عمل.