أفضل مواقع المحافظ الجديدة ، مايو 2017
تحية للجميع! هذا الشهر هو شهر أكثر ملاءمة بكثير من القليلة الماضية. يبدو الأمر كما لو كان المصممون يبتعدون عن أحاسيس أحادية اللون في الأشهر الماضية ، ويفرحون بلون لوحة الألوان.
أنا واحد ، أنا لا أشكو. أنا أحب بلدي الأسود والأبيض ، وربما واحدة ، وشؤون الألوان الأخرى ، ولكن من الجميل أن نرى بعض التنوع في هذا المزيج. والآن ، الحقائب:
لم يقهر
لم يقهر هو اسم معدني جميل ، وكما هو الحال مع العديد من الفرق المعدنية ، فهي تشمل بيانهم على موقعهم. الموقع ، على أية حال ، يلامس ما بعد الحداثة و 90 s grunge. ثم ينتقدك في مقل العيون بنوع كبير صلب ، وصور مذهلة. قد تشعر بالحيرة قليلاً عند الوصول إلى القاع ، ولكن من غير المحتمل أن تنسى ما رأيت.
Dilo
Dilo هي شركة إنتاج الأفلام. في الأماكن التي يختار فيها العديد من الأشخاص الآخرين المظهر الافتراضي للظلام أو خلفية الفيديو المعتادة ، فإن Dilo قد استخدم كل الألوان. تحتوي كل صفحة مشروع على نظام ألوان مختلف. كما أنهم يخلطون التخطيطات حسب المشروع. قد يكون أكثر تعقيدا ، لكنه يظهر التزامهم اتجاه الفن في كل شيء.
نحن الاثنان، معا
نحن الاثنان، معا هو وفرة حقيقية من اتجاهات التصميم مع فيديو الخلفية وجميع أنواع أنماط التخطيط. الشئان اللذان يربطان التصميم بأكمله معاً هما الطباعة والهبوط شبه الثابت للون. والنتيجة هي شكل لعوب - حتى - المهنية التي تعمل بالنسبة لهم.
يوره ايكن
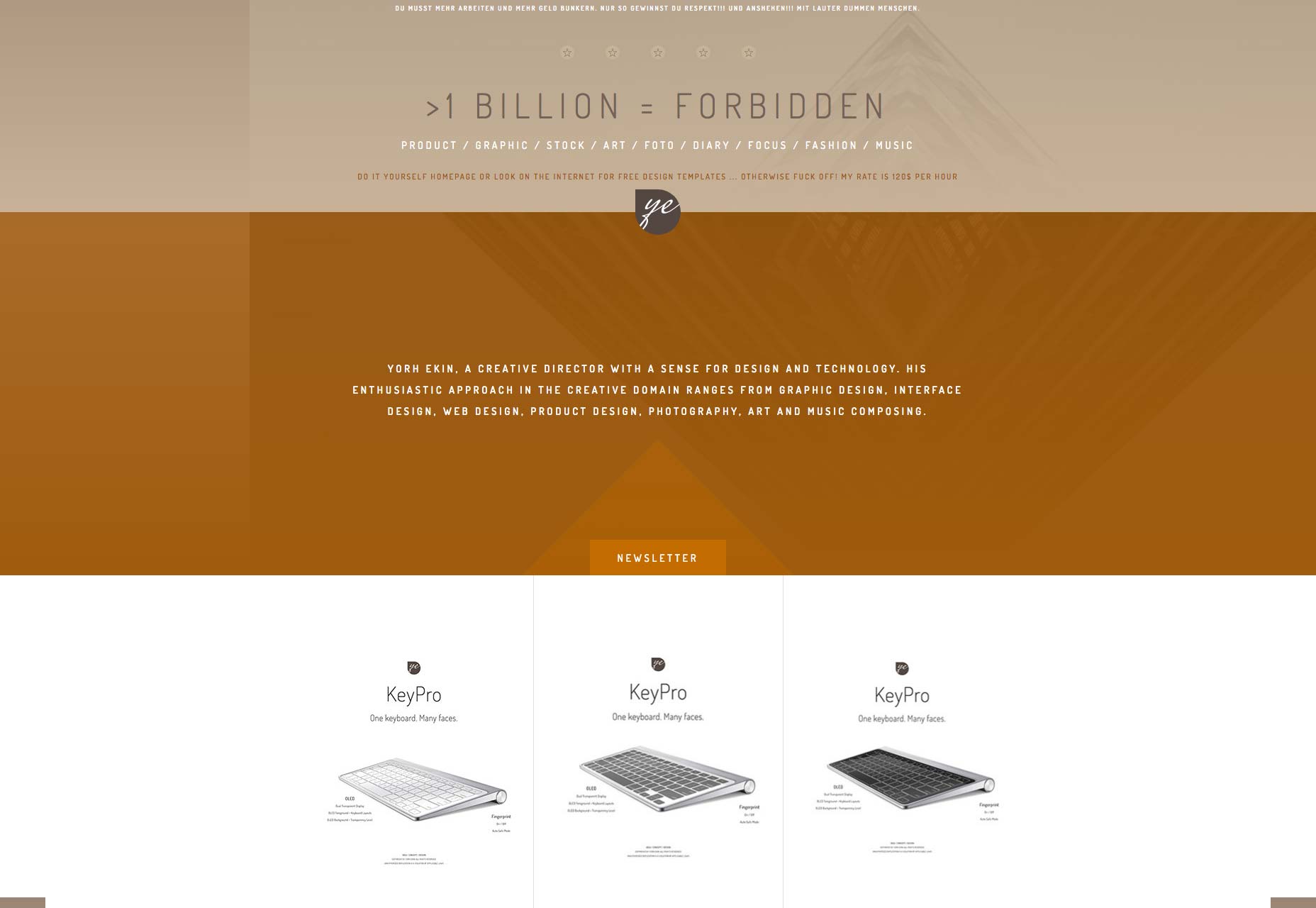
محفظة يورك ايكن هو خروج مثير للاهتمام عن الاتجاهات الحديثة. لقد حصلت على "أناقة الشركات" الكلاسيكية ذات النوع الرفيع ، والاستخدام الليبرالي للبني ، والبيج ، والقليل من البرتقال المحروق. يا رجل ، لم أر موقعًا بنيًا بهذا الخير منذ ذلك الحين ، لا أذكره بصدق. من الغريب أن يبرز موقع به نغمات صامتة بشكل متعمد ، لكن هذه هي الأوقات التي نعيش فيها.
لا أعرف ما إذا كان أداء اليمين على العملاء المحتملين في النسخة المطبوعة في الرأس هو النهج الذي سأستخدمه ، لكني أحترم صدقه.
الروحانية
فيديريكو ريبيتو هو مجرد حرف واحد بعيدا عني جعل نكتة بينوكيو. موقعه على شبكة الإنترنت هو تمثيل مثالي تقريبا للجمالية ما بعد الحداثة في تصميم المواقع ، فقط أكثر قليلا من غيرها من الأمثلة الملونة. ويرجع ذلك في الغالب إلى الصور ، ولكن هذا الأمر مهم. انها أنيقة ، لديها الكثير من المساحة البيضاء. لا تستطيع ان تحبه؟
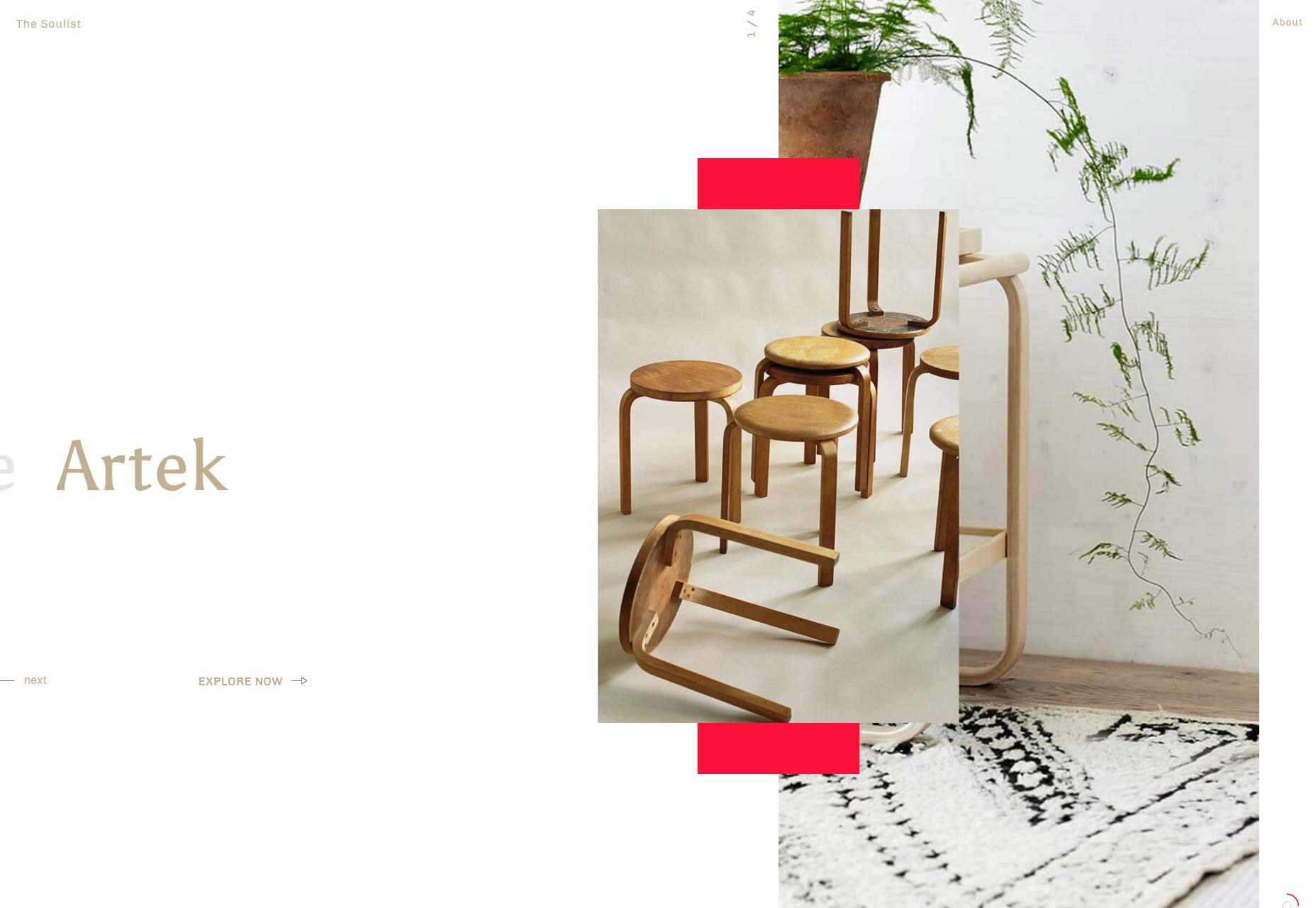
ناحل موسي
حيث كان الموقع الأخير ما بعد الحداثة ، هذا يكاد يكون بعد الحد الأدنى. يبدأ بعرض شرائح أفقي بسيط ، ثم ينتقل إلى دراسات الحالة التي تركز بالكامل تقريبًا على الصور. يتم الاحتفاظ النص إلى الحد الأدنى ، ولكن هناك ما هو جميل مجموعة.
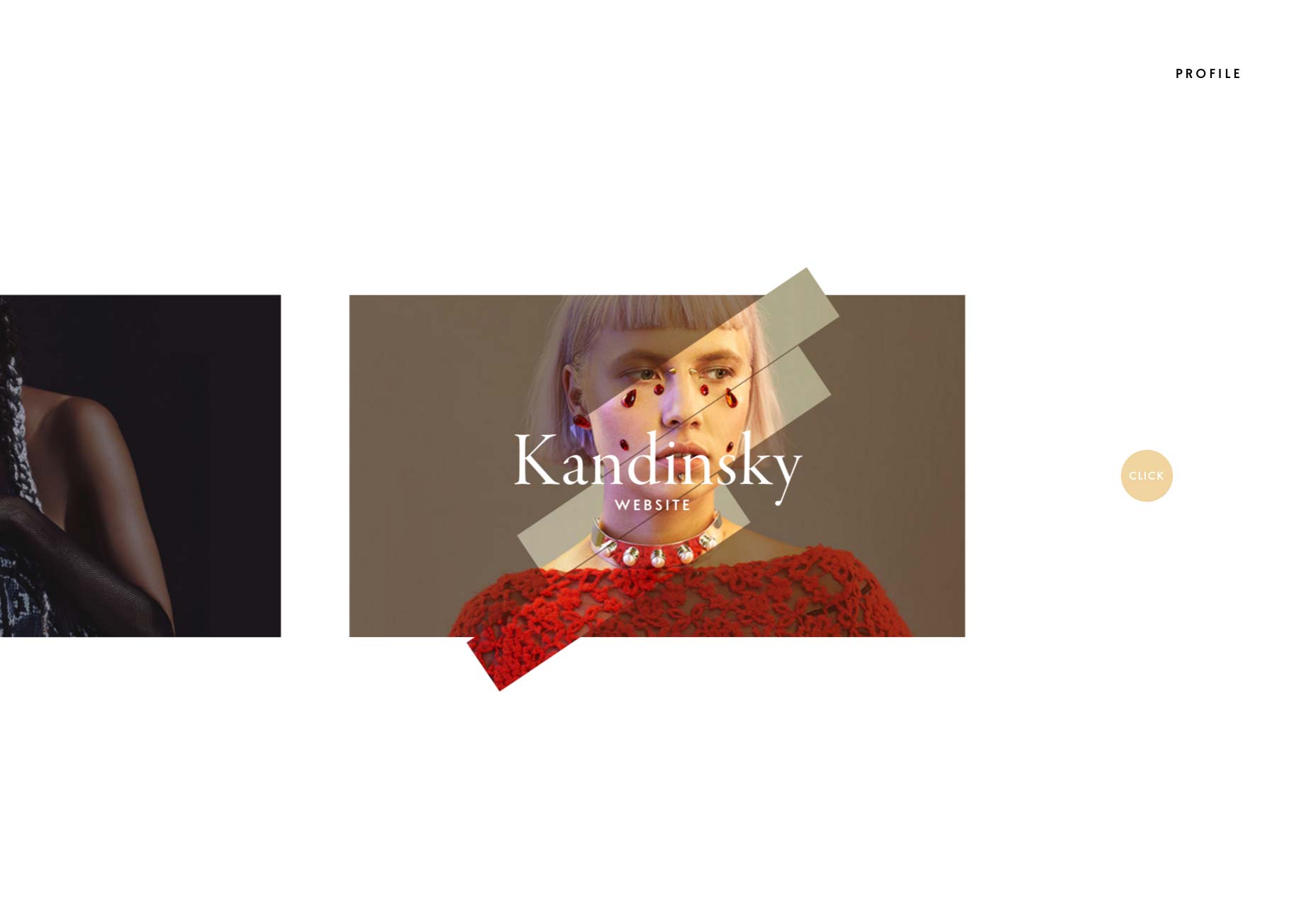
Eien
Eien ، من ناحية أخرى ، يستخدم الطباعة فقط لجعل الانطباع الأول. هناك صور - لا يمكنك امتلاك محفظة بصرية تقريبًا بدونها - ولكن هناك اختلاف واضح في التوازن. على الرغم من عدم وجود فقرات في الفقرات ، فإن النص هو بالتأكيد جزء من قصة كل تصميم ، على عكس ملخص بسيط.
بخلاف ذلك ، هناك الكثير من المساحة البيضاء ، والرسوم المتحركة قليلاً ، وتخطيط قياسي إلى حد ما. ولكن حتى مع ذلك ، فإنه يتم تنفيذه بشكل جيد ، إنه يستحق البحث.
ينزف
الآن ينزف يبدو حقا مثل اسم فرقة معدنية. حتى أن الشعار يبدو وكأنه واحد. إنه تباين مثير للاهتمام لباقي تصميم الموقع ، الذي يحتضن ما بعد البسيط الذي يشبه التجميع الذي رأيناه قليلاً. ومع ذلك ، تبدو جيدة.
Chaptr
Chaptr يجلب لنا بعض بساطتها الكلاسيكية انها حصلت على مساحة بيضاء. انها حصلت على الطباعة كبيرة. انها حصلت على صور ضخمة في كل مكان. انها هنا لأنها تبدو جيدة ، وتعمل بشكل جيد. سأولي اهتمامًا خاصًا بالطريقة التي تنظم بها كميات صغيرة من النصوص على الشاشات الكبيرة ، والطريقة التي يختارون بها صورهم.
رسلان سيز
محفظة روسلان سيز قد تشارك في بعض أنماط تخطيط مثل الكولاج ، ولكن القوة الحقيقية في الطباعة. حتى مع المساحات الفارغة الكبيرة ، يبدو التصميم دائمًا ... ممتلئًا ، ولكنه لا يزدهر أبدًا. وهذا يرجع إلى الطريقة التي يستخدم بها المصمم الكتابة. إنه أمر موازنة صعب أن ينجح رسلان.
غليتش باريس
حسنًا ، قد يصبح شكل الشريحة الأفقية على الصفحة الرئيسية اتجاهًا. غليتش باريس يفعل ذلك أيضا ، ودمجه مع القليل من الفيديو. إنها استراتيجية بسيطة ولكنها فعالة. تحذير: بينما لا يوجد صوت على الصفحة الرئيسية ، سيؤدي النقر إلى مشروع إلى بدء تشغيل الفيديو على الفور.
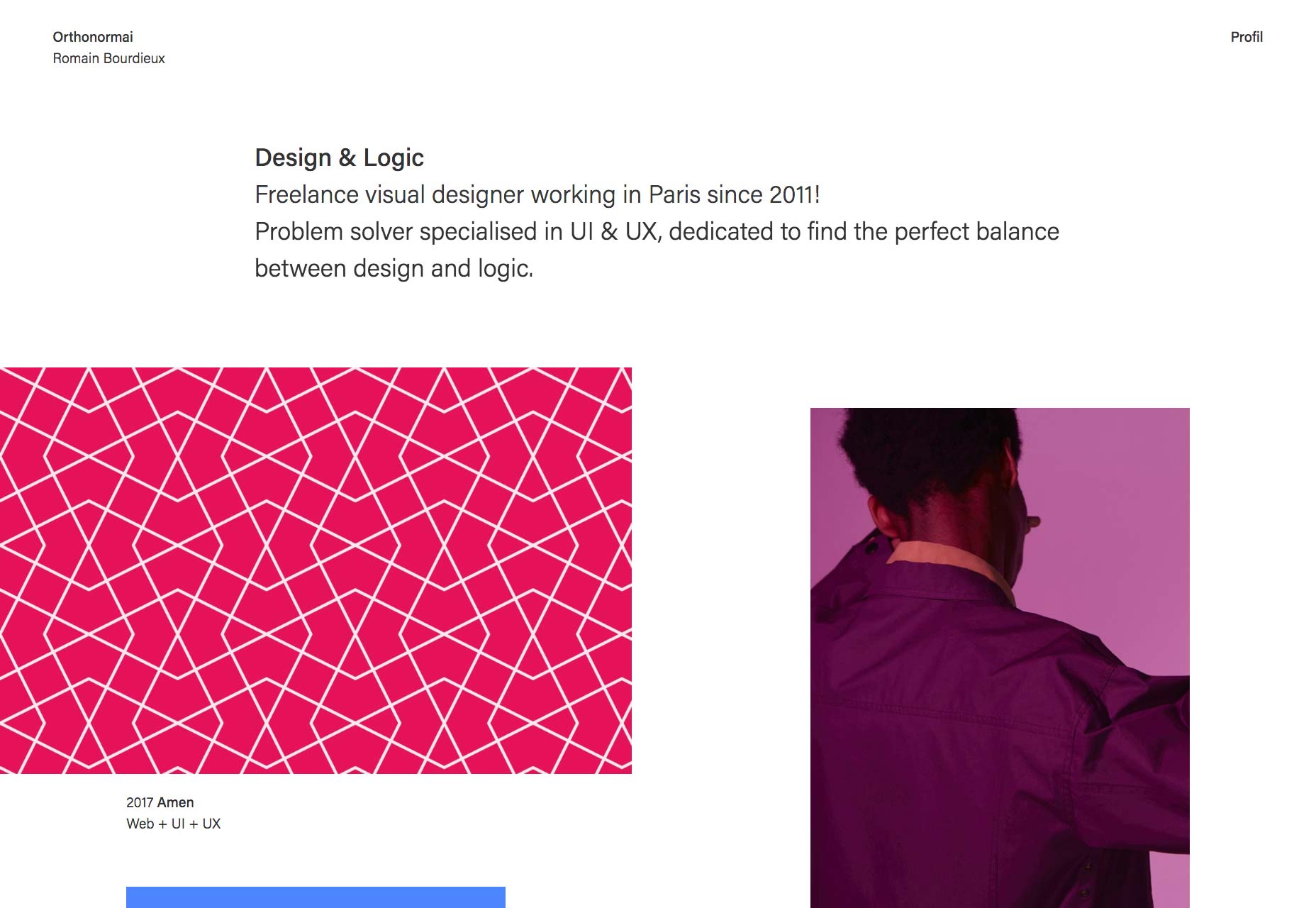
Orthonormai
Orthonormai هو مثال آخر على ما بعد البسيط ، ولكن مع اللون! اعطها نظرة بصراحة ، لقد بدأت أعتقد أن اللون النابض هو تحسين جذري لهذا النمط من التصميم.
خمسة & تم
خمسة & تم هو واحد أكثر من Powerpoint تحول الموقع ، وهذا واحد التجارب مع الانعكاسات ، وكذلك الرسوم المتحركة بشكل عام. معظم النص صغير نوعًا ما لموقع ويب في هذا اليوم وهذا العصر ، ولكنه عمومًا موقع جيد المظهر. أنا من المعجبين بالتوجيه الفني الذي وضعوه فيه ، والطريقة التي يغيرون بها الأمور حسب نوع المحتوى الذي يعملون به.
يانيك تشابيرون
يانيك تشابيرون تبنت اتجاها نراه في الواقع أقل ، في هذه الأيام. إنها محفظة بوربوينت ، أعيدت من الموت القريب! لا يمكنني أبداً أن أوصي بهذه المواقع كدراسة حول إمكانية الوصول ، ولكنهم دائمًا ما يكون لديهم بعض الرسوم المتحركة وتصميم الحركة المثير للاهتمام. سيكون هذا الموقع جحيما على عجلة التمرير ، ولكن لا يزال من الممتع النظر إليه.
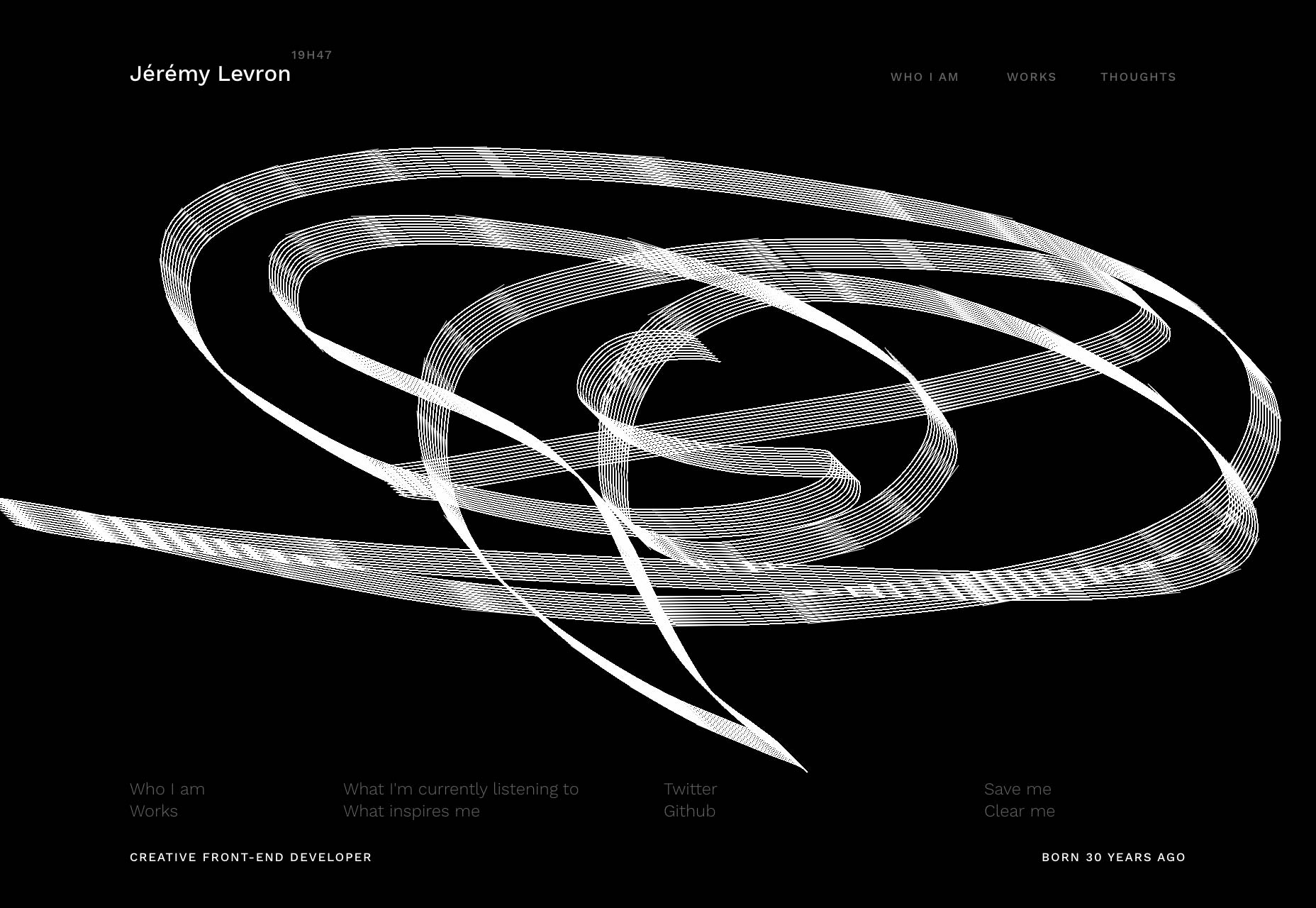
جيريمي ليفرون
الموقع الذي يتضمن عناصر مرحة يمكن أن يجعلني أتغلب على مخابري لمواقع JS المعتمدة. محفظة جيريمي ليفرون يفعل ذلك عن طريق تحويل الصفحة الرئيسية إلى لوحة قماشية حيث يمكن لأي شخص أن يرسم. فقط انقر واسحب لبدء.
الموقع بأكمله عبارة عن علاقة أحادية اللون عالية التباين مع نوع جيد. هذا لن يكون كافياً لتمييزه عن العديد من المواقع الأخرى. تلك الصفحة الرئيسية ، على الرغم من؟ هذا لا الحيلة.
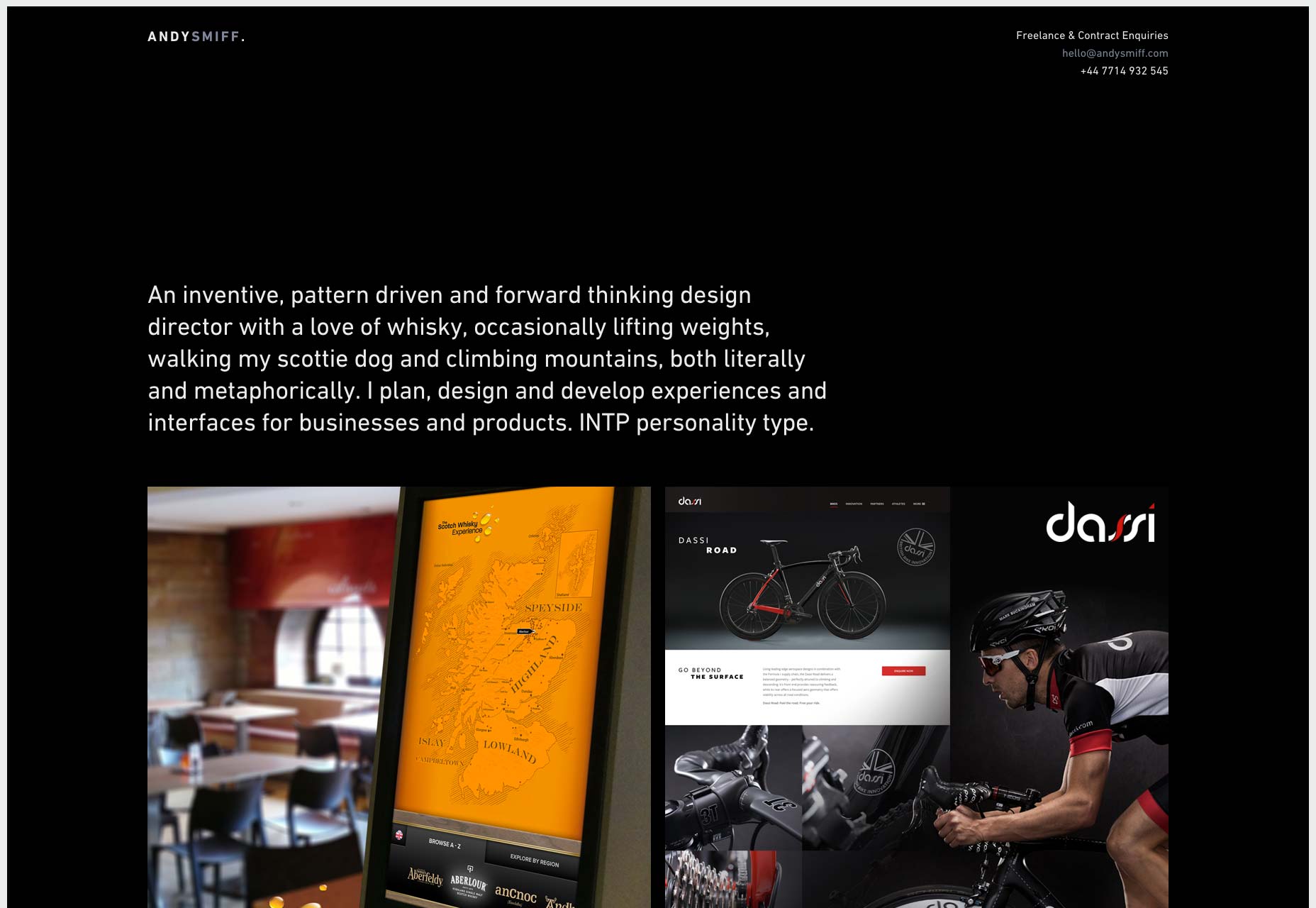
اندي سمايف
هذه الحافظة من اندي سمايف هو مثال جيد على الموقع الذي توجد فيه الشخصية في التفاصيل. لن يفوز التصميم بأي جوائز لعبور الحدود ، ولكن استخدام اللون لإبراز العناصر الصغيرة يخبرك عن الفكرة ووضعها في التصميم ككل.
توم تريدواي
موقع توم تريدواي يعطينا هذا الإحساس غير المتناظر ، المتداخلة بين العناصر ، والشعور الشبكي في الخلفية الذي نعرفه جميعًا ، و ... حسنًا ، لست على وشك تقديم أي افتراضات حول ما تشعر به. أنا أحب الجمالية بشكل جيد بما فيه الكفاية ، ولكن توم يأخذ خطوة أخرى باستخدام الصور الملونة بشكل مكثف. بالتأكيد ، إنه مرشح ، ولكن يتم استخدام هذا الفلتر بشكل فني ، لإنشاء موضوع لموقعه على الويب.
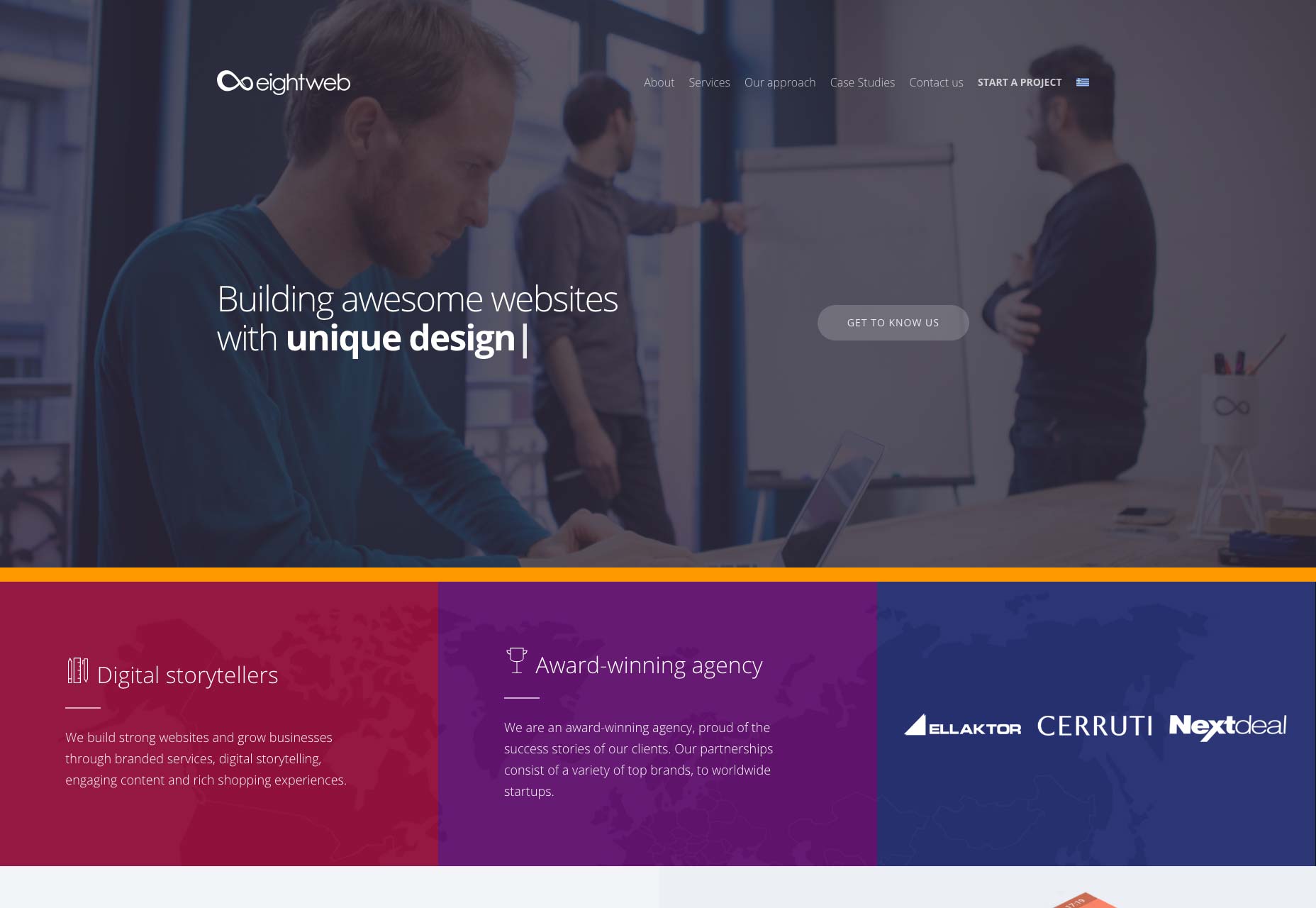
eightweb
إذا موقع eightweb يشبه إلى حد كبير موضوع WordPress ، ذلك لأنهم متخصصون في مواقع WordPress. أعني ، أين يمكنك أن تفلت عن عمد في إنشاء موقع يصرخ "WORDPRESS!" ، أليس كذلك؟ لقد قمت ببطء تطوير الإعجاب للمصممين التي تلعب لتوقعات عملائهم مثل هذا. إنه جيد للأعمال التجارية ، وبالتالي ، فهو تصميم جيد.
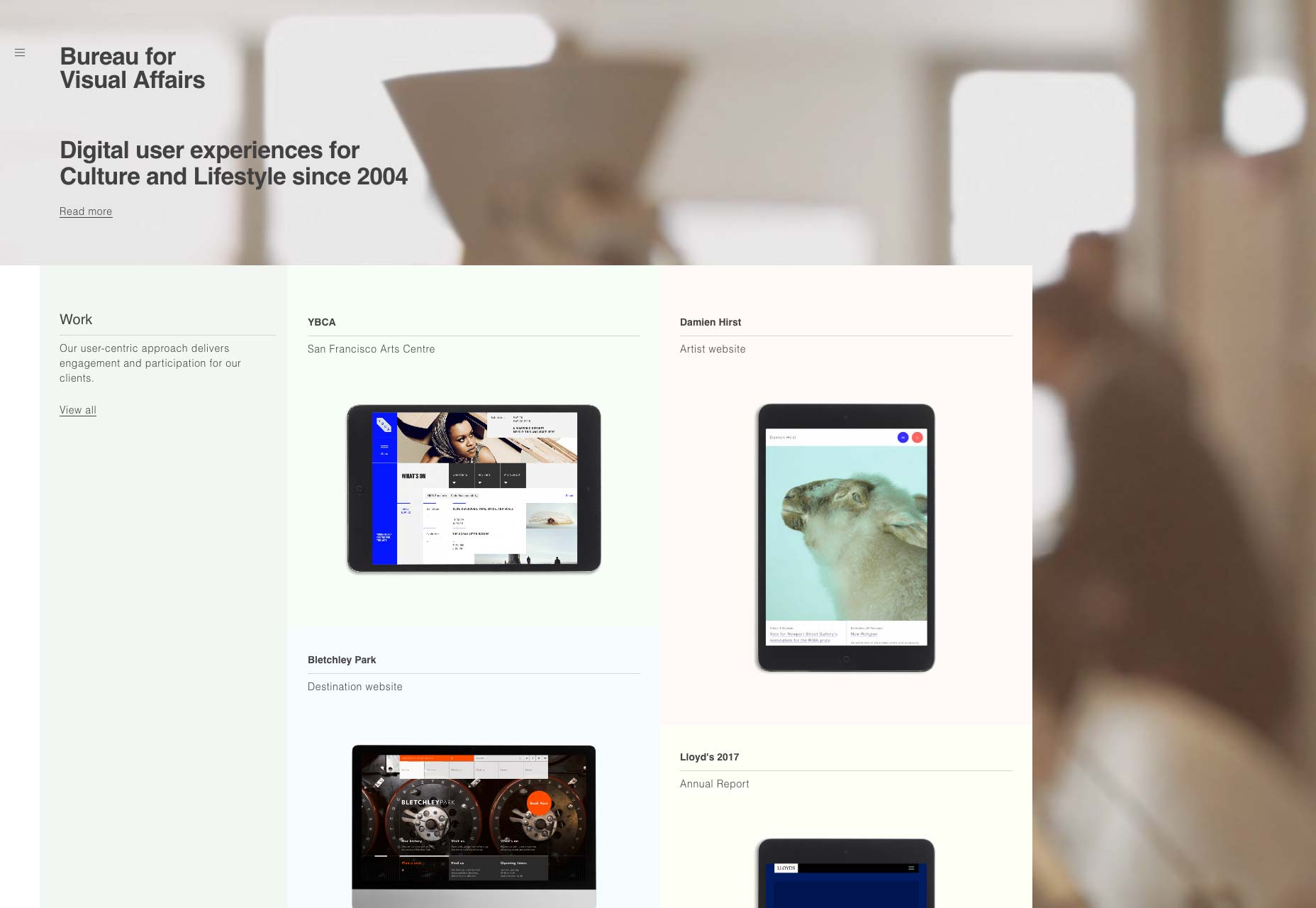
مكتب الشؤون البصرية
ال مكتب الشؤون البصرية ليس في الواقع رسميًا كما يبدو. لكن اسم السبر الرسمي هو مجرد بداية لموضوع. يحتوي الموقع بأكمله على طابع عصري بسيط ، مع نوع sans-serif ، والكثير من الحدود الرقيقة في كل مكان.
ومع ذلك ، وبفضل الاستخدام الليبرالي للصور وبعض الفيديوهات الخلفية الرقيقة ، يبدو التصميم أكثر "حيا" من الكثير من نظرائه. نعم ، قلت "فيديو خلفية خفية".