أفضل عام 2013 للمصممين
في عام 2013 ، غطىنا الكثير من التطبيقات والموارد والموارد الجديدة للمصممين والمطورين. في الواقع ، غطينا المئات من الموارد!
لذا بدلاً من الاضطرار إلى الرجوع من خلال أرشيف المنشورات ، جمعنا أفضل ما كان جديدًا خلال العام الماضي في مكان واحد! نحن لا نضمن كل شيء (بعد كل شيء ، بعض الموارد لم تعد متوفرة ، قد تكون المواقع قد تغيرت ، التطبيقات قد لم تعد نشطة ، الخ) ، ولكن بدلاً من ذلك جمعت "أفضل" تجميع حقيقي ، مع أكثر من 130 ادخال! بما في ذلك الخط المميز المفضل لدينا من كل شهر!
استمتع ، واسمحوا لنا أن نعرف في التعليقات ما هي الموارد الجديدة المفضلة لديك لهذا العام!
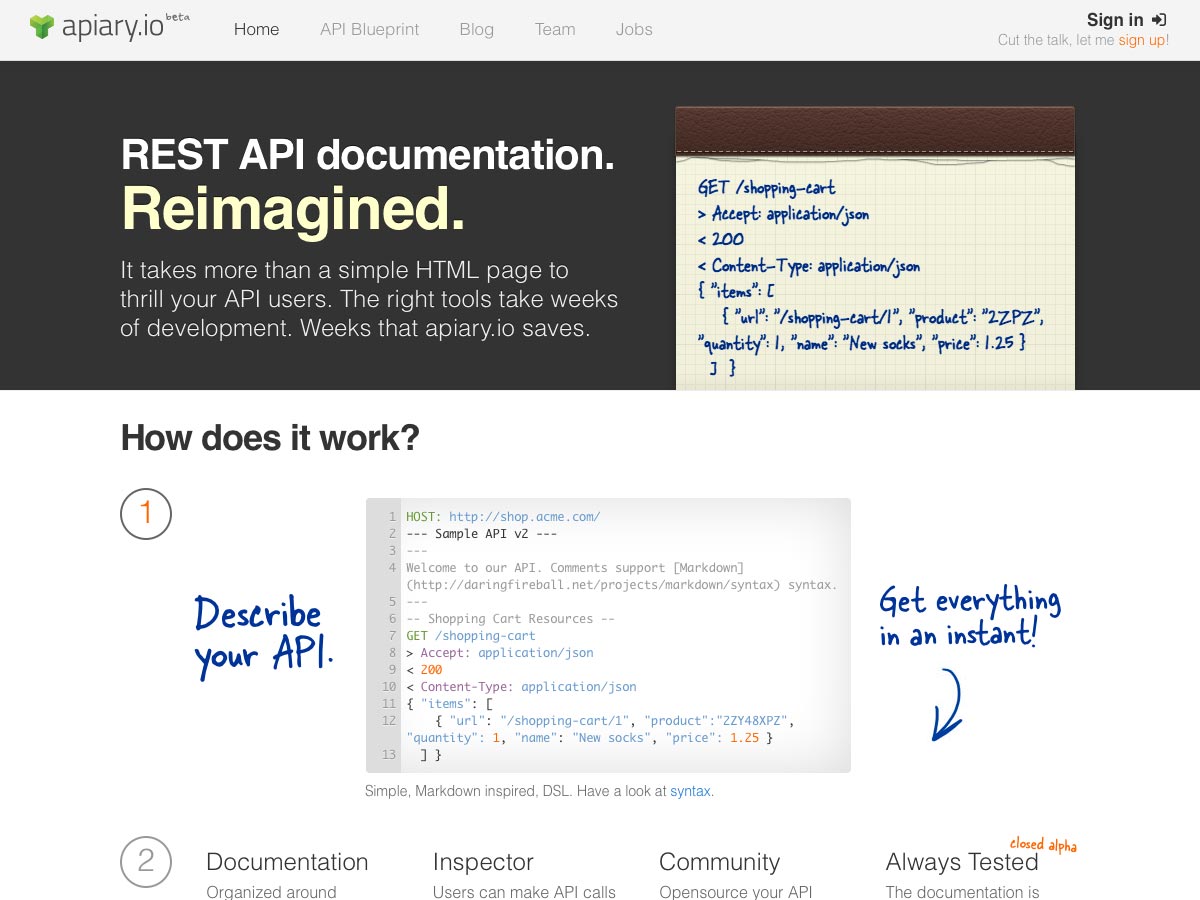
Apiary.io
Apiary.io هي أداة REST API التي تسهل إنشاء الوثائق والأدوات الأخرى للمستخدمين لديك لاستخدام API الخاص بك. حتى أنه يتضمن أدوات لجعل المجتمع يقوم بإنشاء الوثائق الخاصة بك على GitHub.
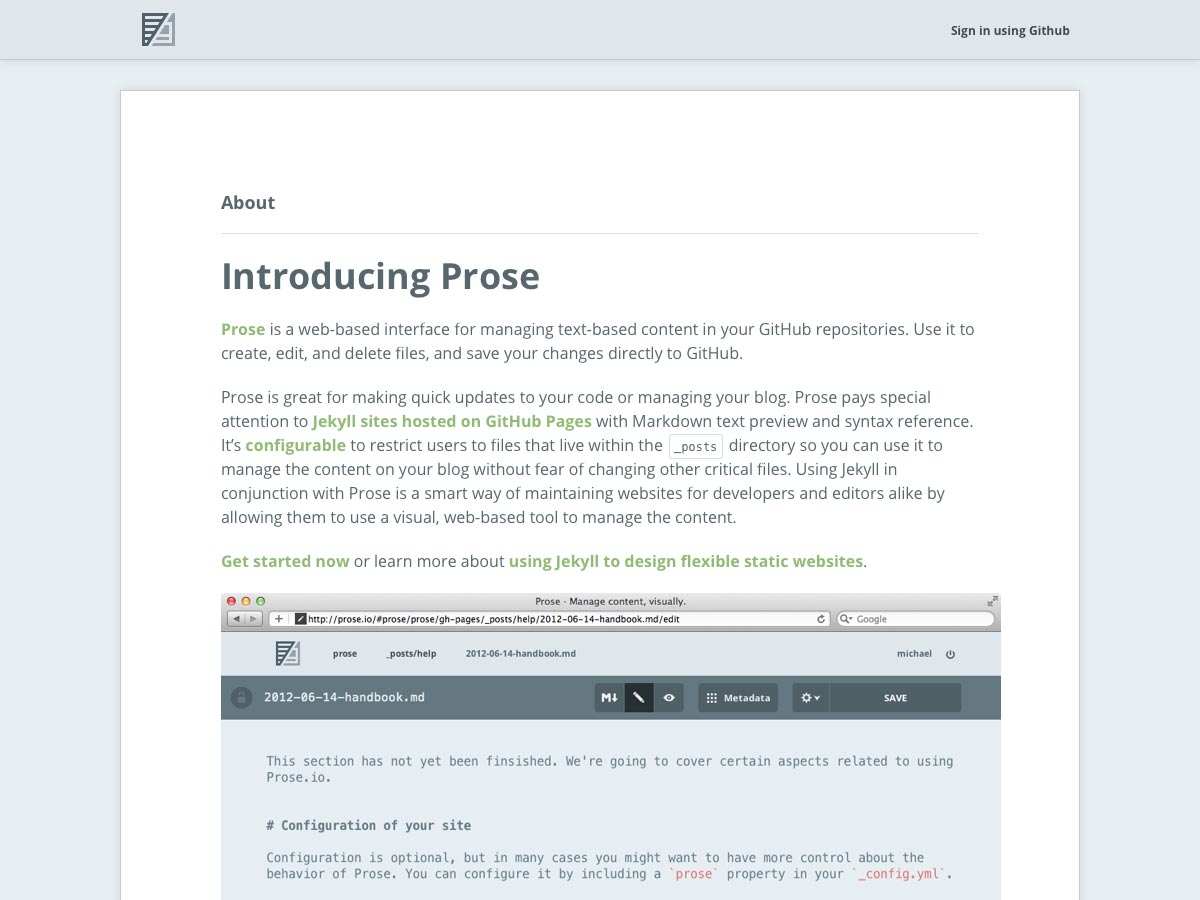
نثر
نثر هي واجهة ويب لإدارة محتوى مستودع GituHub المستندة إلى النص. إنه خيار رائع لإدارة مدونتك أو إجراء تحديثات سريعة على شفرتك ، وهو مفيد بشكل خاص لمواقع Jekyll المستضافة على صفحات GitHub مع معاينة النص Markdown ومرجع بناء الجملة.
المتشرد
هل تحتاج إلى بيئة تطوير خفيفة الوزن وقابلة للتكرار ومحمولة؟ المتشرد هل قمت بتغطيتها. وهو يعمل مع نظام التشغيل Mac OS X ، و Windows ، و Linux ، مع أداة تثبيت سهلة الاستخدام ، وتكوين سهل.
Maskew
Maskew هي مكتبة جافا سكريبت لتخطي أشكال العناصر. إنها مناسبة للجوّال ولا تحتوي على أي تبعيات ، وهي أقل من 5 كيلو بايت.
أيقونات مراوغة
أيقونات مراوغة هي 271 رمزًا متجهًا تم تطويرها خصيصًا من أجل Bootstrap ، ولكن نظرًا لأنها خط ويب ، فإنها ستعمل مع المشروعات المخصصة أيضًا.
شبكة عميقة
شبكة عميقة هو نظام شبكي متجاوب لإنشاء تخطيطات ثابتة وسائلة ، تم تصميمها باستخدام SCSS. يمكنك إضافة أعمدة أو إزالتها حسب الحاجة ، وتغيير عرض الأعمدة والميزات ، وغير ذلك الكثير.
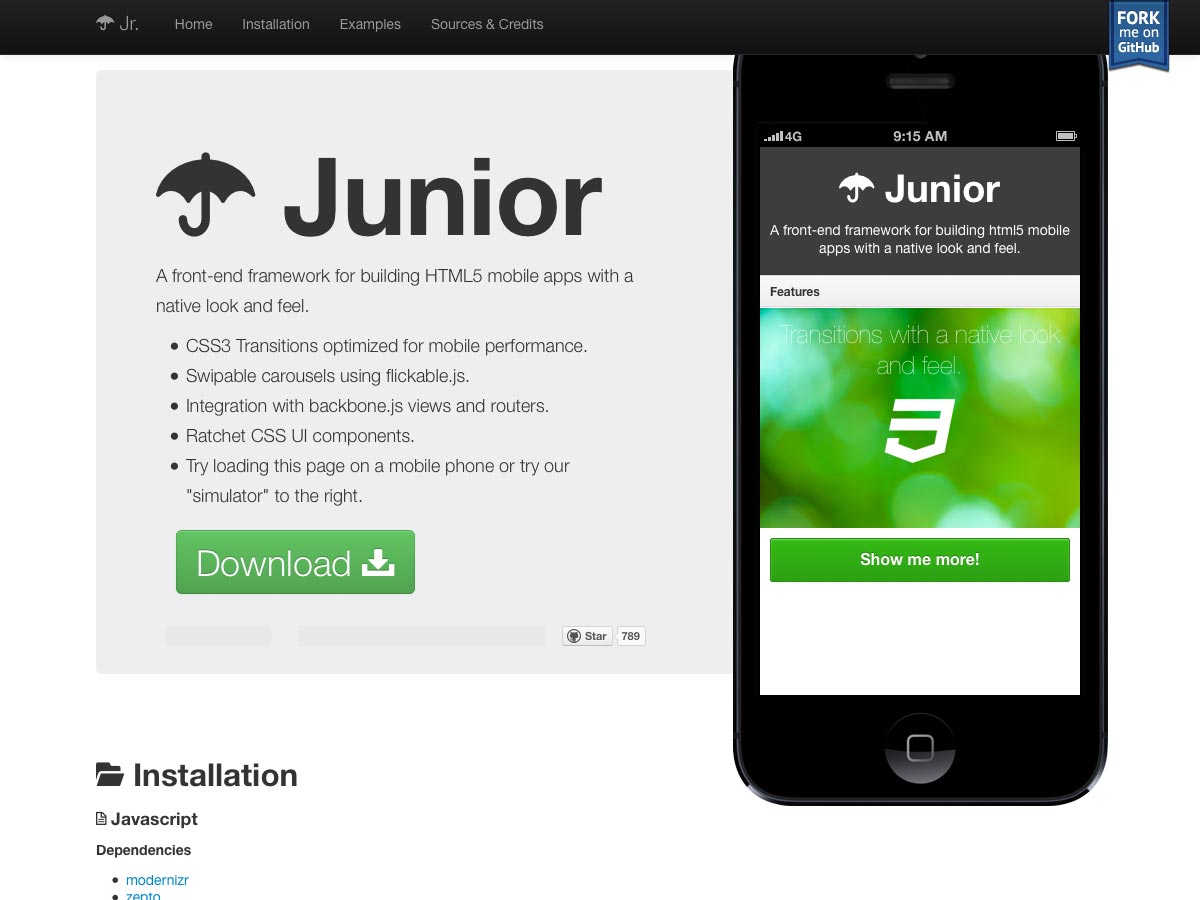
نجارة
نجارة إطار أمامي لبناء تطبيقات الجوال مع HTML5 التي لها شكل ومظهر أصلي. ويشمل ذلك التحويلات CSS3 المحسّنة لأداء الجوال ، والعربات الدوارة القابلة للتمرير ، وغير ذلك الكثير.
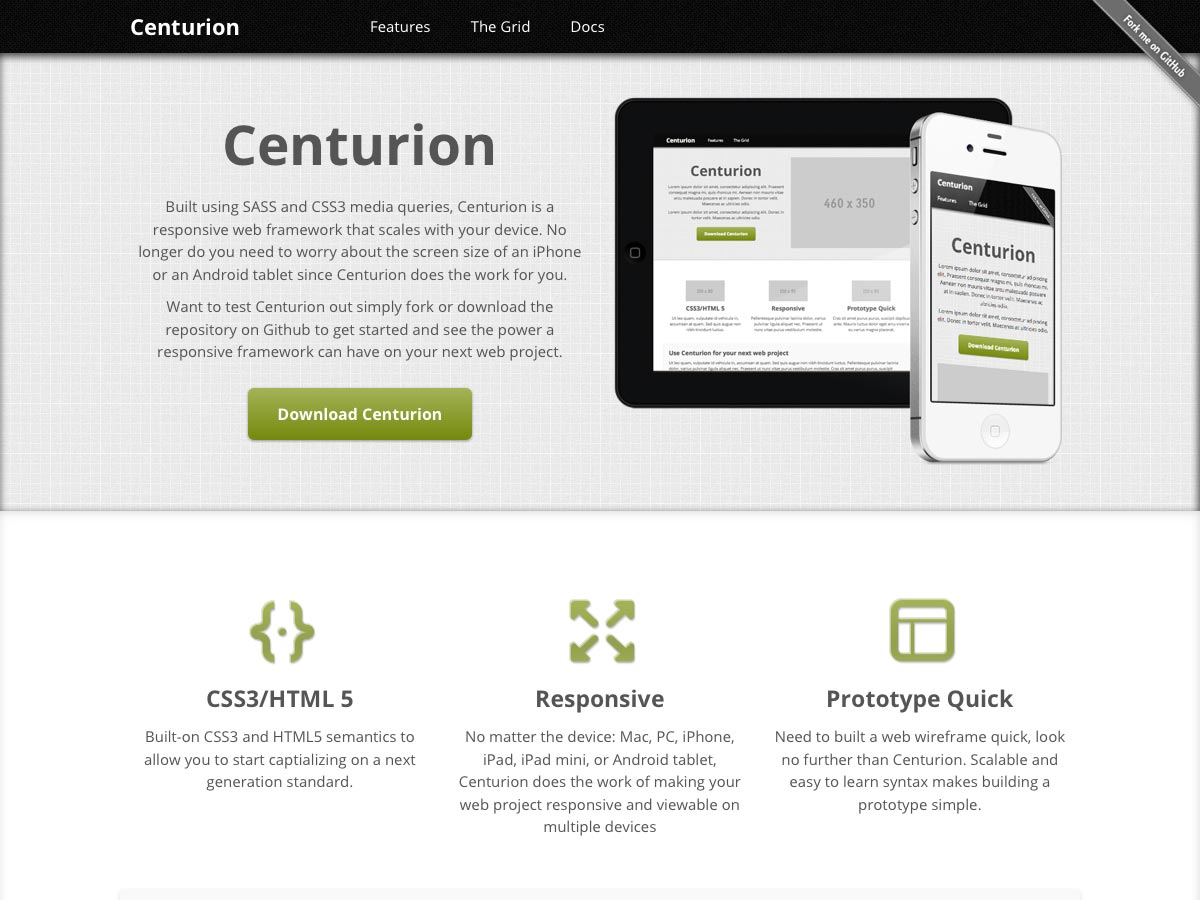
سنتوريون
سنتوريون هو إطار ويب مستجيب تم إنشاؤه باستخدام استعلامات وسائط SASS و CSS3. ويستخدم HTML3 الدلالي ، وحتى يجعل من السهل بناء نماذج أولية سريعة.
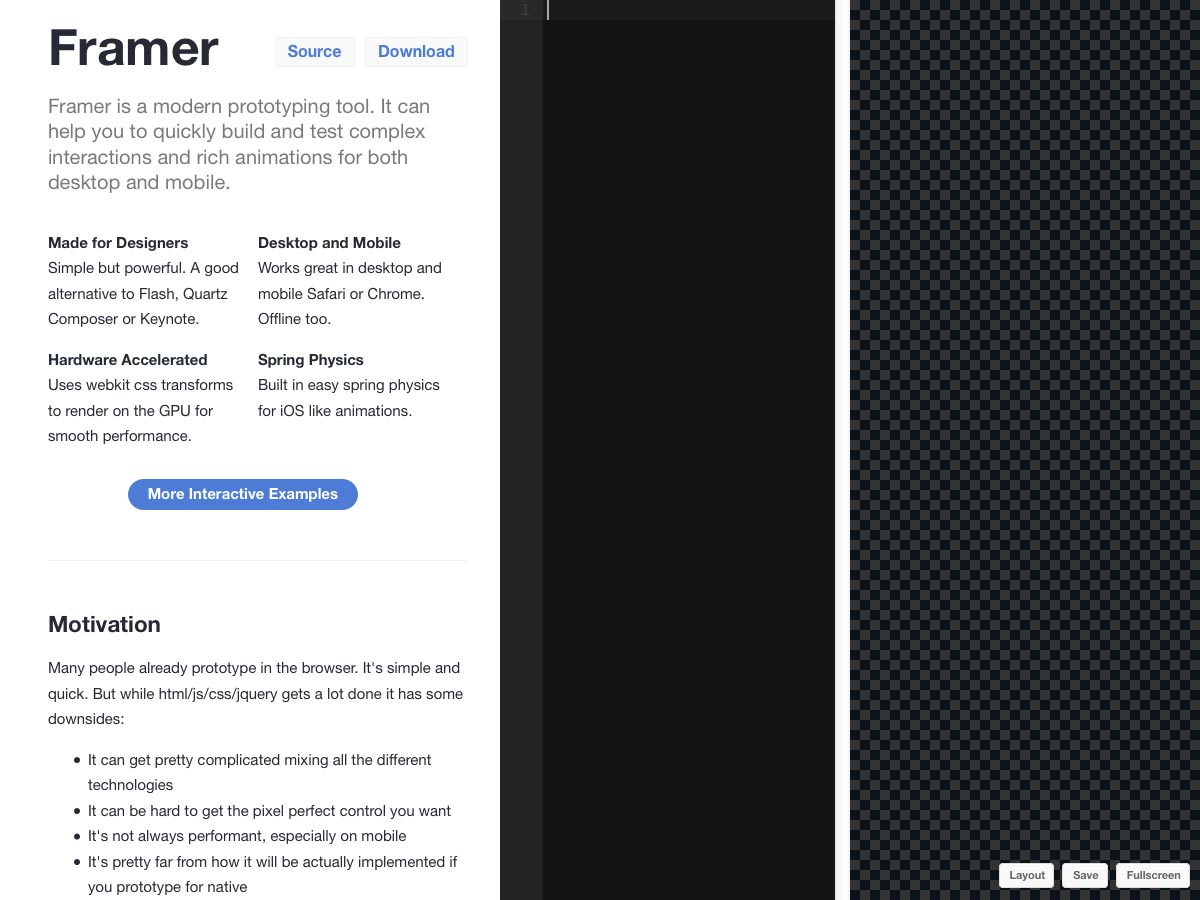
المبروز
المبروز هي أداة تصميم النماذج الحديثة لبناء واختبار التفاعلات المعقدة والرسوم المتحركة الغنية. إنه بديل جيد للفلاش والكوارتز والملحن والكلمة الرئيسية.
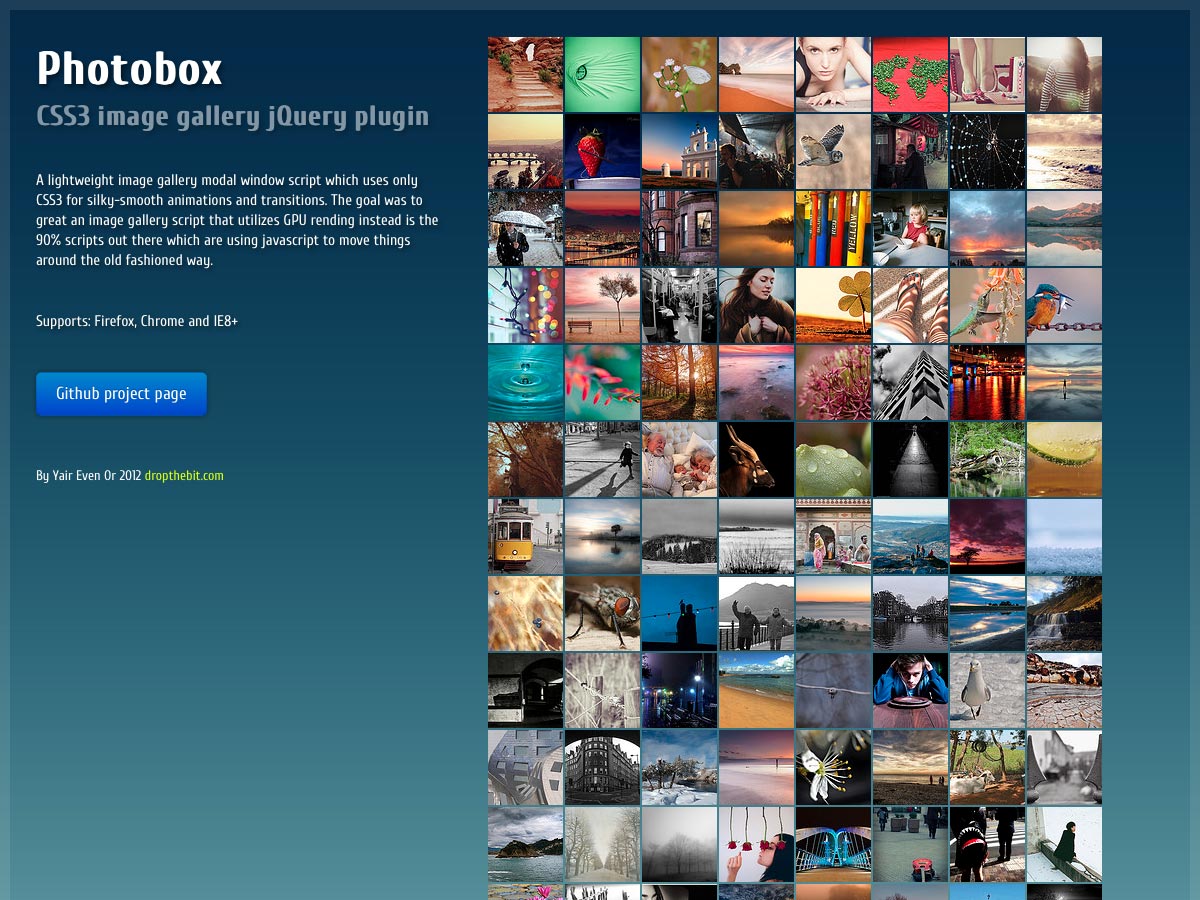
فوتوبوكس
فوتوبوكس هو عبارة عن برنامج نصي لمصورة jQuery image مع تحويلات ومتحركة CSS3 متسارعة مع واجهة مستخدم جميلة و UX سهل الاستخدام.
Dropzone.js
Dropzone.js هو مصدر مفتوح ، بسيط سحب وإسقاط ملف رافع مع معاينة الصورة. من السهل إعداد (خاصةً إذا كنت تستخدم Component ، كما يمكنك إضافتها كـ تبعية) وتطبيقها كنموذج أو برمجياً.
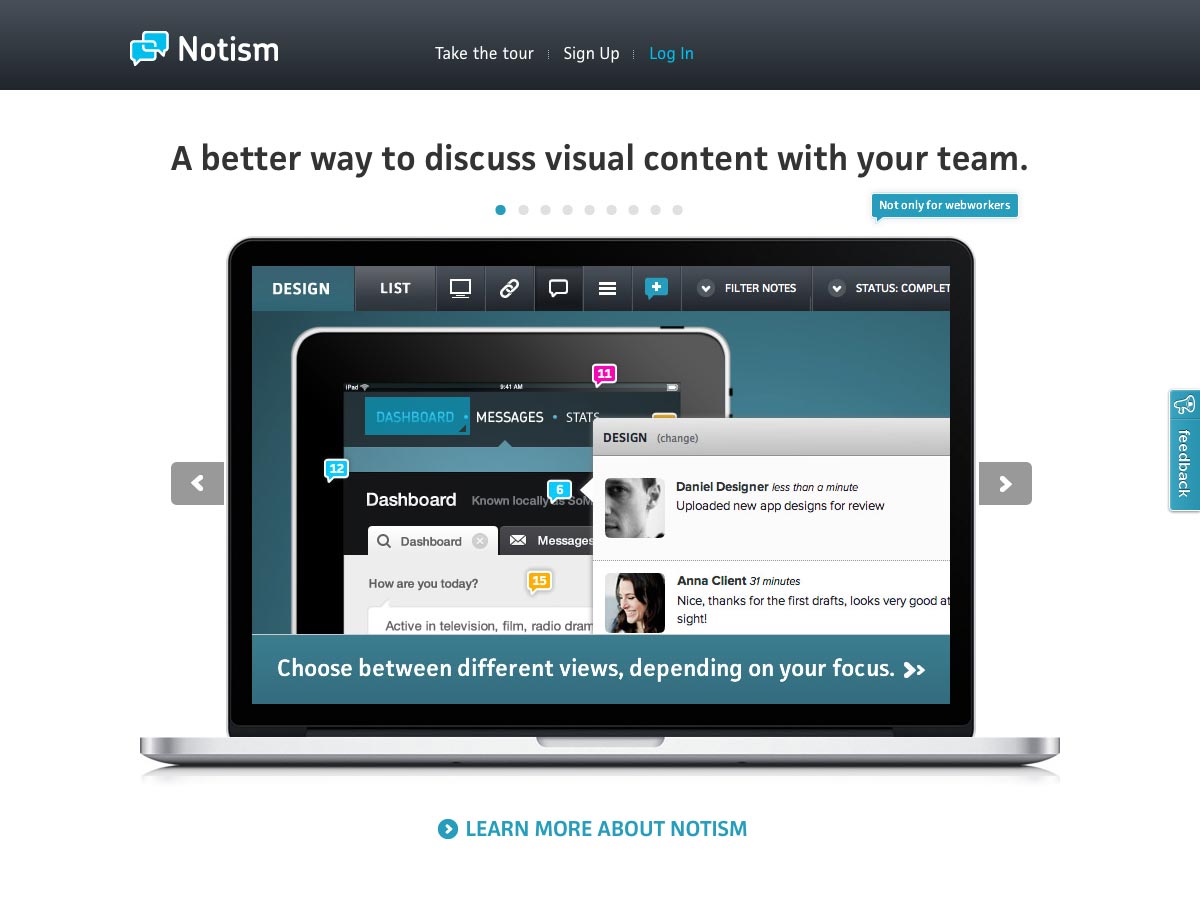
Notism
Notism أداة رائعة للعمل على المحتوى المرئي مع فريق. يمكنك تحميل أفكار المشروعات المرئية وتكديسها ومراجعتها ، وإنشاء نماذج عمل جاهزة للقوالب الثابتة ، ومناقشة المسودات ، والمزيد. هناك أدوات للتوقيع على التنسيقات.
Dropify
Dropify يجعل من السهل إتاحة الملفات للتنزيل على صفحة المعجبين على Facebook. هناك خطة مجانية متاحة (والتي لا تقدم مثل التبني) ، فضلا عن خطط قسط التأمين. إنه أمر رائع للفنانين والمؤلفين والتصميمات والعلامات التجارية والشركات الصغيرة.
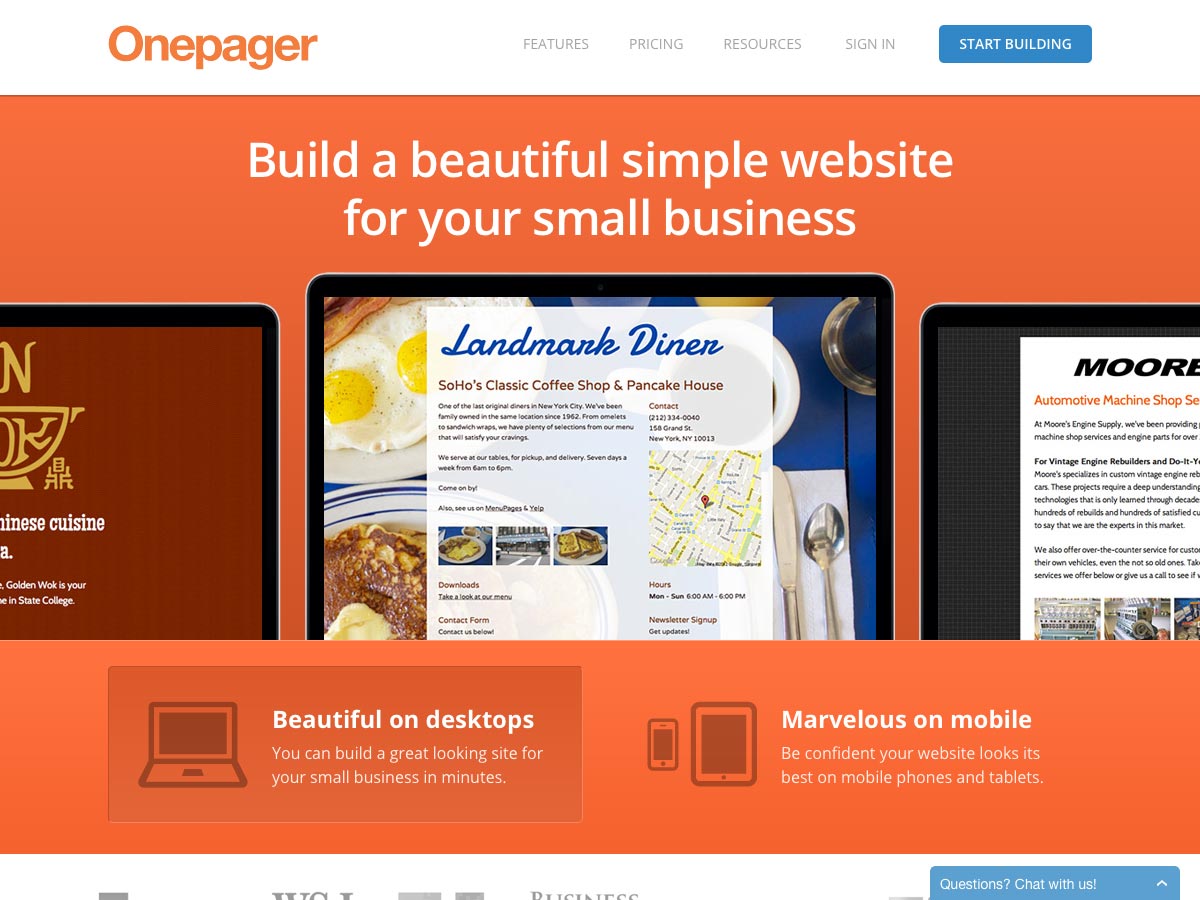
Onepager
Onepager يتيح لك سهولة إنشاء مواقع ويب بسيطة للشركات الصغيرة. تعمل المواقع الناتجة بشكلٍ رائع على كلٍّ من أجهزة سطح المكتب والأجهزة المحمولة ، وتتم استضافتها عبر السحاب ، وتشمل إمكانية النموذج المخصص ، وتكون ملائمة لمحرك البحث. تبلغ تكلفة مواقع المبتدئين 8 دولارات شهريًا ، مع توفر خطط أكثر قوة.
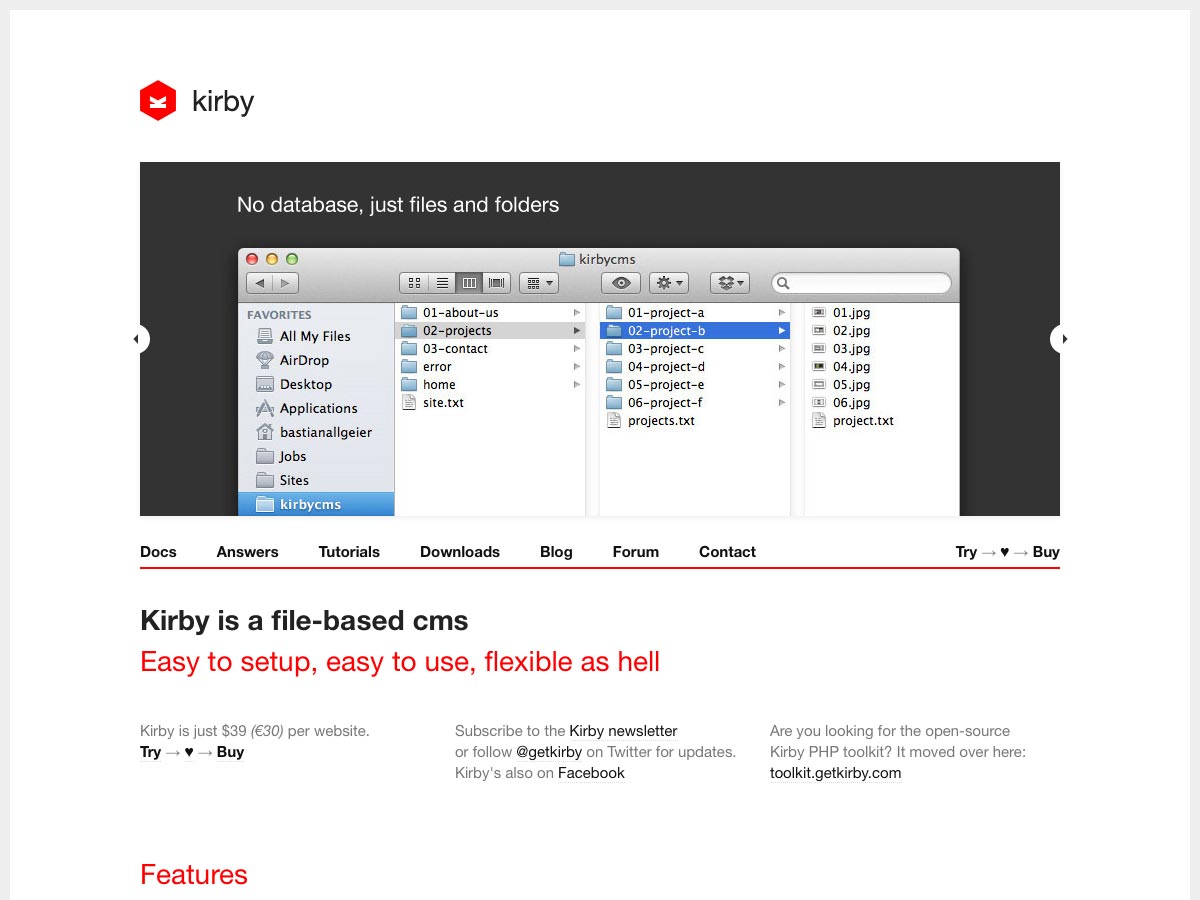
كيربي
كيربي عبارة عن نظام إدارة محتوى مستند إلى الملفات سهل الإعداد والاستخدام ومرنة بشكل لا يصدق. ويستخدم التصميم الخاص بك والقوالب الخاصة بك ، لا يتطلب قاعدة بيانات ، ويدعم بناء جملة Markdown ، من بين ميزات أخرى. انها مجرد 39 دولارا لكل موقع.
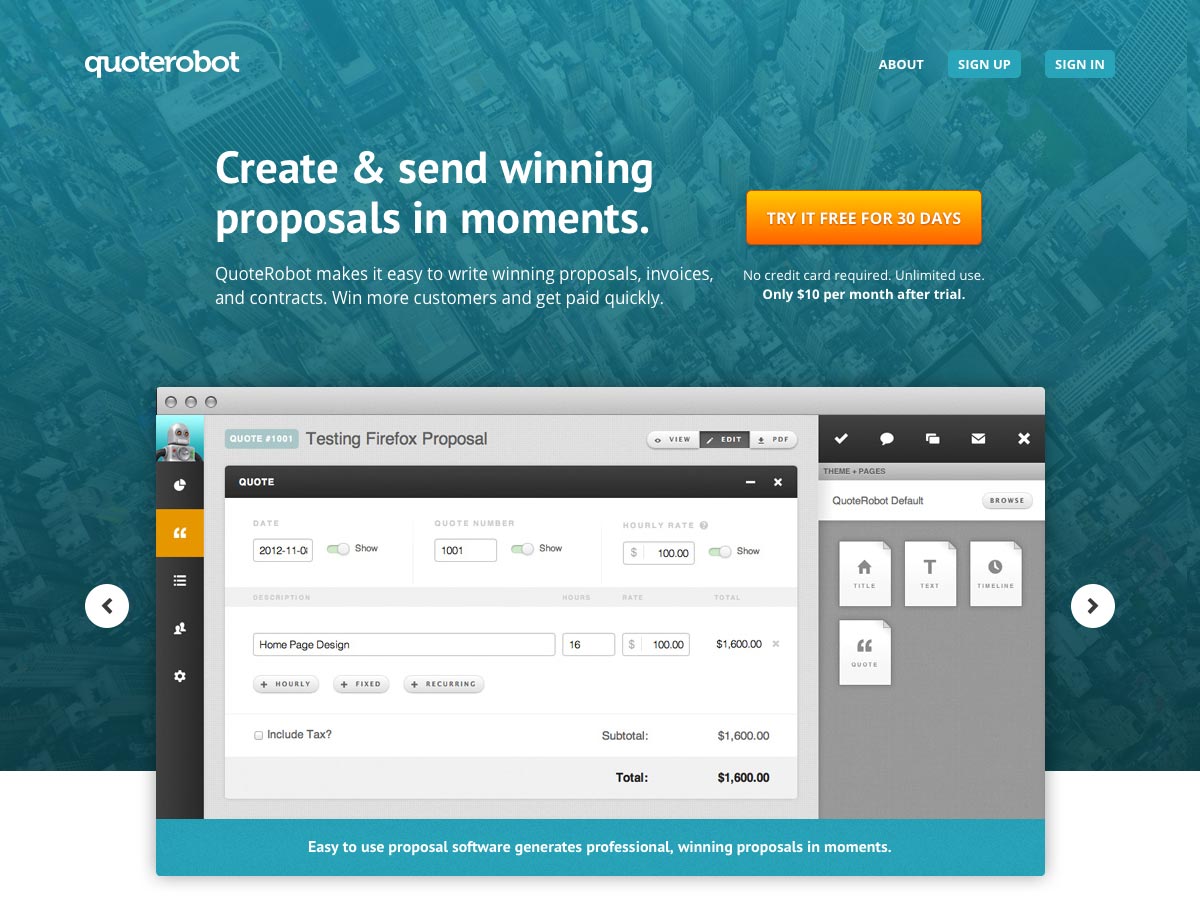
QuoteRobot
QuoteRobot يجعل من السهل إنشاء اقتراحات وفواتير وعروض أسعار مصممة بشكل احترافي. وهي تعمل بشكل جيد مع Highrise و FreshBook و SalesForce و Google Apps و Xero ، وتكلف فقط 10 دولارات / شهر بعد الإصدار التجريبي المجاني الذي يبلغ 30 يومًا.
Hint.css
Hint.css مكتبة SASS tooltip التي تستخدم HTML / CSS فقط (بدون JavaScript) لإنشاء تلميحات أدوات بسيطة باستخدام سمة data-* ، وعناصر زائفة ، وخصائص محتوى ، وانتقالات CSS3. إنها تنحل برشاقة دون أي انتقالات في المتصفحات التي لا يتم فيها دعم عمليات النقل CSS3.
حبر
حبر هي مجموعة أدوات سهلة الاستخدام لإنشاء واجهات الويب. ويستخدم HTML و CSS وجافا سكريبت لإنشاء مخططات ، وتوزيع عناصر واجهة مشتركة ، وتنفيذ ميزات تفاعلية تتمحور حول المحتوى ، وأكثر من ذلك.
بارد هريرة
بارد هريرة هو عبارة عن إطار تجريبي يتضمن ملفات HTML و CSS وجافا سكريبت التي تتوافق مع دعم التمرير من المنظر.
Baseline.js
Baseline.js يساعد في الحفاظ على إيقاعك العمودي (تم تحديده بواسطة خط الأساس الخاص بك) على الرغم من الصور ذات الأحجام الغريبة في مقالاتك وصفحاتك.
Mailstrom
Mailstrom هو أداة لمساعدتك على تنظيف البريد الإلكتروني الخاص بك عن طريق تزويد الرسائل في ثوان. وهو حاليًا في الإصدار التجريبي ولديه إصدار تجريبي مجاني غير محدود ، على الرغم من أنه سيتوفر لاحقًا من خلال الاشتراك.
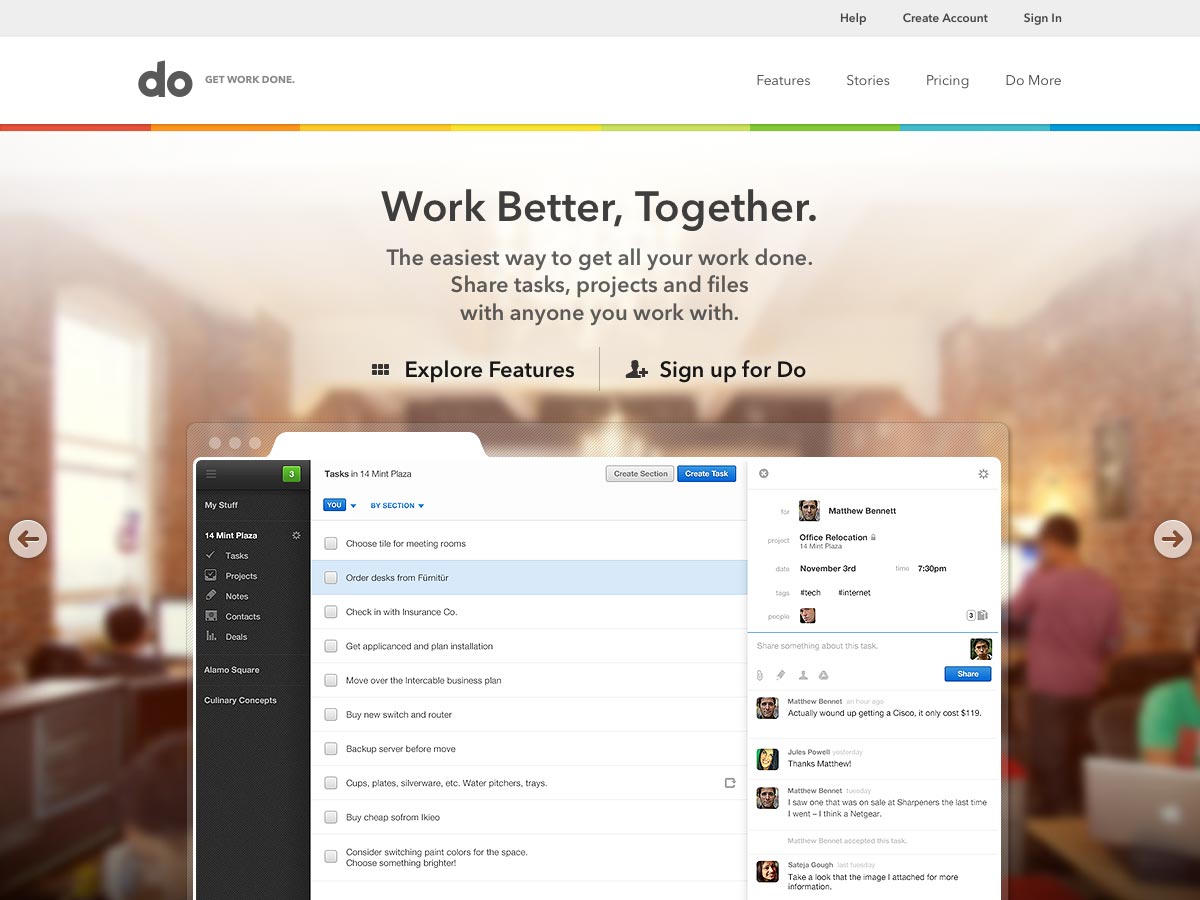
فعل
فعل هو سهل الاستخدام مدير مشروع الفريق الذي يجعل من السهل الحصول على كل عملك المنجز. بالإضافة إلى تطبيق الويب ، هناك أيضًا تطبيقات للجوّال لأجهزة iPhone و Android.
غاليريا
غاليريا هو إطار معرض صور تم إنشاؤه في جافا سكريبت مما يجعل من السهل إنشاء معارض جميلة للويب والأجهزة المحمولة.
حقيقي Koken
حقيقي Koken هي نسخة مجانية من CMS لتصميمات الإعلانات التي تجعل إدارة المحتوى الإبداعي أمرًا بسيطًا. يحتوي على واجهة تشبه سطح المكتب ، ولديه أدوات قوية للعمل مع أي نوع من المحتوى من النص إلى الصور إلى الفيديو.
Prevue
Prevue هي طريقة مجانية لتقديم مفاهيمك عبر الإنترنت وحتى الحصول على ملاحظات. يمكنك حماية كلمة مرور مجموعات صورك وإرسال عناوين URL مخصصة إلى عملائك.
أكتب ما يصل
أكتب ما يصل هو امتداد البوصلة الذي يأخذ حجم الخط وطول الخط الذي تحدده ويحوله إلى مجموعة من قواعد CSS لخط الأساس العمودي في نظام الإدارة البيئية.
مسج متداخلة
مسج متداخلة هو مكون إضافي لإنشاء تخطيط شبكي خالٍ من العوائق ومتعدد الأعمدة. يعمل على مجموعة متنوعة من الأجهزة ، وتحرك عناصر الشبكة لإعادة الترتيب عندما يتغير حجم إطار العرض.
Hook.js
Hook.js تمكن "سحب للتحديث" على مواقع الويب ، مثلما تعمل في تطبيقات الجوال. فقط قم بالتمرير لأسفل قليلاً ثم قم بالنسخ الاحتياطي وسيتم تحديث صفحتك.
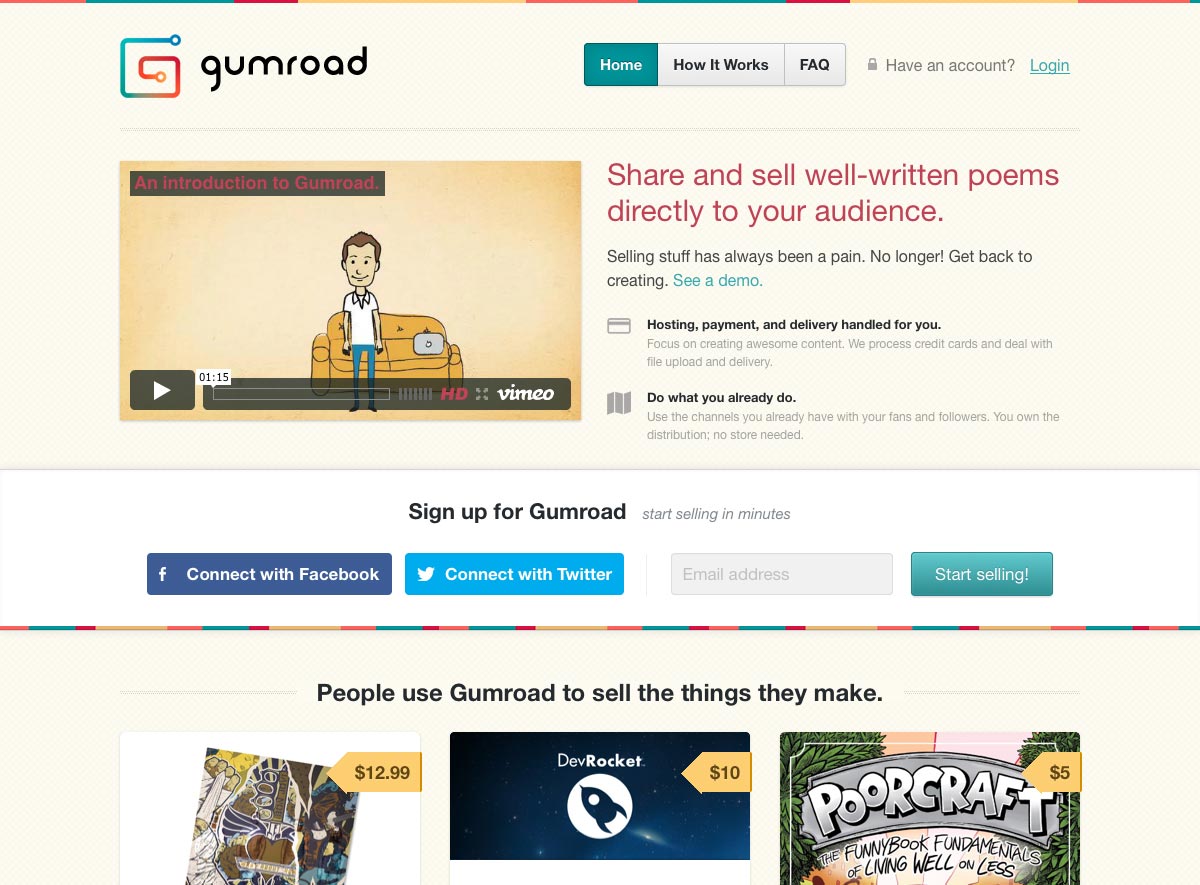
Gumroad
Gumroad هي منصة لبيع الملفات الرقمية مباشرة عبر الإنترنت. يتعاملون مع الاستضافة والدفع والتسليم نيابةً عنك بسرعة وأمان.
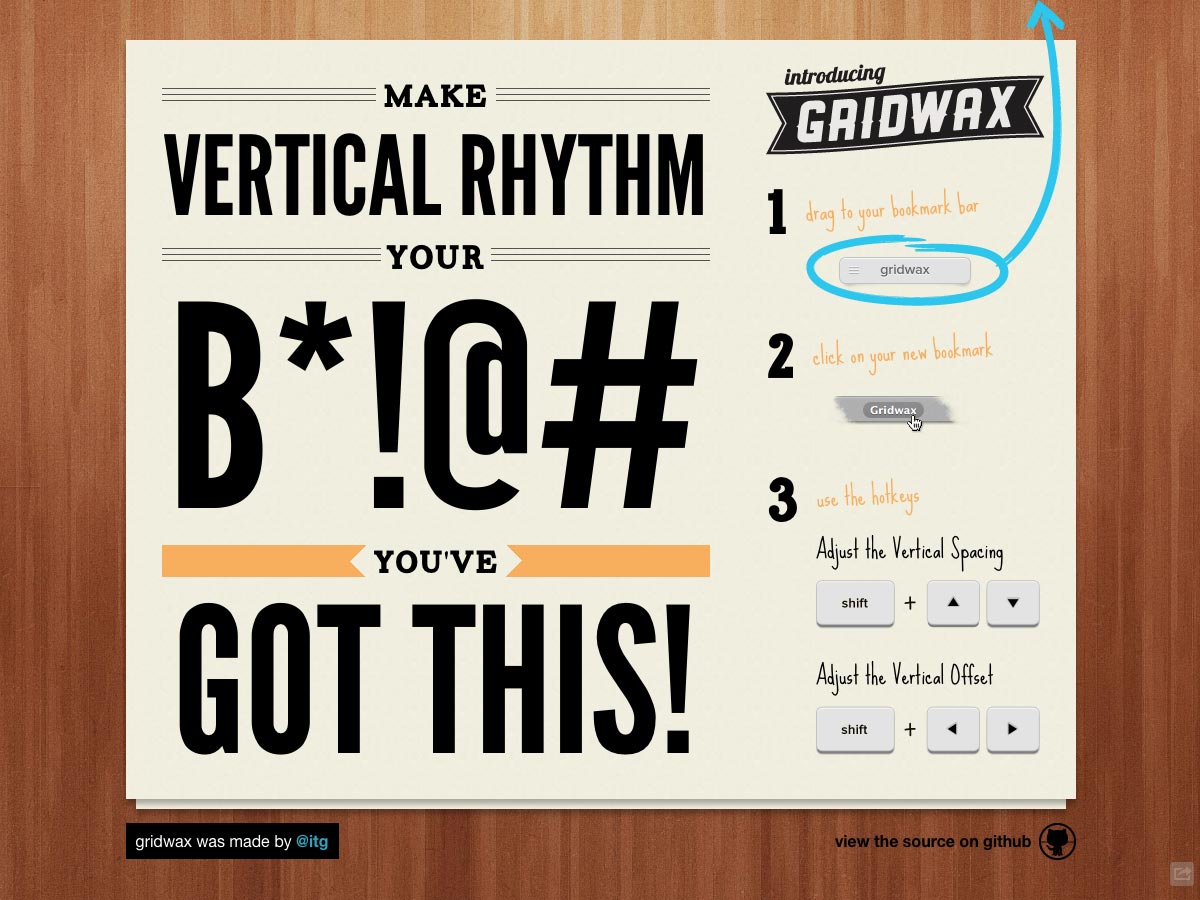
Gridwax
Gridwax هو عبارة عن كتاب إلكتروني يسمح لك بإضافة خط أساسي عمودي قابل للتعديل بسهولة إلى أي موقع في المتصفح الخاص بك. ما عليك سوى تثبيت الإشارة المرجعية ، والنقر عليها ، ثم ضبط الارتفاع باستخدام مفاتيح الأسهم الخاصة بك.
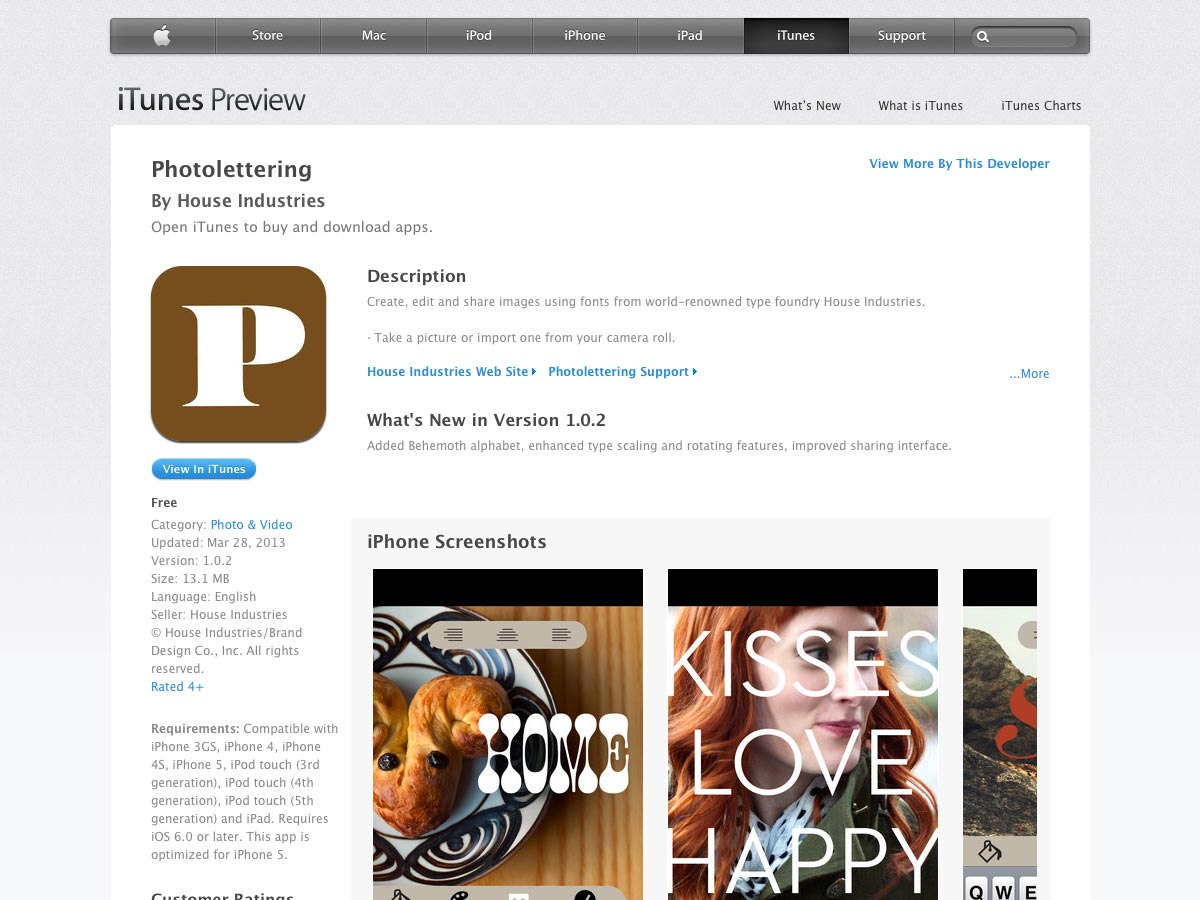
Photolettering
Photolettering هو تطبيق iOS مجاني يتيح لك إضافة نص إلى الصور التي تلتقطها داخل التطبيق أو الصور من لفة الكاميرا. يضم بعض الخطوط الرائعة من House Industries ، بما في ذلك Elephant و Kerpow و Aztek.
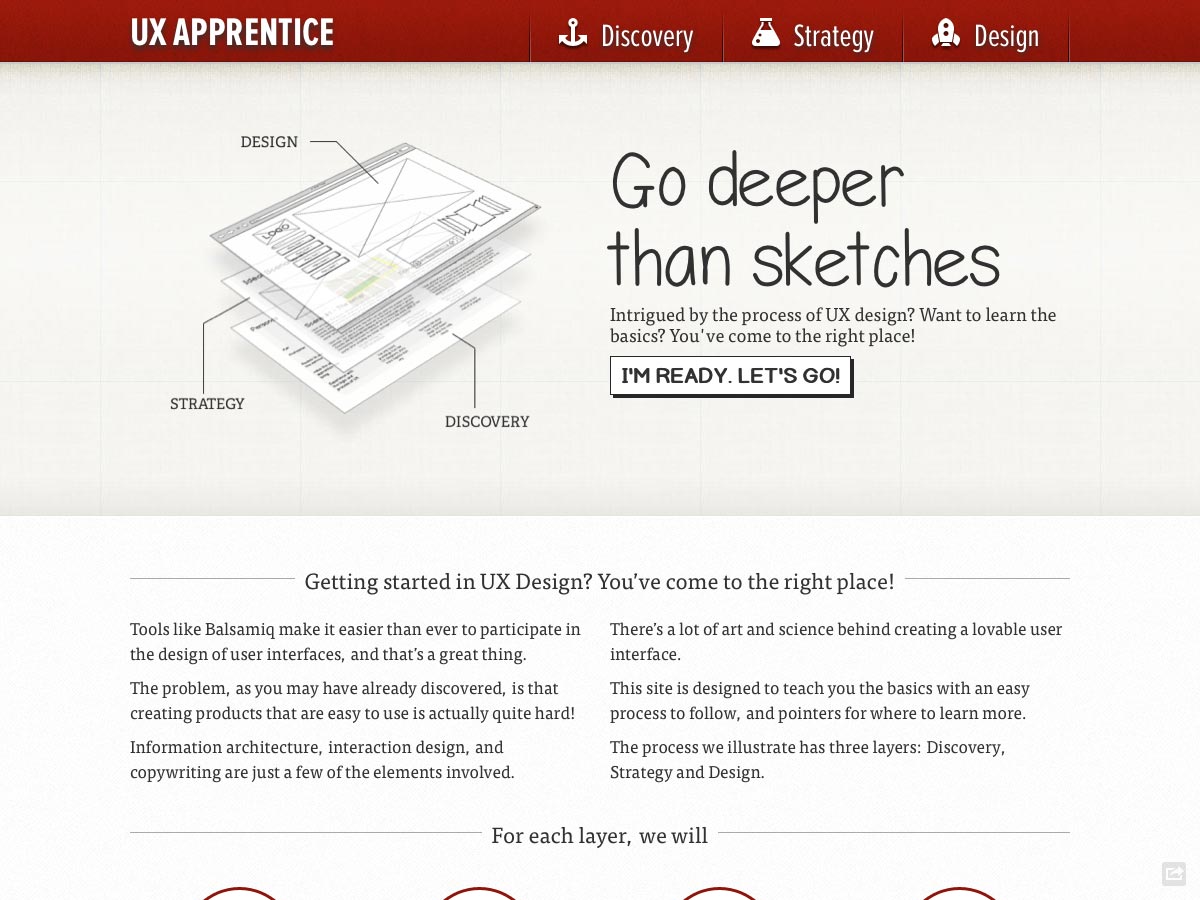
مبتدئ UX
مبتدئ UX يعلمك مبادئ تصميم UX مع نهج الطبقات ، بما في ذلك الاكتشاف والاستراتيجية والتصميم. ويتضمن معلومات عن المبادئ الأساسية لكل طبقة ، بالإضافة إلى أمثلة وموارد واقعية لكل منها.
dsgnjbs
dsgnjbs يجمع أفضل أعمال التصميم من مجموعة متنوعة من مواقع التصميم ، بما في ذلك Dribbble ، Behance ، Smashing Magazine ، 37 Signals ، وأكثر من ذلك.
معرض SVG
ال معرض SVG هي مجموعة من أنماط SVG كاملة مع التعليمات البرمجية. تكون صور SVG أصغر من الصور النقطية بشكل عام ، وتظل حادة على شاشات عالية الدقة.
Flat + 3D Mockup Kit
هذه Flat + 3D Mockup Kit يجعل من السهل إنشاء نماذج بالأحجام الطبيعية جذابة لتطبيقاتك على مجموعة واسعة من الأجهزة. هناك مجموعات مجانية ومدفوعة ، وهذا يتوقف على الأجهزة التي تحتاجها.
SuperBox
SuperBox هو برنامج jQuery plugin يعمل كمعرض صور ثابت يكشف عن النسخة بالحجم الكامل عند النقر على الصورة.
Mobify.js
Mobify.js هي مكتبة مفتوحة المصدر تسهل من تكييف موقعك لأي جهاز. فهو يلتقط DOM ويتعامل مع موقعك قبل تنزيل الموارد ، مما يتيح التحكم في الموارد ، والتحميل المشروط ، والمزيد.
Animatable
Animatable يتيح لك تحريك جميع أنواع الخصائص بسهولة ، بما في ذلك لون الخلفية ، وموضع الخلفية ، وعرض الحدود ، وحجم الخط ، واللون ، ونصف قطر الحد ، والعتامة ، وأكثر من ذلك بكثير.
Bespoke.js
Bespoke.js هو عبارة عن إطار مصغر لعرض تقديمي لـ DIY يقدم عددًا من الرسوم المتحركة المختلفة الشرائح ، بما في ذلك coverflow و cube و carousel وغيرها.
LayoutIt!
LayoutIt! يبسط بناء رمز أمامك مع Bootstrap ، كاملة مع واجهة السحب والإفلات. يمكنك الحصول على شفرة HTML5 عالية الجودة بدءًا من أي من نماذجها الأساسية.
ألوان واجهة المستخدم المسطحة
بناء واجهة مستخدم مسطحة؟ ألوان واجهة المستخدم المسطحة هو تطبيق صغير يجعل من السهل التقاط الألوان من واجهة المستخدم المسطحة لمشروعك.
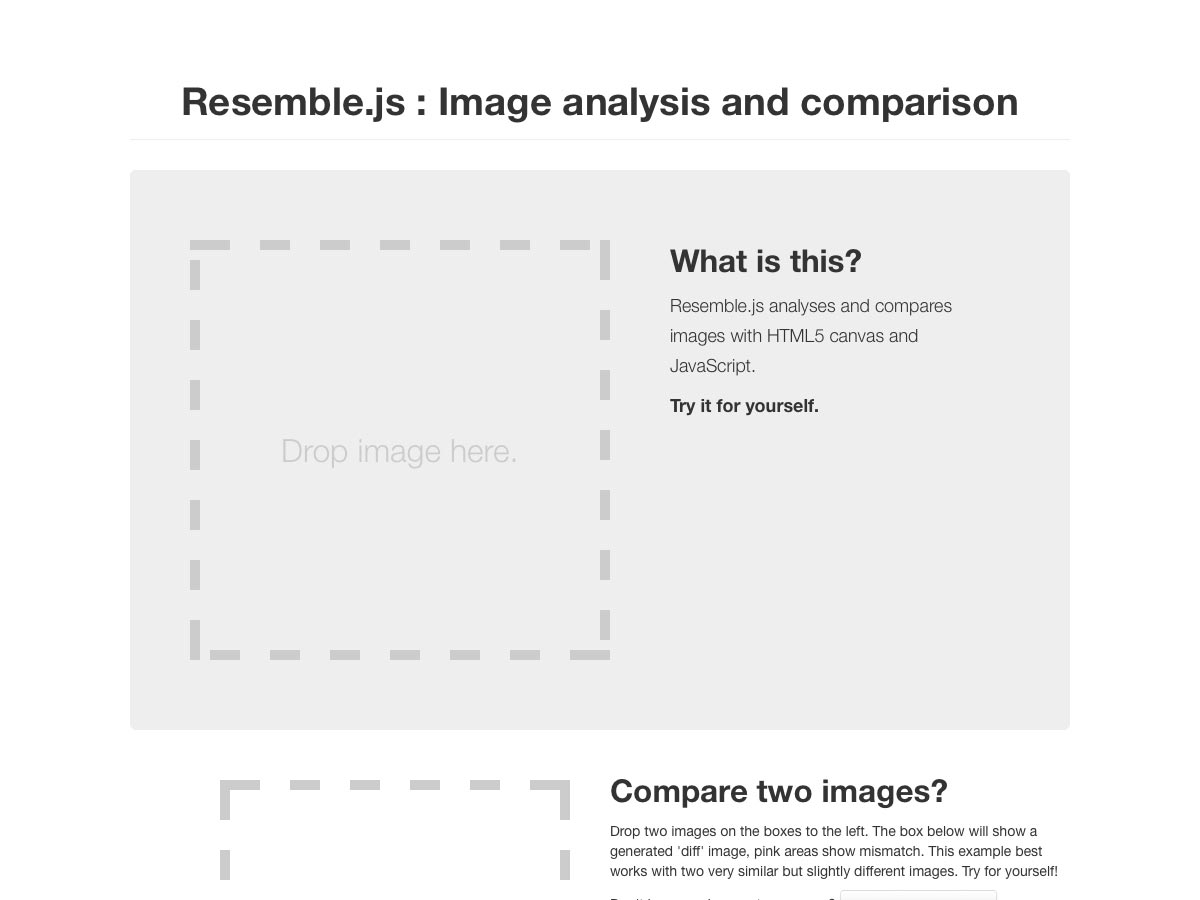
Resemble.js
Resemble.js عبارة عن قماش HTML5 وتطبيق جافا سكريبت يحلل الصور ويقارنها. فقط سحب وإسقاط الصور في التطبيق وسوف يسلط الضوء على الاختلافات.
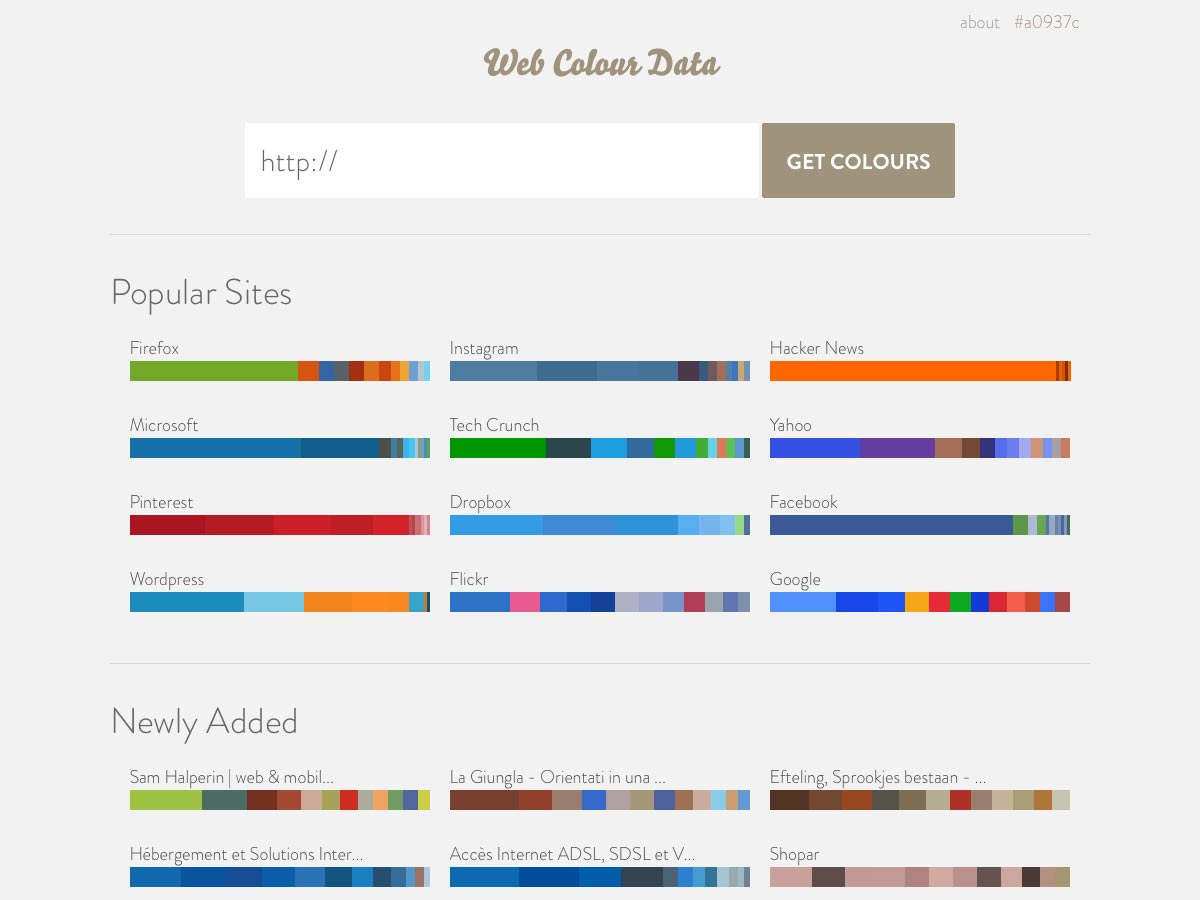
بيانات لون الويب
بيانات لون الويب يجعل من السهل سحب بيانات اللون من أي عنوان URL ، مع استكمال المخططات التي توضح مدى انتشار كل لون مستخدم.
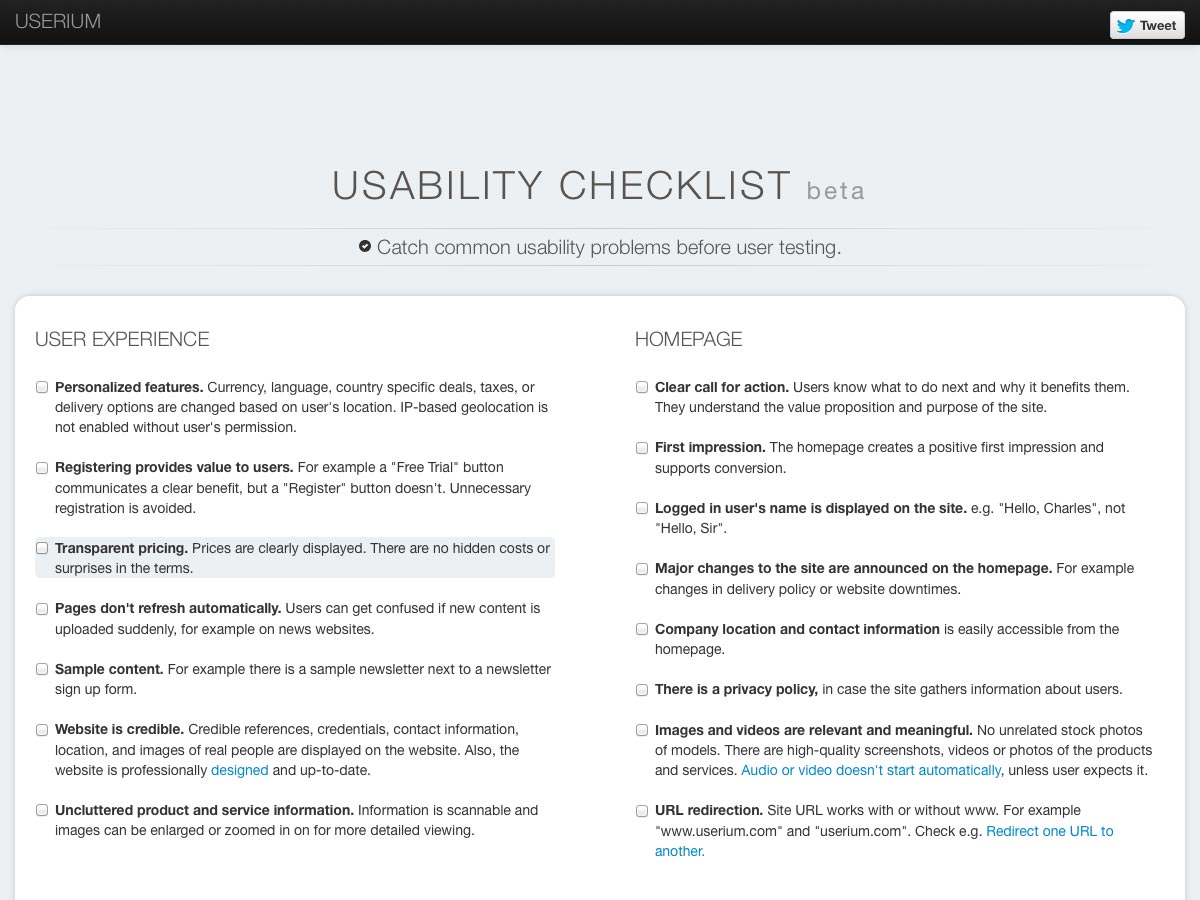
Userium
Userium عبارة عن قائمة تحقق تفاعلية تفاعلية تتضمن فئات لتجربة المستخدم ، والصفحة الرئيسية للموقع ، وإمكانية الوصول ، والتنقل ، والروابط ، والبحث ، والمزيد.
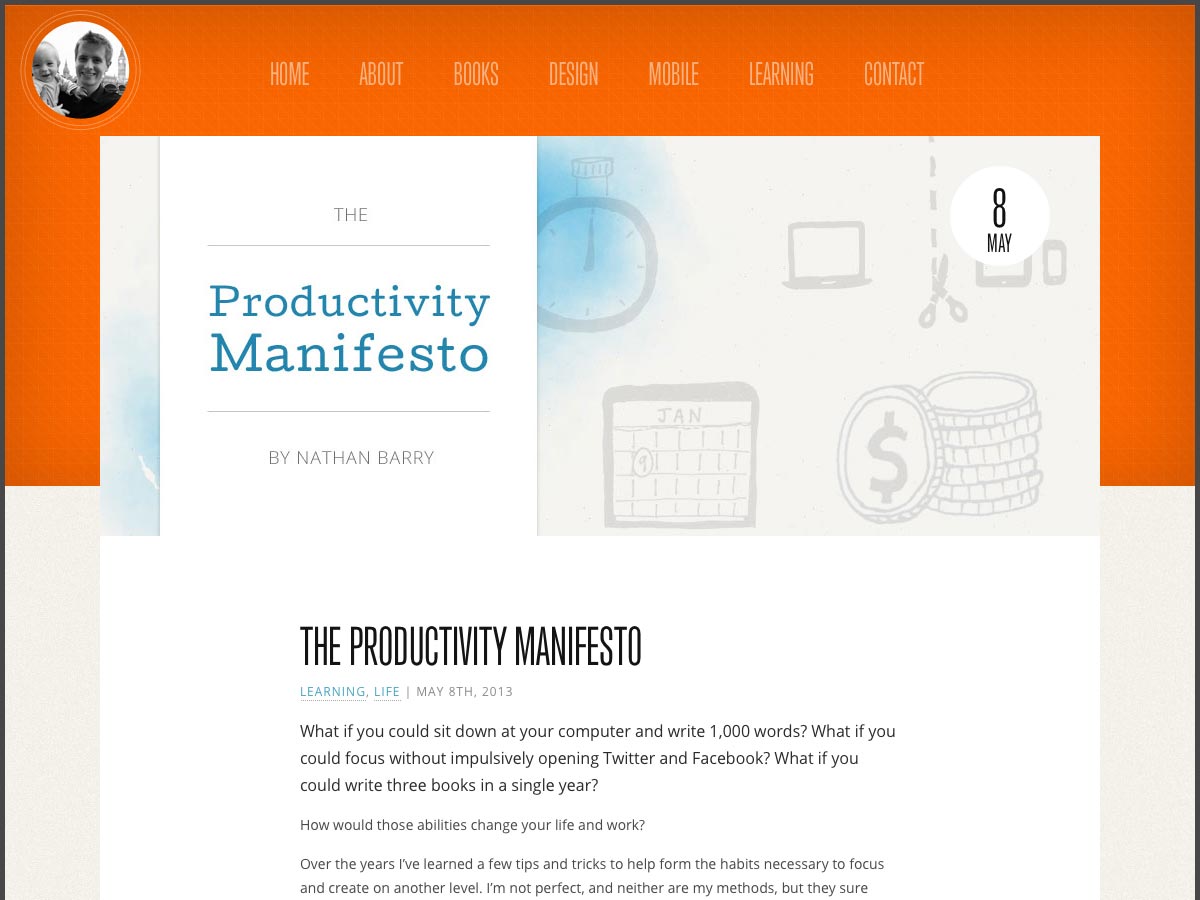
بيان الإنتاجية
بيان الإنتاجية هو كتاب إلكتروني مجاني مليء بالنصائح ليصبح أكثر إنتاجية. ما عليك سوى الاشتراك في النشرة الإخبارية المجانية للحصول على رابط لتنزيل ملف PDF.
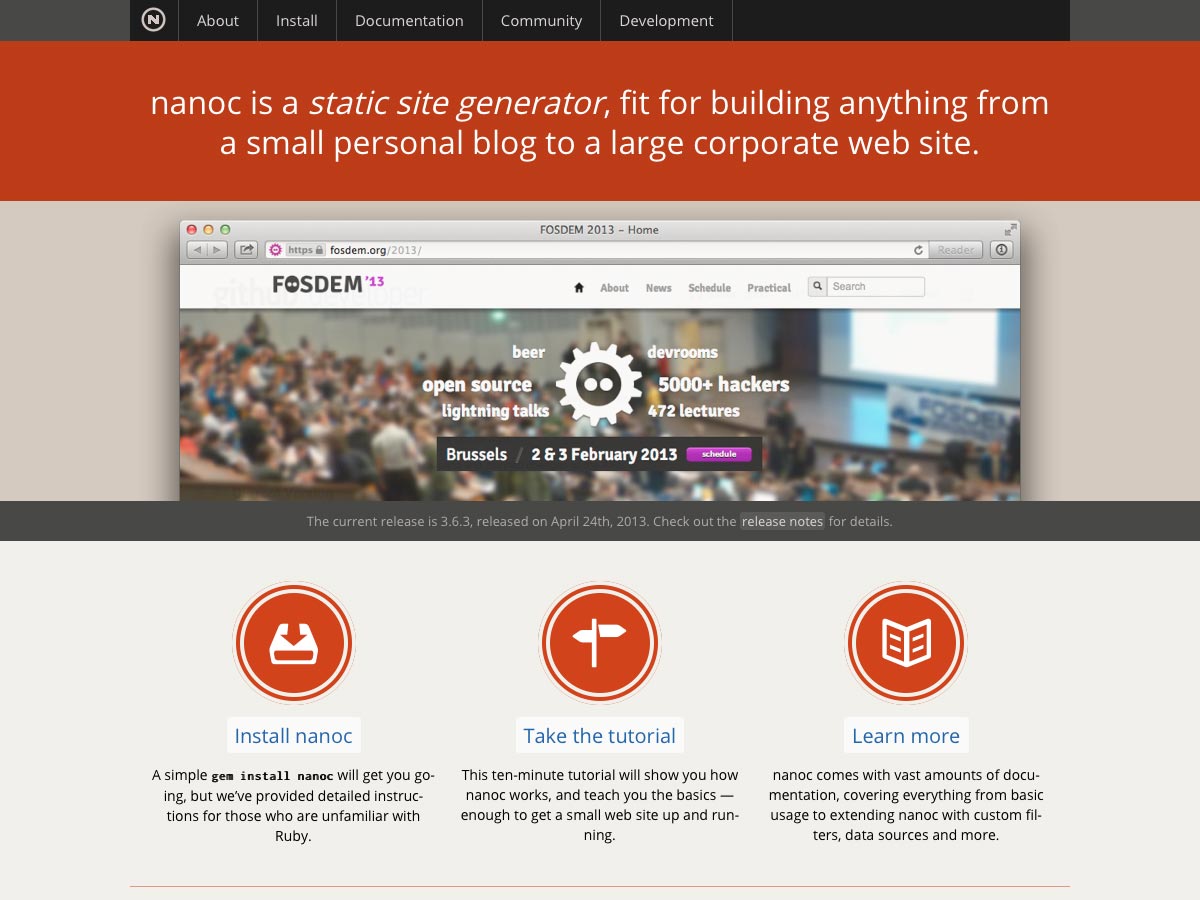
Nanoc
Nanoc هو منشئ المواقع الثابت الذي يعمل على بناء كل شيء من موقع شخصي صغير إلى موقع شركة كبير. بل إنه يعمل في المدونات.
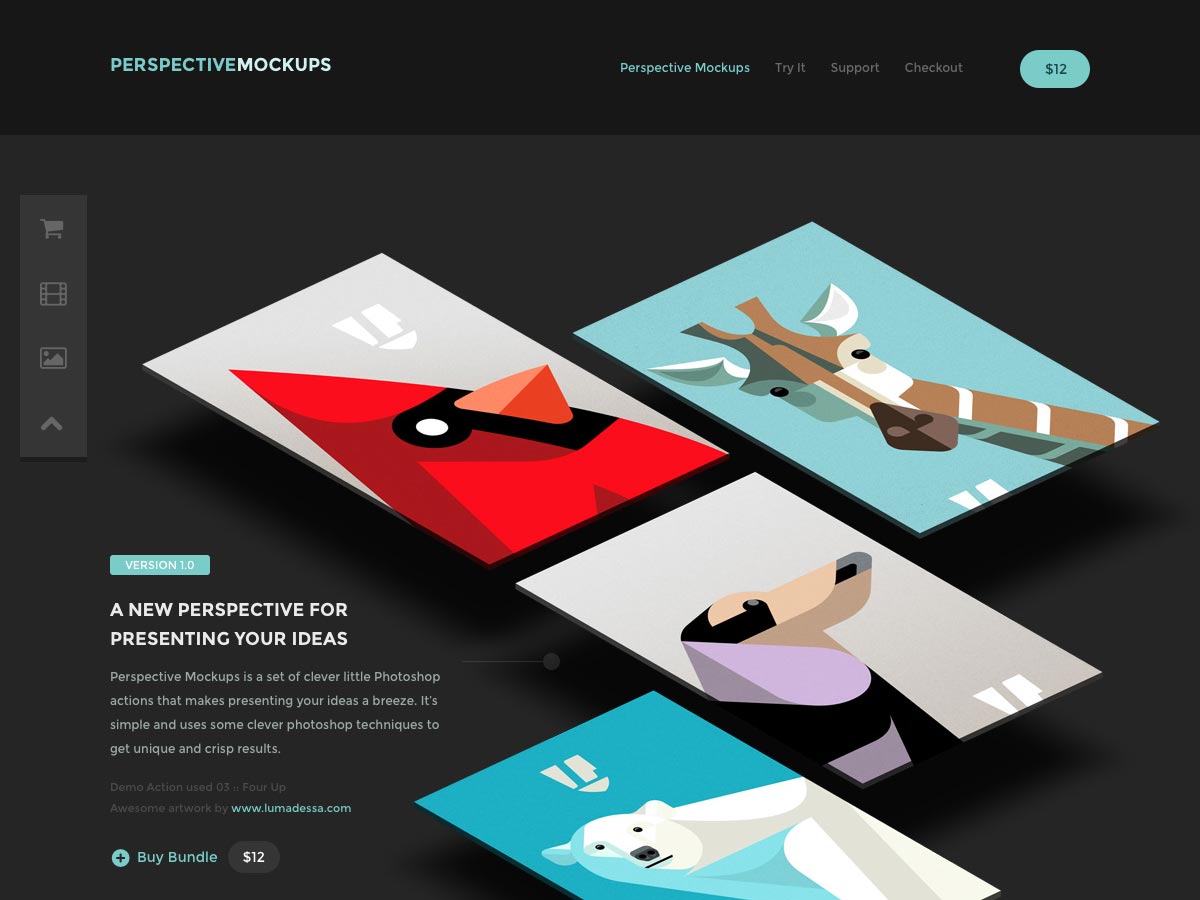
المنظور بالأحجام الطبيعية
المنظور بالأحجام الطبيعية هي مجموعة من إجراءات Photoshop لإنشاء نماذج بالأحجام الطبيعية أكثر إثارة للاهتمام لتقديم أفكارك. النتائج واضحة وفريدة من نوعها.
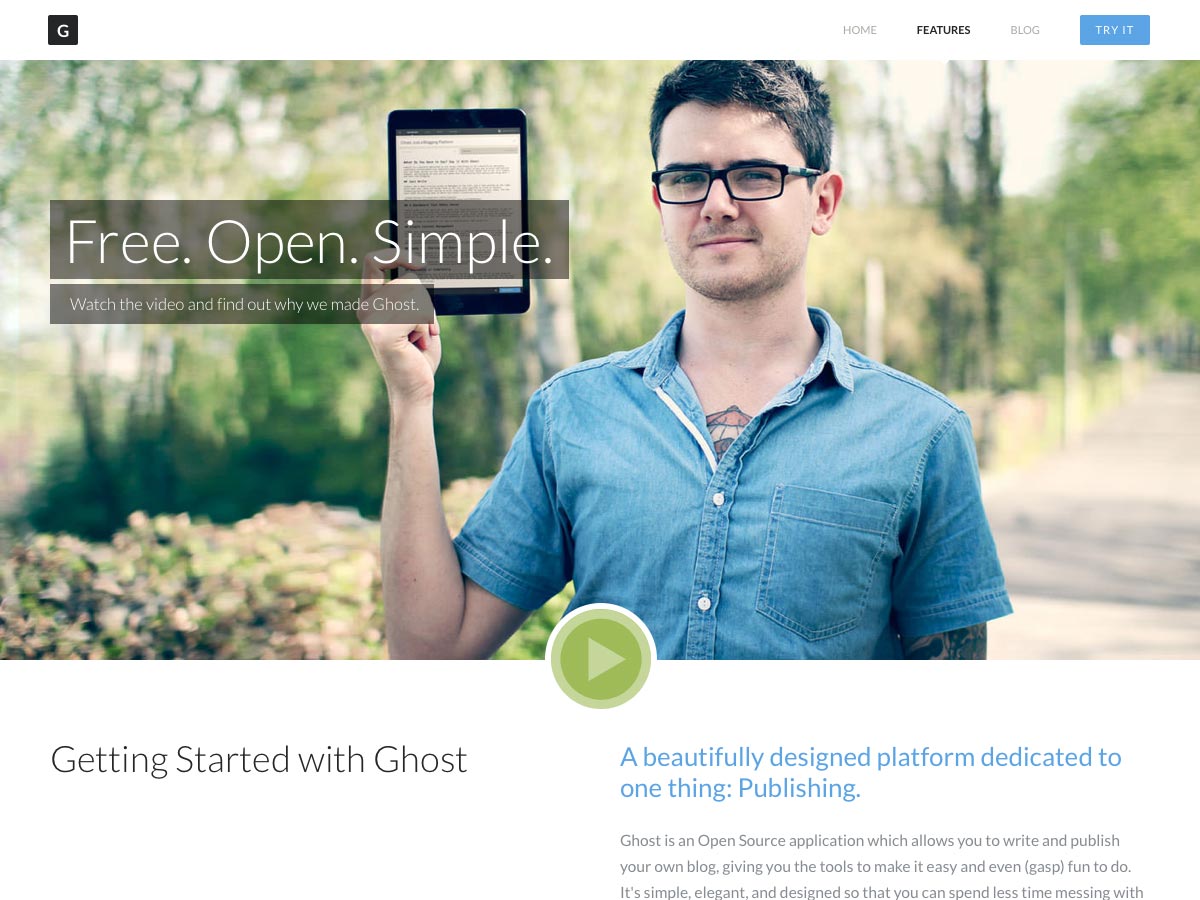
شبح
شبح هو مصدر مفتوح ومجاني ، منصة تدوين بسيطة. يضع التركيز بشكل مباشر على النشر والمحتوى الخاص بك.
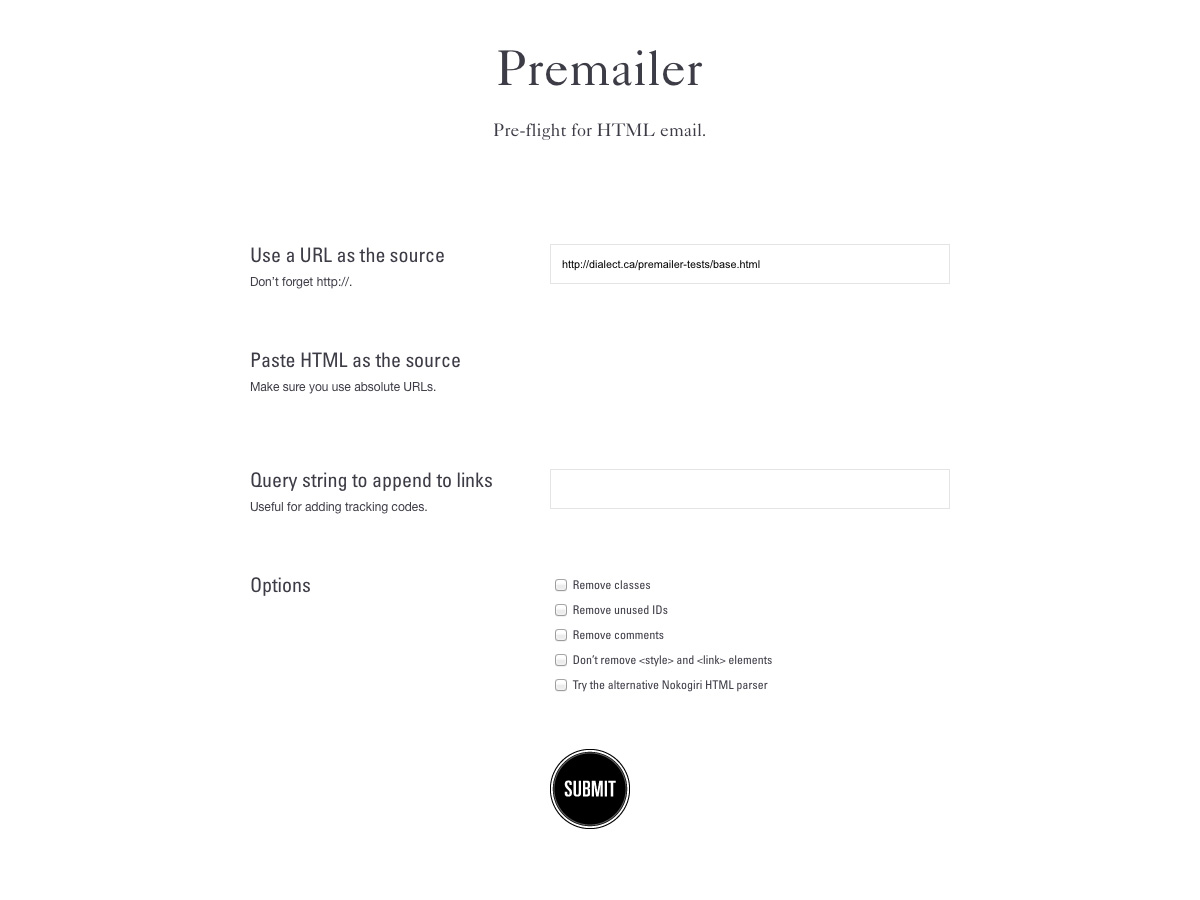
Premailer
Premailer هو تطبيق ما قبل الطيران عبر الإنترنت لإنشاء بريد إلكتروني بتنسيق HTML. ما عليك سوى لصق عنوان URL أو المصدر ، وإضافة سلسلة استعلام لإلحاقها بالروابط ، وإضافة خيارات (مثل إزالة المعرّفات أو التعليقات أو الفئات غير المستخدمة) وإرسالها.
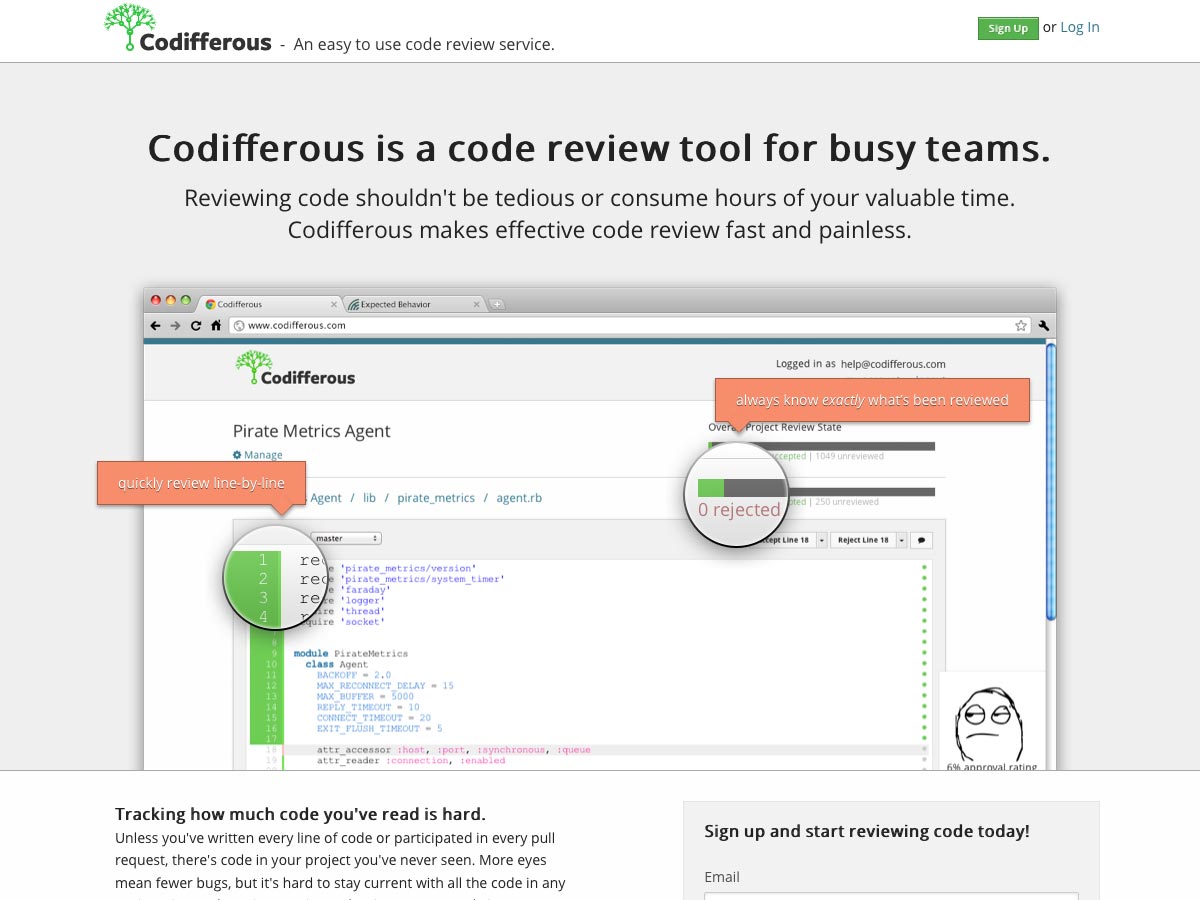
Codifferous
Codifferous يساعدك على مراجعة التعليمات البرمجية بشكل أسرع وأكثر فعالية. وهو يتتبع المبلغ الذي راجعته داخل شفرة المصدر ، ويتيح لك أيضًا تحديد ما إذا كان كل سطر مقبولًا أو مرفوضًا. المشاريع العامة مجانية ، في حين أن المشاريع الخاصة تتطلب في نهاية المطاف رسوم رمزية.
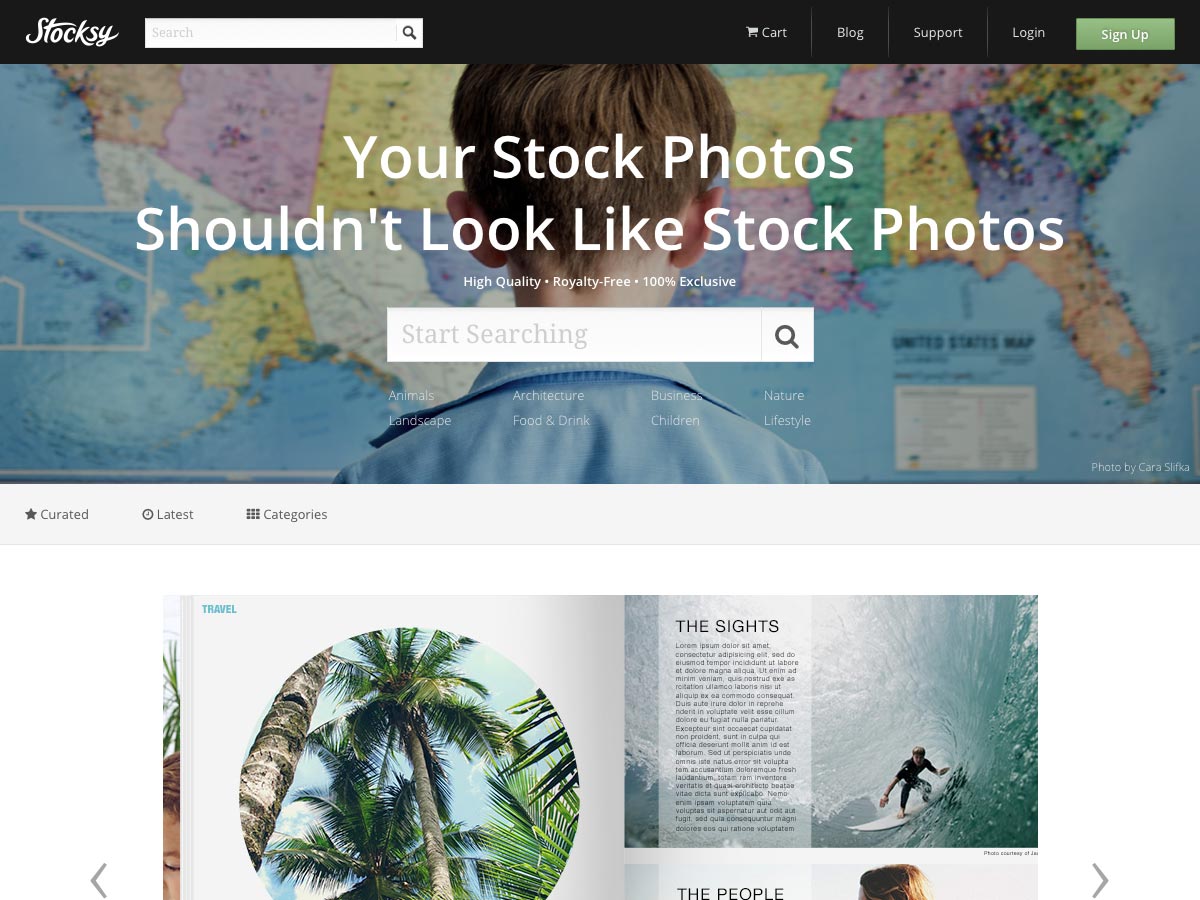
Stocksy
Stocksy هي خدمة صور الأسهم التي تقدم صور عالية الجودة وخالية من الرسوم والتي لا تشبه معظم صور الأسهم وحصرية لـ Stocksy. تبدأ الصور بسعر 10 دولارات فقط.
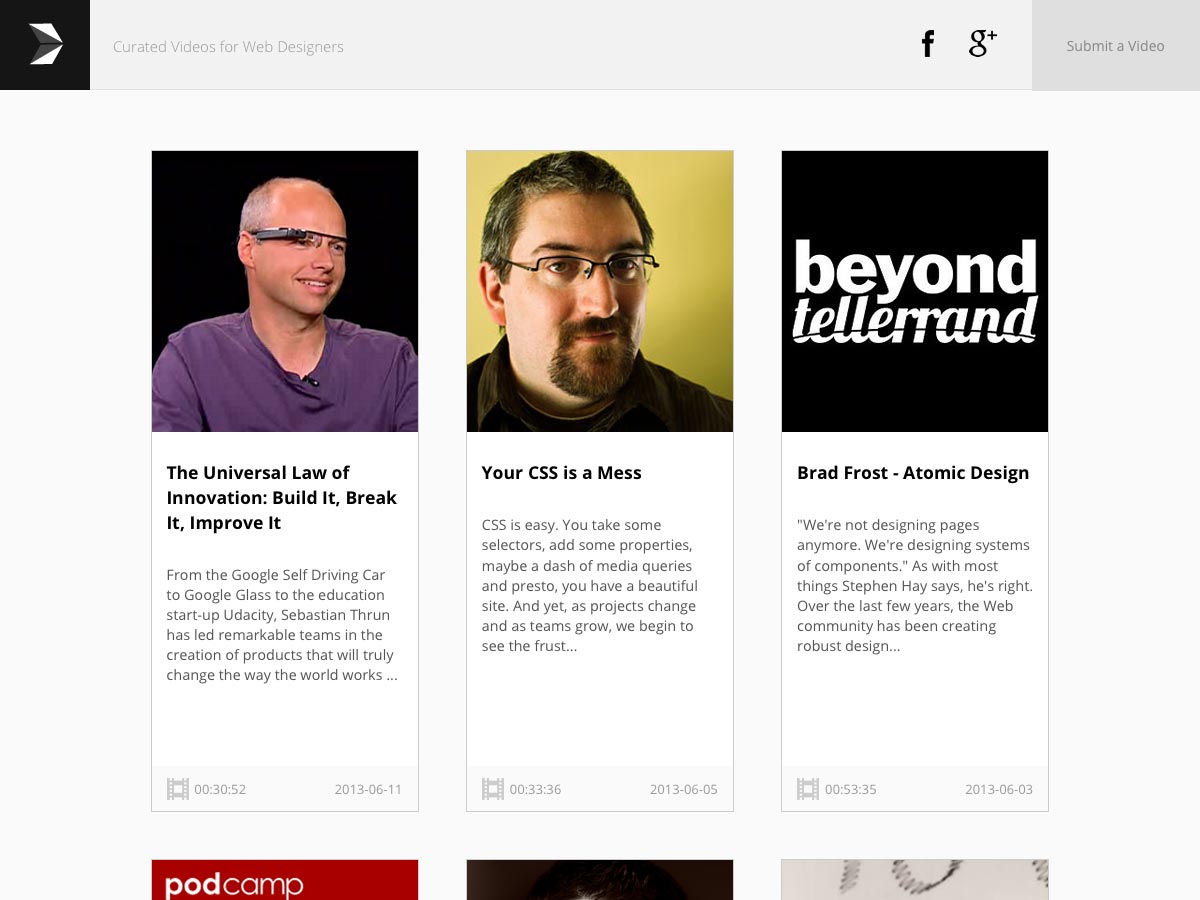
Videry
Videry هي مجموعة منسقة من مقاطع الفيديو لمصممي الويب. هناك مقاطع فيديو حول مجموعة متنوعة من المواضيع المميزة ، بما في ذلك CSS ، والابتكار ، وعلم النفس في التصميم ، والطباعة ، وغير ذلك الكثير.
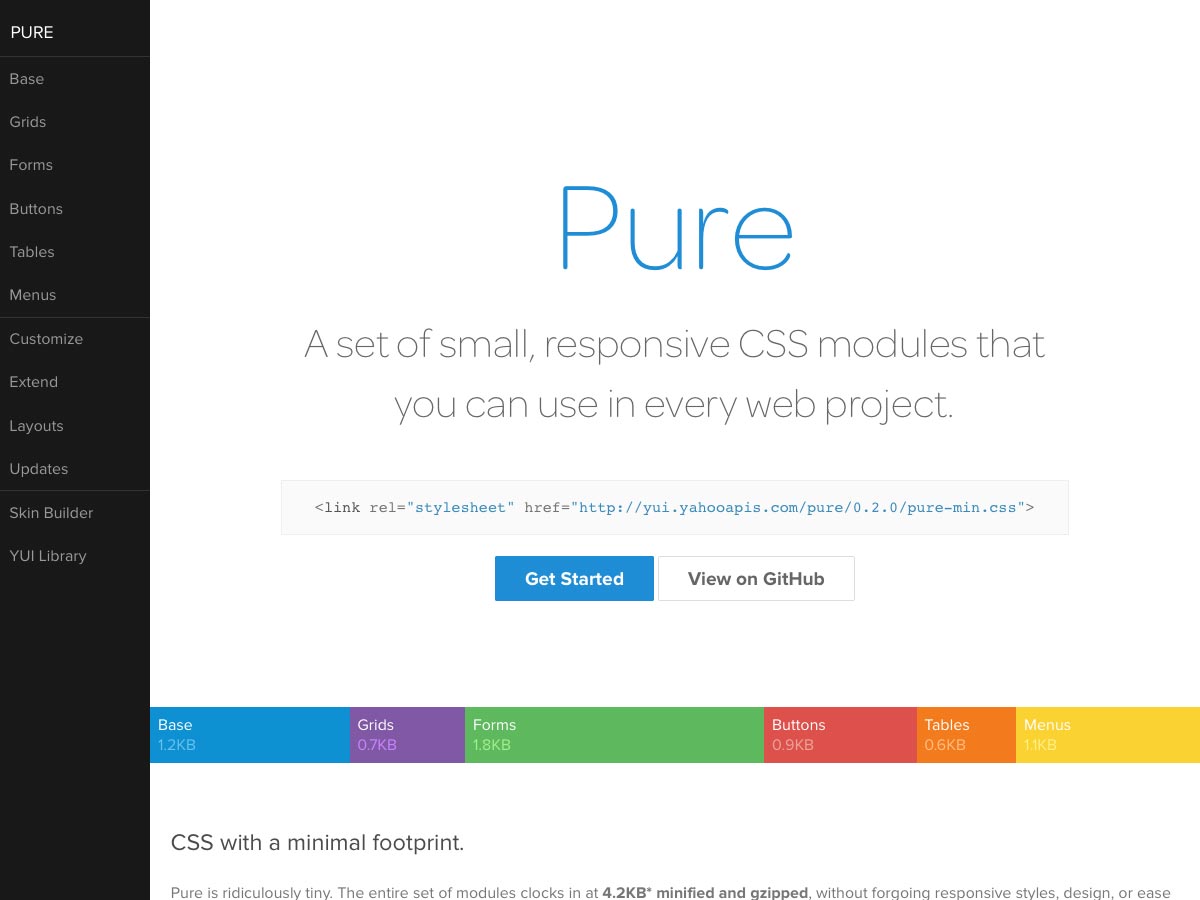
نقي
نقي هي مجموعة من وحدات CSS المتجاوبة التي يمكنك استخدامها في جميع مشاريعك على الويب وتطبيقك. ويشمل وحدات للشبكات ، والأشكال ، والأزرار ، والجداول ، والقوائم ، وأكثر من ذلك.
430+ الرسوم التوضيحية Storyboard الحرة
هذه المجموعة من 430+ الرسوم التوضيحية Storyboard الحرة هذا البرنامج مجاني لاستخدامه في مشاريعك الشخصية (لم يتم استخدامه في مشاريع الإنتاج النهائية). وهو يشتمل على ملف متجه ، بالإضافة إلى ملف PNG.
قلم احمر
قلم احمر يجعلها سريعة للغاية وسهلة للحصول على ردود الفعل من العملاء أو أعضاء الفريق. ما عليك سوى سحب التصميم إلى منطقة التحميل ومشاركة عنوان URL القصير الذي تم توفيره والحصول على تعليقات مشروحة مباشرة. وليس هناك تسجيل دخول أو إدارة مشروعات أو ميزات أخرى غير مجدية.
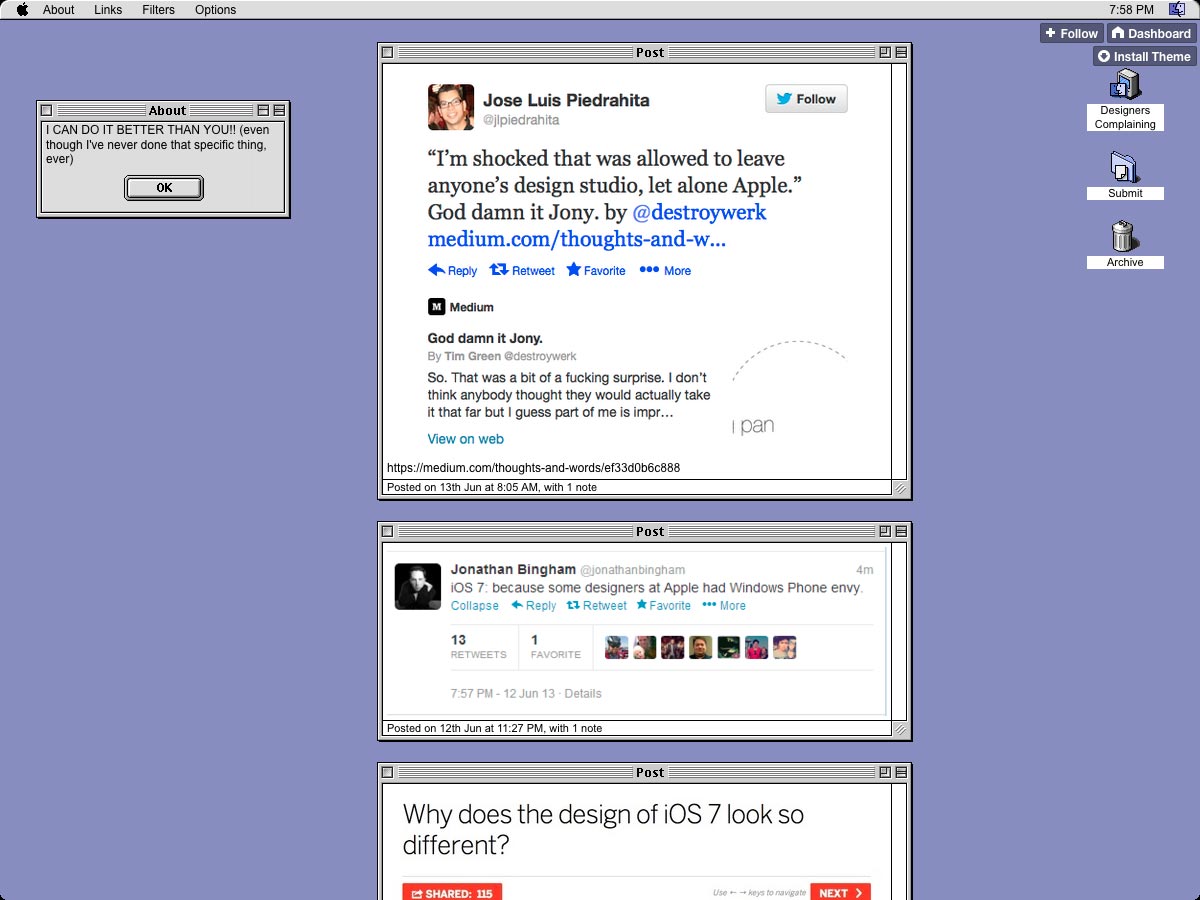
المصممين يشكون
المصممين يشكون مدونة Tumblr رائعة تنشر شكاوى من مصممين عبر الويب. كان آخرها عددًا كبيرًا من الشكاوى حول iOS 7.
Flatdoc
هل تحتاج إلى موقع ويب لتوثيق مشروعك المصدر المفتوح؟ Flatdoc موجود هنا للمساعدة. فهو يتيح لك إنشاء موقع ويب سريع ، باستخدام Markdown.
يكتشف. خلق. كرر.
يكتشف. خلق. كرر. هي مجلة أسبوعية على الإنترنت للمنتدى الإبداعي ، لإلهام وتقديم البصيرة. يمكنك الاشتراك عن طريق البريد الإلكتروني أو قراءته عبر الإنترنت.
Froont
Froont يتيح لك تصميم مواقع الويب مباشرة في المستعرض الخاص بك ، وذلك باستخدام واجهة السحب والإفلات البسيطة. هذا يتيح لك رؤية موقعك بالضبط كما يفعل زوار موقعك.
Thincons
Thincons عبارة عن مجموعة من الرموز بقيمة 7 دولارات مستوحاة من نظام التشغيل iOS7. هناك 77 رمزًا في الكل ، ويمكنك الحصول على عينات منها مقابل تغريدة إذا كنت لا ترغب في دفع ثمن المجموعة الكاملة.
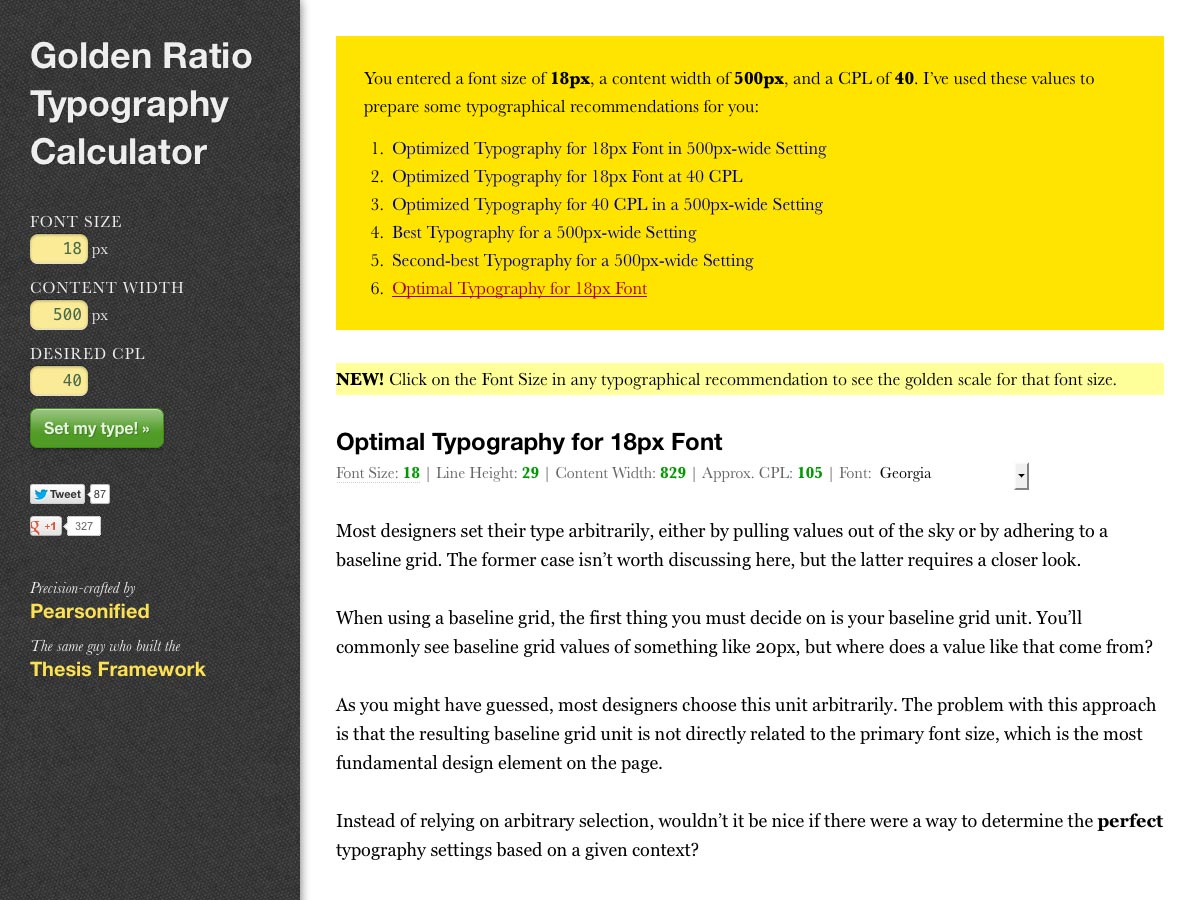
النسبة الذهبية آلة حاسبة الطباعة
ال النسبة الذهبية آلة حاسبة الطباعة هو أداة بسيطة لخلق أفضل الطباعة. ما عليك سوى إدخال حجم الخط وعرض المحتوى الخاص بك ، بالإضافة إلى CPL الاختياري (الأحرف في كل سطر) ، والحصول على عدد من التوصيات المطبعية.
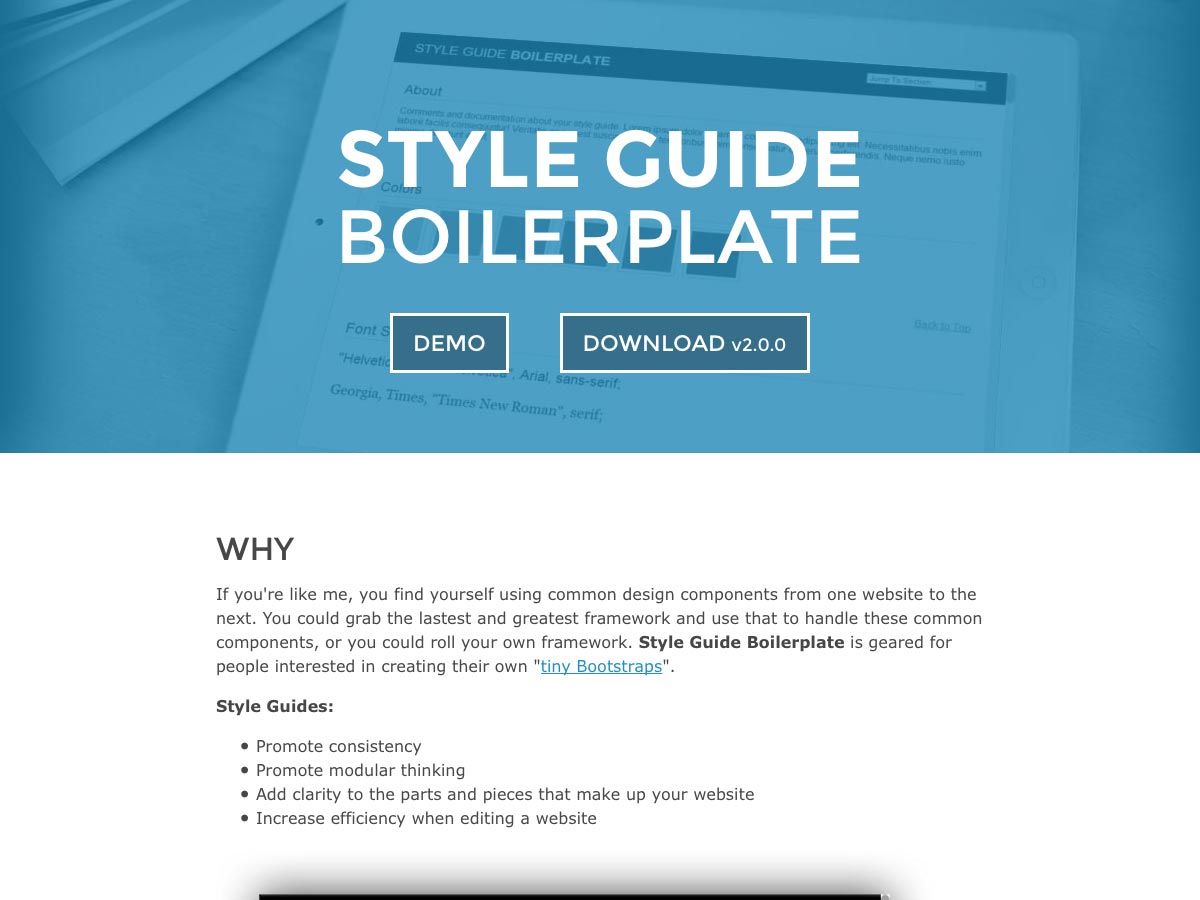
دليل أسلوب Boilerplate
هذه دليل أسلوب Boilerplate موجهة نحو المصممين والمطورين الذين يرغبون في إنشاء أطرهم الخاصة للتعامل مع المكونات الشائعة التي يستخدمونها بين المشاريع.
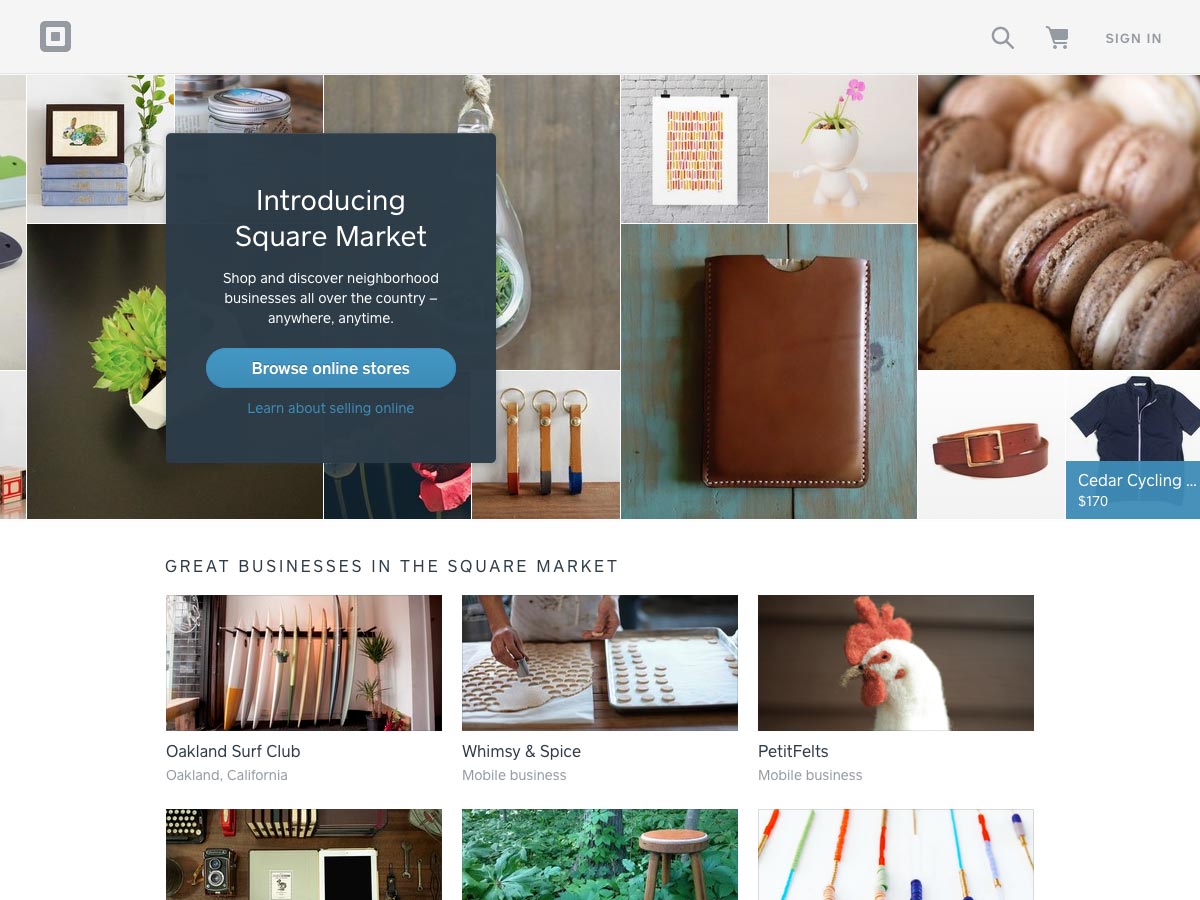
سكوير ماركت
سكوير ماركت هو حل التجارة الإلكترونية الجديد من سكوير. لا يكلف شيئا أكثر من التكلفة العادية لمعالجة الدفع المربع ، وواجهات المحلات المقدمة حديثة ومصممة بشكل جيد.
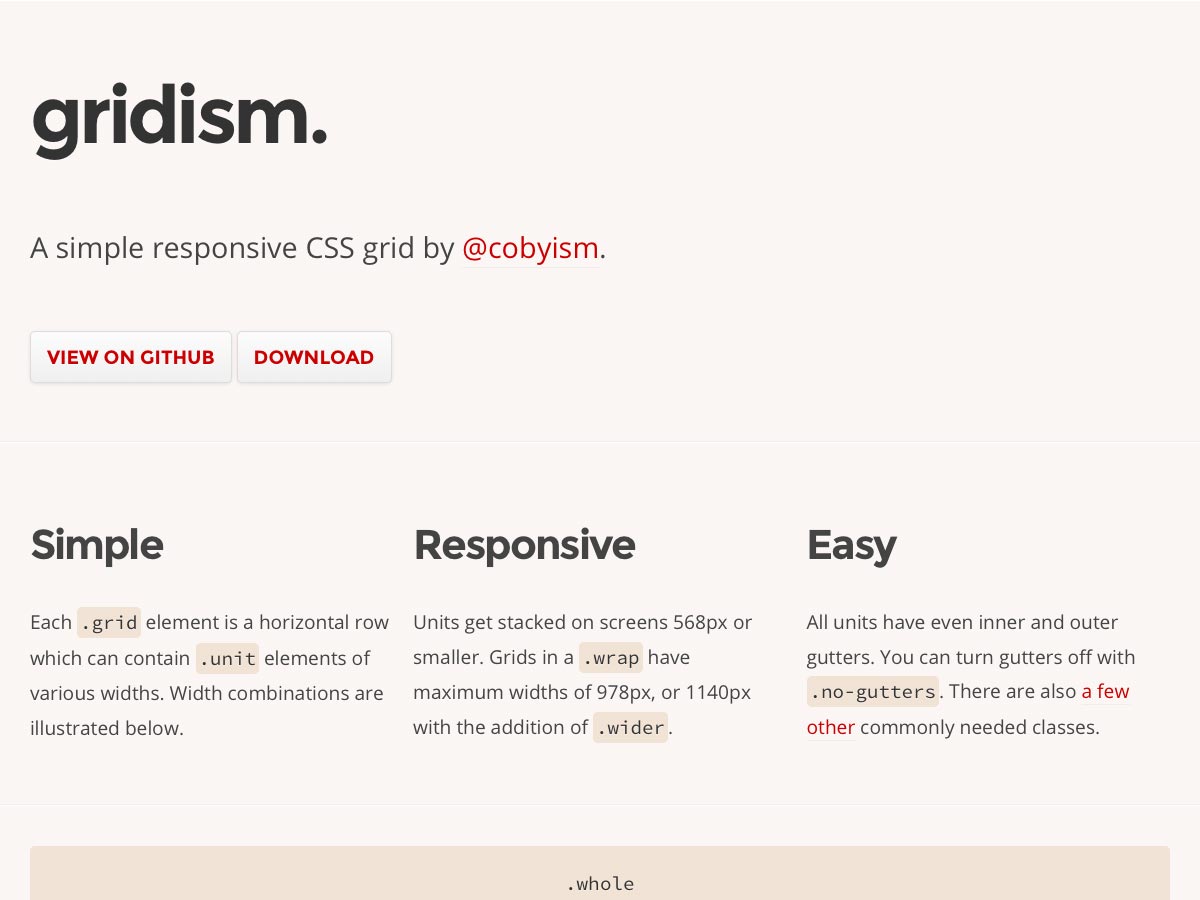
Gridism
Gridism هو نظام شبكة استجابة بسيطة وسهلة الاستخدام. فإنه يكدس وحدات الشبكة على شاشات الأجهزة المحمولة ، ويصل إلى 978 أو 1140 بكسل (اختيارك).
Later.js
Later.js يتيح لك تحديد الجداول الزمنية المعقدة وحساب بسرعة الأحداث الجدول الزمني في المستقبل أو الماضي. يعمل العميل أو مع Node.js.
معطف فوقي
معطف فوقي هو إطار CSS لبناء تطبيقات ويب نظيفة وسريعة. وهو يتضمن عددًا من المكونات المفيدة ، وهو قابل للتنفيذ ، ويتضمن PSD مع جميع المكونات في قاعدة الكود.
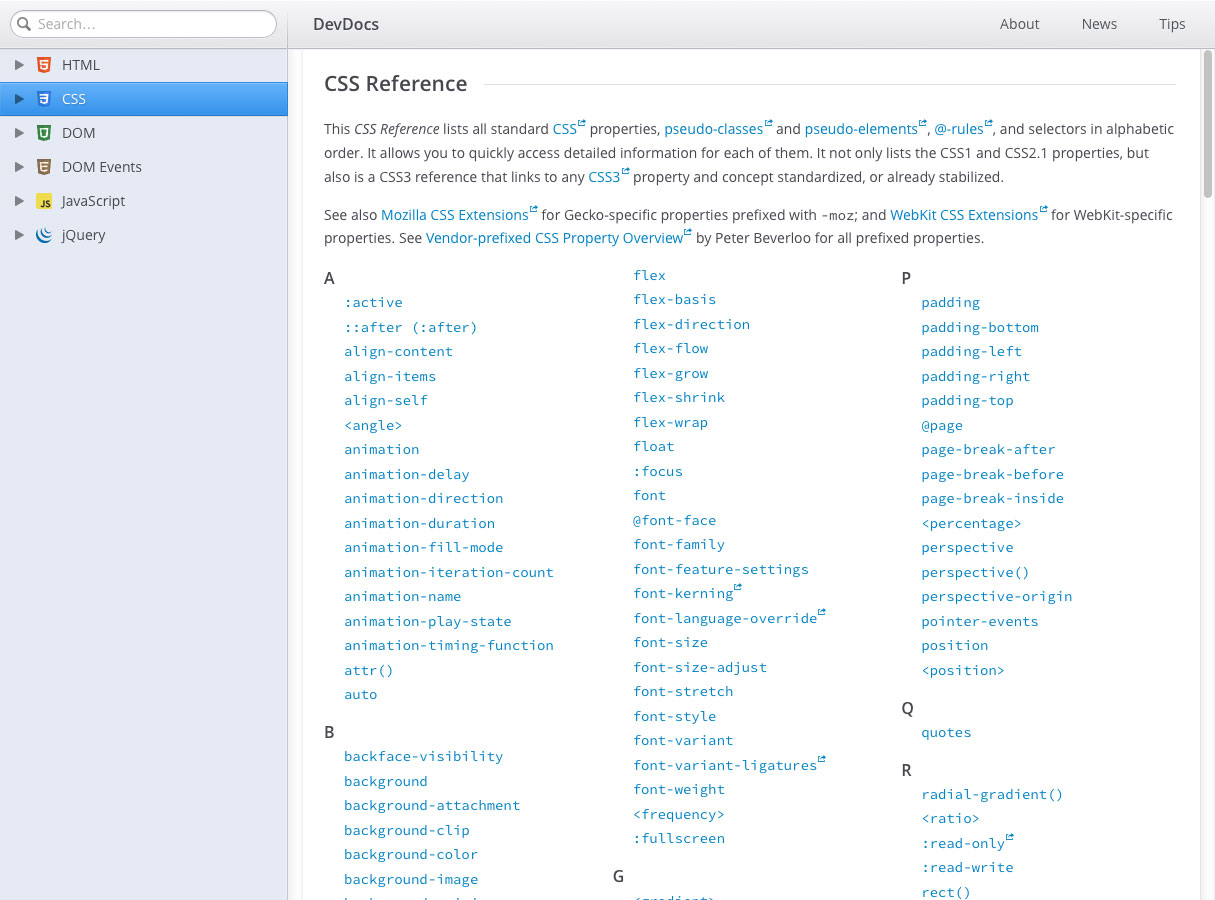
DevDocs
DevDocs هو قارئ وثائق API مع واجهة متسقة ومنظمة. يمكنك الاطلاع على وثائق HTML و CSS و DOM و JavaScript و jQuery والمزيد ، كل ذلك من مكان واحد.
Typewolf
تبحث عن إلهام الطباعة؟ ثم Typewolf هو مجرد الموقع. فهي لا توفر الكثير من الإلهام الطباعي على الإنترنت فحسب ، بل إنها تحدد الخطوط المستخدمة لك أيضًا.
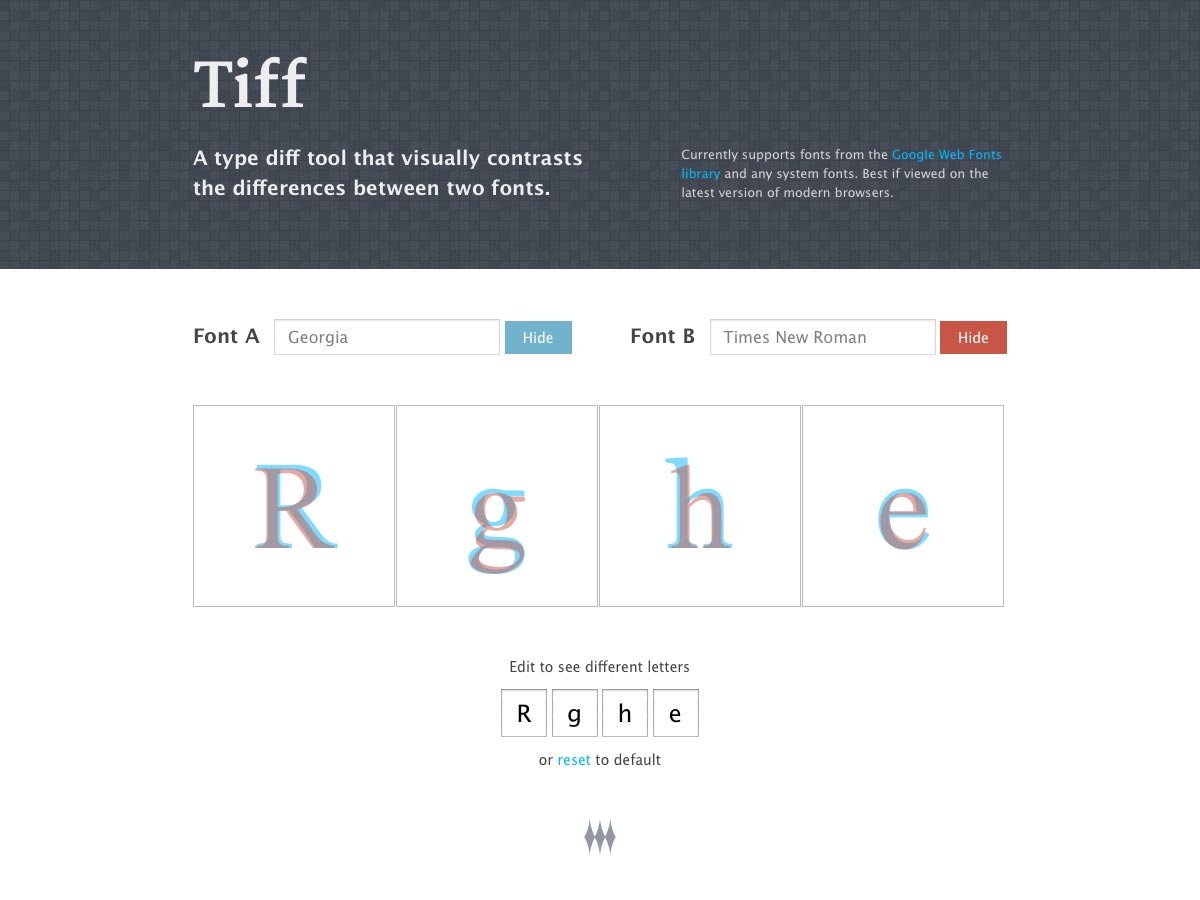
شجار
شجار هي أداة كتابة تتيح لك مقارنة الاختلافات بين محرفين. وهو يعمل حاليًا مع Google Web Fonts ، بالإضافة إلى خطوط النظام.
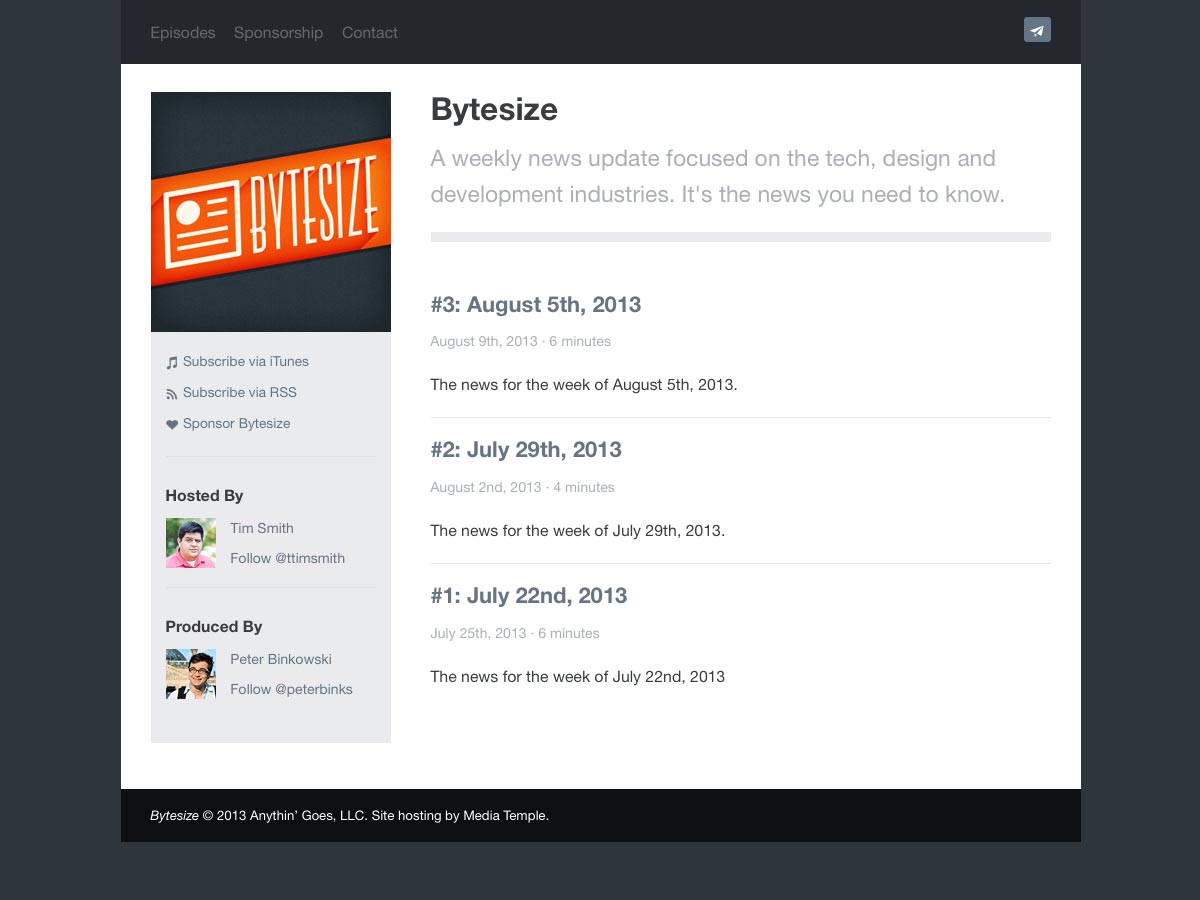
Bytesize
Bytesize هو بودكاست أسبوعي جديد عن التكنولوجيا والتصميم والتطوير. يمكنك أيضًا قراءة ملخصات لأخبار الأسبوع على الموقع ، بالإضافة إلى روابط إلى المقالات الأصلية.
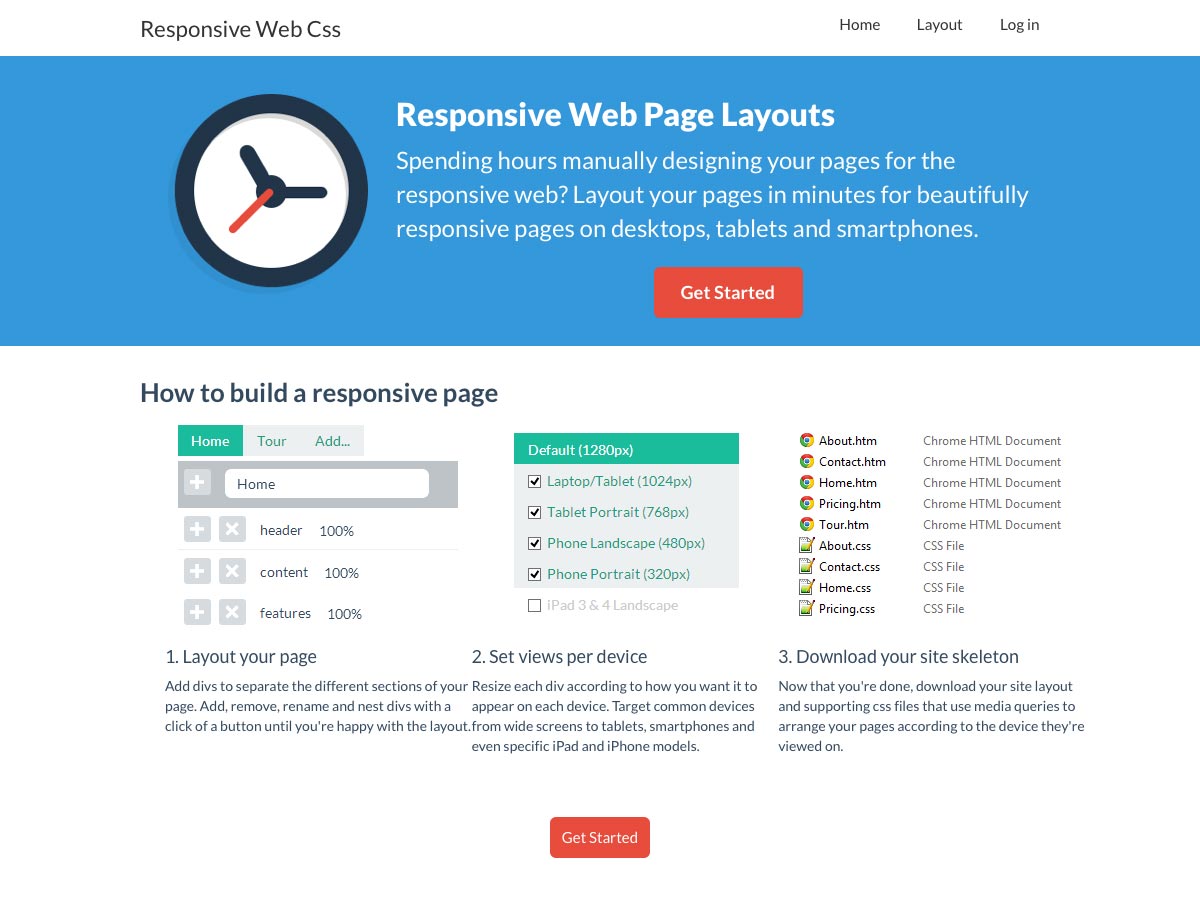
مستجيب ويب CSS
مستجيب ويب CSS يجعل تخطيط صفحاتك سريعًا وسهلاً لمواقع سريعة الاستجابة لمجموعة متنوعة من الأجهزة.
Snapnote.io
Snapnote.io يجعل من السهل جدًا مشاركة الصور ولقطات الشاشة والتعليق عليها. ما عليك سوى سحب وإسقاط صورتك على الصفحة ، واستخدام الأدوات المضمنة للتعليق ، ثم مشاركتها.
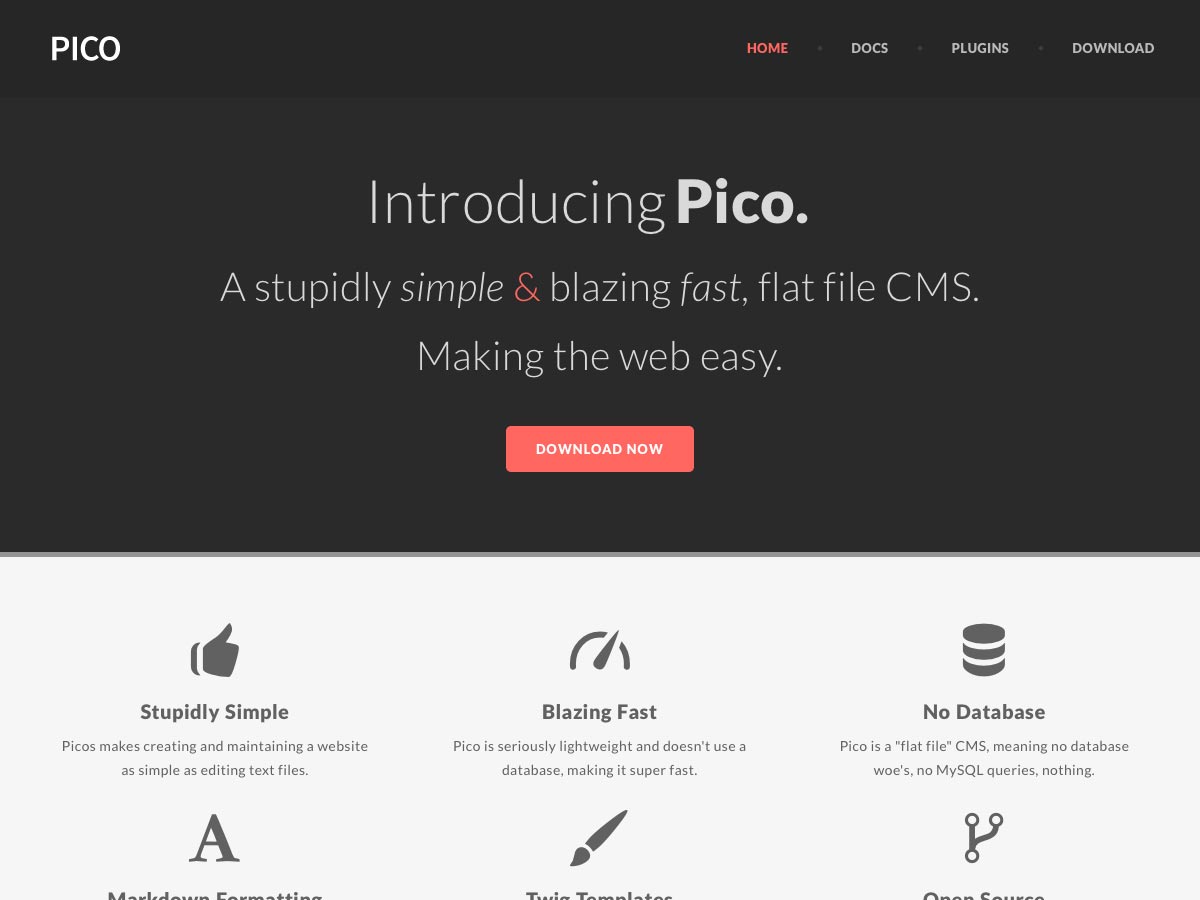
بيكو
بيكو هو ملف CMS بسيط وسريع ومسطوح ، مما يعني أنه لا يستخدم قاعدة بيانات. ويستخدم محرك Twig templating لمواضيع قوية ومرنة ، ومجانية ومفتوحة المصدر.
Butterick's Practical Typography
Butterick's Practical Typography هو دليل شامل للطباعة التي تغطي كل شيء من ما يجعل الطباعة الجيدة لأشياء أكثر أساسية مثل الأحرف المحركة.
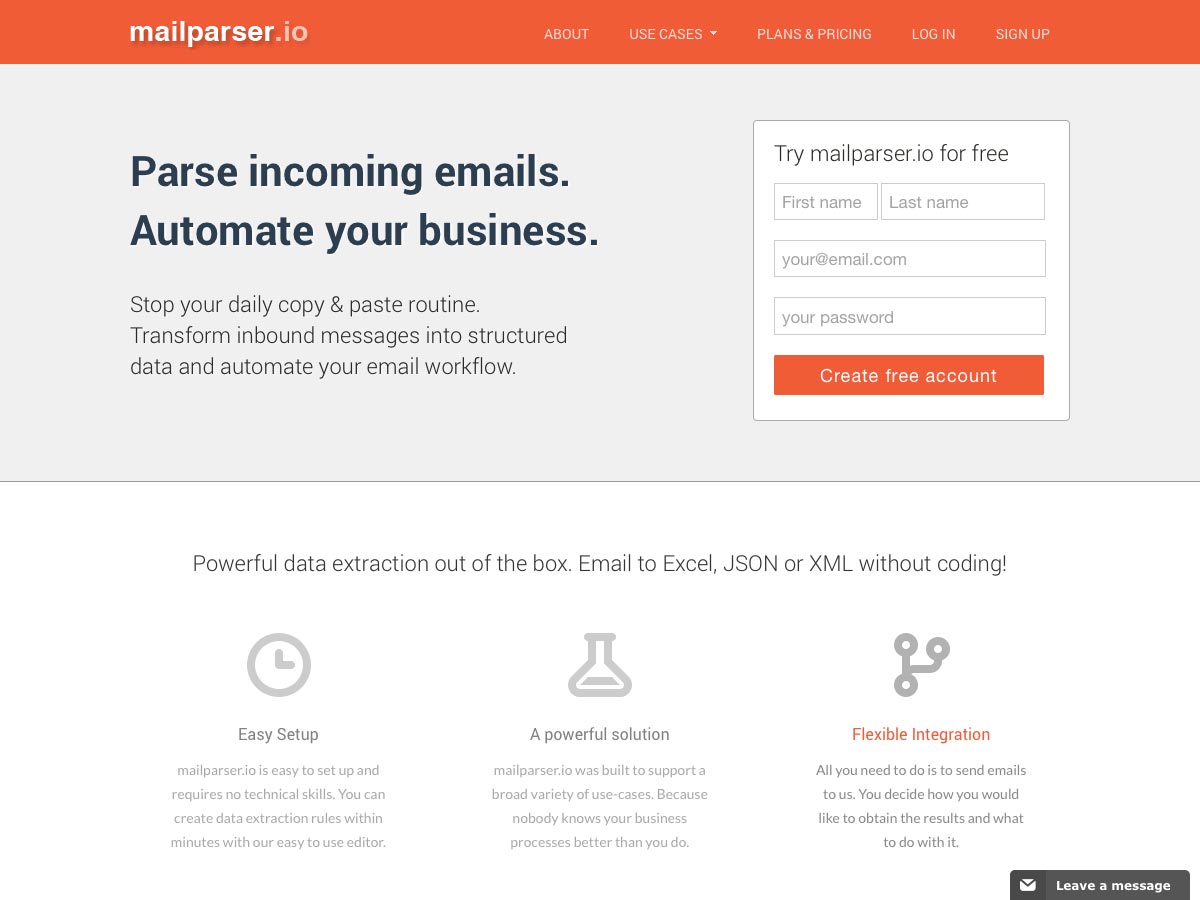
Mailparser.io
Mailparser هي طريقة سهلة لأتمتة روتينك اليومي للبريد الإلكتروني. ما عليك سوى إعداد قواعد استخراج البيانات ، وإخبارها بكيفية التعامل مع النتائج.
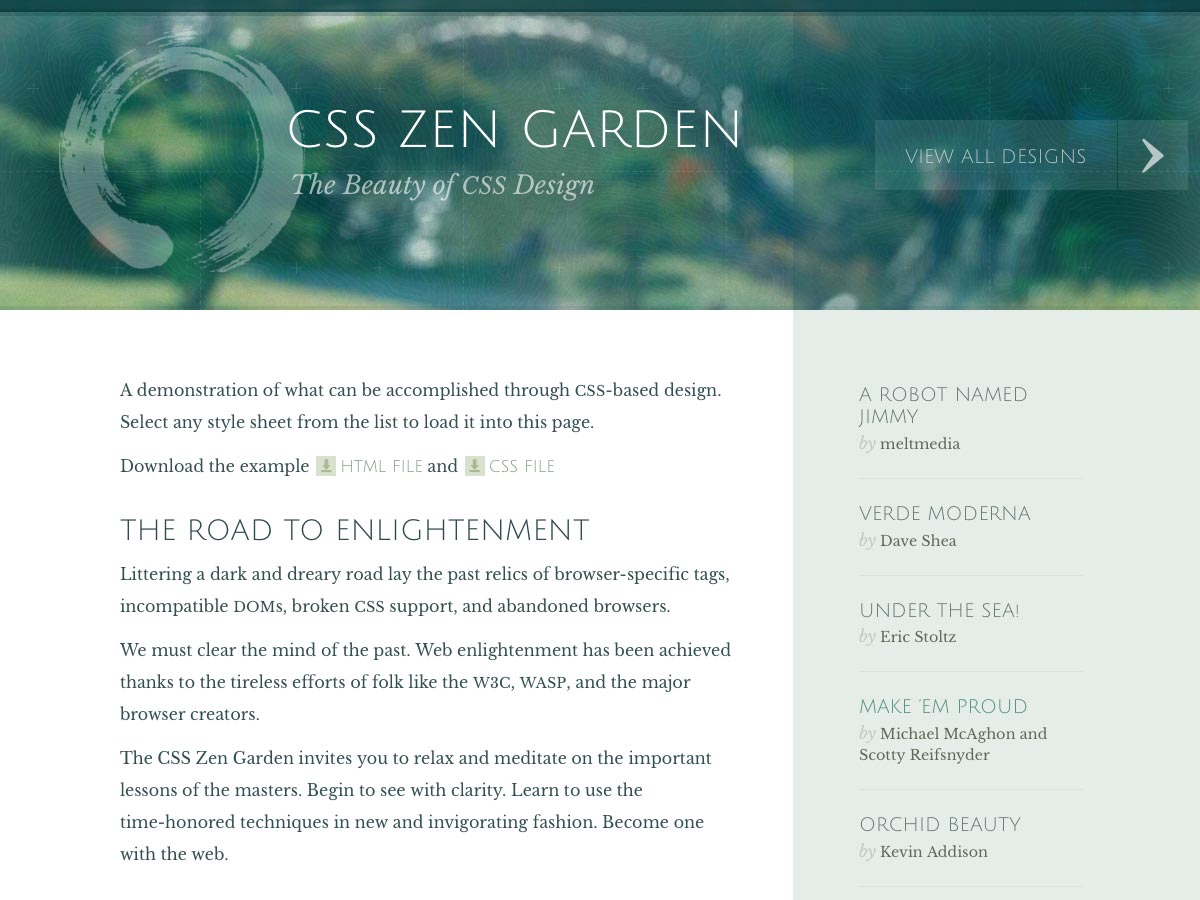
CSS Zen Garden
CSS Zen Garden كان موجودًا منذ فترة ، ولكن تمت إعادة تصميمه مؤخرًا كنموذج HTML5. إنه عرض رائع لما يمكن عمله باستخدام التصميم المستند إلى CSS.
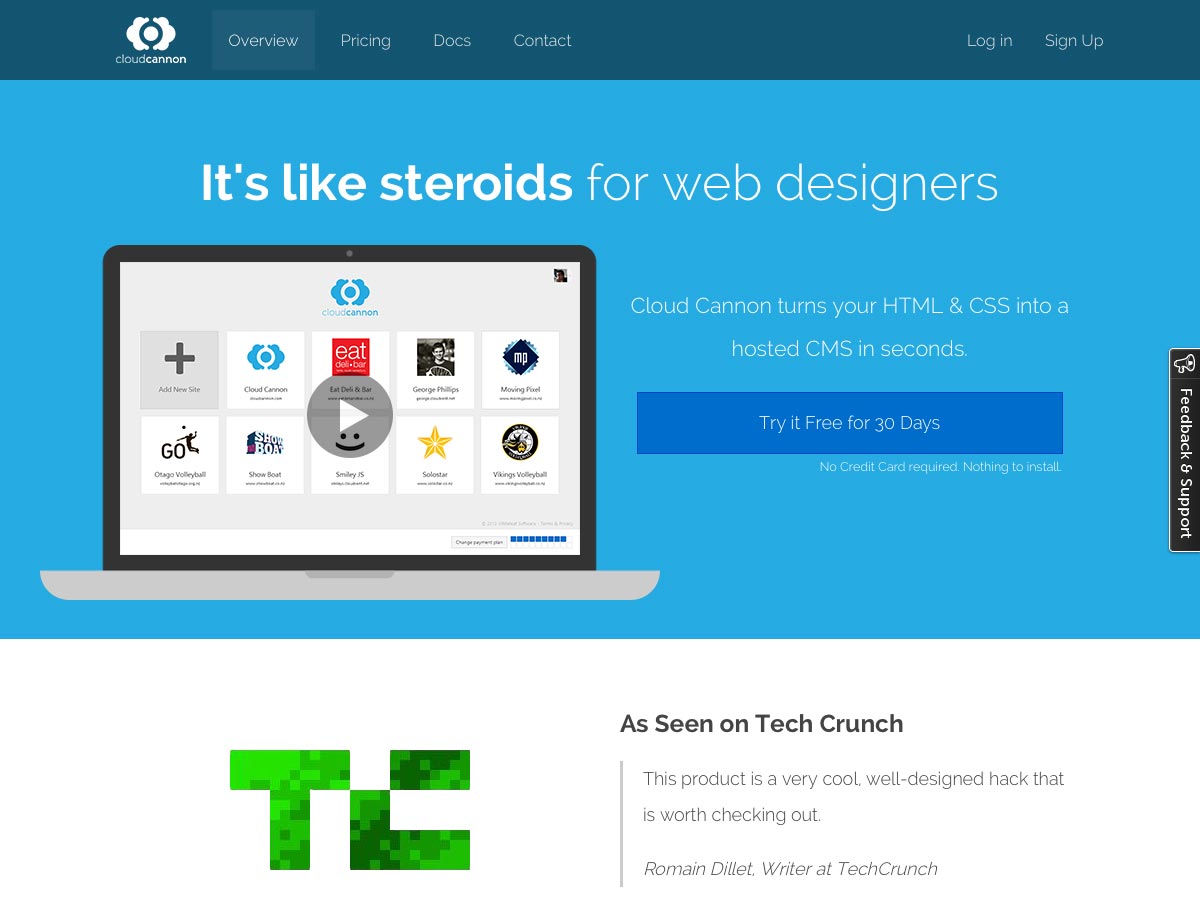
سحابة المدفع
سحابة المدفع يتيح لك تحويل نظام CMS مستضاف من HTML و CSS في ثوانٍ. لديه نسخة تجريبية مجانية لمدة 30 يومًا.
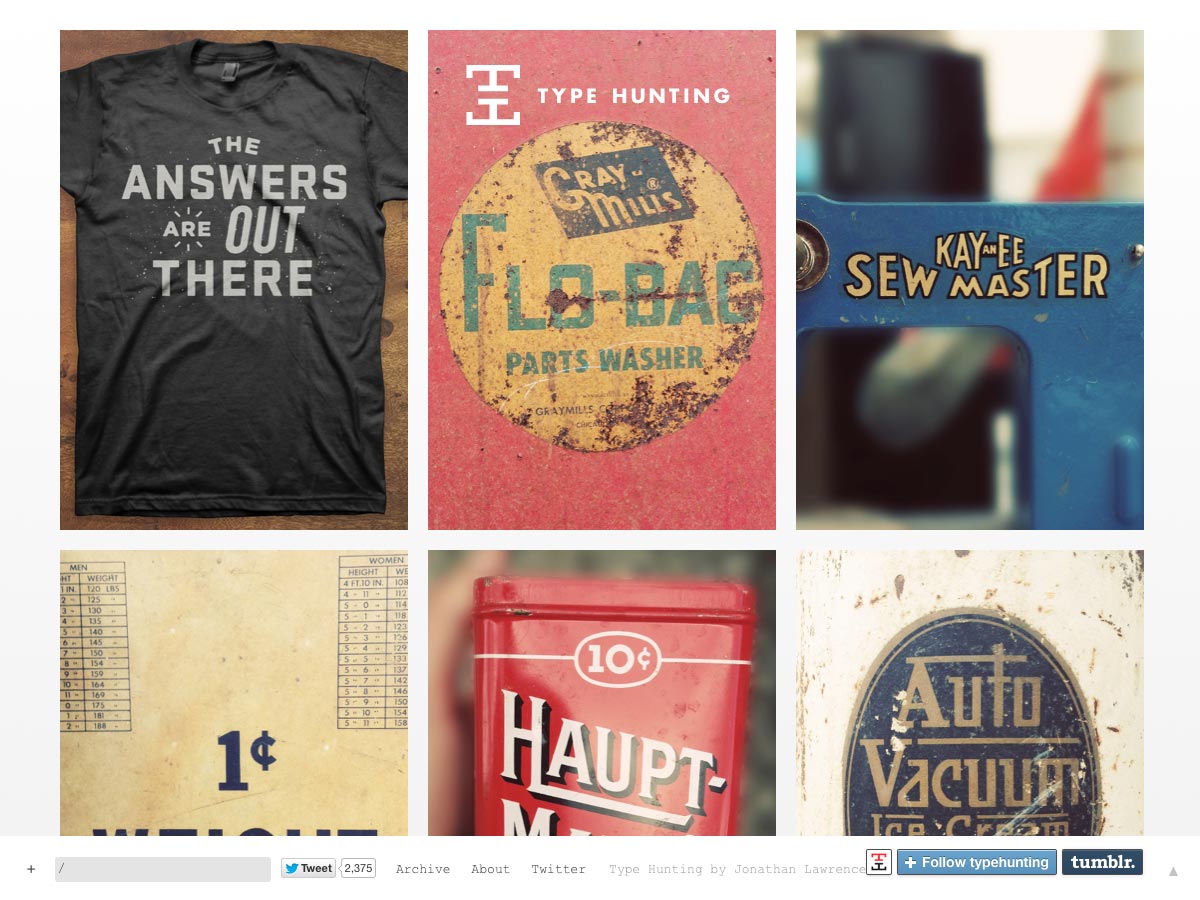
نوع الصيد
نوع الصيد هي مجموعة منسقة من أمثلة الطباعة خمر. ستجد كل شيء من القمصان القديمة إلى العبوات العتيقة والعلامات القديمة وغير ذلك الكثير.
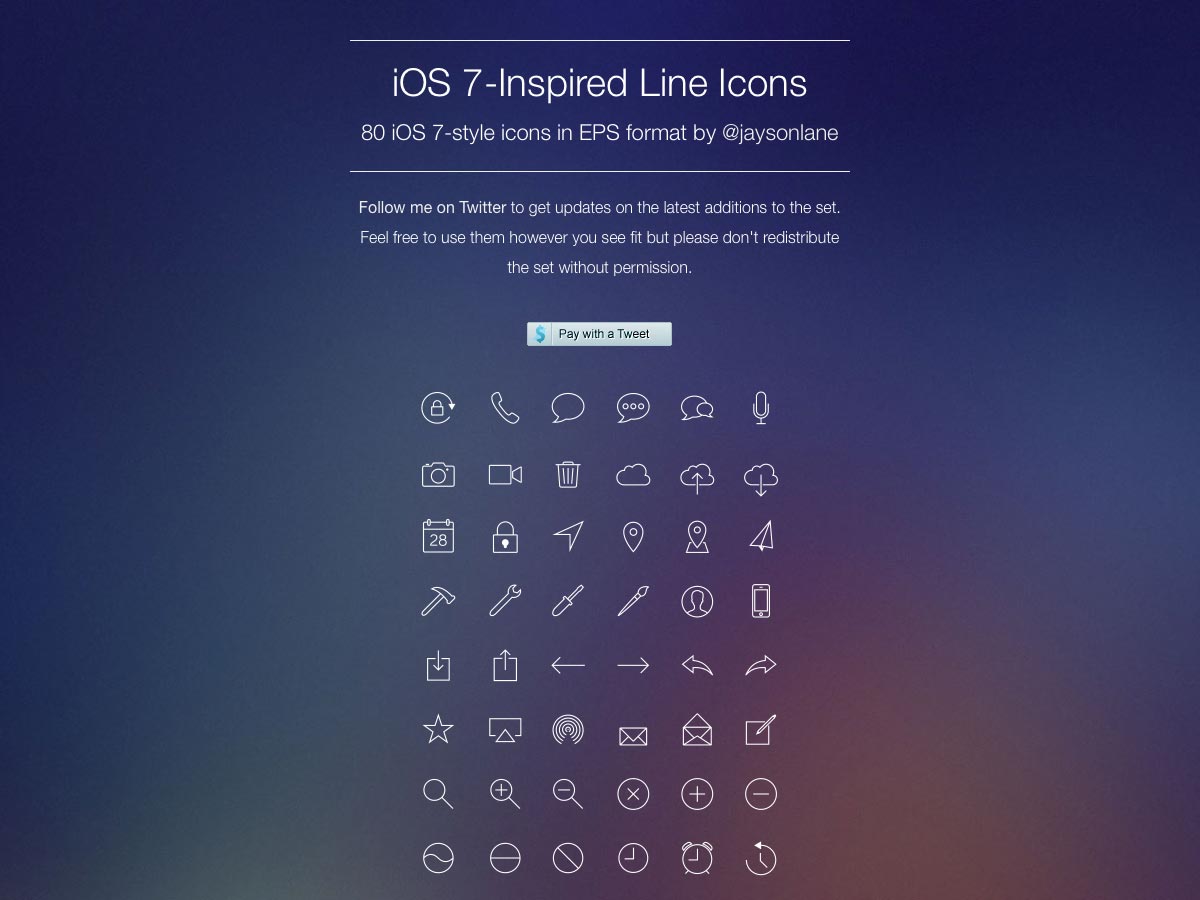
iOS 7-Inspired Line Icons
هذه iOS 7-Inspired Line Icons هي مجموعة كبيرة من أكثر من 80 رمزًا في نمط iOS7. يمكنك استخدامها بالطريقة التي تريدها طالما أنك لا تقوم بإعادة توزيعها بدون إذن.
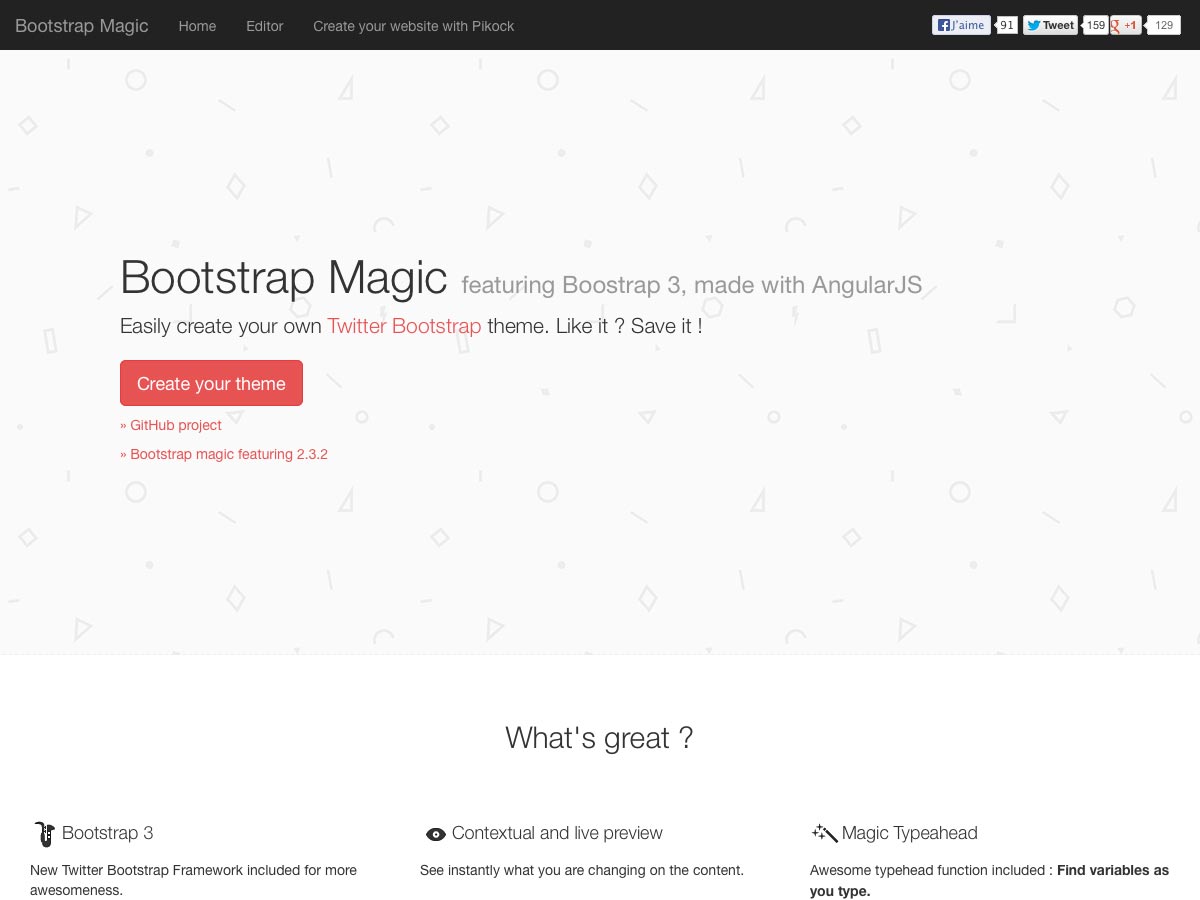
بوتستراب ماجيك
بوتستراب ماجيك يجعل من السهل إنشاء موضوع Bootstrap الخاص بك. إنه مصنوع من Bootstrap 3 و Angular JS ، ويعطيك معاينة حية ، colorpicker ، Google Webfonts ، وأكثر من ذلك بكثير.
StatusPage.io
StatusPage.io هي طريقة سهلة لإنشاء صفحة حالة لموقعك على الويب أو تطبيقك. ويتضمن العلامة التجارية المخصصة ، ودعم أنواع مختلفة من رسائل حالة النظام ، وأكثر من ذلك.
فقط احذفني
فقط احذفني يمنحك المعلومات التي تحتاجها لحذف حسا