دليل المصمم لتناقض اللون
سيكون للألوان التي تختارها أثناء تصميم موقع ويب أو ملصق أو أي نوع آخر من الصور تأثير كبير على نجاح التصميم الإجمالي أو عدم نجاحه. بعد كل شيء ، هناك الكثير من علم النفس وراء الألوان أن ينجذب الناس ، والمصممين بحاجة إلى دمج هذا في كل ما يفعلونه.
يلعب تباين الألوان دورًا قيمًا جدًا ، ولكن غالبًا ما يتم تجاهله وتقليل قيمته وقد أسيء فهمه. لتجنب هذه المشكلة ، يجب عليك معرفة المزيد حول تباين الألوان ، بما في ذلك كيفية استخدام هذا المنتج ولماذا. بمجرد أن تتخطى أساسيات معرفة أن اللونين الأحمر والبرتقالي ليسا لونين جيدين لخلق تباين ولكنهما أسود وأبيض ، يمكنك البدء في تطوير جمالية محسنة ترضي العملاء والمشاهدين.
لماذا هو لون النقيض من ذلك مفيدة؟
تباين الألوان ، باختصار ، يوفر دسيسة بصرية ويبقي المشاهدين مهتمين. فكر للحظة كم هو ممل إذا كان الملصق بأكمله مصنوعًا من لون واحد أو يحتوي فقط على ظلال من نفس عائلة الألوان. على الرغم من وجود بعض الحالات التي ينجح فيها ذلك من وجهة نظر فنية ، إلا أنه ليس نهجًا من المرجح أن يجذب انتباه شخص ما عندما يلاحقون رفوفًا في المتاجر ، أو ينظر إلى ملصقات الأفلام أو يتصفح الويب. لذلك ، من الحكمة استخدام الألوان المتناقضة كلما كان ذلك مناسبًا.
فكر في علبة كوكا كولا الكلاسيكية. إذا كان كل شيء أحمر ، فلن يكون بارزًا بنفس القدر. الكتابة البيضاء تنبثق من الخلفية الحمراء ، التي تجذب الانتباه ويمكن التعرف عليها على الفور. هذا التباين مذهل بصريًا ، ويبرز من منافسيها.
كيفية أفضل استخدام لون التباين
يجب أن تعتمد اختيارات الألوان التي تقوم بها إلى حد كبير على التنسيق الذي تستخدمه. يمكن أن توفر Coca-Cola طريقة رائعة لشرح هذه العملية. في منتج مادي مثل علبة الصودا ، تعمل الخلفية الحمراء. كما تبرز بشكل جيد في الإعلانات المطبوعة ، على الإعلانات التلفزيونية وأكثر من ذلك بكثير. ولكن ماذا لو كنت تحاول تصميم موقع ويب به نفس الألوان؟
وبقولها بصراحة قدر الإمكان ، ستكون خلفية صفحة ويب صلبة حمراء مع نص أبيض في الأعلى فظيعة. ستعمل خلفية حمراء كاملة ، على الرغم من ذلك ، إذا وضعت مربع نص فوقها يحتوي على لون أفتح مثل الأبيض أو تان. من هناك ، من المرجح أنك تريد استخدام النص الأسود في مربع النص لإنشاء طبقة أخرى من التباين. لن يكون هذا النهج أكثر جاذبية ، ولكنه سيمكن الناس من قراءة النص. تذكر: من الصعب قراءة النص الأسود على الأحمر.
أمثلة أخرى على تباين تركيبات الألوان لن تعمل بشكل جيد على شبكة الإنترنت ويمكن أيضًا أن تكون غير مفهومة تقريبًا في تنسيقات أخرى تشمل الضوء الأخضر على الأخضر المتوسط والأخضر على الأحمر والأحمر على الأزرق. بدلاً من ذلك ، ضع في اعتبارك استخدام اللون الأبيض على الأخضر والأصفر أو الأبيض على الأزرق. إذا كان يجب وضع نص على خلفية حمراء خالصة ، فمن الأفضل استخدام اللون الأبيض مثل Coca-Cola.
بالطبع ، لا يستخدم تباين الألوان دائمًا للفت الانتباه إلى النص. إذا كنت تبحث عن وضع لونين مختلفين معًا لتوجيه العين إلى شيء محدد على الصفحة ، يمكنك الاختيار بين ألوان مختلفة تمامًا والتناقض الأكثر دهاءًا الذي يحدث بسبب التغيرات في الظل والتلوين والتشبع.
يلعب تباين الألوان دورًا كبيرًا في الحصول على CTA أو الزر. من المفترض أن يكون هذا بدون كلام ، ولكن عندما يلامس المستخدم الصفحة المقصودة أو مقالتك ، فإن CTA بلون مختلف عن الصفحة سيجذب انتباههم.
كل هذا يبدو جيداً ، ولكن لكي نراه في العمل ، يجب أن نلقي نظرة على بعض الشركات التي تستخدم تباين الألوان لصالحها.
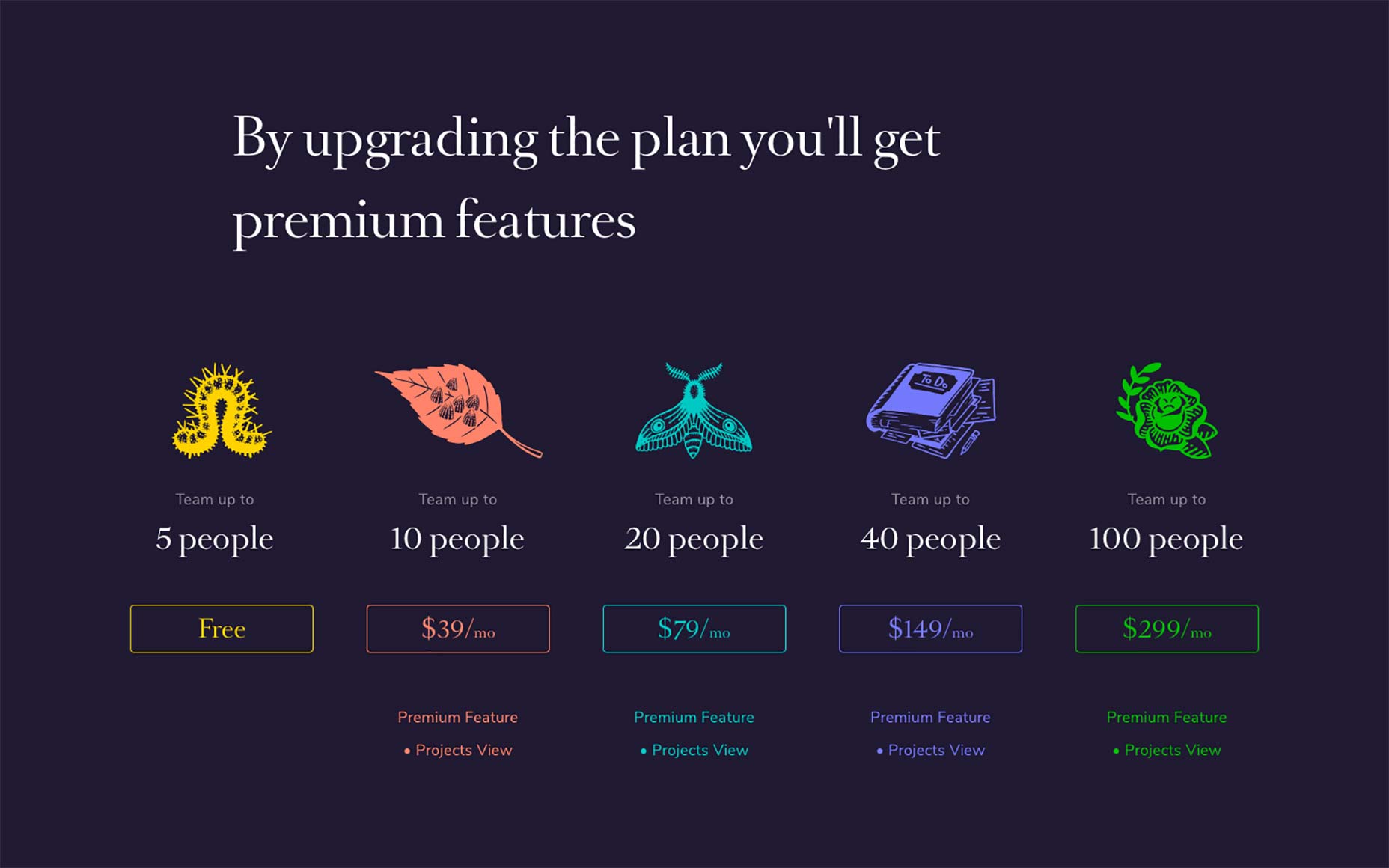
Teamweek هو واحد من أفضل الأمثلة التي يمكنني تقديمها لك. كما ترون في الصورة أعلاه ، على الرغم من أن جميع الخطط لون مختلف ، فإن التباين بين الزر الفيروزي وبقية الصفحة ما زال يقوم بعمل رائع يجذب انتباهك إلى CTA.
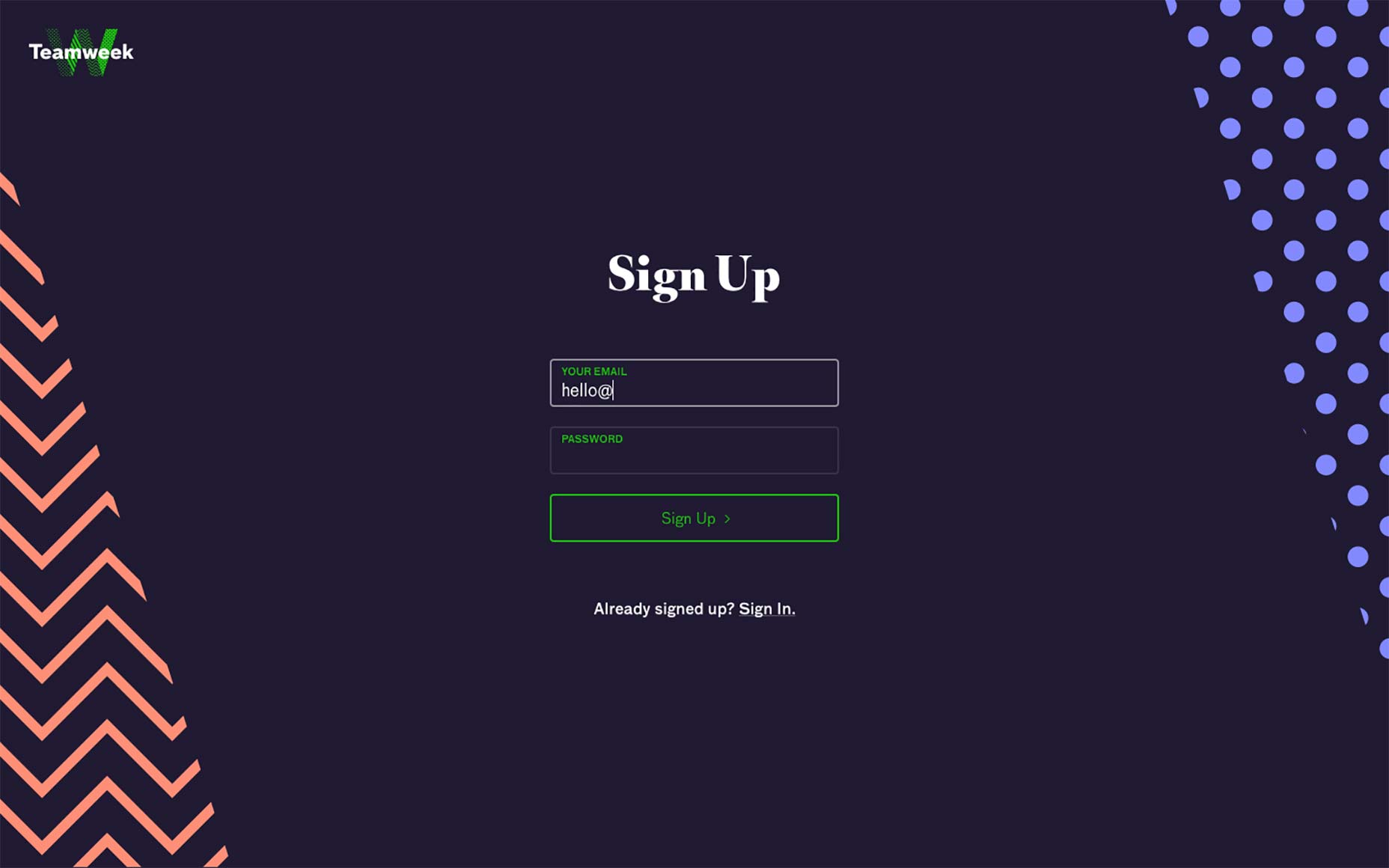
نفس الشيء يحدث في صفحة الاشتراك الخاصة بهم. على الرغم من أن الصفحة غنية بالألوان والأنماط ، فإن انتباه المستخدم يتم إعادة توجيهه إلى مركز الصفحة.
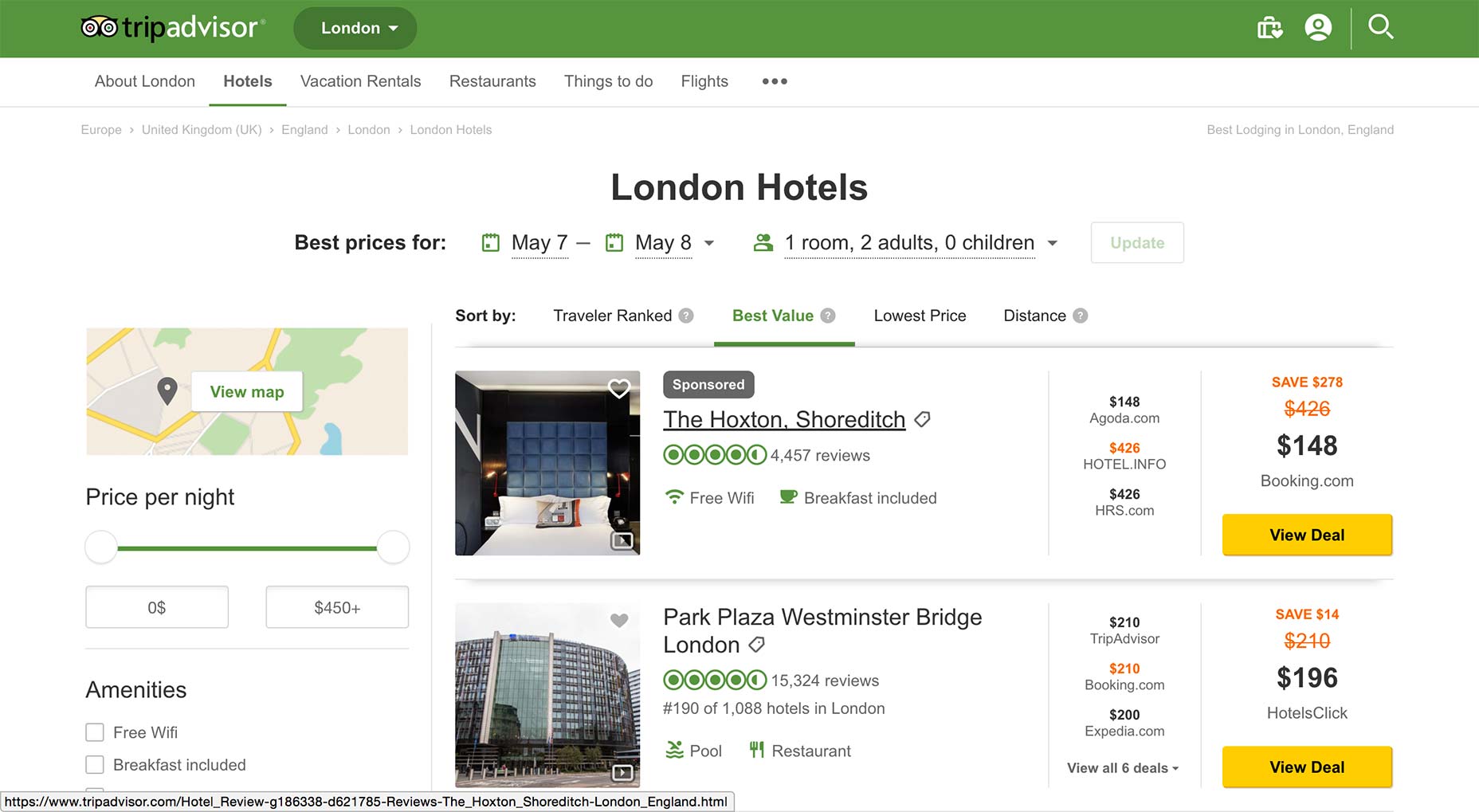
مرشد الرحلة يقوم بعمل رائع باستخدام الألوان المتباينة والمساحة البيضاء لتوجيه كل مستخدم إلى الجوانب الأكثر أهمية في نتائج البحث الخاصة به. مزيج من اللونين الأخضر والأصفر يرضي العين ، وحافظوا على لون الارتباط التشعبي الأزرق الكلاسيكي لتسهيل معرفة الأشخاص أين ينقرون لمعرفة المزيد. والأفضل من ذلك ، أنهم اختاروا اللون الأصفر الجريء بنص أسود لزر "عرض الأسعار" ، والذي يبرز إلى حد كبير من أن الأشخاص يشاركون فعليًا في هذه الدعوة إلى العمل.
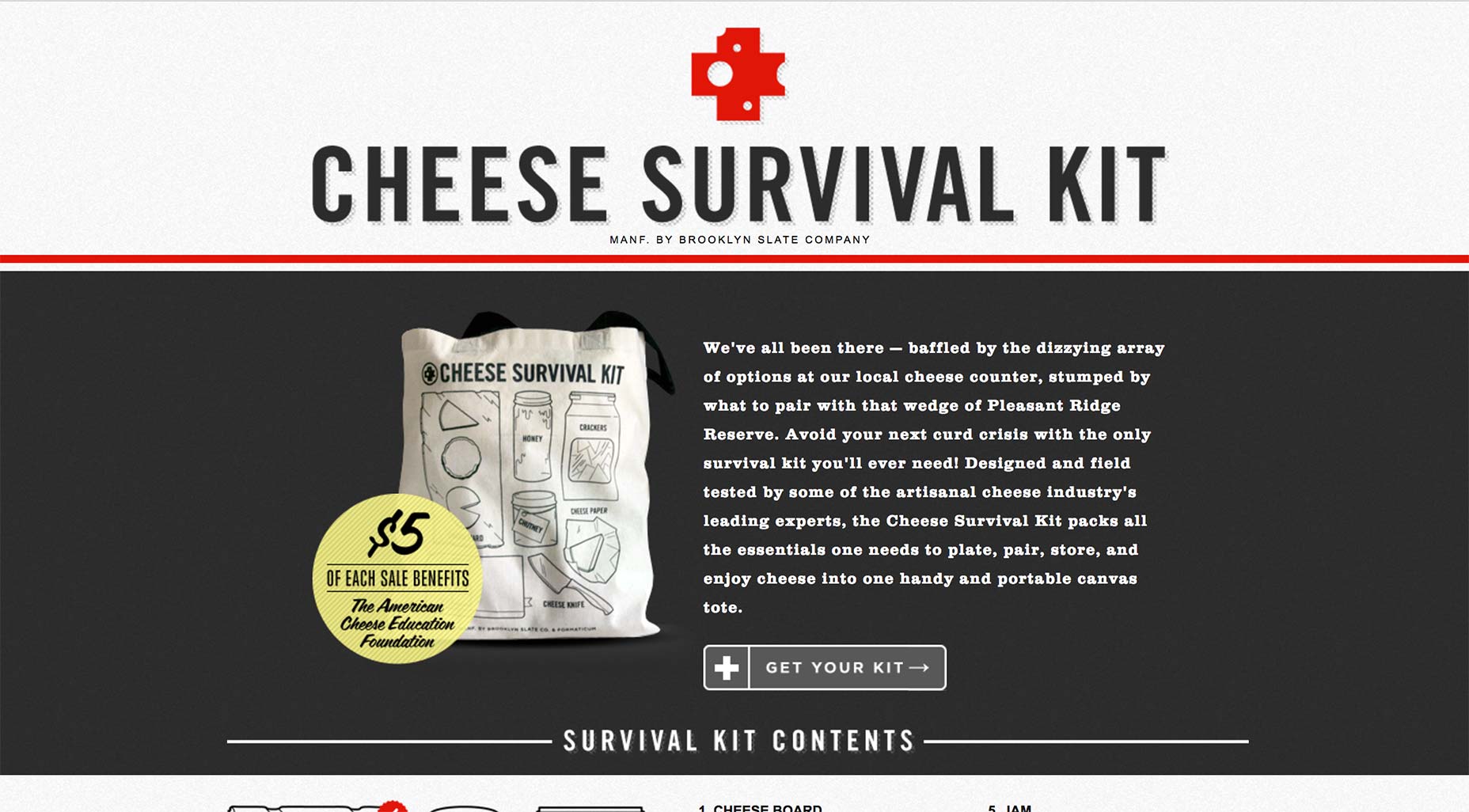
يمكن العثور على مثال رئيسي آخر لكيفية استخدام الألوان المتباينة لصالحك في CheeseSurvivalKit.com . التناوب بين الفضاء المفتوح والسالب مع اختيارهم من الأبيض والرمادي يسحب العين. وتجاوز هذا المزيج برشاش من اللون الأحمر يساعد على ضمان أن زوار الموقع سوف يكونون مفتونون بصريا بما يكفي للالتفاف.
ما كل مصمم يحتاج إلى معرفته
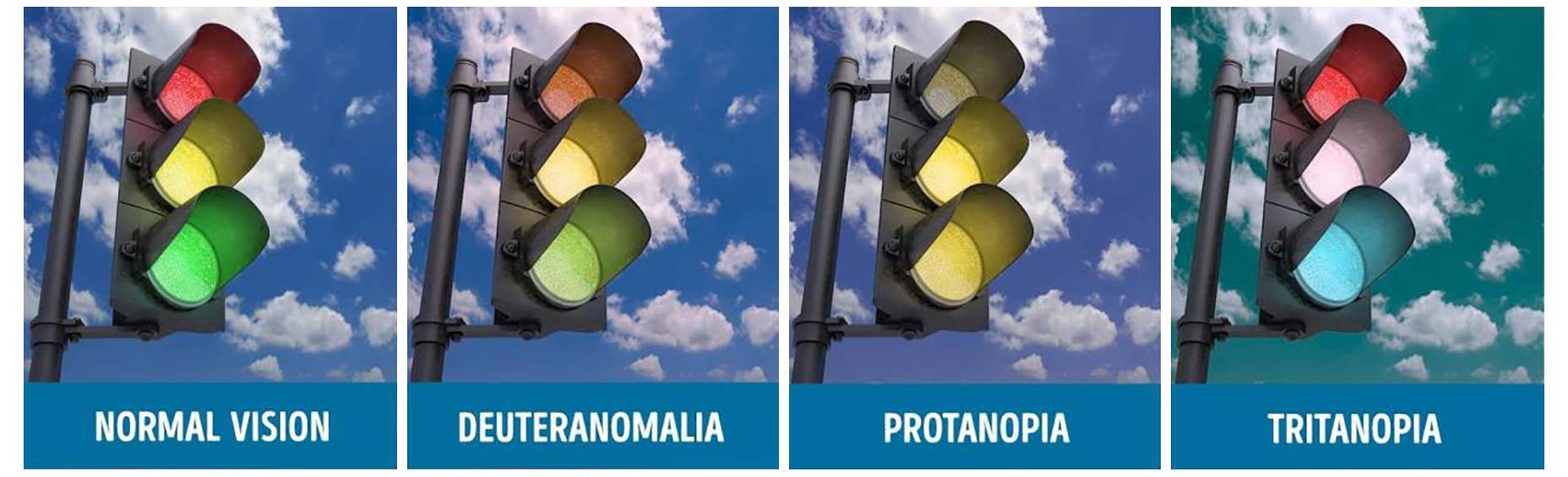
تقريبا 8 في المئة من الرجال تعاني في جميع أنحاء العالم من شكل من أشكال عمى الألوان. هذه الحالة أكثر ندرة لدى النساء ، لكن واحد من بين كل 17 شخص مصابون بالعمى اللوني هم من الإناث. في المجموع ، 4.5 في المئة من سكان العالم لا يرون كل الألوان كما يفعل بقية العالم.
قد يبدو هذا بمثابة نسبة صغيرة بما يكفي لن تلبي احتياجاتهم. ومع ذلك ، فإن الحقيقة هي أنه في المملكة المتحدة وحدها ، 2.7 مليون شخص مصابون بعمى الألوان. هذا شيء يحتاج المصممون إلى التفكير فيه ، خاصةً إذا كانوا يبتكرون شيئًا يستهدف الرجال.
عمى أحمر / أخضر هو الإصدار الأكثر شيوعًا من عمى الألوان. ما يعنيه هذا هو أن العناصر الحمراء والخضراء من أي لون لن يكون مظهرها الحقيقي لهؤلاء الأفراد. على سبيل المثال ، فإن الشخص المصاب بالعمى الأحمر / الأخضر سوف ينظر إلى اللون الأرجواني على أنه أزرق. يحدث هذا لأنهم غير قادرين على رؤية النغمة الحمراء التي تساعد على تمييز اللون الأرجواني عن اللون الأزرق.

كما يمكنك أن تتخيل ، هذا يجعل عملية اختيار تباين الألوان المثالي أكثر صعوبة. إذا اخترت اللون الأخضر كخلفية أساسية في الخلفية أو حتى لون خط ، فقد لا يتمكن 4.5 في المائة من جمهورك المستهدف من العرض من رؤية كل شيء بدقة. قد لا يكونوا قادرين على قراءة الكلمات جيدا اعتمادا على الصبغة التي اخترتها ومدى شدة عمىهم.
الخط السفلي
في نهاية المطاف ، ينبغي أن يجعل لون التباين كلا العنصرين بارزًا ، ولكن على وجه الخصوص العنصر الأكثر أهمية. بمعنى آخر ، إذا كنت تضع نصًا على خلفية أو صورة ملونة ، فتأكد من أن الكلمات سهلة القراءة والقراءة. ضع جمهورك في اعتبارك وحاول الابتعاد عن تركيبات الألوان التي تجعل النتيجة النهائية صعبة للأشخاص المصابين بالعمى.