نهج الجهاز اللاأنيسي للتصميم المستجيب
تتغير التقنيات والتقنيات والمصطلحات باستمرار في تصميم الويب ، ويعد مواكبتها أمرًا مهمًا لنجاحك في التصميم والتطوير عبر الإنترنت.
إن التصميم اللاشعوري والاستجابة للأجهزة هما من المصطلحات الساخنة الحالية التي يتم ربطها في دوائر التكنولوجيا ، وغالباً في نفس الجملة.
مع الاستخدام المتزايد لمجموعة واسعة من الأجهزة المحمولة التي تدعم الإنترنت ، يتم تشجيع مصممي ومطوري الويب على الحفاظ على استجابة العمل ؛ تعديل محتوى وعناصر التصميم لقيود أي جهاز يتم استخدامه. ومع ذلك ، فإن وضع تصميم سريع الاستجابة كتقنية باستخدام منهج الجهاز اللاشعوري هو عمل صعب.
ما هو بالضبط النهج اللاأدري للأجهزة ، وهل من الضروري تحديده كنهج للتصميم المتجاوب؟
تعريف الجهاز اللاأدري
نحن جميعًا على دراية بمصطلح الاستجابة السريعة ، ونأمل أن تعرف ما هو الجهاز ، ولكن ماذا عن الحائض؟
يُعرِّف Dictionary.com المُلاحَف بأنه "الشخص الذي يعتقد أن وجود السبب النهائي ، كالله ، والطبيعة الأساسية للأشياء غير معروف وغير معروف ، أو أن المعرفة البشرية تقتصر على التجربة".
ووفقًا لمجلة PC ، فإن الجهاز اللاأدري يعني ببساطة "غير مرتبط بجهاز معين. تمامًا مثل الآلة المستقلة. "
بمعنى آخر ، لا يعتمد موقع الويب الذي تنشئه على معرفة الجهاز الذي يتم عرضه عليه.
تتوافق الأجهزة أو البرامج الملحقة بالأجهزة عبر الأنظمة ولا تتطلب التعديل اليدوي للتشغيل على مجموعة كبيرة من الأجهزة المحمولة أو أجهزة الكمبيوتر المحمولة أو أجهزة سطح المكتب.
عندما طرح إيثان ماركوت لأول مرة مصطلح "التصميم المستجيب" في معجم التكنولوجيا الذي كتبه ، "التصميم المتجاوب ليس حول" التصميم للجوال ". لكن الأمر لا يتعلق "بتصميم سطح المكتب" أيضًا. بدلاً من ذلك ، يتعلق الأمر باتباع منهج أكثر مرونة وحريصًا على الأجهزة للتصميم للويب ".
التصميم المتجاوب هو الجهاز اللاشعوري لأنه يركز على احتياجات المستخدمين بغض النظر عن الجهاز. ومع ذلك ، ليس بهذه البساطة. وفقا لجوجل Our Mobile Planet 2012 الدراسة ، تختلف الطريقة التي يستخدمها الزائر في استخدام الموقع وتختلف باختلاف الجهاز الذي يستخدمه ، وبيئته ، ووقته من اليوم وغيرها من العوامل المعروفة باسم "سياق المستخدم".
عندما تكشف الشركات والأكاديميون عن تفاصيل سياق المستخدم في بيئة التصميم المتجاوبة ، تصبح أهمية التصميم لدعم احتياجات المستخدمين والمهام التي يريدون إتمامها على الأرجح أكثر وضوحًا. ولذلك ، فإن مفهوم استخدام أسلوب اللاأداة الحركية في التصميم المتجاوب معيبة.
كيف يختلف النهج اللاأدري للجهاز عن تصميم الويب المحمول والتقليدي
تختلف الطريقة اللاأداة للجهاز لتصميم الويب ، وتحديدًا للتصميم سريع الاستجابة ، عن الطرق الأخرى في أن يصبح الجهاز ثانويًا. المحتوى يأخذ مركز الصدارة.
بدلاً من ذلك ، في تصميم الويب التقليدي ، يتم عمل الكثير من إطار وعناصر الشاشة وكيفية تأطيرها ، وهو ما يكاد يكون متأخراً.
تسعى مدرسة الفكر المتنقلة الأولى إلى تصميم تجربة الهاتف المحمول أولاً ، مع التركيز مرة أخرى على الجهاز.
يقول المنهج اللاأدري للجهاز للتصميم سريع الاستجابة بشكل أساسي عن نسيان الجهاز. وهذا يؤثر على تسلسل إنشاء تصميم الويب ، مع تغيير أماكن التصميم والتطوير وإنشاء المحتوى. يضع التصميم المتجاوب أيضًا التركيز على إنشاء المحتوى ، ولكن مع وضع معلمات الجهاز في مكانها الصحيح. على سبيل المثال ، تذكرنا مدرسة التفكير "التصميم إلى أصغر شاشة" بالحفاظ على حجم الشاشة في الاعتبار عند إنشاء محتوى الطباعة والصور.
الجهاز اللاأدرية ، والتصميم الاستجابة ومحتوى المستخدم
يعد توقع احتياجات المستخدم جانبًا هامًا في تصميم صفحات الويب الوجدانية وإنشاء المحتوى. يمكن للتصميم المتجاوب مع منهج لا حصر له للأجهزة عرض المحتوى الأنسب للجهاز على الشاشة ، ولكن هل هذا هو المحتوى الذي يريده المستخدم؟
لا يبدو الأمر كما يلي: كما يظهر في Google Mobile Planet 2012 ، فإن المعلومات التي يتم الوصول إليها والمهام التي يكملها مستخدمو الجوّال تختلف مع الجهاز المتاح.
لذلك ، فإن المنهج اللاأدائي بالكامل للجهاز غير فعال ، لأنه يسعى إلى تقديم نفس تجربة المستخدم والمحتوى بغض النظر عن الجهاز. بدلاً من ذلك ، يجب أن يتكيف التصميم مع الجهاز لتقديم المهام التي يرغب المستخدم على الأرجح في أدائها على هذا الجهاز.
بالإضافة إلى ذلك ، يتطلب توقع احتياجات المستخدم عادة إنشاء محتوى مستخدم يستند إلى بيانات تتعلق بأنشطة المستخدم وحركاته ومشاركته مع المحتوى. ولكن كيف يمكنك تحليل نشاطهم إذا لم يكن المحتوى موجودًا حتى الآن؟
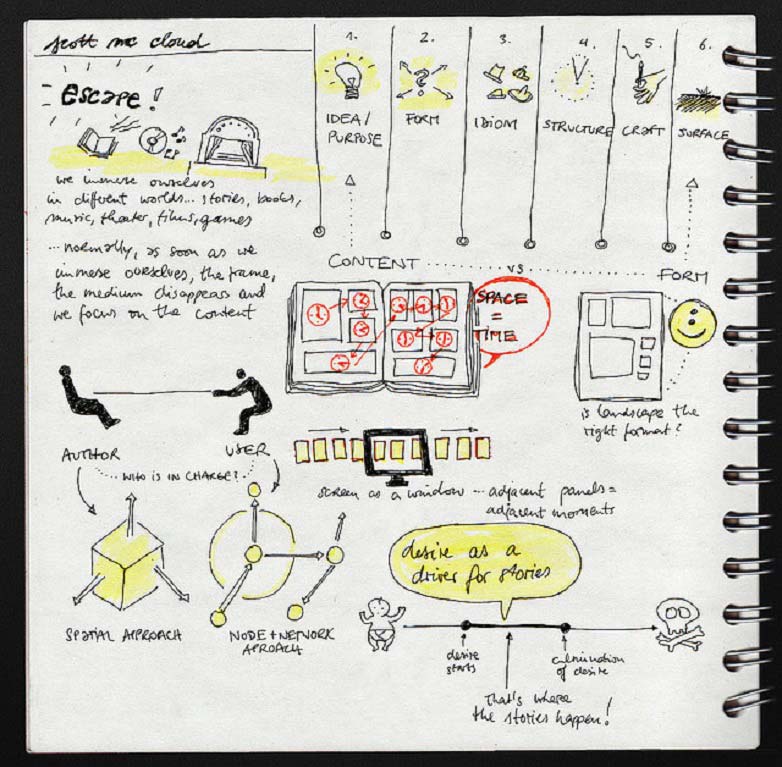
ملاحظات سكوت مكلاود إظهار الطبيعة المتزامنة للتصميم في عالم اليوم.
قد يكون أحد الحلول اتباع منهج "أفضل تخمين" والبدء ببساطة بنشر المحتوى ، ثم تقييم نشاط المستخدم وإجراء تحليل المهام. يمكن دعم ذلك من خلال إعادة ترتيب عبارات المشروع من التصميم النموذجي والتطور وتسلسل إنشاء المحتوى إلى إنشاء المحتوى وتصميمه وتطوير التسلسل. يؤدي تغيير التسلسل الهرمي للمحتوى إلى معالجة المحتوى أولاً ، ثم التنقل ، إلى رفع مستوى اتخاذ القرار بشأن المحتوى.
على الرغم من أن هذا يبدو وكأنه حل جيد ، إلا أن إنشاء مواقع ويب رائعة في بيئة التكنولوجيا المتوسعة اليوم قد يتطلب أكثر من إعادة ترتيب تدفق الإنشاء. قد يتطلب الأمر الابتعاد عن ترتيب متسلسل لتصميم الموقع للعمل في وقت واحد على المحتوى والتطوير والتصميم ، مع تفاعل أعضاء الفريق في جميع المراحل.
استنتاج
مع الانفجار الحالي في استخدام الهاتف المحمول للوصول إلى الإنترنت ، يمكن القول إن كل التصميم يجب أن يتم الاتصال به من خلال مرشح لاشعري ، وأن المصطلح نفسه سيصبح زائدا عن الحاجة. يتم استيعاب اللاأدريية في الأجهزة في العناصر الأساسية للتصميم المتجاوب ، ومن المحتمل جدًا أنه لن يكون من الضروري بعد وقت قصير تحديدها بشكل منفصل والاحتفاظ بها كنهج خاص.
في الوقت نفسه ، فإن اللاأجهزة الجهازية والتصميم المتجاوب هي مصطلحات تعكس التركيز على الجهاز بدلاً من المستخدم. بدلاً من التركيز على تلبية احتياجات الجهاز ، يجب أن تكون احتياجات المستخدم ذات أهمية قصوى ، لأن مواقع الويب موجودة لتلبية احتياجات الناس وليس الآلات!
يمكن جعل قرار المستخدم في تنفيذ مهمة أسهل من خلال تصميم الويب سريع الاستجابة مما يوفر له وصولاً سهلاً إلى المهام التي من المرجح أن يرغب في تنفيذها. يمكن أن يصبح التصميم المتجاوب كلاً من الجهاز اللاأدائي والسياقي المتفاعل ، مما يوفر بشكل فعال المحتوى الأمثل للجهاز الحالي. يجب أن ينتج التحسين عن تحليل المهمة والسياق ، بحيث يتلقى المستخدم المحتوى الذي يُرجح أن يتطلبه الأمر لتنفيذ المهام المعطاة للجهاز الذي يستخدمه في سياق بيئته. في النهاية ، في فيلم تصميم الويب ، يكون المحتوى هو النجم ، والتصميم هو الممثل الداعم ، ويتم إنتاج كل شيء لمتعة المشاهدة للمستخدم.
هل تعتبر الأجهزة عند تصميم المواقع؟ هل من الممكن أن يكون حقا لا بد من الجهاز؟ دعنا نعرف بماذا تفكر في التعليقات.