القوة السرية من Bookmarklets
Bookmarklets هي روابط خاصة يمكن للمستخدمين إضافتها إلى متصفحاتهم المفضلة.
تتضمن هذه الارتباطات الخاصة الكود (أي ليس مجرد عنوان URL مستهدف) ، وهي تقوم بتشغيل أنواع مختلفة من الوظائف المفيدة ، مما يسمح لك بتعديل وتوسيع أي صفحة ويب.
بمجرد البدء في استخدام وبناء الخاصة بك ، لن ترى صفحات الويب كعناصر ثابتة لا تتحكم فيها.
مع bookmarklets ، لديك القدرة على ثني أي صفحة ويب لاحتياجاتك.
كيف تعمل bookmarklets
Bookmarklets هي أكثر من عناوين URL ثابتة. وهي عبارة عن أجزاء قصيرة من جافا سكريبت ، يتم تحميلها عن طريق رابط ، تعمل على الصفحة المفتوحة حاليًا. وبالتالي ، تصبح الشفرة امتدادًا للصفحة الحالية ويمكن أن تتفاعل مع أي عنصر عليها.
التغييرات على الصفحة مؤقتة ولا يتم حفظها. عندما يقوم المستخدم بتحديث الصفحة أو اتباع ارتباط ، يتم فقدان جافا سكريبت.
عند العودة إلى الصفحة ، يجب على المستخدم النقر فوق الاختصار مرة أخرى لتمكين التطبيق المختصر.
عينة بووكمركلت
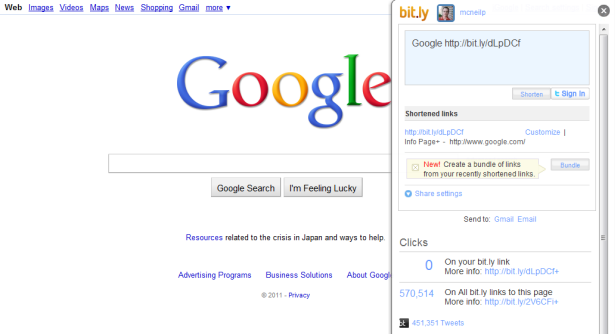
ولعل أفضل طريقة لشرح bookmarklets هو إظهار واحد في العمل. Bit.ly هي عبارة عن خدمة قوية لتقصير عناوين URL تصادف توفيرها في متناول يدك ميزة bookmarklet . ما عليك سوى سحب الرابط إلى شريط الأدوات والبدء في استخدام رابط جديد رائع في أي صفحة على الويب.
عند النقر فوق Bookmarklet Bit.ly ، يتم تحميل لوحة على الصفحة الحالية. لاحظ أن هذه ليست نافذة متصفح جديدة ، وإنما رمز تم إلحاقه بالصفحة الحالية. تتيح هذه العلامات المرجعية للمطورين إمكانية توفير وظائف من موقعهم على الويب إلى أي صفحة على الويب.
5 bookmarklets مفيدة لتبدأ
Bit.ly
هناك أشياء قليلة مريحة كأداة تسمح لك بتقصير عناوين URL ومشاركتها بسرعة. مع ال Bit.ly بووكماركت ، بدلاً من نسخ مسار URL كامل ومشاركته ، يمكنك النقر فوق ارتباط لتكوين نسخة قصيرة منه. يمكنك أيضًا اكتساب القدرة على تتبع عدد مرات استخدام هذا الرابط. ليس هذا فقط ، ولكن ضعف الرابط يضمن عدم فسخ الرابط في رسالة إلكترونية ، لأن عناوين URL الأكثر تعقيدًا غالبًا ما تفعل ذلك.
الخنزير
غالبًا ما ينفد مطورو البرامج ويحصدون الكثير من الوظائف في ملف مرجعي واحد. هذا هو الحال مع الخنزير من شون انمان. يحفظ هذا الاختصار القوي مقدارًا كبيرًا من وظائف البحث في مكان واحد. يمكنك البحث في Google و Amazon و Netflix وحمولات المصادر الرئيسية الأخرى. و gotcha الوحيد هو أن لديك لحفظ الأوامر للعمل معها. هذه العقبة جانبا ، بمجرد أن تعتاد عليها ، فسوف تعتمد بسرعة على ذلك.
ReCSS
ReCSS هو برنامج نصي بسيط يقوم بتحديث CSS لصفحة ما وليس الصفحة بأكملها نفسها. على السطح ، قد يبدو هذا شيئًا غريبًا تريد القيام به. ولكن ضع في اعتبارك ما إذا كنت بصدد إنشاء تطبيق أو عملية معطلة بواسطة تحديث. على سبيل المثال ، إذا كنت تصمم رسالة خطأ ، بدلاً من تنفيذ إجراء يولد خطأ بشكل متكرر ، قم ببساطة بتحديث CSS لاختبار أنماط مختلفة. عندما يحين الوقت ، ستحب هذا.
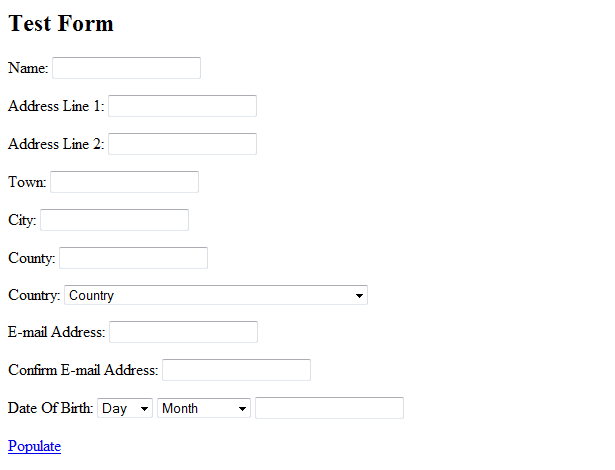
ملؤها بشكل تلقائي
إذا كان عليك بناء العديد من الأشكال الطويلة ، فمن المؤكد أنك تتعاطف مع الأشخاص الذين يشعرون بالإحباط من الحاجة إلى ملء النماذج مرارًا وتكرارًا. هذا هو المكان ملؤها بشكل تلقائي تأتي الوظيفة هنا بسيطة إلى حد ما: عبارة عن بوكرماركت يقوم بملء حقول النموذج تلقائيًا ببيانات متكررة. يمكنك أيضًا إنشاء إصدار مخصص بقيمك الخاصة إذا لزم الأمر.
Instapaper
Instapaper هي خدمة كاملة مبنية حول bookmarklet. تحفظ الأداة المفيدة الصفحات التي ترغب في قراءتها لاحقًا. وهو يتزامن بشكل ملائم مع جهاز iPhone و iPad و Kindle ، مما يسمح لك بالتقاط المكان الذي تركته للقراءة بسهولة.

الهيكل المثالي ل bookmarklets
هناك طريقة لمهندس bookmarklets يضمن أنها سهلة الصيانة. المبدأ بسيط: استخدم التطبيق المختصر كصدفة لتحميل الملفات المصدر إلى الصفحة. هذا يعني أن اللحم من الشفرة غير موجود فعليًا في الإشارة المرجعية. هذا يحل مشكلة كيفية جعل المستخدمين يقومون بتحديث الإشارة المرجعية بعد قيامك بتغيير الرمز.
لإعداد تحديثات للإشارة المرجعية الخاصة بك ، قم ببساطة ببناء الرابط بحيث يقوم بتحميل جميع الموارد من الخادم الخاص بك على الصفحة. عادةً ما يتطلب ذلك إضافة ملف جافا سكريبت و CSS إلى الصفحة ، ثم تشغيل جافا سكريبت الأساسي لتشغيل الوظيفة.
تلحق جافا سكريبت التالية ملف JavaScript محددًا بالصفحة:
new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src="'https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);
قالب لإنشاء صفحات مرجعية
بناء على هذا المفهوم البسيط ، فيما يلي مخططان أساسيان لإنشاء بووكمركلت الخاص بك. سيكون الخيار الرئيسي الذي يتعين عليك القيام به هو ما إذا كنت تريد تعطيل التخزين المؤقت لملف JavaScript الخاص بك.
القالب 1: التخزين المؤقت
قالب واحد لا يمنع التخزين المؤقت. هذا يعني أنه سيتم حفظ النص الخاص بك على جهاز الكمبيوتر الخاص بالمستخدم لفترة من الوقت. ستتم إعادة تحميله في النهاية ، ولكن ليس لديك أي طريقة لمعرفة مدى السرعة. هنا هو القالب:
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);})();
القالب 2: تعطيل التخزين المؤقت
يتضمن هذا البديل معلمة مفيدة لمنع التخزين المؤقت للبرنامج النصي الخاص بك. هذا مثالي للتطوير لأنه في كل مرة تستخدم فيها الرابط ، سيعمل على تشغيل أحدث إصدار على الخادم.
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?x=' +(Math.random());document.getElementsByTagName('head')[0].appendChild(new_script);})();
يتم تعطيل ذاكرة التخزين المؤقت ببساطة عن طريق إضافة سلسلة استعلام عشوائي إلى نهاية علامة البرنامج النصي. هذا يجعل المتصفح يقوم بتحميل البرنامج النصي في كل مرة يتم استخدامها.
لاحظ أيضًا أن هذه الوظائف موجودة في مجمّع JavaScript الذي يعرّفها برمز جافا سكريبت.
كيفية استخدام القوالب
باستخدام هذين القوالب ، هنا كيف يمكنك وضعها في العمل. أولاً ، استبدل عنوان URL في الشفرة بالمسار الكامل لملف JavaScript على خادمك. ثانيًا ، ضع الشفرة أعلاه في علامة رابط يمكن إضافتها إلى صفحة. هذا هو الرابط الذي سيقوم المستخدمون بسحبه وإفلاته في الإشارات المرجعية الخاصة بهم.
شيء من هذا القبيل يجب أن يفعل الحيلة:
لاحظ أنه يجب ضغط كل JavaScript على سطر واحد من التعليمات البرمجية. هذا الضغط يمكن أن يكون بمثابة ألم ، لذلك أفضل استخدام هذا مفيد مولد بووكركتليت .بمجرد وجود الإطار الأساسي في مكانه ، يمكنك البدء في إضافة أي وظيفة تستند إلى JavaScript إلى ملف البرامج النصية لـ bookmarklet. استخدم الرابط الجديد في متصفحك للاختبار كما تذهب!
لا تنس ذاكرة التخزين المؤقت!
واحدة من أكثر الجوانب المحبطة لتطوير bookmarklets هو التخزين المؤقت للمتصفح. لا يمكنك إجبار تحديث الملف بخلاف تحميل ملف جافا سكريبت المصدر مباشرة ثم الضغط على "تحديث". يعد تمرير معلمة سلسلة الاستعلام كما هو موجود في القالب 2 أعلاه أسهل كثيرًا.
تحذير حول "عرض المصدر"
نقطة أخرى تولد الكثير من الإحباط هي مشاهدة المصدر لصفحة الويب. عند تشغيل تطبيق بوكرماركت والضغط على خيار "عرض المصدر" القياسي ، قد تكون في حيرة.
عندما يضيف bookmarklet رمزًا إلى الصفحة بشكل ديناميكي ، لن تعرض طريقة عرض المصدر القياسية HTML المحدّث. بدلا من ذلك ، يجب عليك استخدام البرنامج المساعد مثل الحرائق أو عرض المصدر الذي تم إنشاؤه باستخدام مطور ويب شريط الأدوات.
موارد إضافية لبناء bookmarklets
- تستند القوالب أعلاه على البرنامج التعليمي في BetterExplained .
- Marklets هو دليل رائع من bookmarklets.
- هنا مخطط للبناء bookmarklets مقرها jQuery .
مكتوبة حصريا ل WDD من قبل باتريك ماكنيل. وهو كاتب مستقل ومطور ومصمم. على وجه الخصوص ، يحب الكتابة عن تصميم الويب ، وتدريب الناس في تطوير الويب وبناء المواقع. يمكن العثور على شغف باتريك لاتجاهات وتصميم أنماط الويب في كتبه في TheWebDesignersIdeaBook.com . اتبع باتريك على تويتر designmeltdown .
هل يمكنك التفكير في طريقة لتوسيع تطبيقك باستخدام تطبيق بوكماركت؟ كيف استخدمتم إبداعات bookmarklets؟