الدليل النهائي ل Bootstrap
يعد Bootstrap إطارًا فعّالًا وقويًا ومتجاوبًا وواجهة أمامية تم بناؤه باستخدام CSS و HTML وجافا سكريبت. فهو يوفر الكثير من المزايا على الإطلاق بدءًا من الصفر وحتى على العديد من الأطر الأخرى.
تم تطوير Bootstrap في الأصل من قِبل مصمم ومطور من Twitter ، وأصبح أحد أشهر أطر الواجهة الأمامية في العالم. كان يعرف لأول مرة باسم Twitter Blueprint ، قبل أن يصبح المصدر المفتوح ، وكان بمثابة دليل الأسلوب الداخلي لـ Twitter لأكثر من عام قبل إصداره بشكل علني.
إذا كنت غير معتاد على Bootstrap ، فستوفر لك الموارد والمعلومات هنا السرعة.
لماذا Bootstrap؟
يتميز Bootstrap بالكثير من المزايا ، بدءًا من الصفر في مشاريعك على الويب. أحد أكبر الأسباب هو العدد الكبير من الموارد المتاحة لـ Bootstrap ، خاصة إذا ما قورنت بالكثير من الأطر الأخرى والألواح المرجانية (سنصل إلى تلك في وقت لاحق).
ولكن وراء الموارد المتاحة ، هناك الكثير من الأسباب الأخرى لاستخدام Bootstrap:
- إنه سهل الاستخدام: بدء التشغيل مع Bootstrap عملية سهلة وسريعة جدًا. وهو مرن: يمكنك استخدامه مع Less أو CSS ، وحتى Sass (إذا قمت بتنزيل إصدار Sass).
- الشبكة: يستخدم Bootstrap شبكة استجابة 12 عمود. حتى أنه يدعم عناصر متداخلة و إزاحة. يمكن أن تظل الشبكة مستجيبة ، أو يمكنك تغييرها بسهولة إلى تخطيط ثابت.
- تطوير أسرع: لأن Bootstrap يحتوي على العديد من المكونات والموارد الجاهزة ، فإنه يمكن أن يسرع بشكل كبير من عملية التطوير الخاصة بك.
- الأنماط الأساسية: يأتي Bootstrap مع أنماط أساسية لطن من عناصر HTML التي ستستخدمها على أي حال. وهو يتضمن أنماطًا للطباعة والأشكال والصور والمزيد.
- المكونات المصممة مسبقًا: يأتي Bootstrap أيضًا مزودًا بمكونات سابقة التصميم للمهام المنسدلة والقوائم والتنبيهات وغيرها الكثير.
- مكونات جافا سكريبت المجمعة: يأتي Bootstrap مع مجموعة من مكونات JavaScript لإضافة وظائف. فهو يجعل من السهل التعامل مع أشياء مثل النوافذ المشروطة ، وتلميحات الأدوات ، والتنبيهات ، والمزيد. يمكنك تخطي كتابة النصوص كلها.
- وثائق ممتازة: يحتوي Bootstrap على وثائق استثنائية متاحة ، وهي مفيدة لكل من المبتدئين والمستخدمين الأكثر تقدمًا.
- التكامل السهل: يمكن دمج Bootstrap مع مجموعة متنوعة من الأطر والأنظمة الأساسية الأخرى ، على كل من المواقع الجديدة والمواقع الموجودة. يمكنك حتى استخدام عناصر محددة من Bootstrap إلى جانب CSS الموجود لديك.
الشروع في العمل مع Bootstrap
هناك طريقتان رئيسيتان يمكنك القيام بهما تنزيل Boostrap : إصدار precompiled أو إصدار التعليمات البرمجية المصدر. يعتمد اختيارك على الطريقة التي تريد أن تبدأ بها.
إن الشهادة المترجمة مسبقًا جاهزة للاستخدام في أي مشروع تقريبًا ، وتتضمن CSS و JS المترجمان ، بالإضافة إلى الإصدارات المجمعة والمختصرة لكل منها. يتم تضمين خطوط Glyphicon ، جنبا إلى جنب مع موضوع Bootstrap الاختياري.
يتضمن إصدار الشفرة المصدرية CSS وجافا سكريبت المضبوطة مسبقًا ، بالإضافة إلى أصول الخطوط. كما يتضمن أيضًا أقل ، وجافا سكريبت ، والوثائق. أساسا ، هو نسخة أكثر اكتمالا ، على الرغم من أن منحنى التعلم سيكون أعلى قليلا من النسخة المترجمة مسبقا.
توجد أيضًا نسخة من Bootstrap تم نقلها من Less إلى Sass ، وهي مفيدة بشكل خاص إذا كنت تريد تضمينها في مشاريع Rails أو Compass أو Sass-only.
بمجرد تحديد الإصدار الذي ترغب في تثبيته ، ستحتاج إلى تثبيت Grunt ، وهو نظام يستخدم Bootstrap. ستحتاج إلى تنزيل وتثبيت node.js أولاً ، ثم Grunt. من هناك ، سيكون لديك مجموعة متنوعة من أوامر Grunt في متناول يدك.
ثم يمكنك البدء باستخدام قالب Bootstrap HTML الأساسي أو أحدها قوالب المثال . تتضمن نماذج المثال تخطيطات الشبكة ، والتنسيقات القائمة على jumbotron ، وأشرطة navbars المختلفة ، والمكونات المخصصة الأخرى (حتى المدونة وصفحة تسجيل الدخول).
ماذا لو كنت لا أريد موقعًا متجاوبًا؟
في حين أن Bootstrap مستجيب ومباشر لأول مرة من خارج منطقة الجزاء ، فإنه لا يجب أن يبقى على هذا النحو إذا كنت لا تريد موقعًا متجاوبًا. كل ما تحتاج إلى فعله لتعطيله هو حذف العلامة الوصفية لإطار العرض في CSS ، وتجاوز العرض على الحاويات لكل طبقة شبكة ، وإزالة أي سلوك مطرد وتوسيع على navbars ، وإجراء بعض التعديلات على تخطيطات الشبكة إذا كنت إعادة استخدامها. يمكنك قراءة التعليمات المحددة في الشروع في التوثيق .
ملحقات Bootstrap والإضافات والمكونات
يأتي Bootstrap مع الكثير من الميزات الرائعة المضمنة ، ولكن هناك أيضًا العديد من الطرق لتوسيع وظائفه لتلبية احتياجاتك بدقة.
وقود UX هي مجموعة من عناصر تحكم JavaScript الإضافية لتطبيقات الويب الخاصة بك. يمكنك نشر عناصر التحكم التي تريد استخدامها فقط من أكثر من اثنتي عشرة عنصرًا متوفرًا.
جازي بوتستراب هي مجموعة من المكونات بما في ذلك مكون التنقل الرأسي والتنبيهات.
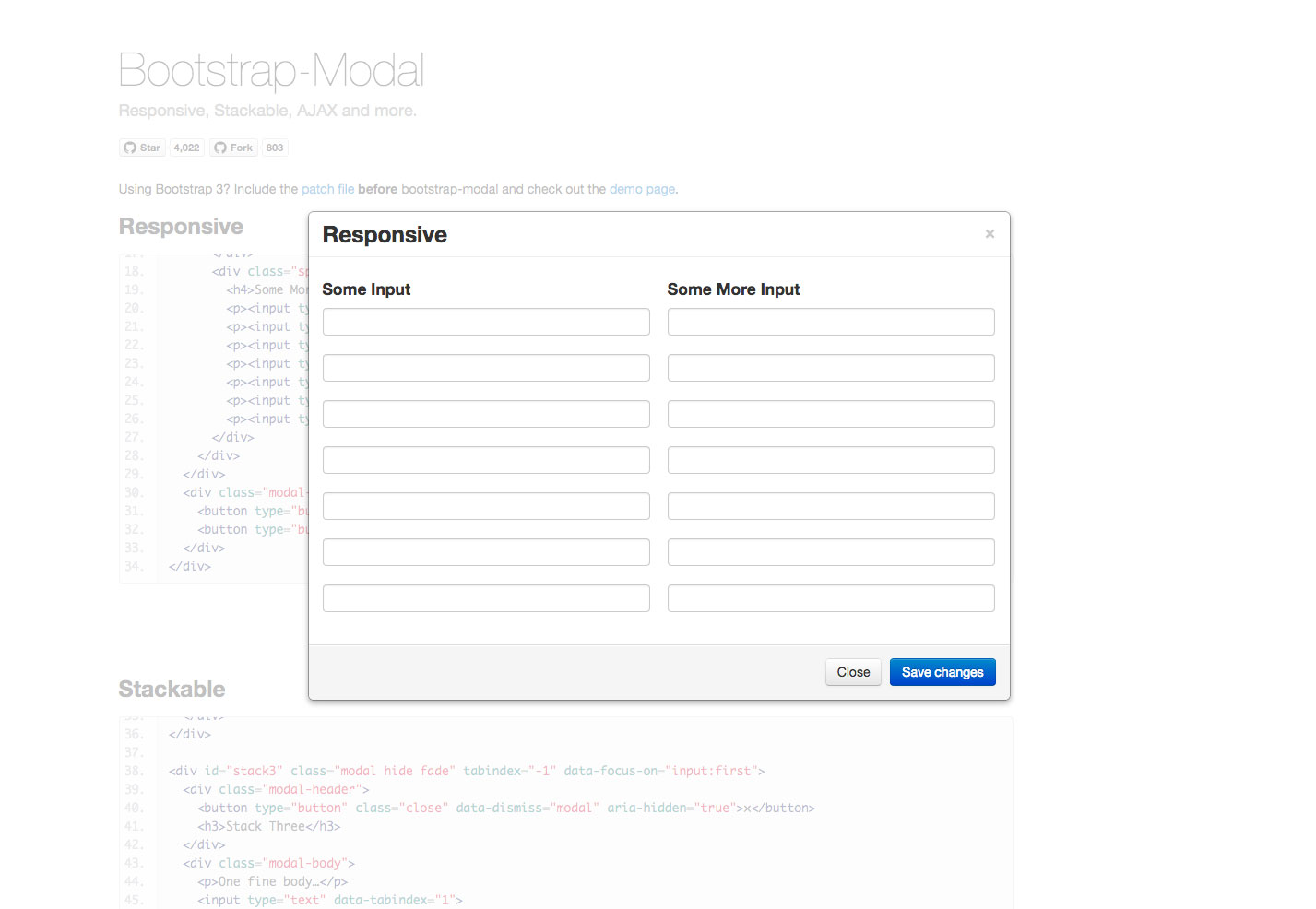
التمهيد-مشروط يضيف إطارات مشروطة AJAX قابلة للتكديس ومستجيب إلى موقع Bootstrap الخاص بك. وهو يدعم نماذج كاملة العرض ووحدات تحكم طويلة ، ضمن تنسيقات أخرى.
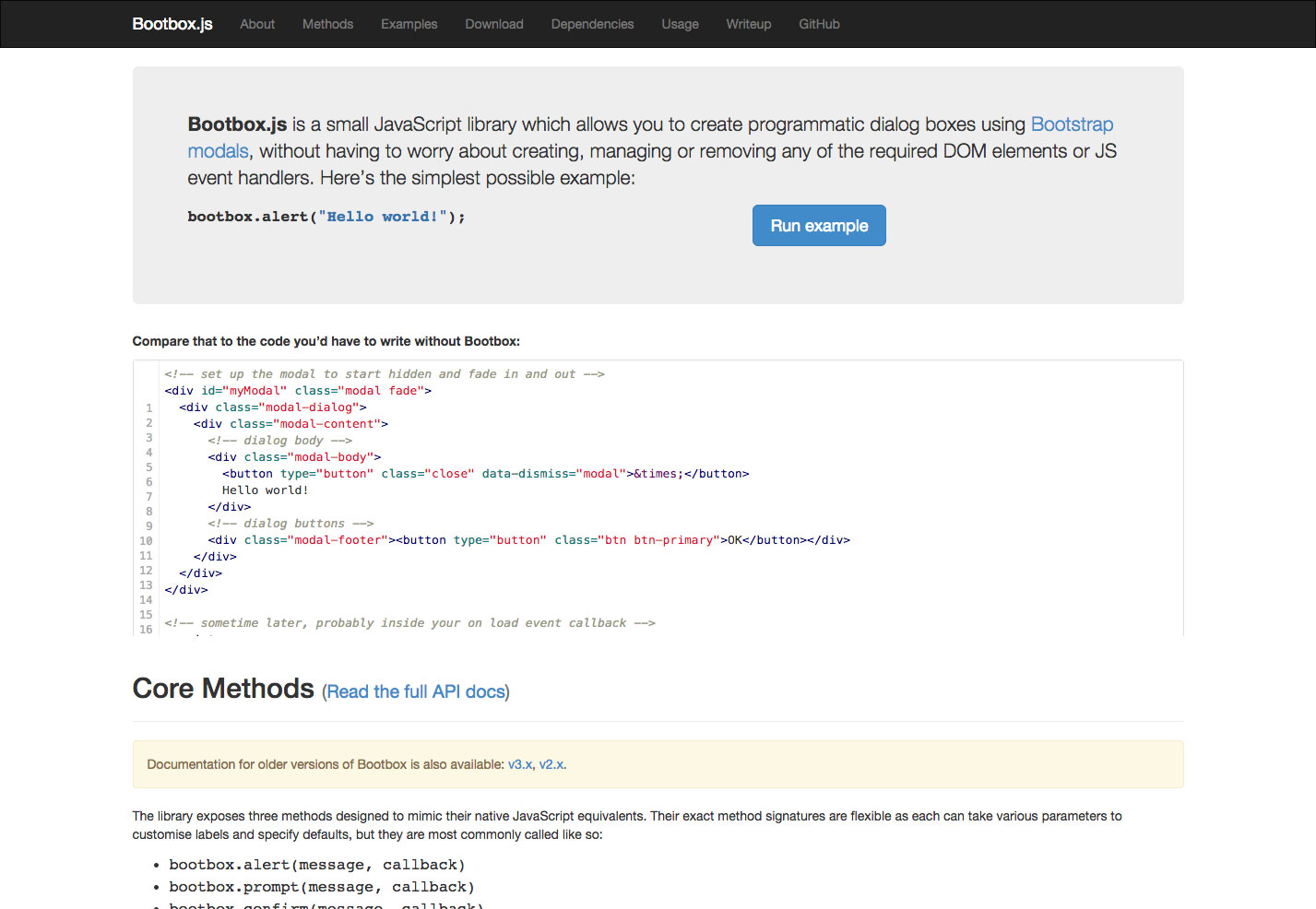
Bootbox.js هي مكتبة صغيرة تتيح لك إنشاء مربعات حوار برمجية بسهولة.
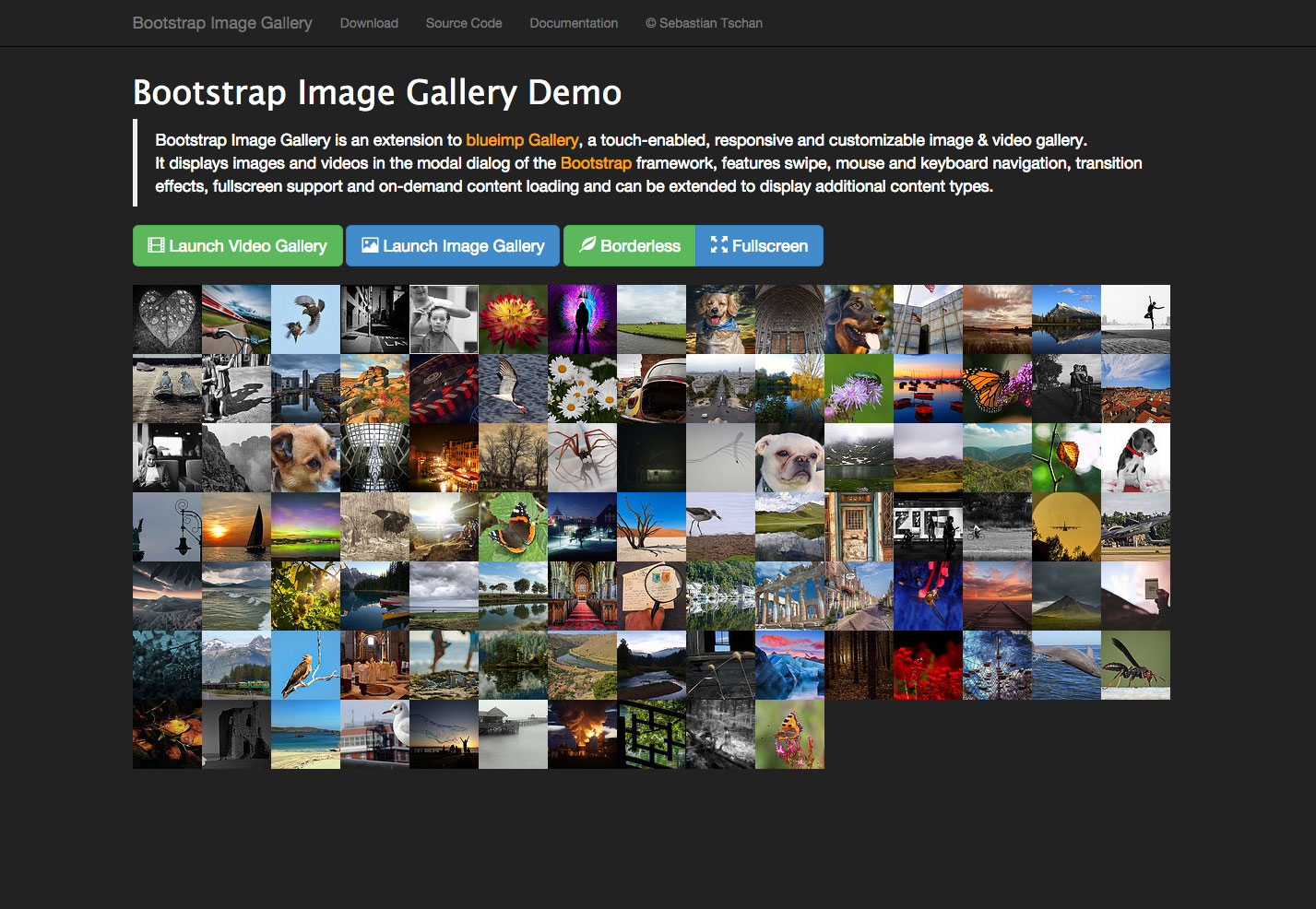
معرض الصور Bootstrap هو امتداد لمعرض blueimp ، وهو عبارة عن معرض للصور مزود بتقنية اللمس والاستجابة باستخدام حوار مشروط في Bootstrap.
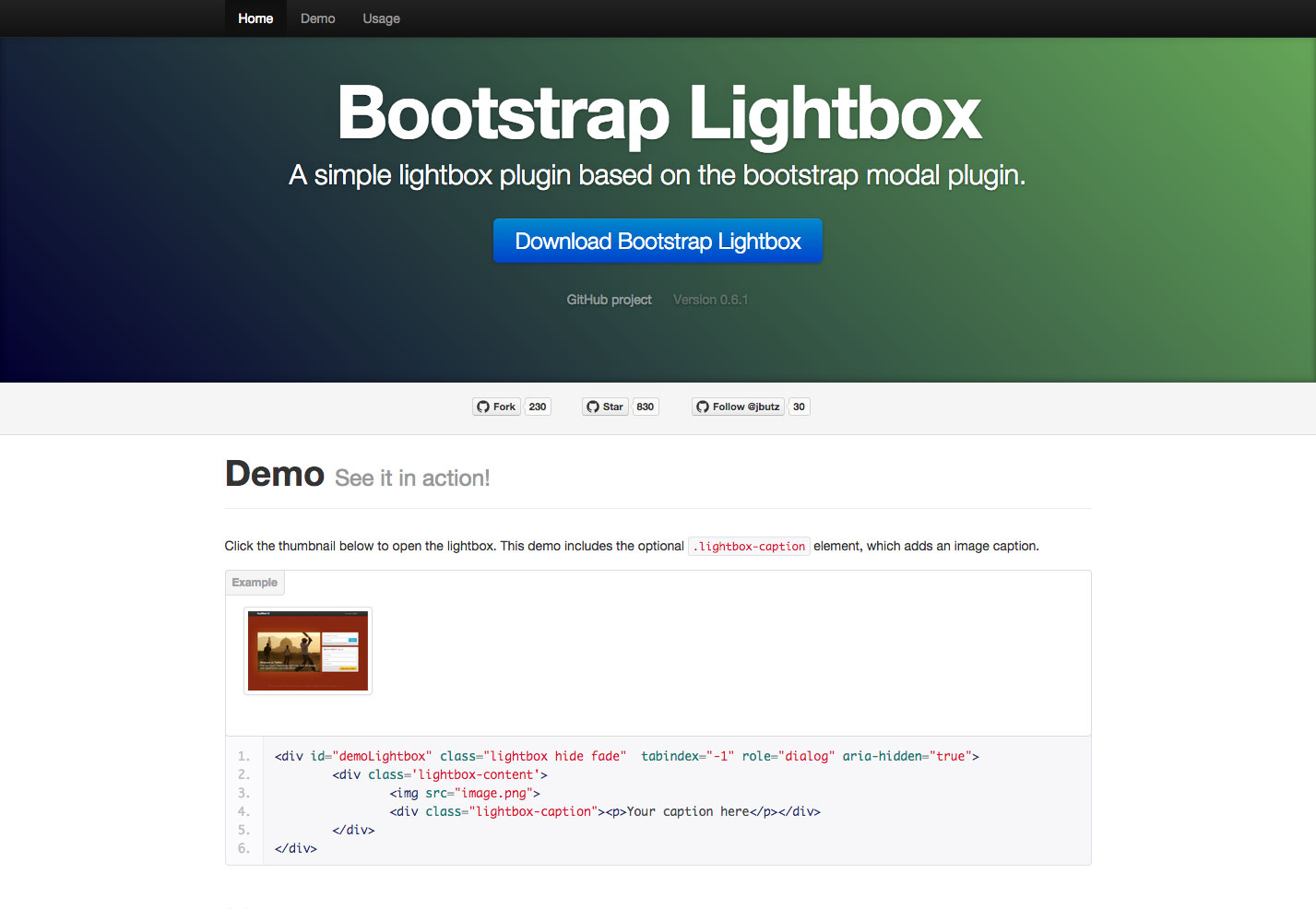
Bootstrap Lightbox هو مكون Lightbox بسيط يعتمد على المكوّن الإضافي Modal Bootstrap. ويتضمن خيارات للخلفية ، وكيف يجب إغلاق العلبة الخفيفة ، وأكثر من ذلك.
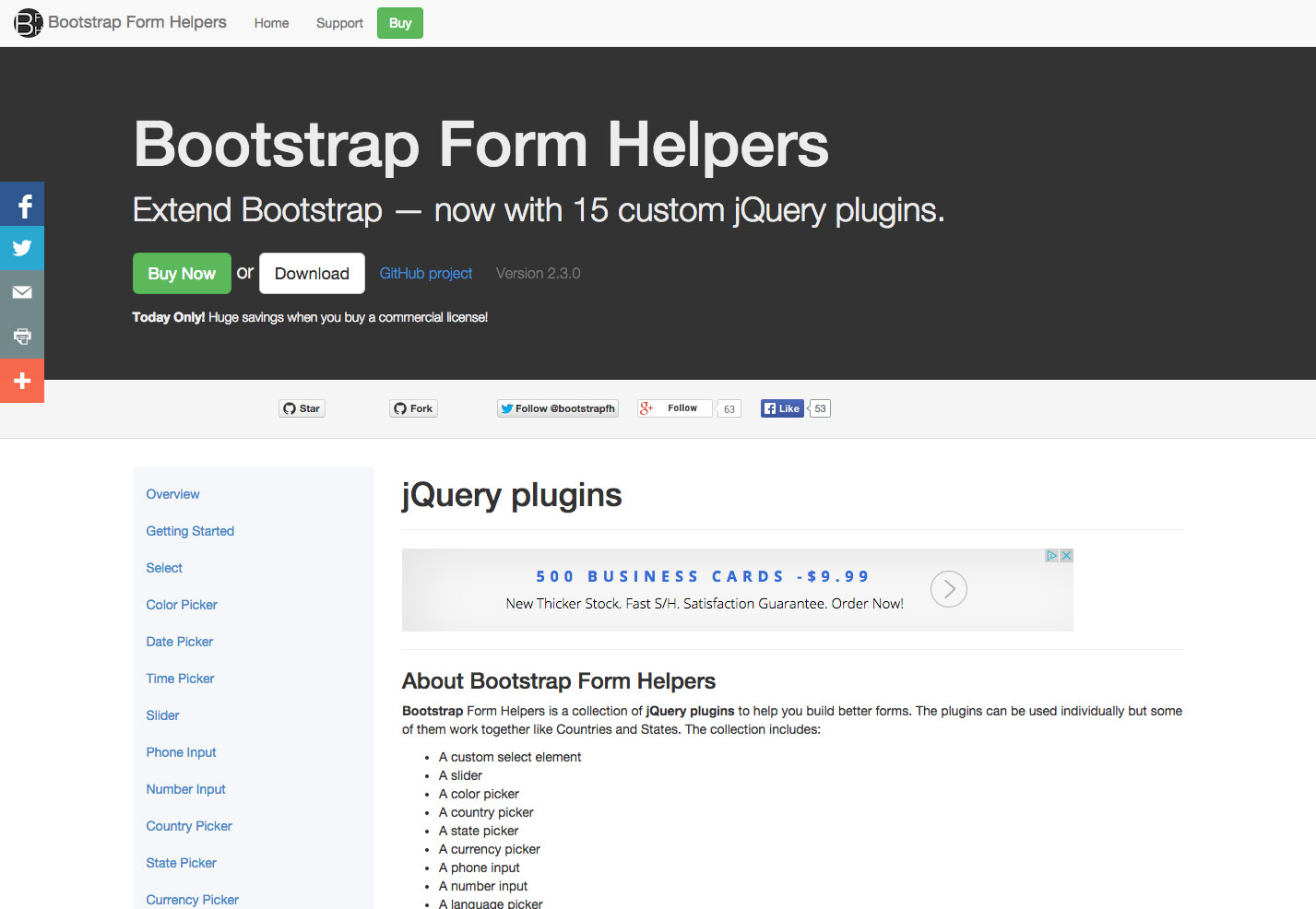
Bootstrap نموذج المساعدون هي مجموعة من الإضافات jQuery لإنشاء نماذج أفضل. يمكنك استخدام معظمها بشكل مستقل ، أو معا لتناسب احتياجاتك.
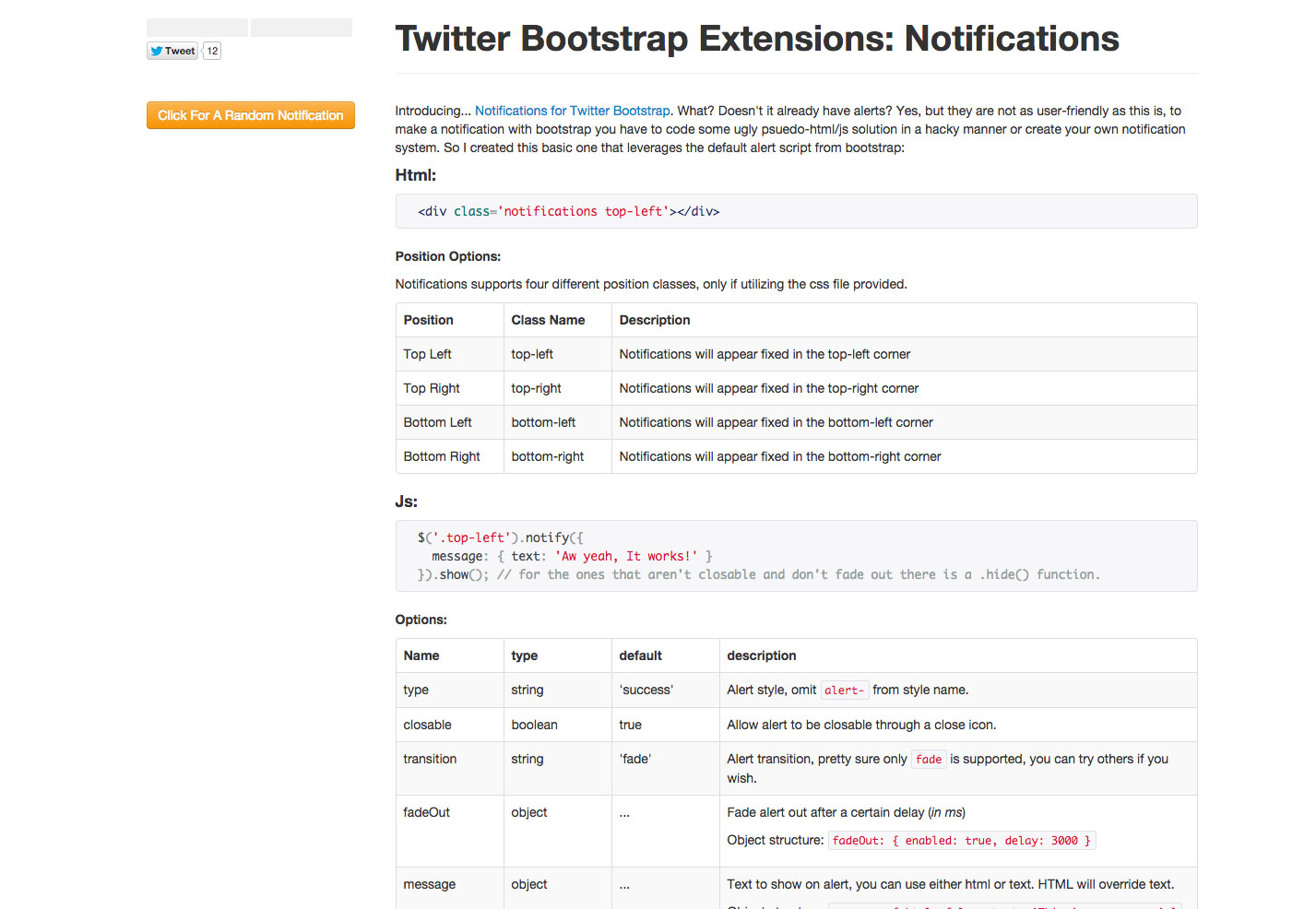
إخطارات هو امتداد Bootstrap الذي يتيح لك بسهولة إضافة إشعارات مخصصة إلى موقع الويب أو التطبيق. هناك خيارات للموضع ، النوع ، التحولات ، وأكثر من ذلك.
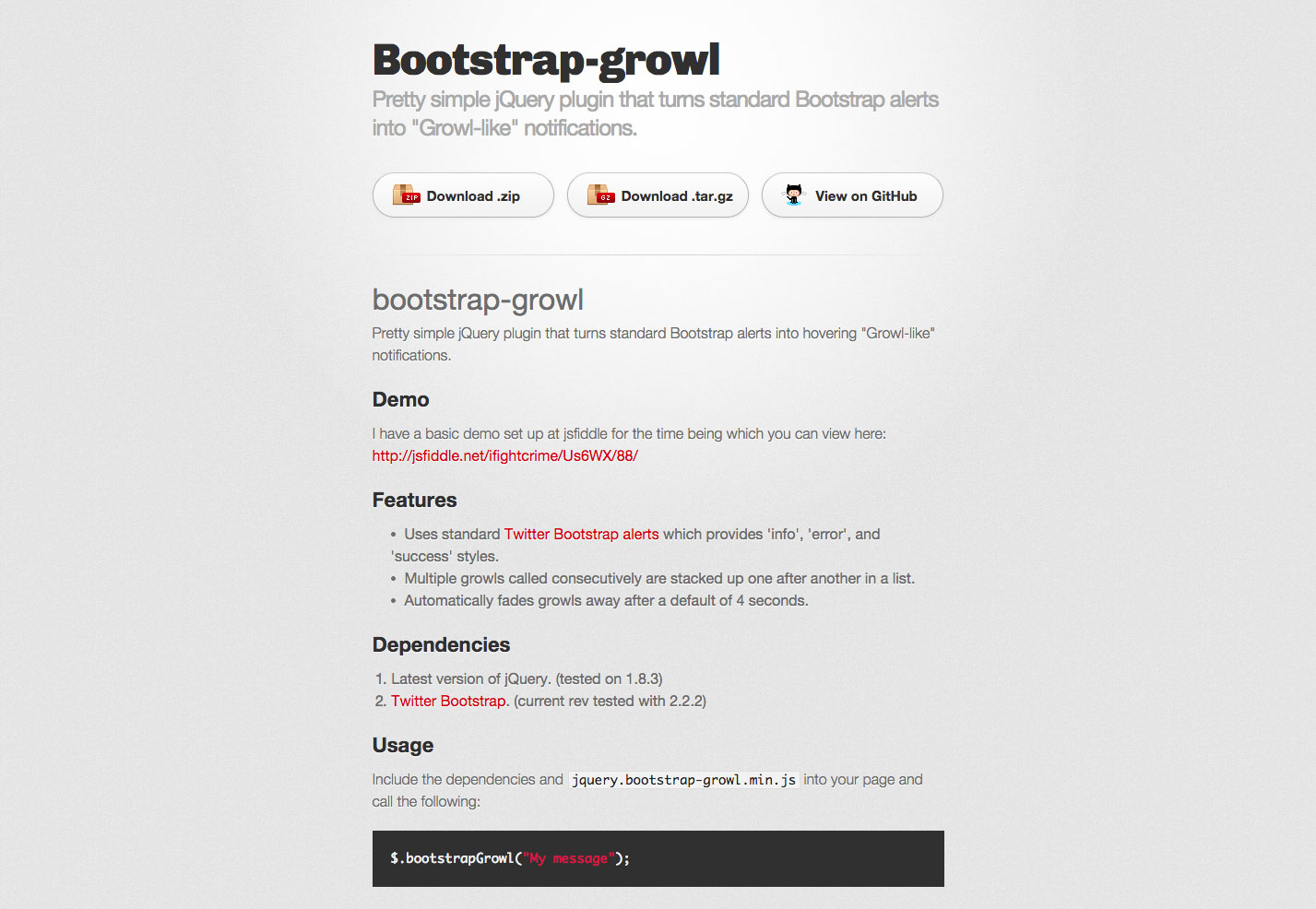
التمهيد-تذمر هو المساعد jQuery الذي يحول تنبيهات Bootstrap العادية إلى الإخطارات تشبه الهدير. توجد تنبيهات للمعلومات ، والخطأ ، وأنماط النجاح ، كما أنها تدعم العديد من الإشعارات المتتالية.
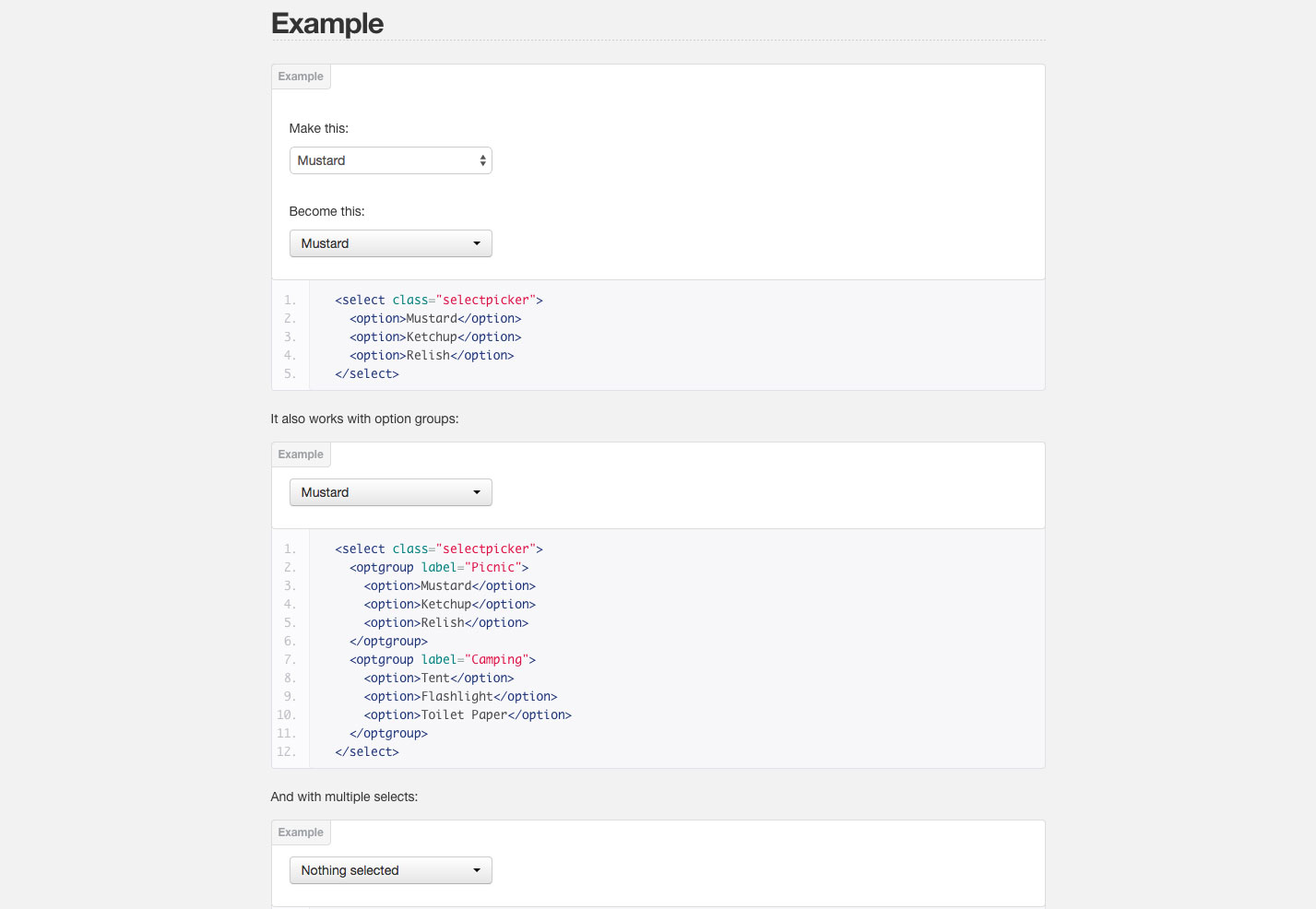
التمهيد، حدد يضيف تحديد مخصص لبرنامج Bootstrap باستخدام القائمة المنسدلة للأزرار.
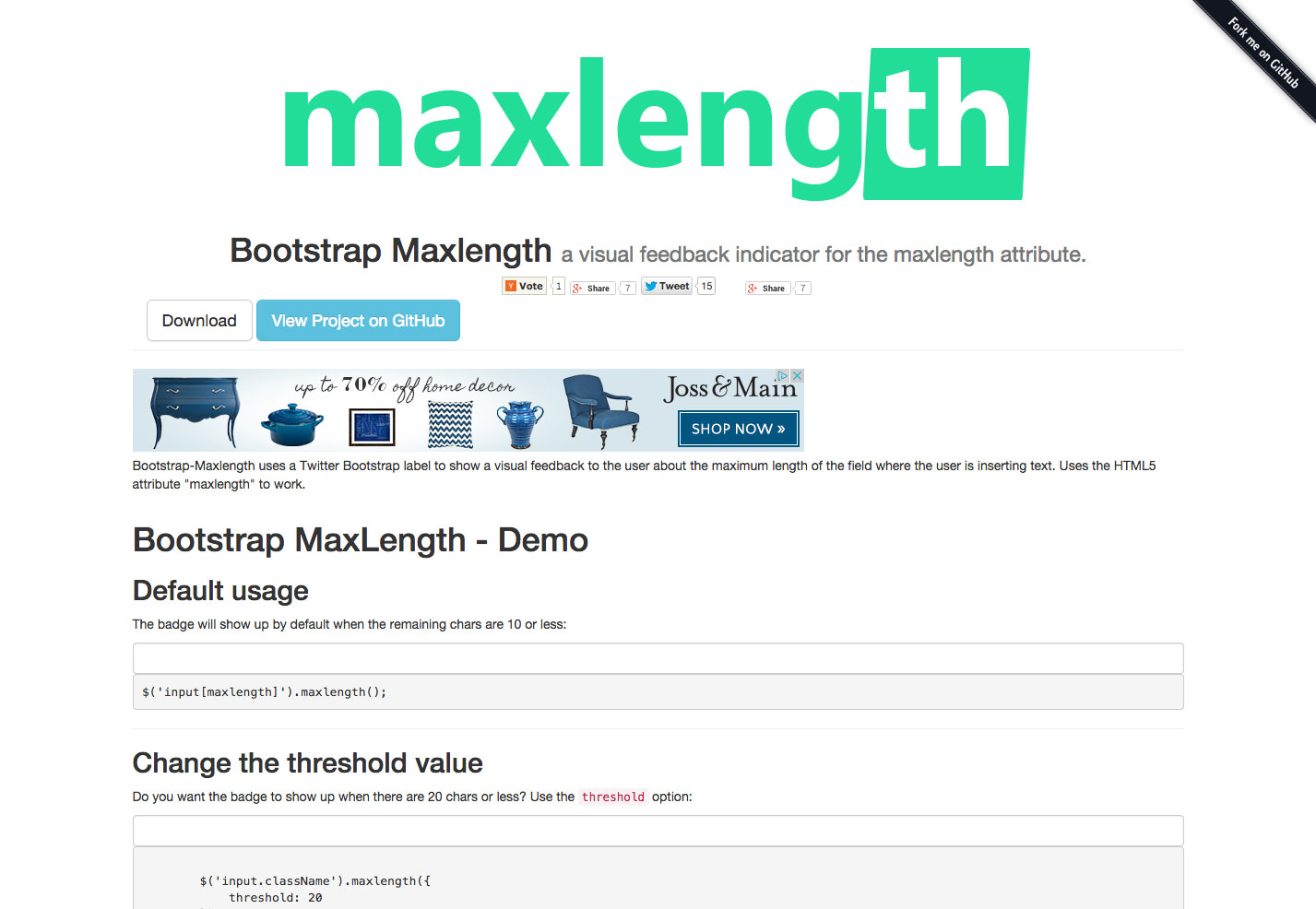
Boostrap Maxlength يوفر مؤشر الملاحظات المرئية لسمة maxlength على حقل الإدخال.
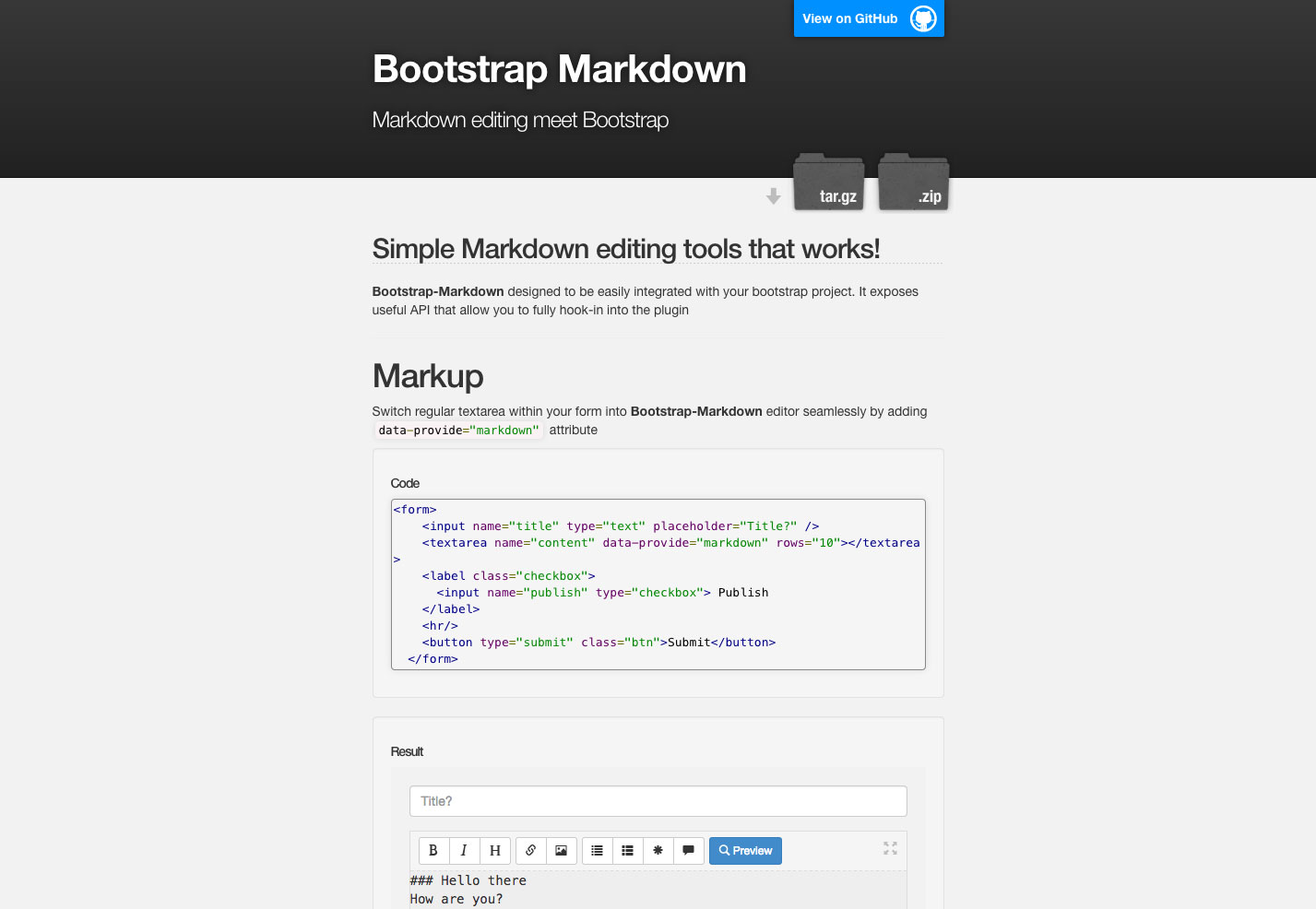
تخفيض السعر يجعل من السهل إضافة دعم Markdown لنماذجك ، لتحويلها بسلاسة إلى محرر Markdown.
Bootstrap Switch 3 يجعل من السهل عليك تحويل مربعات الاختيار وأزرار الراديو إلى مفاتيح تبديل.
تحميل ملف jQuery يضيف أداة تحميل ملف jQuery مع دعم السحب والإفلات ، واختيار ملفات متعددة ، وأكثر من ذلك.
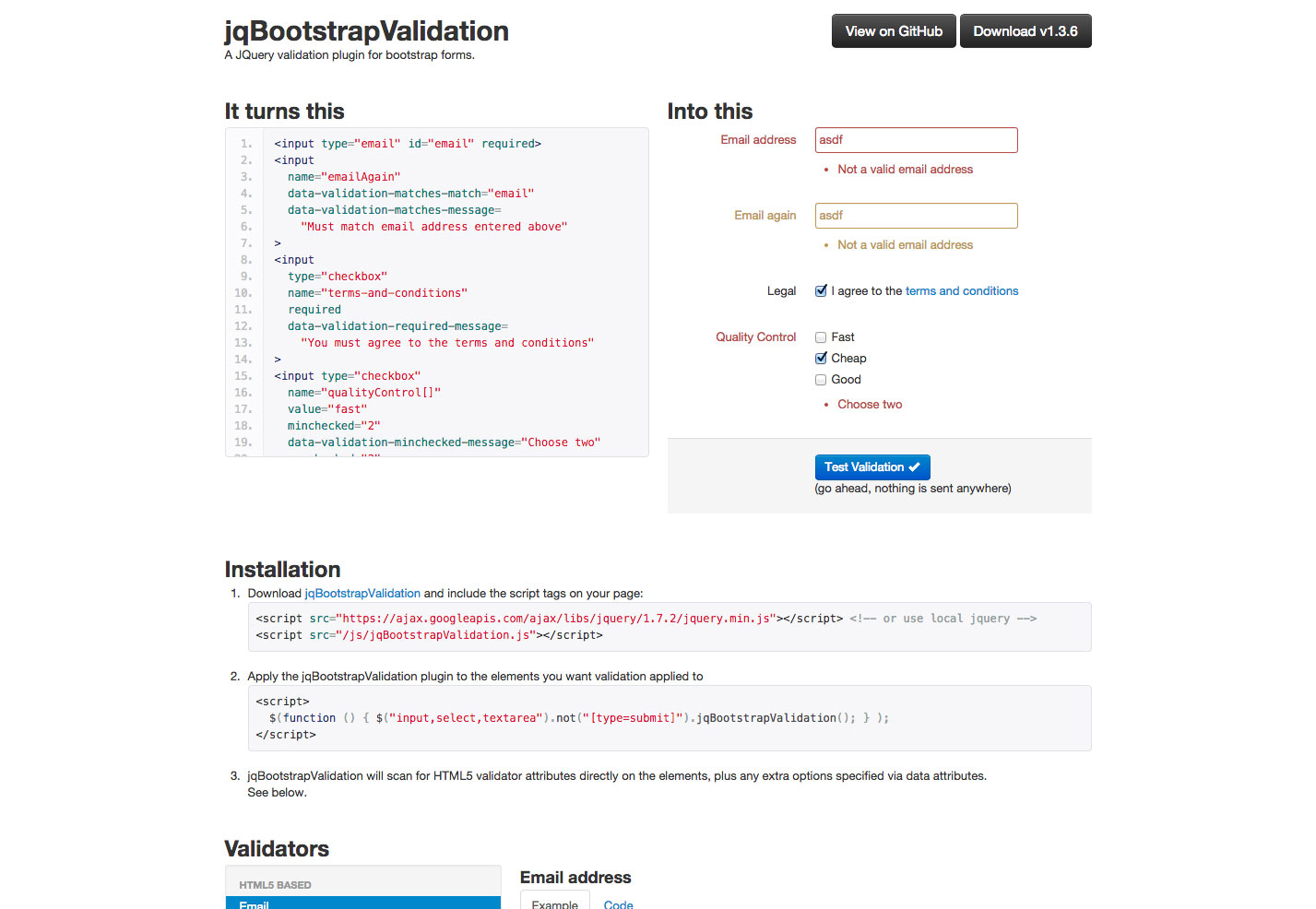
jqBootstrapValidation هو مكون مسجّل للتحقق من صحة jQuery لنماذج Bootstrap سهلة الاستخدام ويجعل من السهل توفير تعليمات واضحة عند حدوث أخطاء في التحقق من الصحة.
التمهيد-wysihtml5 هو محرر HTML5 WYSIWYG بسيط وجميل يأتي كمكوِّن جافا سكريبت.
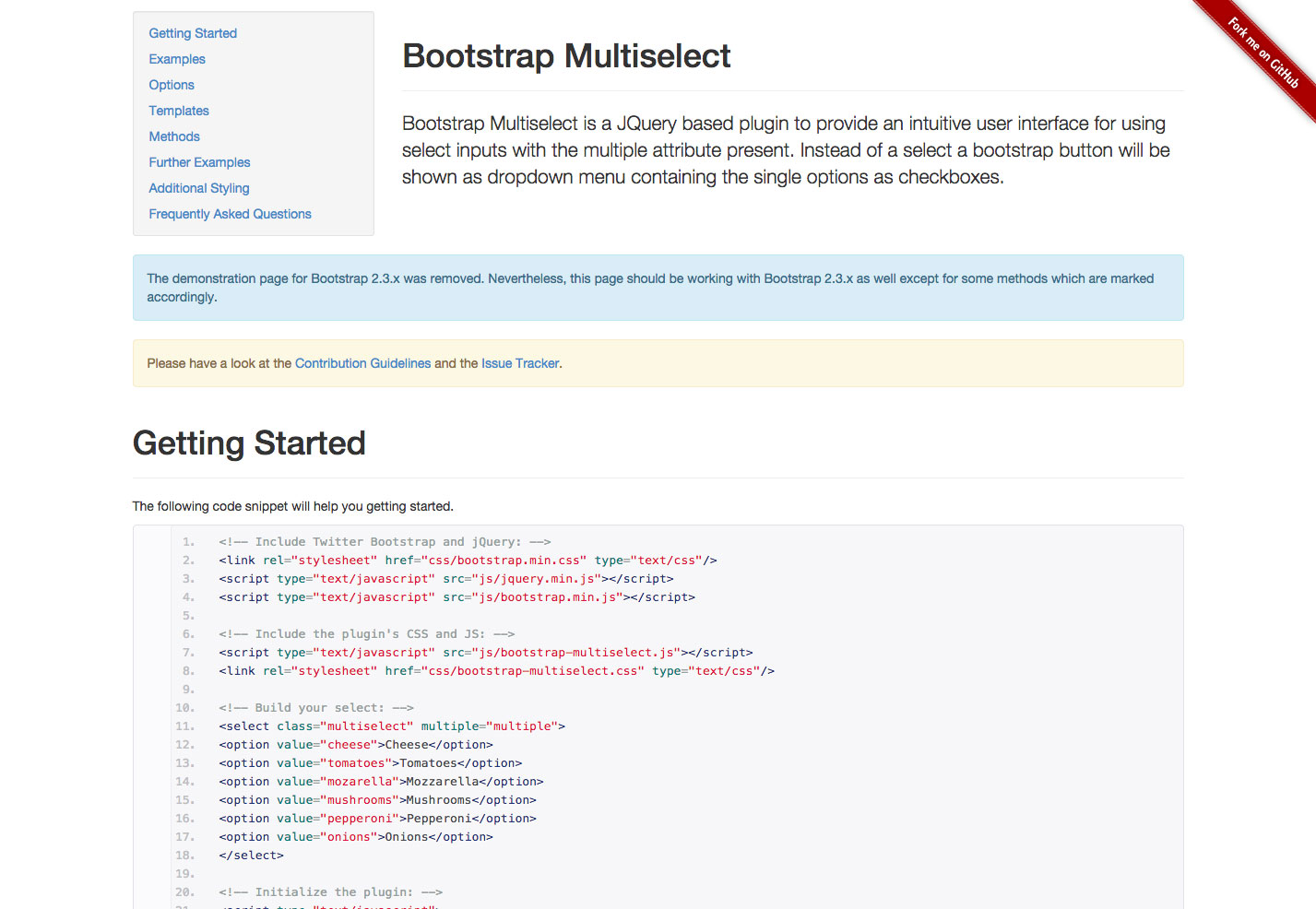
Bootstrap Multiselect هو مكوّن jQuery الإضافي لواجهة المستخدم التي تستخدم مدخلات مختارة ذات سمات متعددة ، وتعرضها كقائمة منسدلة تحتوي على مربعات اختيار.
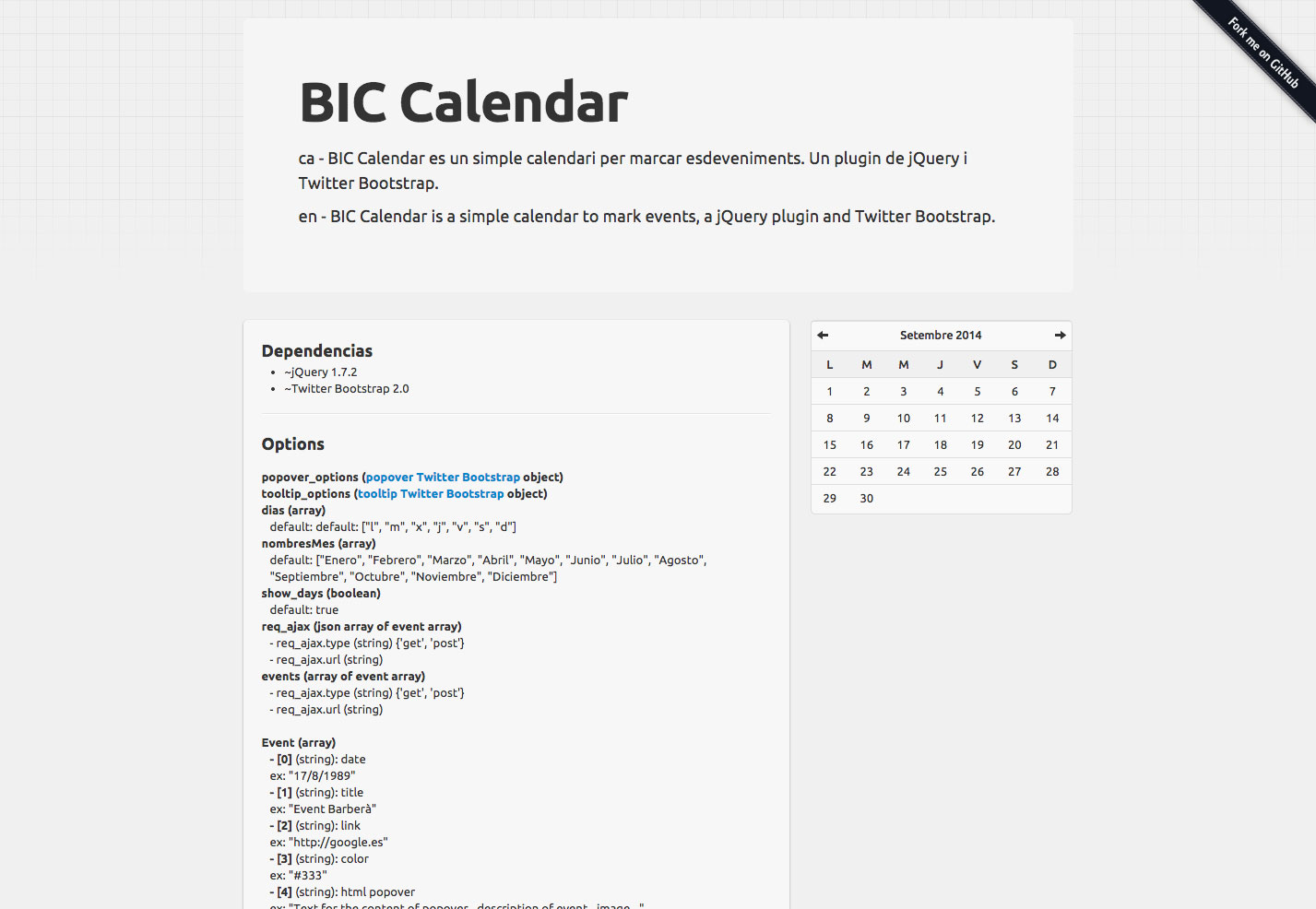
BIC التقويم هو تقويم بسيط jQuery لتمييز الأحداث.
التمهيد-الخاص DateTimePicker هو مكون منتقي التاريخ والوقت البسيط لـ Bootstrap.
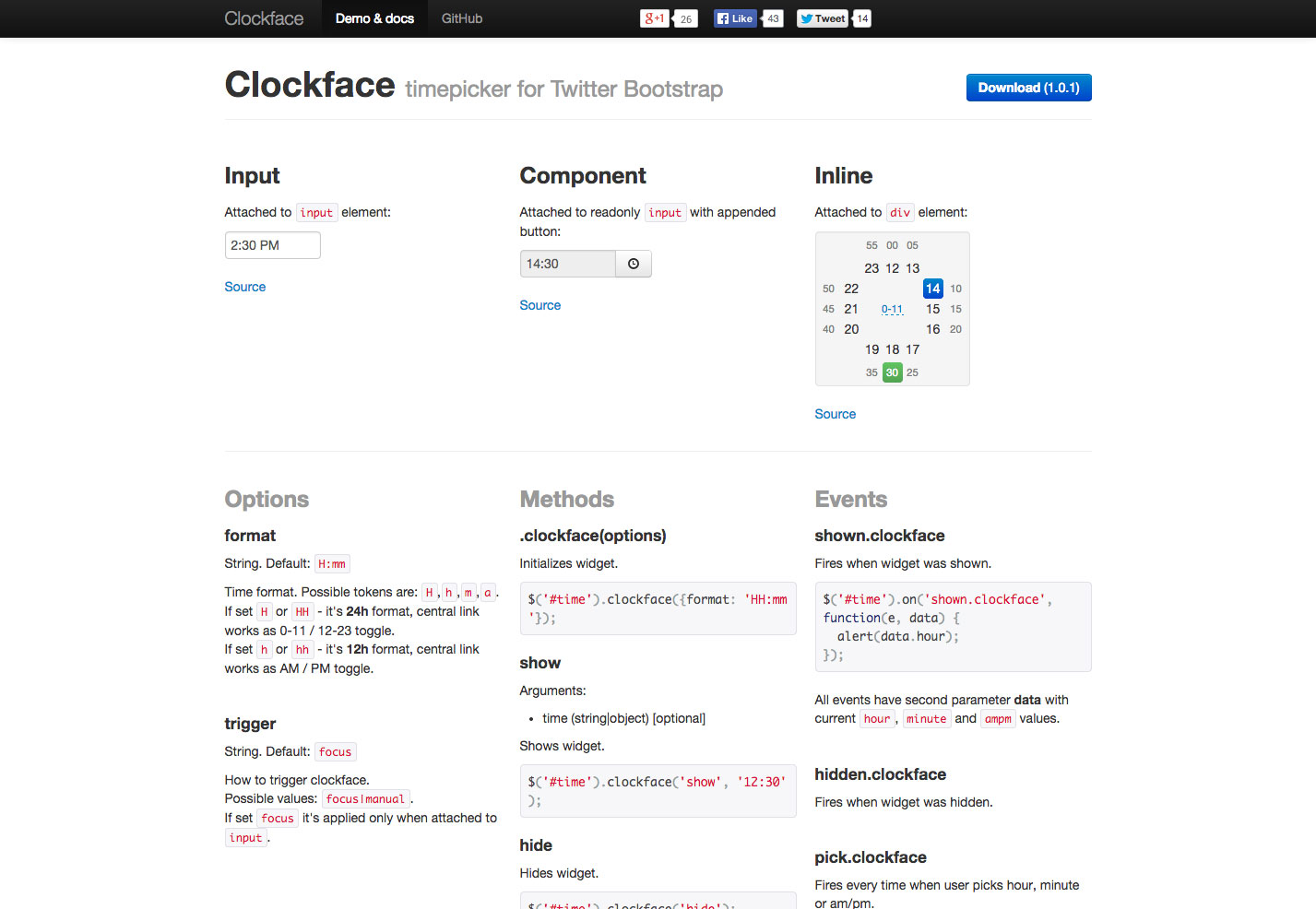
ساعة الوجه هو timepicker لبوتستراب مع خيارات لأشياء مثل الشكل والزناد.
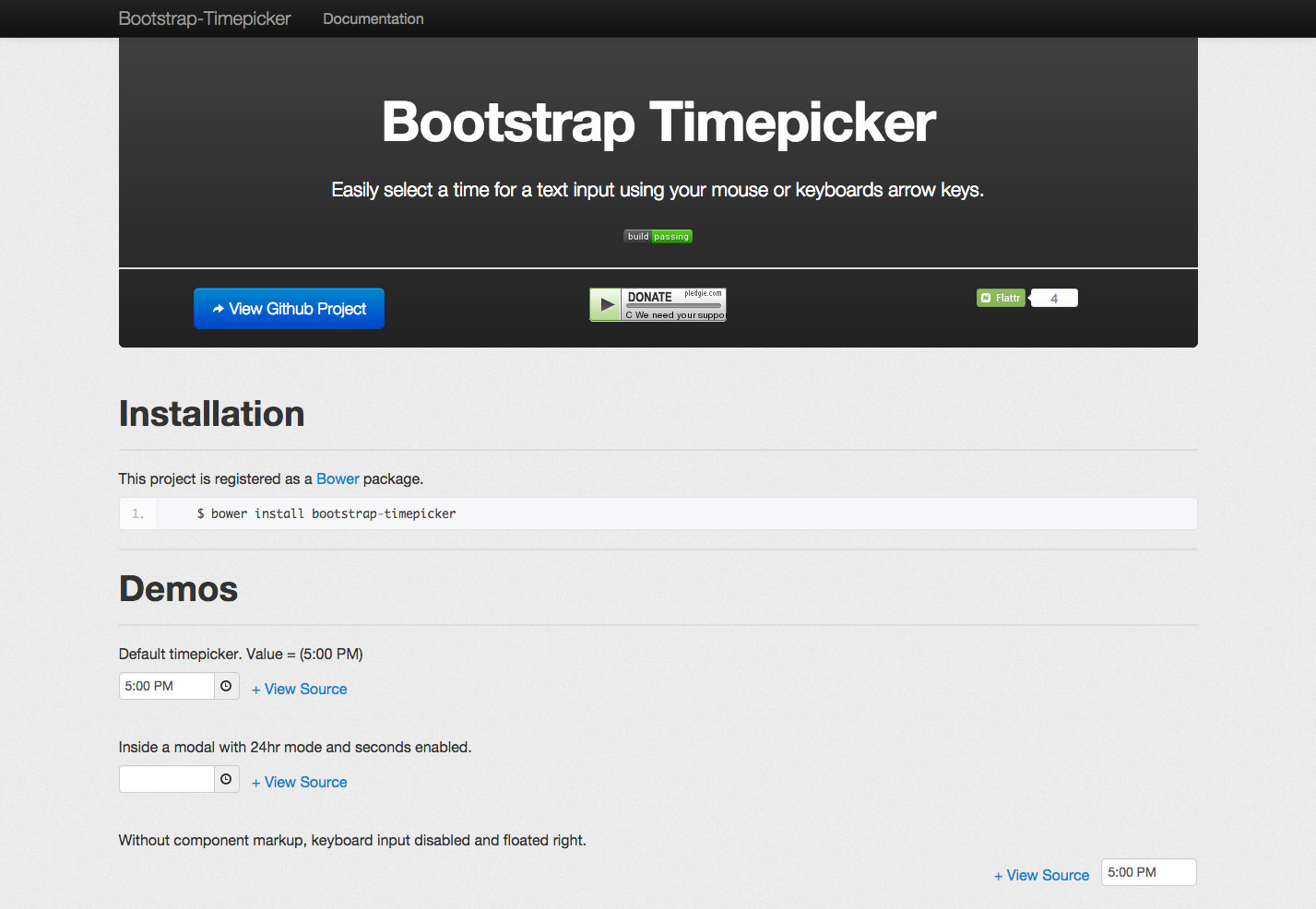
Bootstrap Timepicker يجعل من السهل تحديد وقت لإدخال النص باستخدام الماوس أو مفاتيح الأسهم.
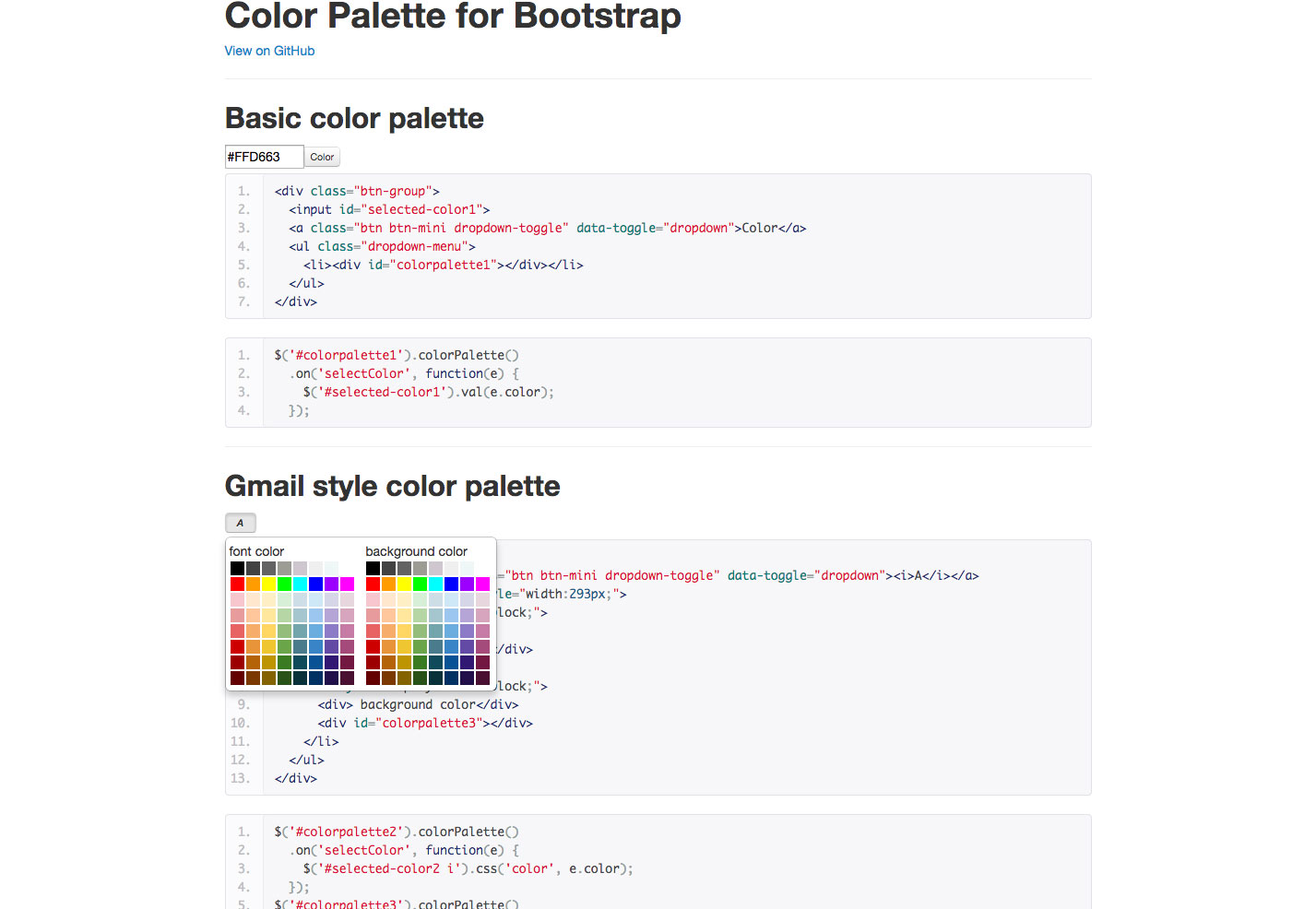
لوحة الألوان ل Bootstrap هو منتقي ألوان بسيط يوفر لوحات ألوان أساسية وأسلوب Gmail المخصص.
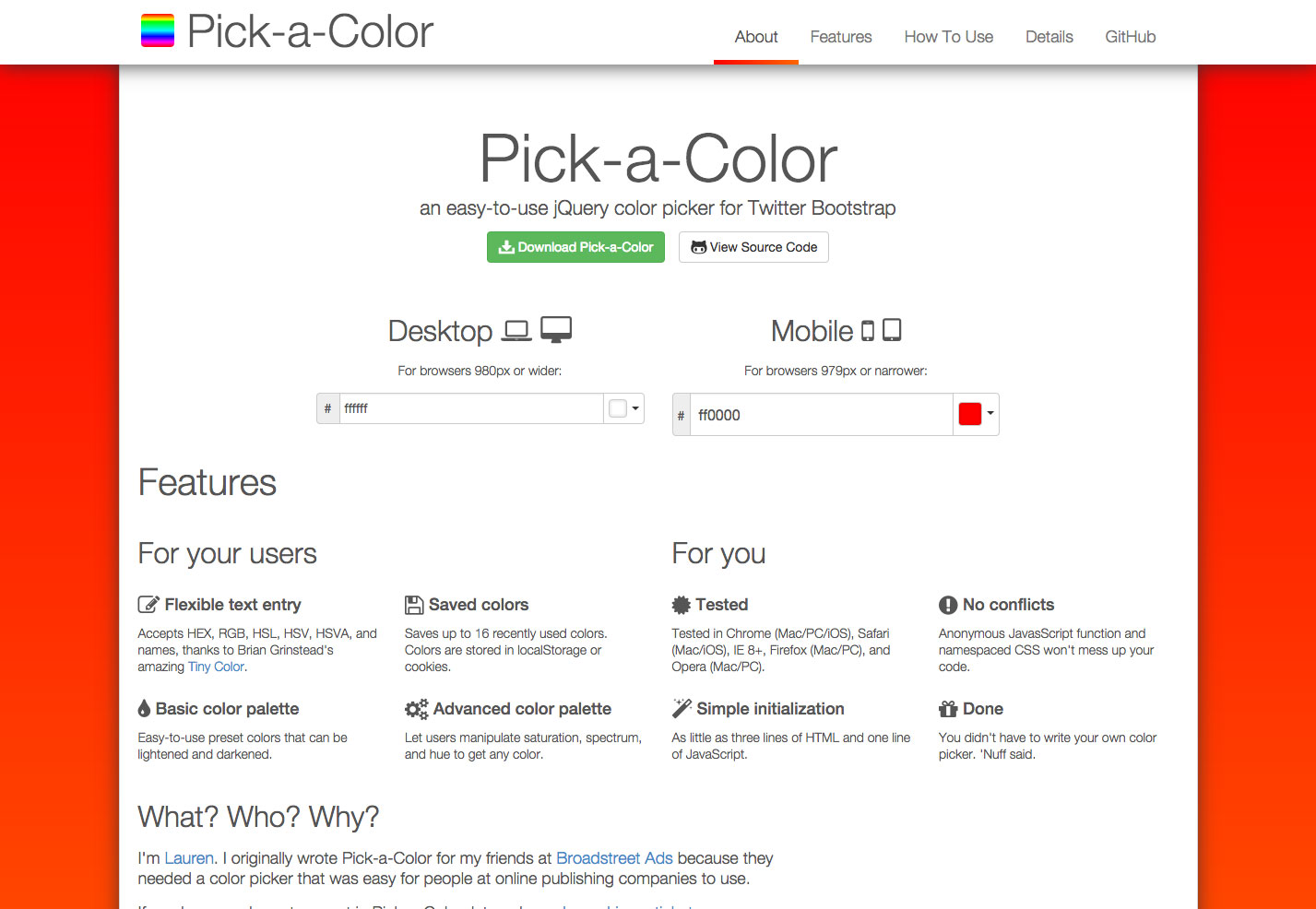
اختر لونا هو jQuery color picker for Bootstrap الذي يسمح بإدخال النص المرن ، والألوان المحفوظة ، وأكثر من ذلك.
Bootstro.js يجعل من السهل إضافة جولة إرشادية إلى موقع الويب الخاص بك.
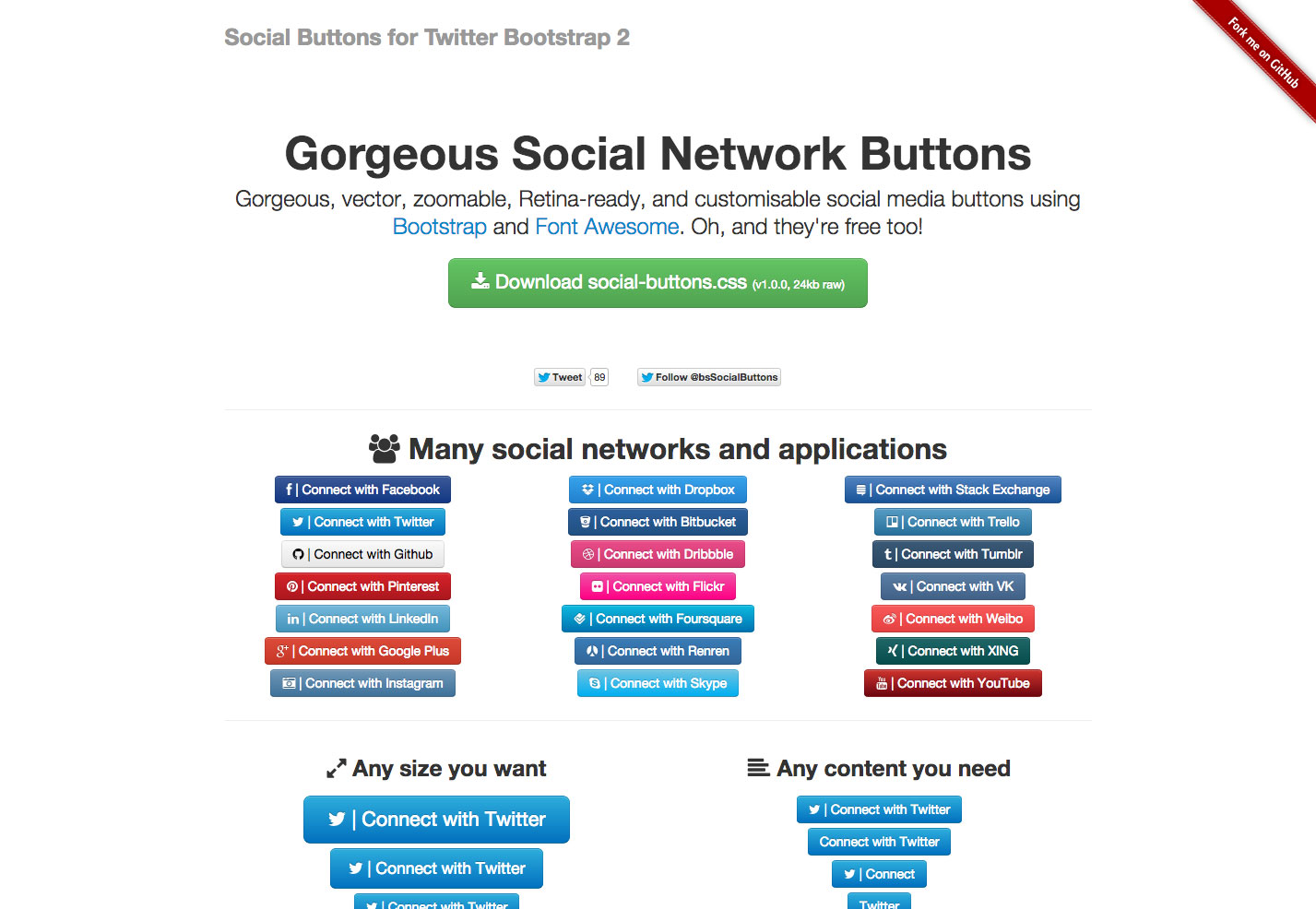
أزرار اجتماعية لتويتر Boottrap 2 يعطيك الأزرار الاجتماعية التي هي متجه ، زوومابلي ، شبكية العين جاهزة ، وقابلة للتخصيص.
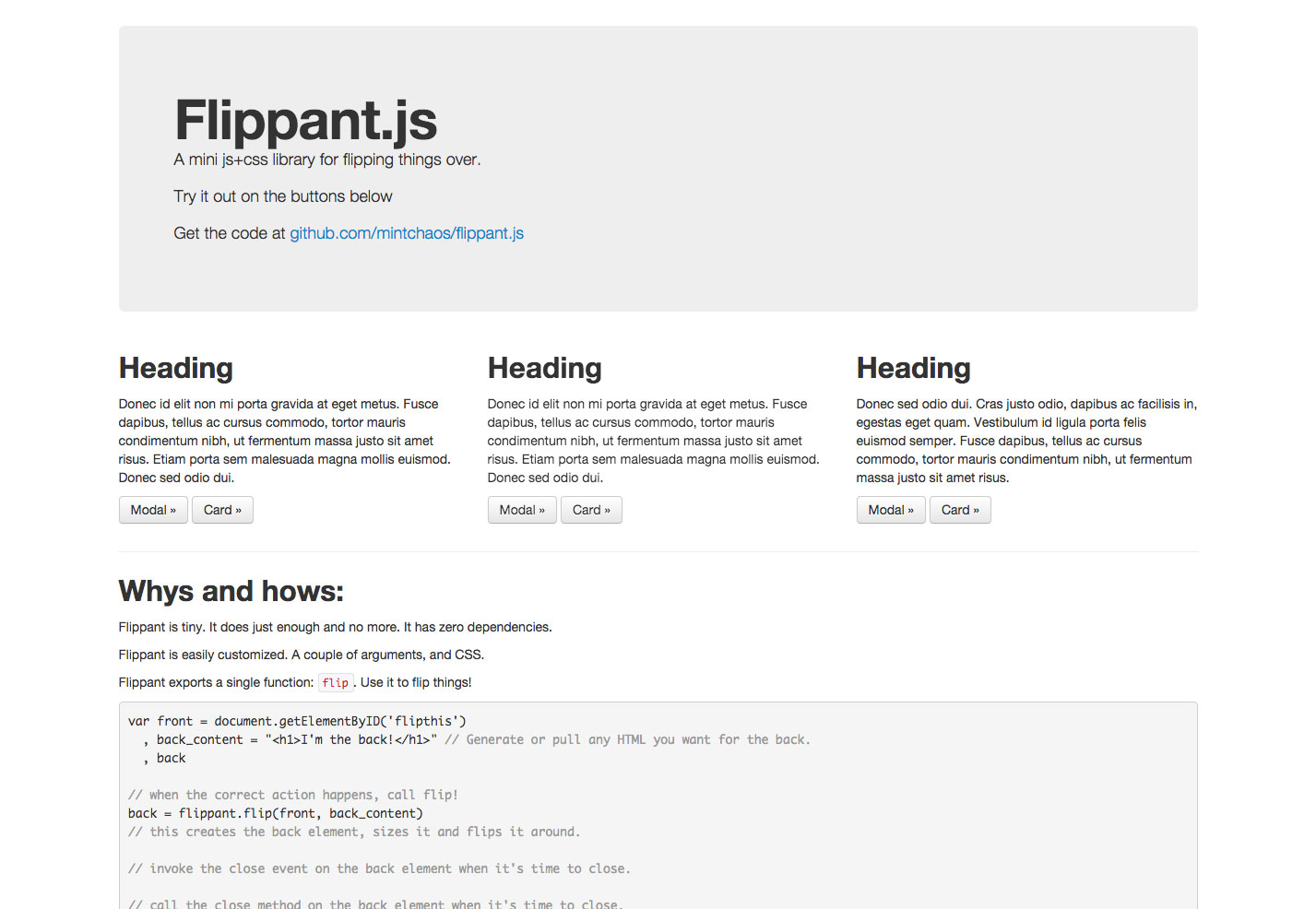
Flippant.js هي مكتبة جافا سكريبت و CSS لتخطي الأشياء ، وهذا سهل التخصيص ، بدون تبعيات.
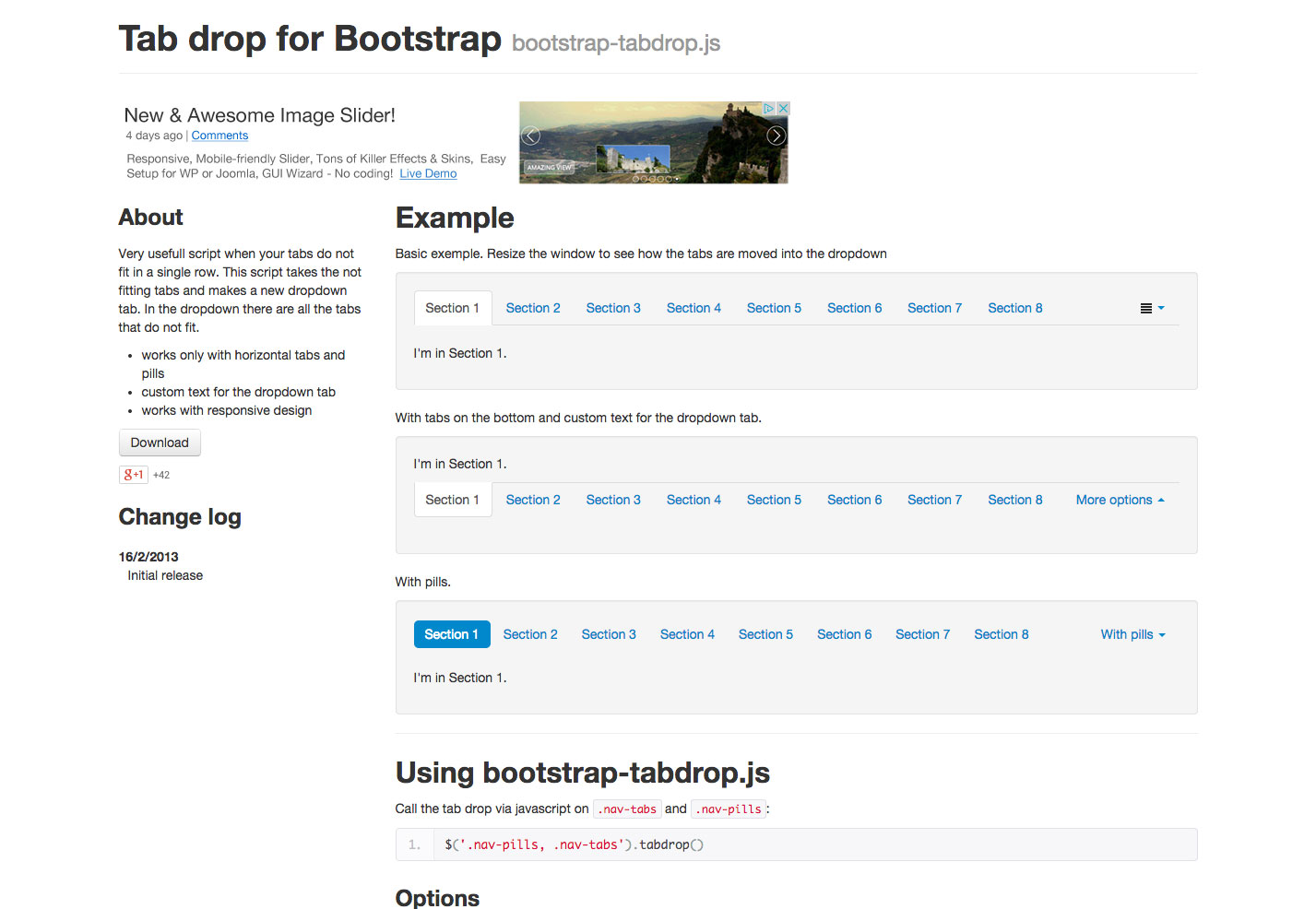
انخفاض علامة التبويب في Bootstrap إعادة ترتيب علامات التبويب في القوائم المنسدلة عندما لا تتناسب جميعها مع المساحة المخصصة.
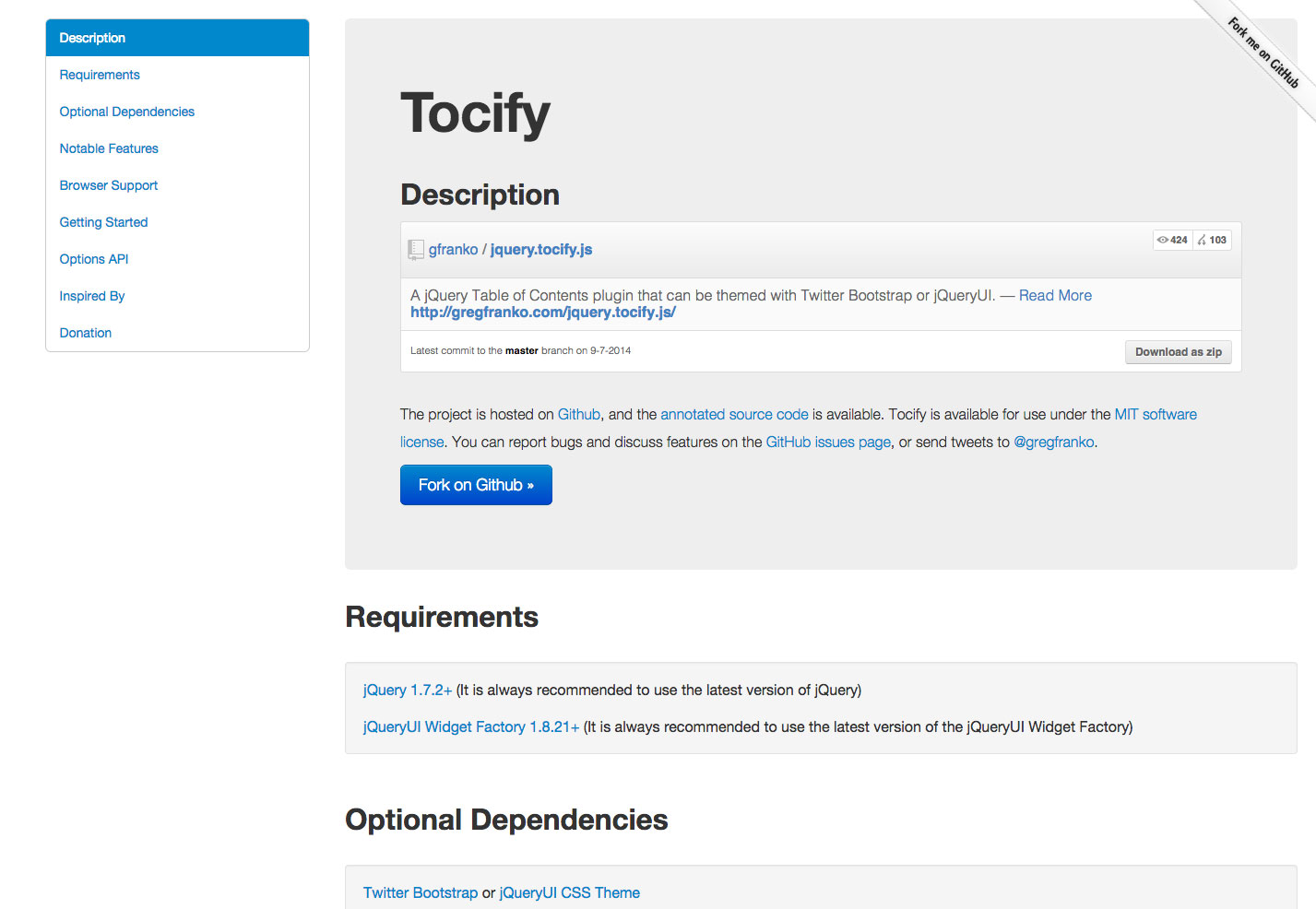
Tocify هو جدول محتويات jQuery للمحتويات التي يمكن أن تكون موضوعًا مع Bootstrap.
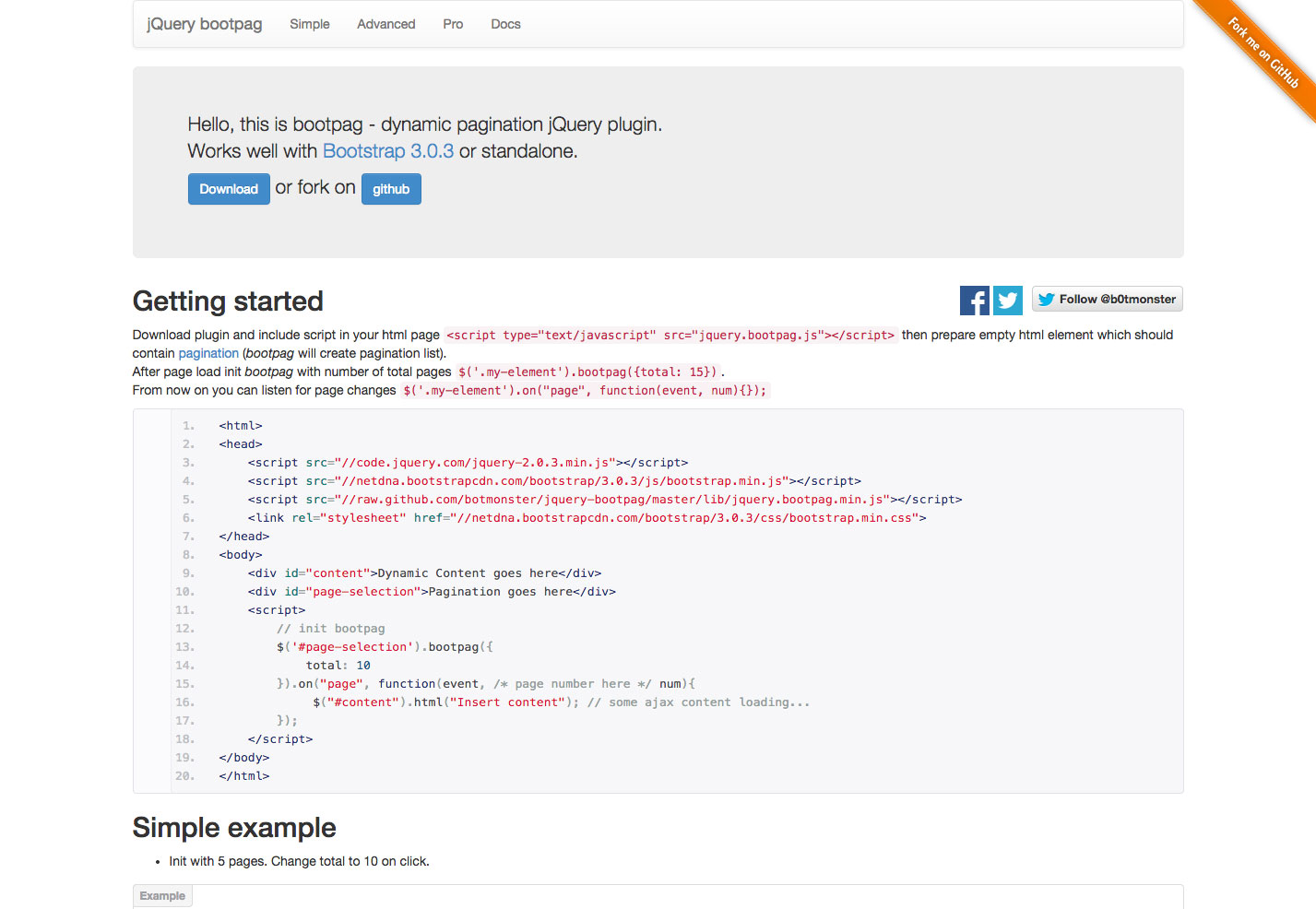
Bootpag هو مكون jQuery الإضافي لترقيم الصفحات الديناميكي الذي يعمل مع Bootstrap أو بمفرده.
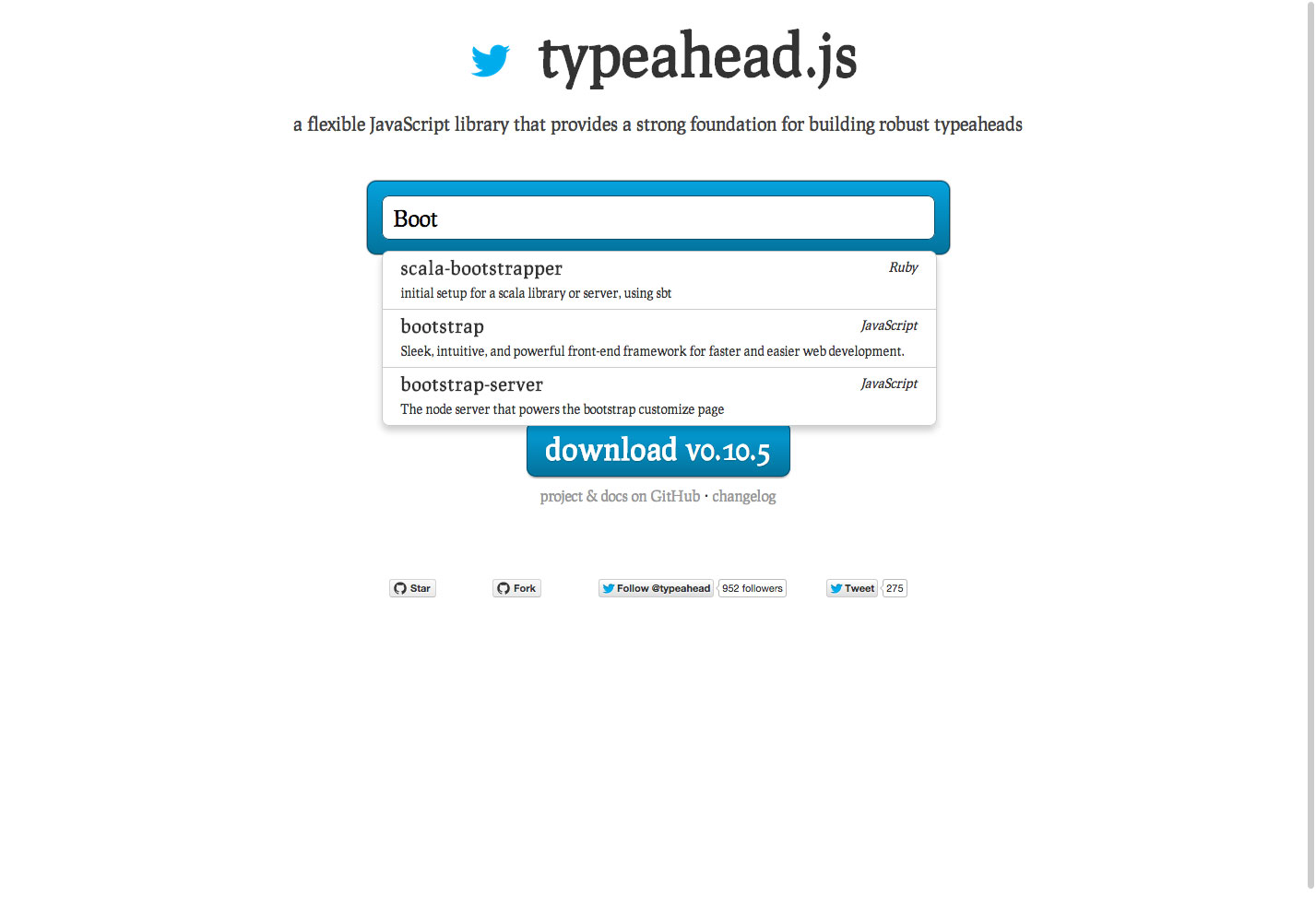
Typeahead.js هي مكتبة جافا سكريبت من تويتر لإنشاء typeaheads.
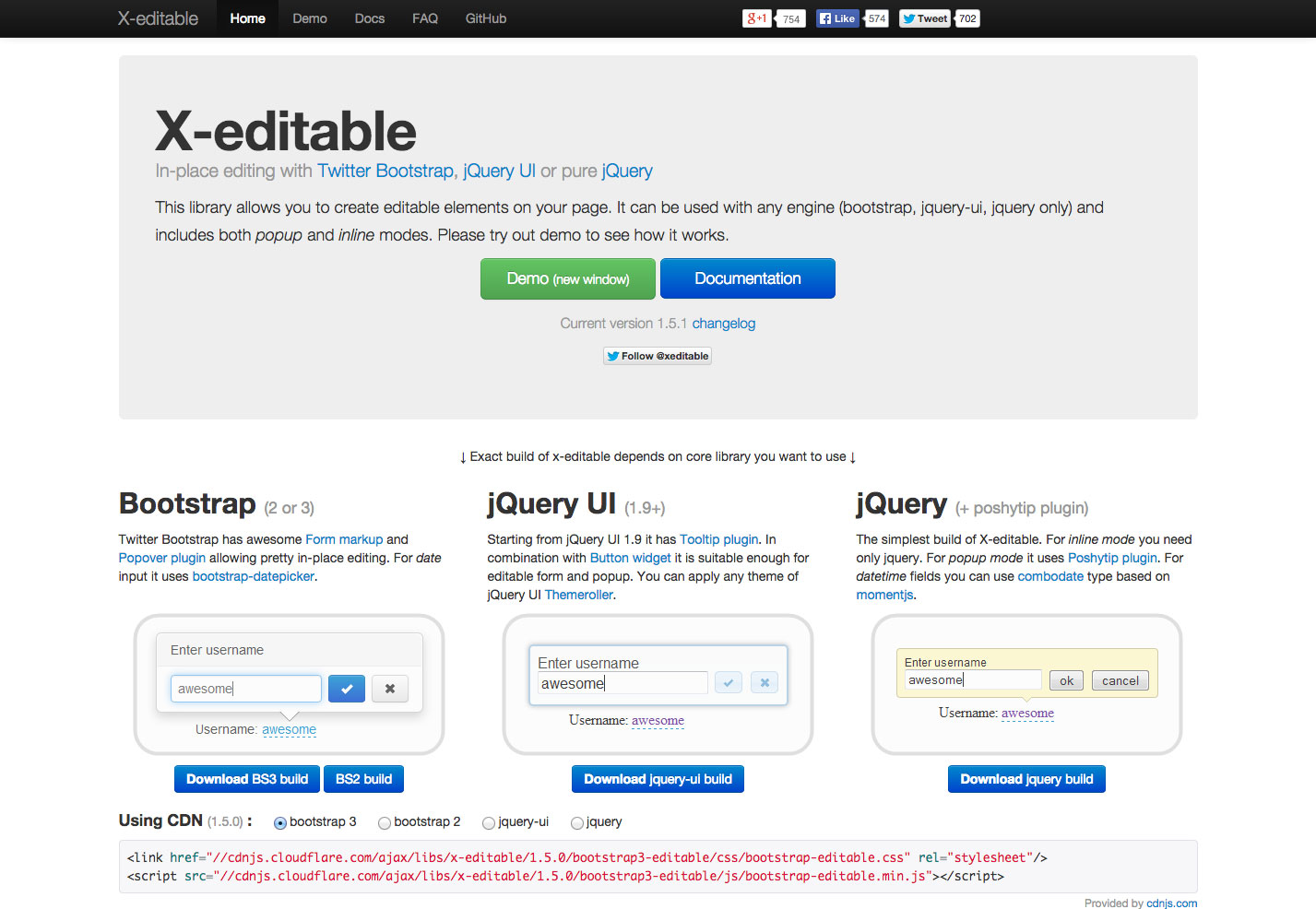
X-للتحرير يتيح لك إنشاء عناصر قابلة للتحرير على صفحتك داخل Bootstrap.
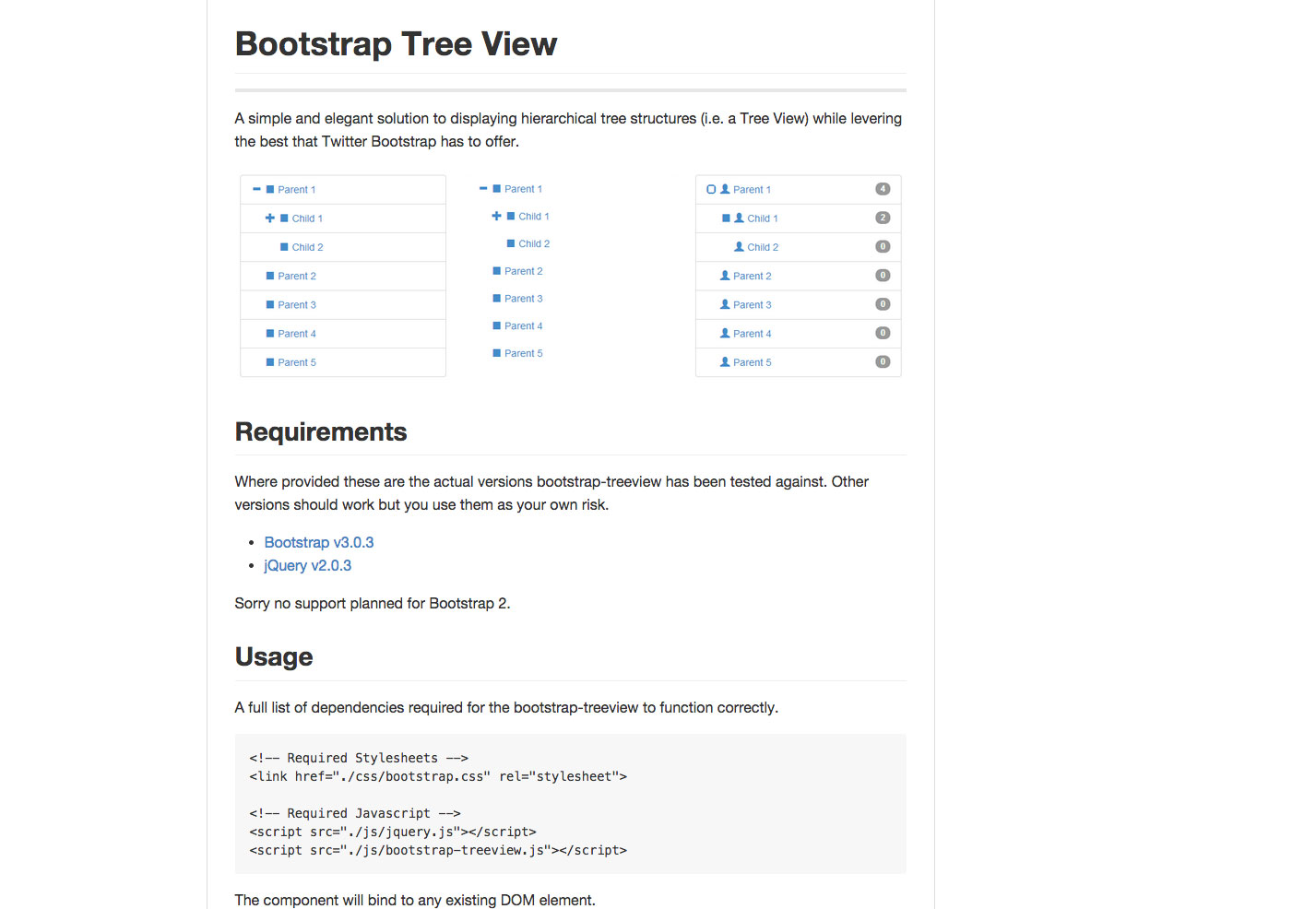
Bootstrap Tree View هو حل بسيط لعرض هياكل الأشجار الهرمية.
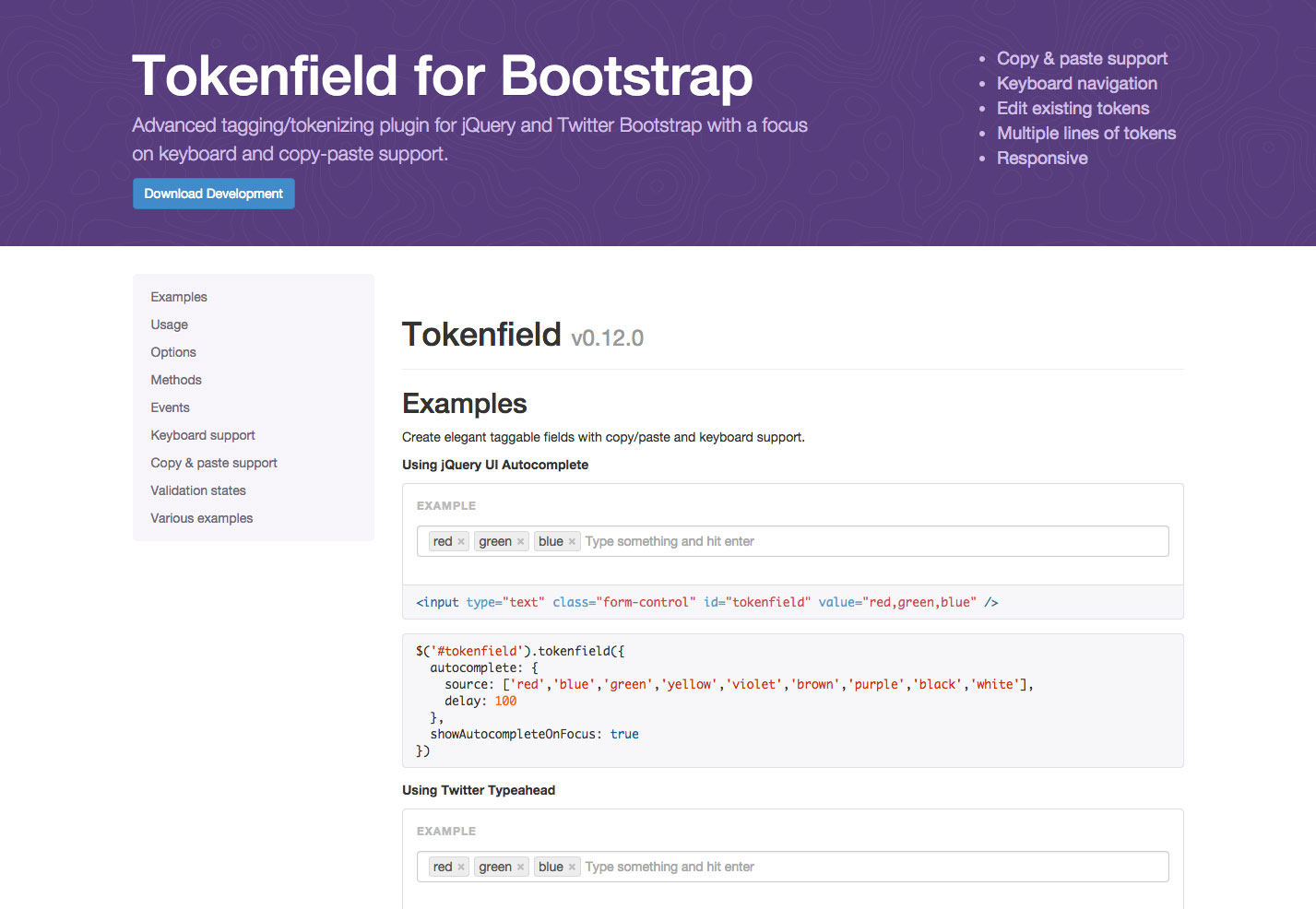
Tokenfield لبوتستراب هو برنامج مساعد توضيحي متقدم يركز على دعم لوحة المفاتيح والنسخ واللصق.
تصنيف نجوم Bootstrap هو مكوّن تصنيف jQuery للنجوم الذي يدعم ميزات مثل التعبئة المجمّعة ودعم إدخال RTL.
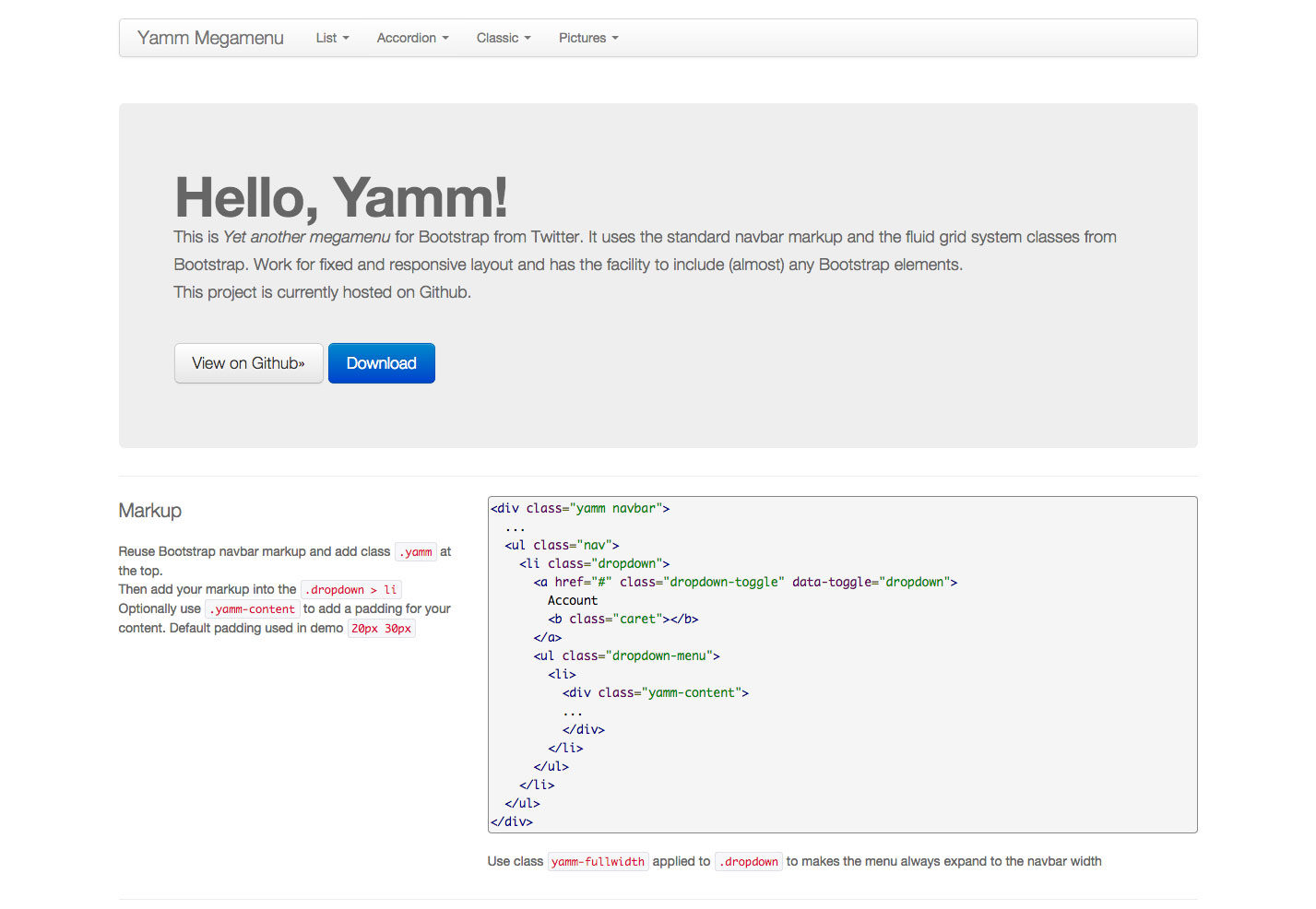
يام مجامينو هو Megamenu آخر لـ Bootstrap يستخدم ترميز Navbar القياسي وفئات نظام شبكة الموائع.
Summernote هو محرر WYSIWYG بسيط ل Bootstrap.
خروج المغلوب-التمهيد هي مجموعة من معالجات الربط بالضربة القاضية للوصول إلى أدوات Bootstrap JavaScript.
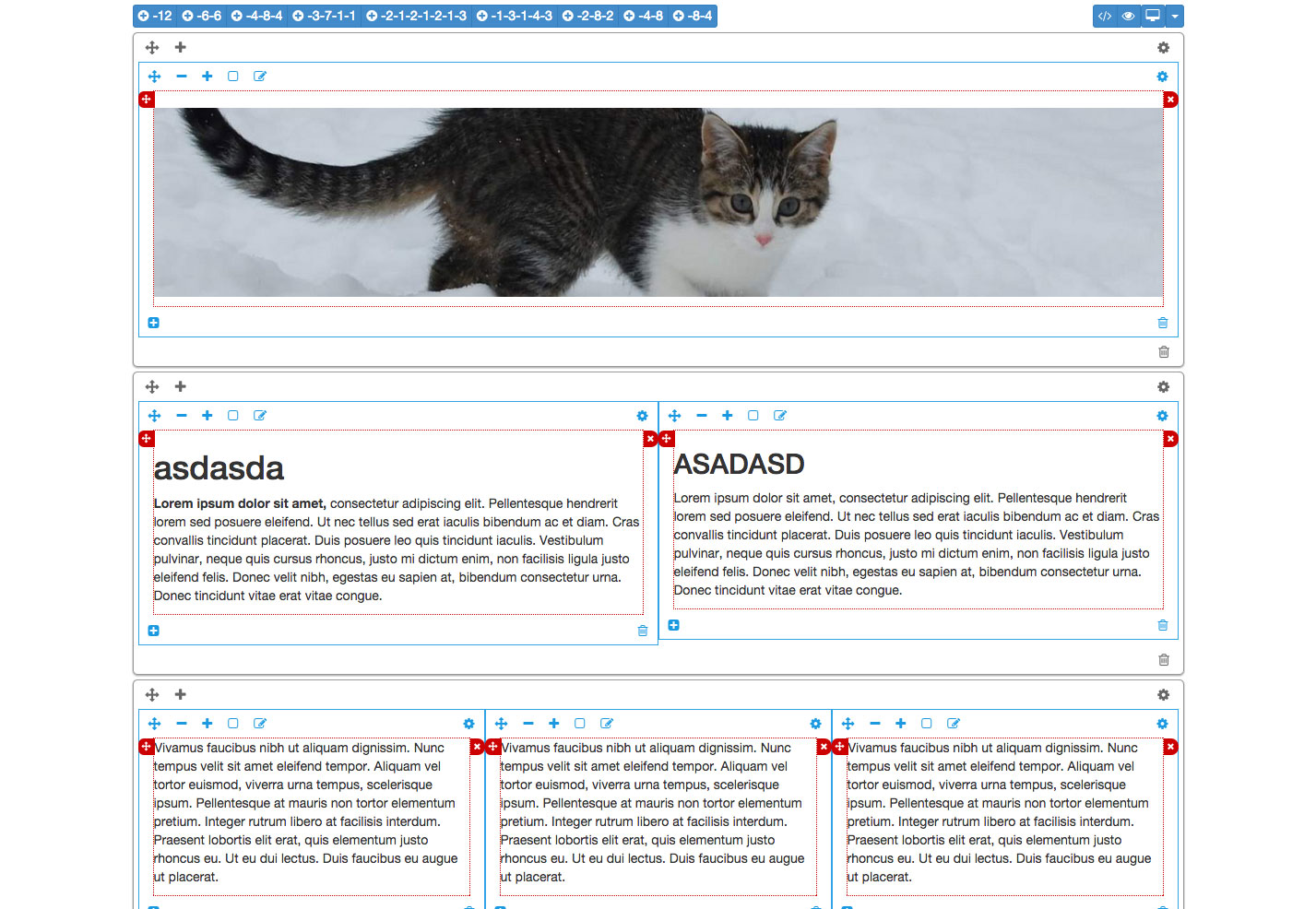
Gridmanager.js يتيح لك إنشاء وتعديل تخطيطات الشبكة في إطارات مثل Bootstrap.
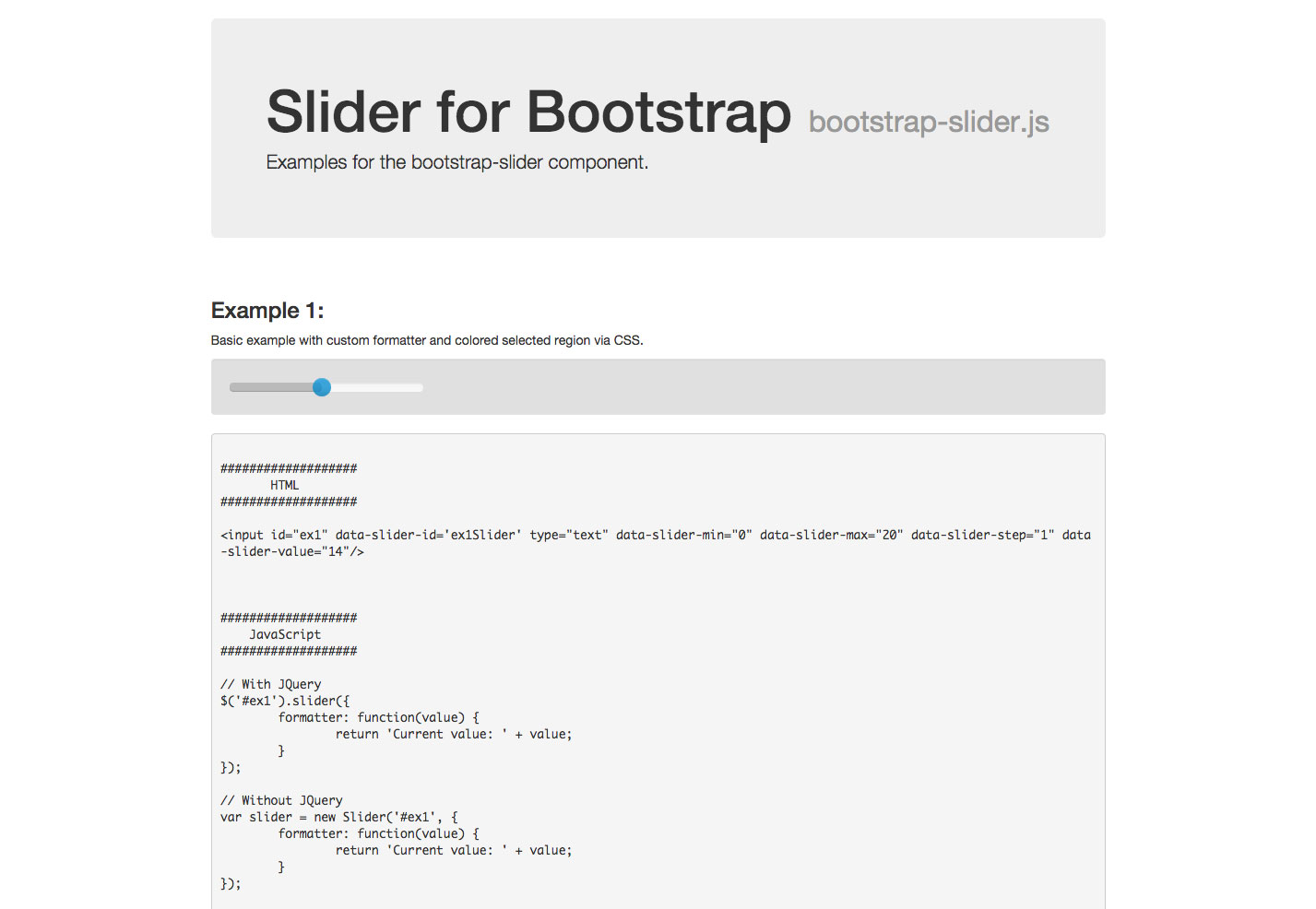
شريط التمرير من أجل Bootstrap هو مكون شريط التمرير Bootstrap للنماذج.
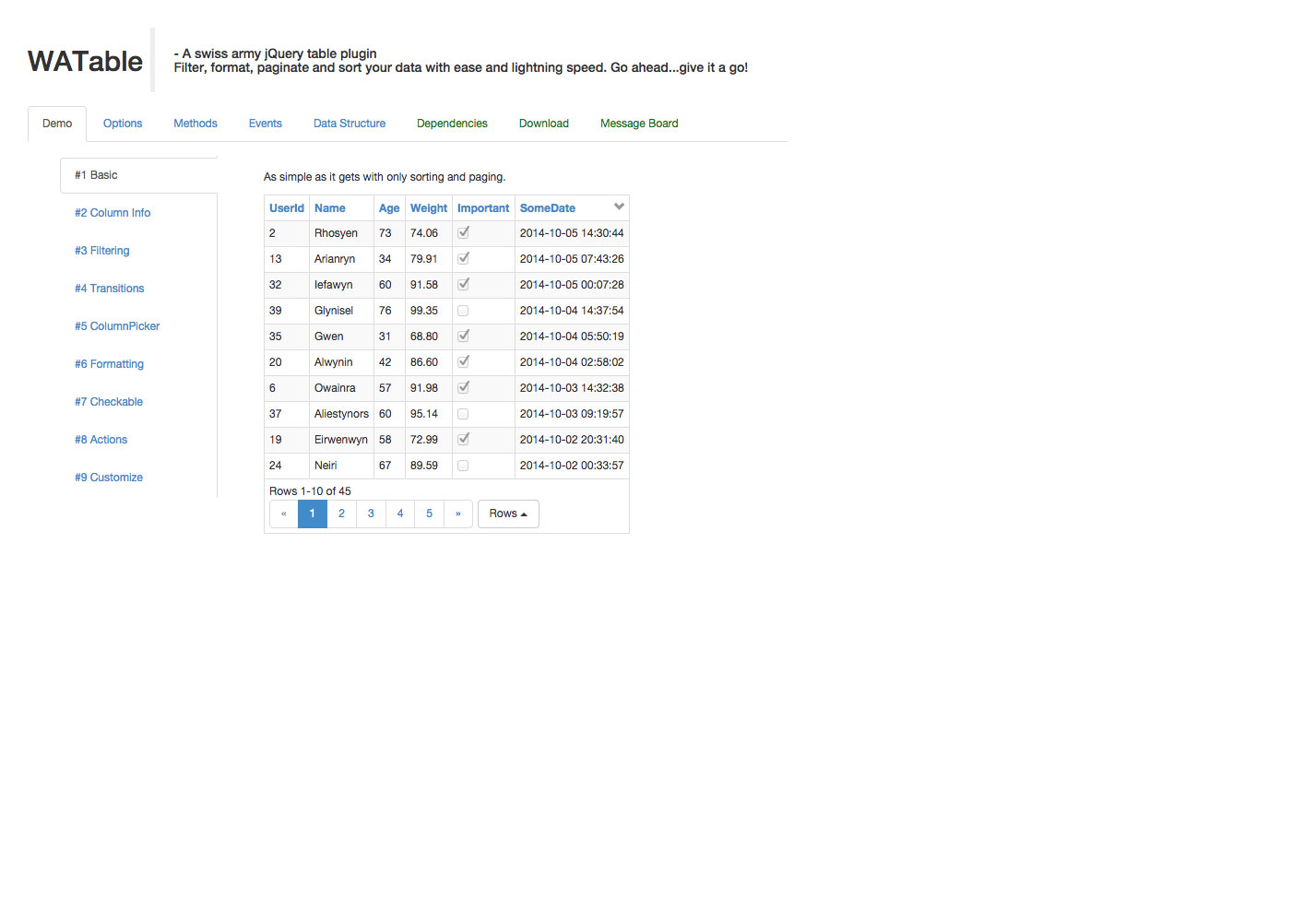
WATable هو مكوّن jQuery الإضافي الذي يتيح لك تصفية بياناتك وتنسيقها وتصنيفها وتصنيفها بسرعة وسهولة.
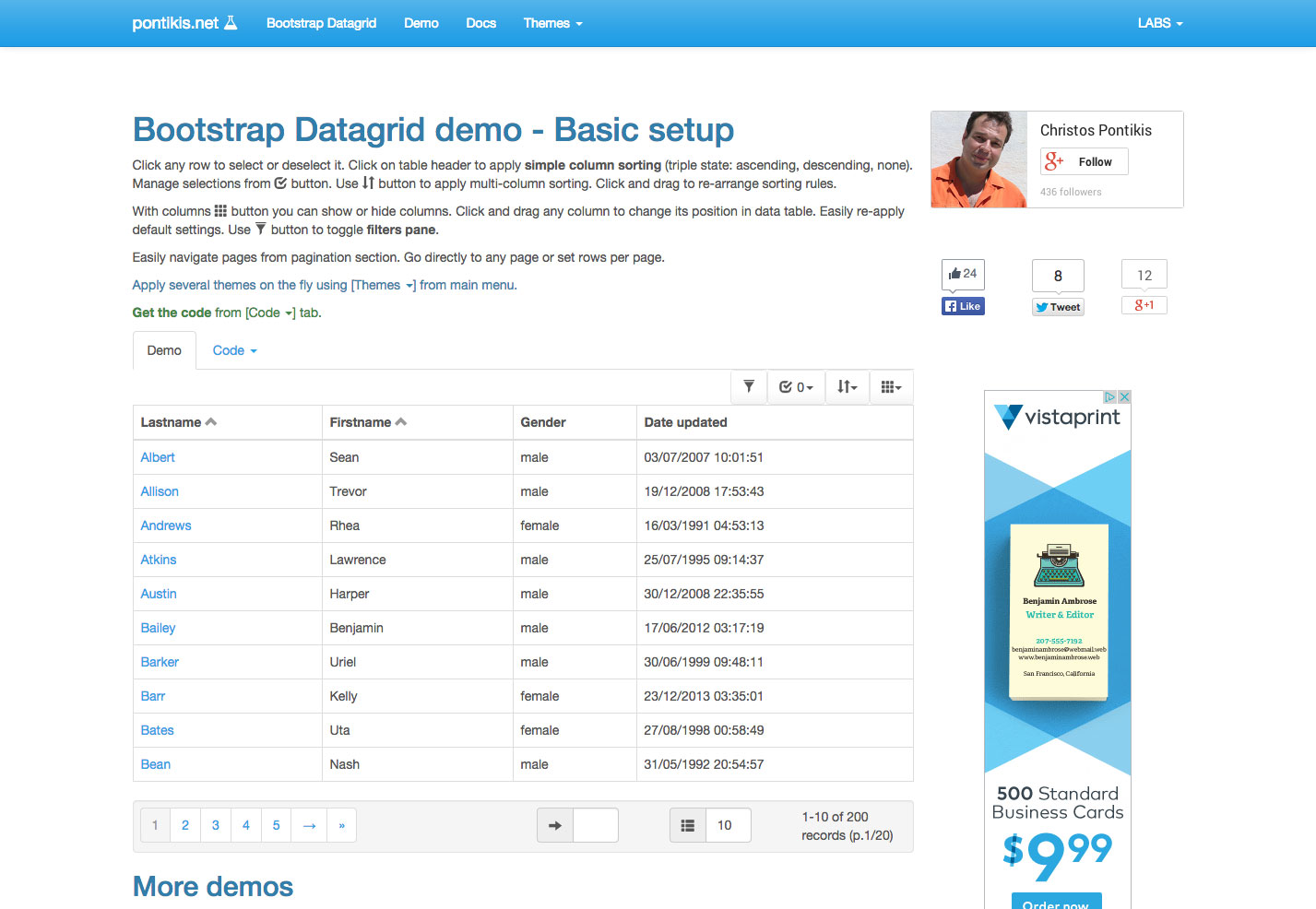
Bootstrap Datagrid هو المساعد jQuery ل Bootstrap هذا تماما للتخصيص في حين تبقى بسيطة وقوية.
PNotify هو امتداد اشعارات JavaScript ل Bootstrap.
جولة Bootstrap هو امتداد بسيط لإنشاء جولات الموقع مع (أو بدون) Bootstrap.
ال Bootstrap قابلية الوصول البرنامج المساعد ، من PayPal ، يجعل الكثير من مكونات Bootstrap يمكن الوصول إليها لمستخدمي لوحة المفاتيح والقارئ الشاشة.
Bootstrap مشغل فيديو عبارة عن مشغل jQuery لمشغل فيديو HTML5 قابل للتخصيص.
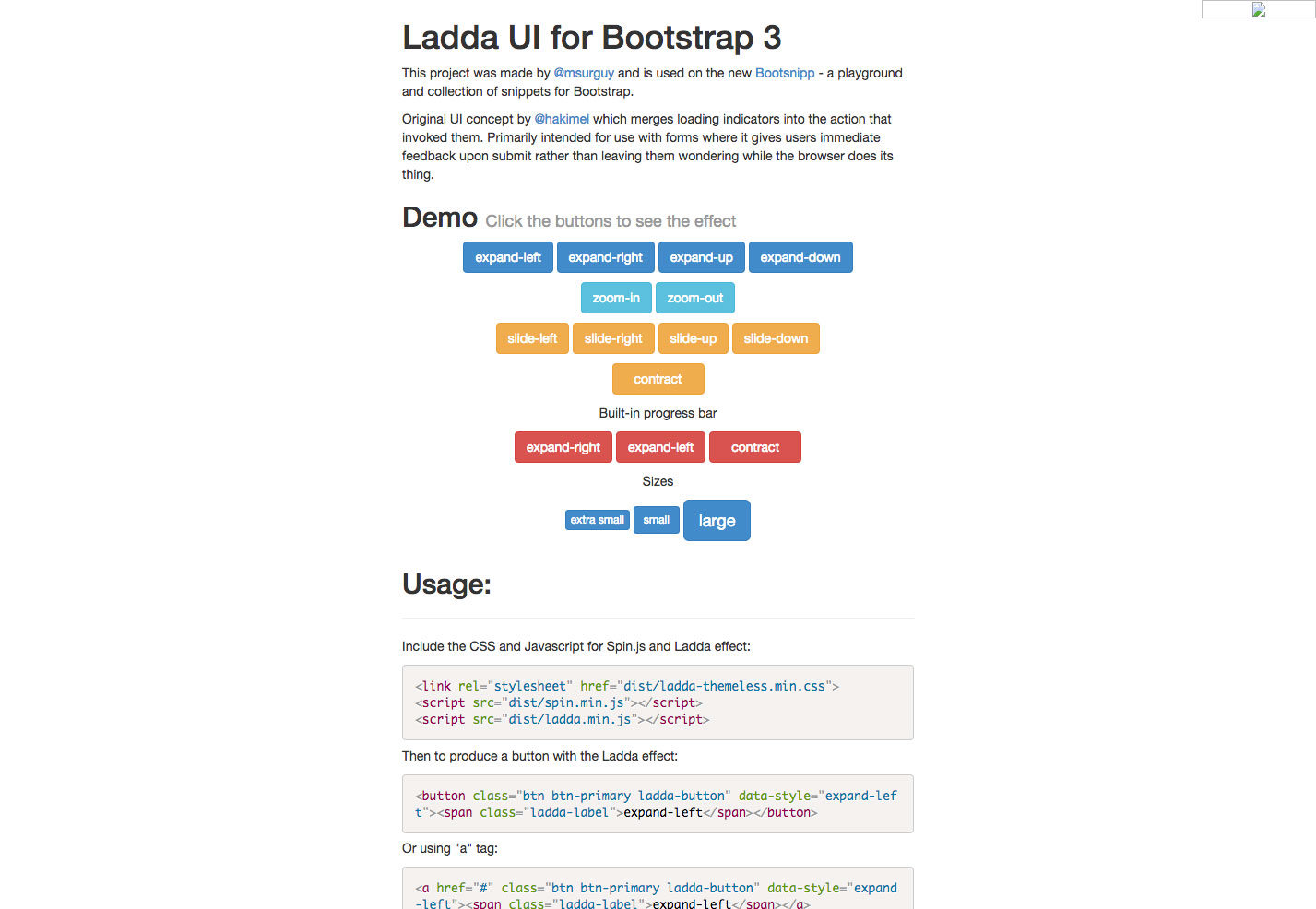
لادا UI هي مجموعة من مؤشرات التحميل التي يُقصد استخدامها في الغالب مع النماذج.
مواضيع Bootstrap والقوالب ومجموعات واجهة المستخدم
يمكنك إنشاء السمات والقوالب الخاصة بك من الصفر إذا اخترت ذلك ، أو تحقق من هذه الأصول المجانية والممتازة لتوفير الوقت. من المفترض أن يستخدم البعض كما هو ، في حين أن الكثير من الآخرين يقصدون أن يكونوا نقطة انطلاق لتصاميمكم الخاصة.
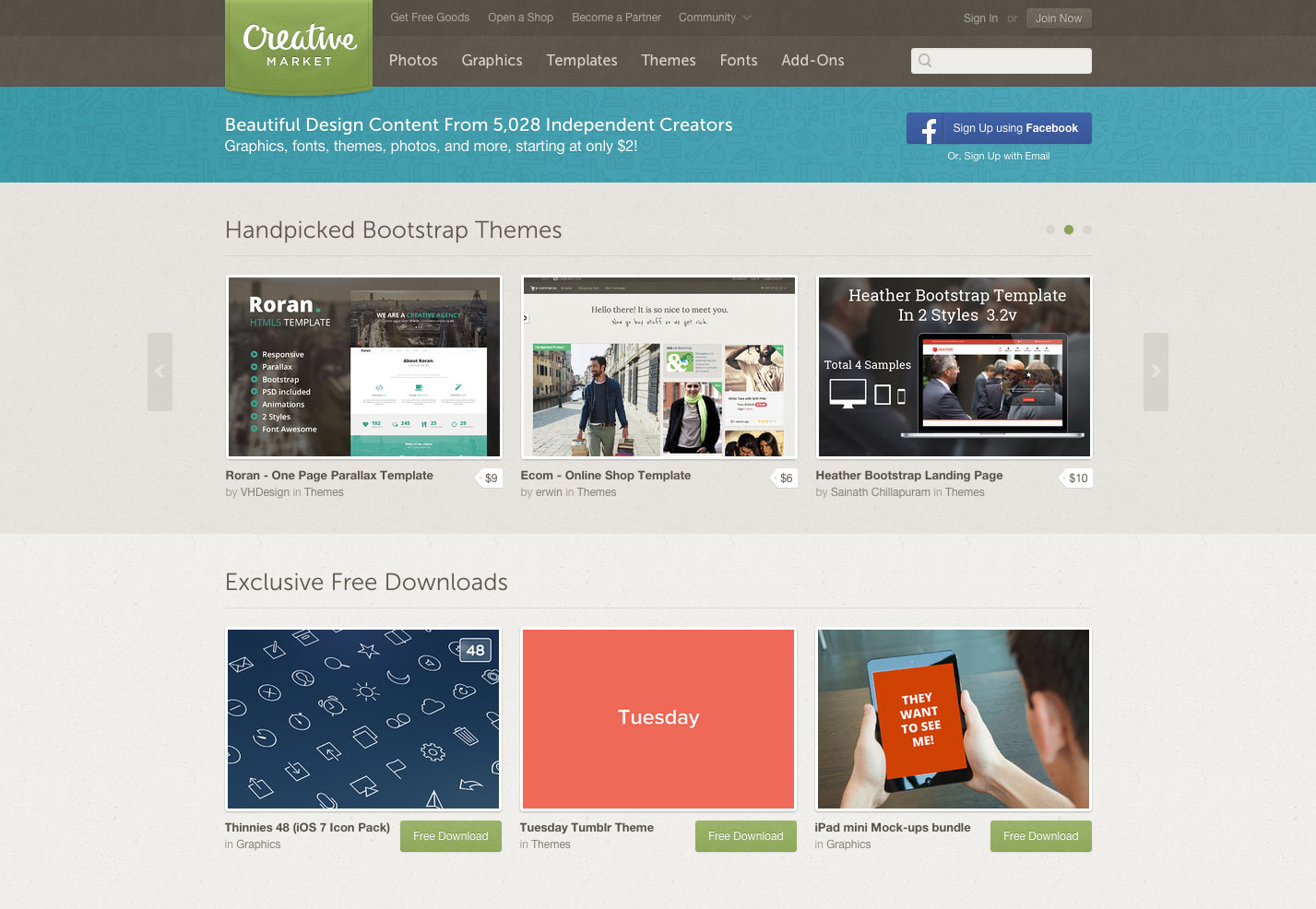
السوق الإبداعي يحتوي على أكثر من 300 سمة متميزة من Bootstrap.
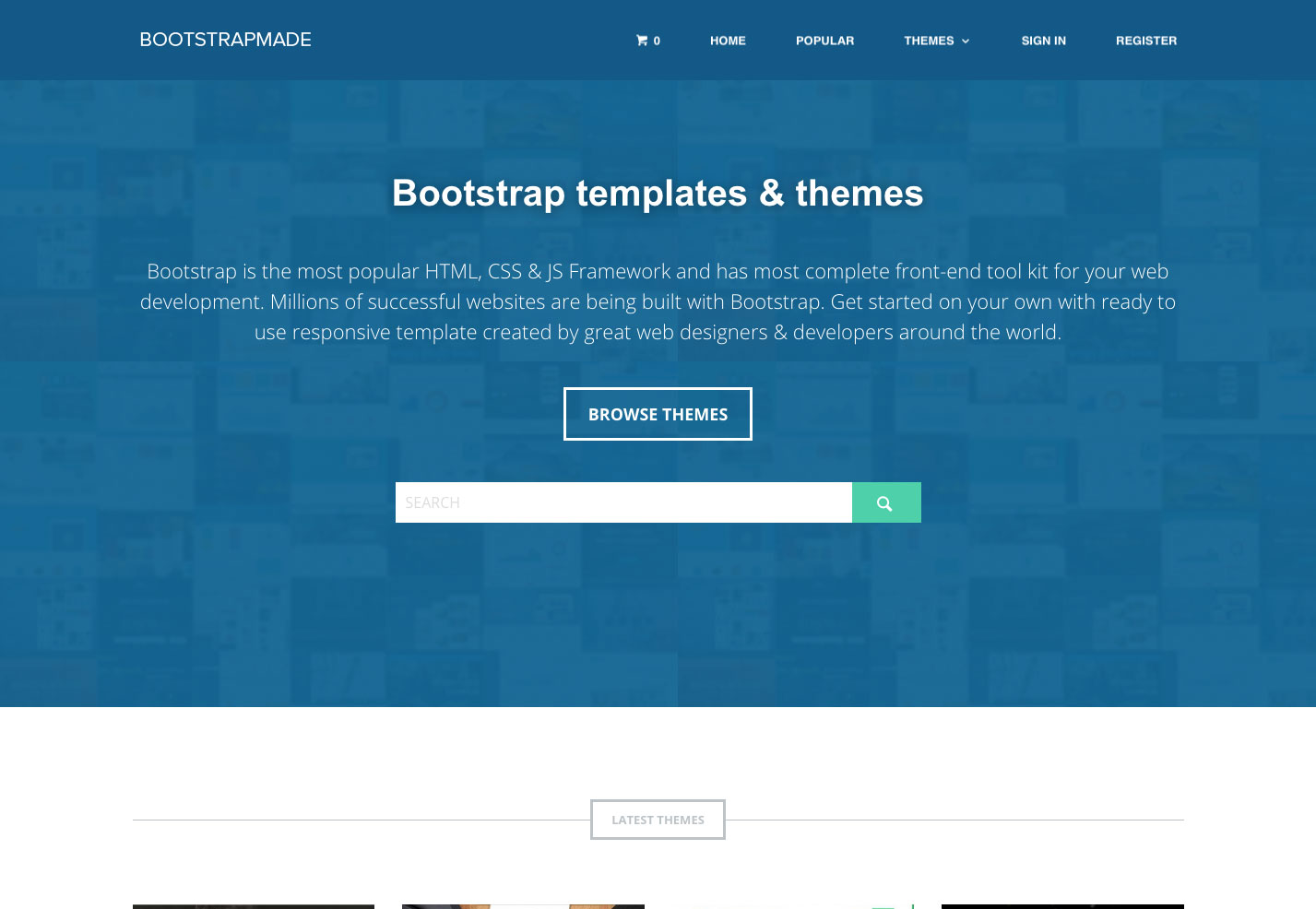
BootstrapMade يقدم المواضيع في مجموعة متنوعة من الأساليب.
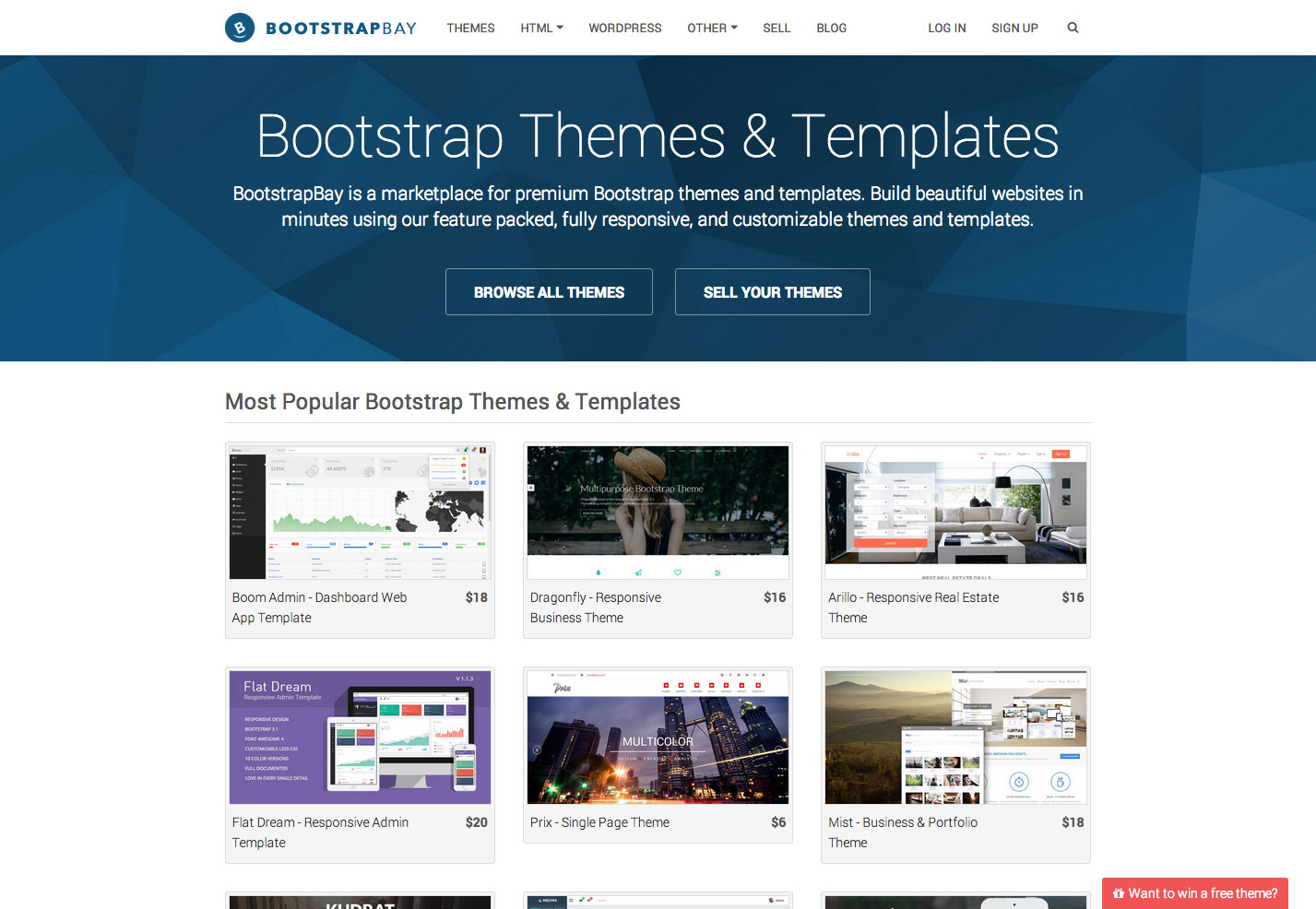
BootstrapBay هو سوق لموضوعات وقوالب Bootstrap الممتازة حيث يمكنك الشراء أو البيع.
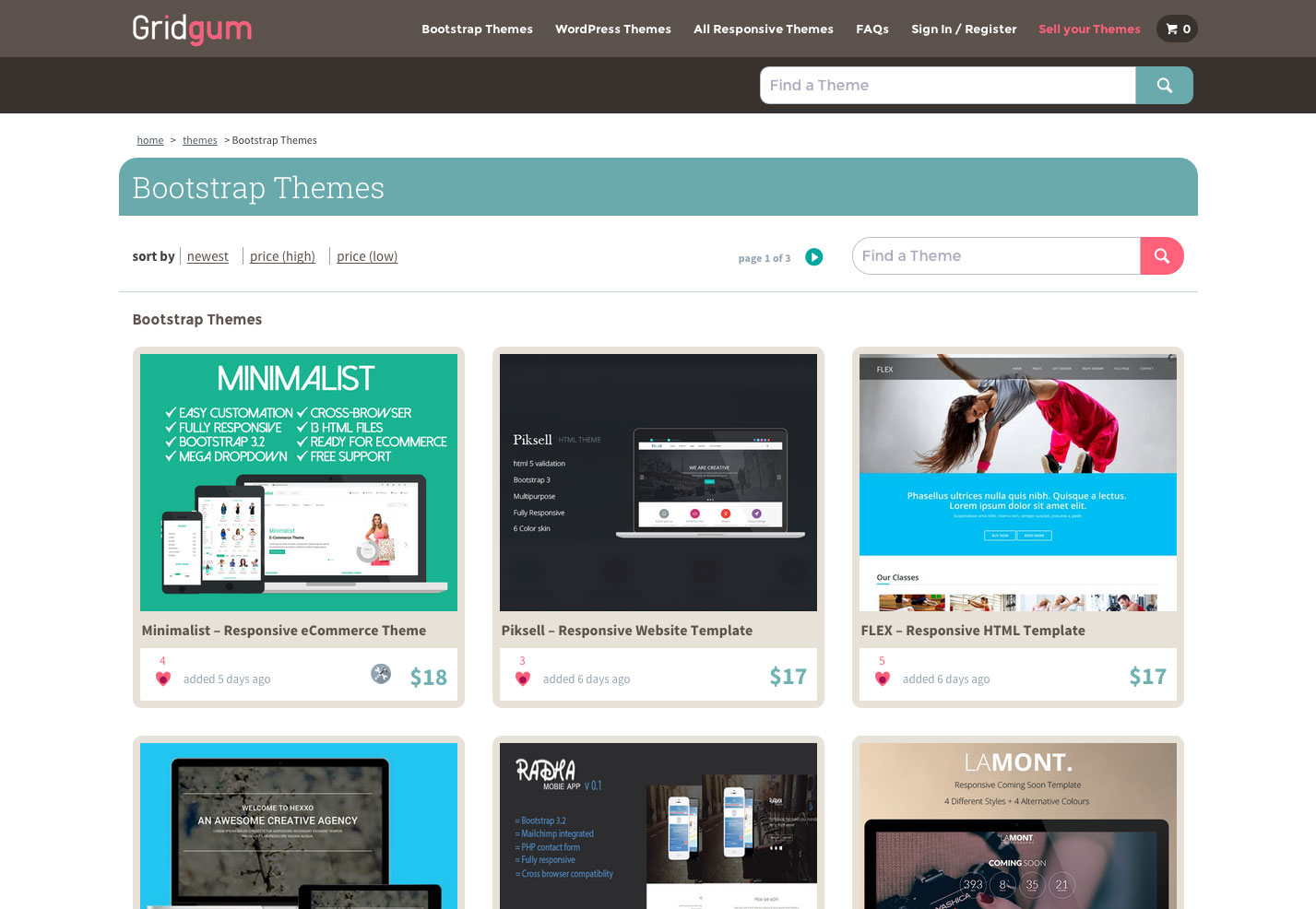
GridGum هو سوق سمة بريميوم مع العشرات من المواضيع المعروضة.
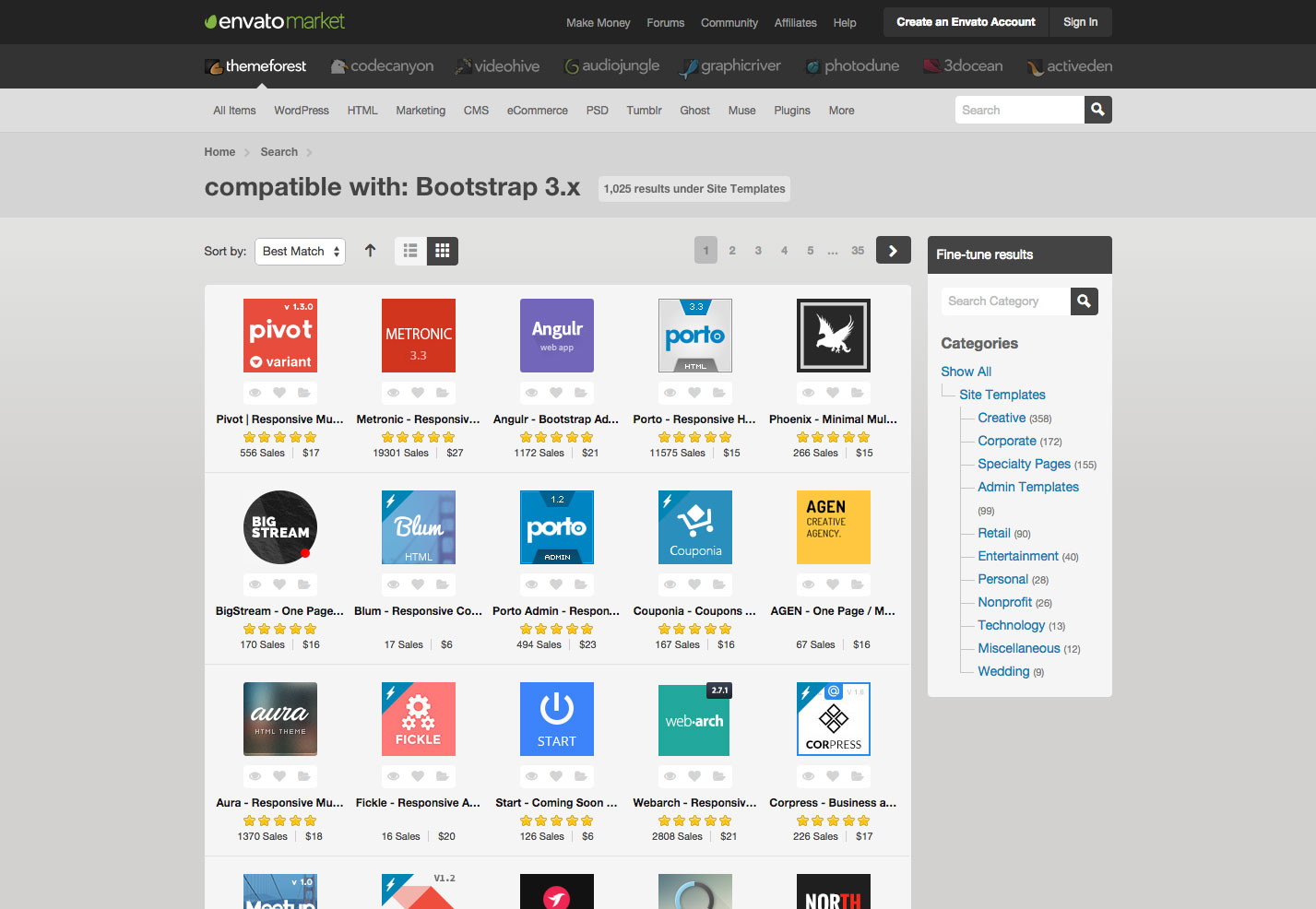
ThemeForest لديها المئات من مواضيع Bootstrap للبيع ، بدءًا من 4 دولارات فقط.
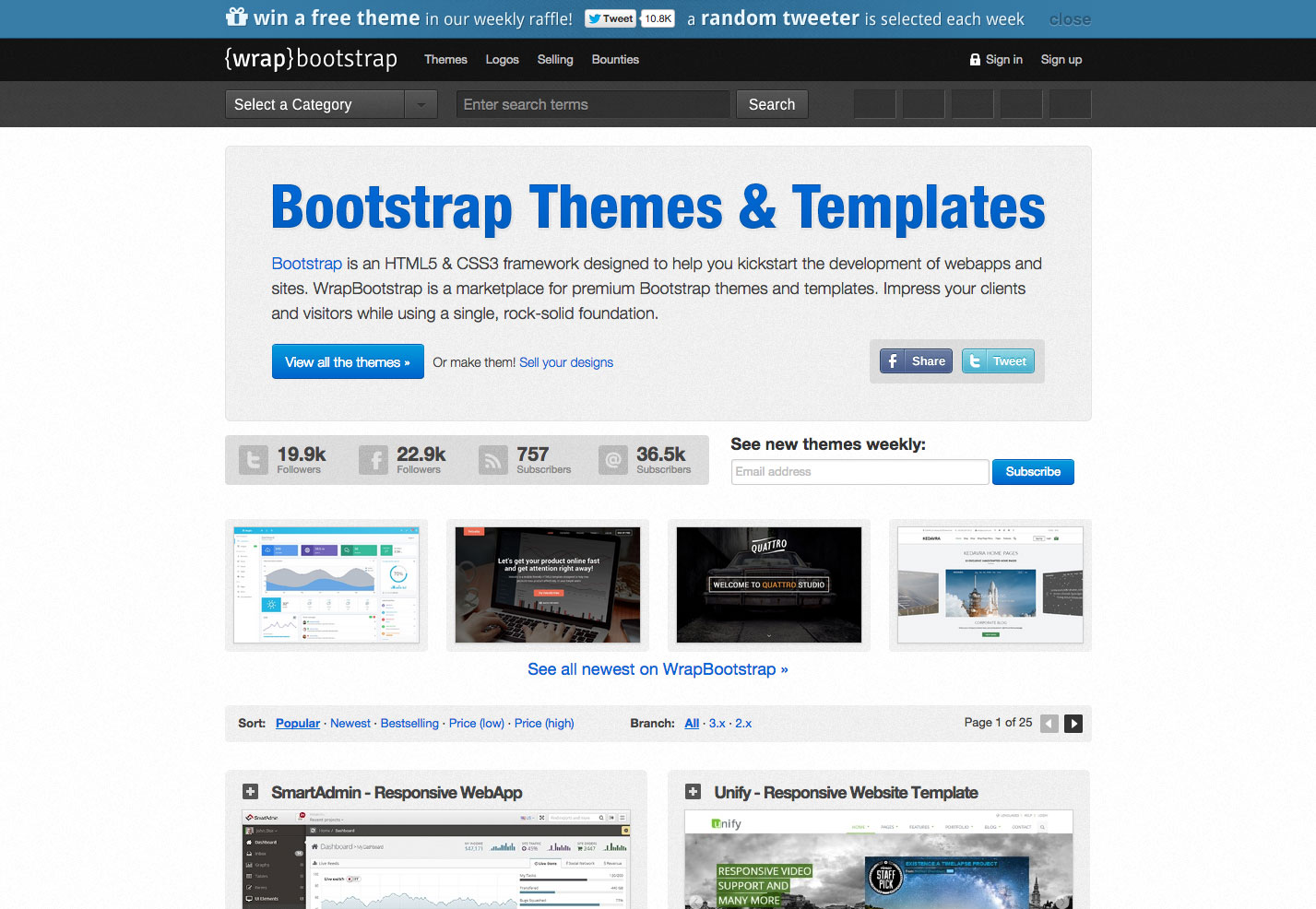
WrapBootstrap يقدم موضوعات لكل شيء من مواقع التجارة الإلكترونية إلى الصفحات المقصودة.
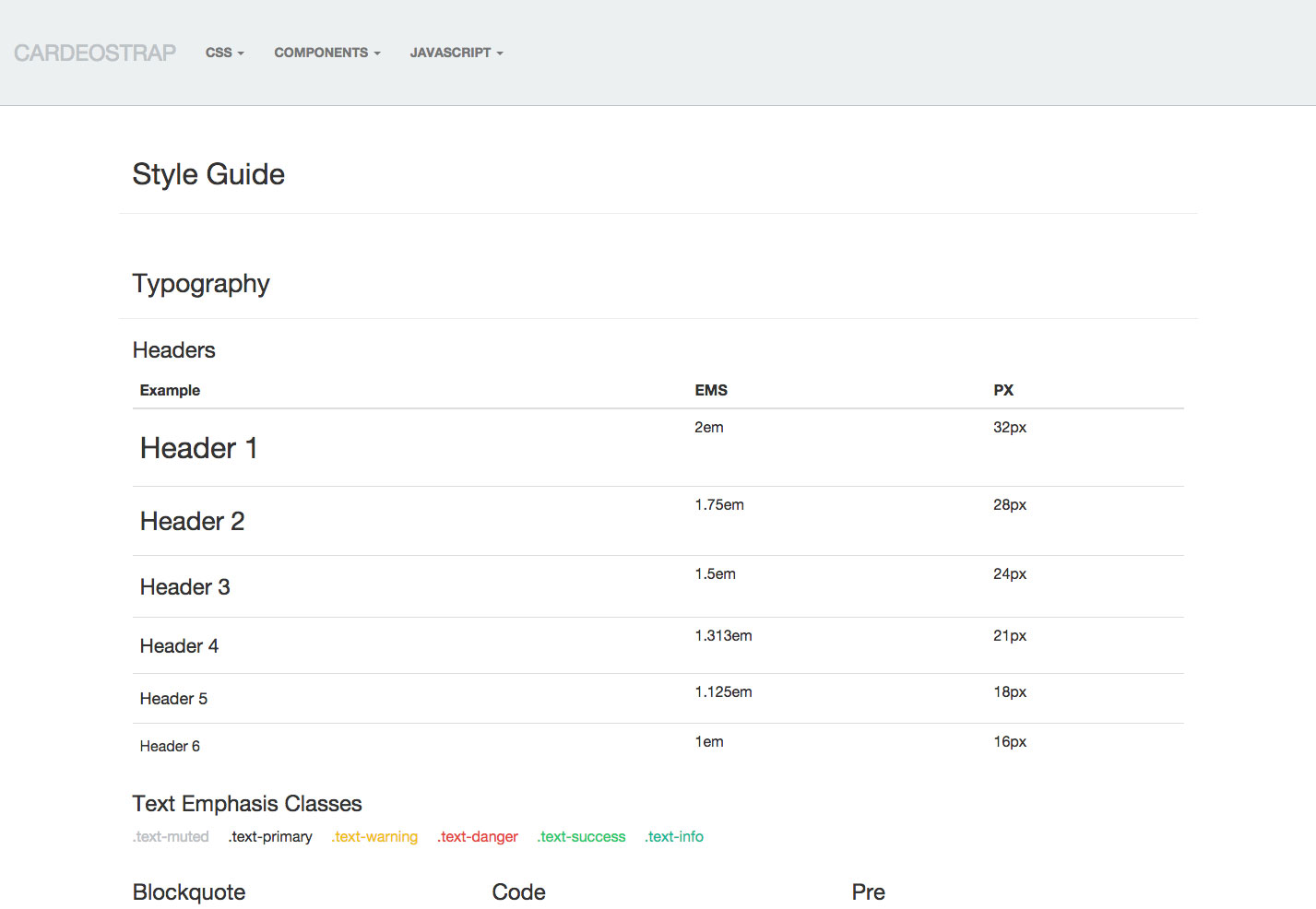
Cardeostrap مجموعة أدوات UI ضخمة لـ Bootstrap تتضمن CSS والمكونات وجافا سكريبت.
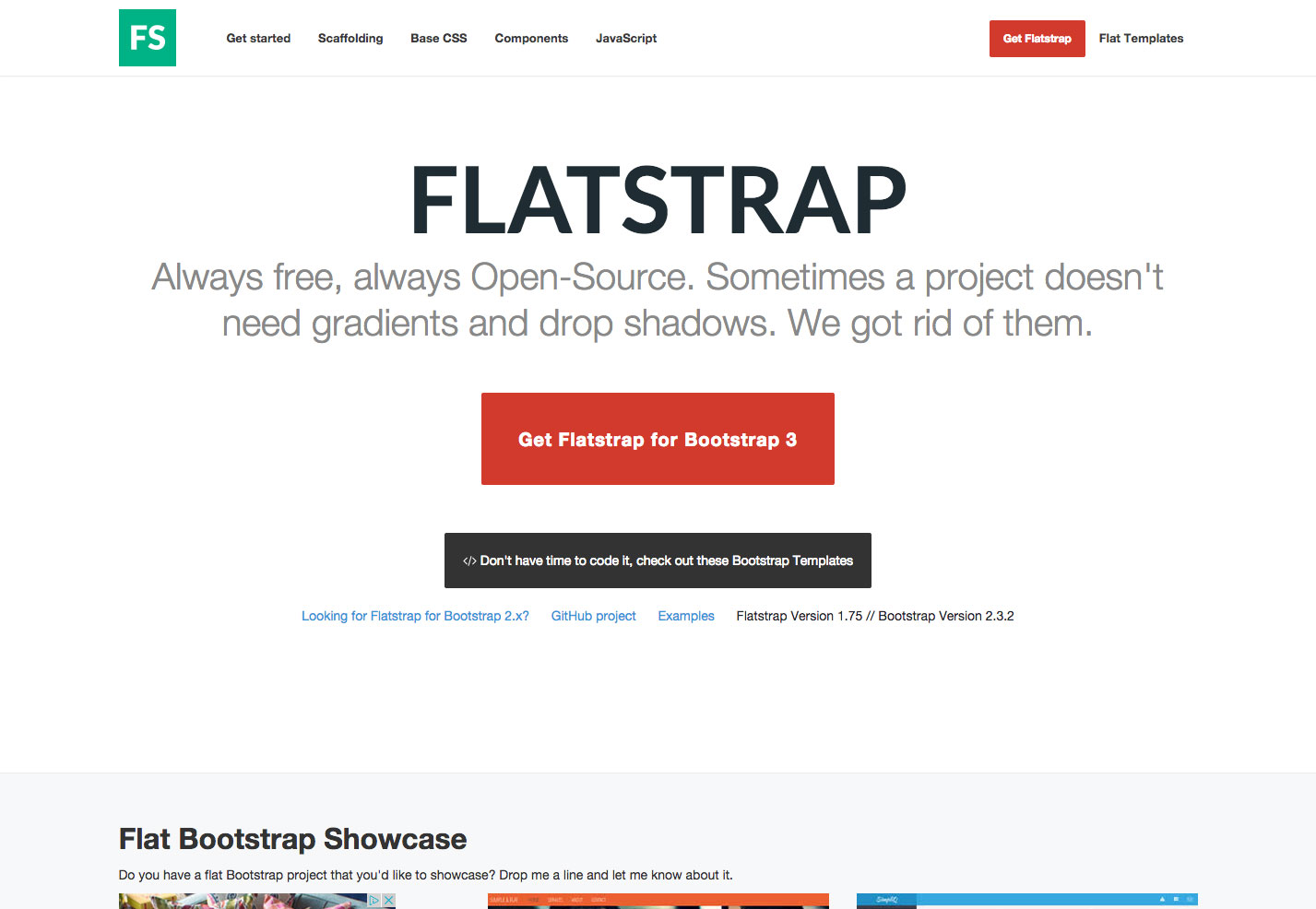
Flatstrap هو إطار موضوع Bootstrap حرة ومفتوحة من دون جميع الرتوش.
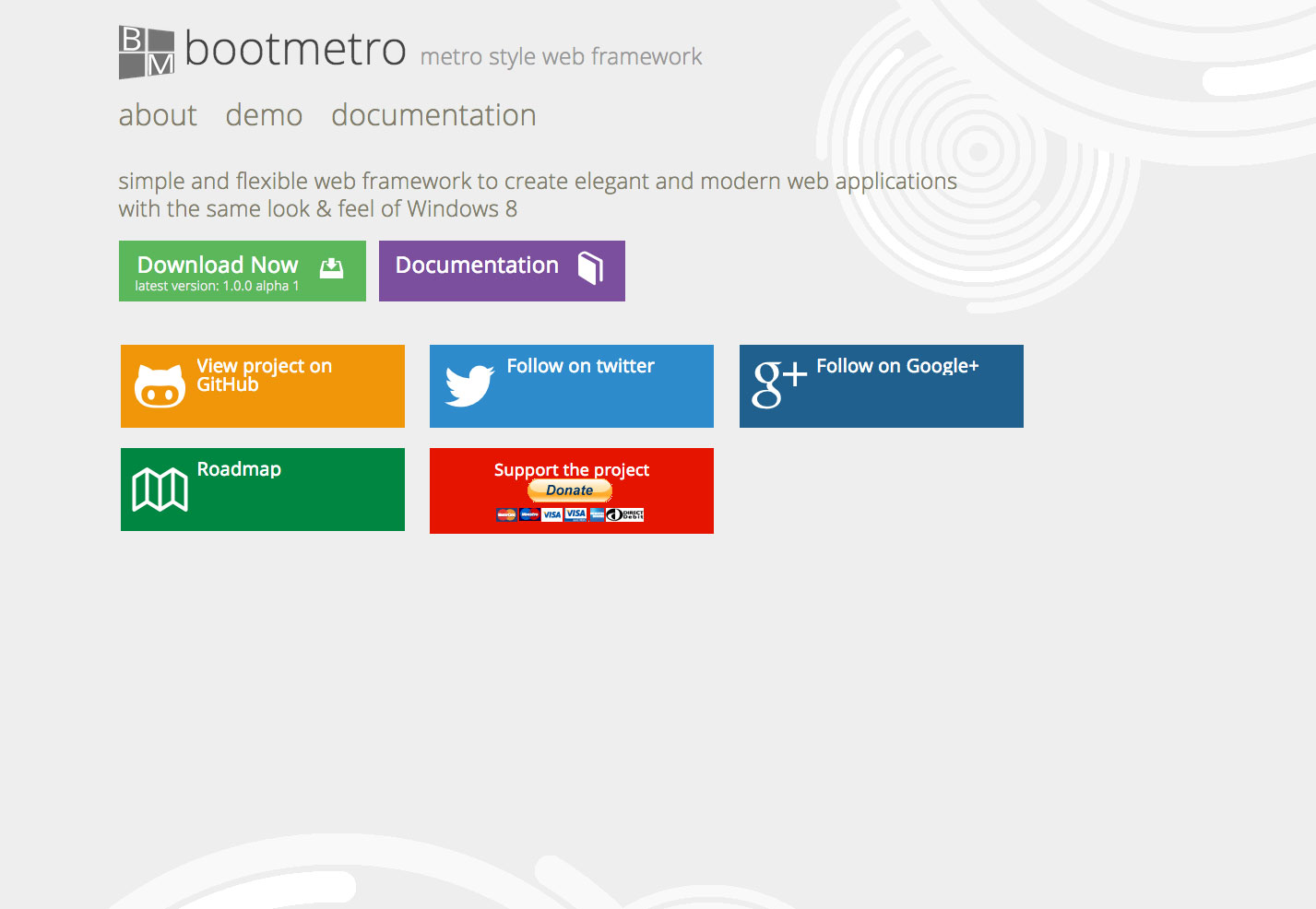
Bootmetro هو إطار ويب يحتوي على شكل ومظهر Windows 8.
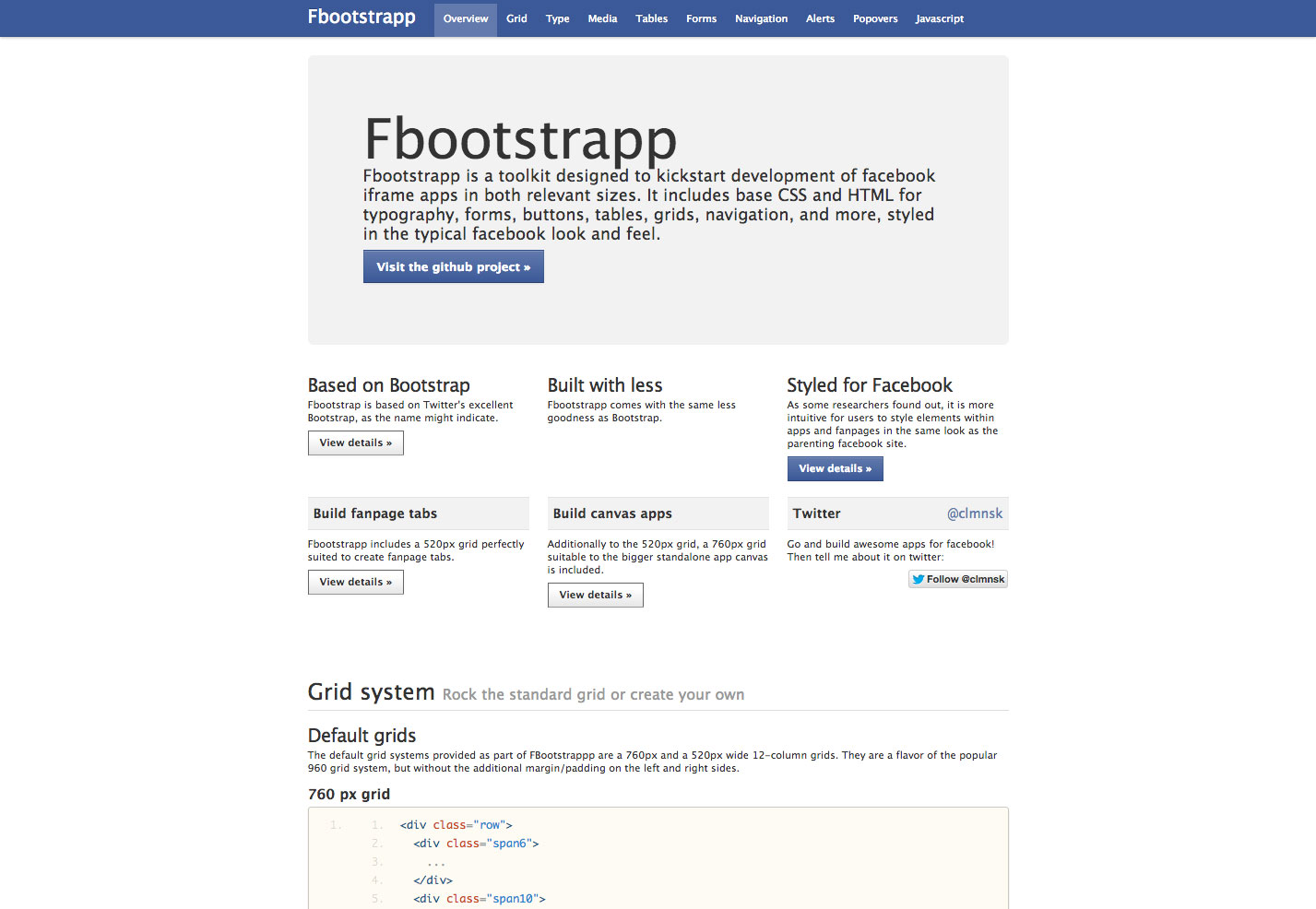
Fbootstrapp هي مجموعة أدوات لإنشاء تطبيقات iframe على Facebook باستخدام Bootstrap.
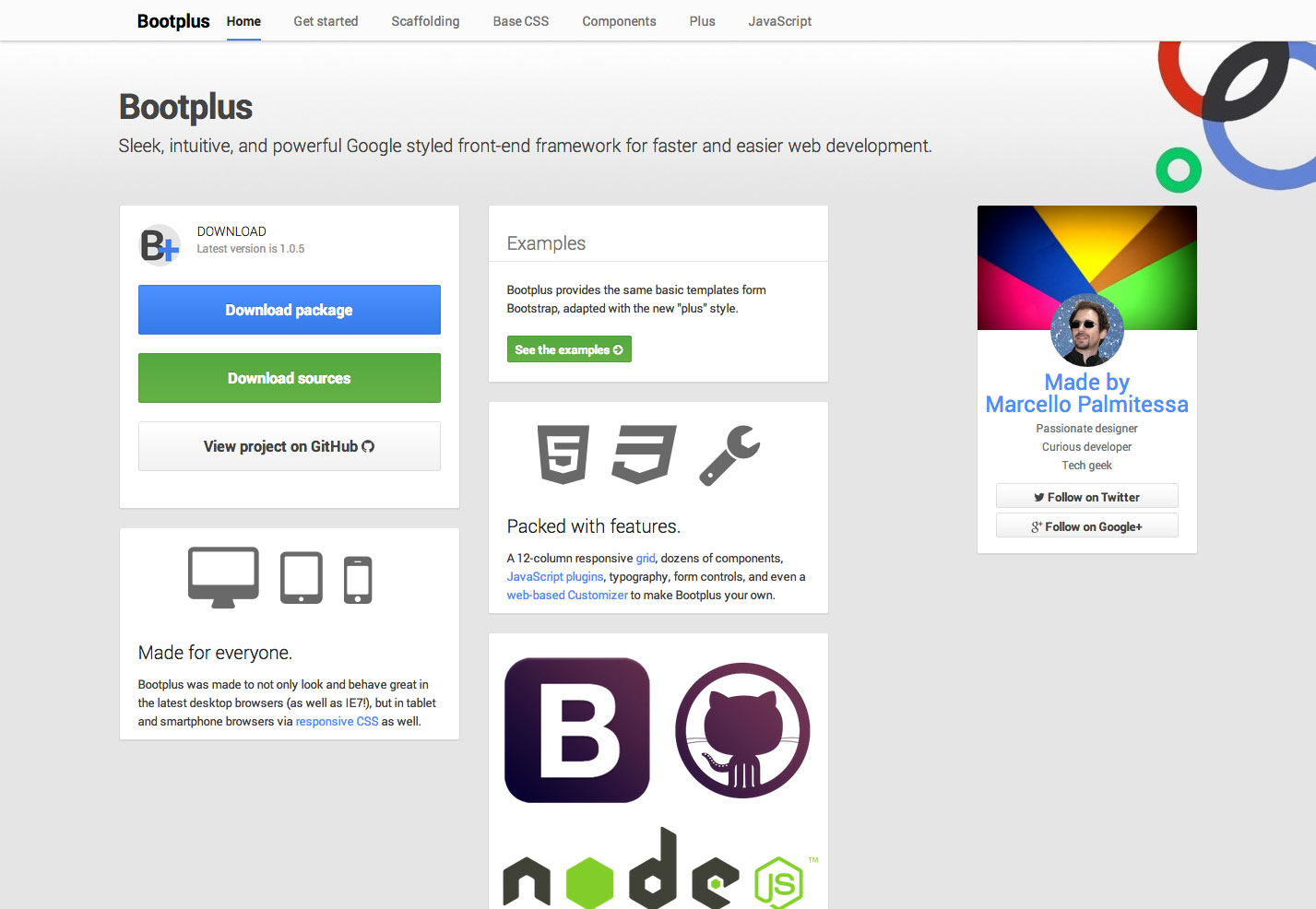
Bootplus إطار أمامي مصمم على طراز Google أنيق وبديهي.
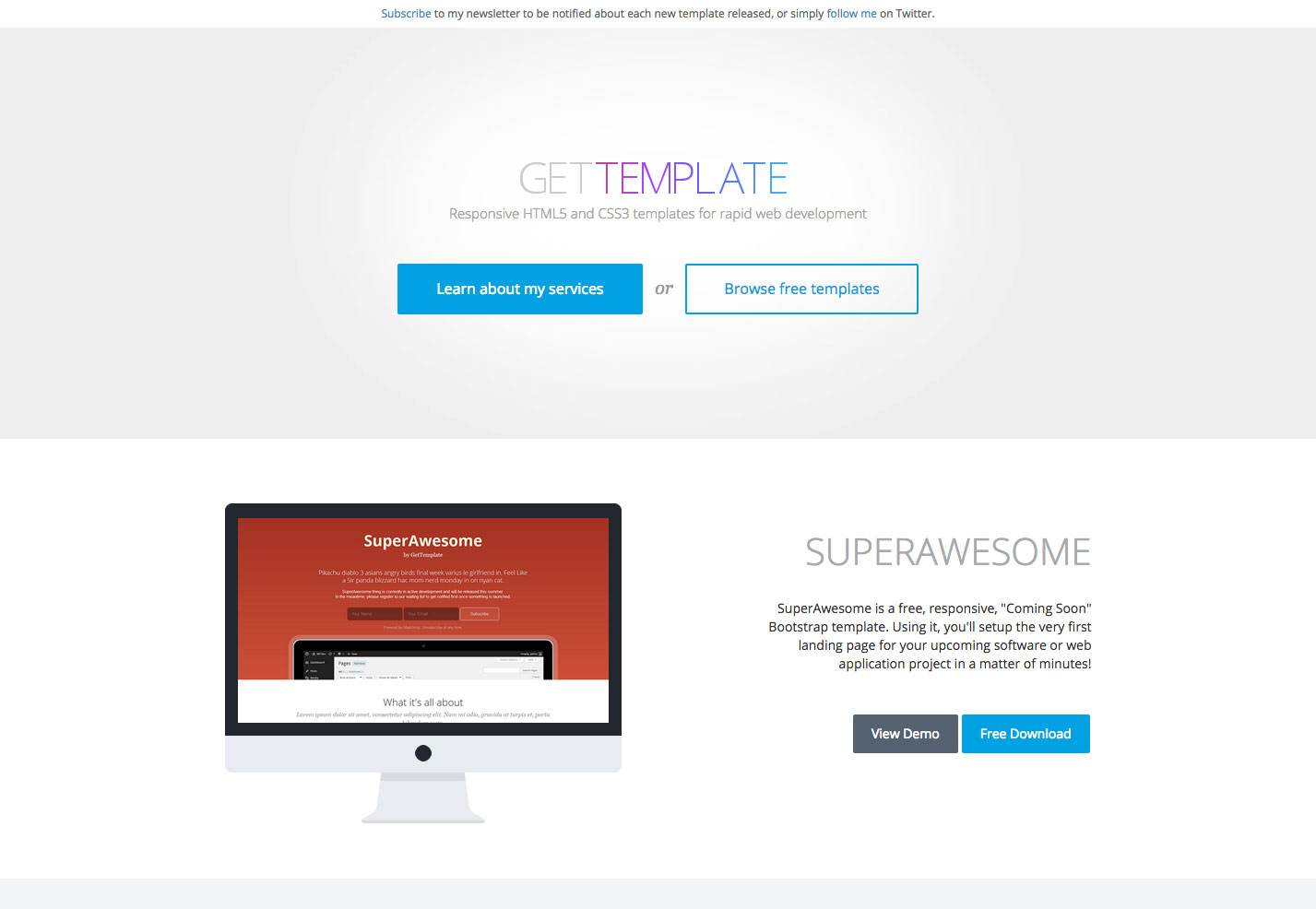
احصل على قالب هي مجموعة صغيرة من قوالب HTML5 و CSS3 في مجموعة متنوعة من الأنماط.
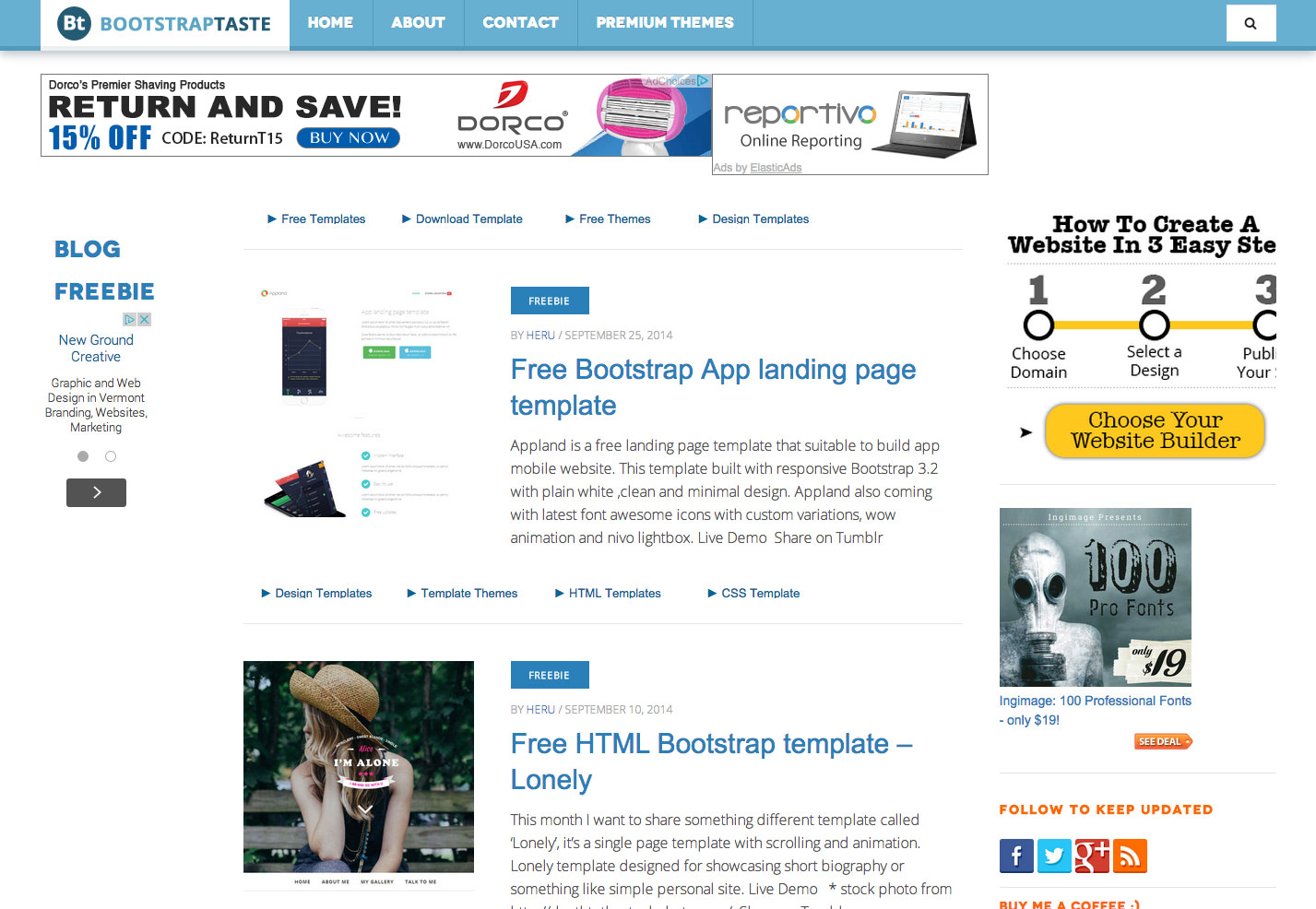
BootstrapTaste هي مجموعة من مواضيع Bootstrap المجانية والمتميزة.
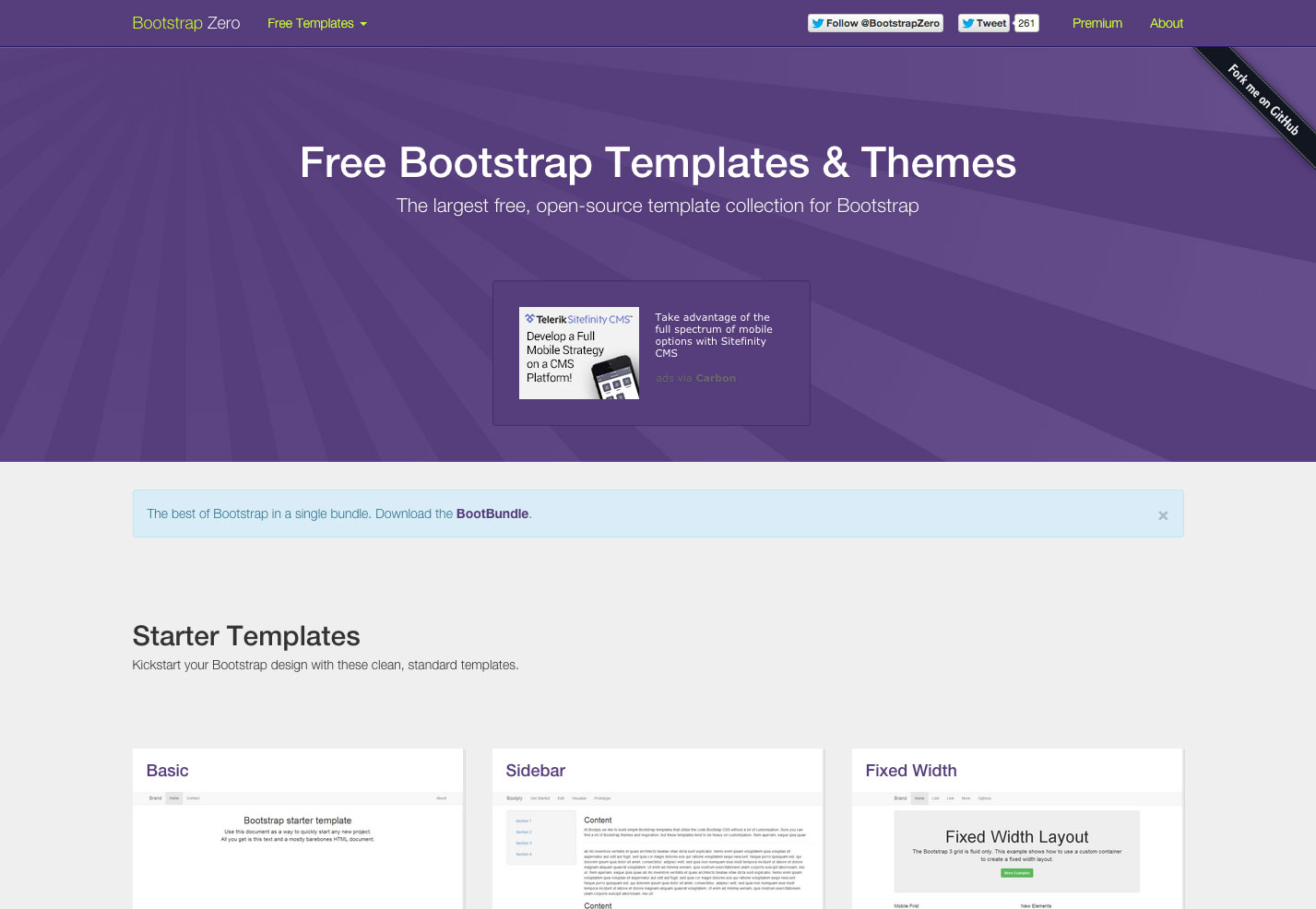
Bootstrap صفر هو أكبر مجموعة قالب مفتوح المصدر معلن ذاتيا لـ Bootstrap.
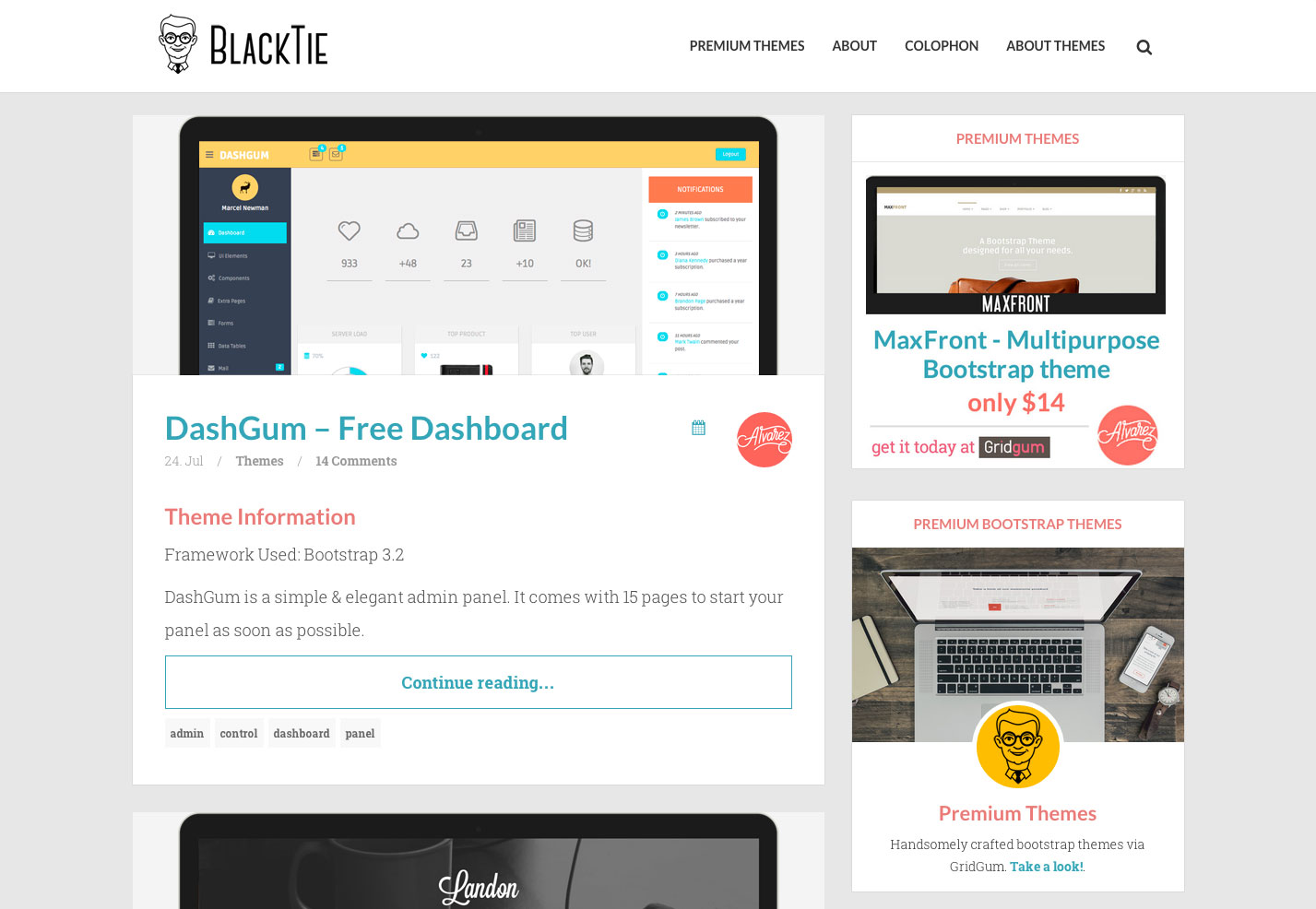
ربطة عنق سوداء هي مجموعة من المظاهر المجانية والمتميزة المبنية على إصدارات مختلفة من Bootstrap. وهي تشمل كل شيء من مواضيع لوحة القيادة إلى مجمعي الأخبار إلى مواضيع المحفظة.
إطار بدء التشغيل هو إطار عمل Bootstrap بسيط ولكنه قوي من DesignModo.
Bootswatch هي مجموعة من مواضيع Bootstrap مجانية وسهلة التركيب.
بدء Bootstrap مجموعة من قوالب وقوالب Bootstrap المجانية ، بما في ذلك مواضيع المدونات وموضوعات المحفظة والمزيد.
Joostrap هي عبارة عن مجموعة من نماذج Joomla التي تم إنشاؤها باستخدام Bootstrap.
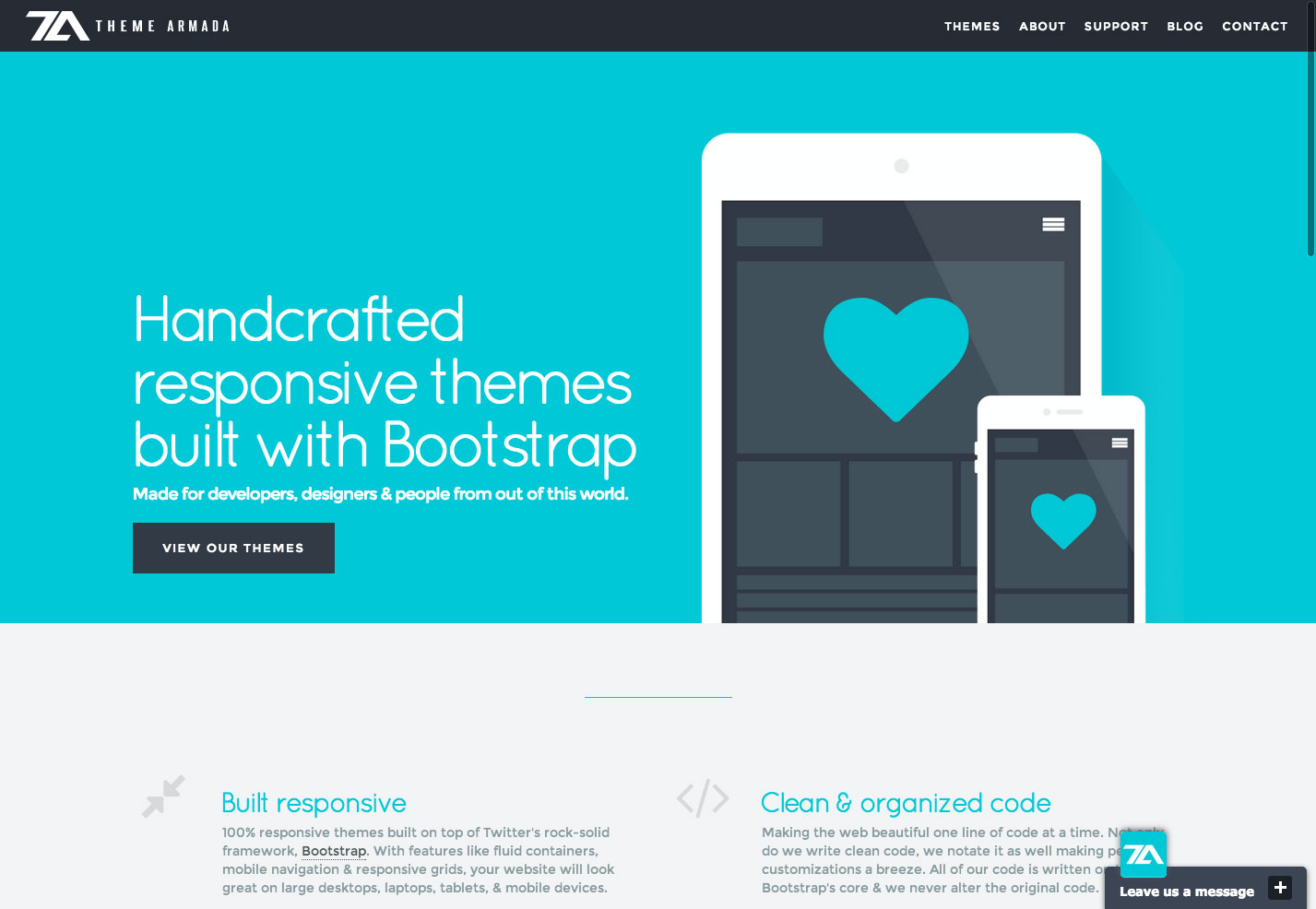
موضوع أرمادا هي مجموعة من المظاهر سريعة الاستجابة التي تم تصميمها باستخدام Bootstrap ، بدءًا من 8 دولارات فقط.
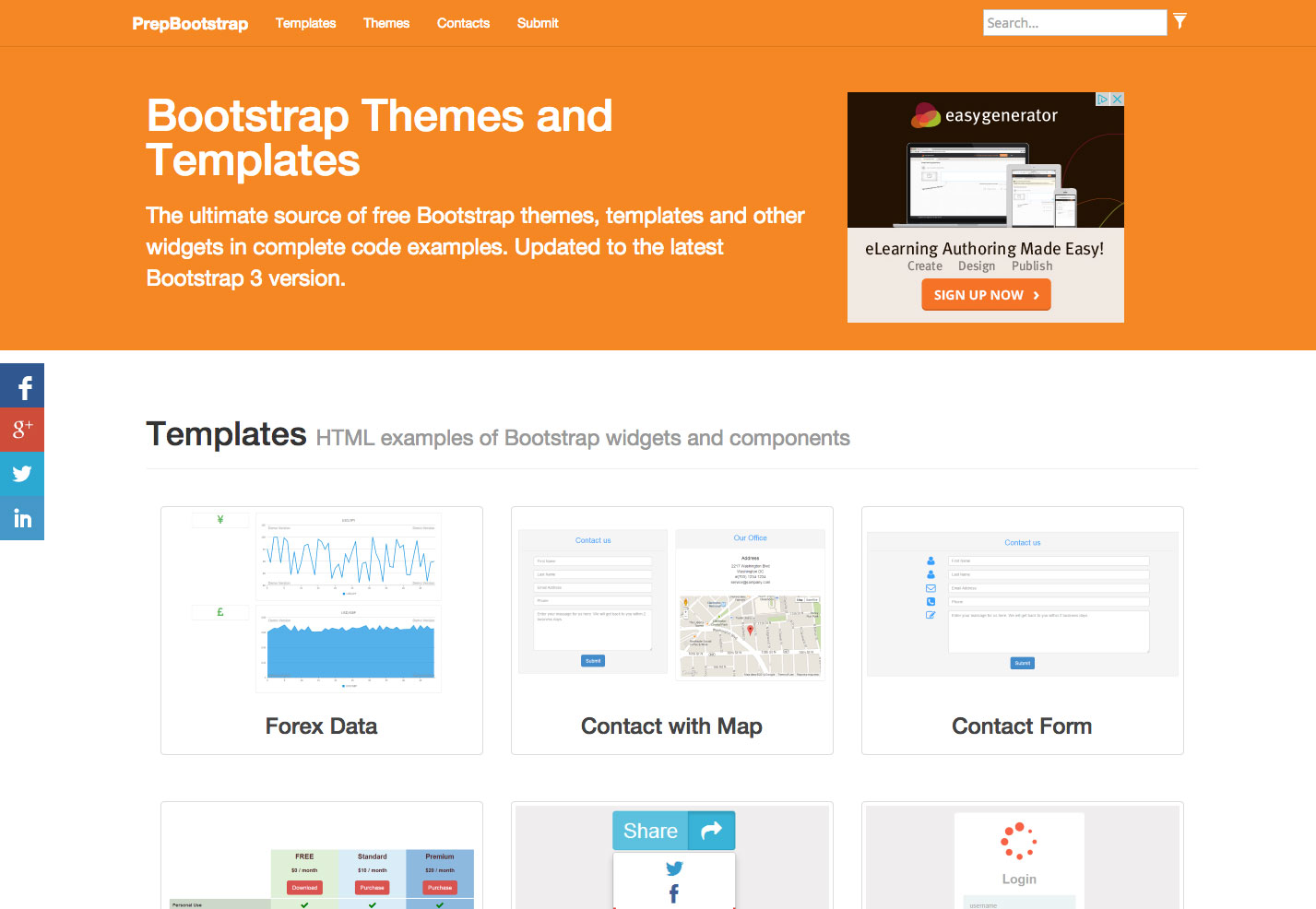
PrepBootstrap هو مصدر ضخم من الموضوعات والقوالب والأدوات المجانية لكل شيء من واجهات المسؤول إلى الاتصال بالنماذج.
RandThemes هي مجموعة من سمات Bootstrap الممتازة بما في ذلك التصاميم الأمامية والخلفية.
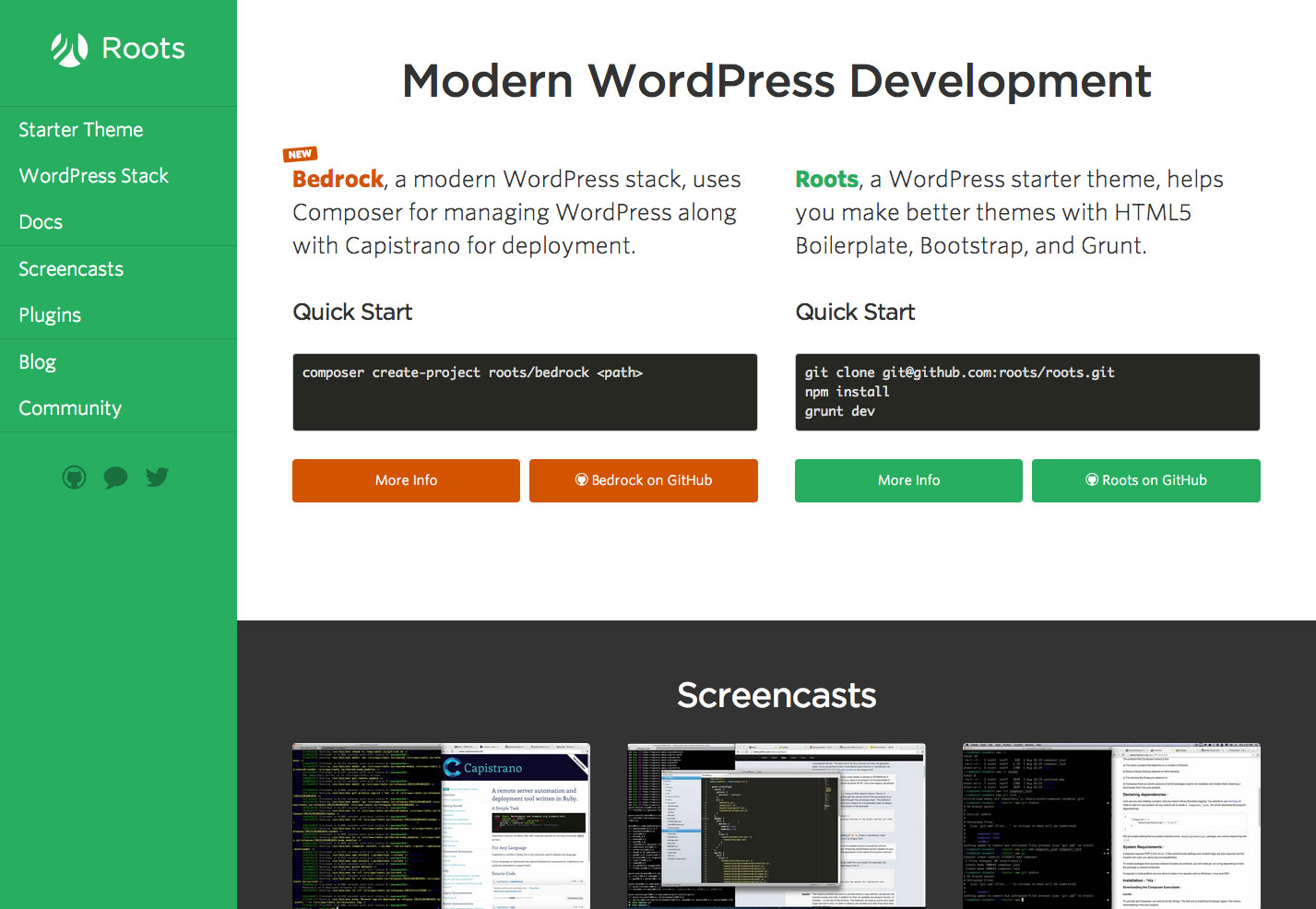
جذور هو موضوع بداية WordPress مبني على Bootstrap.
UI Bootstrap هي مجموعة من مكونات Bootstrap مكتوبة في AngularJS.
Bootstrap هو موضوع Bootstrap ووردبرس نظيفة وحديثة.
BootstrapWP هو قاعدة صلبة لتطوير قالب وورد مخصص على أساس Bootstrap.
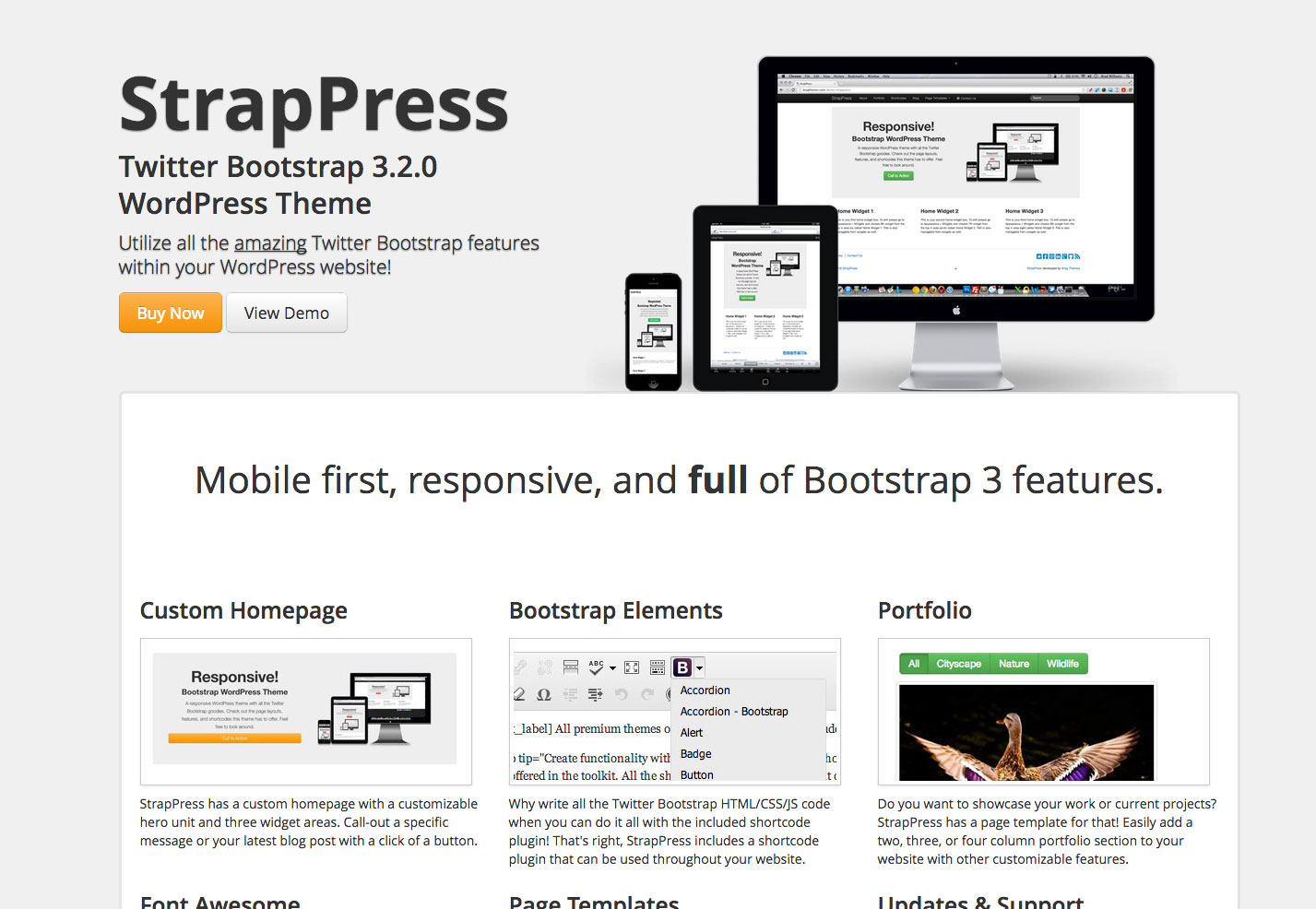
StrapPress عبارة عن موضوع WordPress هذا هو الجوّال أولاً ومتجاوبًا ، ويتضمن العديد من عناصر Bootstrap.
Shoestrap هو موضوع وورد المتقدمة على أساس Bootstrap.
تعريض الإطار هو سمة أساسية تقدم تنسيقًا مرنًا ، HTML5 و CSS3 والقوائم سريعة الاستجابة.
المزيد من موارد Bootstrap
بالإضافة إلى الإضافات والمواضيع الأساسية ، هناك الكثير من موارد Bootstrap الأخرى التي تجعل العمل مع Bootstrap أسهل وأكثر متعة.
ال Bootstrap Style Guide Boilerplate يساعدك في إنشاء أنماط نمط الحياة بشكل شبه تلقائي عن طريق ربط ورقة أنماط وإنشاء ملفات HTML لكل نمط أو عنصر.
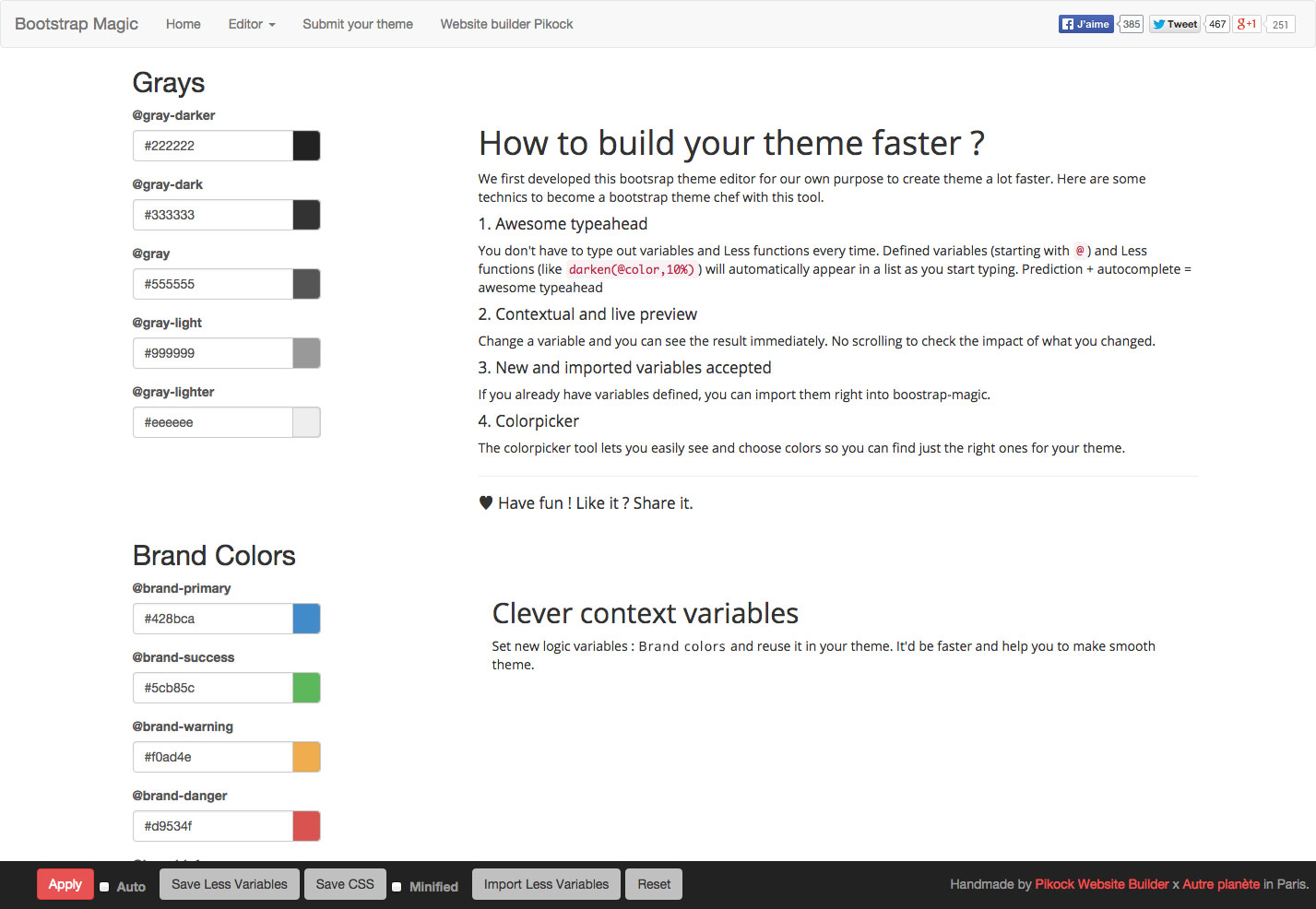
بوتستراب ماجيك هو محرر موضوع Bootstrap الذي يتيح لك بناء السمات بشكل أسرع.
أكاديمي هو CMS بلوق سريع على أساس Bootstrap.
رايت هو إطار Joomla 2.5 و 3.x مبني على Bootstrap.
AngularStrap هي مجموعة من توجيهات AngularJS الأصلية لـ Bootstrap 3.
PaintStrap يتيح لك إنشاء سمات Bootstrap باستخدام لوحات الألوان من Adobe Kuler أو COLOURlovers.
Durandal هو إطار لبناء تطبيقات صفحة واحدة تتكامل مع Bootstrap.
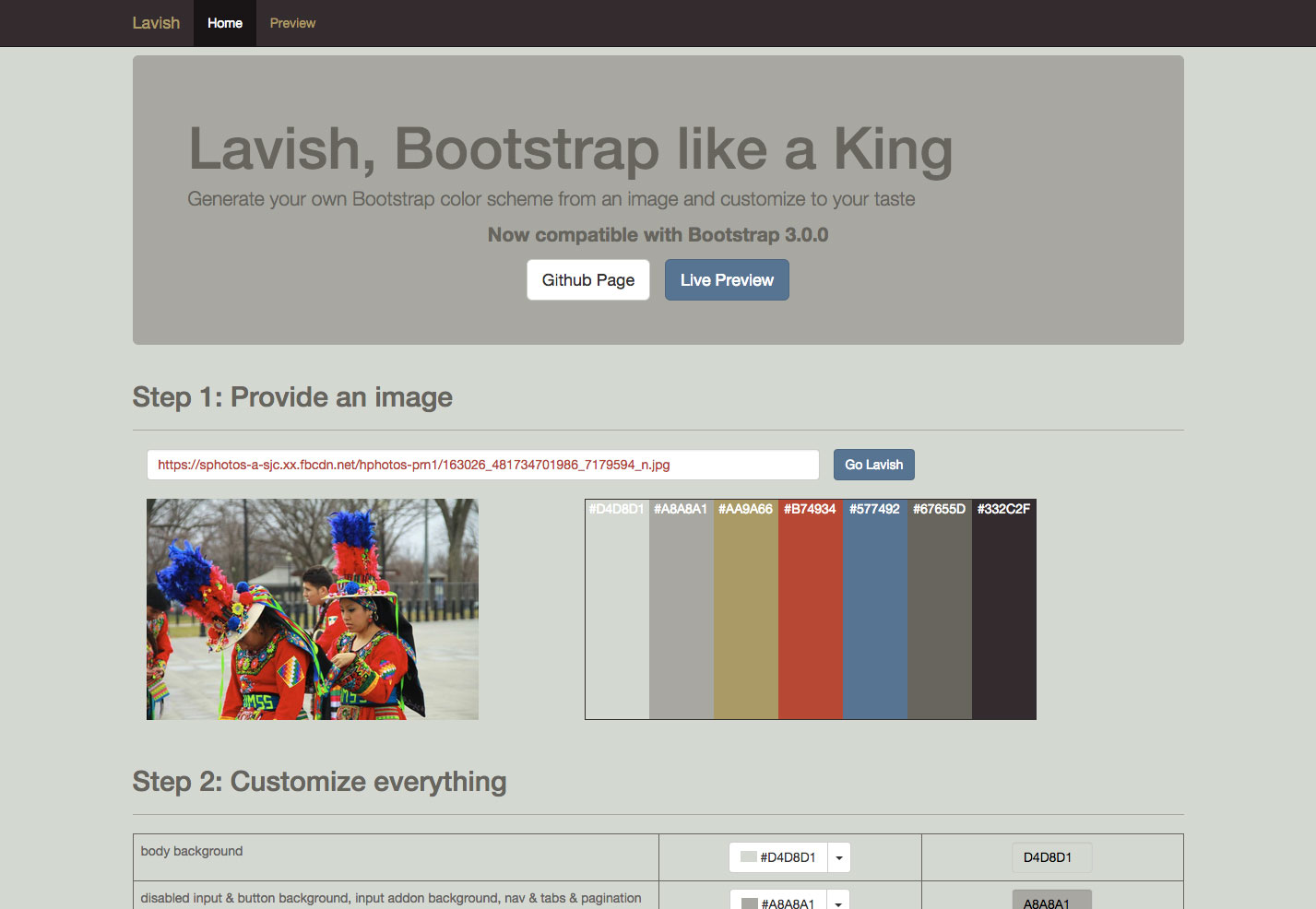
مسرف يجعل من السهل إنشاء نظام ألوان Bootstrap الخاص بك من صورة.
LayoutIt! هي أداة إنشاء واجهة السحب والإفلات لإنشاء رمز الواجهة الأمامية.
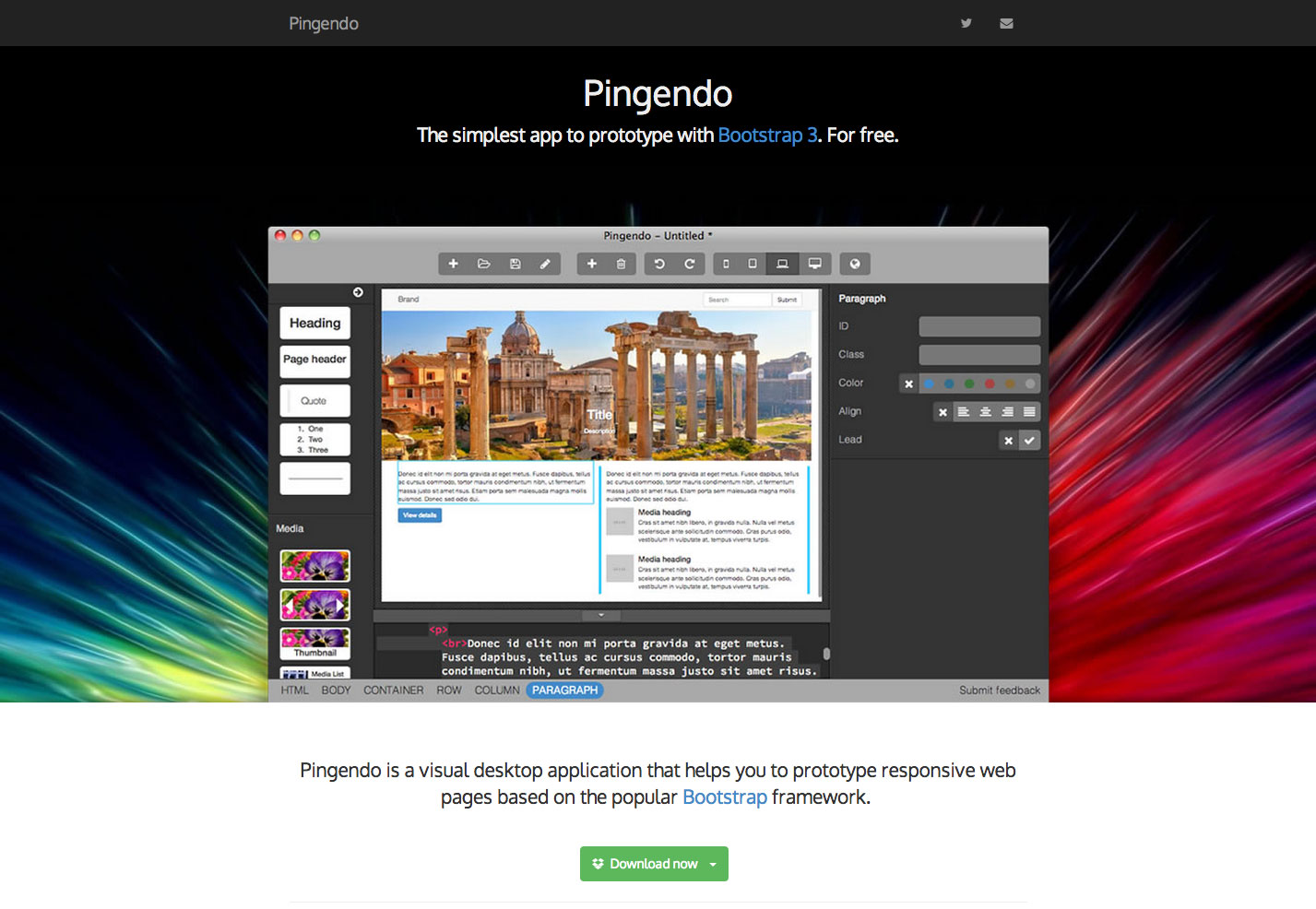
Pingendo هو تطبيق سطح مكتب مرئي لتصميم النماذج التجريبية استنادًا إلى Bootstrap.
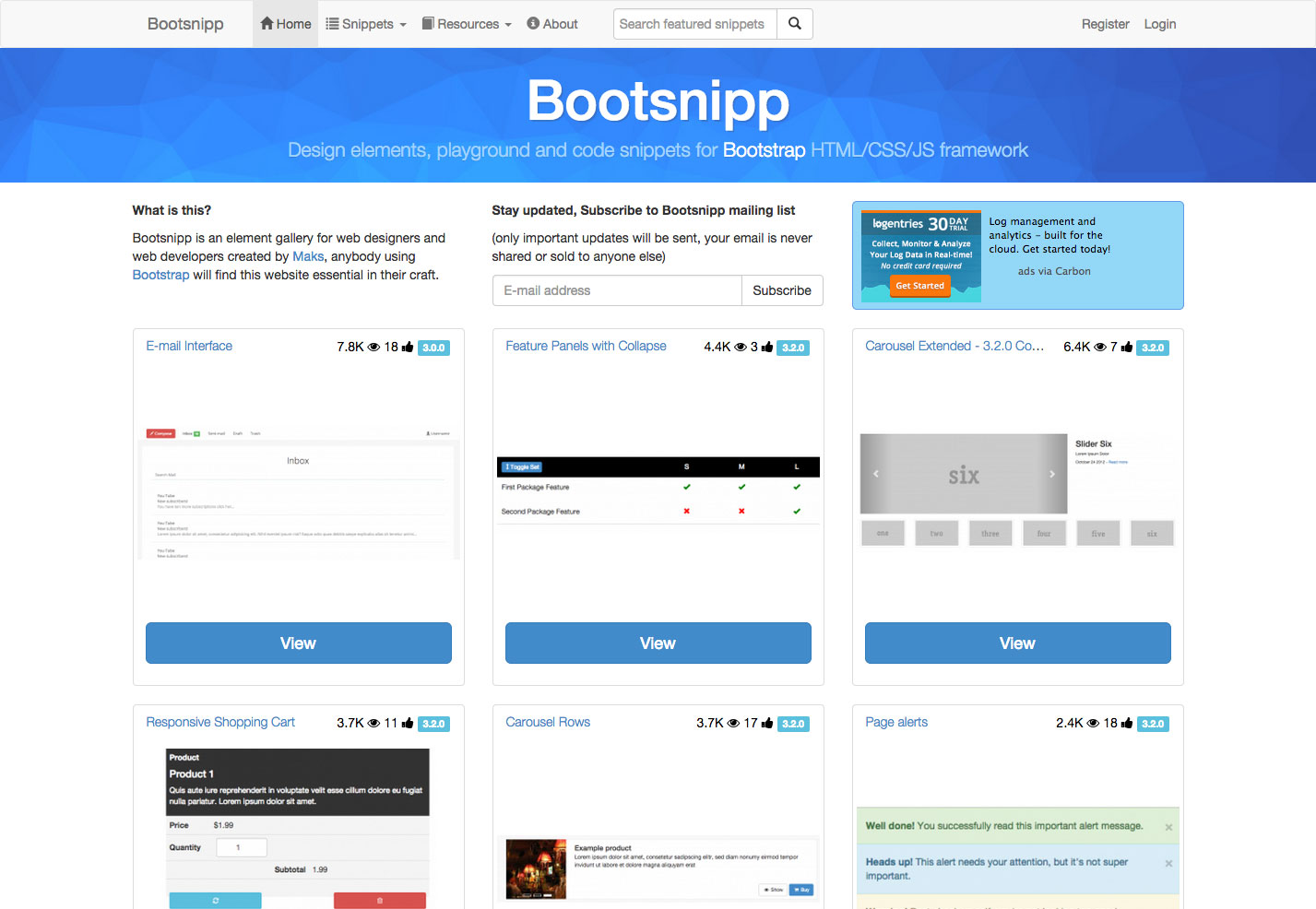
Bootsnip هو معرض عناصر لموارد Bootstrap.
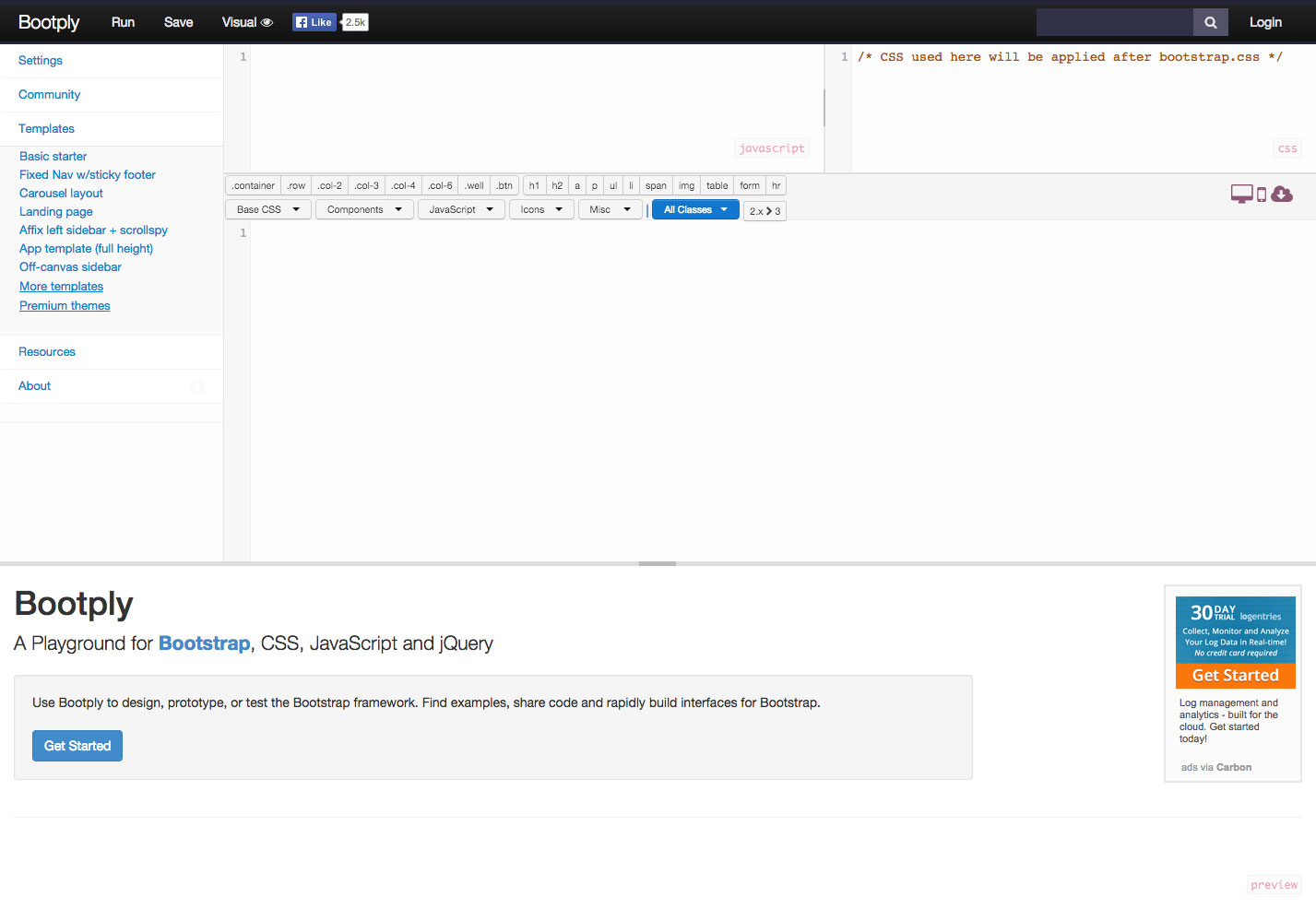
Bootply هو ملعب للبناء والاختبار والنماذج باستخدام إطار Bootstrap.
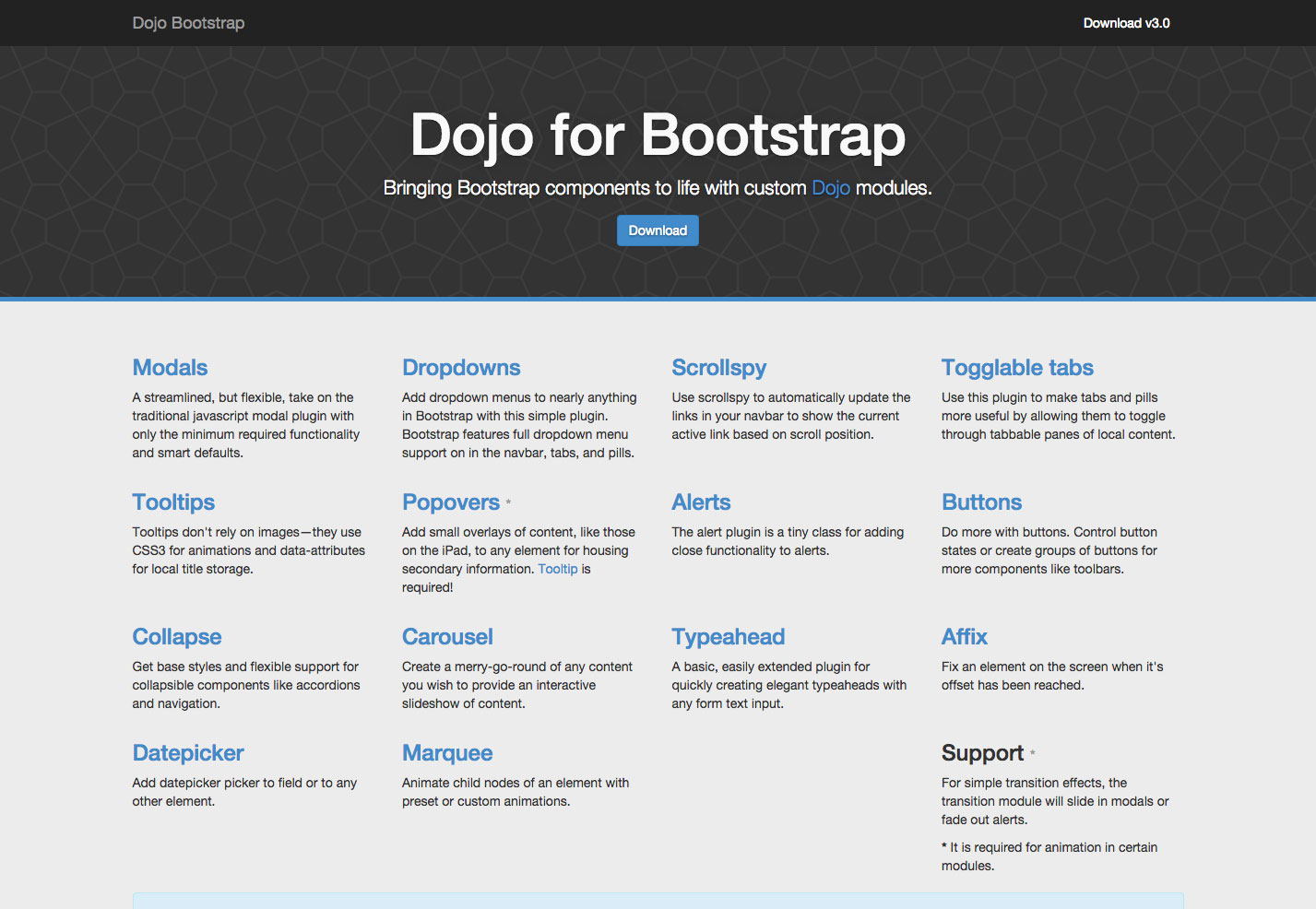
Dojo for Bootstrap يجمع بين مكونات Bootstrap ووحدات Dojo المخصصة لكل شيء بدءًا من النوافذ المشروطة وصولاً إلى الأذرع الدوارة.
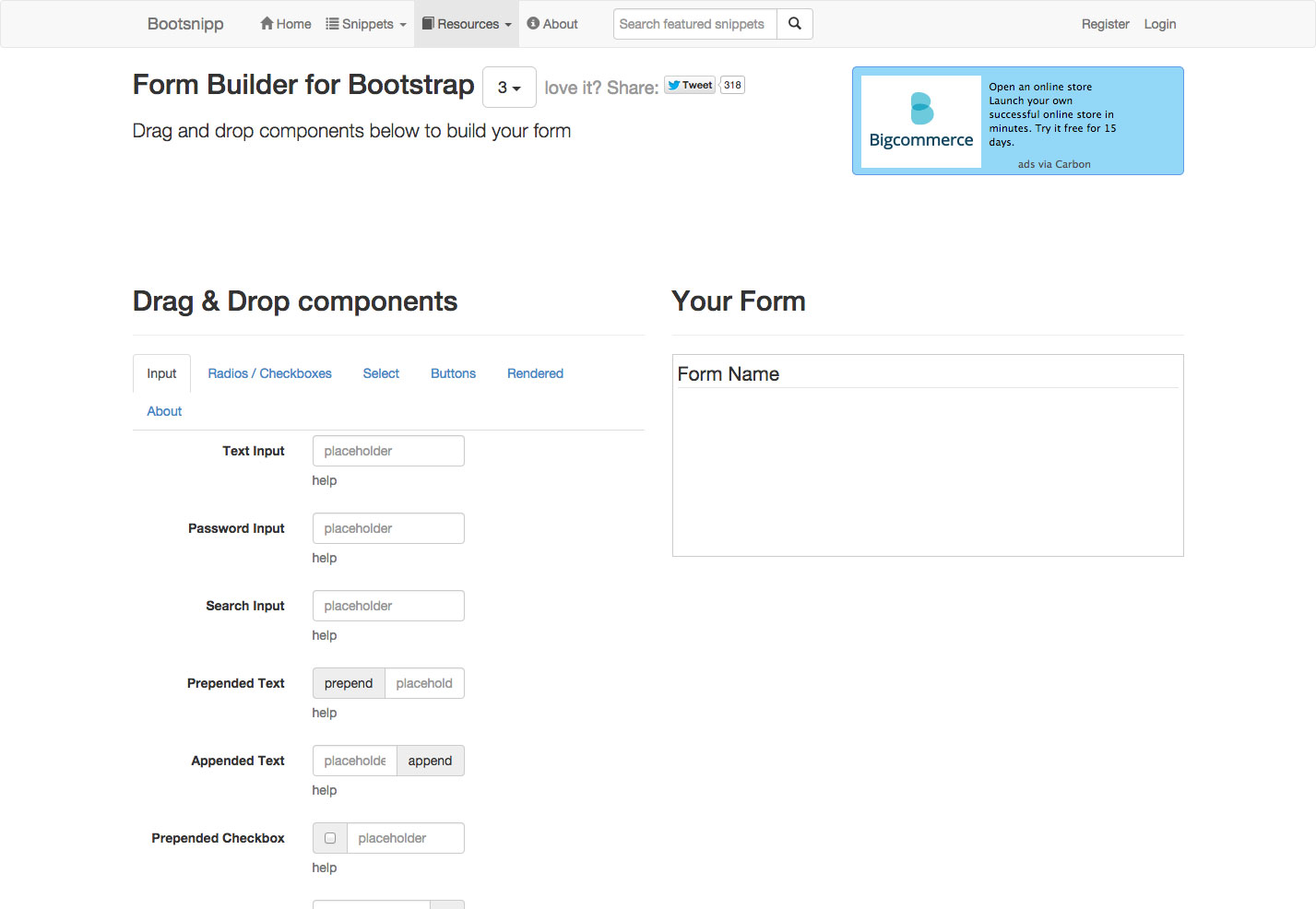
بوورنيب شكل باني هو منشئ النماذج الذي يستخدم مكونات السحب والإسقاط.
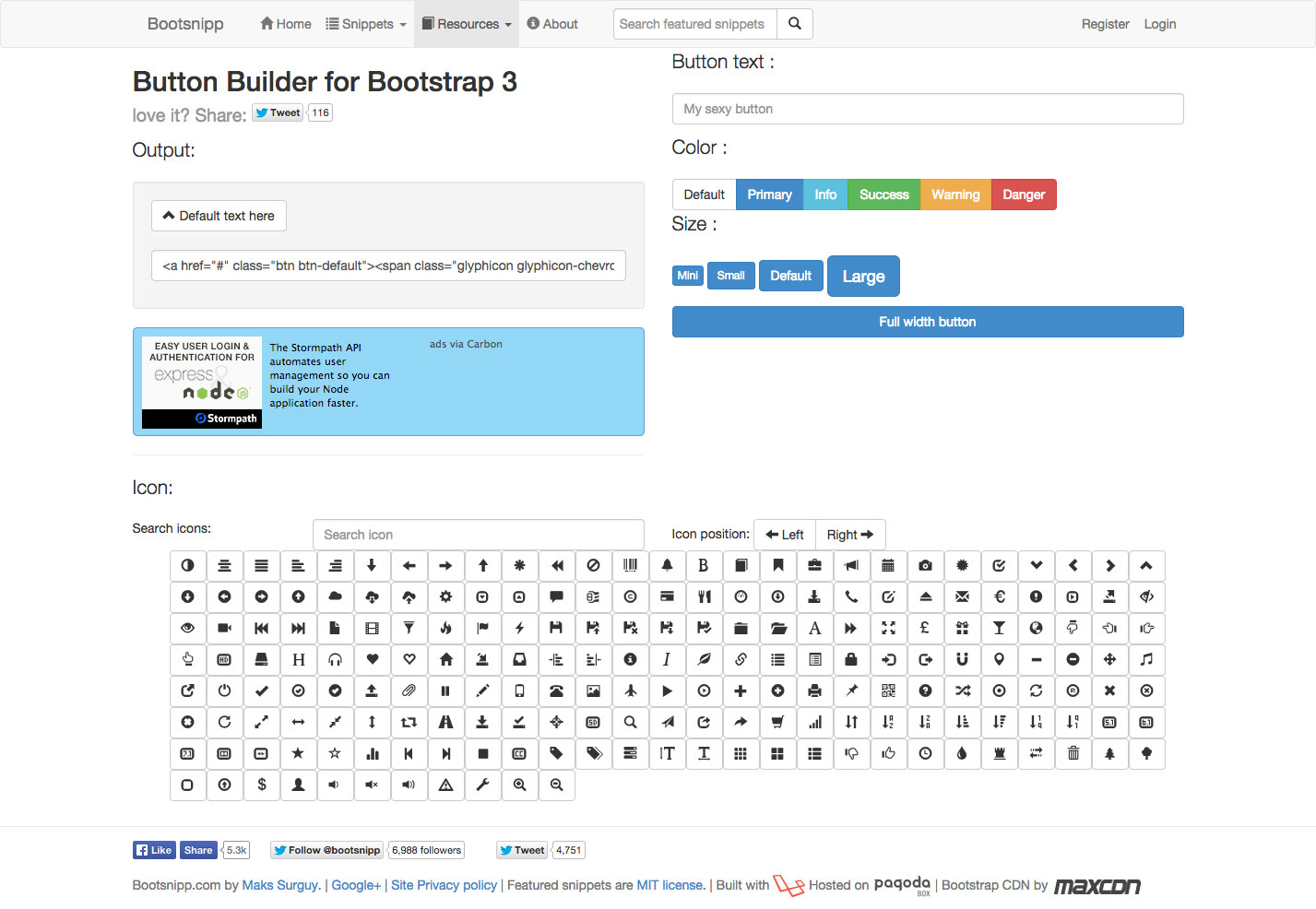
بوانيب زر البناء هي أداة إنشاء أزرار سهلة الاستخدام تتيح لك تخصيص المخرجات ونص الزر واللون والحجم والأيقونة.
اسئلة أداة لإنشاء تطبيقات الجوال مع مكونات HTML و CSS وجافا سكريبت.
Bootbundle هي مجموعة من السمات والمقتطفات والمكونات الخاصة بـ Bootstrap.
BootSwatchr هو الخالق موضوع البصرية لبناء المواضيع Bootstrap من الصفر.
رد فعل Bootstrap هو بناء Bootstrap للإطار الأمامي الشهير.