ثلاثة أسباب محفظتك موقع الويب
موقع الويب الخاص بك محفظة تمتص.
لقد قمت ببنائه لعرض عبقريتك المرهقة ، والعمل على وجودها مذهل ، ويجب أن يكون موضع حسد مجتمع الويب بأكمله.
لقد تم تصميمه لجلب عملاء جدد ، مما يجعلك تلتقط على مدونات التصميم ، والفوز باحترام أقرانك ، وتثبت لرئيسك السابق أن لديك ما تحتاجه بعد كل شيء ، وإثارة إعجابك بأمك.
ومع ذلك ما زالت تمتص. اليوم سنقول لك لماذا ، تغطي الأخطاء الثلاثة الأكثر شيوعا في مواقع المحفظة.
السبب 1: لا أحد ، لا أحد ، يحب الصور المصغرة الصغيرة
لن تضجر أبدًا فضول أي شخص باستخدام صورة مصغرة. إذا كنت تستخدمها ، فإن خياراتك هي:
- كل شيء الالزام في مساحة صغيرة جدا حتى يتم فقدان المعنى الكامل
- اقتطع جزءًا مثيرًا من الصورة حتى يتم فقد المعنى بالكامل
لماذا تضيف هذا المستوى الإضافي من النقر؟ أنت تضيف فقط إلى إحباط المستخدم. يريد الناس الحصول على المعلومات والخبرات التي يبحثون عنها على الفور. أنت مصمم. أنت تعرف هذا. لديك كلمة مع نفسك.
إنها حقيقة نؤكد على أن المستخدمين لا يحبون الكثير من النقر على موقع الويب ، ولكن دعونا نفحص هذا الأمر أكثر من ذلك. تذكر مواقع صور الأسهم القديمة؟ موقع Flickr المبكر؟ تذكر أن تضطر إلى النقر على كل صورة كنت مهتمًا بها ، فقط لتجد أن الصورة لم تكن جيدة في المقام الأول ، وتحتاج إلى الرجوع والبدء مرة أخرى؟ يجعلك متعب التفكير فقط حول هذا الموضوع.
نعلم جميعًا أن مستخدمي الويب في الأساس أطفال ADHD تركوا طوال الليل في متجر للحلوى. انهم يريدون الدخول والخروج مع أقل قدر ممكن من الطاقة العقلية. ينص قانون Fitt على أن الوقت المستغرق للانتقال إلى منطقة مستهدفة - في هذه الحالة كل من الصور المصغرة الصغيرة - يتناسب عكسياً مع حجم الهدف. هناك سرعة لدقة المقايضة. إذا كنت تستخدم صورًا صغيرة ، فأنت تتباطأ في زائرك الثمين.
يمكن أن تكون الصور المصغرة إلى حد ما ضرورة في تصميم الويب - حيث يعني حجم الشاشة المقيد أنه إذا أردنا الحصول على الكثير من المعلومات على الصفحة ، فنحن بحاجة إلى تقليل أحجام الصناديق. ولكن يمكن التوصل إلى حل وسط بين المساحة والصورة ، بحيث يمكن للمستخدم الحصول على عرض شامل للعمل ثم اتخاذ قرار مستنير حول المشاريع التي يعجبهم.
السبب 2: لا أحد يهتم باسم العميل الخاص بك
إذا كنت لا تجعل صورة الصورة المصغرة خطأ ، فهناك فرصة جيدة لأنك تقوم بعمل خطأ كبير آخر في المحفظة: كومة الأسماء.
لقد قمت بإنشاء موقع ويب صغير حيث يكون النوع هو الفن. سيكون يان تشيكهولد فخورا بك. ولكن ما لم تكن تعمل لعلامات تجارية معترف بها عالمياً ، مثل Adidas و Radiohead والأمم المتحدة ، فمن غير المحتمل أن تكون قائمة العملاء لديك أي شيء لأي شخص.
قد يكون لديهم اعتراف محلي بمكان وجودك ، لكن الويب هو مجتمع عالمي وإذا شاهد المستخدمون قائمة تتضمن Torque Hole و Sminky و RadPad ، فلن يعني ذلك شيئًا بالنسبة لهم.
ومع ذلك ، فإن العملاء المحتملين يأتون إلى موقعك على الويب لمعرفة ما هو المصمم الرائع الذي تتعامل معه. إنهم يريدون أن يروا عملًا يتردد صداه معهم. بعد بضع نقرات على الأسماء التي تبدو جوفاء ومكوّنة ، سوف يتعبون ويملون. أنت تأخذ بعيدا اختيار المستخدم لعرض ما يودون عرضها.
كما هو الحال مع مشكلة الصور المصغرة ، سيحصل المستخدمون على صعوبة في النقر إذا كانوا مضطرين إلى النقر على مجموعة كبيرة من الأسماء التي لا معنى لها. يجب عليك ترك العمل يتحدث عن نفسه.
في حياة التصميم السابقة ارتكبت نفس الخطأ مع محفظتي - النتيجة؟ معدل الانسحاب الذي من شأنه أن يجعلك جفل. سيقضي الزوّار ثواني على الموقع وسيشعرون بالملل بسرعة من النقر - أو يروعهم العمل - ويغادرون. ولحسن الحظ ، لم يعد هذا الموقع موجودًا في صالح الإنترنت.
السبب الثالث: نصف العالم لا يمكنه مشاهدة Flash بعد الآن
حان الوقت للتغيير حان الوقت للتغير حان الوقت للانتقال.
ما يمكنك القيام به حيال ذلك
اجعل صورك في المحافظات كبيرة الحجم من اللحظة الأولى التي يصل إليها المستخدمون على موقعك. جعلها متاحة ومعرفة للوهلة الأولى.
إذا أراد الأشخاص معرفة المزيد عن مشروع ، فيمكنهم اختياره ، ويمكنك منحهم جولة في هذا العمل. إذا كان يجب أن يكون لديك صور مصغرة ، أو لديك صور مصغرة كبيرة أو لديك خيار التمرير لجعل العمل منبثق بحيث يمكن لزوارك عندئذٍ اختيارهم.
في ما يلي بعض الأمثلة على الأشخاص الموهوبين بشكل لا يصدق والذين استفادوا من مساحة الويب بشكل جيد لجعل مشاريعهم تغني لزوارهم
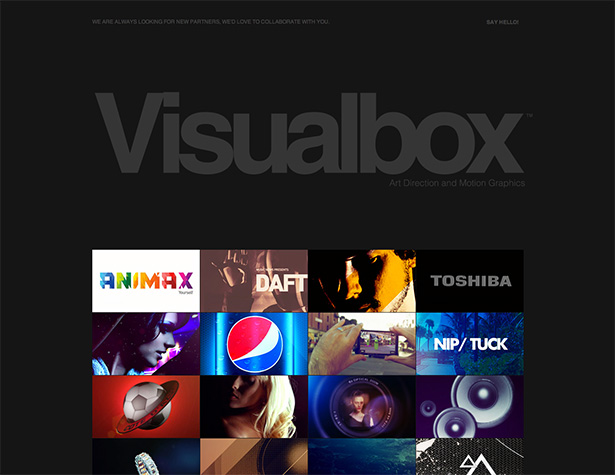
استوديو الرسومات اقتراح بوينس آيرس صندوق مرئي هو مثال رائع للانطلاق. لديهم مجموعة من الصور المصغرة الكبيرة والفاخرة التي يمكنك من خلالها اختيار عرض المزيد ، أو يمكنك ببساطة التمرير لأسفل والحصول على عرض شامل جيد لحافظتهم بالكامل. بهذه الطريقة يمكنك الحصول على لمحة رائعة عن عملهم دون الذهاب إلى الجهد الضخم بنقرة واحدة بالماوس.
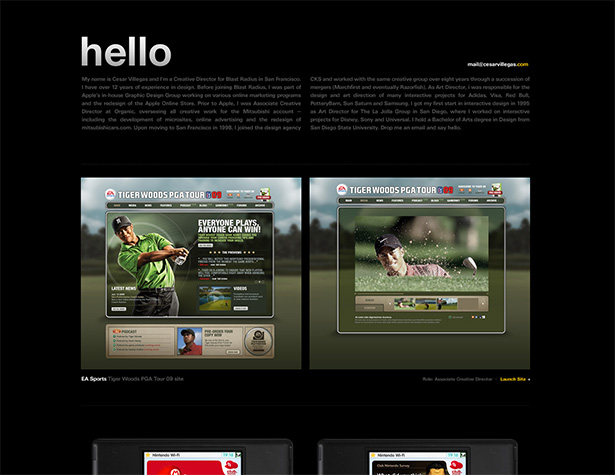
وبالمثل، سيزار فيليغاس لديه كل أعماله على الصفحة الأولى مع مجموعة كبيرة من الصور ، ويمكنك التمرير لأسفل لعرض المشاريع أو النقر عليها لعرض المزيد.
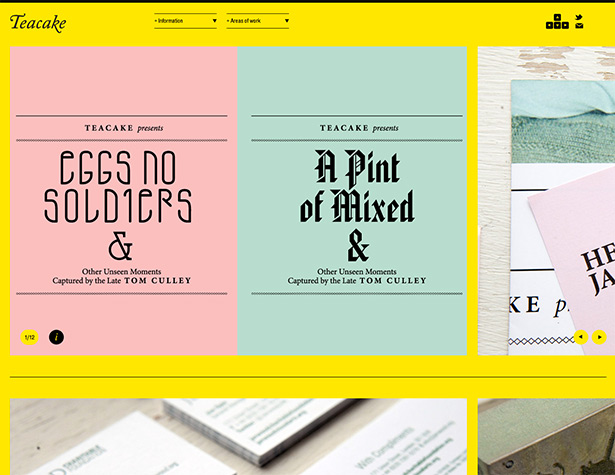
مثال عظيم آخر هو تصميم الكيك ،
جريئة وجميلة ، إنها متعة لقضاء بعض الوقت على هذا الموقع.
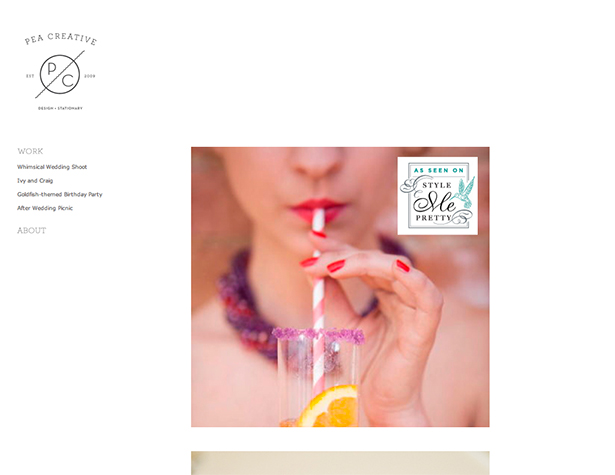
موقع Pea Creative توظف الحد الأدنى من أسماء الأعمدة ، ولكن الصفحة المقصودة تسقطك مباشرة في العمل - وتمثل كل صورة جميلة وحسنة الحجم مشروعًا آخر ، مما يمنح المستخدم فرصة لتنظيم زيارته بالصوت أو مظهر ما يحلو له.
ولكن بعد ذلك ، لا نريد جميعًا أن يكون لدينا حافظات تمتلك صورًا كبيرة فقط ، وأن ننتقل إلى الأسفل الآن؟ لا نريد أن ينظر العملاء إلى المواقع المختلفة فقط عن طريق اختيار محرف. إليك بعض المواقع التي تستفيد من الصورة المصغرة الكبيرة.
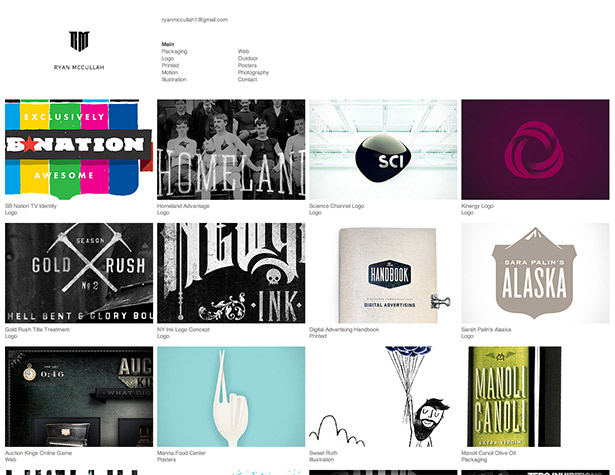
كبير بما يكفي لإلقاء نظرة فاحصة على العمل ، صغير بما يكفي للحصول على 15 صورة في الجزء المرئي من الصفحة عند عرضها على شاشة متوسطة. ريان مكلا لديه محفظة مذهلة من العمل أيضًا ، وهو نوع من أعمال التصميم التي تجعلك تشعر بأنك لم تفكر في الأمر أولاً.
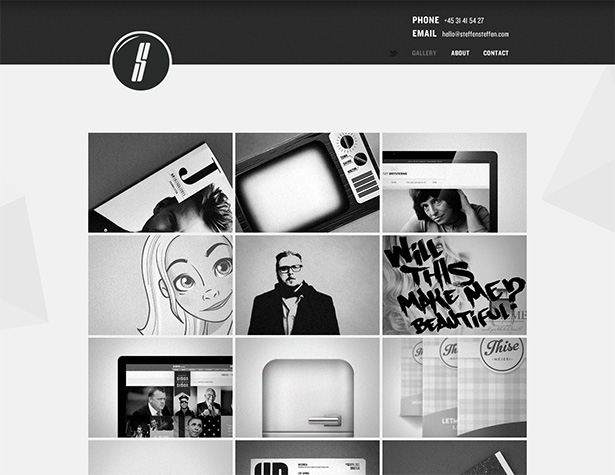
ستيفن كريستيانسن يستخدم موقعًا ثنائيًا نظيفًا وبسيطًا ليحقق ثقة هادئة.
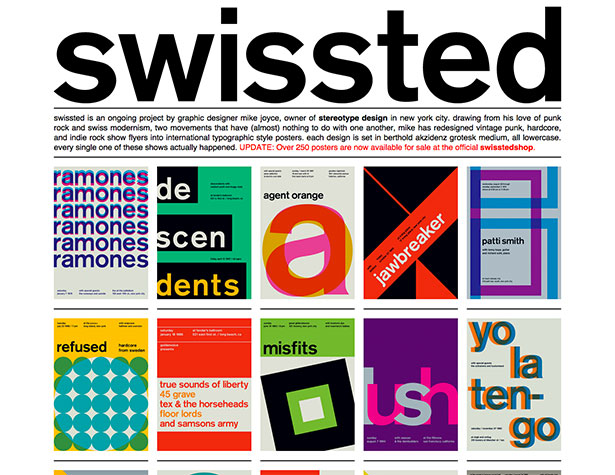
مورد تصميم في حد ذاته ، و موقع swissted هو المثال المثالي للصورة المصغرة الكبيرة اللذيذة.
لذا ، آمل في هذا المقال أن أريك ما يمكنك القيام به لضمان استفادة أفضل من عملك. تحتاج إلى إعطاء الأشخاص ما تعرفونه بالفعل: الحصول على المعلومات التي يحتاجونها في أسرع وقت ممكن. لماذا جعلهم ينتظرون لمعرفة ذلك؟ أنت مصمم رائع. دعهم يتغذوا على موهبتك.