أدوات ومنهجيات لترميز أفضل
يمكن أن يعني التحسين والتنظيم العديد من الأشياء ، ولكن ماذا تعني بالنسبة لك؟ القيام بالأشياء بشكل أسرع ، أفضل ، أو أكثر كفاءة؟ هل يعني القيام بأشياء أكثر برمجيا ، وبسيط ، أو استخدام الأدوات التي هي أكثر ملاءمة لهذا المنصب؟
حسنا ، في جميع الاحتمالات يعني القليل من كل هذه. من المحتمل أنك شخص يعمل كمطور أو مصمم ، ويحاول باستمرار تحسين سير عملك - وبصورة جيدة ، يمكن أن تكون هذه الأشياء بالتأكيد ما تبحث عنه (على الأقل ، قليلاً).
ولكن ضع في اعتبارك أنه على الرغم من ذلك العديد من النصائح والتقنيات التي تعتنقها ، فهذا يعني في الواقع القليل جداً ما لم تقم بعملك بالفعل. لذا ، مع أخذ ذلك في الاعتبار ، أود تقديم بعض من سير العمل المفضلة وطرق التنظيم والتنظيم.
يفترض معظم الناس أنهم يحتاجون فقط للبقاء منظمين وفعالين إذا كانوا يعملون في فريق ، لأنه بعد كل شيء ، إذا كنت شخصًا واحدًا فقط لماذا لا تستخدم أسلوبك التنظيمي الخاص؟ حسنا ، ليس هناك أي خطأ في ذلك في حد ذاته ، ولكنك بحاجة إلى استخدام بعض التقنيات القياسية لتحقيق الاستفادة القصوى من وقتك. على سبيل المثال ، أنظمة التحكم في الإصدار.
كما يمكن لأشياء مثل مجموعات اللغات العالية وأدوات بناء الجملة المبسطة أن تكون مفيدة للغاية. دعونا نتعمق في بعض هذه الأمور بطريقة أكثر تحديدًا ، وندرك بالقرب من نهاية المقالة أنني سأذهب إلى مجموعة من الرموز الفوقية والأدوات التي تركز على لغات معينة أشعر أن معظمنا نعمل معها. على الرغم من الباقي ، سيكون واسع النطاق إلى حد ما.
أدوات
الأدوات هي طريقة رائعة لزيادة السرعة التي تكتب بها وتنفذ الشفرة. في بعض الأحيان ، يمكن أن يكون ذلك مجرد إلهاء ، ولكن في أغلب الأحيان يمكن أن يكون ذلك مفيدًا جدًا. سوف أتحدث بشكل أساسي عن تلك التي نمت على مر السنين ، ولكن هناك الكثير من الأشياء الأخرى التي لن أغطيها - لذلك لا أشعر أن هذه قائمة شاملة بل قائمة من الممكن الأفكار. فكر في هذا ، على نحو مفضل ، كنقطة انطلاق
المحررين النص
محرري النصوص هم موضوع كثير الجدل. أعني ، دعونا نواجه الأمر ، نقضي معظم يومنا في داخلها ، وبسبب ذلك ، لدينا غالبًا تفضيلات متحيزة بشكل لا يصدق. لست خارج دائرة التحيز هذه ، لذا لا تتوقع أي فهم صحفي لجميع محرري النصوص في العالم هنا. ولكن بالأحرى ، بعض من المفضلة لدي ولماذا أحبهم.
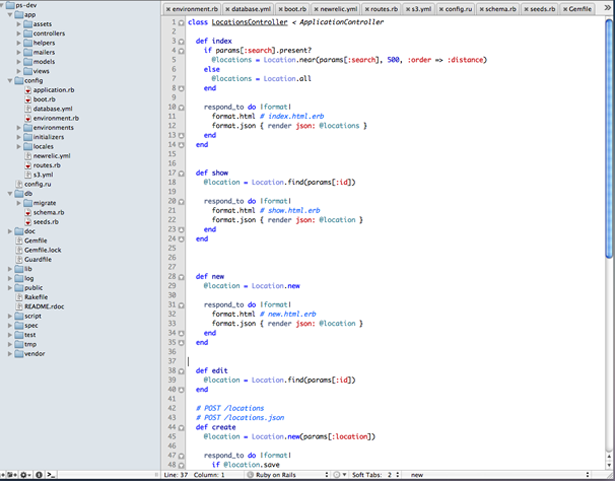
عند قراءة هذا على الرغم من ذلك ، ضع في اعتبارك أنني أستخدم أكثر من محرر نص واحد ولأغراض محددة جدًا. غالبًا ما أحتفظ بعدد قليل من محرري النصوص مع ملفات العملاء داخلهم. ما أعنيه بذلك هو أنه في النص الثانوي 2 قد أكون أعمل على مشروع سكك ولديك 14 علامة تبويب تم سحبها إلى هناك ، عندما أبدأ سوبلايم ، تفتحها كلها. وبعد ذلك ، حتى لا أقاطع ذلك ، أبقي في الواقع موقع عميل قد أقوم بتصميم HTML أو CSS في TextMate. ومع الكتابة عادة ما احتفظ بها في دليل TextMate المنفصل في Dropbox أو في Scrivener. لذلك أبقي كل شيء منفصل بهذه الطريقة. لذلك ، بطبيعة الحال ، سوف أتحدث عن Sublime Text 2 (متوفرة لـ Windows و Mac) و TextMate (متاح لنظام Mac فقط).
تيكست مايت
TextMate هي واحدة من أفضل المحررين هناك ، لماك. لديها تصميم بسيط ، واجهة جميلة ، ومجموعة ميزات قوية. ولكن واحدة من المعرفات الحقيقية لجودة المنتج هي المجتمع الذي يقف وراءه. إنها متفشية. إنهم ينشئون حزمًا ونصوصًا وأي شيء تقريبًا يمكن تخيله.
على الرغم من ذلك ، ضع في اعتبارك أن MacroMates (منشئو المحتوى) فقدوا حقًا في تطويره. الآن ، قد يكون هذا قليلاً من المبالغة ، لكن كان ذلك سنوات قبل سنوات قبل أن يقوموا بإنشاء النسخة الثانية التي تناولت الكثير من اهتمامات الناس وقضاياهم. مع ذلك يقال ، لا يزال محرر جميل ومكان أحب أن أذهب إلى كتابة Markdown أو رمز من أي نوع تقريبا. أنا استخدمه لأي شيء يمكنني القيام به ، عندما لا أستخدم Sublime Text 2. كما أنه يحتوي على خط جميل ، والكثير من الناس كتبوا كتبًا ومقالات وتطبيقات ويب كاملة باستخدام كل هذا المحرر الجميل - ولسبب وجيه. لماذا لا تذهب تحقق من السبب ، و انظر بنفسك .
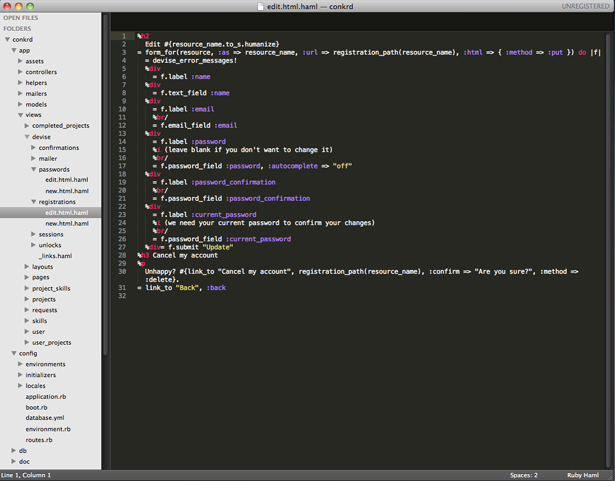
Sublime Text 2
Sublime Text 2 هو محرر نصوص عظيم ، لكنني لست متأكداً من أي نوع من الاختزال للإشارة إليه - لذا سأقول فقط Sublime. سامية ، كما كانت ، هي محرر كبير. لم أستخدمها من قبل قبل الإصدار 2 ، لكنني سأقول إنها جميلة. لست متأكدًا من الاختلافات - بخلاف الخط ولون الخلفية الافتراضي - بينه وبين TextMate. سأقول رغم ذلك ، أنني أحب الخط الذي يستخدمه ( أعرف ، غير مهم على ما يبدو - لكنه مهم بالنسبة لي ) ، وأنا أحب أيضا الطريقة التي تنفذ بها تنفيذ الاستعراض المبوب.
بدلاً من التحدث عن الميزات ، سأتحدث بدلاً من ذلك عن بعض الأشياء الأخرى. شيء واحد عن ذلك هو شيء من الألم ، قبل القفز إلى الأشياء الأخرى ، هو أنه لا يمكنك الاتصال به من سطر الأوامر بسهولة مثل TextMate. مع TextMate ، أنت فقط تكتب "mate". وهو يفتح هذا الدليل في درج مشروعه الصغير ، إنه يعمل بشكل مثالي. على الرغم من ذلك ، لا تزال تجد Sublime مفيدة دون هذه الميزة. أشعر فقط أن العمل في سوبليم هو متعة. لست متأكدًا من السبب ، ربما أنه يعمل على خلفية داكنة ، ولكني أستمتع بالعمل في سامية. أنا استخدمها عندما أحتاج إلى الحصول على كمية هائلة من العمل المنجز. هذا هو مشروع سكك حديدية ضخمة - أو ما شابه. أعتقد أنك سوف تجدها مفيدة كذلك تحقق من ذلك .
تنظيم التعليمات البرمجية ومنهجياتها
المنظمة موضوع يدور حوله الكثير من النقاش. الكثير من الناس لا يفضلون الأنظمة المعقدة لمساعدتهم على البقاء منظمين ، ولكن في الواقع قد يساعدك القليل من التعقيد على المدى القصير في الحفاظ على التنظيم على المدى الطويل. أعلم أن الأصوات غير بديهية ، لكنها دقيقة للغاية. خاصة عندما يتعلق الأمر بأنظمة التحكم في الإصدارات. خذها مني ، شخص يعتمد على FTP ، وما زلت أفعل أحيانًا ، ولم أكن أكثر سعادة باستخدام نظام التحكم في الإصدارات.
يعد استخدام التحكم بالمصادر طريقة رائعة للبقاء منظمين. إن التأكد من الاحتفاظ بالنسخ الاحتياطية لعملية التطوير أمر مهم حقًا ، ولن يؤدي تركه إلى تسلسلات هرمية مختلفة في المجلد إلى قطعه على المدى الطويل. أعني ، قد يبدو الأمر جيدًا عند تشغيل جهاز الكمبيوتر الخاص بك ، ولكن إذا كان لديك تعطل أو فشل في القرص الصلب ، فأنت تضيع كثيرًا.
ما الذي يمكنك القيام به لحل هذا على الرغم من؟ حسنًا ، يمكنك استخدام نظام التحكم في الإصدار الذي يأخذ لقطة من دليل التطوير على مدار الأوقات التي تعمل فيها. استخدام هذا هو وسيلة رائعة حقا للحصول على إصدار جديد ثابت والوصول المستمر إلى النسخ الاحتياطية في حالة وجود أخطاء أو نوع من الخسارة. من الجيد أيضًا الحصول على فترة. أعني ، فكر في عدد المرات التي كنت فيها مثل "أتساءل كيف فعلت ذلك ، أو نفذت هذه الميزة". حسنا ، الآن أنت تعرف حرفيا.
وبالحديث عن أنظمة التحكم في الإصدارات ، فإن بوابة هي طريقة رائعة للقيام بذلك. أنت حتى لا تحتاج إلى أي معرفة لأنظمة مثل Mercurial أو Subversion من أجل الحصول على اتصال مع نظام VC الذي هو Git. في الواقع ، لم يكن لدي أي خبرة في هذه الأنظمة على الإطلاق ، وبدأت العمل مع Git بسرعة كبيرة بالفعل.
يمكنك اتباع الأوامر مباشرة من جيثب عند فتح مستودع ، ثم قم بإدخاله في الجهاز الخاص بك ، ثم تعرف حرفياً كل ما تحتاج إليه. بعد كل ما عليك القيام به هو القيام بأمر الالتزام ، في أي وقت تريد إجراء تغيير. على الرغم من ذلك ، ضع في اعتبارك إذا كان لديك بالفعل ملفات dev في المجلد يمكنك استخدام "git add." ، بدلاً من المثال "touch README" لإضافة جميع ملفاتك. مفهوم متشابه جدًا لفتح TextMate أو نافذة في المحطة ، حيث تشير الفترة إلى مثل هذا الإجراء .
الآن ، قبل أن أنتهي من هذا القسم ، أود أن أقول إنني لم أستخدم أبداً Mercurial أو Subversion ، لكنها في الواقع خيارات محتملة وشائعة جداً بين حشود معينة. هناك مواقع ويب تسمح لك باستضافة ملفاتك من مثل هذه الأنظمة مثل SourceForge ، مثل GitHub.
قبل أن أنتهي أيضا ، أريد أن أذكر شيئًا أخيرًا. واجهة المستخدم الرسومية واجهة المستخدم الرسومية التي من شأنها أن تساعد العملية الخاصة بك قليلا جدا. وهذا هو ، GitBox . إنه برنامج رائع بالفعل ، وأساسا كل ما عليك القيام به لاستخدامه هو إعداد مستودع بنفس الطريقة التي تريدها في أي وقت آخر (من سطر الأوامر). ثم قمت بفتح GitBox وإضافته في الدليل المعني من جهاز الكمبيوتر الخاص بك ، وأنت حرفيًا.
في أي وقت تقوم فيه بإجراء تغيير ، ستتم ملاحظته وعرضه تلقائيًا في GitBox ، ويمكنك بعد ذلك ترك تعليق على التزامك ثم دفعه. ضع في اعتبارك أن الطريقة تذهب: "تغيير -> التعليقات (إذا لزم الأمر / أي) -> الالتزام -> الدفع".
تأكد من دفع فقط بعد ارتكابك ، وإلا لن يحدث شيء. وإذا كنت تعمل مع فريق ، فتأكد من إجراء سحب قبل إجراء التعليقات ، أو الالتزام ، أو أي شيء آخر ، للتأكد من الابتعاد عن أي أخطاء قد تواجهك.
Supersets ، وأدوات الشفرة
يتم تعريف مجموعة كبيرة جدا في كثير من الأحيان عن طريق بناء الجملة أو الاستنباط الذي يجلس فوق اللغة تحته. يمكن أن تكون أمثلة على ذلك من CoffeeScript يجلس على قمة جافا سكريبت - أو Node.js يجلس على رأس العقدة (على الرغم من أنه يمكن اعتبارها مكتبة أيضًا). يمكن أيضًا وصفه بأنه شيء مثل SASS أو LESS يجلس في أعلى CSS الذي يضيف وظائف وطرقًا جديدة للتعامل مع الأشياء.
يضيف SASS أيضًا بنية جديدة متوفرة لاستخدامها مشابهة لما تقدمه CoffeeScript من جافا سكريبت. مثال جيد على المكتبة هو jQuery على JavaScript ، بالطبع. إنه شيء نعلمه جميعًا ونحبه الآن ، ولكنه تذكير جيد بأننا نستخدم مكتبة و / أو مكتبة كبيرة.
لن أتحدث الآن عن كل مكتبة في العالم - لأنني ببساطة لم أستخدمها جميعًا. ولا أريد أن تركز هذه المقالة على مكتبات معينة. على سبيل المثال ، اخترت التحدث عن supersets بدلاً من ذلك ، وأدوات الشفرة الخاصة بلغات معينة يستخدمها معظمنا. على سبيل المثال HTML و CSS و Ruby on Rails على وجه التحديد.
بدلاً من القفز مباشرة ، دعنا نلقي نظرة على بعض الأمثلة للمساعدة في فهم سبب استخدامك لهذه الأدوات و / أو supersets. على سبيل المثال ، لنفترض أنك تعمل في CSS و HTML في السكك الحديدية (مع المطور الخاص بك ربما ، أو أثناء كونك مطورًا) وتشعر وكأنك تهدر وقتًا في الكتابة كثيرًا من ERB (وهي الطريقة التي تضيف بها رمز Ruby إلى القضبان سوف يكتب في القضبان - أكثر على ذلك هنا ).
حسنا ، شيء عظيم القيام به سيكون للاستخدام HAML لتسريع كتابة HTML الخاص بك ، وأيضا لتسريع تنفيذ رمز روبي الخاص بك في ذلك. HAML هي مجموعة كبيرة من أنواع HTML التي تسمح لك بكتابة أكواد HTML دون الحاجة إلى القلق بشأن إغلاق علاماتك كما أنها تسمح لك باستخدام المساحة البيضاء لصالحك - مثل بيثون. دعونا نلقي نظرة على مثال.
#wrapper%ul%li This created an unordered list, that is properly semantic.
وهذا يخلق:
Test Li
يمكنك بالتأكيد أن ترى كيف سيوفر لك الكثير من الوقت. إنها أيضًا ممتعة حقًا ونظيفة للكتابة. إنها فرحة بكل أمانة.
الآن ماذا عن هذا المغلق؟ يمكنك توفير الكثير من الوقت في كتابة ذلك أيضًا! تقدم SASS وظيفة مشابهة جدًا ، ولكن دون الحاجة إلى تعلم شكل جديد من النحو. لذا مع وجود مجموعة فرعية واحدة من SASS (مجموعة فرعية واحدة من مجموعة فرعية) ، يمكنك استخدام المساحة البيضاء في صالحك. لذلك دعونا نلقي نظرة على ما يشبه ذلك.
.wrapper {font-size: 12em;}
حسنًا ، في SASS سيبدو هذا كما يلي:
.wrapperfont-size: 12em
كما ترون ، في SASS لا نحتاج إلى {} أو النهايات شبه المغلقة. نحن أيضًا نستخدم المساحة البيضاء للدلالة على أن حجم الخط هو عنصر فرعي من فئة "المجمع".
لنفترض أنك تفترض أيضًا أن الأشخاص الذين يستخدمون الخلفية فقط هم الذين يستخدمون أنظمة التحكم في تعيين الإصدارات ، ولكن في الحقيقة ، يجب علينا جميعًا أن نعرف الآن أن الأمر ليس كذلك. يمكنك استخدام git و Github للاحتفاظ بمسار كل مرة تقوم فيها بتنفيذ التعليمة البرمجية ، وباستخدام أدوات مثل Gitbox ، لم يكن الأمر أسهل من ذي قبل.
الآن ، بالطبع ، لن تستخدم جميعًا Ruby on Rails عند كتابة التعليمات البرمجية - ولكن أتخيل أنك تعمل جيدًا مع الأشخاص الذين يستخدمونها. على أي حال ، بغض النظر دعنا نغطي بعض الحلول لشخص منفرد لا يعمل أو يستخدم Rails بأي شكل من الأشكال. ل CSS LESS هو حل كبير لذلك. إن برنامج Zen Coding هو أيضًا حل لأي شخص لا يعمل على Rails ، ولكنه يريد فقط تسريع معدل كتابة علامات HTML القياسية. انها حقا مفيدة جدا لأحد. من السهل جدًا بدء العمل برمز Zen. o استخدم أشياء مثل Zen Coding لتخفيف علامات HTML الخاصة بك. على سبيل المثال الكتابة:
ul > li*6
لقد حصلت:
يمكنك أيضًا استخدام LESS للحصول على المزيج والمتغيرات. هذا من السهل العمل معه.
قد ترغب أيضًا في الحصول على أداة لطيفة للعمل في المحطة التي تسمى Go2Shell. كان متوفرا على متجر تطبيقات ماك مجانا. يمكنك فقط استخدام ذلك عندما تحتاج إلى فتح الطرفية في دليل معين وهو أمر شائع جدًا. لذا ، لاستخدامه ، عليك فقط الانتقال إلى هذا الدليل في جهاز البحث الخاص بك ، ثم النقر ببساطة على البرنامج go2shell والازدهار الذي يتم فتحه على هذا الملف. انه رائع. وهذا عن التفاف عليه حتى الآن ، لا تنزعج حتى بعد صيفي للحصول على قائمة مختصرة من الأماكن للزيارة من المقال.
هذه بعض أكثر مجموعات الأدوات والأدوات المفيدة التي أعرفها للحصول على بعض أفضل النتائج. أود أيضًا أن أذكر أن هذه ليست قائمة شاملة أو كاملة بأي وسيلة ، لذا يرجى البحث عن المزيد عنها. وكما وعدنا ، في ما يلي بعض الروابط إلى ما تناولناه في المقالة. GitBox ، جيثب ، بوصلة ، ساس ، HAML ، أقل ، روبي على القضبان . صيد سعيد!