البرنامج التعليمي: إنشاء 5 أنماط خلفية خفية
في عالم تصميم الويب الرائع ، أصبح من الممارسات المعتادة إنشاء تصميمات تستخدم أنماط الخلفية التي لا تجذب انتباهًا كبيرًا ، ولكن لديها بعض الاختلاف في داخلها. حتى إذا لم تكن تقوم بإنشاء تصميمات مواقع ويب ، فيجب أن تكون ممارسة جيدة هي الرغبة في إنشاء أنماط دقيقة ، ولكنها جميلة وسهلة الاستخدام في أي مناسبة.
بالطبع ، من السهل العثور على هذه الأنماط من الأنماط عبر الإنترنت ، لذا فكل ما عليك فعله هو حفظها واستخدامها ، ولكنك لا تحب أن تعرف كيفية جعلها من الصفر - لإضافة القليل من الشخصية إلى موقعك على الويب التصميم؟ حسنًا اليوم قمنا بتجميع 5 برامج تعليمية قصيرة لمساعدتك على إنشاء خمسة أنواع مختلفة من الخلفيات البسيطة.
هذه هي دروس فوتوشوب هي الأفضل للمبتدئين إلى المستخدمين الوسيطة - سأكون شرح الكثير من الخطوات بسرعة كما لو كان لديك بالفعل بعض المعرفة من قصاصات فوتوشوب القصيرة والرموز القصيرة. في كلتا الحالتين ، آمل أن تكون قادرًا على المتابعة ، ومعرفة شيء لم تكن تعرفه من قبل ، وتعلم كيفية إنشاء خمسة أنماط خلفية خفية وسلسة.
النمط الأول
بالنسبة لهذا النمط الأول ، أردت تقليد شيئًا صغيرًا بقليل من الملمس.
الخطوة 1.
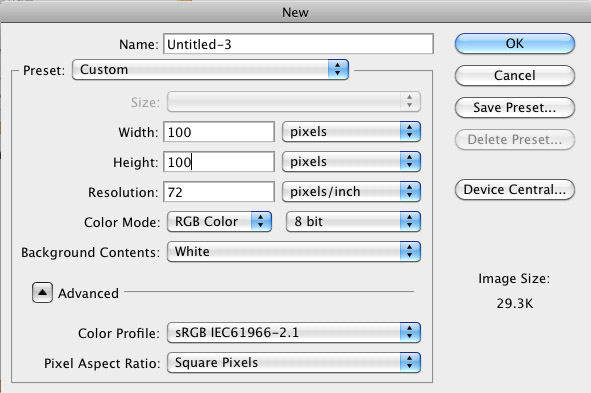
أول شيء تريد القيام به ، بالطبع ، هو إنشاء المستند الجديد الخاص بك. في هذه المرة سنبدأ بحجم ملف 100 بكسل بمقدار 100 بكسل.
الخطوة 2.
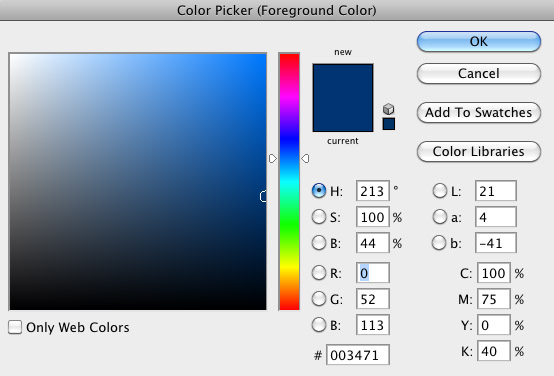
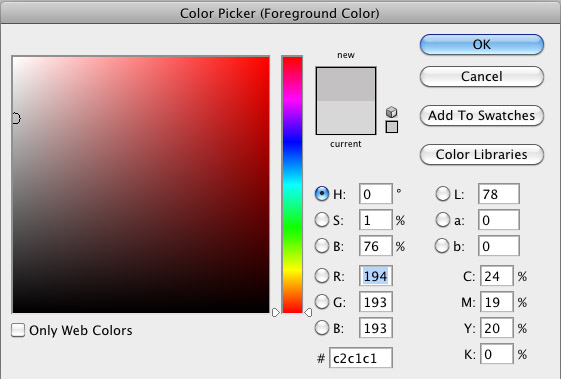
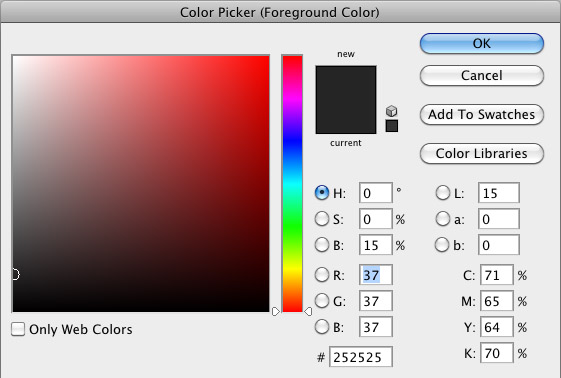
بمجرد إنشاء المستند ، فإنك تريد اختيار لون الخلفية الخاصة بك. يمكنك الاختيار من بين الحوامل أو إظهار مربع الحوار Color Picker. أردت أن أذهب بلون أزرق غامق لطيف هذه المرة.
الخطوه 3.
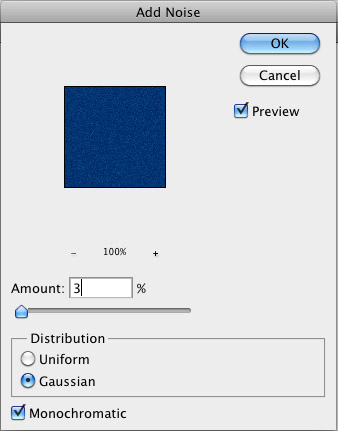
أول شيء سنقوم به لإنشاء خلفيتنا هو إضافة بعض الضوضاء. انتقل إلى Filter> Noise> Add Noise لفتح مربع الحوار هذا. غيّر قيمة (الضجيج) إلى 3٪ ، مع توزيع Guassian وتأكد من فحص الصندوق الأحادي اللون.
الخطوة 4.
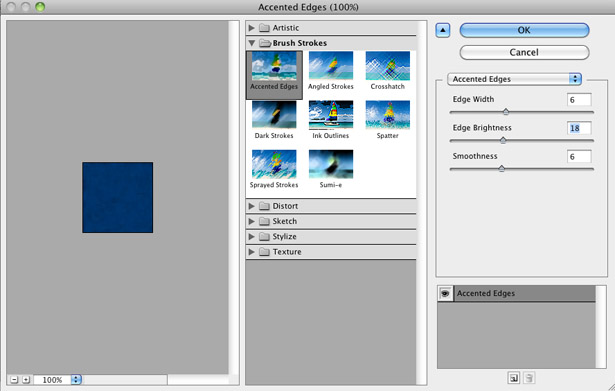
بعد ذلك ، سنقوم بتطبيق المرشح الضروري في إنشاء ما تبقى من مظهر الجرونج. انتقل إلى الفلاتر> فرشاة الفروق> حواف معلّقة. سيظهر مربع الحوار "معرض التصفية" ويظهر بهذا الشكل. تريد أن تلعب مع الإعدادات حتى تجد شيئا يعجبك. الإعدادات التي استخدمتها: Edge Edge of 6 ، Edge Edgeness of 18 ، و Smoothness of 6.
الخطوة 5.
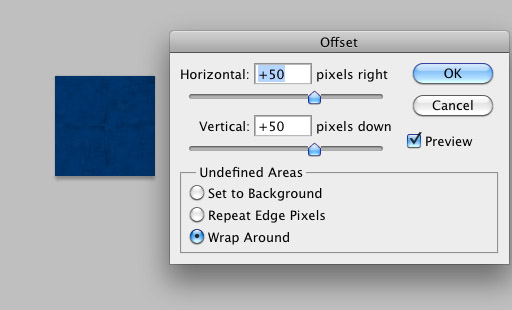
من أجل جعل هذا النمط سلسًا ، ما سنفعله هو التفاف البكسل حول الحواف. بالانتقال إلى Filter> Other> Offset ، نطرح مربع حوار جاهزًا لمساعدتنا في تحريك البكسلات. ما تريد القيام به هو استخدام كمية نصف حجم طولك و / أو عرضك. لدينا طول وعرض 100px لكل منهما ، لذلك نحن نريد أن التفاف حولها في 50 بكسل مثل ذلك.
الخطوة 6.
كما يمكنك أن ترى في الخطوة 5 ، عندما تختار إزاحة وحدات البكسل ، يمكنك بالفعل رؤية مكان بدء البكسل وإيقافه. لتنظيف هذا ، تحتاج إلى الاستيلاء على Healing Brush (J) على لوح الألوان ، Alt + Left انقر فوق نقطة على الخلفية والطلاء عليها. بمجرد أن تتخلص من الفرشاة بفرشتك العلاجية ، يجب أن تبدو مثل الصورة أعلاه.
الخطوة 7.
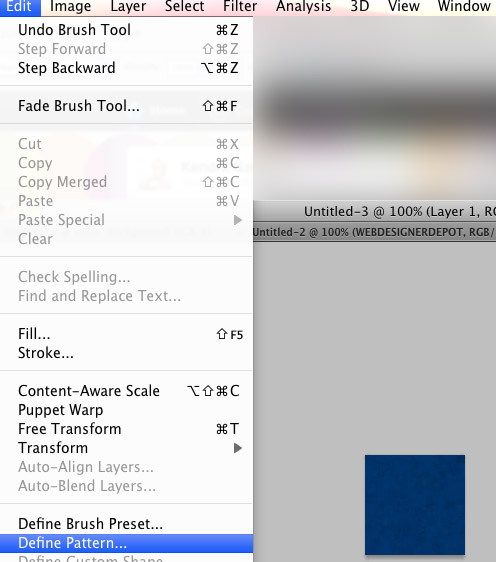
الخطوة الأخيرة في إنشاء نمط هي تحديد نمطك. انتقل إلى Edit> Define Pattern وسيظهر مربع حوار يطالبك بتسمية النمط الخاص بك. سمها ما شئت. لاسترجاع النمط الخاص بك ، قم بسحب دلو الطلاء (G) وتأكد من وضعه في نمط النقش. من المرجح أن يكون النموذج الأحدث هو النمط الأخير. حدده وملء لوحة القماش الخاصة بك مع النمط.
الصورة النهائية
النمط الثاني
هذا النمط الثاني يسمح لنا باستخدام بعض الأشكال الهندسية مع نكهة دقيق الجرونج.
الخطوة 1.
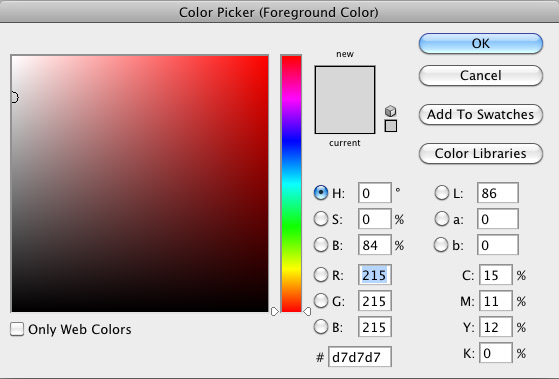
مرة أخرى ، بالطبع سننشئ مستندنا الجديد باتباع الخطوات الواردة في البرنامج التعليمي السابق القصير. ونستخدم أيضًا نفس حجم قماش 100px بمقدار 100 بكسل. هذه المرة سنختار لونين رماديين مختلفين. للون الأول ، نختار رمادي فاتح (# d7d7d7). املئ قماشك باللون الفاتح.
للون الثاني نختار رمادي أغمق (# c2c1c1). في وقت لاحق ، سوف نستخدم هذا اللون للخطوط.
الخطوة 2.
حدد أداة الخط (U) ، وتأكد من أنك في وضع الشكل وتغيير وزن الخط إلى حوالي 2 بكسل.
الخطوه 3.
إنشاء طبقة جديدة (Ctrl / Cmd + Shift + N). انقر بزر الماوس الأيسر واسحب أداة خطك قطريًا من الركن إلى الركن (استمر في الضغط على Shift لجعل ضوءك دقيقًا).
الخطوة 4.
إنشاء طبقة جديدة أخرى. افعل الشيء نفسه مع أداة الخط الخاصة بك على الجانب الآخر. بمجرد انتهائي من وضع الخطوط ووضعها بشكل صحيح ، وجدت أنه من الأسهل دمج هاتين الطبقتين. إذا كنت في "وضع الشكل" ، يجب أن يكون الأمر سهلاً مثل تمييز أحدث (أعلى) طبقة والنقر فوق Ctrl / Cmd + E لدمجها مع الطبقة الموجودة تحتها.
الخطوة 5.
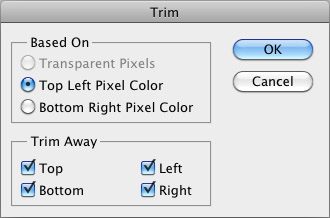
لتسهيل الأمور ، أرغب في استخدام خيار Trim لإزالة جميع العناصر الزائدة التي لا يمكنك رؤيتها. للقيام بذلك ، انتقل إلى Image> Trim ، وعادةً ما ينبغي عليك الضغط على OK (موافق) وكل شيء لا يمكنك رؤيته يتم حذفه.
الخطوة 6.
عند دمج خطوطك ، تريد تصغيرها بحيث يكون هناك مسافة صغيرة بين 'X' والحواف. للقيام بذلك ، تريد دفع Control / Cmd + T مع الاستمرار على مفاتيح Shift و Alt للحفاظ على النسب وتقليصها من المركز. قياس عليه كما تريد.
الخطوة 7.
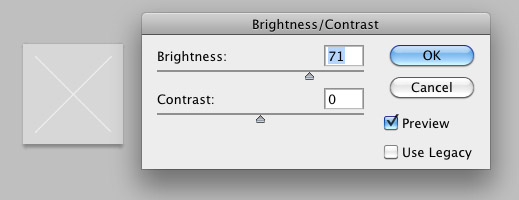
أردت أن أبدو "X" تبدو منقوشة قليلاً ، لذا قمت بتكرار الطبقة (Control + J) وقررت جعلها أخف وزناً بالانتقال إلى Image> Image Adjustments> Brightness / Contrast. تحولت سطوع بلدي على طول الطريق حتى كان لون رمادي فاتح / أبيض لطيف. عندما يكون لديك لون توافق عليه ، اضغط على OK.
الخطوة 8.
بعد ذلك ، تحتاج إلى ضبط طبقة أخف وزنك بالطريقة التي تفضلها. امسك أداة السهم (V) ، وحرك الطبقات حولك بالنقر فوق أزرار الأسهم. نقلت أيضًا طبقات حول تغيير المظهر. العب معه حتى تحصل على شيء يعجبك. (انتهى بي وضع بلدي 'X' أخف طبقة تحت الأخرى ، ودفعها إلى الأسفل مرة واحدة فقط).
الخطوة 9.
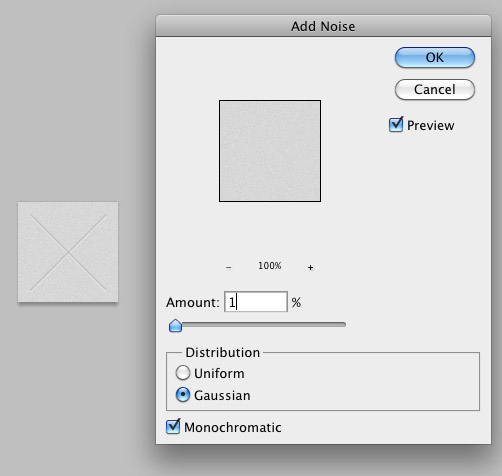
بمجرد الانتهاء من معرفة كيف تريد وضع "X" الأفتح والأكثر قتامة ، أضف بعض الضوضاء إلى الخلفية الرمادية. انها أيضا أن تكون دقيقة للغاية لذلك انتقل إلى تصفية> الضوضاء> إضافة الضوضاء وإضافة 1 ٪ فقط من الضوضاء. حافظ على توزيع Gaussian وتأكد من تحديد المربع أحادي اللون.
الخطوة 10.
بمجرد القيام بذلك ، سترغب في تغيير حجم صورتك. انتقل إلى Adjustments> Image Size وحجمه صغيرًا بقدر ما تريد. أضع المنجم على 75 بكسل × 75 بكسل. ومرة أخرى ، ستحتاج إلى تحديد نمطك بالانتقال إلى Edit> Define Pattern ، وتسمية النمط الخاص بك ، والضغط على OK (موافق). أدناه هو ما تريده الصورة النهائية.
الصورة النهائية
النمط الثالث
لا يزال هذا النمط هندسيًا إلى حد ما مع اختلاف ملحوظ.
الخطوة 1.
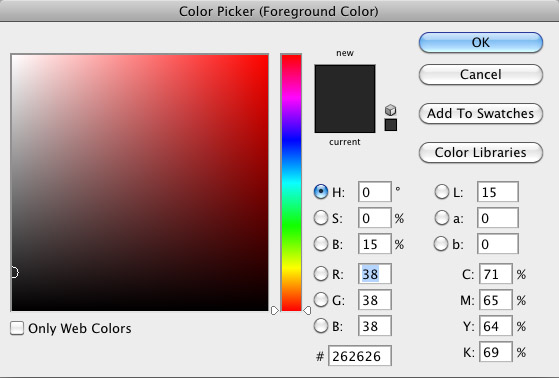
بالنسبة إلى هذا النمط ، بدأت بالحجم الأكبر بحجم 150 بكسل × 150 بكسل لأننا سنكون أكثر دقة هنا. ابدأ باختيار لون رمادي غامق بالفعل لملء اللوحة القماشية.
الخطوة 2.
كما في النمط السابق ، سنستخدم أداة الخط (U). اختيار لون رمادي فاتح لإنشاء خطوطك. لا يجب أن تكون مثالية. شيء من هذا القبيل سوف تفعل ما يرام.
الخطوه 3.
بعد ذلك ، ترغب في الحصول على أداة الفرشاة (B) الخاصة بك والحصول على فرشاة ناعمة لرسم خط كبير ناعم على الخط الثاني من اللون الرمادي الفاتح. اعتدت على اللون الداكن هنا (أسود) لخط بلدي. لا تتردد في تجربة أنواع مختلفة من الألوان.
الخطوة 4.
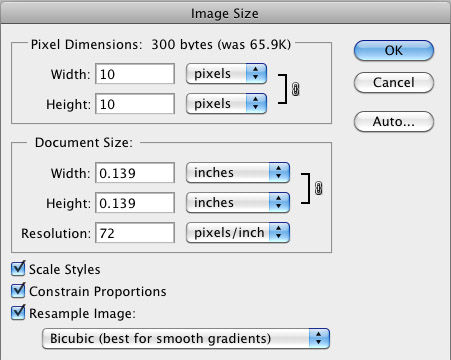
الآن سنقوم بتقليص حجم هذا النمط من خلال الانتقال إلى Image> Image Size؛ لقد غيرتها إلى 10 بكسل × 10 بكسل. بمجرد تغيير الحجم ، ستحتاج إلى الانتقال إلى تحرير> تعريف النقش> اسم نمطك ، ثم انقر فوق موافق.
الخطوة 5.
أنشئ مستندًا جديدًا - هذه المرة اخترت الحجم 615 بكسل × 450 بكسل ، على الرغم من أنه ليس من الضروري أن يكون هذا الحجم كبيرًا. يجب أن يعمل أي شيء أكبر من 200 بكسل على كل جانب. احصل على دلو الدهان (G) ، وتأكد من وضعه في نمط Pattern Mode (هناك قائمة منسدلة تحتوي على خيارات 'Foreground' و 'Pattern') واستخدم النموذج الذي اخترته للتو. املأ لوحة الرسم الخاصة بك بهذا النمط مثل الصورة أعلاه.
الخطوة 6.
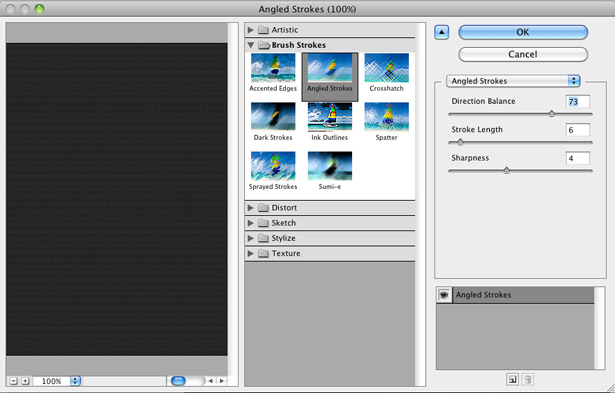
الآن سنقوم به عادةً ، لكننا نريد إجراء بعض التغييرات على شكل الخطوط. انتقل إلى عامل التصفية> فرشاة السكتات الدماغية> Angles Strokes للحصول على التأثير الذي نحن بصدده. مرة أخرى ، أشجعك على اللعب حتى تجد شيئًا يعجبك ولكن هنا الإعدادات التي استخدمتها: توازن الاتجاه 73 ، طول السكتة من 6 ، و Sharpness من 4. اضغط على OK لإرسال التغييرات.
الخطوة 7.
هذه هي النتيجة النهائية ، ولكن من أجل جعلها نمطًا سلسًا ، أمسك أداة Crop Tool (C) ، واخترت مساحة مربعة (Shift + Left Click) يبدو أنها متسقة إلى حد كبير معي. من السهل القيام بمثل هذه الأمور - فأنت تريد فقط التأكد من أن الجانب الأيسر يبدأ حيث ينتهي جانبك الأيمن وتبدأ قمة رأسك حيث ينتهي الجزء السفلي. مرة أخرى ، عندما تجد منطقة مناسبة ، قم بتعديل> تعريف الأنماط وجرّبها.
الصورة النهائية
النمط الرابع
أكثر من القليل من التراب مع قيمة متكررة متقنة ، لكنها دقيقة.
الخطوة 1.
بالنسبة لنمطنا الرابع ، سنستخدم نوع خط آخر من القاعدة. مرة أخرى ، سنبدأ بوثيقة جديدة بحجم 100 بكسل × 100 بكسل. بالنسبة إلى اللون ، لدي خلفية بيضاء عادية واخترت لون رمادي فاتح للون الخط. سنقوم بالاستيلاء على أداة الخط (U) الخاصة بنا وسحب خطًا أفقيًا في الأعلى بالإضافة إلى خط في المنتصف.
الخطوة 2.
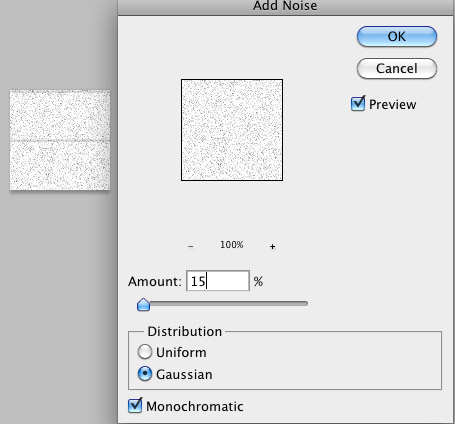
الآن سيصبح هذا "قذراً" أكثر قليلاً من الباقي لذا نريد إضافة مجموعة ضوضاء إليه. مع تحديد طبقة الخلفية البيضاء ، انتقل إلى Filter> Noise> Add Noise وقم بتغيير المبلغ إلى 15٪ ، والتوزيع إلى Gaussian ، وتحقق من مربع Monochromatic.
الخطوه 3.
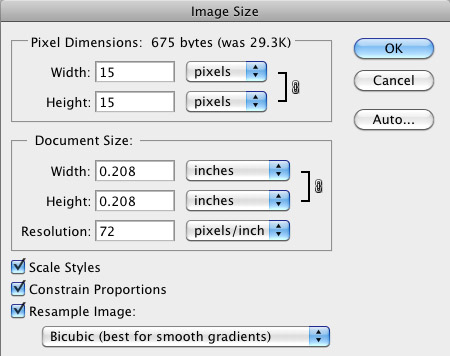
لهذا ، مرة أخرى سنجعل الحجم أصغر قليلاً ، لذلك سنذهب إلى Image> Image Size ، ولهذا قمت بتغيير الحجم إلى 15 بكسل بمقدار 15 بكسل. بمجرد القيام بذلك ، قم بإنشاء النمط الخاص بك من خلال تحرير> تعريف النقش> تسمية النمط الخاص بك وإرسال التغييرات. استخدم كما يحلو لك! ضع في اعتبارك أنه إذا كنت تريد أن يبدو نمطك أقل تكرارًا ، فجرّب زيادة حجم اللوحة بحيث يمكنك زيادة الشكل.
الصورة النهائية
النمط الخامس
بالنسبة لهذا النمط الأخير ، أردت أن أحاول شيئًا مظلمًا ، بقليل من الملمس.
الخطوة 1.
مرة أخرى ، قمت بإنشاء مستند جديد بحجم لوحة بحجم 100 بكسل بمقدار 100 بكسل. بالنسبة إلى هذا النمط الأخير ، سنختار لونًا رمادي داكن جدًا لخلفيتنا.
الخطوة 2.
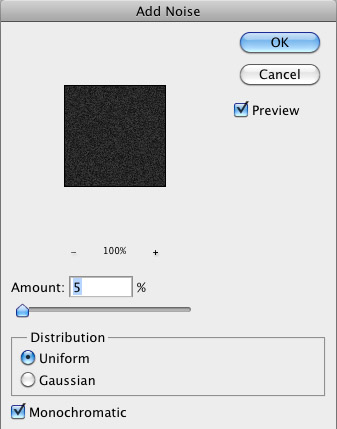
للقفز مباشرة ، سنضيف بعض الضوضاء المفيدة للغاية من خلال الانتقال إلى الفلاتر> الضجيج> إضافة تشويش: مقدار 5٪ ، التوزيع الموحد ، مع تمكين أحادي اللون.
الخطوه 3.
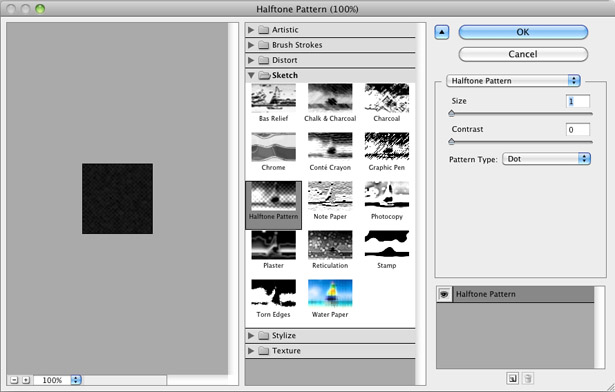
لإنشاء التأثير المطلوب هنا ، سنذهب إلى الفلاتر> Sketch> Halftone Pattern. لا تتردد في اللعب هنا ، ولكن القيم التي استخدمتها هي: حجم 1 ، التباين من 0 ، نمط نوع النقطة.
الخطوة 4.
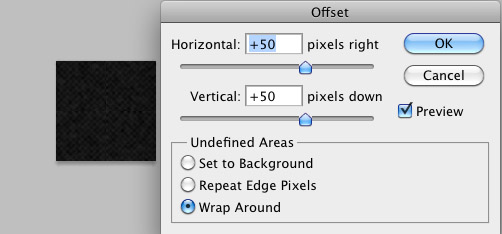
استخدمنا سابقًا ميزة الأوفست هذه لمساعدتنا في صنع نمط سلس. سوف نفعل نفس الشيء مرة أخرى. انتقل إلى Filter> Other> Offset وأدخل نصف طولك وقيمة العرض. تأكد من تعيين "المناطق غير المحددة" على "التفاف التفاف" ثم اضغط "موافق". بمجرد حدوث ذلك ، ستحتاج إلى استخدام أداة Healing Brush (J) مرة أخرى لمحاولة تهدئة المناطق الأقل سلسًا. بمجرد حصولك على مكان ترغب فيه ، انتقل إلى Edit> Define Pattern> اسم نمطك ، واضغط على OK واستخدم النمط الجديد الخاص بك.
الصورة النهائية
تذكر…
عندما تقوم بإنشاء هذه الأنماط ، لا تتردد في التجربة بحيث يمكنك العثور على شيء يعجبك فعلاً وهذا فريد. كما ترى ، هناك مجموعة من عوامل تصفية الفلاتر والفلترة يمكنها مساعدتك حقًا في إنشاء خلفيات فريدة ومميزة لمشروع تصميم الويب التالي. أيضًا ، إذا كنت تريد مزيدًا من الاختلاف في أنماطك ، استخدم أحجام قماش كبيرة ومرة أخرى ، فلا تخاف من استكشاف أشياء مختلفة.
ما هي بعض التقنيات التي ترغب في استخدامها لإنشاء خلفيات خفية خاصة بك؟