UI Vs UX: ما الفرق؟
واجهة المستخدم هي السرج ، الركبان ، والعهود.
UX هو الشعور بأنك قادر على ركوب الخيل وحبل ماشيتك.
على الأقل هذا ما كانوا يقولون في الأيام القديمة. بدلا من ذلك ، هذا ما كنت أتمنى أن يقولوه. على الرغم من البساطة التي قد تبدو ، هناك العديد من التعقيدات والمفاهيم الخاطئة عندما يتعلق الأمر بالاختلافات بين تصميم واجهة المستخدم و UX ، كما أنها تتسبب في جعل مجتمع التصميم في حالة من التحريك عندما يتم تربيته.
ملاحظة مهمة لذلك هي أنني وجدت الأشخاص الذين يعملون في وظائف لهم عناوين مثل Interaction Designer للحصول على مقابل أكثر بساطة لأنهم يعرفون ويعملون على الاختلافات بين هذين المجالين (عادة ما يسخرون قليلاً من كلاهما). وفي الواقع ، أعتقد أن هناك اختلافات أكثر في الأشخاص الذين يقفون وراء هذه الأدوار من الأفكار وراء تصميم واجهة المستخدم و UX.
دعونا نقفز مباشرة إلى تعريف موحد سنحاول شرحه بشكل مجازي. ببساطة ، تصميم واجهة المستخدم هو جزء من المنتج الذي يواجه المستخدم عندما ينظر إلى الموقع ، وتجربة المستخدم هي كيف يشعرون عندما ينظرون إلى الموقع ، ويعرفون بالمجال الواسع.
وبشكل أكثر دقة ، فإن تجربة المستخدم الجيدة هي فن الحفر الذي يمر عبر الخشب ، أو لوح التزلج على الماء من خلال المياه دون عناء. إن المشاعر التي يقدمها لك لا مثيل لها لأنها تعمل ببساطة وبسيطة. على الرغم من ذلك ، على النقيض من ذلك ، شكل هذا اللوح الذي يساعد على جعل تلك المنعطفات على الموجة واجهة مستخدم جيدة ، كما أن شمع الأمواج الموجود في الأعلى حتى لا تنزلق هو أيضًا واجهة مستخدم جيدة. باختصار ، إن حزمة ENTIRE هي ما يجعلها تجربة UX جيدة ، في حين أن واجهة المستخدم الجيدة دائمًا عنصر داخلي مهم جدًا.
قبل الاستمرار ، أود فقط أن أقول إن هذا المقال يستند إلى رأيي وحده ولا يحاول بأي حال من الأحوال إصدار عبارات كبيرة عن الطريقة التي ينبغي أن يكون بها أي شيء. سأحاول تثقيف القراء حول عناصر مختلفة من كل مجال ، بناءً على تجربتي السابقة ، لكنني مرة أخرى ، لا أحاول بأي حال من الأحوال إعاقة وجهات نظرك الشخصية إذا كانت تختلف عن تلك المذكورة في هذا المقال. إن جميع الاستعارات هي أشياء أعتقد أنها تتعلق بها ، وإذا كنت تعتقد أنها لا تتردد في إخباري في التعليقات ، لكن تأكد من تقديمها بنفسك. إنه يساعد القارئ دائمًا إذا كان لديه مصادر متعددة لإعطاء مدخلات حول موضوع ما.
دعونا كسرها
دان سفير كان لطيفًا بما يكفي للسماح لنا باستخدام صورته. شكرا ، دان!
العموميات
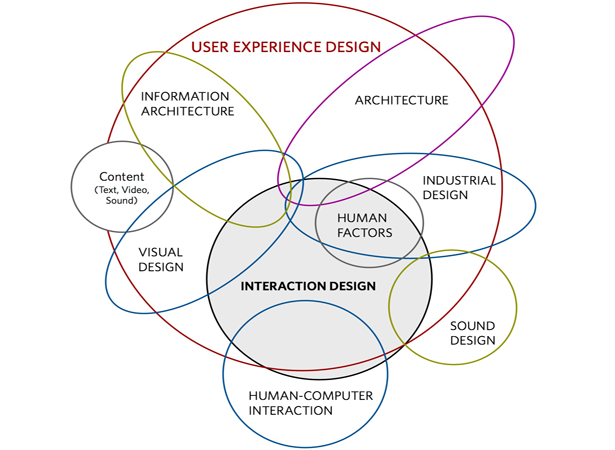
مجرد إلقاء نظرة على هذه الصورة. هذا هو مثل هذا التوضيح المجيد لمدى الدقة في تصميم تجربة المستخدم. الآن يمكنك معرفة السبب في أن الأشخاص في هذه الأدوار يجب أن يكونوا قادرين على التفكير النقدي والإبداعي بشكل دائم. على الرغم من ذلك ، لا يمكن التخلص منها إذا كنت مرتبكًا قليلاً حتى الآن ، لأن لدينا بالفعل تصميم UX و UI يرتبط بشكل أساسي بالمنتجات المادية مثل لوح التزلج ، أو الحيوانات مثل الحصان.
والسبب في ذلك هو أن هذا موضوع محير بشكل واضح ، وهو في الأساس على هذا النحو لأنه ممزق بشكل كبير. أي أن قطعًا صغيرة من واحدة تشكل أكبر رؤية للآخر ، ويمكن أن يكون هذا نوعًا من التشويش أو التحدي للكثير من الناس. ولكن حتى المصممين يواجهون صعوبة في ذلك ، لذلك لا تشعر بالإحباط.
دعونا نتخيل أننا نقوم بتحويل تلك الأفكار التي تحدثنا عنها بالفعل في الويب أو الفضاءات المتنقلة. وستكون واجهة المستخدم سلسلة من الأزرار وكيف تبدو ، وسيقول UX أن هذا الزر يجب أن يضغط جسديًا لأسفل عند النقر عليه. إن استجابة النقر ، ومن ثم جعل الضغط على الزر 2D موقعًا مُرضيًا للغاية بعد كل شيء ، فكيف لم يفعل المصمم ذلك؟ حسناً ، هذا يحدث طوال الوقت ، وأعتقد أننا قد أفسدنا تلك التي تفعل ذلك.
على سبيل المثال ، لقد ذهبت إلى العديد من المواقع التي تحتوي على أزرار جميلة كبيرة جميلة تحت ظلالها وكأنها مجرد حكة يتم النقر عليها ، ثم عندما تفعل ذلك ، فإنها لا تدخل في الصفحة. لا توجد رسوم متحركة سريعة الاستجابة ، وكل ما أعرفه هو أنه يجعلني أشعر بخيبة أمل في تصميم أو مصمم هذا المنتج.
الآن ، لا أعتقد ذلك لأنني نوع من نخب زر غريب ، ولكن بدلا من ذلك أعتقد أن السبب في ذلك هو مدى قوة تجربة المستخدم الجيدة. أعتقد أنه عندما نتواصل مع تجربة المستخدم التي تتخطى القمة ، ومذهلة للغاية (كأزرار هي أقحم ، لسبب ما) فإننا نشعر حرفياً بأن كل الأشياء يجب أن تكون رائعة. بالطبع ، لن أحكم على منتج كامل لأن بعض الأزرار لا تضغط ، ولكن هذا جزء كبير من شعوري في تلك اللحظة التي سأضغط فيها على هذا الزر.
هناك أطنان من العوامل الخارجية التي تؤثر على شعورنا على موقع الويب في أي وقت ، ونحن بحاجة إلى بذل كل ما في وسعنا للتأكد من أن الموقع يقدم نفسه بطريقة تمنع كل تلك التأثيرات الخارجية من الظهور كما هو واضح كما التأثيرات الداخلية من UX لدينا هو. بشكل عام ، افكر دائمًا في UX كمظلة تحتوي على جميع النقاط التي تشكل تجربة منتجك ، في الوقت الحالي ، في المستقبل (رغم أن هذه هي بعض الإستراتيجية) ، وفي الماضي.
لقد قيل مرارا وتكرارا ، استنادا إلى كل هذا الحديث بشأن UX والتفاعل ، هو كيف يشعر شخص ما على موقع ثنائي الأبعاد مهم بالفعل على الإطلاق؟ حسنًا ، إذا كنت تحاول الحصول على تحويلات ؛ إذا كنت تحاول جعل الناس مفتونين بمنتجك أو مدونتك ؛ إذا كنت تحاول أن تجعل الناس يفهمونك إذا كنت تحاول أن تجعل الناس يستمعون إليك إذا كنت تحاول أن تجعل الناس ينشرون رسالتك إذا كنت تحاول أن تجعل الناس يفعلون شيئًا كثيرًا ، فإن نعم مهم جدًا.
أنا متأكد من أنك تستطيع أن تخبر أنفسكم ، لكن السبب الذي يجعلنا نناقش في كثير من الأحيان هذا النقاش الذي لا داعي له على ما يبدو هو أن المصممين الذين هم في مجال واحد لا يعرفون حقاً كيف يعرفون أنفسهم. ولسبب وجيه. غالبًا ما ينتهي المصممون بالقيام بعدد من الوظائف المختلفة داخل عالم التصميم ، وهذا هو السبب في أنه في الواقع أكثر أهمية للعثور على شخص يعرف تمامًا ما يفعله بشكل أفضل وكيف يتناسب مع الفريق - ما لم تكن بالطبع تبحث عنه جاك من جميع الصفقات.
تجربة المستخدم: تصميم للعاطفة
خارج الصناعة التصميمية يحصل الناس حقاً على التصميم العاطفي. مما يجعل الأمر لا يفكر عندما تفكر في مدى أهمية وظيفة المصمم. يفعلون أكثر من مجرد وضع أجواء جميلة على الأشياء. يمكنهم حرفيا خلق عاطفة كاملة حول المنتج الخاص بك ، وينبغي .
المصمم هو واحد من أهم الأشخاص في فريقك ، ويجب معاملته على هذا النحو. كمثال ذي صلة ، يحتفظ مارك زوكربيرج بمكاتب المصممين الرئيسيين في فيسبوك على أقدام متعددة من مكتبه عندما يكون في العمل. المهندسون مهمون ، لكنهم لا يرون المستخدمين. آثارها ضمنية ، مثل سرعة الموقع وهندسة قواعد البيانات ، لكن المصمم يعبر عن نفسه بشكل كبير جداً في منتجك - وهناك شيء يمكن قوله عن ذلك.
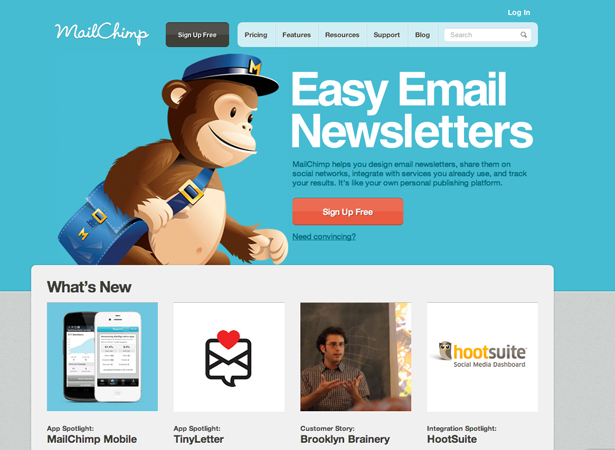
أحد الأشخاص الذين يبحثون عن الكثير من المصممين هو آرون والترز الذي يقوم بمحادثات وكتب متنوعة ، ولكن من المهم بنفس القدر وظيفته كمصمم UX الرئيسي في ميل تشيمب . الآن ، نتحدث عن منتج مذهل. دون حتى معرفة أي شيء عنه أو ما يتحدث عنه أو يكتب عنه ، فقط توجه إلى الموقع أو انظر إلى الصورة أعلاه ، وأخبرني إذا كان ذلك لا يثير استجابة عاطفية منك. حسنا ، أنا أعلم أنه يفعل ذلك يمكننا قطع فقط للمطاردة.
يدور كل شيء حول ما يسمى بـ Designing for Emotion ، ويتحدث عنه كثيرًا. تريد أن يركّز تصميمك على مشاعر وعواطف المستخدم عندما يصل إلى موقعك. ليس فقط ما يشعر به خارجيا (أكثر من ذلك لاحقا) ، ولكن ما هي المشاعر التي تريد أن ينقلها موقعك إليه و / أو لجعله يشعر.
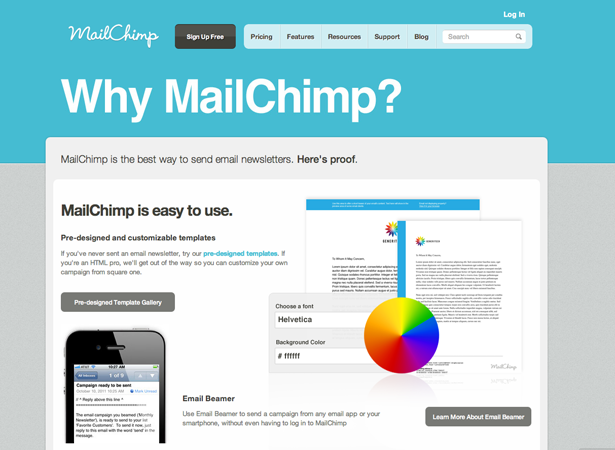
هذا واضح جداً عند استخدام خدمة MailChimp أو عند التنقل في صفحات المنتجات الخاصة بهم. سترى على الفور أنها واحدة من المواقع الأكثر تصميما على شبكة الإنترنت ، وبساطة إنشاء شكل معقد نوعا ما أمر مذهل. يسيرونك خلال كل شيء مع المرشدين ، بطريقة ملونة وخطوة بخطوة ، وأنت لا تترك وحدها في الظلام. أنها تقريبًا تمامًا عن المنتج عن طريق إرسال أمثلة ونصائح لك حول كيفية تحسين النماذج أو سلوك النموذج ، أو كيفية التقاط مناطق أخرى من المنتج للاستخدام الأفضل بعد استخدامه. وهم لا يفعلون ذلك فقط عن طريق إعطائك نوافذ مشروطة ضخمة تمنع خروجك من الموقع عند تسجيل الدخول ، ولكن بدلا من ذلك يقدمون لك تذكيرات جميلة طوال الوقت.
لأن تذكر ، كل شيء مهم. المنتج بالكامل هو UX ، قسم فردي هو واجهة المستخدم. فرحة رمي كرة البيسبول هي تجربة المستخدم ، حيث أن تصميم الخياطة والكروية هو واجهة المستخدم.
UX وواجهة المستخدم: داخل الفريق
في رأيي ، عند العمل على مشروع ويب أو هاتف محمول ، فإن مصمم UX هو مدير مبدع. على الرغم من أنه في كثير من الأحيان في بنية فريق أكثر رسمية ، فإن المخرج الإبداعي هو شخص يعمل عن كثب مع الفريق التأسيسي لتحديد الرؤية الإبداعية لديهم ثم يضغط عليها من خلال اتجاهه الإبداعي ويمررها إلى مصمم UX الذي يقوم بذلك التي تحدث على الموقع بمساعدة من وأثناء قيادة فريق واجهة المستخدم.
أعتقد أنه في بيئة تطوير سكروم ، يمكن فقط استبدال المدير الإبداعي بقيادة UX ، إذا كان على ما يرام مع هذا النوع من المسؤولية. ببساطة لأنها تفعل الكثير من نفس الشيء ، ولديها الكثير من نفس الخبرة من POV الخاص بي. رغم ذلك ، مرة أخرى ، هذا مجرد رأيي.
في الواقع ، يجب أن تناسبهم في المكان الذي تشعرون أنه يجب أن يتناسبوا فيه مع المشروع ، لكن من الناحية المثالية لن يكونوا شخصًا مشتركًا في واجهة المستخدم / المستخدم ، إلا إذا كانوا موهوبين بشكل استثنائي. أود أن أعرف ما يفكر فيه المعلقون بهذا الخصوص. الكثير منكم يقرأون على الأرجح مصممين أو مصممين طموحين ، هل تقوم بفاتورة نفسك كمصمم UX و UI؟ أو هل تعتقد أنه يجب أن يكون هناك فصل بين الاثنين؟
بقدر ما يذهب المشروع الفعلي ، يجب أن يكون مصمم UX هناك من البداية وحتى الانتهاء. إنه حاسم في دورة حياة المشروع. غالبًا ما تظهر مشاريع بدونها مثل Google Video بدون أي عاطفة.
بدلاً من ذلك ، تتحول المشروعات التي تضم شخصًا / فريقًا في UX على المكالمة بالكامل ZenDesk ، مجرد جميلة للغاية وينتهي الأمر إلى فرحة للاستخدام. ملاحظة جانبية: انتقل إلى موقع ZenDesk وانقر على زر "جرِّبها مجانًا" في الجزء العلوي الأيسر. هذه هي الطريقة التي ينبغي على زر التفاعل. أيضا كملاحظة جانبية أخرى ، على ما يبدو أنا مهووس الأزرار.
شيء آخر يجب تذكره هو أن واجهة المستخدم هي أداة ستستخدمها بفعالية ، والأشخاص الذين يعملون عليها يكونون أقوياء مثل الحفر أو المطرقة في أعمال البناء. تذكر دائمًا اختيار المصممين المناسبين للعمل ، حتى إذا كنت تعتقد أن UX أكثر أهمية. يجب أن تضع في اعتبارك أن هذا هو مشروع فركتلي وأن حساسية فرع واحد تؤثر على جميع الفروع الأخرى.
معسكر القاعدة هو مثال آخر على تجربة المستخدم الرائعة ، وفي الواقع لديهم فريق هندسي عظيم يركز بشكل كبير على تجربة المستخدم. عادة ، لا يعرف المهندسون تمامًا كيف يفعلون سعال UX ، والسعال * Google * ، ولكن في هذه الحالة ، فإن فريق الهندسة 37signals مع مصممينهم الرائعين يقومون بعمل مدهش للغاية لتنسيق الأفكار لخلق أكثر الأمور بساطة و تطبيقات التعاون المشروع رائع. لابد أن يكون برنامج Basecamp الجديد أحد التطبيقات الأقل مقاومة التي استخدمتها على الإطلاق (أنت تستيقظ بسرعة كبيرة).
UX: ماذا تعني للمستخدمين لديك
لقد تطرقنا إلى هذا الأمر في جميع أنحاء المقالة حتى الآن ، ولكن من المهم أن نخصص القسم الفرعي الخاص به. ببساطة وبطريقة مباشرة ، إذا لم يكن لديك عاطفة على موقعك ، سيصبح القراء عاطفيًا وغير مبالين تجاهه. كلما زاد عدد القراء من شعور موقعك أو منتجك ، كلما زاد تفاعلهم على مستوى الدماغ وأكثر كلما أرادوا استخدامه ، أو العودة ، أو إخبار الأصدقاء ، أو مجرد الإسراف في إرضاءك خدمات / منتج / أو موقع.
ومع ذلك ، فالأمر غالبًا ما يكون سيناريو 22. نحن نبني بوحدات البكسل والتدرجات واللمعان والعمق الصناعي ، وهذا يمكن أن يجعلنا نشعر بالرضا عندما يتعلق الأمر "بالشعور" تجاه منتجاتنا. وساعدت سوق البرمجيات كخدمة في تحسين هذا الأمر ، وقبل ذلك ، كان الأمر مميزًا جدًا.
على الرغم من ذلك ، فإنها بدأت تصبح أكثر توتراً عندما لا تساعدك الخدمة على الشعور بشيء من أجلها. هذا هو المصيد 22: على الرغم من أن هذا العالم مليء بالشبكة ، فإننا نعمل في مكان لا نلجأ فيه فعليًا إلى ما نقوم ببنائه (على الإطلاق) ، وما زلنا نشعر أنه جزء منا وتوسيع لأنفسنا. يضع المصممون الكثير من العاطفة في ما يفعلونه كل يوم ، وكذلك يفعل الجيدون ، وهو واضح حقا. سيصبح هذا الأمر مهمًا بشكل خاص لأن الويب يستمر في النمو والنضج خلال السنوات القليلة المقبلة.
في الحقيقة ، أستطيع أن أرى موقعًا على الويب حيث يتم تصميم جميع المواقع والمنتجات بطريقة مبهجة وعاطفية بحيث يمكن أن تصبح حرفياً مجلات السنوات الماضية. يبدو أن الويب 2.0 يدور حول الشعارات ، والتفاعل الاجتماعي عبر الإنترنت كتجربة - ولكن مستقبل الويب أكثر أهمية ونقدًا. في غضون بضع سنوات لن يتطلب نضج الويب شيئًا غير نضج جميع المنتجات والمواقع التي تعيش عليه ، وعن حق. سيؤدي ذلك إلى قطع مواقع أو منتجات دون المستوى بسرعة كبيرة. سوف تختار شبكة الإنترانت الخاصة بشركتك ، وقائمة المهام الخاصة بك ، ومنشئ النموذج الخاص بك ، وأي أدوات أخرى تحتاج إليها بناءً على المشاعر التي تقدمها لك ، وبالتالي الوظيفة الموجودة بها.
لذا ، انتظر لحظة ، إذا كان كل شيء عن الشعور لا يؤدي إلى الابتعاد عن الوظائف؟ هل يجب أن أربط بين هذين الأمرين؟ في رأيي ، نعم يجب أن يكون ، لأنهم يعتمدون بشكل لا يصدق. ومع تزايد نضج الويب ، تزداد النضج القوي لتصميم المنتج ، مما يزيد من نضج وظائف المنتج. إنه تأثير مظلة العضوية ومترابطة.
لا أحد منا يريد أن يضرب رؤوسنا على السطح ، فماذا لو كان هذا السقف غير موجود؟ ماذا لو كان على ارتفاع 10000 قدم؟ حسنًا ، يمكنك فعل أي شيء - في عالم البكسلات حيث لا توجد الجاذبية. من المفيد جدًا أن يعود الجميع إلى مصممي UX vs UI لأنهم سيكونون من يدفعون هذه الشبكة الناضجة.
نعم ، بالطبع ، البروتوكولات ، بنية قواعد البيانات ، والمهندسون كذلك ، ولكن في النهاية الناس الذين يخلقون أشياء تبدو ناضجة للغاية بشكل لا يصدق ، هم الأشخاص الذين يجذبون العملاء في جميع أنحاء العالم.
وهذا لا يتعلق فقط بالصور أو التصميم و CSS ، بل يتعلق أيضًا بكتابة الإعلانات. إلقاء نظرة على النسخة في صورة MailChimp أعلاه. إنها بسيطة ونظيفة وأنيقة ولا تتضمن BS. هذه هي الطريقة التي ينبغي أن تكون بها النسخ وستكون كذلك عندما نطلبها. يمكنك أن تكون أحد هؤلاء الأشخاص الذين يساعدوننا في طريقنا ، من خلال طلب ذلك.
واجهة المستخدم: الخط ومنحنياته
واجهة المستخدم مفهومًا رائعًا ، وهو مفهوم أحدث ثورة في الويب كما عرفناها في الويب 2.0 يومًا. كما قلت بلا شك ، لقد فعلت الكثير من المديح من UX على مدار هذا المقال ، ولكن لا بد لي من القول أنه من دون الأدوات الأساسية لواجهة المستخدم فإنه لا يعني أي شيء حقا. تذكر كيف تعمل الفركتلات من دروس العلوم؟ كيف يمكن تشكيل البلورة دون أن يكون الجزء الأوسط الأول قد تشكل أولاً؟
عندما قرر الجميع أن الجمال الحقيقي عبر الإنترنت يعني الكثير ، فقد استغرق الأمر الكثير منا من قبل العهود (مرة أخرى ، وأنا أعلم) ، لكنه في الواقع فعل ذلك. جميعنا لاحظنا ، بدأنا جميعًا نصبح مهووسين بهذه المنتجات التي تم تصميمها باستخدام هذه الأوجه الصغيرة المذهلة لواجهة المستخدم التي أصبحت من النوع الذي يرتديها أكثر من اللازم الآن. كان jQuery له تأثير ، استعلامات الوسائط المتجاوبة في CSS كان لها تأثير ، وكذلك التصميم الفعلي.
أعتقد أن أحد الأشياء التي تخصنا كشعب هو أننا لا نأخذ الأمور على محمل الجد حتى يتم صقلها بالكامل. ونعم ، يمكن أن يرتبط هذا بالفقرة السابقة حول نضج الويب ، ولكنه يرتبط أيضًا بشكل أكبر بالكيفية التي تطورت بها واجهة المستخدم.
على سبيل المثال ، لم نبدأ أبدًا في استخدام الإنترنت كطريقة للاتصال حتى نحصل على بريد إلكتروني وعملاء المراسلة الفورية المحترفين. لم نبدأ في أخذ السيارات على محمل الجد حتى طرح هنري فورد خط الإنتاج. لم نبدأ في تناول الآيس كريم على محمل الجد حتى كولد ستون. حسنًا ، ربما كان آخرها امتدادًا - لكنك حصلت على النقطة.
نحن نستمتع بالنضج ، وعندما يتعلق الأمر بواجهة المستخدم ، لم يكن هناك شيئًا في نمو واجهة المستخدم (الواجهة الأمامية) أكثر مما هو عليه اليوم ، في الوقت الحاضر ، من تصميم واجهة المستخدم. نأخذ الويب الآن على محمل الجد أكثر من أي وقت مضى ، وهذا بلا شك سيستمر في الزيادة. فكر في مقدار ما نقوم به الآن عبر الإنترنت. نحن ندير مهامنا ، اجتماعاتنا ، نشاهد الفيديو ، نتفاعل عبر الشبكات ، الألعاب ، ونقوم بأي شيء يمكننا فعله عبر الإنترنت. ليس فقط من الأفضل على الموارد الطبيعية ، بل هي واحدة من أكثر الطرق متعة للقيام بالأشياء. اسأل نفسك لماذا هو ممتع جدا ، والإجابة التي ستحصل عليها دائما هي أنها غالبا ما تكون جميلة جدا.
نحن محدودون في حياتنا اليومية مع الموارد التي نمتلكها مثل الخشب والغاز والزيت والورق وغيرها ، ولكننا عبر الإنترنت مجاني تمامًا. نحن محدودة فقط من خلال إبداع المصممين والمبرمجين. نحن نتحرك نحو موجة جديدة من الوصول عبر الإنترنت ، والأشياء التي نقوم بها فيها ، وأعتقد أننا يجب أن نعطي جماعًا "شكرًا" لمصممي واجهة المستخدم لذلك (والمهندسين أيضًا! أنا لا أترككم ، ولكن هذه المقالة حول المصممين بعد كل شيء).
UI و UX: الدليل موجود في البودنغ
أنا لست من أولئك الذين يستمتعون باستمرار المزاح الذي يدور حول هذين الحقلين ، ولكن في الواقع ، فإن المصطلحات مختلفة تمامًا. لا تدعوا نشر وظيفة ، أو أي شخص يقول أن واجهة المستخدم تساوي UX.
الصورة أعلاه هي ما أعتبره واجهة المستخدم ، لكنني لا أحصل على أي شعور من وجود أو النظر إليه. على الرغم من أنه يحتوي على واجهة مستخدم مصقولة لطيفة ، فإن السبب الذي يجعلني لا أشعر بالشعور هو أنه أحد جوانب UX ، ولكنه ليس UX بكامله. UX هو إجمالي الشعور الذي أحصل عليه من رؤية حساباتي كلها في مكان واحد نعناع . واجهة المستخدم هي واحدة من الرسوم البيانية على الصفحة.
يبدو أن عناصر واجهة المستخدم في الصفحة قد خضعت للعقوبة في معظم أجزاء هذه المقالة ، ولكن اسمحوا لي أن أؤكد أن هذا ليس الانطباع الذي أحاول أن أتخلى عنه. أنا أحب عناصر واجهة المستخدم ، ومرة أخرى من المهم جدًا أن ندرك أن واجهة المستخدم هي جزء مهم جدًا من تجربة المستخدم. يمكن لواجهة المستخدم أن تجعل موقعك يبدو جميلاً ، فكر في ZenDesk ، وحتى الآن بدون UX ، يمكن أن يكون مثل Digg بدون المجتمع. إنه عاطفي. إذا لم يكن هناك مجتمع خلف واجهة المستخدم بدون UX لإعادة إظهار العاطفة ، فعندئذ لن يكون هناك أي حرف. نعم ، في بعض الأحيان ، يكون جيدًا لواجهة مستخدم UI جيدًا لدرجة أنهم ينشئون UX بدون قصد دون معرفة ذلك ، ولكنهم قليلون ومتبادلون.
جلب كل ذلك معا
على الرغم من ذلك ، فإن الحديث عن هذين المجالين في عزلة أمر رائع للقليل من الفطنة العقلية ، ولكنهما مرتبطان تمامًا عندما يتعلق الأمر بالعمل عليهما . إنها حقول لا ينبغي فصلها أبداً في مكان العمل ، وهي حقول لا ينبغي أن يعمل فيها التصميمان اللذان يؤديان هذه المهام بتوجيهات مختلفة.
هناك جانب مترابط لكثير من ما نقوم به في عالم التصميم ، ولكن هذا في الواقع ليست واحدة من تلك الأوقات. وعلى غرار الطريقة التي لا يرغب فيها المدير الإبداعي أو سكروم ماستر في ترك فريقه ليعمل بنفسه ، يجب ألا تعمل أحزاب UI و UX بمفردها بدون تنسيق من الطرف الآخر. أنا أؤمن إيمانا راسخا بذلك من تجربة الماضي.
باختصار ، أعتقد أن واجهة المستخدم و UX هي موضوع نقاش كثير ، وصحيح بصراحة عندما يتعلق الأمر بالنقاش. ويعزز معرفة كلا الطرفين في النقاش حول كلا الموضوعين الخاضعين له. إنه حقا موضوع ظرفية مدهشة ، وهو موضوع يجب أن تناقشه مع أصدقاء المصمم الخاص بك إذا كنت تستطيع أو عندما تحصل على فرصة. أعلم أن لديّ محادثة عشاء عديدة حول هذا بالضبط ، ويمكن أن يتحول الأمر إلى تسخين تام بكل بساطة لأن المرء يعتقد أن الاستعارات التي يقدمها شخص آخر لا تظهر بدقة الفرق (ولهذا السبب أضع إخلاء المسؤولية في أعلى الصفحة). المقالة).