ما يجب أن يعرفه كل مطور ويب حول أداء الواجهة الأمامية
في كثير من الأحيان كمطورين ، نتجاهل خطوة أخيرة حاسمة قبل إطلاق موقع الويب: تحسين الأداء .
يدرك معظم مطوري البرامج الآن أن التعليمة البرمجية المنظمة الصالحة تضمن قابلية الصيانة والتوافق.
أي شخص يشك في هذا فقط يجب أن يتكلم مع مطور قام بالتقاط العمل على موقع قديم يتخلله رمز معكرون غير منظم وغير منظم.
مثلما يعد إعداد الشفرة التي نقرأها من قِبل مطوري برامج آخرين أمرًا مهمًا ، لذا نعد شفرةنا لتقرأها المتصفحات. قد يبدأ تطوير الويب الرائع بتنظيم رائع ، ولكنه ينتهي بتحسين كبير.
تقدم هذه المقالة أفضل الممارسات لأداء الواجهة الأمامية.
قصة طلب الويب

عندما يطلب زائر صفحة من موقعك على الويب ، تحدث عدة أشياء:
- يعرض خادم الويب مستند HTML ؛
- يبحث متصفح الزائر عن الملفات المرتبطة ويطلبها (CSS ، وجافا سكريبت ، والصور) ؛
- يقوم خادم الويب الخاص بك بإرجاع هذه الملفات المرتبطة ؛
- يعرض متصفح الزائر هذه الملفات أو يديرها أو ينظر إليها من أجل المزيد من الأشياء لطلبها (مثل صور خلفية CSS).
على الرغم من أن هذه العملية تبدو بسيطة بما فيه الكفاية ، إلا أن عددًا من التعقيدات يمكن أن يؤدي إلى إبطائها:
- يحتوي كل ملف مطلوب على رؤوس يجب إرسالها أيضًا. يؤدي إرسال العديد من الملفات الصغيرة إلى إنشاء مقدار حمل غير ضروري ، وهو ما يمكنك تجنبه باستخدام بضع ملفات كبيرة.
- تقتصر معظم المتصفحات على عدد الملفات التي يمكن تنزيلها من نطاق واحد في كل مرة. إذا كان لديك 24 ملفًا لتنزيلها من نفس النطاق ، فلن يبدأ التنزيل في التاسعة حتى ينتهي الأول.
- تمنع العديد من المتصفحات جميع التنزيلات المتوازية عند تحميل جافا سكريبت خارجي.
في حين أن كل هذا قد يبدو معقدًا بعض الشيء ، إلا أن هناك أفضل الممارسات التي يجب اتباعها لجعلها أكثر بساطة. تقدم كل من غوغل وياهو إرشادات شاملة إلى حد كبير حول تحسين موقع الويب إلى أقصى حد:
كثير من توصياتهم تتطلب القليل من العمل. فيما يلي أفضل خمسة أشياء يمكنك القيام بها اليوم لتحسين أداء موقعك بأقل جهد ممكن.
5 تغييرات سريعة لتحسين أداء موقعك الإلكتروني
1. قم بنقل JavaScript إلى تذييل الصفحة
يعد نقل ملفات JavaScript إلى تذييل الصفحة هو أسرع وأسهل شيء يمكنك القيام به لتحسين الأداء. تمنع العديد من المتصفحات التنزيلات المتوازية عند تحميل ملفات جافا سكريبت خارجية ؛ بوضع ملفاتك في التذييل ، ستبدأ المتصفحات في تحميل أشياء أخرى أولاً.
انظر ، على الرغم من الآثار الجانبية للتوقيت والمظهر. إذا كنت تستخدم جافا سكريبت لتغيير مظهر عنصر ما ، فلن يتم تنفيذه إلا بعد فترة زمنية أطول.
2. ضع CSS أولاً
يُعد تحميل CSS أولاً بنفس أهمية وضع جافا سكريبت في نهاية مستند HTML ، وذلك لسببين:
- يحتوي CSS غالبًا على صور خلفية تتطلب جولة أخرى من الطلبات. الحصول على هذه بدأت في اسرع وقت ممكن هو مهم.
- عرض الصفحات بمجرد أن يكون CSS جاهزًا.
بوضع CSS في الجزء العلوي من المستند ، يجب التأكد من أن جميع صور الخلفية تبدأ في التحميل فورًا وأن موقعك يعرض في أسرع وقت ممكن.
3. ترجمة وتصغير CSS وجافا سكريبت
عند كتابة التعليمات البرمجية للصيانة ، كثيرًا ما يكون استخدام عدة أوراق أنماط وملفات جافا سكريبت أمرًا منطقيًا. عند تحسين الأداء ، يكون هذا أسوأ شيء تقريبًا يمكنك القيام به. مع كل ملف تضيفه ، يلزم إرسال رأس وطلبًا إضافيًا يجب أن يشق طريقه من وإلى الخادم.
قم بدمج كل CSS في ملف واحد وجميع JavaScript في آخر ، ثم قم بتصغيرهما كليهما. (لا تنس وضع CSS أعلى مستند HTML وجافا سكريبت في التذييل.)
على الرغم من إعادة تصنيف الملفات وتقليلها بعد كل تغيير قد يبدو وكأنه ألم ، فإن فرق الأداء مثير للغاية.
موارد التجميع والتقليل إلى الحد الأدنى:
- عبر الانترنت الضاغط المغلق و Minifier ،
- عبر الانترنت ضاغط جافا سكريبت ،
- وورد الفسفور الابيض minify توصيل في،
- مكتبة PHP5 ،
- غوغل وحدة أباتشي .
4. حذار البرامج النصية لجهة خارجية
تحتوي العديد من مواقع الويب اليوم على برامج نصية وأدوات خارجية لجهة خارجية تقوم بتحميل البيانات من خوادم أخرى. ومن الأمثلة على ذلك زر "Tweet" ، ومربع مروحة Facebook ، وزر "مشاركة هذا" ، وحتى Google Analytics. قد تظن أنه من الممكن تصميم كل ذلك بطريقة جيدة ، لكن الكثير منها ليس كذلك. على سبيل المثال ، القطعة Digg يجعل تسعة طلبات ، هو 52 كيلوبايت وكتل الصفحة الرئيسية من التحميل!
استخدام هذه الحاجيات لماما ، وقياس أدائها والبحث عن بدائل غير متزامنة. تتوفر بدائل للأدوات الأكثر شعبية ؛ تركيبها أكثر تعقيدًا بعض الشيء ، لكنها تؤدي أداءً أفضل. يمكنك عادة العثور عليها مع القليل من الحفر.
موارد الأداة غير المتزامنة:
- تحليلات كوكل ،
- زر Tweet ،
- وورد الحاجيات غير المتزامنة توصيل في،
5. قياس نتائجك
يسهّل عدد من الأدوات الرائعة قياس أداء موقعك على الويب. بعض يمكن استخدامها في المتصفح. الآخرون متصلين:
- Firefox Firebug
تحقق من علامة التبويب Net في Firebug للاطلاع على جدول زمني مرئي للوقت الذي يستغرقه تحميل موقعك على الويب ولماذا يكون كذلك. - YSlow لـ Firebug
أصدرت Yahoo مكتوب برنامجًا إضافيًا لـ Firebug يحلل موقعًا على الويب مقابل توصيات YSlow ويقترح طرقًا لتحسين الأداء. - PageSpeed لـ Firebug
يعمل هذا تمامًا مثل YSlow ولكنه يعتمد على توصيات PageSpeed من Google. - GTMetrix
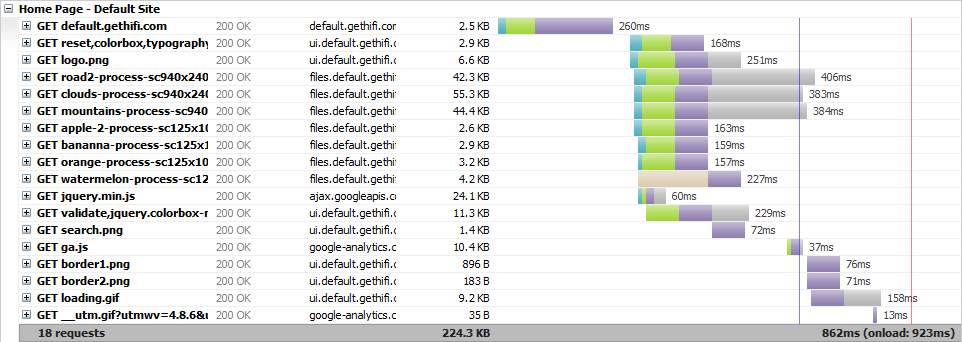
تأخذ هذه الأداة عنوان URL وتقدم تقريرًا كاملاً حول أداء موقع الويب استنادًا إلى YSlow و PageSpeed. إنها ملائمة عندما لا يكون Firebug متاحًا أو إذا كنت تريد مشاركة النتائج عبر رابط.
الذهاب خطوة واحدة أخرى
يمكن لمعظم مطوري الويب تنفيذ النصائح الخمس أعلاه بسهولة إلى حد ما. ومع ذلك ، هناك عدد من الأشياء الأخرى تستحق القيام بها إذا كنت ترغب في حفر أعمق قليلاً وتحسين تكوين الخادم الخاص بك.
إضافة رؤوس انتهاء الصلاحية
ضمّن رأسًا منتهي الصلاحية مع كل ملف يرسله الخادم. هذا يخبر المتصفح كم هو جيد للملف. بهذه الطريقة ، يعرف المتصفح حفظ الملف في المرة التالية التي تتم الإشارة إليه فيها ، بحيث لا يحتاج المتصفح إلى جلبها مرة أخرى من الخادم.
تتضمن العديد من مواقع الويب نفس ملف CSS في كل صفحة ، ولكن لا يوجد سبب يجب على الزائر تنزيله لكل صفحة. يجب أن يعرف المتصفح ذاكرة التخزين المؤقت.
استخدم ضغط Gzip
أجهزة الكمبيوتر اليوم هي سريعة حقا. يستفيد ضغط Gzip من هذا عن طريق مطالبة الخادم بضغط كل ملف قبل إرساله إلى الزائر.
متصفح الزائر ثم التنزيل ويضغط عليه. في الماضي ، كان علينا أن ننظر إلى موارد الخادم في تقرير ما إذا كان سيتم تمكين ذلك. اليوم ، لا يوجد أي جانب سلبي لتمكين gzip.
فكر في تثبيت mod_pagespeed
أصدرت جوجل للتو وحدة أباتشي تسمى mod_pagespeed . ينفذ تلقائيا تقريبا كل التقنيات في هذه المقالة.
لا يزال فهم التقنيات قبل تطبيق هذه الوحدة مهمًا ، على الرغم من ذلك ؛ إذا كنت تعرف كيفية عمل موقع الويب ، فستتمكن من الاستفادة من العديد من عوامل تصفية mod_pagespeed. واحد مثل هذا المرشح ، الجمع بين المغلق يكتشف ويدمج ويقلل كل CSS المشار إليه في HTML.
تحتوي الوحدة على عدد من الفلاتر والإعدادات التي يمكنها تحسين أداء موقعك على الويب. كل تستحق النظر في.
استنتاج
في حين أنه ليس أكثر المواضيع براقة ، فإن التحسين يستحق المزيد من الاهتمام. مهمتنا كمطورين هي تعلم أفضل الممارسات في هذا المجال من أجل تقديم أعلى جودة لعملنا ومستخدمينا.
تمت كتابة هذه المقالة حصريًا لـ Webdesigner Depot بواسطة Joel Sutherland ، مؤسس ومطور الويب في حملات إعلامية جديدة . إنه جزء من الفريق الذي أطلق للتو هيفي وهو نظام حديث لإدارة المحتوى تم تصميمه للمصممين مع وضع عملائهم في الاعتبار. اتبع جويل على تويتر أو الاتصال به على موقع HiFi.
هل تعرف طريقة سهلة لتحسين أداء موقع الويب الذي لم يتم ذكره في هذه المقالة؟ يرجى مشاركتها وتجربتك في التعليقات أدناه.