ما هو الجديد للمصممين ، فبراير 2013
تتضمن طبعة شهر فبراير من كل ما هو جديد لمصممي ومطوري الويب تطبيقات ويب جديدة ومكونات jQuery وموارد JavaScript وأدوات الإنتاجية وإدارة المشاريع وأطر CMS و CSS و HTML وأدوات تطوير الويب وبعض الخطوط الجديدة الرائعة حقًا.
كثير من الموارد أدناه مجانية أو منخفضة التكلفة ، ومن المؤكد أنها ستكون مفيدة للعديد من المصممين ومطوري البرامج.
وكما هو الحال دائمًا ، إذا فاتنا شيء تعتقد أنه كان من المفترض تضمينه ، فالرجاء إخبارنا بذلك في التعليقات. وإذا كان لديك تطبيق أو مورد آخر ترغب في إدراجه في الشهر المقبل ، فقم بإرسال التغريدات له cameron_chapman للنظر.
Dropzone.js
Dropzone.js هو مصدر مفتوح ، بسيط سحب وإسقاط ملف رافع مع معاينة الصورة. من السهل إعداد (خاصةً إذا كنت تستخدم Component ، كما يمكنك إضافتها كـ تبعية) وتطبيقها كنموذج أو برمجياً.
Flowtime.js
Flowtime.js إطار عمل يجعل من السهل إنشاء عروض تقديمية أو مواقع ويب بتنسيق HTML مع تنسيقات مرنة للصفحة الكاملة ، وعناصر تحكم في التنقل متعددة ، وعمليات انتقالية ، ودعم المنظر ، والمزيد.
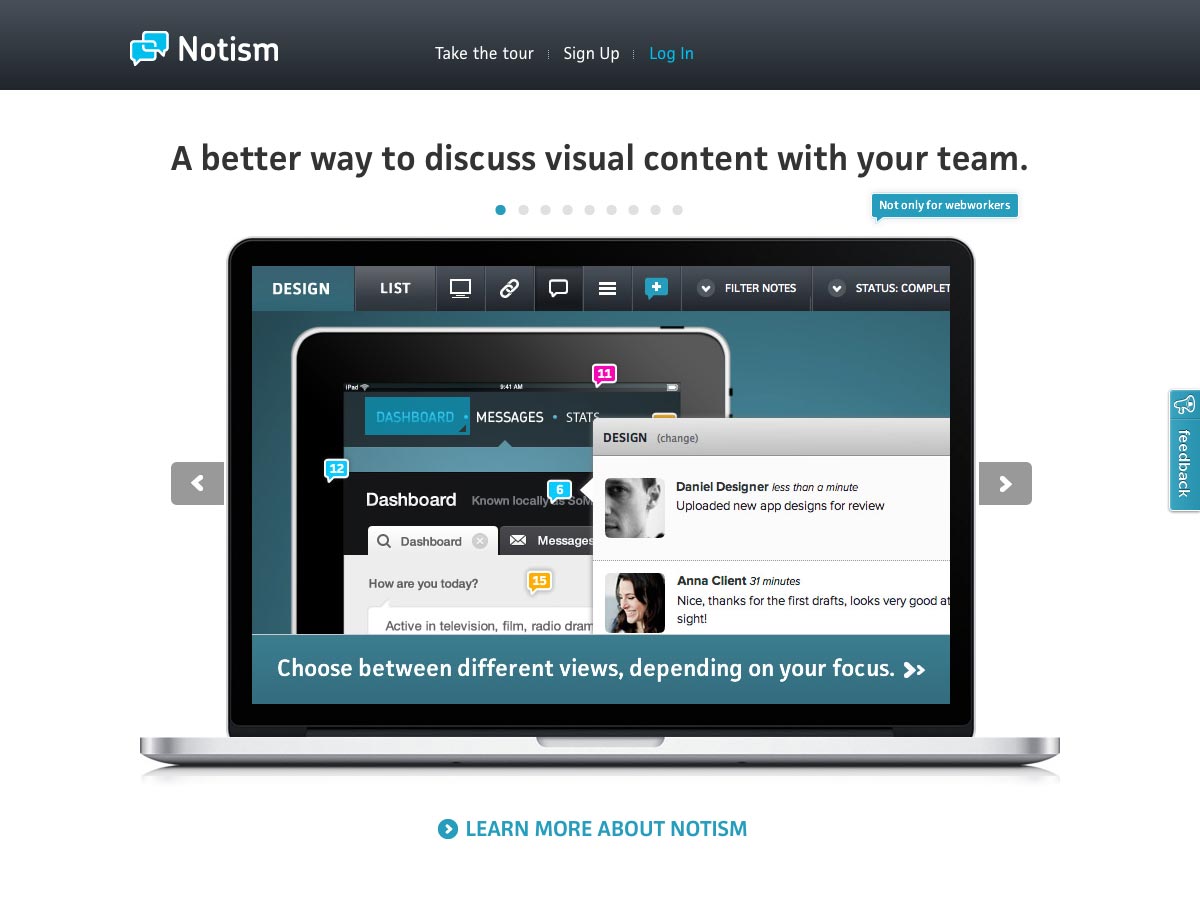
Notism
Notism أداة رائعة للعمل على المحتوى المرئي مع فريق. يمكنك تحميل أفكار المشروعات المرئية وتكديسها ومراجعتها ، وإنشاء نماذج عمل جاهزة للقوالب الثابتة ، ومناقشة المسودات ، والمزيد. هناك أدوات للتوقيع على التنسيقات.
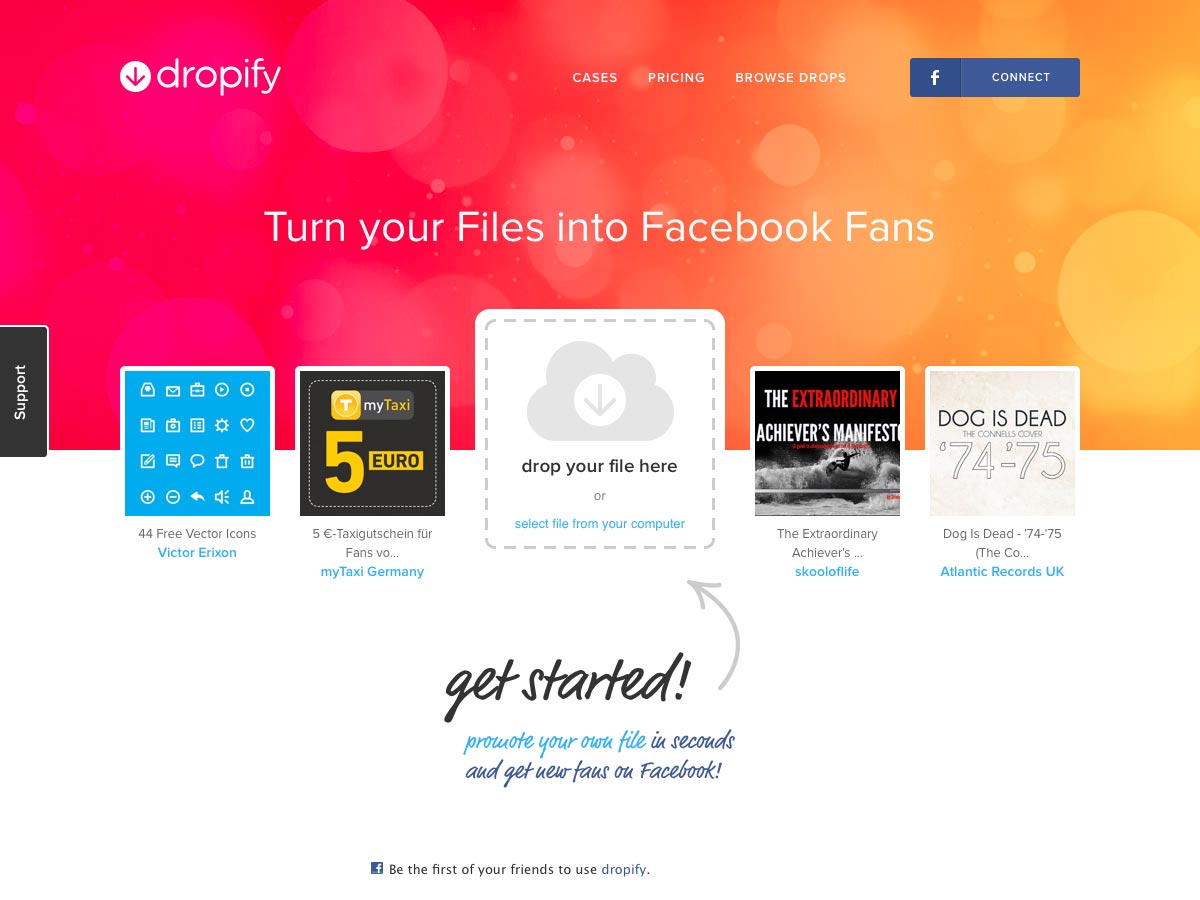
Dropify
Dropify يجعل من السهل إتاحة الملفات للتنزيل على صفحة المعجبين على Facebook. هناك خطة مجانية متاحة (والتي لا تقدم مثل التبني) ، فضلا عن خطط قسط التأمين. إنه أمر رائع للفنانين والمؤلفين والتصميمات والعلامات التجارية والشركات الصغيرة.
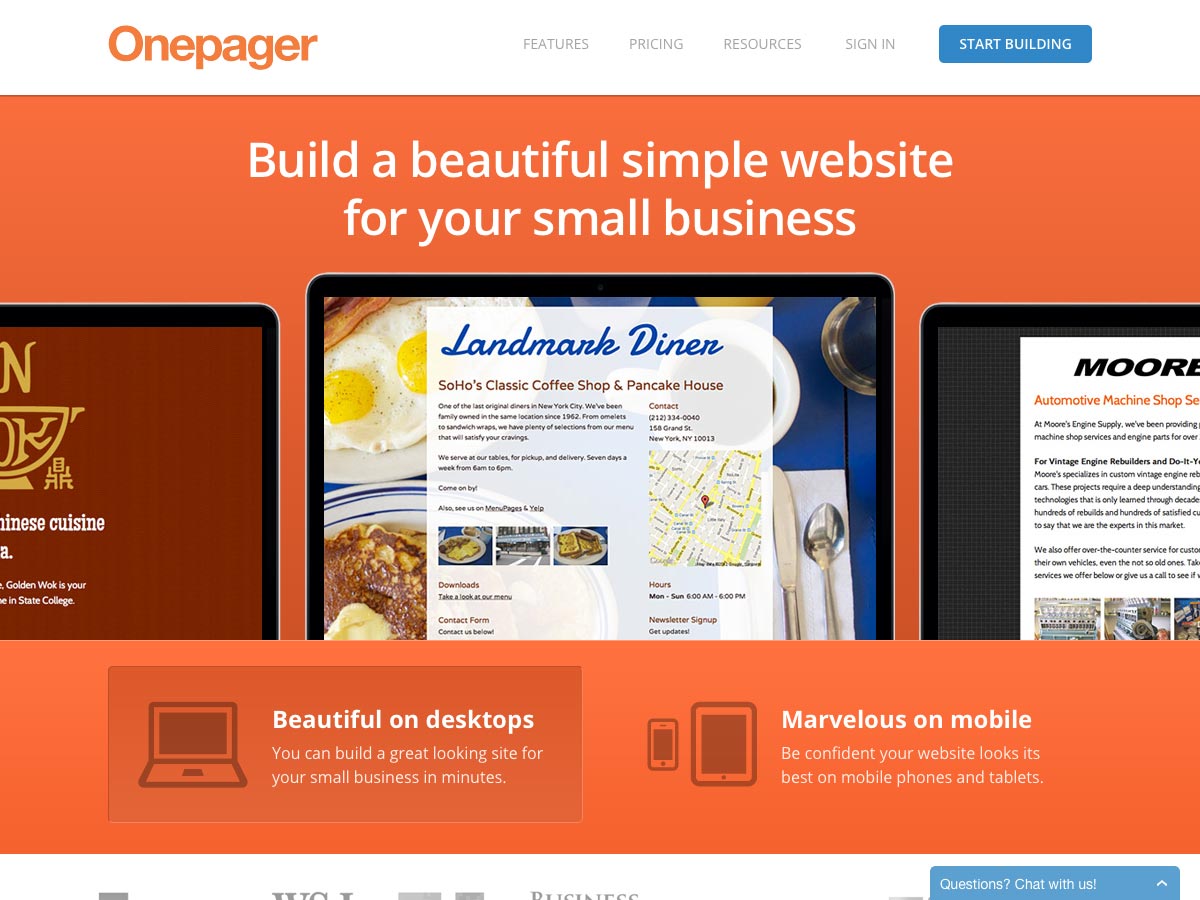
Onepager
Onepager يتيح لك سهولة إنشاء مواقع ويب بسيطة للشركات الصغيرة. تعمل المواقع الناتجة بشكلٍ رائع على كلٍّ من أجهزة سطح المكتب والأجهزة المحمولة ، وتتم استضافتها عبر السحاب ، وتشمل إمكانية النموذج المخصص ، وتكون ملائمة لمحرك البحث. تبلغ تكلفة مواقع المبتدئين 8 دولارات شهريًا ، مع توفر خطط أكثر قوة.
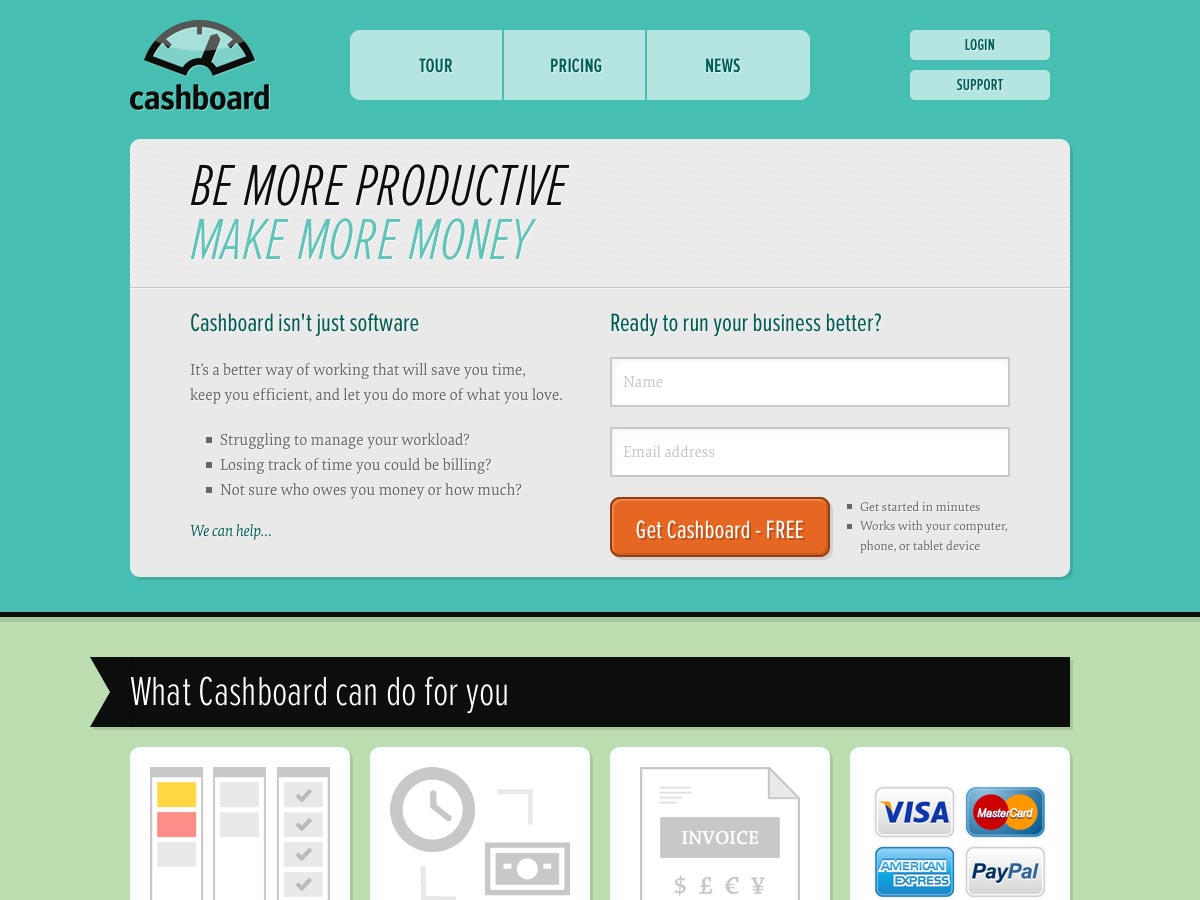
Cashboard
Cashboard يجعل من السهل تشغيل عملك. ويشمل أدوات إدارة المشاريع ، وتتبع الوقت والمصروفات ، والفواتير ، وحتى قبول الدفع. تقدم الخطة المجانية الدعم لموظف واحد واثنين من المشاريع النشطة ، في حين أن خطة قسط يوفر المزيد من الميزات.
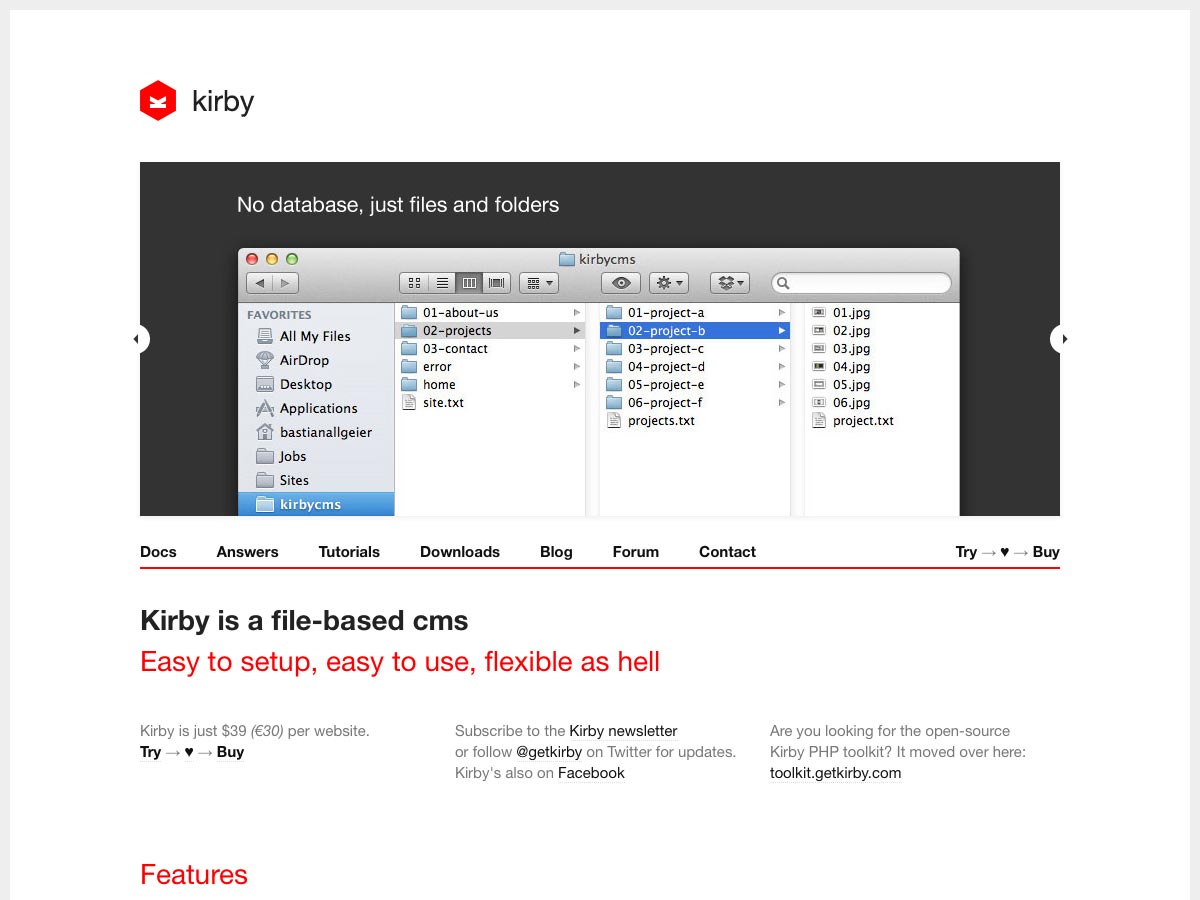
كيربي
كيربي عبارة عن نظام إدارة محتوى مستند إلى الملفات سهل الإعداد والاستخدام ومرنة بشكل لا يصدق. ويستخدم التصميم الخاص بك والقوالب الخاصة بك ، لا يتطلب قاعدة بيانات ، ويدعم بناء جملة Markdown ، من بين ميزات أخرى. انها مجرد 39 دولارا لكل موقع.
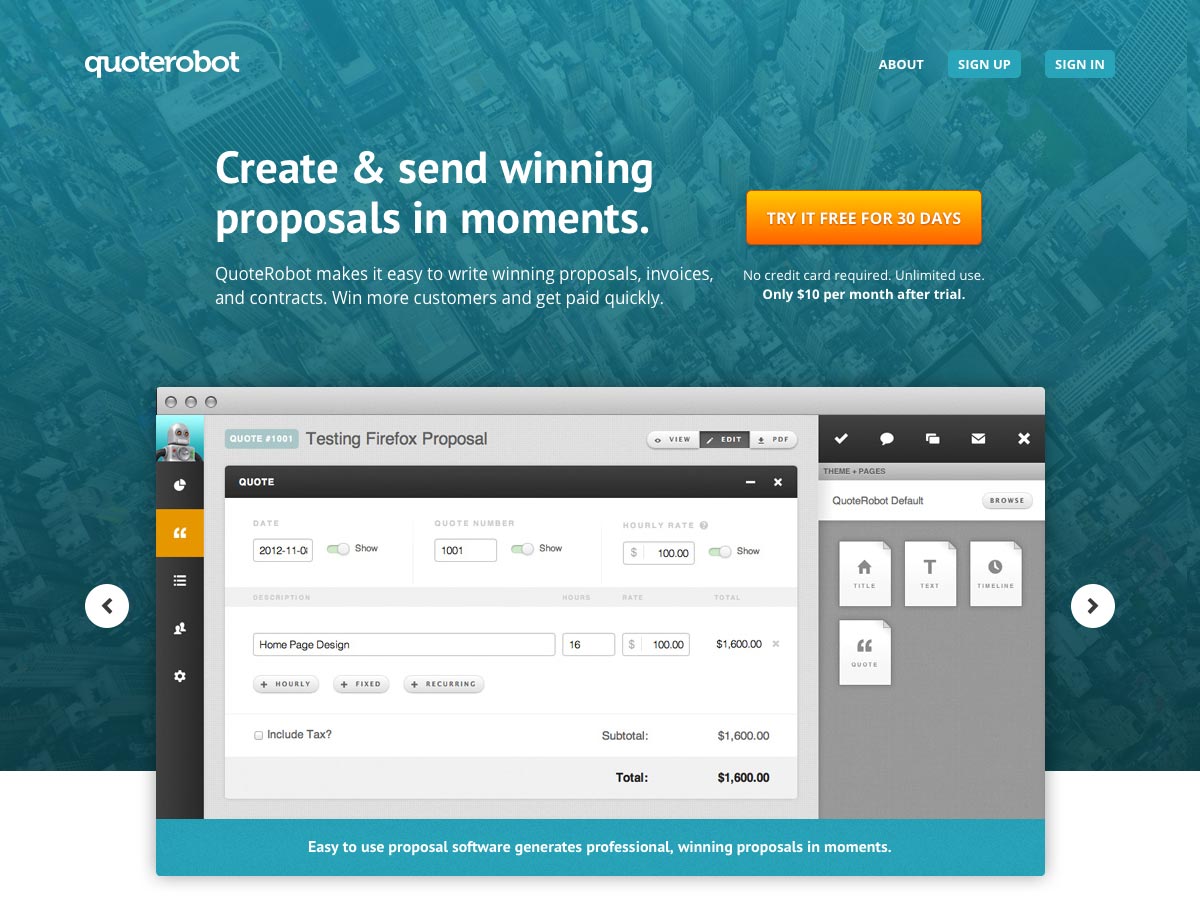
QuoteRobot
QuoteRobot يجعل من السهل إنشاء اقتراحات وفواتير وعروض أسعار مصممة بشكل احترافي. وهي تعمل بشكل جيد مع Highrise و FreshBook و SalesForce و Google Apps و Xero ، وتكلف فقط 10 دولارات / شهر بعد الإصدار التجريبي المجاني الذي يبلغ 30 يومًا.
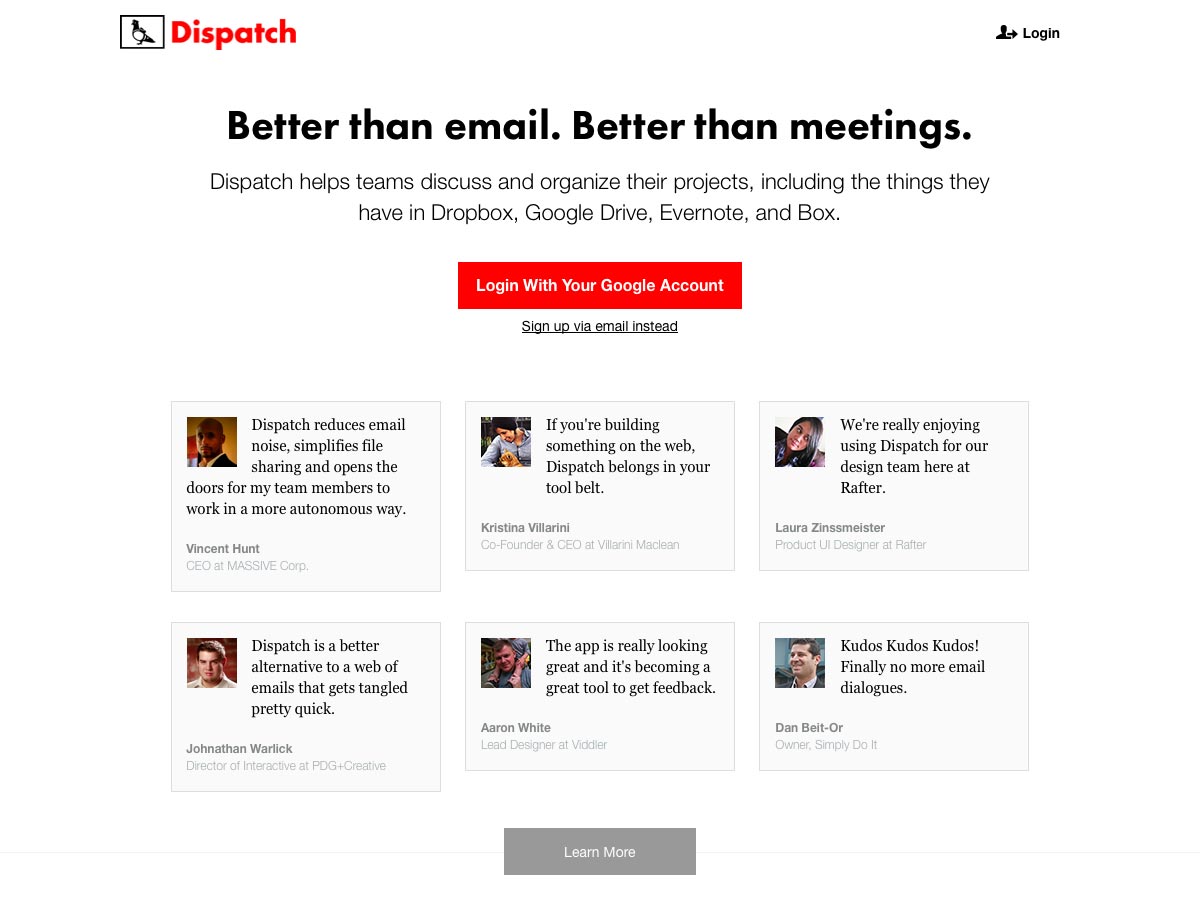
إيفاد
إيفاد هو أداة لتنظيم الفرق والمشروعات. وهي تعمل مع الأشياء التي لديك بالفعل في Dropbox و Google Drive و Evernote و Box. تتضمن معاينات كاملة تحافظ على التحديث داخل Dispatch بحيث لا تحتاج إلى التنزيل أو التحديث يدويًا.
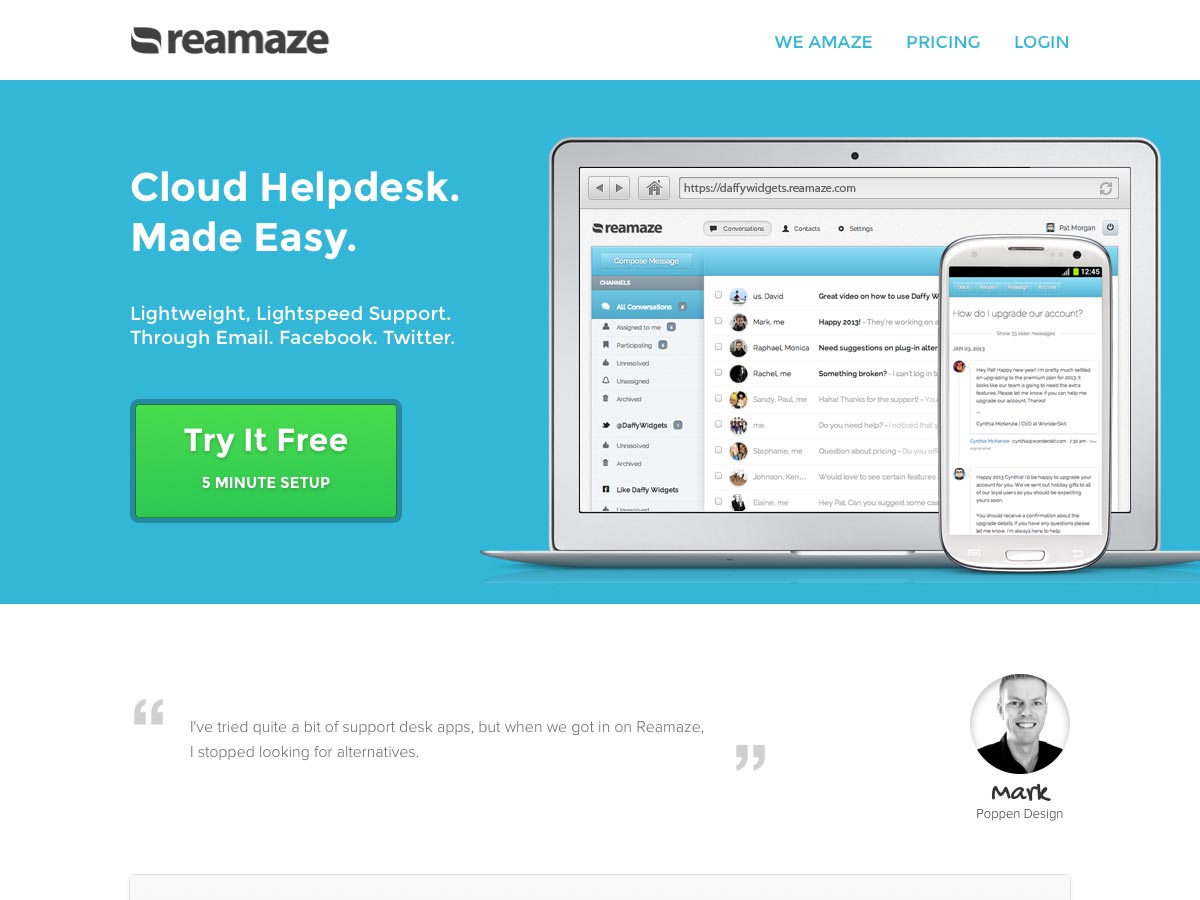
Reamaze
Reamaze هو مكتب مساعدة قائم على السحابة ويعمل عبر البريد الإلكتروني أو Facebook أو Twitter. ويتضمن دعمًا لقوالب الاستجابة ولديه ميزة كشف الاصطدام وعلامات المحادثة.
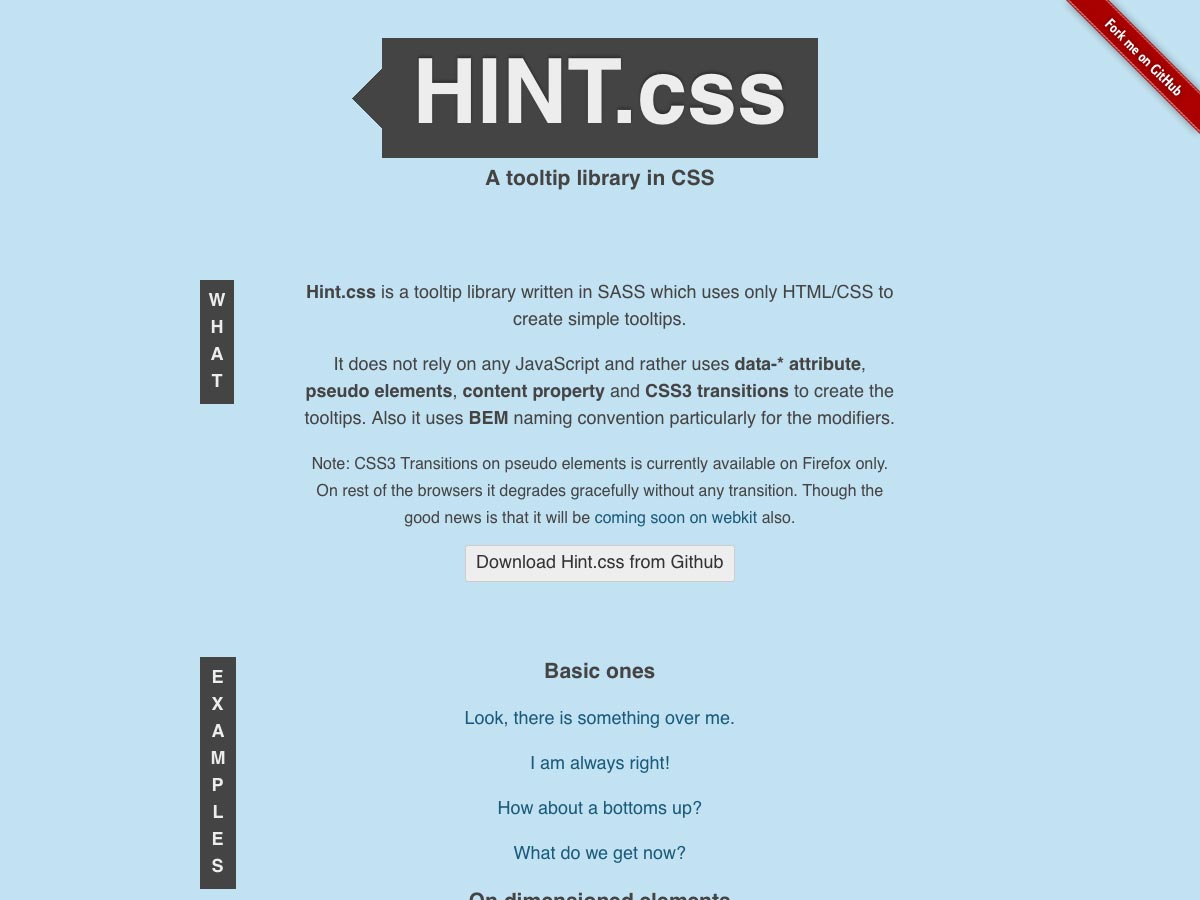
Hint.css
Hint.css مكتبة SASS tooltip التي تستخدم HTML / CSS فقط (بدون JavaScript) لإنشاء تلميحات أدوات بسيطة باستخدام سمة data-* ، وعناصر زائفة ، وخصائص محتوى ، وانتقالات CSS3. إنها تنحل برشاقة دون أي انتقالات في المتصفحات التي لا يتم فيها دعم عمليات النقل CSS3.
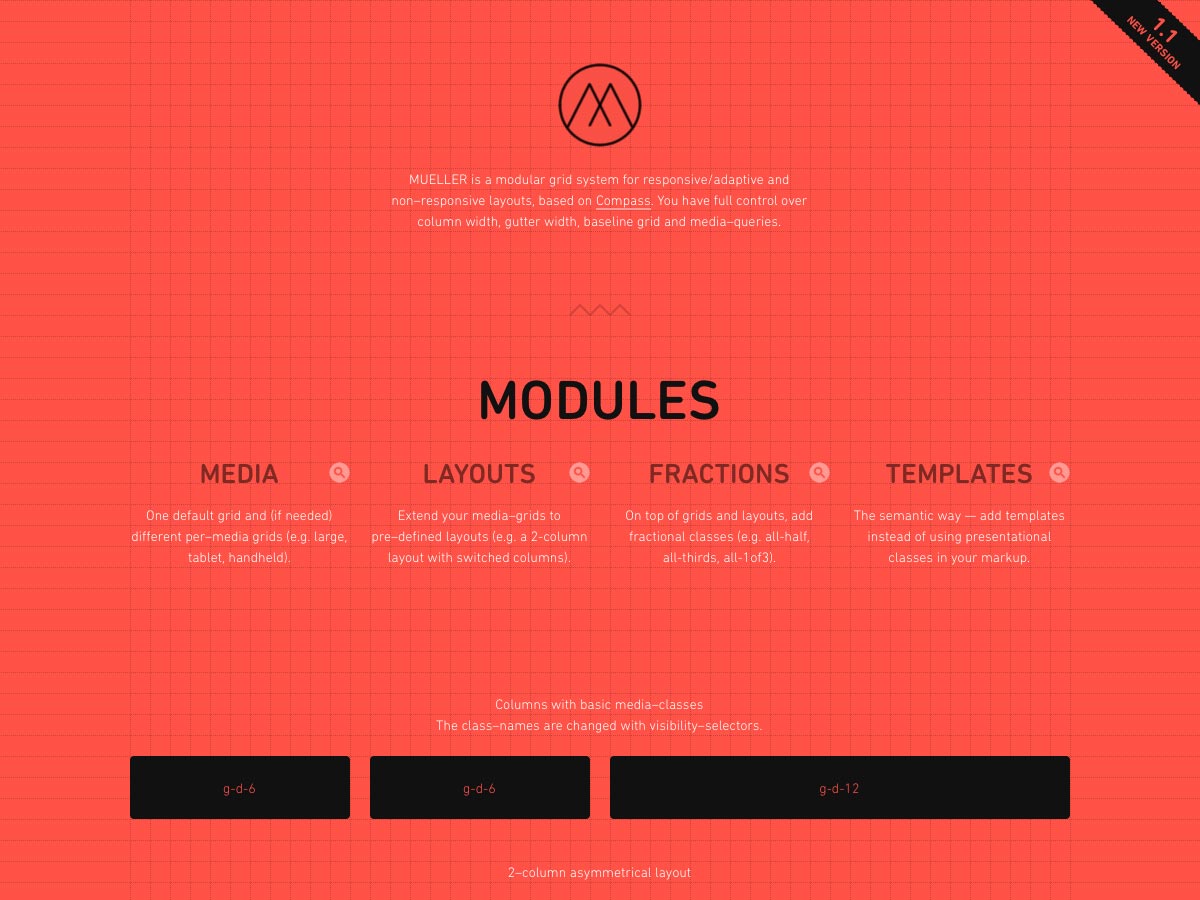
نظام مولر الشبكة
مولر هو نظام شبكة معياري يستند إلى Compass يعمل مع تخطيطات سريعة الاستجابة وغير مستجيبة ، مع تحكم كامل في عرض العمود وعرض الميزاب وشبكة خط الأساس واستعلامات الوسائط.
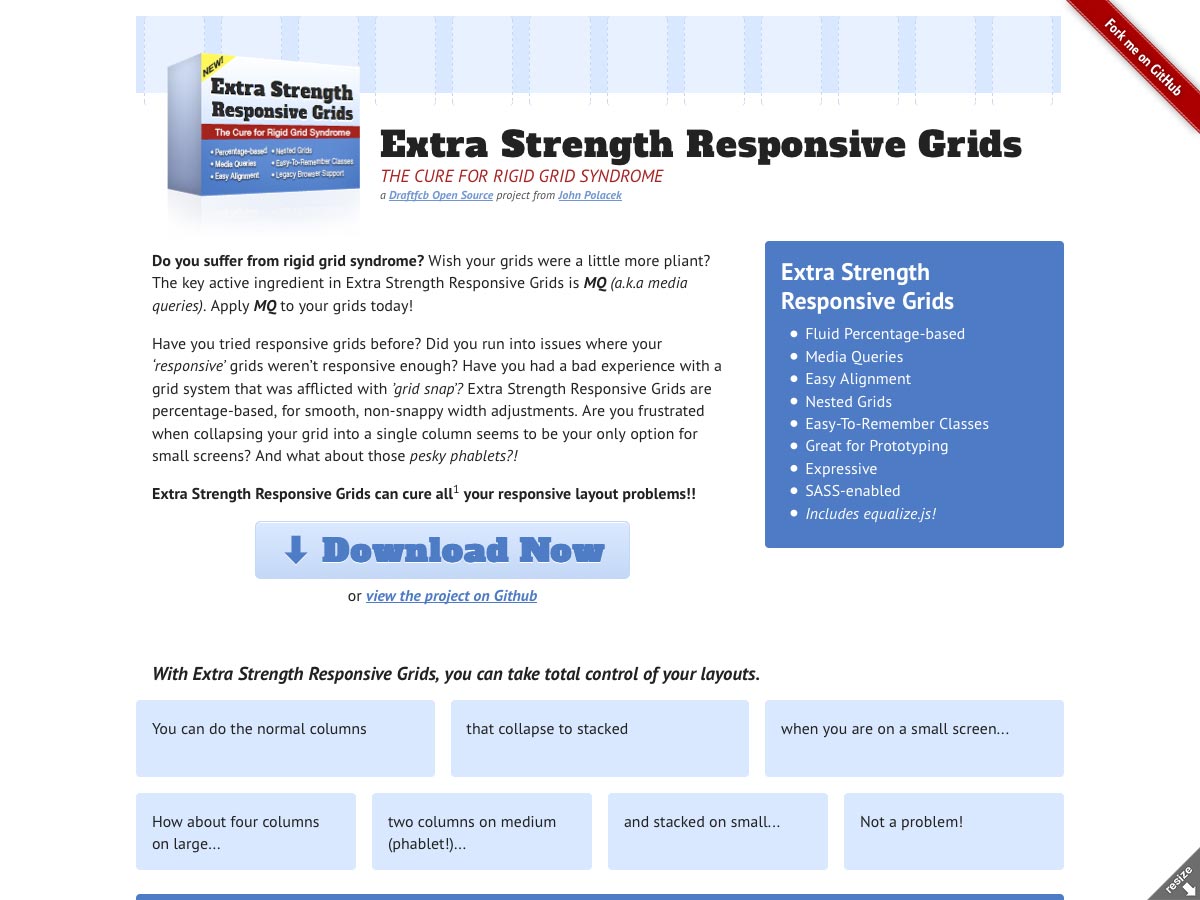
قوة اضافية استجابة للشبكات
قوة اضافية استجابة للشبكات هو نظام شبكة يتضمن تخطيطًا قائمًا على النسبة المئوية السائلة واستعلامات الوسائط ومحاذاة سهلة وشبكات متداخلة وغير ذلك. إنه أمر رائع للنماذج الأولية وهو مزود بتقنية SASS.
حبر
حبر هي مجموعة أدوات سهلة الاستخدام لإنشاء واجهات الويب. ويستخدم HTML و CSS وجافا سكريبت لبناء مخططات ، وعرض عناصر واجهة مشتركة ، وتنفيذ ميزات تفاعلية تتمحور حول المحتوى ، وأكثر من ذلك.
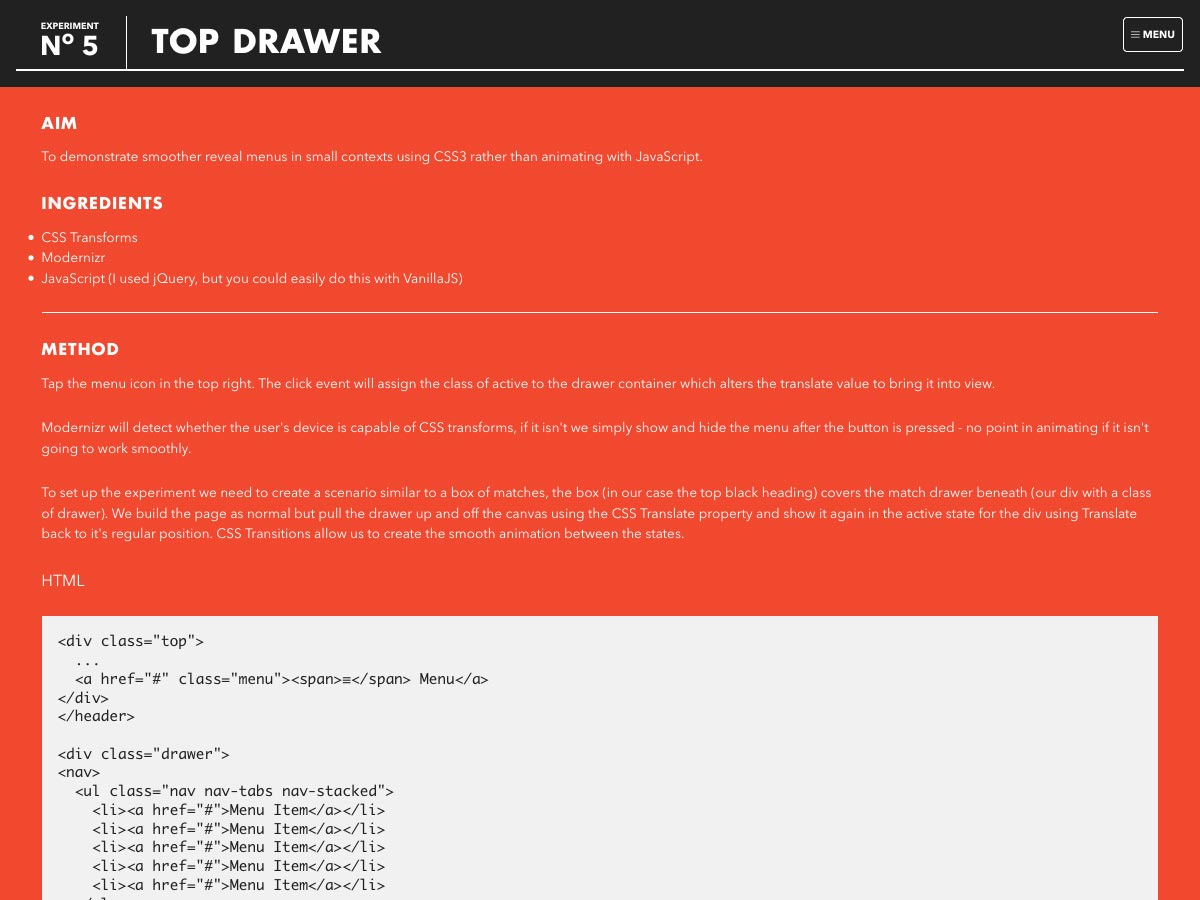
الدرج العلوي
الدرج العلوي يستخدم التحولات CSS3 لتكشف القوائم بسلاسة ، بدلاً من الرسوم المتحركة لجافا سكريبت. ويستخدم Modernizr للكشف عن توافق المستعرضات الخاصة بتحولات CSS3 ، ويستخدم JavaScript كملف احتياطي.
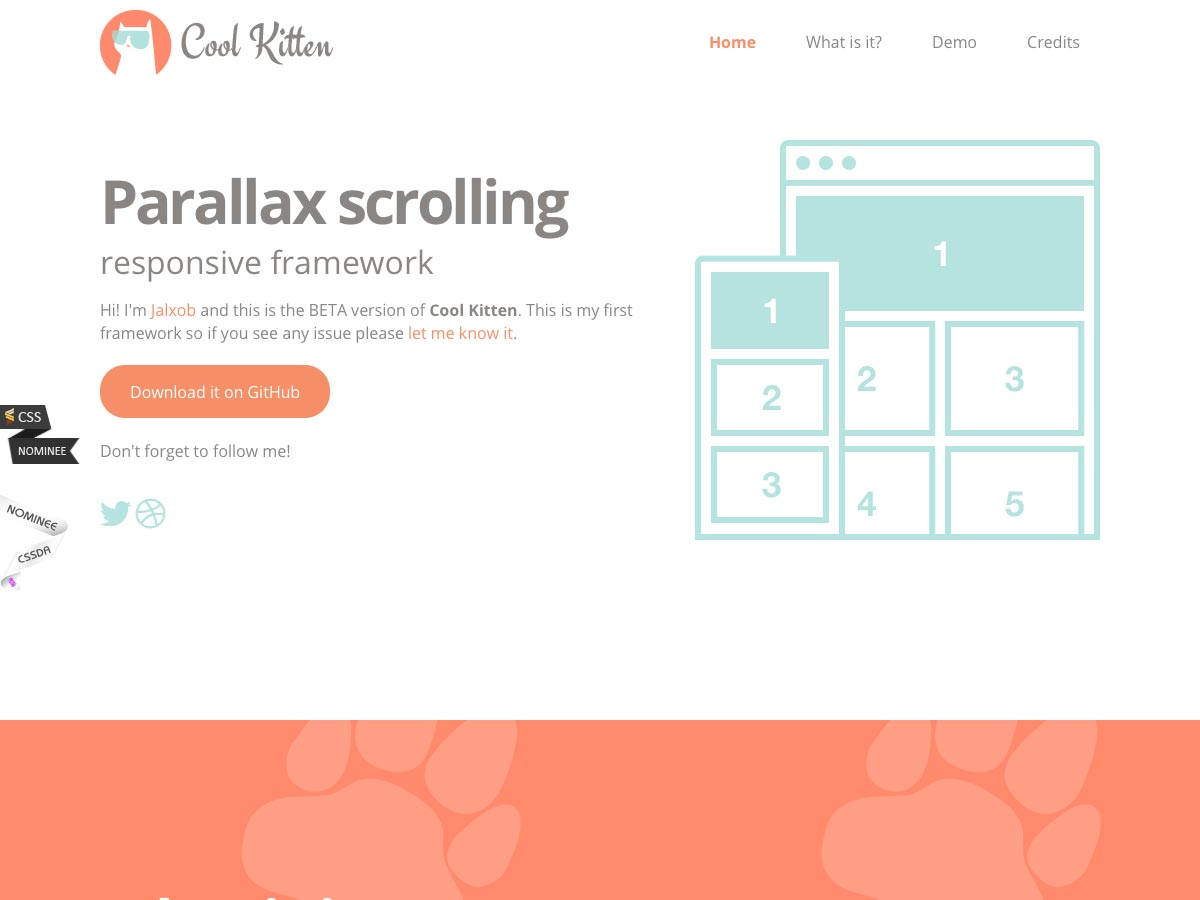
بارد هريرة
بارد هريرة هو عبارة عن إطار تجريبي يتضمن ملفات HTML و CSS وجافا سكريبت التي تتوافق مع دعم التمرير من المنظر.
scrollUp jQuery Plugin
انتقل إلى أعلى هو ملحق jQuery خفيف الوزن يتيح لك إضافة وظيفة "التمرير لأعلى" لأي موقع ويب.
رئيس المحمول
رئيس المحمول هو مكوّن إضافي لمواقع الجوال يحتوي على عناصر مخصصة وتكامل للخط البطيء ، وهو مصمم على HTML5 و CSS3 للحصول على تجربة ثابتة عبر الأجهزة المحمولة.
Textillate.js
Textillate.js هو عبارة عن ملحق للنصوص المتحركة للنصوص CSS3 التي تجمع بين عدد من المكتبات الرائعة لتوفير مكون إضافي سهل الاستخدام. كل ما عليك فعله هو تضمينه وتبعياته في مشروعك ثم البدء في إنشاء تأثيرات رائعة.
طيران
طيران هو إطار عمل جافا سكريبت يحركه الحدث والذي يرسم السلوك لعقد DOM ، من Twitter. ويستخدم ES5-shim و jQuery ، وكذلك تطبيق AMD مثل loadrunner أو require.js.
قرع الأجراس
قرع الأجراس هي إضافة Google Chrome تجمع جميع إشعاراتك عبر مختلف قنوات الشبكات الاجتماعية ، بما في ذلك Reddit و Gmail و Twitter و Facebook و Flickr والمزيد.
Cloudship
Cloudship هي إدارة مهام وتدوين التطبيق الذي يتيح لك التعاون بسهولة مع فريقك. إنها سهلة الاستخدام ، مع دعم للمهام المتداخلة ، وإرفاق الملفات ، وتتبع الوقت ، والمزيد.
Conditionizr
Conditionizr عبارة عن أداة مساعدة لجافا سكريبت تفصح عن المتصفح ونسبة البكسل لعرض ملفات JavaScript و CSS المشروطة. تم إعادة بنائه بحيث يكون أسرع بنسبة 50٪ من سلفه jQuery.
Behave.js
Behave.js يتيح لك إضافة سلوكيات نمط IDE إلى مناطق النص العادي بحيث يكون رمز الكتابة أكثر متعة. لا يتطلب ذلك أي تبعيات ، ويدعم علامات التبويب الصلبة والناعمة ، ويفتح تلقائيًا ويغلق الأحرف مثل الأقواس ، الأقواس ، الأقواس ، المزدوجة ، وعلامات الاقتباس المفردة.
حزمة أيقونة السفر مجانا
هذه حزمة أيقونة السفر مجانا من Obox تشمل منارة ، نظارات واقية للتزلج ، وكاميرا ، وحافلة ، وخيمة ، ومناظير ، والعديد من رموز السفر والجغرافيا.
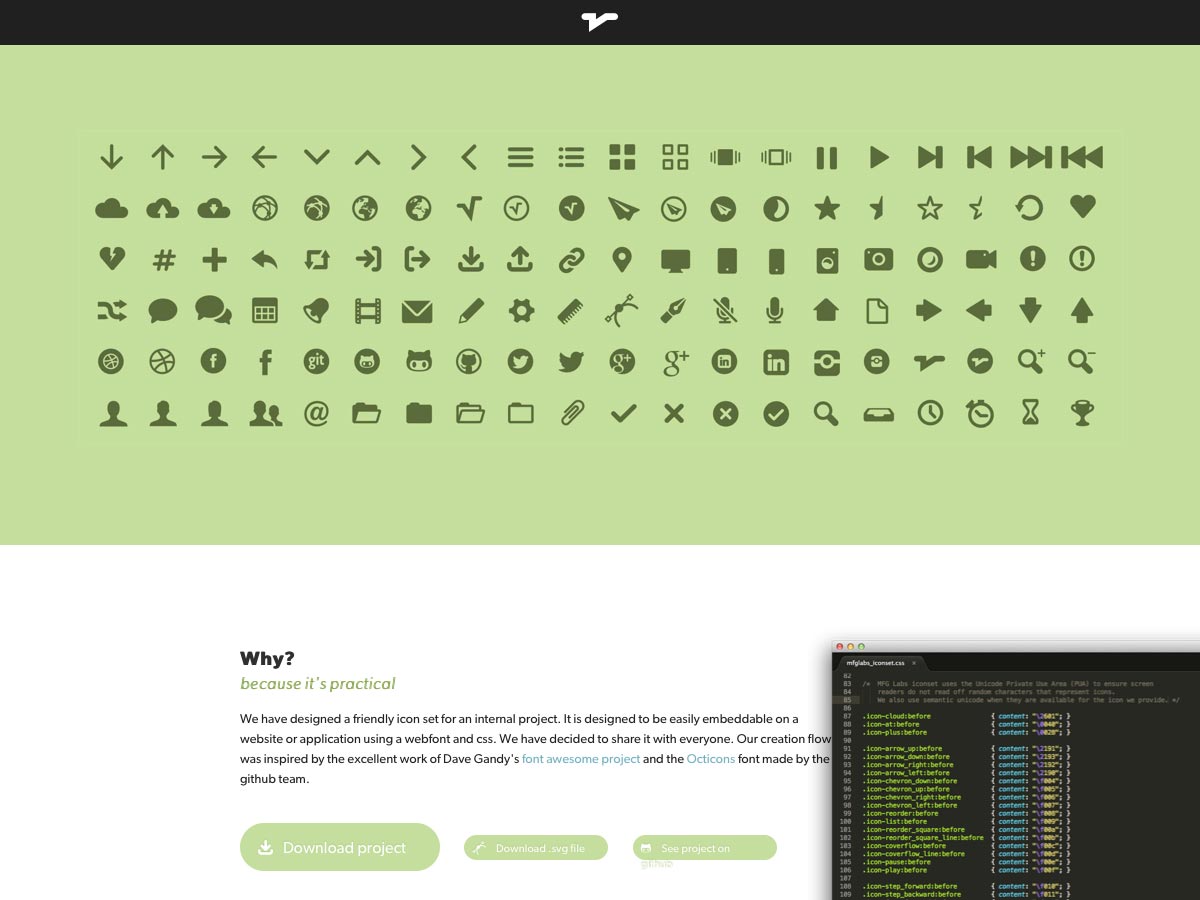
MFG Labs Icon Set
MFG Labs Icon Set تم إنشاؤها للاستخدام الداخلي الخاص بها ، ولكن منذ ذلك الحين أصبحت متاحة للاستخدام العام. إنها مجموعة بسيطة وبسيطة مزودة برموز لكل شيء بدءًا من مواقع الشبكات الاجتماعية وحتى مشغلات الفيديو / الصوت.
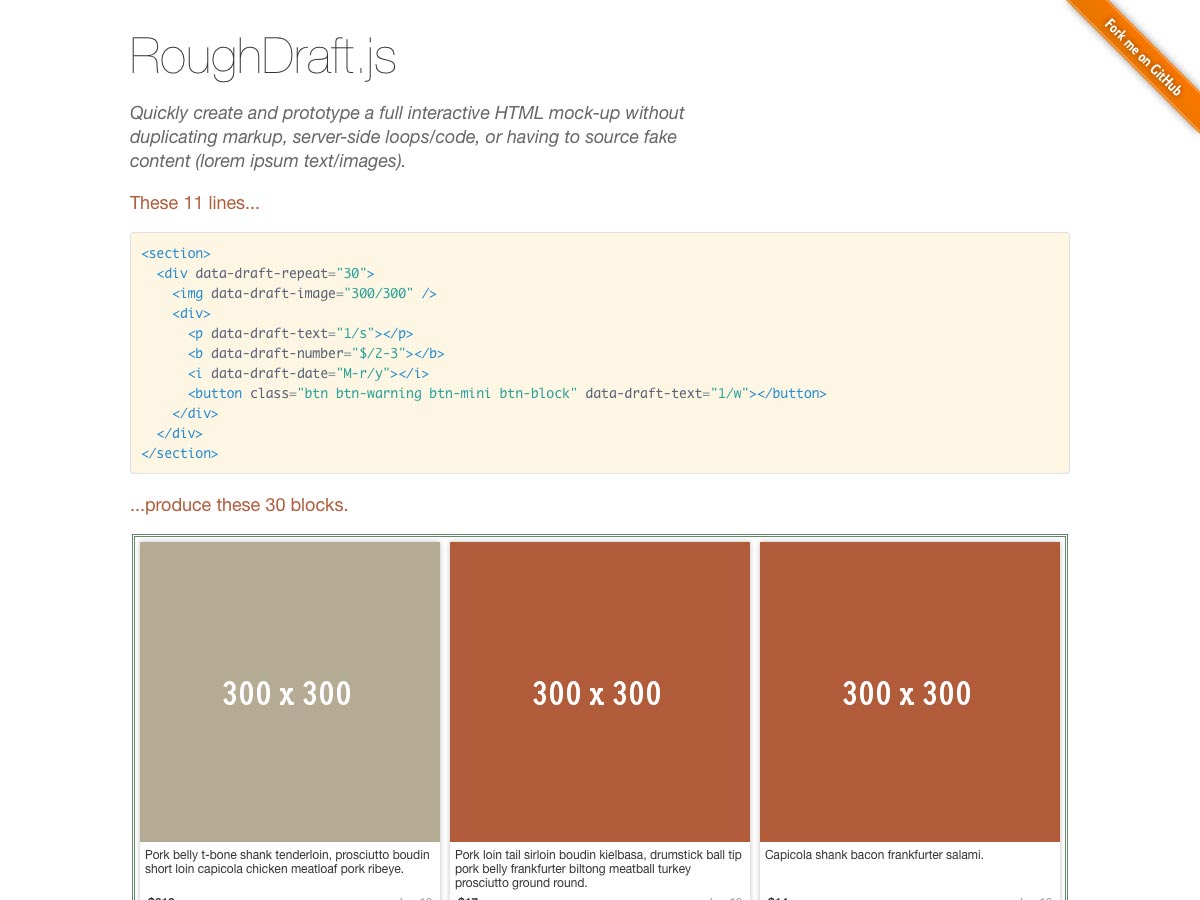
RoughDraft.js
RoughDraft.js يجعل من السهل إنشاء نماذج بالأحجام الطبيعية HTML التفاعلية دون تكرار مجموعة من الأكواد البرمجية. كما أنه يلغي الحاجة إلى تزوير المحتوى (مثل نص أو أبهام هوز لورم).
Toolbar.js
Toolbar.js يتيح لك إعداد أشرطة أدوات بنمط tooltip لتطبيقات الويب أو مواقع الويب ، ويمكن تخصيصها باستخدام رموز bootstrap على Twitter.
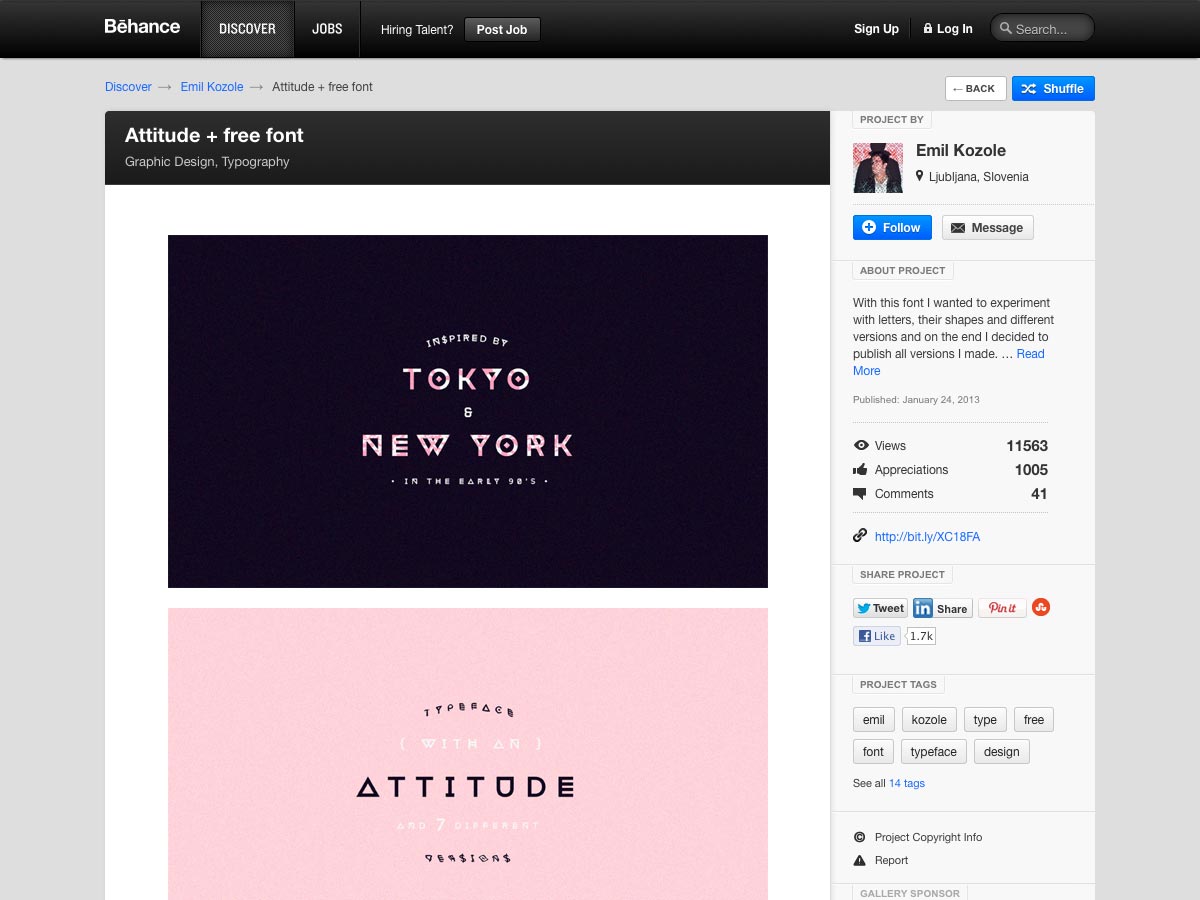
الموقف + (مجاني)
الموقف + هو محرف عرض مستوحى من ثقافة البوب اليابانية وثقافة الهيب هوب الأمريكية ، ويتأثر بالخط الهندسي بالزخارف.
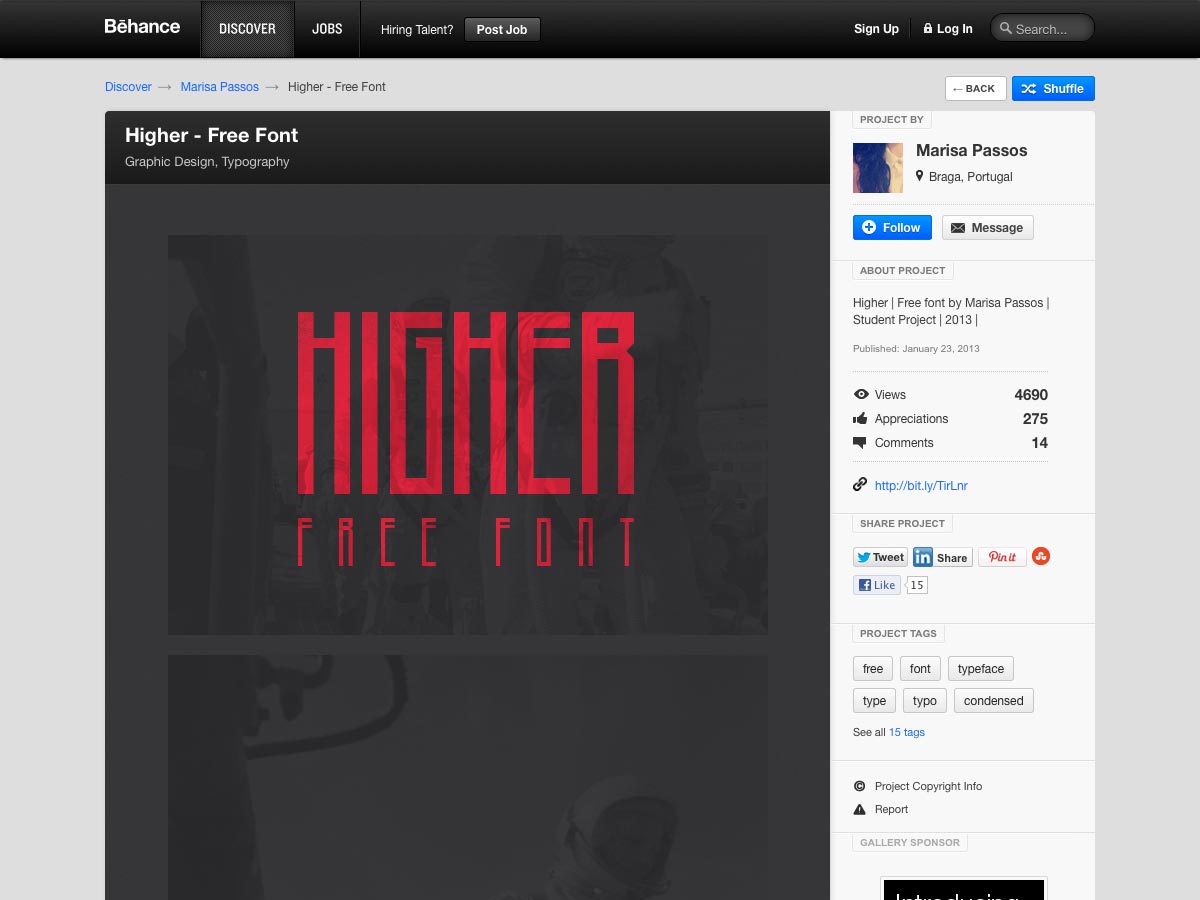
أعلى (مجاني)
العالي هو خط عرض هندسي مع فيبي الفنون والحرف. تم إنشاؤه كمشروع الطالب ، ومتاح في تنسيقات TTF و OTF.
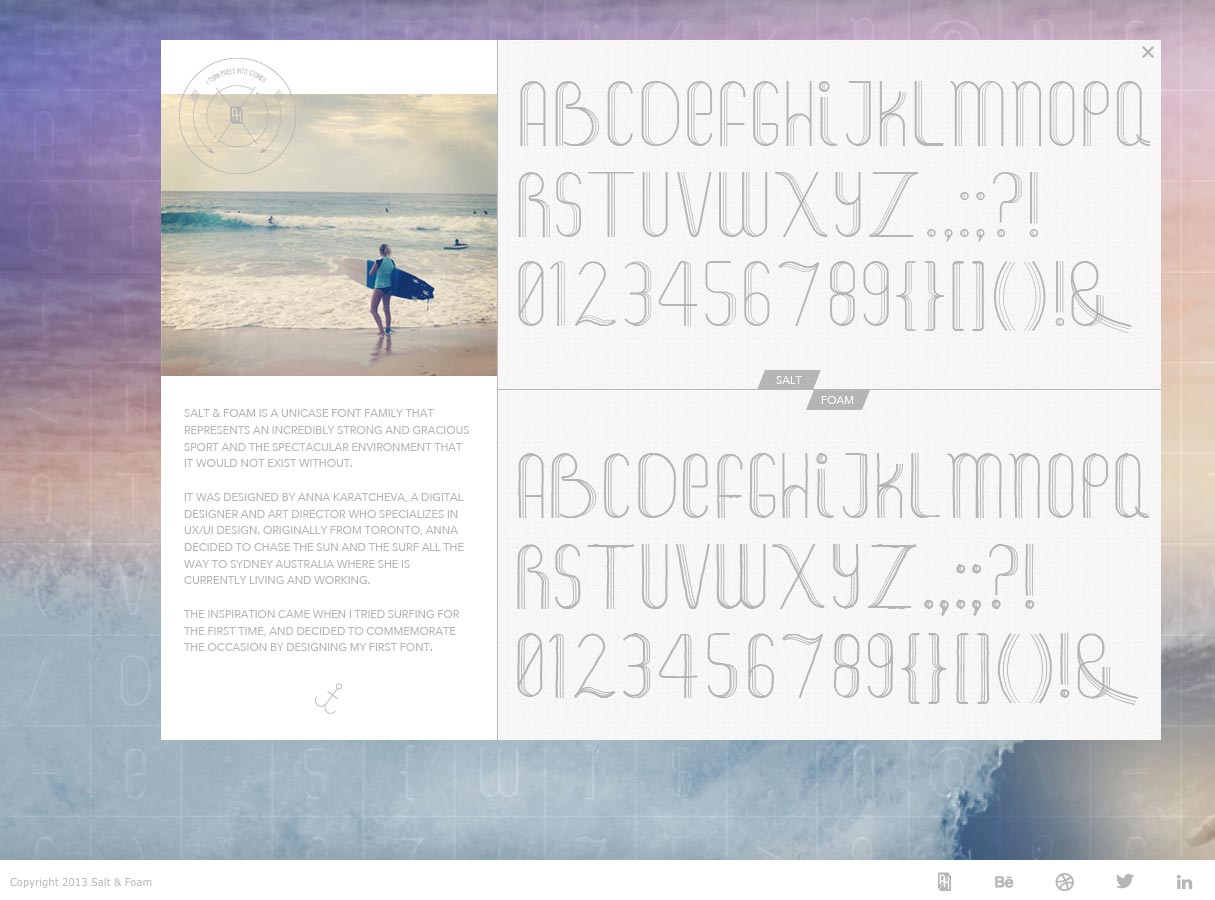
الملح و الرغوة (مجانا)
الملح والرغوة هو خط عرض unicase جميل في اثنين من الأنماط ، مع تأثير 3D خفية. تم تصميمه من قبل آنا كاراتشيفا ، مستوحاة من أول مرة تصفح لها.
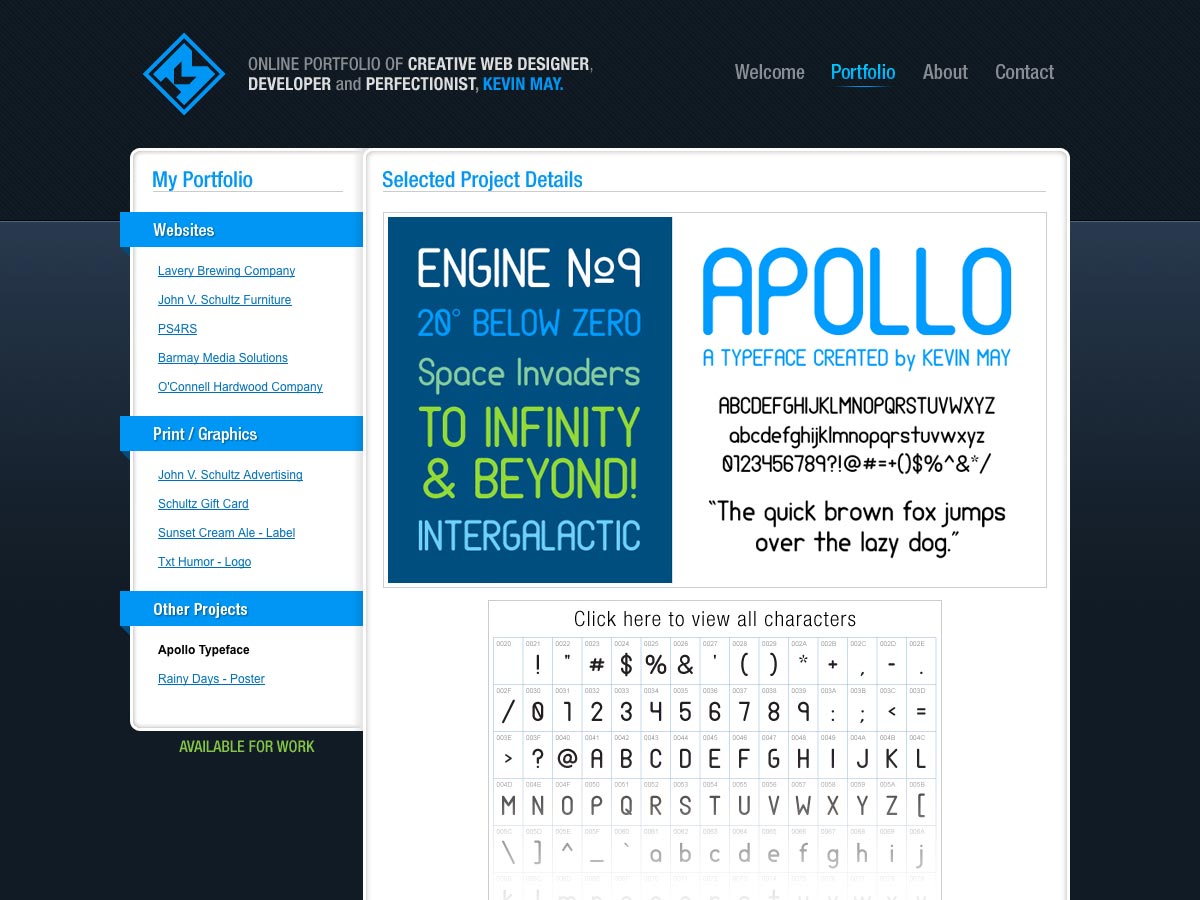
أبولو (5 دولارات)
أبولو هو محرف مدورة بدون خط مكاني مصممة كمشروع الطالب من قبل كيفن مايو.
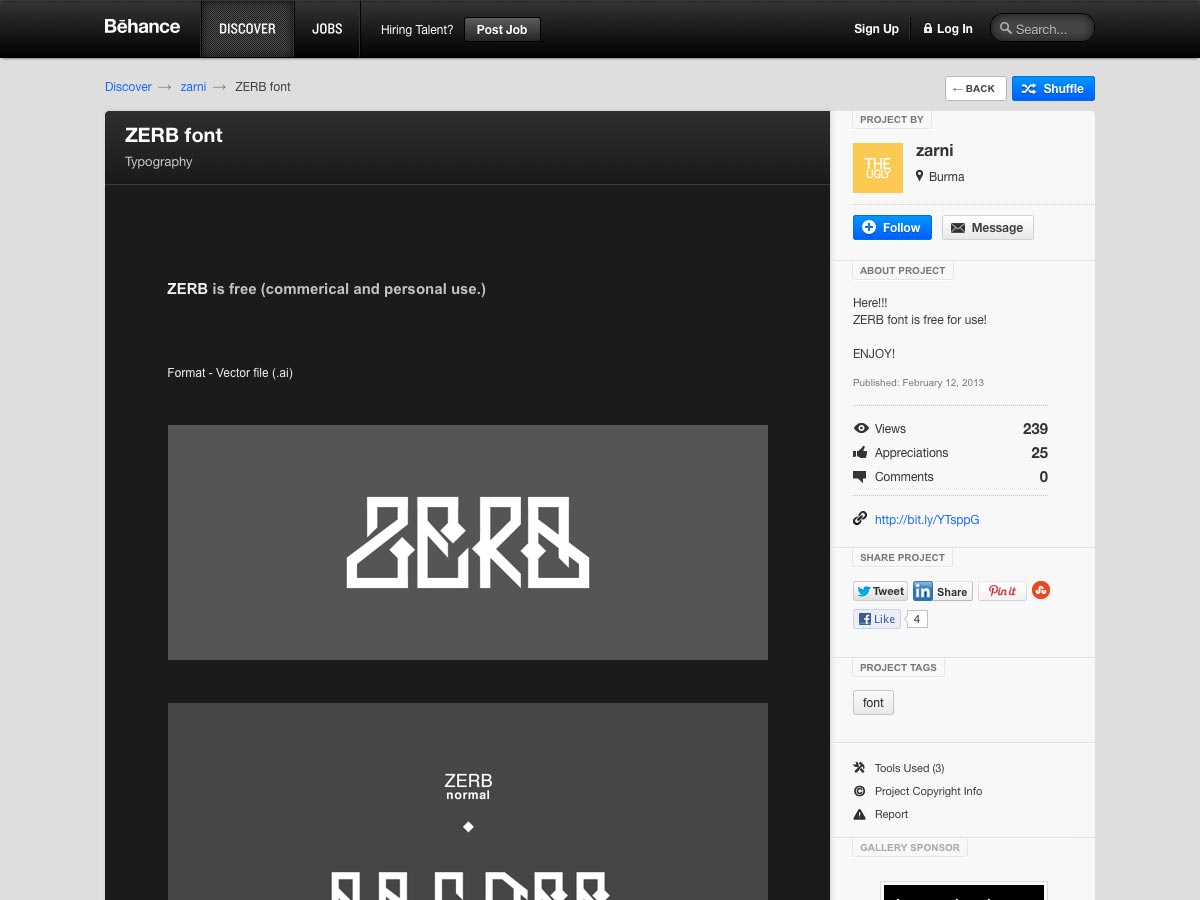
زرب (مجاني)
Zerb هو حرف محرف هندسي مجاني متاح مجانًا للاستخدام الشخصي والتجاري. يأتي كملف متجه Illustrator.
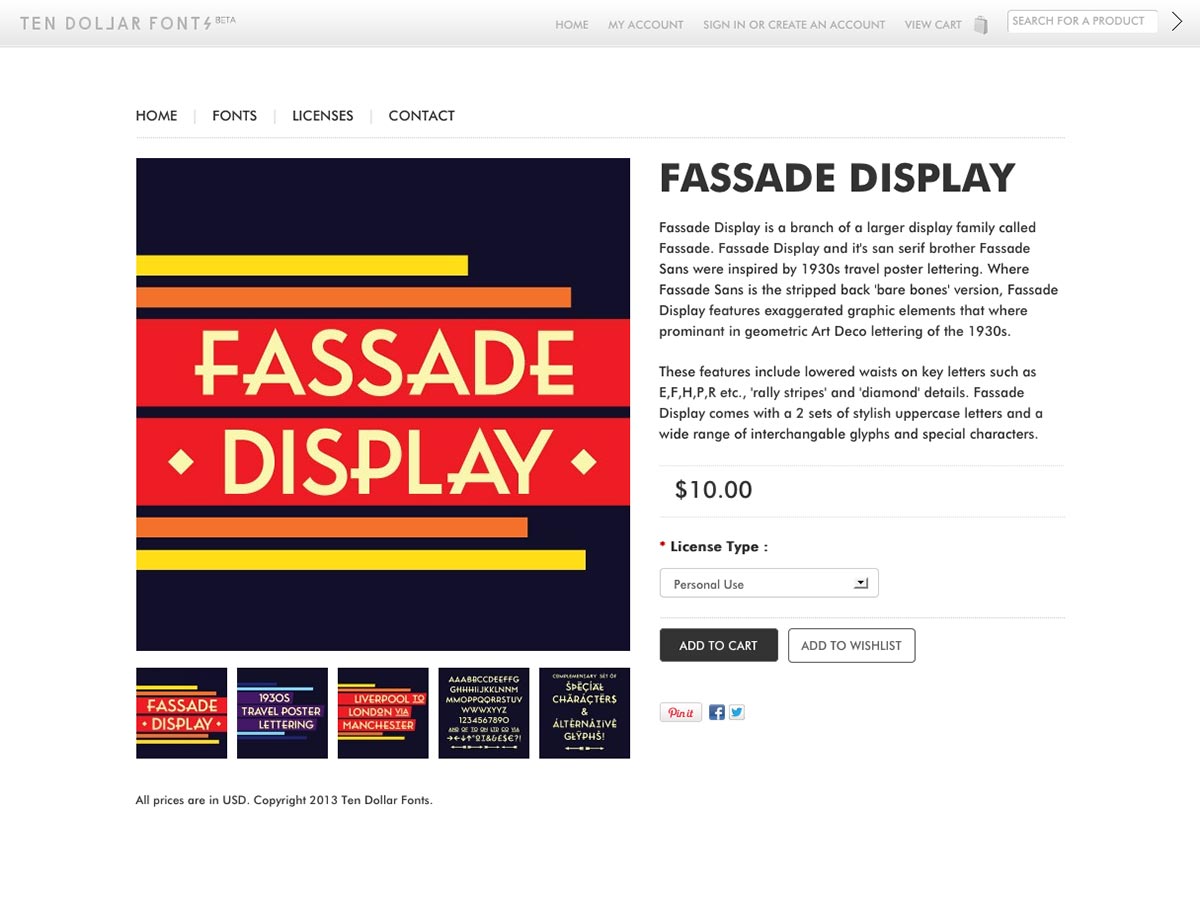
عرض Fassade (10 دولارات)
عرض Fassade مستوحاة من الحروف المكتوبة على ملصقات السفر في ثلاثينيات القرن العشرين ، مع عناصر رسومية مبالغة تشبه حروف هندسية من فن الآرت ديكو.
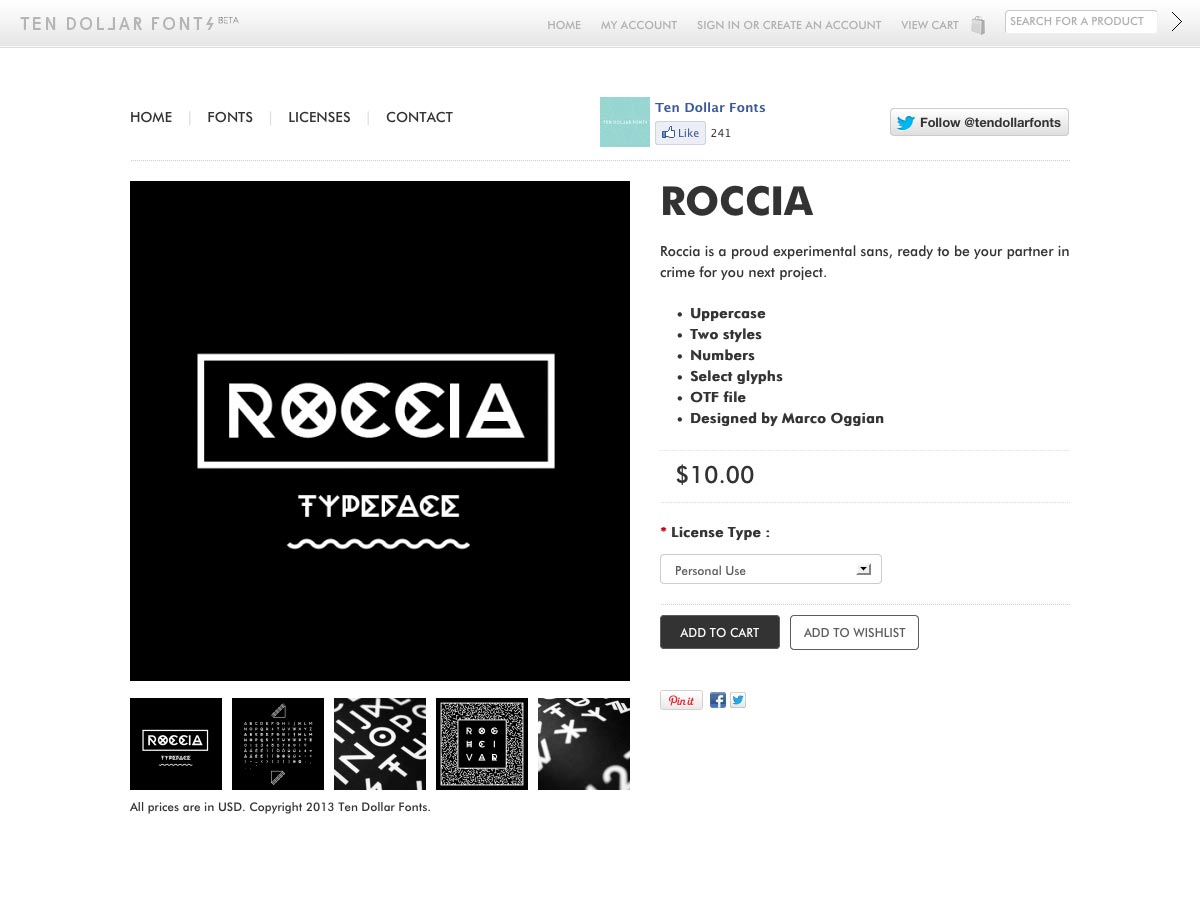
روتشيا (10 دولارات)
ROCCIA هو حرف بلا خطي serif تجريبي مع اثنين من الأساليب وجميع الأحرف الكبيرة.
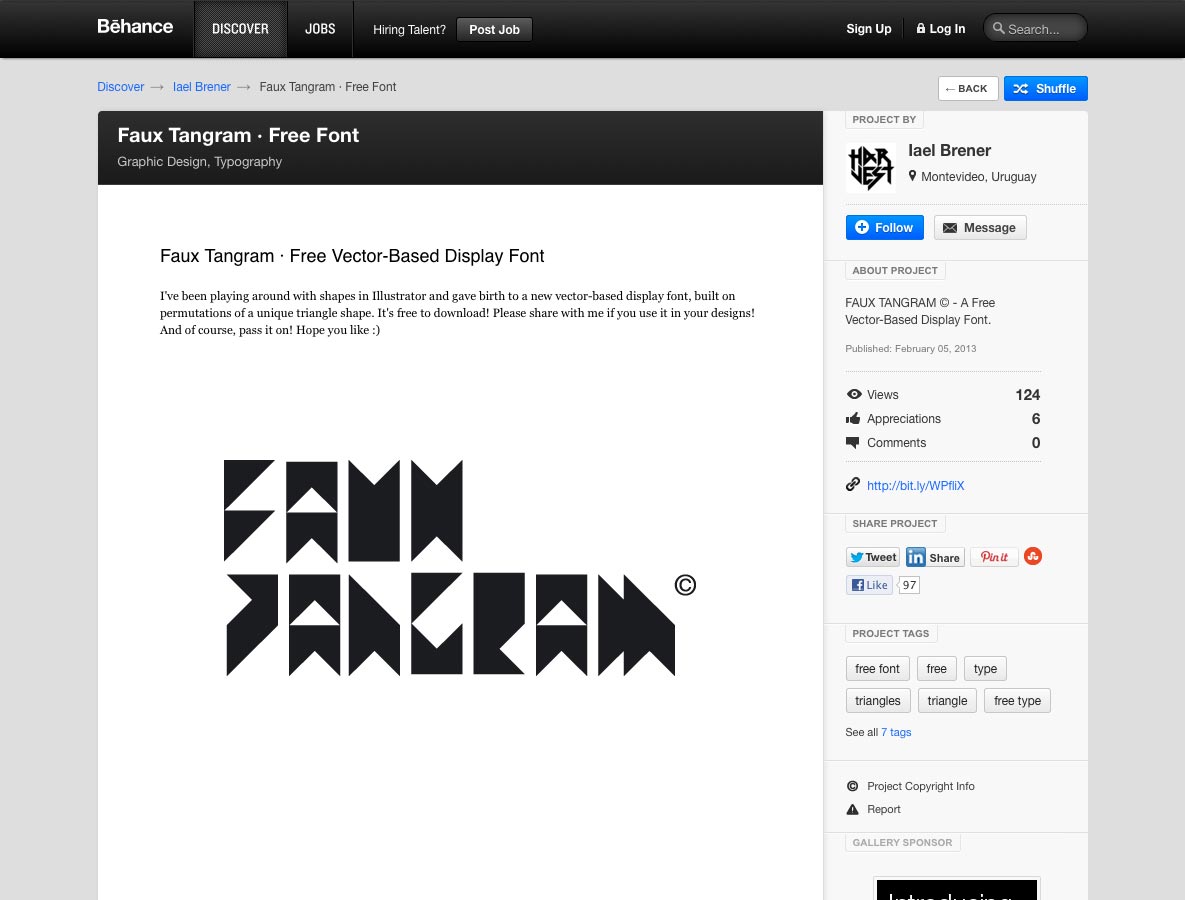
فو Tangram (مجاني)
فو Tangram هو خط مستوحى من tangram يجعل من الاستخدام الرائع للأشكال الهندسية الأساسية والمساحة السلبية.
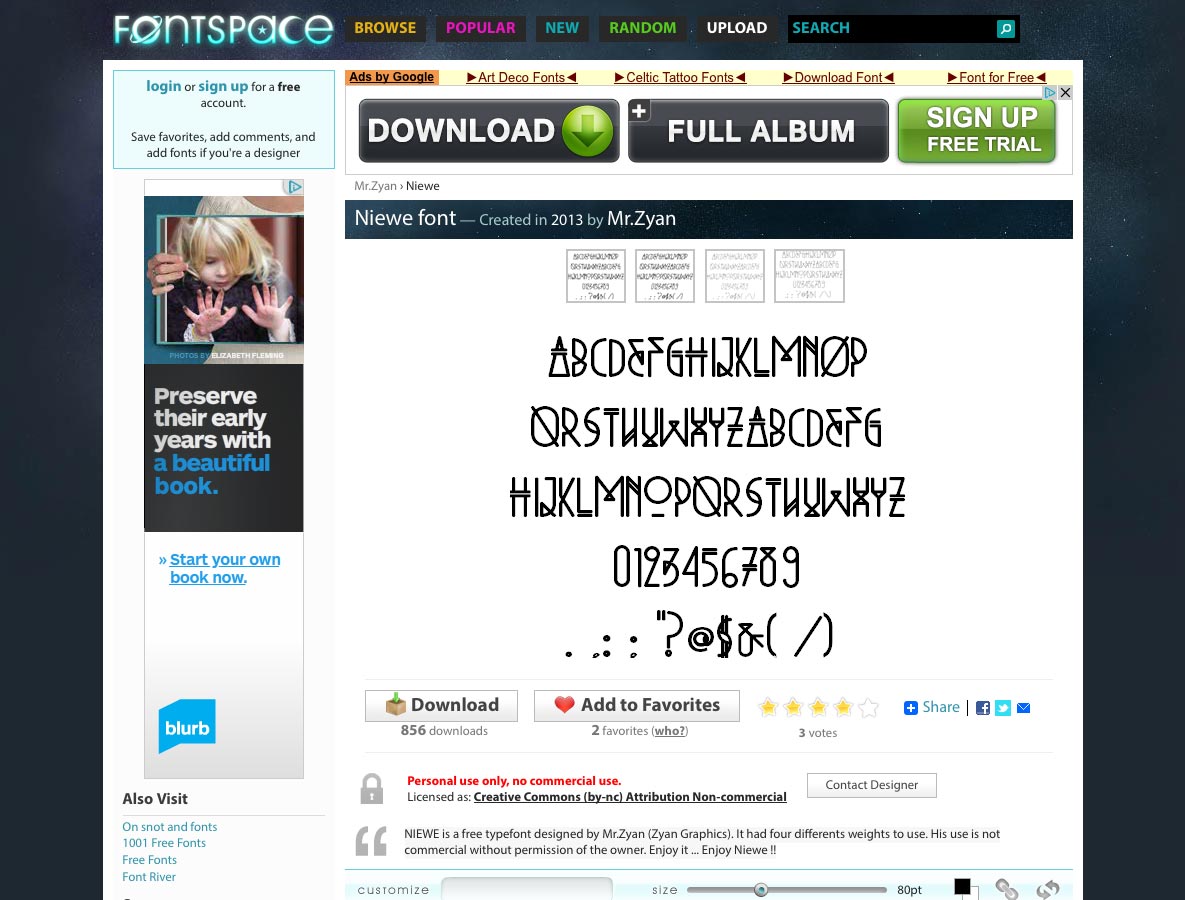
Niewe (مجاني)
Niewe هو خط عرض مجردة يأتي في أربعة أوزان مختلفة ، مجانا للاستخدام الشخصي. الاستخدام التجاري يتطلب إذن من المصمم.
اف افير (30 دولارا)
افير هي عائلة من نوع نص برمجي مرسوم يدويًا بخمسة أوزان وتكمل الخط المائل. إنه أمر رائع بالنسبة إلى اللافتات والملصقات ، وبطاقات المعايدة ، وأكثر من ذلك ، بل إنه يتحمل بشكل جيد أحجامًا أصغر.
هل تعرف تطبيقًا أو موردًا جديدًا كان يجب تضمينه ولكن لم يكن موجودًا؟ اسمحوا لنا أن نعرف في التعليقات.