ما هو الجديد للمصممين ، يناير 2015
في إصدار هذا الشهر الجديد لما هو جديد للمصممين والمطورين ، قمنا بتضمين تطبيقات جديدة لفرق التصميم ، وأطر العمل ، وألواح الصفيح ، وموارد التصميم الجديدة ، وموارد JavaScript ، وموارد الشركات الناشئة ، والبودكاست الجديدة ، وموارد الألوان ، وأكثر من ذلك بكثير. وكالعادة ، قمنا أيضًا بتضمين بعض الخطوط الجديدة الرائعة!
كل شيء تقريبا في القائمة هذا الشهر مجاني ، مع بعض التطبيقات والأدوات المدفوعة ذات القيمة العالية المدرجة أيضًا. انهم على يقين من أن تكون مفيدة للمصممين والمطورين ، من المبتدئين إلى الخبراء.
إذا فاتتنا شيئًا تعتقد أنه كان يجب أن يكون في القائمة ، فأخبرنا بذلك في التعليقات. وإذا كنت تعرف تطبيقًا أو موردًا جديدًا يجب تقديمه في الشهر المقبل ، فقم بتغريده على cameron_chapman للنظر!
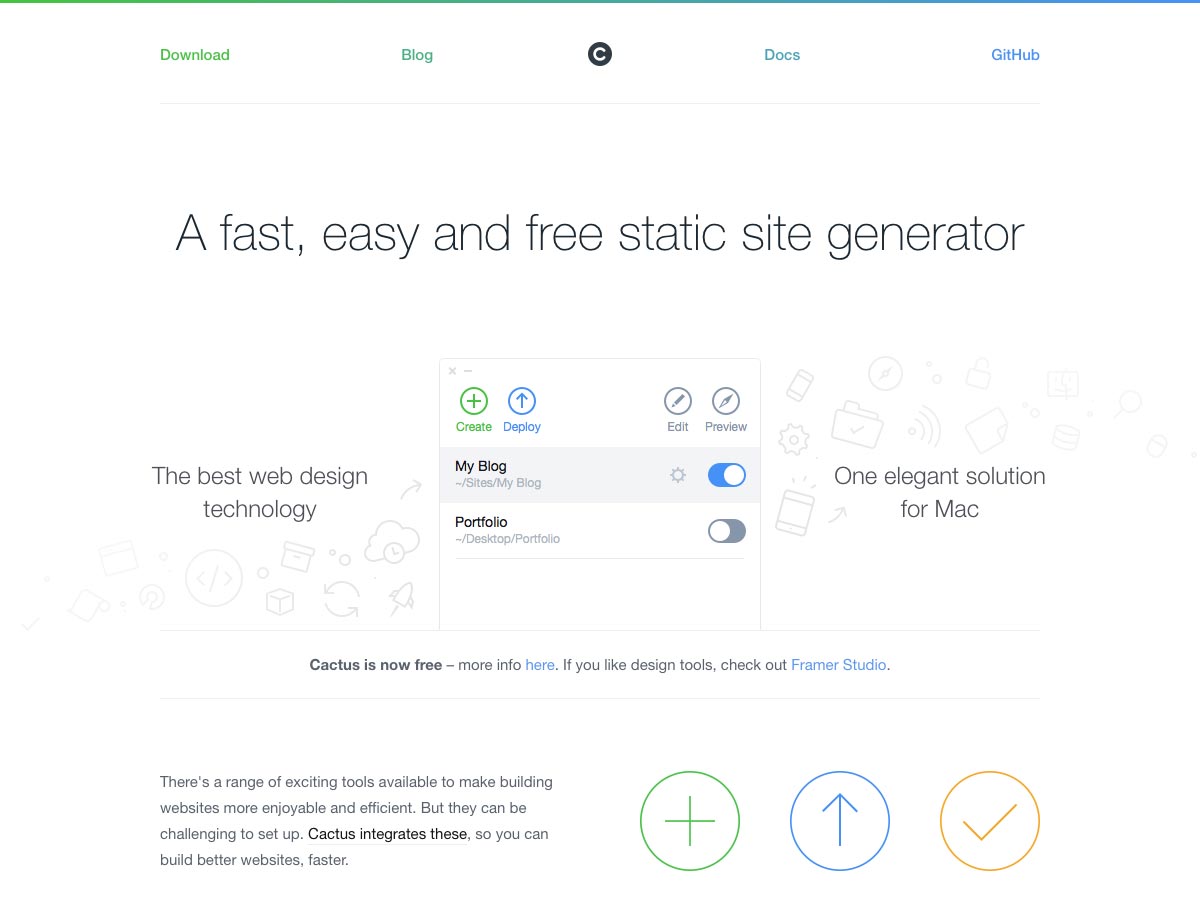
صبار
صبار هو سريع ، مولد موقع ثابت مجانا لنظام التشغيل Mac. ما عليك سوى اختيار قالب صفحة (محفظة ، أو مدونة ، أو صفحة واحدة) للبدء ، ثم التركيز على التحرير باستخدام المعاينة المباشرة في أي مكان.
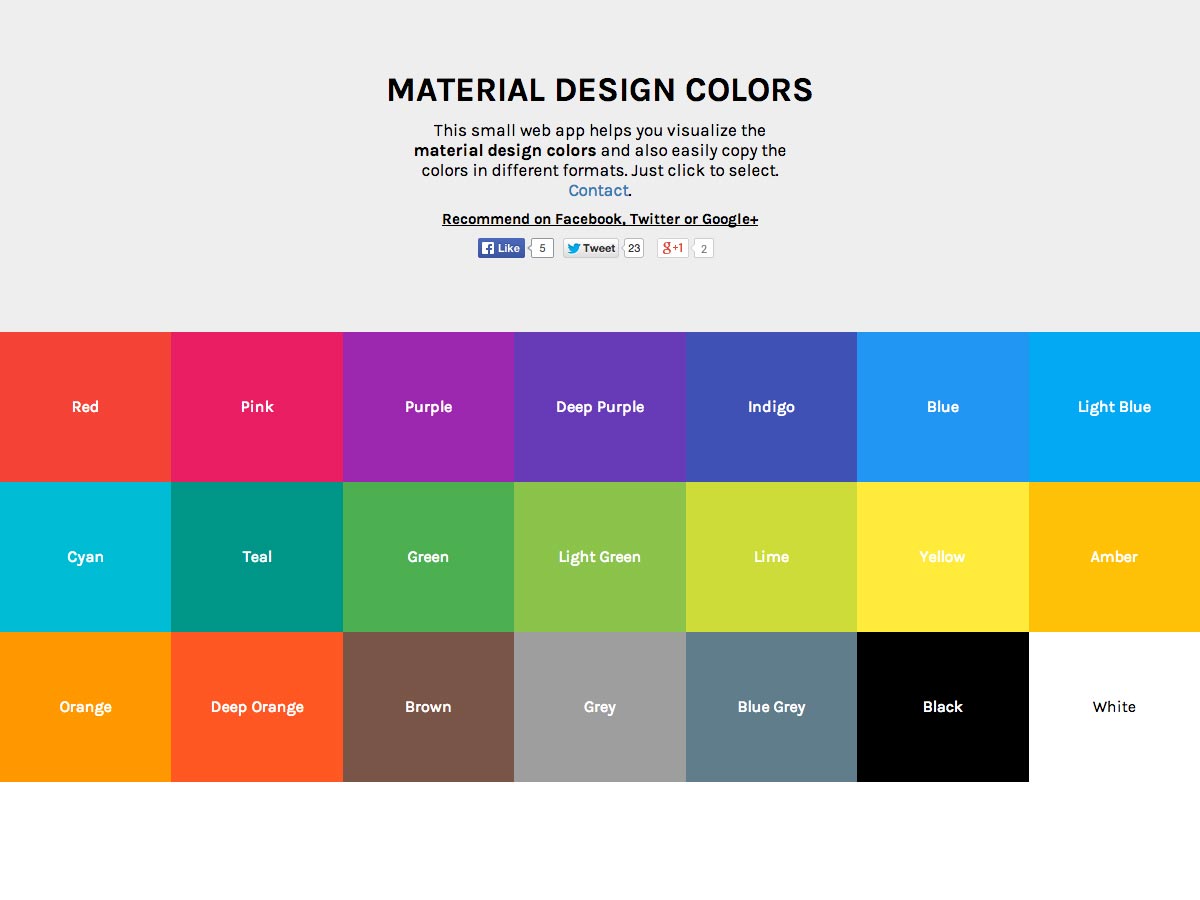
ألوان تصميم المواد
ألوان تصميم المواد هو تطبيق ويب يتيح لك تصور ألوان تصميم المواد بسهولة أكبر. فقط اضغط على اللون لرؤية ظلال إضافية ، جنبا إلى جنب مع رموز اللون عرافة و rgb (a).
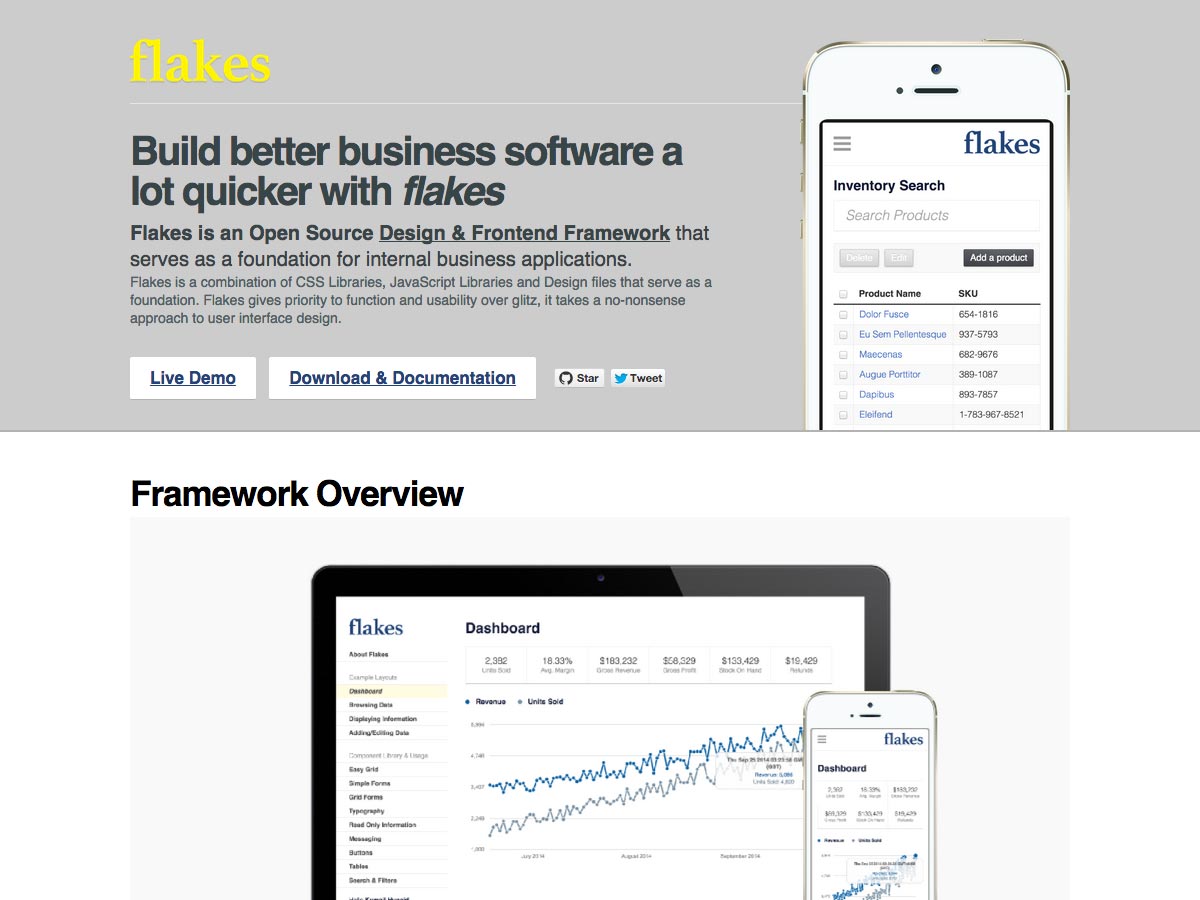
رقائق
رقائق هو تصميم مفتوح المصدر وإطار أمامي لإنشاء تطبيقات الأعمال الداخلية. وهو عبارة عن مجموعة من مكتبات CSS ومكتبات JavaScript وملفات تصميم بنهج لا معنى له لتصميم واجهة المستخدم.
Peplaunch
Peplaunch هي عبارة عن خدمة بدء تشغيل ، والتي تتضمن برنامجًا لمدة شهرين لبدء عملك خارج الموقع مع العملاء الذين يدفعون. إنهم ينشئون صفحة إطلاق ، ويروجون لشركتك الناشئة لأكثر من خمسين مجتمعًا معنيًا ، ويساعدك في اكتساب العملاء. يتم تحصيل رسوم ثابتة منك قدرها 500 دولار.
أيقونات الشر
أيقونات الشر هي مجموعة من رموز SVG مفتوحة المصدر ، بالإضافة إلى تحميل المغازل ، وهي نظيفة وبسيطة. أنها تأتي مع رمز لدعم القضبان ، سيناترا ، Node.js ، غولب ، وغرانت.
اكتب المستندات
اكتب المستندات هي مجموعة من الموارد والمعلومات لكتابة وثائق أفضل لمشاريعك.
فطيرة تفاح
فطيرة تفاح هي مجموعة أدوات CSS نمطية لبناء واجهات ويب أفضل. ويستخدم نهج CSS الدلالي ، مع أفضل اصطلاحات التسمية والتنظيم التي بنيت فيها.
بلاط واجهة المستخدم
بلاط واجهة المستخدم هو نظام لبناء خرائط المواقع والمخططات المرئية للمشروعات على شبكة الإنترنت ، مع 72 شاشة. لديها تصميم أنيق وخفيف ، وهي سهلة الاستخدام وتخصيص لاحتياجاتك.
وظائف Muzli
إذا كنت محترفًا مبدعًا يبحث عن عمل ، فراجعه وظائف Muzli . يمكنك البحث عن وظائف حسب الكلمة الرئيسية والموقع ، أو نشر وظيفة مجانا.
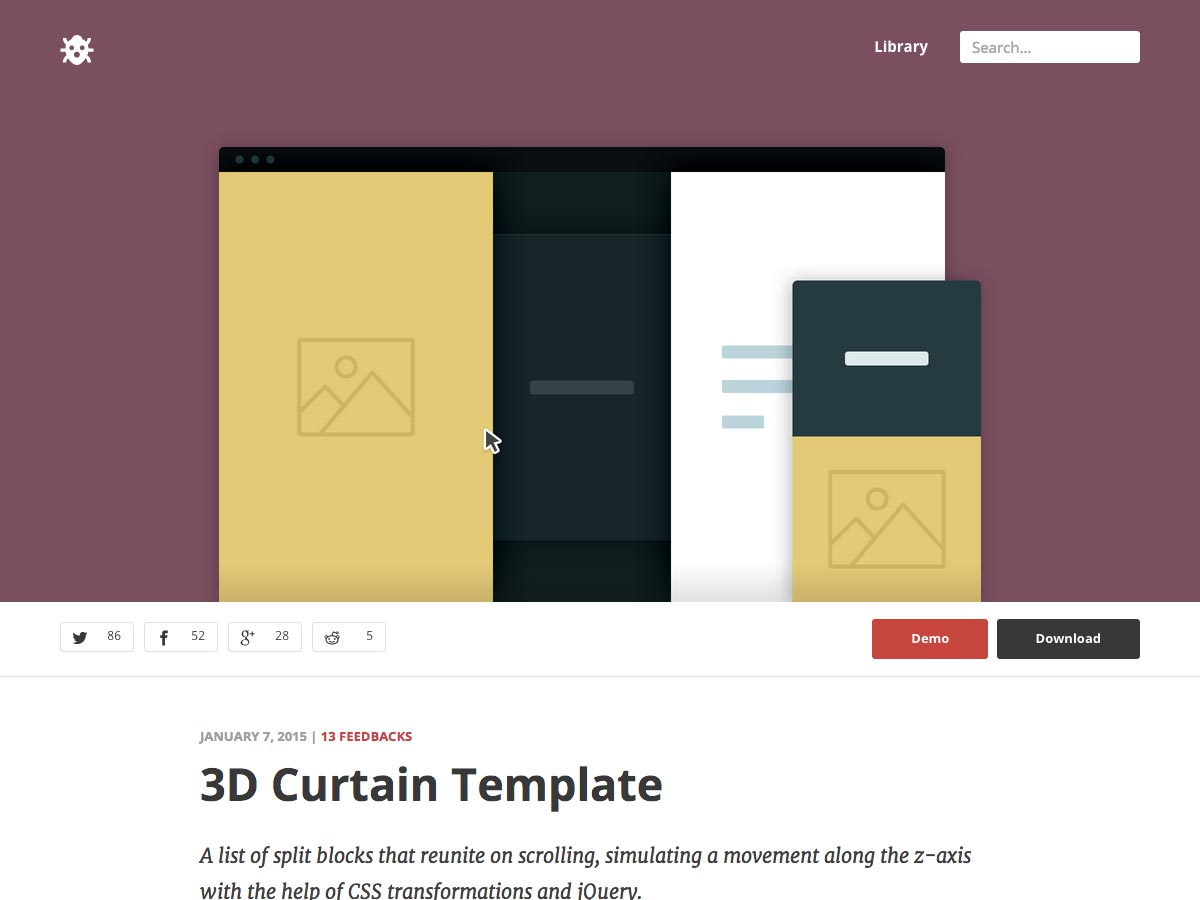
قالب الستار 3D
هذه قالب الستار 3D هي قائمة من الكتل المقسمة التي تحاكي الحركة على طول المحور z ، توحيدًا عند تمرير المستخدم.
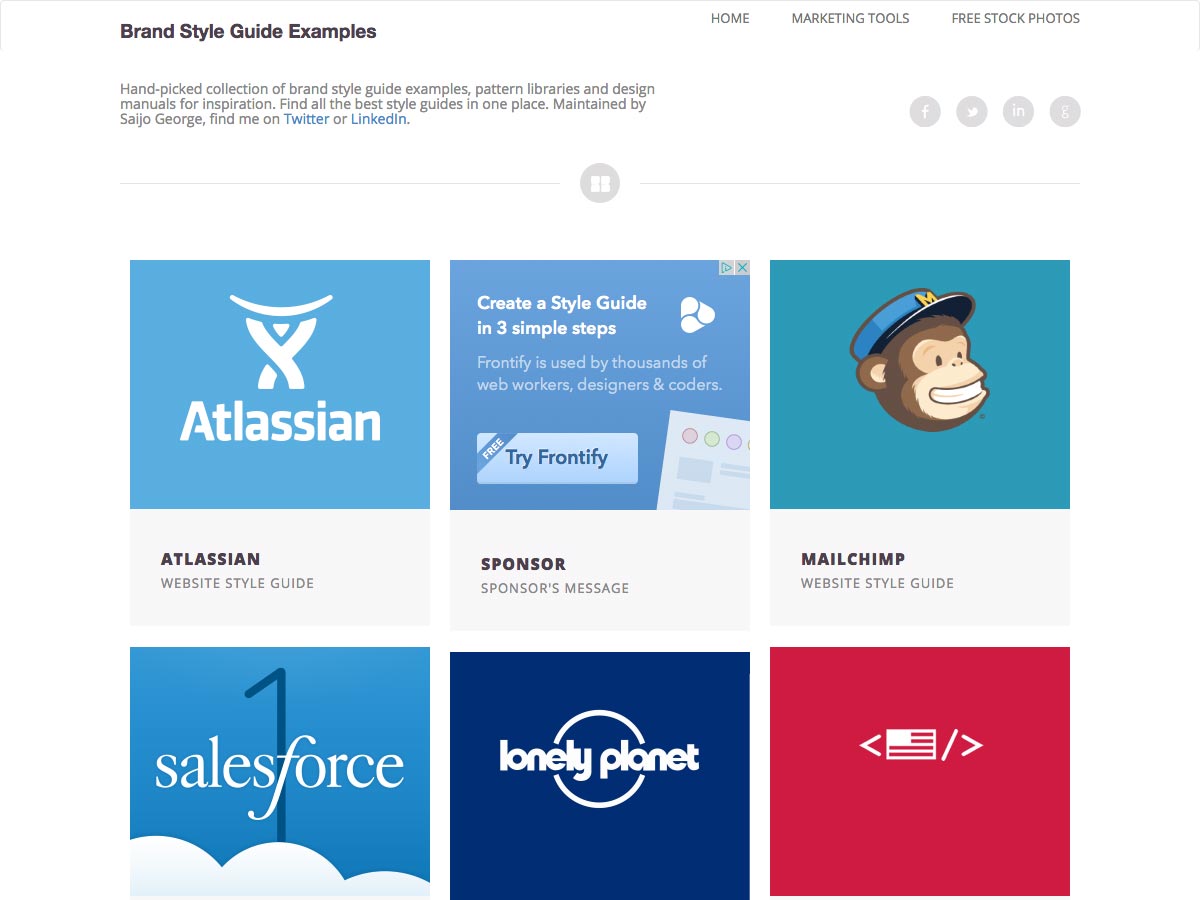
أمثلة على نمط العلامة التجارية
هذه أمثلة على نمط العلامة التجارية يتم اختيارهم من قبل سايجو جورج ، الذي لم يقم فقط بتجميع أمثلة دليل الأسلوب ، وأيضاً مكتبات المكتبات وأدلة التصميم.
هيكل عظمي
هيكل عظمي عبارة عن وحدة نمطية بسيطة ومتجاوبة تتميز بخفة الوزن عند 400 خط تقريبًا. يمكنك البدء بسرعة ، بدون الحاجة إلى تثبيت أو تجميع.
ملاحظات رائعة من العميل
ملاحظات رائعة من العميل هي صفحة يمكنك استخدامها لمحاولة الحصول على تعليقات أفضل وأكثر ملاءمة من عملائك. وهي متاحة كصفحة ويب أو ملف PDF ، وهي طريقة رائعة لتحسين علاقات العميل الخاصة بك.
محرر دانتي
محرر دانتي هو استنساخ محرر متوسط ، مع جميع ميزات محرر المتوسط الحقيقي. انها سهلة الاستخدام وبديهية فائقة.
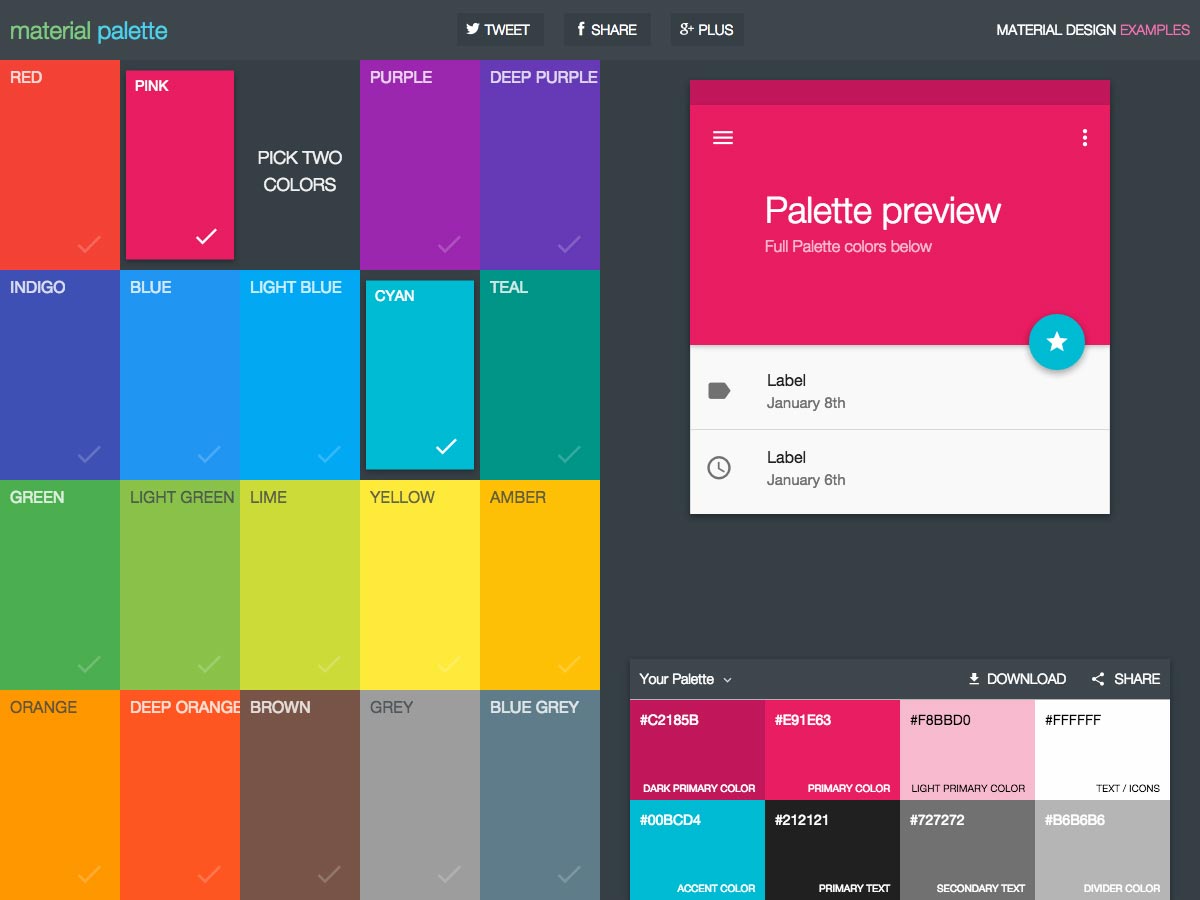
لوحة المواد
لوحة المواد هو مولد لوحة تصميم المواد التي فائقة سهلة الاستخدام. ما عليك سوى اختيار لونين وستحصل على لوحة ألوان قابلة للتنزيل.
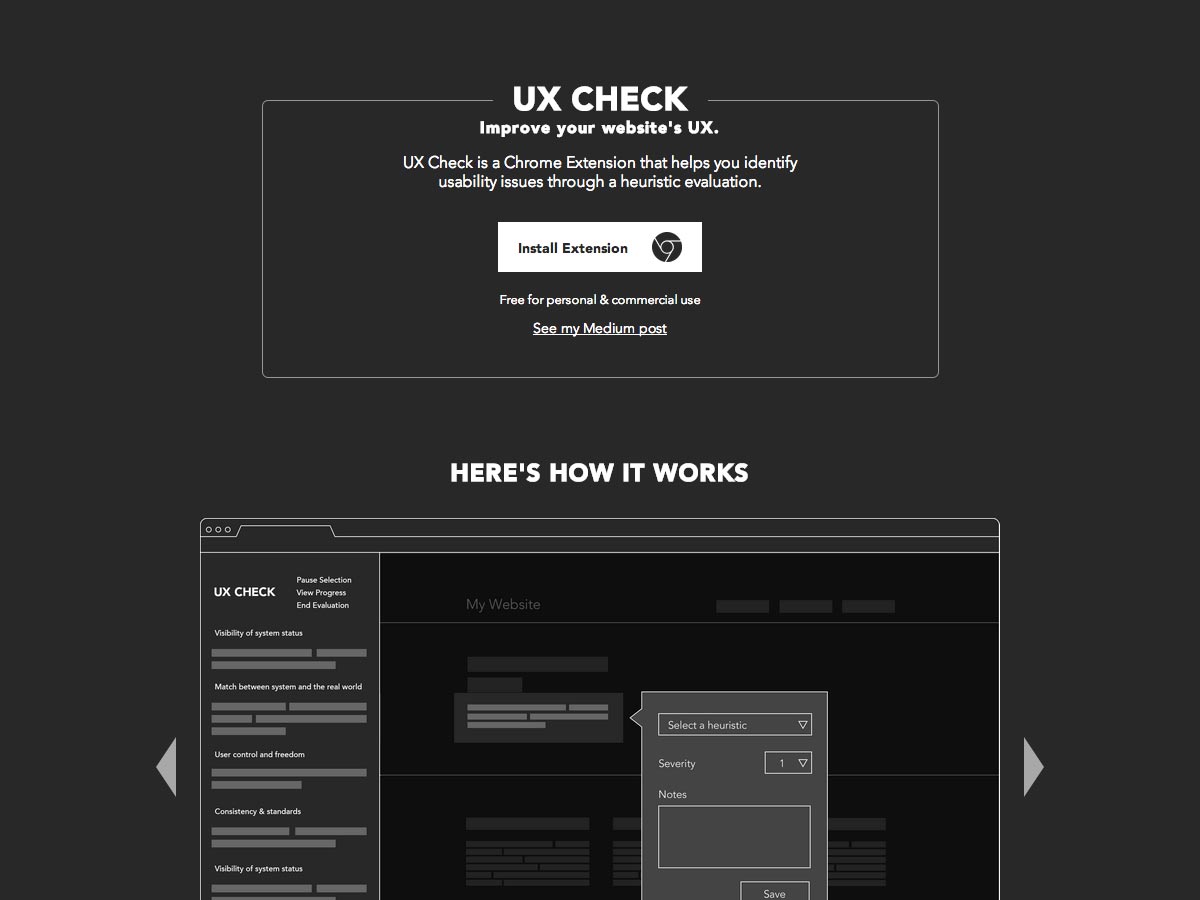
اختبار UX
اختبار UX هو امتداد Chrome لإيجاد مشكلات في سهولة الاستخدام. يضيف جزءًا إلى جانب موقعك على الويب يعرض الأساليب البحثية العشرة لـ Nielsen لمساعدتك في تحديد المشكلات ، باستخدام أدوات لإضافة تعليقات توضيحية إلى عملك عند تحديد المشكلات.
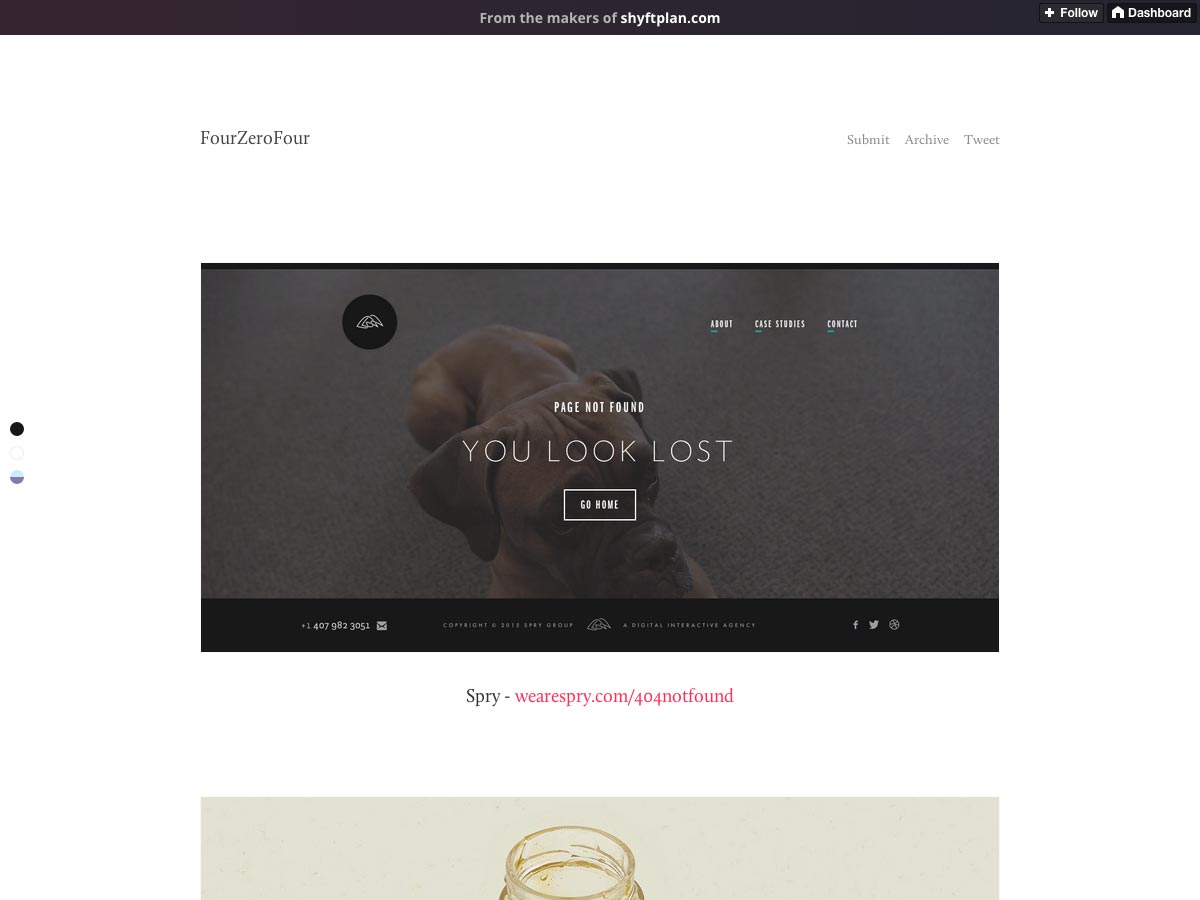
FourZeroFour
FourZeroFour هي مدونة Tumblr التي تجمع 404 صفحة رائعة من جميع أنحاء الويب. تحقق من ارشيفهم أو تقديم التصاميم الخاصة بك للنظر فيها.
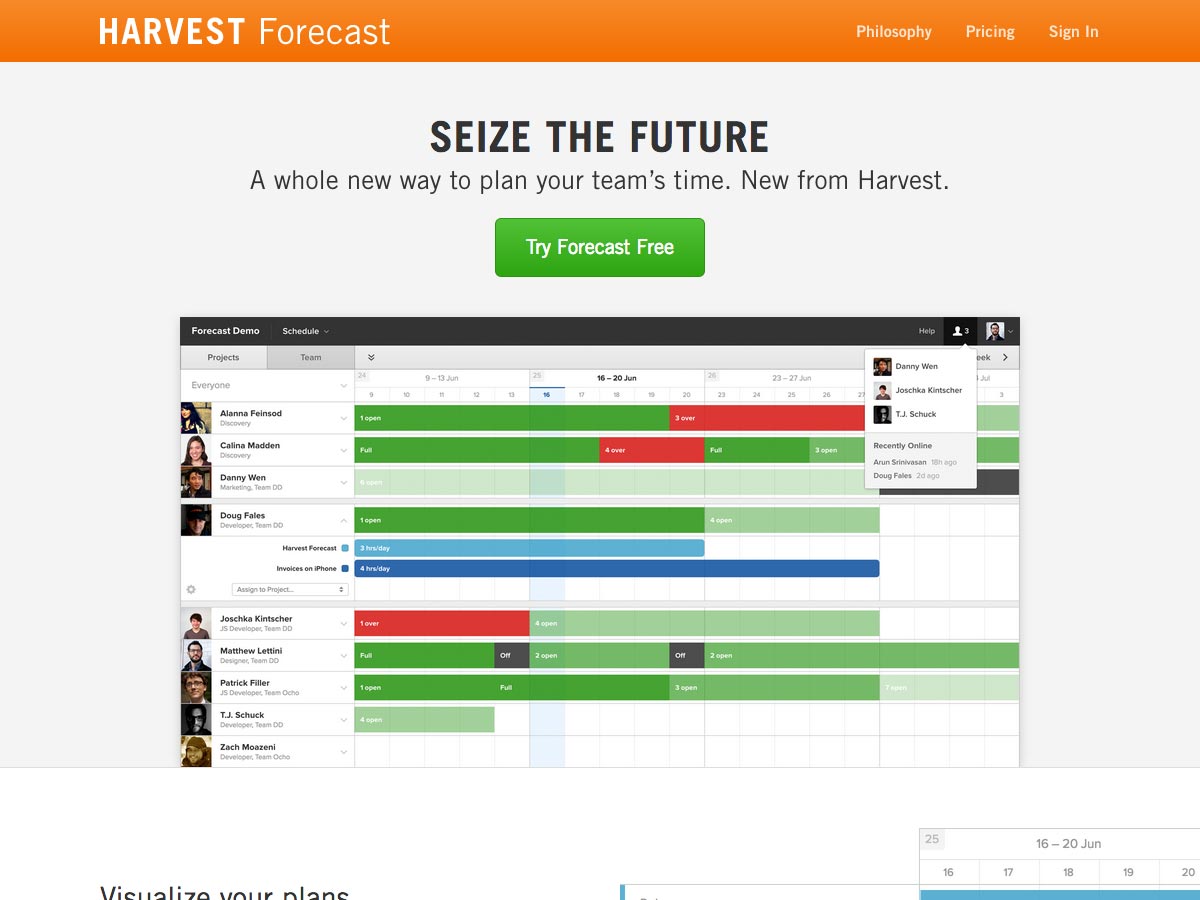
توقعات الحصاد
توقعات الحصاد هو تطبيق جديد لتخطيط وقت فريقك. يمكنك تصور خططك وعرضها من قبل أشخاص أو مشروع ، والتأكد من أن كل شخص موجود على نفس الصفحة.
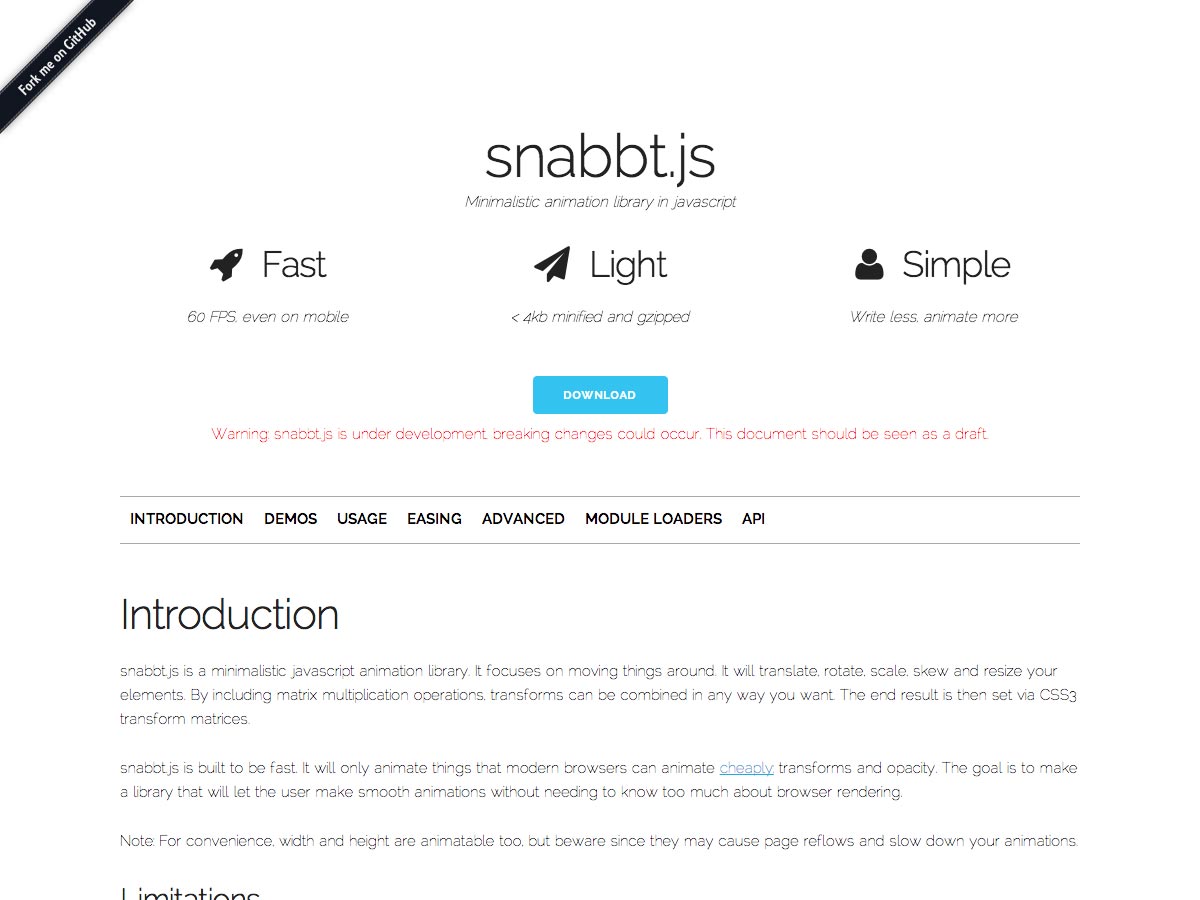
Snabbt.js
Snabbt.js هي مكتبة جافا سكريبت للرسوم المتحركة خفيفة الوزن وسريعة. يعمل بسرعة 60 إطارًا في الثانية ، حتى على الجوّال ، ويأتي بأقل من 4 كيلوبايت ويتم تعريضه للضغط.
MMXIV
MMXIV هي مجموعة من أفضل التصاميم من عام 2014 ، من قبل Zitrusfrisch. تصفح حسب الشهر ، ورؤية ليس فقط التصاميم الثلاثة الأولى ، ولكن أيضا قائمة مختصرة تم اختيار تلك التصاميم من.
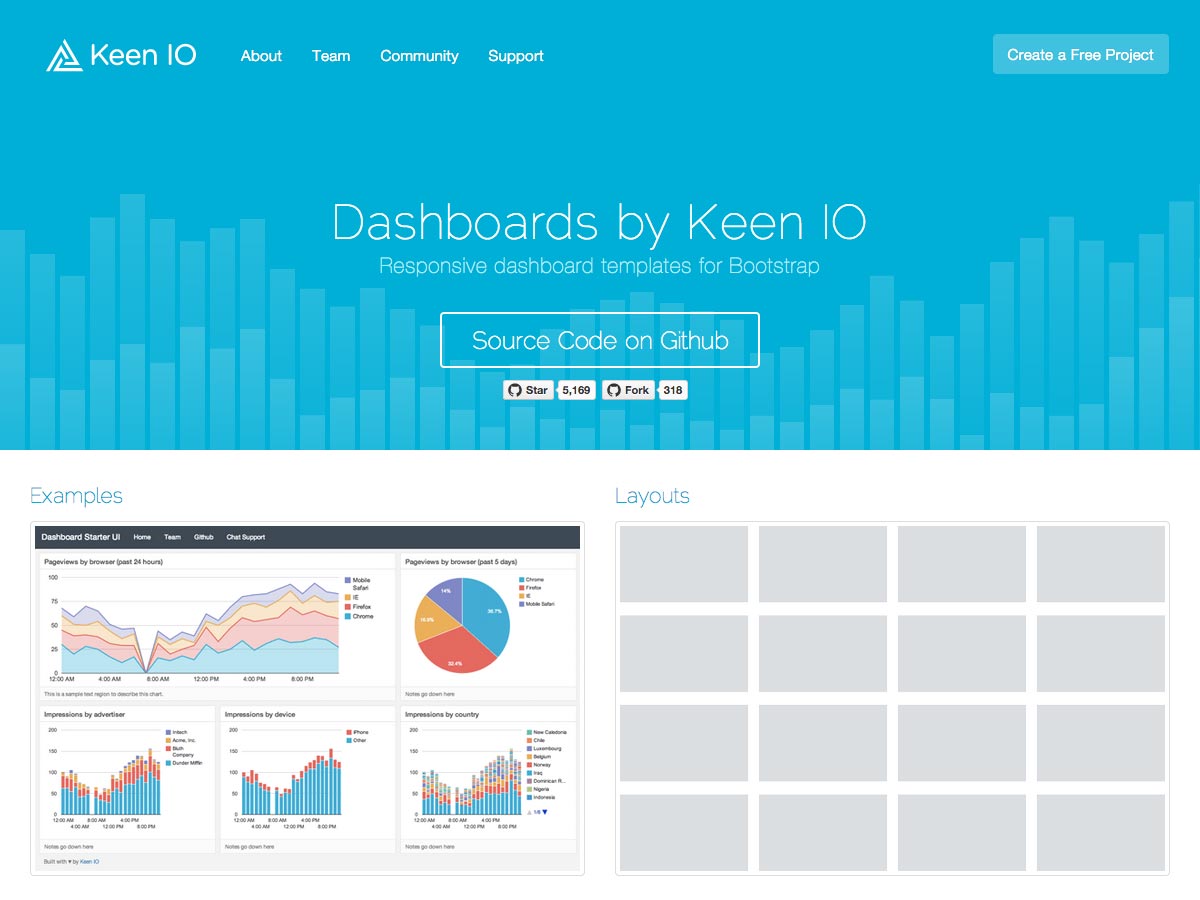
لوحات المعلومات من Keen IO
هذه لوحات المعلومات من Keen IO هي قوالب المسؤول استجابة ل Bootstrap. هناك مجموعة متنوعة من التخطيطات المتاحة ، بالإضافة إلى أمثلة ، بما في ذلك مجموعة بداية.
TheaterJS
TheaterJS يتيح لك تقليد الكتابة البشرية ، كاملة مع دعم لممثلين متعددين مع خصائص فريدة خاصة بهم.
تفاصيل التصميم
تفاصيل التصميم هي العلامة التجارية الأسبوعية المضيفة الجديدة من قبل Bryn Jackson و Brian Lovin التي تتميز بالمصممين الذين يقفون وراء بعض المنتجات المفضلة.
الصفحة المقصودة
هذا مجانا ، متعددة الأغراض بوتستراب الصفحة المقصودة من Creative Tim هو خيار رائع لإطلاق التطبيق الخاص بك. من السهل دمجها ، المظهر الجيد ، والمزيد.
365 المصممين ممتاز
365 المصممين ممتاز يعرض عمل المصمم الجديد كل يوم ، طوال عام 2015. يمكنك متابعتها على Twitter أو Facebook للحصول على تحديثات منتظمة. يمكنك أيضًا الاطلاع على المصممين الذين تم عرضهم في عام 2012.
الشاي المطور
الشاي المطور هو بودكاست لتطوير الويب والبرامج ، مع تسجيل كل حلقة في أقل من 10 دقائق. وقد استضافها جوناثان كتريل ، مدير تقنية المعلومات في وايت بورد ومؤلف كتاب "اختراق المستحيل".
كابينة المؤسس
كابينة المؤسس هو منشور أسبوعي للمؤسسين ، والشركات الناشئة ، ورجال الأعمال ، برعاية جوش بيجفورد ، مؤسس Baremetrics. كل قسط يتضمن نصائح ورؤى وموارد لتشغيل عملك بشكل جيد.
مجموعة أدوات Titon
ال مجموعة أدوات Titon هي مجموعة من مكونات واجهة المستخدم الموسعة للواجهة الأمامية بتنسيق HTML و CSS وجافا سكريبت للاستخدامات المتجاوبة. إنه الهاتف المحمول أولاً ، مع العلامات الدلالية ، والأنماط المرنة ، والرمز القابل لإعادة الاستخدام.
Designapps.io
Designapps.io هو فصل دراسي رئيسي في تصميم التطبيق الذي يتيح لك التعلم وفقًا للوتيرة الخاصة بك وصقل المهارات التي تحتاج إليها لتصميم كل من تطبيقات الويب والجوّال.
Typesettings.css
Typesettings.css هي نمطي مطبعية للمواقع الإلكترونية والمدونات. تعتمد أنماط الكتابة على أساسيات التصميم الجرافيكي التقليدي.
كابانا
كابانا هو خط ريفي ، مصنوع يدويًا مع نداء عصري ، تم إنشاؤه بواسطة Adrien Coquet.
مكنسة
مكنسة هو عبارة عن خط أحرف مستطيلة مرسوم يدويًا يأتي مع علامات الترقيم الأساسية ، وهو مثالي للاستخدام في العرض.
عائلة الخط ريترو
ريترو هي مجموعة الخطوط ذات الأحرف الكبيرة المجانية التي تحتوي على كلٍ من أنماط sans serif و slab serif ، مع الأحرف اللاتينية واليونانية.
Bruss
Bruss ) هو فرشاة محاكية تستند إلى فرشاة مصممة من قبل Aku Fadhi.
رانشو
رانشو هو محرف الغرب القديم المجاني الذي يأتي في ثلاثة أنماط.
وداع برو
وداع برو هو خط عرض غير تقليدي مع نظرة مستقبلية مستوحاة من الفضاء.
Vigneta
Vigneta هو محرف نصي النسائي اليدوية التي تتضمن بدائل الأسلوبية والسياقية.
Signale
Signale هو محرف عرض حر مع نظرة هندسية غير تقليدي.
كاريوكا
كاريوكا هو محرف غير تقليدي يأتي كملف EPS متعدد الألوان.
برج
برج هو محرف معروض يحتوي على 72 حرفًا وله أسلوب قوطي متعثر.