ما هو الجديد للمصممين ، سبتمبر 2012
تتضمن طبعة سبتمبر الجديدة الجديدة لمصممي ومطوري الويب تطبيقات الويب الجديدة وجافا سكريبت وأدوات jQuery والمكونات الإضافية لجعل مواقعك أكثر فائدة وأدوات إنتاجية وتأثيرات جديدة على أنظمة إدارة المحتوى والأطر ومجموعات أدوات المستخدم وبعض الخطوط الجديدة الرائعة .
كثير من الموارد أدناه مجانية أو منخفضة التكلفة ، ومن المؤكد أنها ستكون مفيدة للعديد من المصممين ومطوري البرامج.
وكما هو الحال دائمًا ، إذا فاتنا شيء تعتقد أنه كان من المفترض تضمينه ، فالرجاء إخبارنا بذلك في التعليقات. وإذا كان لديك تطبيق أو مورد آخر ترغب في إدراجه في الشهر المقبل ، فقم بإرسال التغريدات له cameron_chapman للنظر.
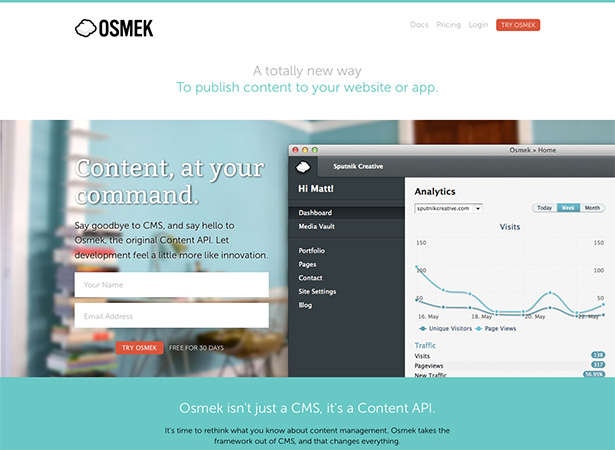
Osmek
Osmek هو نوع جديد من نظام إدارة المحتوى المستندة إلى مجموعة النظراء ، يطلق على نفسه اسم "واجهة برمجة تطبيقات المحتوى". يمكن استخدامه مع أي لغة برمجة أو إطار عمل ، وعلى أي خادم ، ويمكن توزيع المحتوى على مواقع متعددة.
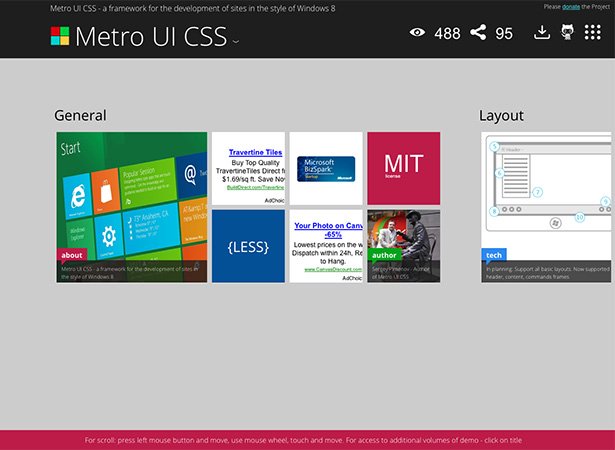
مترو UI المغلق
مترو UI المغلق هو إطار لتطوير المواقع في نمط Windows 8. يمكن استخدامه كحل قائم بذاته أو إضافته إلى أي إطار CSS آخر.
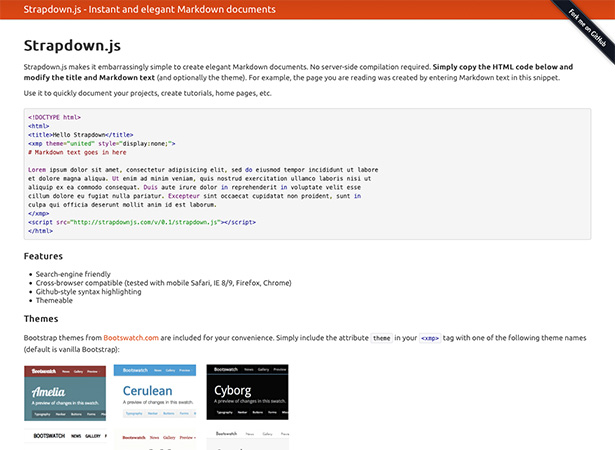
Strapdown.js
Strapdown.js هي طريقة بسيطة لإنشاء مستندات Markdown دون الحاجة إلى تجميع من جانب الخادم. إنه متوافق مع محركات البحث ، متوافق مع المتصفحات المتداولة ، قابل للتطبيق ، ويتضمن تسليط الضوء على صيغة Github.
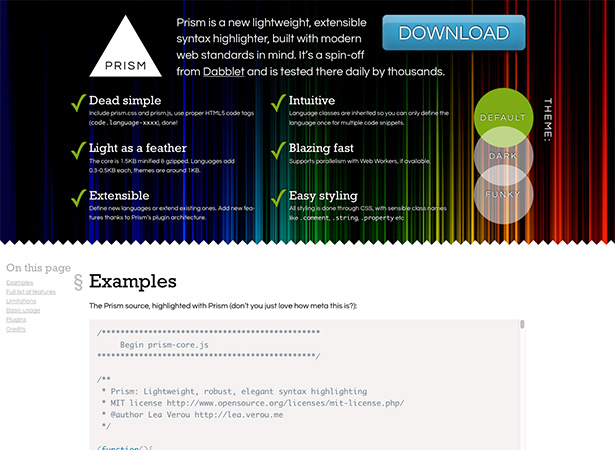
Prism.js
Prism.js هي عبارة عن هيغليغتر تركيبة خفيفة الوزن وقابلة للتوسعة تعمل مع معايير الويب الحديثة. إنه رائع ، وبديهية ، ويمكن تصميمه باستخدام CSS.
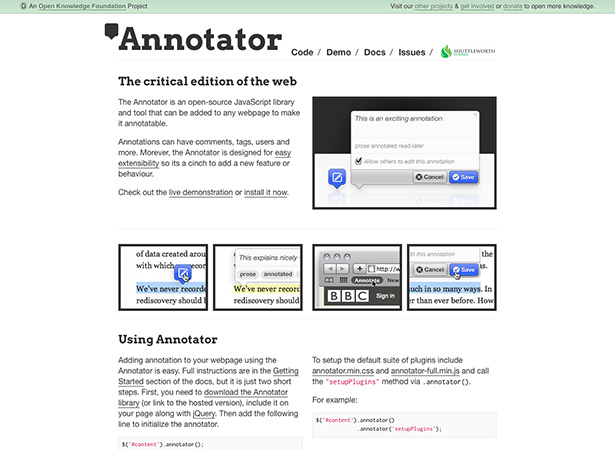
الحواشي
الحواشي هي مكتبة JS مفتوحة المصدر يمكن إضافتها إلى صفحة ويب للسماح للزوار بترك تعليقاتهم التوضيحية. يمكن أن تتضمن التعليقات التوضيحية هذه التعليقات والعلامات والمستخدمين والمزيد. وقد تم تصميمه مع إمكانية التوسع بسهولة في الاعتبار حتى تتمكن من إضافة ميزات جديدة.
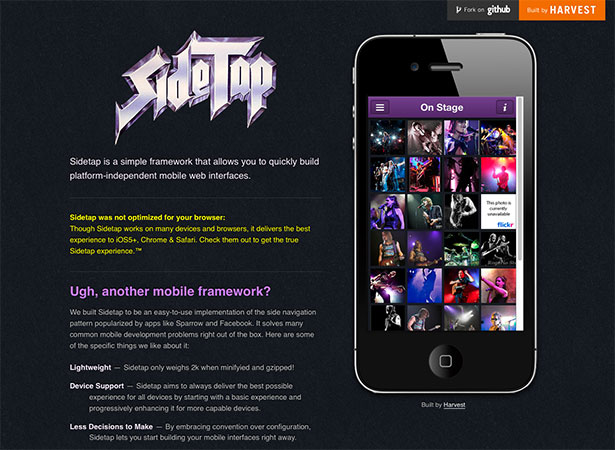
SideTap
SideTap هو إطار لبناء واجهات ويب متحركة مستقلة عن المنصات. يعمل بشكل أفضل على iOS5 + و Chrome و Safari. انها خفيفة الوزن ، وتحتضن الاتفاقية على التكوين بحيث يمكنك البدء على الفور.
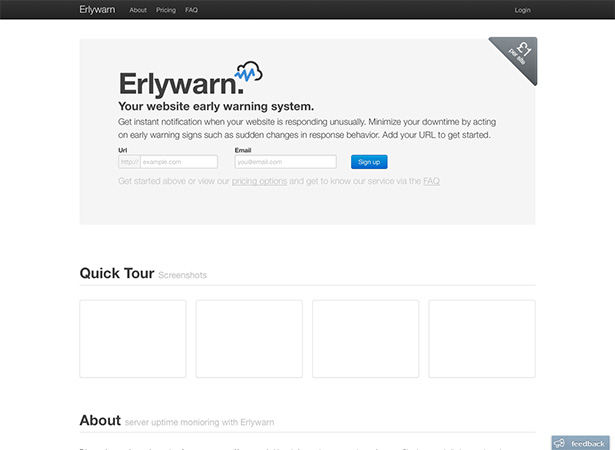
Erlywarn
Erlywarn يمنحك إخطارات فورية إذا كان موقعك على الويب لا يعمل بشكل طبيعي. يمكنك البدء بسرعة (فقط أدخل البريد الإلكتروني وعنوان URL الخاص بك) وبأسعار معقولة (تبدأ من £ 1 / الشهر فقط).
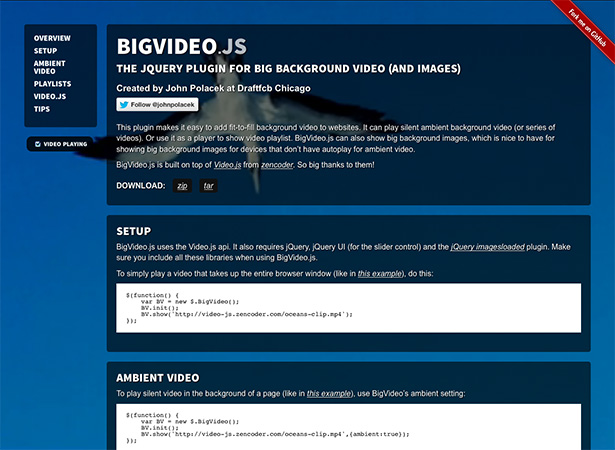
BigVideo.js
BigVideo.js هو إضافة jQuery لإضافة خلفية فيديو (أو صورة) كبيرة إلى موقع الويب الخاص بك. ويستخدم واجهة برمجة التطبيقات Video.js ، بالإضافة إلى بعض الإضافات والمكتبات jQuery.
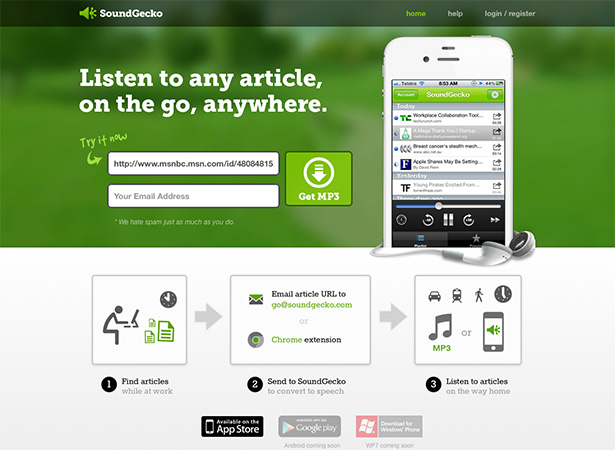
SoundGecko
SoundGecko سيحول أي مقال إلى ملف MP2 يمكنك الاستماع إليه أثناء التنقل. وهي متاحة كإضافة Chrome ، أو يمكنك فقط إرسال رابط عنوان URL للمقالة للحصول على التحويل. هناك أيضًا تطبيقات لأجهزة iOS و Android و Windows Phone.
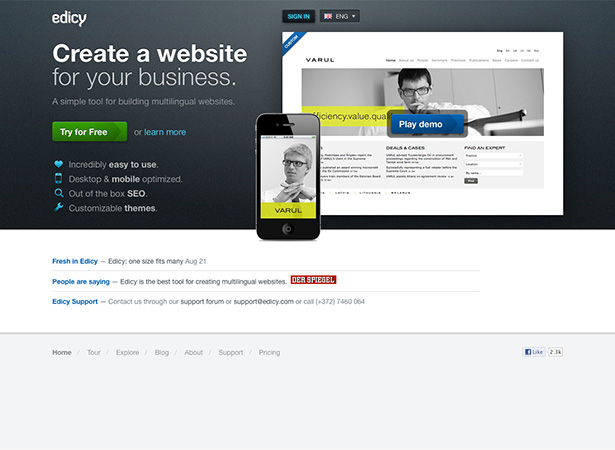
Edicy
Edicy هي أداة بسيطة تستخدم لإنشاء مواقع ويب متعددة اللغات. إنه سهل الاستخدام ، ومحسّن لسطح المكتب والجوال ، وله سمات قابلة للتخصيص ، ومحرك بحث محسّن تمامًا.
أعطى القوس باريها
أعطى القوس باريها يجعل من السهل إنشاء مدونات حية تفاعلية ، مما يجعلها مثالية للمقابلات. يمكنك دعوة القراء والأصدقاء والمعجبين لطرح أسئلة ، ثم اختيار الأسئلة والإجابة عليها.
Quabel
Quabel هو تطبيق للكتابة يستند إلى مستعرض يتيح لك تعيين أهداف الكتابة بسهولة والتركيز على كتابتك دون تشتيت الانتباه. تجعل الأوامر البسيطة من السهل تنسيق الكتابة ، ويمكن الوصول إليها من أي مكان.
أنيق
أنيق هو إطار شبكة سائل مفتوح المصدر مبني على قمة بوربون وساس. ويستخدم وحدات م والنسب الذهبية ، ويعتمد كليا على مزيج ساس ، وبالتالي لا تلوث HTML الخاص بك مع دروس العرض التقديمي و divs التفاف إضافية.
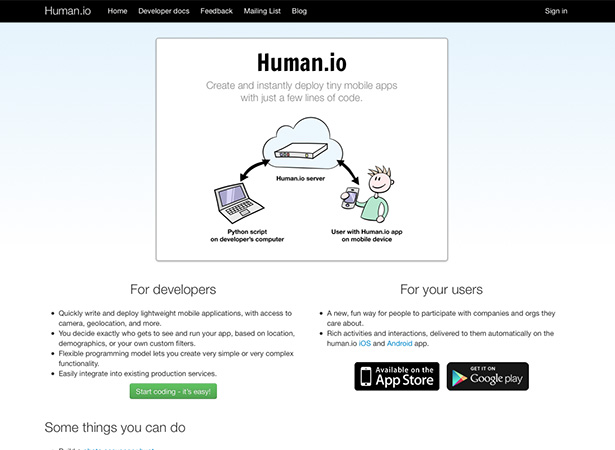
Human.io
Human.io هو نظام أساسي لإنشاء تطبيقات صغيرة للجوّال يمكنها الوصول إلى كاميرا الهاتف ، والموقع الجغرافي ، وغير ذلك الكثير. يمكنك استخدامه لإنشاء وظائف بسيطة أو معقدة ، ومن السهل دمجها في الخدمات الموجودة.
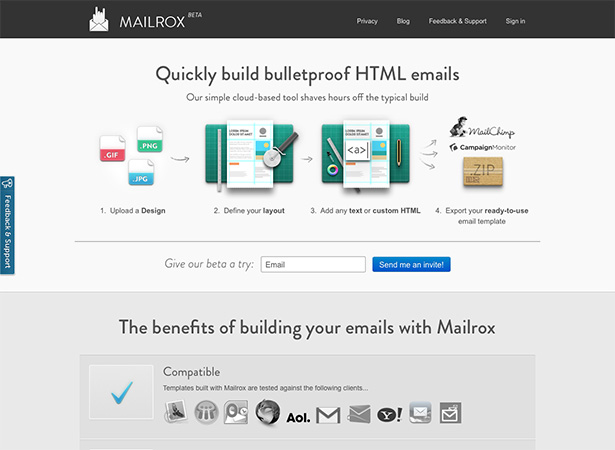
Mailrox
Mailrox يجعل من السهل إنشاء رسائل HTML إلكترونية مضادة للرصاص لـ CampaignMonitor أو MailChimp. تم اختبار النماذج التي تم إنشاؤها باستخدام Mailrox باستخدام Apple Mail و Lotus Notes و Thunderbird و AOL و Gmail و Yahoo! البريد ، وغيرها الكثير.
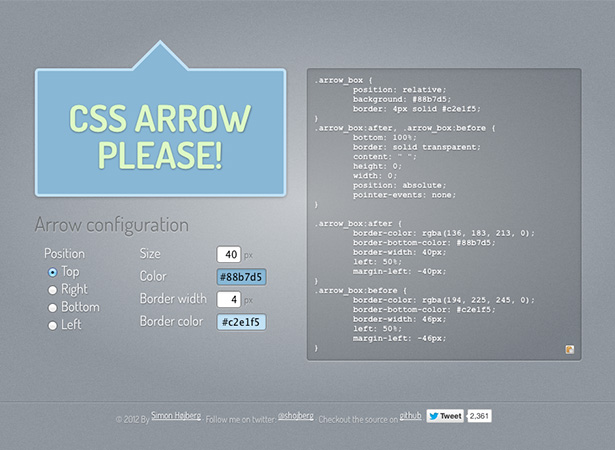
سهم CSS من فضلك
سهم CSS من فضلك هو مولد سهم CSS سهل وسريع. ما عليك سوى تحديد حجم السهم ، وعرض الحدود واللون والموضع ولون الخلفية ، وستحصل على جميع الشفرات التي تحتاجها.
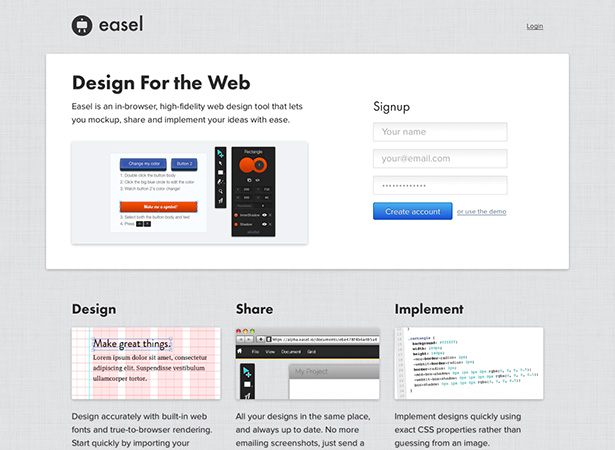
حامل لقماشة الرسام
حامل لقماشة الرسام هي أداة لتصميم مواقع الويب في المتصفح تتضمن ميزات بالحجم الطبيعي والمشاركة. وهي تتضمن خطوط ويب مضمّنة وعرضًا حقيقيًا للمتصفح ، ويمكنك أيضًا استيراد أنماطك الحالية باستخدام إضافات Chrome.
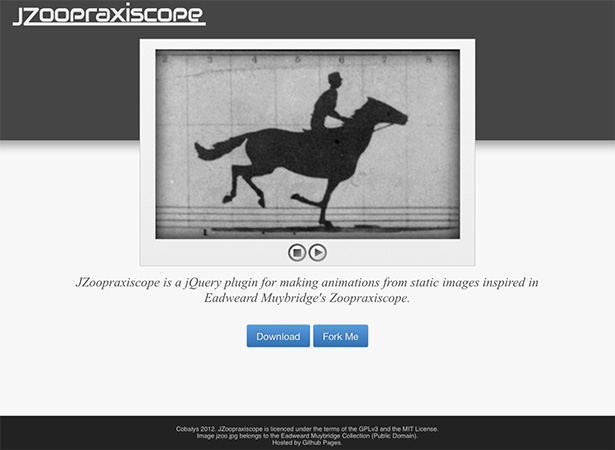
JZoopraxiscope
JZoopraxiscope هو المساعد jQuery لإنشاء الرسوم المتحركة من الصور الثابتة. مستوحى من Zoopraxiscope ، التي أنشأتها Eadweard Muybridge.
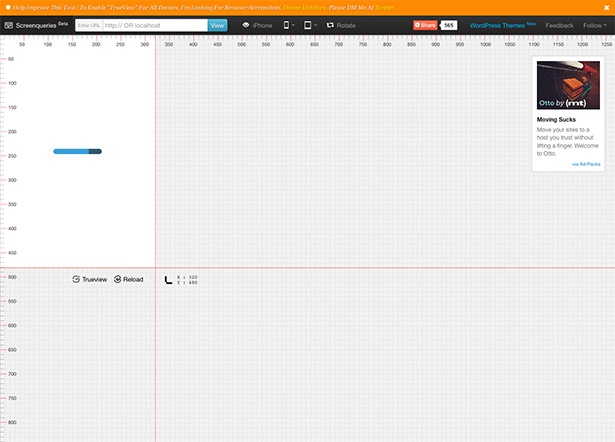
Screenqueries
Screenqueries هي أداة بسيطة لاختبار التصاميم سريعة الاستجابة في مختلف أحجام الشاشات. يتضمن القوائم المنسدلة مع عدد من الأجهزة الشائعة ، أو يمكنك تحديد حجم الشاشة الخاص بك.
شاشة كبيرة
شاشة كبيرة هي مكتبة بسيطة تسهل استخدام واجهة برمجة تطبيقات جافا سكريبت للملء في موقعك على الويب أو تطبيقك. وهو يتضمن عددًا من الميزات الاحتياطية التي تجعل تجربتك على كامل الشاشة أكثر سهولة في الاستخدام.
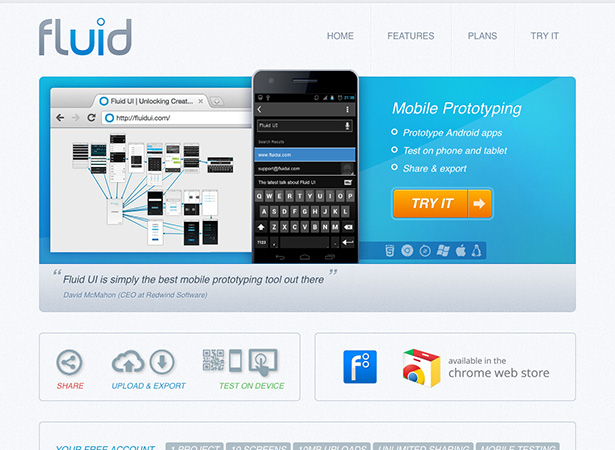
السائل الموحد
السائل الموحد هو تطبيق لبناء نماذج تطبيقات iOS و Android. ويشمل ذلك أدوات للمشاركة والتحميل والتصدير ، وحتى الاختبارات على الجهاز. هناك خطة مجانية محدودة متاحة ، وتبدأ الخطط المدفوعة بمبلغ 29 دولارًا في الشهر.
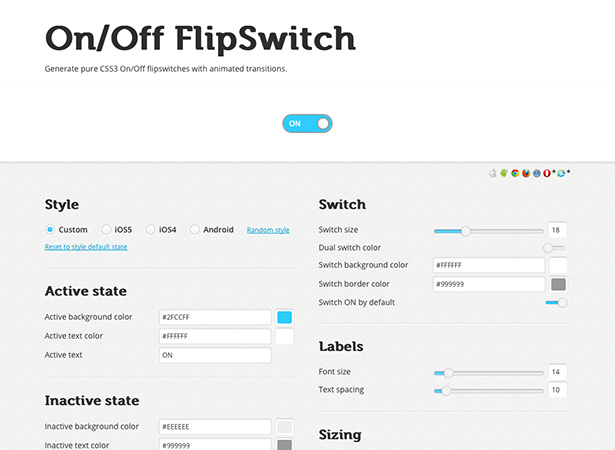
تشغيل / إيقاف FlipSwitch
تشغيل / إيقاف FlipSwitch هو مولد لإنشاء CSS3 خالص على / قبالة مفاتيح الوجه مع التحولات المتحركة. وهو يتضمن مجموعة متنوعة من الأنماط ، بالإضافة إلى إعدادات للحالات النشطة وغير النشطة ، والتحجيم ، والألوان ، والملصقات ، والمزيد.
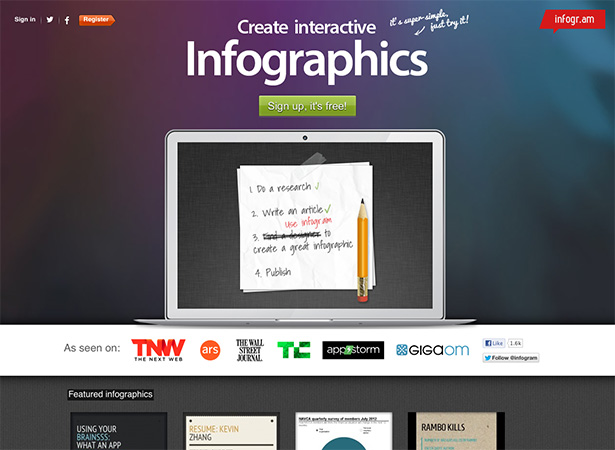
Infogr.am
Infogr.am هو تطبيق مجاني وبسيط لإنشاء رسومات توضيحية رائعة. هناك مظاهر مصممة مسبقًا للاختيار من بينها ، ثم أضف بياناتك وشارك أو ضمّن المعلومات بالإنجليزية.
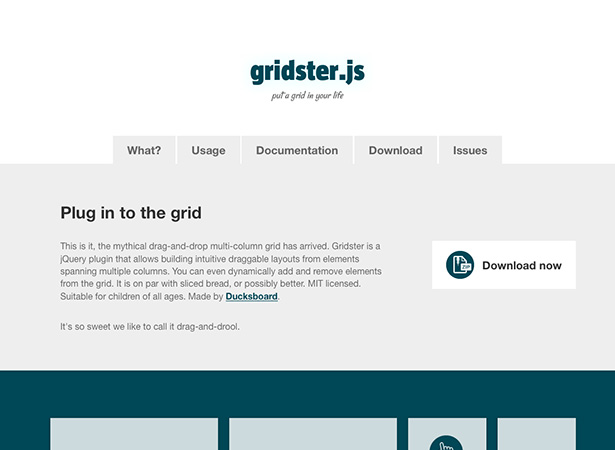
Gridster
Gridster عبارة عن مكون توصيل jQuery لشبكة متعددة الأعمدة بالسحب والإفلات. فإنه يتيح لك إنشاء تخطيطات ديناميكية قابلة للسحب حتى يمكنك إضافة عناصر منها وإزالتها منها. من السهل الإعداد وتضمين الوثائق الكاملة.
jQuery blackCalculator
jQuery blackCalculator هو المساعد jQuery لإنشاء آلة حاسبة. هناك عدد من الخيارات القابلة للتحديد ، بالإضافة إلى الوثائق الكاملة.
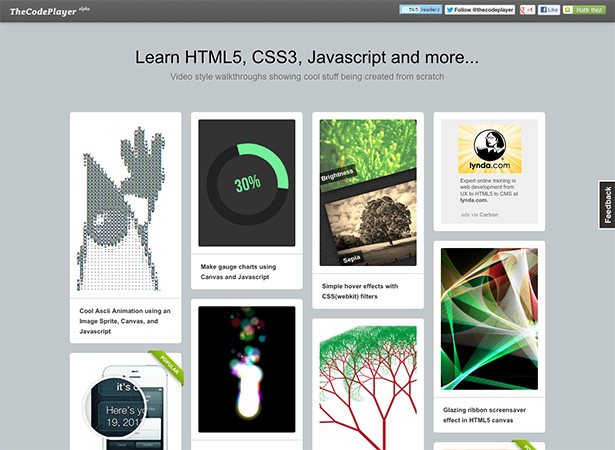
TheCodePlayer
TheCodePlayer عبارة عن مستودع لمقاطع الفيديو المخصصة لإنشاء مجموعة متنوعة من العناصر الرائعة من البداية. فهو يقدم كل شيء بدءًا من تأثيرات التحويم البسيط مع CSS لإنشاء شاشة توقف في HTML5 وغير ذلك الكثير.
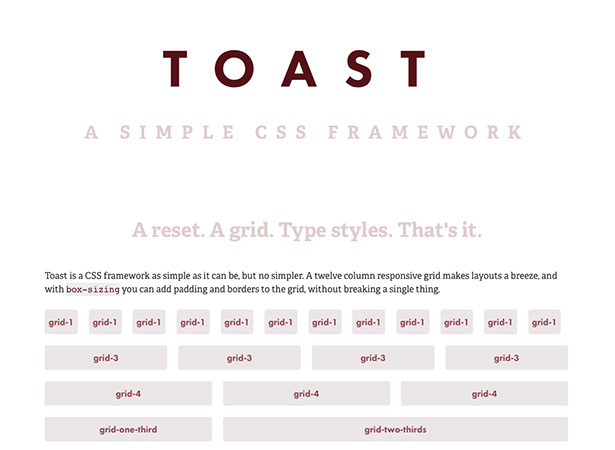
النخب
النخب هو إطار CSS بسيط لإنشاء تخطيطات تستند إلى الشبكة. ويشمل أنماط الكتابة ، وإعادة تعيين ، وشبكة ، ولا شيء أكثر من ذلك. هناك حالتان رئيسيتان للشبكة ، بما في ذلك شبكة ذات عمود واحد للشاشات الضيقة وشبكة من 12 عمودًا للشاشات الكبيرة (تصل إلى 960 بكسل).
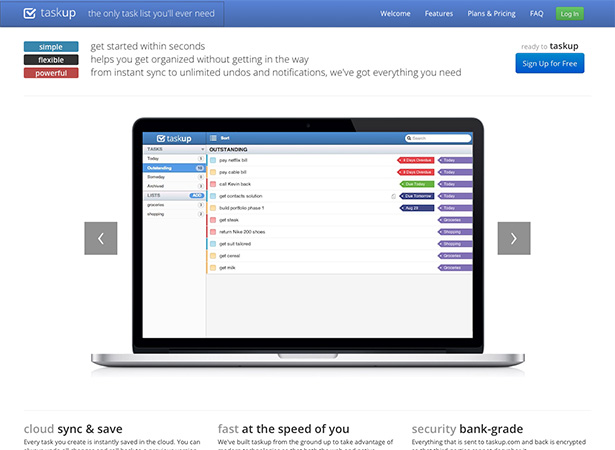
Taskup
Taskup هو تطبيق قائمة مهام بسيطة ومرنة ، مما يساعدك على تنظيم نفسك دون أن تعترض طريقك. هناك خطة مجانية تتعامل مع ما يصل إلى 1000 مهمة ، وتبدأ الخطط المدفوعة بمبلغ 99 دولارًا في الشهر.
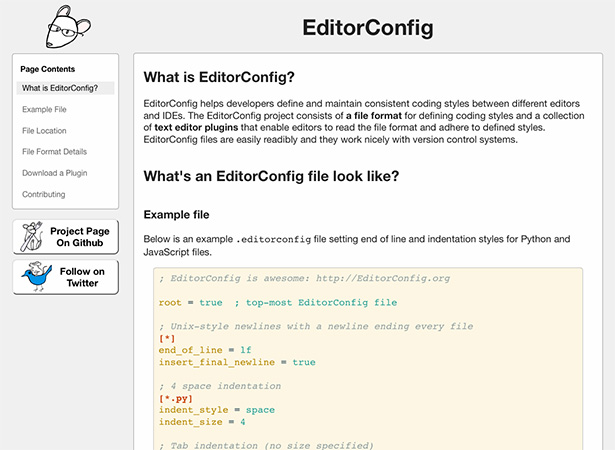
EditorConfig
EditorConfig تم تصميمه للمطورين لتعريف أنماط التشفير المتناسقة والمحافظة عليها بين مختلف IDEs والمحررين. وهو يعمل بشكل جيد مع أنظمة التحكم في الإصدارات ، ويتضمن تنسيقًا للملفات ومجموعة من المكونات الإضافية لمحرر النصوص لكل مشروع.
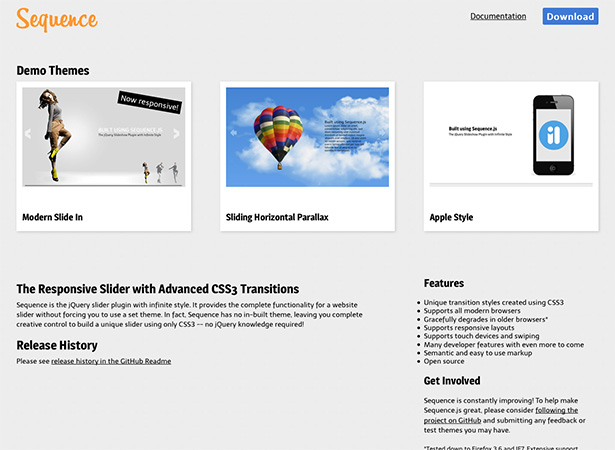
Sequence.js
Sequence.js هو شريط تمرير سريع الاستجابة يستخدم انتقالات CSS3 متقدمة. لا يوجد موضوع مدمج ، مما يمنحك تحكمًا مبتكرًا بالكامل. أفضل جزء هو أنك تحتاج فقط إلى معرفة CSS3 لإضفاء الطابع الشخصي عليه.
ايلينا (99 دولار +)
ايلينا ، من "مسبك نوع العملية" ، خط serif مقروءاً للغاية المصممة لقراءة موسعة. انها دقيقة وضبط النفس ، مع نغمة هش ومصممة خصيصا.
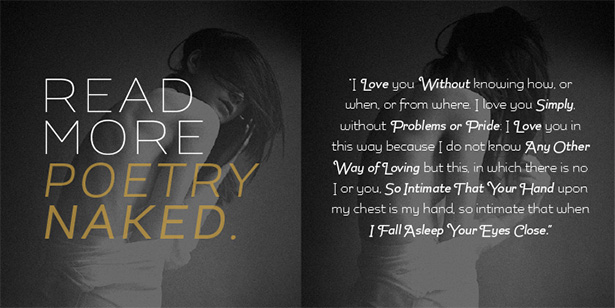
العنوان الرئيسي (15 دولارًا)
تحت عنوان هو خط العرض sans serif المنكوبة. يحتوي على بنية شبيهة بالحبر تلبسها وتعطيه إحساسًا أكثر لباقةً بينما تميزه عن الخطوط المماثلة.
عرض واسع (77 دولار)
شاشة واسعة هو خط unicase slab-serif مع عناصر زخرفية والعديد من البدائل.
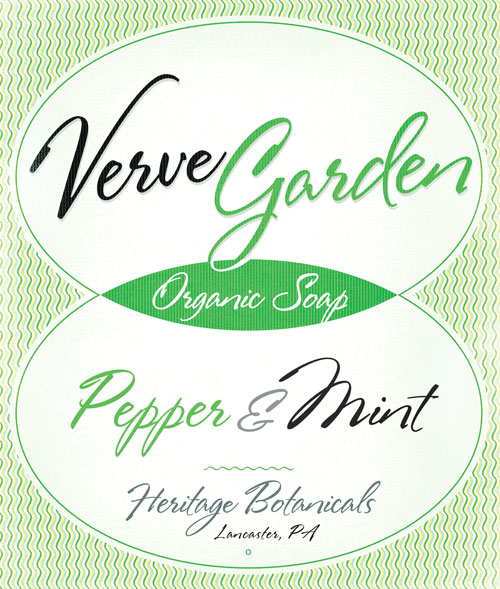
كاهلو (136.50 دولار)
كاهلو هو محرف رسمي وأنيق مستوحاة محب. يأتي مع أربعة أوزان ومائلة ، بالإضافة إلى بعض الأحرف البديلة. إنه مثالي للملصقات والشعارات والعناوين والتعبئة وغير ذلك الكثير.
لا لون (مجاني)
لا لون هو محرف طفيفة المنكوبة مع شعور الغرب القديم إليها. إنه مثالي للعناوين الرئيسية ، واللافتات ، والتغليف ، والمزيد.
كاسبر (مجاني)
كاسبر هو حرف بلا خطي يتضمن أسهم ، أحرف بديلة وعلامات ، وأربطة. ويشمل كل من الأحرف اللاتينية والسيريلية.
Znikomit No 25 (مجانًا)
Znikomit No 25 ، من Gluk ، هو خط ديكور أنيق صدر تحت OpenFontLicense.
عامة (10 يورو)
عامة هو محرف عرض مثالي للإعلانات والتعبئة والشعارات وغير ذلك الكثير. من الواضح أنها مستوحاة من الطباعة في العشرينات والثلاثينات.
ستيفاني ماري جوبفرو (79 دولارًا)
ستيفاني ماري JFPro من تصميم جيسون والكوت ، هو خط نصي أنيق يتضمن مجموعة كاملة من الأحرف الاستهلالية البديلة ، بالإضافة إلى بعض الأحرف الصغيرة والأحرف البديلة البديلة.
Ginger Snap JF ($ 79)
جينجر سناب JF هو محرف عرض غير تقليدي مثالي للملصقات والتعبئة وغير ذلك الكثير.
هل نسينا شيئًا تعتقد أنه كان يجب تضمينه؟ اسمحوا لنا أن نعرف في التعليقات أدناه!