WYSIWYG ونهاية تصميم الويب كما نعرفها
مع Squarespace (ومنصات مشابهة) في السوق ، أصبح تصميم موقع Do-It-Yourself أكثر قوة.
إليك ما يعنيه مطورو مواقع الويب من حيث الاستفادة من Squarespace كأداة تطوير ومن حيث إضافة قيمة لما لا يستطيع Squarespace فعله.
فطيرة تطوير الويب ، هل أصبحت أصغر؟
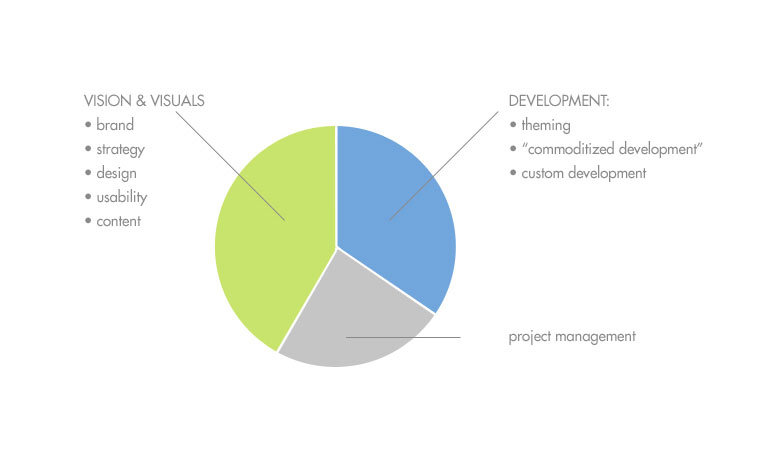
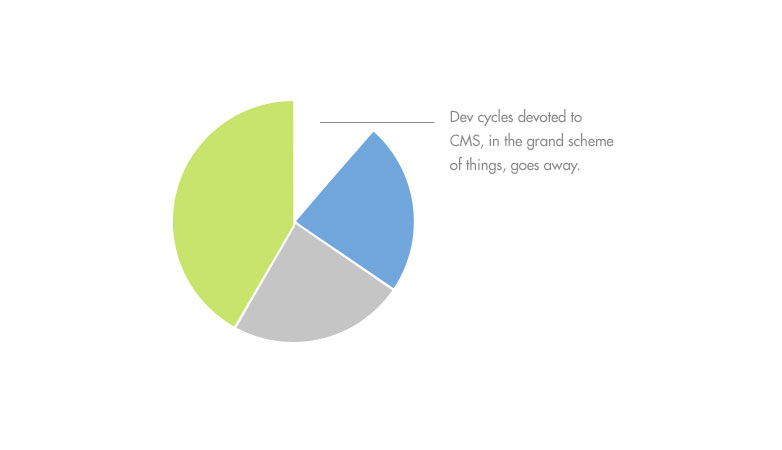
بالعودة إلى الأيام التي اعتادت فيها المنظمات على إنفاق أموال الدولارات لمجرد نظام CMS وترخيصها فقط (وهذا كان على حساب تكلفة إعداد CMS أو التخصيص) ، تم تقسيم الوقت المستغرق في أجزاء مختلفة من "تطوير الويب" جهد "بدا شيء من هذا القبيل:

- ~ 1/3 تطوير - يتألف من التطوير المتسلسل ، أي أي شيء يمكنك الحصول على مكون إضافي أو مكتبة طرف ثالث للقيام "فقط") ، وتطوير مخصص.
- ~ 1/4 إدارة المشروع والاتصالات (اعتمادا على حجم المشروع).
- ~ 5/12 كانت الرؤية والمرئيات (مثل استراتيجية العلامة التجارية والتصميم المرئي وسهولة الاستخدام والمحتوى).
في هذا العصر ، كانت منصات مفتوحة المصدر مثل دروبال ووردبريس في مهدها. كانت موجودة ، ولكن لم يكن لديهم اختراق السوق يفعلون اليوم.
مع مرور الوقت ، أصبح دروبالز ، ووردبريس ، وما شابه ، الاتجاه السائد. في الواقع ، فقد أسقطت القاع لما يمكن للمطورين فرض رسوم على CMS. في الإنصاف ، أسقطوا أيضًا الجزء السفلي من العمل المتضمن لإعداد موقع باستخدام نظام إدارة المحتوى.
لذلك نرى قطعة من فطيرة التنمية ، تختفي:

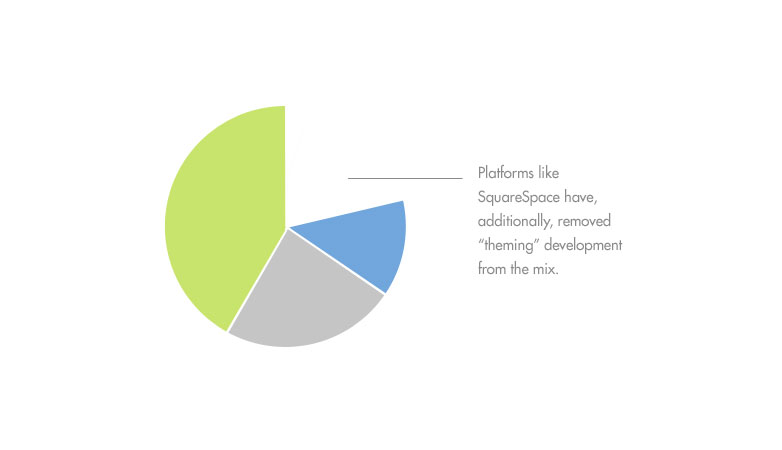
واليوم ، قامت منصات مثل Squarespace "بتوجيه" الجزء المتعلق بالتطوير. والآن ، يبدو جزء التطوير في الكعكة (أحيانًا) على النحو التالي:

وخمس سنوات من الآن؟ هناك تنبؤ معقول هو أن احتياجات التشفير المخصصة (بالمعنى العام) ستسقط من الصورة.
هل تصبح فطيرة تطوير الويب أصغر؟
الإجابة مدوية ، "في بعض الأحيان!" بشكل أساسي ، قلل CMS و Squarespace الحديثان من الحاجة إلى المبرمجين للقيام بأشياء كان عليهم القيام بها في الماضي.
اعتمادا على المشروع يمكن أن يعني هذا:
- دور المبرمج صغير جدا أو لا شيء تقريبا
- يمكن الآن للمبرمج أن يتم تكليفه بأشياء مخصصة أكبر وأفضل وأكبر ذات صلة بالأعمال
- المشروع هو أن حل نوع Squarespace لن يكفي على أي حال ، لذلك لم يتغير شيء كثير.
ماذا يفعل Squarespace بشكل جيد؟
يزيل Squarespace أساسًا الحاجة إلى أن يكون المبرمج منخرطًا بشكل كبير في الإنتاج الرئيسي لموقع الويب (من نطاق معين وتعقيد معين).
يوفر Squarespace
- A CMS قوية وسهلة الاستخدام
- تحكم تخطيط صفحة مرنة للغاية
- إنه متجاوب ومتوافق مع الجوّال خارج الصندوق
- لديها بعض الميزات العصرية الحالية مثل التمرير المنظر
- مجموعة ميزات واسعة بما في ذلك القوائم ، المدونات ، التجارة ، إلخ.
منحنى التعلم ليست سيئة للغاية. من حيث عناصر Squarespace للتحكم في التصميم ، والتخطيط ، وعناصر التحكم في الصفحة ، يمكن لمصمم / مطور الويب لبعض مستوى القدرة المعقولة أن يصبح "مستخدمًا قويًا" في غضون ساعة أو ساعتين.
يجعل Squarespace من السهل التكرار والأفكار النموذجية السريعة
أنا مصمم مع موهبة للمحتوى والعلامة التجارية والاستراتيجية. لذلك عندما أقوم بتشغيل موقع تكون وجهته النهائية هي دروبال أو ووردبريس (أو ما شابه) ، أبدأ في التصميم في Photoshop. ثم يأخذ مبرمج أعمالي في CMS من الاختيار.
ومع ذلك ، في مشروع Squarespace ، أقوم بالتصميم والتطوير والتصميم وتطوير المحتوى والتجريب مع الصور الموجودة على الموقع مباشرة. سأعترف ، في البداية ، كنت غاضبة من هذا النهج. لكن بسرعة ، ارتاحت معها. القدرة على (دون الذهاب إلى مبرمج) من خلال تكرار العلامات التجارية ، والرسائل ، والمحتوى ، وكتابة الاعلانات ، والملاحة والهندسة المعمارية ، والتصميم ، والألوان ، والتخطيط ، والصور ، وما إلى ذلك لتطوير موقع ويب كامل هو شعور قوي.
ما هو الأشخاص والأدوار التي تحتاجها لتهجير مشروع Squarespace؟
خبراء العلامات التجارية والرسائل
سيظل عملاؤك بحاجة إلى المساعدة في تحديد الأفكار الرئيسية وتقديمها وعرضها على جمهورهم. لا توجد أي تكنولوجيا يمكن أن تقوم بهذا النوع من التفكير ، ووضع الاستراتيجيات ، وطرح الأسئلة المدببة ، وجمع الرؤى والأفكار ، ورسم الاستنتاجات الرئيسية. تحتاج بيوت تطوير الويب إلى التأكد من أن موظفيها قد حصلوا على نقاط جيدة لهذه القطعة الرئيسية.
أنا أحب هذا الاقتباس من أحد عملائي المفضلين ، وهو مدير الاتصالات والتسويق في مدرسة خاصة ذات سمعة طيبة في نيو إنجلند:
العلامة التجارية ليست حول إعادة اختراع من أنت. انها عن اكتشاف من أنت.
- شيري كروس ، مدير الاتصالات والتسويق ، نورثفيلد ماونت هيرمون
المصممين (مع الموقف الصحيح)
لقد لاحظت حالات يشعر فيها أحد المصممين بالإحباط عند وضعها في مشروع Squarespace ، لأنهم يشعرون بأن الكثير من خيارات التصميم لا يمكن الوصول إليها. ومع ذلك ، فإن المصممين الذين يصبحون مبدعين في كيفية إتقان هذه الأدوات ، وما زالوا يصممون تصاميم فريدة من نوعها ، سيحققون أكبر قدر من النجاح. وأكثر متعة!
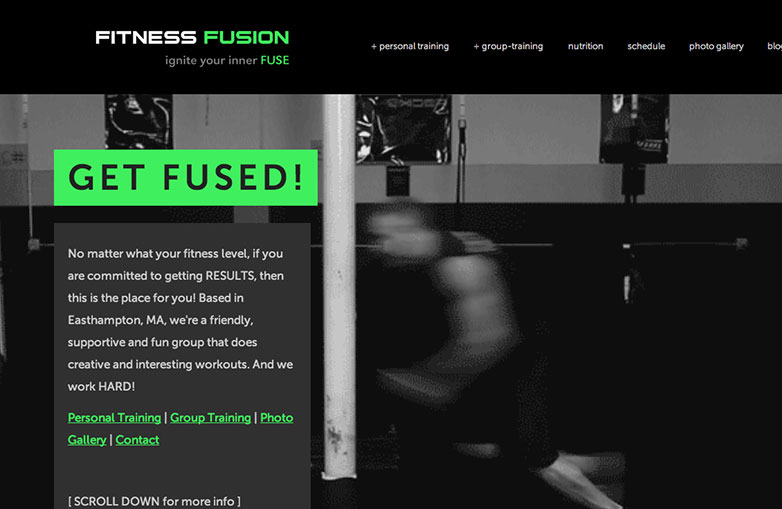
على سبيل المثال ، أحد عملائنا هو صالة ألعاب رياضية فريدة من نوعها ، تقع بعيدًا في بلدة صغيرة في ولاية ماساتشوستس الغربية. على عكس منافسيهم الكبار (الذين لديهم مدربون أقل خبرة أو "تدريب على مدار الساعة") ، لياقة فيوجن يقدم تدريبًا مبدعًا ومكثفًا للمجموعات وتدريبًا شخصيًا 1-1 يقدمه خبراء ملتزمون يعرفون أشياءهم. فهم يفرقون من crossfits هناك من خلال خدمة جميع مستويات اللياقة البدنية من خلال نهج مخصص (على عكس "العمل اليومي" في Crossfit على الصعيد الوطني) ومن خلال التركيز على الأساسيات في الشكل (للحصول على نتائج أفضل وتجنب الإصابات).
كانت الرسائل الرئيسية التي تم الحصول عليها من محادثات العلامة التجارية والاستراتيجية هي:
- هذا هو جيم لجميع المستويات الذين يرغبون في اعطاء 100 ٪
- ستحصل على التدريبات الإبداعية ومثيرة للاهتمام
- إنه جو داعم وخالٍ من الأحكام
قمنا بتخصيص موضوع "Marquee" الخاص بـ Squarespace لإنشاء الموقع. ولكن بدلاً من صورة ملء الشاشة على الصفحة الرئيسية (وهو خيار في هذا الموضوع) ، أردنا أن نفعل أكثر من ذلك بقليل. لا يدعم Squarespace حتى الآن الفيديو بملء الشاشة كعنصر تصميم واجهة. ولكن هذا ما أردناه ، لذا إليك طريقة تعاملنا معه.
استأجرنا مصور فيديو ركلة الحمار ، كيربي للإنتاج ، لتصوير فيديو "جميع المستويات" للأشخاص الذين يقومون بالسباقات. ثم أخذنا الفيديو الخام ، مضغوطه ، جعله رمادي ، وتحويله إلى .gif متحركة. (الأسود والأبيض هو أفضل للتحميل ، حتى في بيئات النطاق الترددي العالي اليوم). ولديها إحساس شجاع متعمد يعمل من أجل العلامة التجارية في الصالة الرياضية في حين يشعر "باردا" ونقل جميع المستويات. كمكافأة إضافية ، استخدمنا التمرير المنظر على الصفحة الرئيسية أيضًا (سمة أخرى لموضوع Marquee).
مؤلفون جيدون
أفترض أنه من المسلم به أن الكتابة الجيدة على شبكة الإنترنت ستدمج أفضل الممارسات من حيث:
- مما يجعل المحتوى سهل الهضم ويمكن الدخول إليه بنقاط دخول متعددة
- استخدام العناوين والعناوين الفرعية
- استخدام الفضاء السلبي
- الصور والرموز والفيديو والرسوم البيانية
- التقليل من "حديث سعيد" (مصطلح "حديث سعيد" صاغه ستيف كروج ، مؤلف كتاب "لا تجعلني أفكر").
ولكن ، من المفيد أيضًا أن يصمم المصممون ومؤلفو النسخ أن يتذكروا أن معرفة ما سيقولون وكيفية توصيل الرسالة هو أن يكونوا ممثلين وأن يلعبوا بعض الأدوار في وقت واحد:
دور # 1: مستشار خارجي: مع الخبرة والصناعة ، والمنظور ، والدهاء
دور # 2: منظور أصحاب المصلحة (أصحاب المصلحة) العميل: سواء كان المالك ، المدير التنفيذي ، مدير التسويق ، إلخ. أو بعض توليفة من هذه الأدوار.
الدور # 3: العميل النهائي
بالإضافة إلى ذلك ، سيكون لدى محترفي محتوى الويب الذين يفهمون تصميم التقارب والمحتوى الذي يتم تطويره بالتنسيق مع بعضهم البعض ميزة.
بعض دعم المطور
لإجراء بعض التخصيصات والمساعدة في أية عناصر أكثر تقنية ، من المفيد الوصول إلى مبرمج لمشروع Squarespace. لكن بشكل عام ، سيكون دور المبرمج ضئيلاً.
متى لا يكفي سكوير سبيس؟
"Squarespace" من هناك لا تلتهم المكون المكون من الكعكة ، ولكن هو Squarespace الجواب في كل وقت؟
بالطبع لا.
متى يكون شيء أكثر مثل دروبال أو ووردبريس هو الاختيار الصحيح؟
- عندما يكون لديك أكثر من اثنين من المحررين.
- عندما يكون لديك سير عمل مخصص (على سبيل المثال Squarespace عادي وببساطة ليس لديه إصدار صفحة ، ولا يدعم عملية الموافقة).
- عندما يكون لديك أذونات متخصصة فيما يتعلق بمن يمكن تحرير ما.
- عندما تكون احتياجات التصميم الخاصة بك أكثر تحديدًا أو تخصصًا مما يمكن تغطيته من خلال عناصر التحكم التي تقدمها شركة Square Space.
- عندما تبدأ في الحاجة إلى funtions مخصصة. إذا كانت هذه هي الحالة ، فأنت تريد أن يكون المطور على الخطافات والتحكم في متناول يده (على سبيل المثال ، دليل الموظفين القابل للفرز ، وفرز الدليل ، والتكامل مع بوابة دفع معينة ، واحتياجات الأمان الخاصة ، والمناطق المحمية بكلمة مرور ، وتكامل LDAP ، والمواقع الفرعية ، إلخ.)
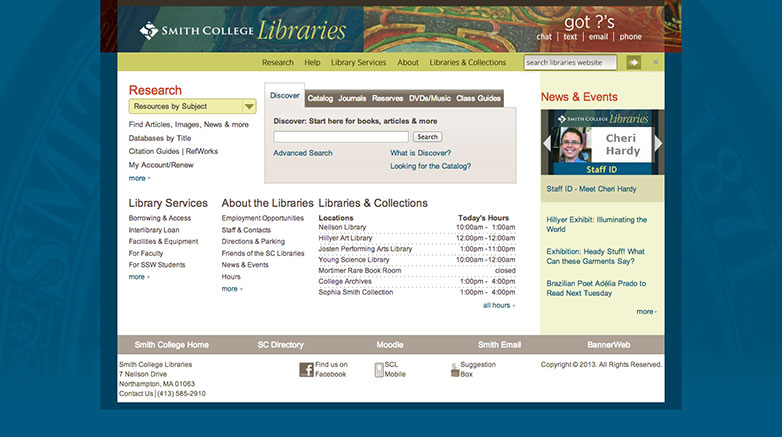
عملنا مؤخرا مع كلية سميث لإعادة تصميم الموقع الإلكتروني لمكتباتها. كانت الأداة المفضلة لهذا المشروع هي ، دروبال ، دروبال. لماذا ا؟
أولاً ، على مستوى المؤسسة ، كانت كلية سميث بالفعل تقوم بالتحويل إلى دروبال. من وجهة نظر الكلية ، فإن جعل جميع المواقع الرئيسية التي تستخدم نفس المنصة أمرًا منطقيًا.
ثانيًا ، لن تتمكن منصة "Squarespace" من التعامل مع مستوى المحتوى المخصص والعرض والميزات المدمجة التي يتطلبها هذا المشروع بأمان.
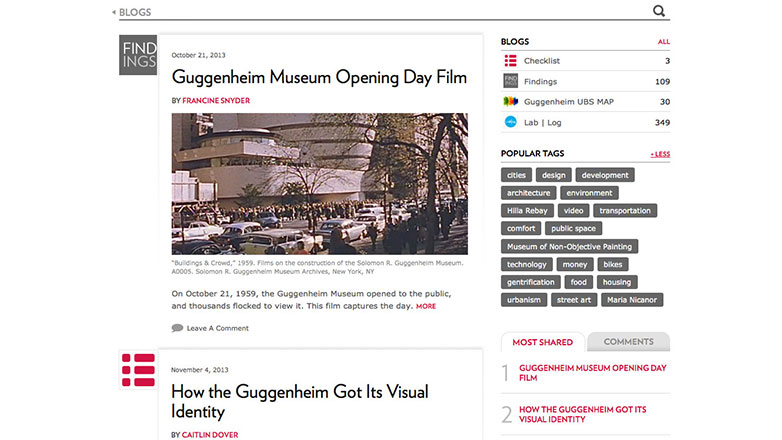
لتقديم مثال آخر ، تعاوننا مع الفريق في متحف Solomon R. Guggenheim لإنشاء مجموعة مدونة للمتحف (موقع تم ترشيحه لجائزة Webby). حدد المتحف موقع WordPress كمنصة تدوين ، حيث أن المتطلبات الداخلية والخارجية تشير بوضوح إلى الحاجة إلى نظام أساسي أكثر قوة من نظام CMS من نوع Squarespace.
كلمات الحكمة للويب المهنية
ترك بعض المشاريع يمر بك ليس دائما أمرا سيئا.
بالنسبة لشركات تطوير الويب التي تركز حقًا على "الرفع الثقيل" من حيث التطوير والبرمجة ، فقد تكون هناك مشاريع جديدة تندرج تحت أنوفها. ومع ذلك ، ستحتاج كل من Guggenheim و Nike في العالم دائمًا إلى حلول مخصصة مع المزيد من القدرة الحصانية والتحكم في المطورين.
كن على استعداد لفرق التطوير الخاصة بك لاتخاذ شكل مختلف.
نحن متجر تصميم صغير يعمل على مشاريع ذات أحجام مختلفة من أرقام منخفضة إلى متوسطة 5 إلى 6 أرقام ، وعادة ما يساهم كل فرد في فريقنا في مشاريع متعددة في وقت واحد.
بينما نقوم بتجميع الفرق ، وتخصيص الموارد ، وإدارة "المرور" (على سبيل المثال من الذي يعمل على المشاريع) ، فإننا نشهد مشروعات أكثر ثقلاً في تطوير المطور (وليس Squarespace) وتلك التي هي أقل من ذلك (نعم Squarespace).
هل تعمل مع Squarespace ، أو أداة مماثلة؟ هل تعتقد أن Squarespace يهدد صناعة التصميم؟ اسمحوا لنا أن نعرف في التعليقات.