أمس ، اكتشف Internet Explorer حتى الآن بعيدًا ...
... يبدو الآن وكأنه هنا للبقاء.
بعد طرحه كجزء من إطلاق نظام التشغيل Windows 8 في الشهر الماضي ، تم إصدار Internet Explorer 10 للتو لـ Windows 7.
ومن المتوقع امتصاص سريع. IE9 متصفح جيد جدًا ، حيث توقفت شعبيته عن انخفاض العلامة التجارية التي كانت تحت الحصار من Chrome و Firefox. يبني IE10 على هذا الانبعاث من خلال تحسين كل من السرعة والامتثال للمعايير.
ادراسة بقلم نيو ريليك في الأسبوع الماضي ، وجد أن Chrome ، كما هو متوقع ، هو أسرع متصفح على MacOS ، فهو في الواقع IE هو الأسرع أداءً على Windows.
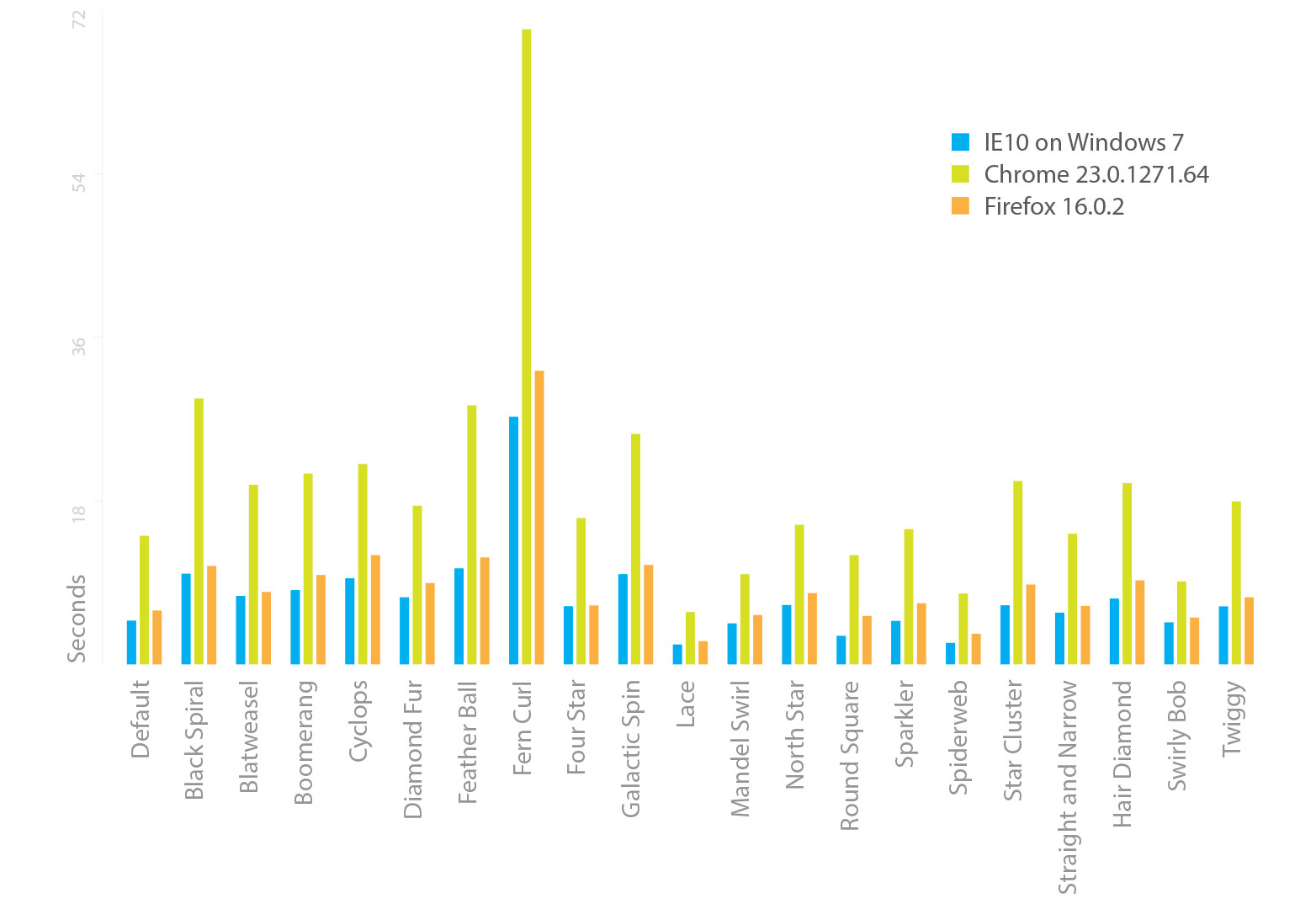
سعت Microsoft لتأكيد الأداء العالي لـ IE مقارنةً بـ Chrome و Firefox من قبل نشر دراسة للسرعة حيث تكون المستعرضات قادرة على تقديم تصاميم Mandelbrot. في جميع الحالات IE أسرع من كلا المنافسين. بشكل أسرع من Chrome في معظم الحالات.
من الطبيعي أن تتوقع من الشركة أن تروج لمنتجاتها الخاصة بشكل إيجابي ، لكن هناك مجال لا تستطيع Microsoft من خلاله تقديم hyperbolize وهو مستوى دعم HTML5 و CSS3.
في العقد الأول من هذا القرن ، شهدت "حروب المتصفحات" المشار إليها "Internet Explorer" إدخال جميع أنواع الأجراس والصفارات التي لا يدعمها مصنعون آخرون. كان الشعور بين المطورين أن مايكروسوفت كانت تسعى إلى إملاء المعايير. ظلت عدم الثقة في IE منذ ذلك الحين. ومع ذلك ، اتخذ IE9 خطوات مهمة نحو التنفيذ السليم لمعايير W3C لـ HTML5 و CSS3 و IE10 يستمر حيث توقفت.
يتم دعم جميع ميزات HTML5 بما في ذلك سمة موضع الإدخال ، وإدارة سجل الجلسة ، و classList ، وسمة async ، والتحقق من صحة النموذج ، وشريط التقدم ، وشريط العداد ، والعنصر datalist ؛ مما يجعل IE10 مضمَّنًا بالعروض الحالية من Webkit و Mozilla.
دعم CSS3 أكثر شمولية:
- يتم دعم ظلال النص CSS3 الآن ، كما هي بواسطة Mozilla و Webkit.
- يتم تضمين تضمين IE10 مع متغيرات Firefox وتدرجات متدرجة. مطلوب بادئة بائع لجعلها تعمل في متصفحات Webkit.
- ويدعم جميع الرسوم المتحركة CSS3 ، التحويلات (بما في ذلك تحويلات 3D) والتحولات. يتوفر الدعم أيضًا في Firefox ، ولكن لا يزال Webkit يتطلب بادئات البائع.
- يتم دعم تخطيطات الأعمدة المتعددة بالكامل ، وكذلك إعدادات ميزة الخط ؛ لا يوجد سوى دعم جزئي لهذه الميزات على مستعرضات Mozilla و Webkit ، حيث تكون بادئات البائع مطلوبة.
- يتم دعم حجم الصندوق ، كما هو الحال في Webkit ؛ يتطلب فايرفوكس بادئة بائع.
- وحدات Viewport مدعومة بالكامل الآن كما هي في Webkit ، ولا يقدم Firefox أي دعم.
- يتوفر الواصلة باستخدام بادئة البائع ؛ كما يتوفر أيضًا باستخدام بادئات البائعين في Firefox و Safari ، على الرغم من عدم وجوده في Chrome.
- يوجد دعم بائع مسبقًا لتخطيطات الشبكة والمناطق ؛ ومع ذلك ، وبدون أي دعم في Webkit أو Mozilla ، فمن غير المرجح أن يشعر مطورو البرامج بالراحة عند استخدام هذه الميزات.
الجانب المثير للاهتمام من نهج مايكروسوفت هو أنها ، قدر الإمكان ، قدمت الدعم لميزات CSS3 دون الاعتماد على بادئات البائع. في هذا الصدد ، يوفر Internet Explorer 10 المزيد من الدعم لـ CSS3 (حوالي 75٪) من أي متصفح آخر - يوفر كل من Webkit و Mozilla دعمًا أكبر فقط بالتزامن مع بادئات المتصفح.
من المحتمل أن يؤدي ظهور Internet Explorer كقوة قوية لاعتماد معايير الويب إلى إرباك العديد من المطورين الذين لديهم تاريخ سابق في المتصفح. ومع ذلك ، يبدو أن الأداء والأمان والدعم الذي قامت Microsoft ببنائه مضمونًا للتأكد من أنه يتمتع بمستقبل مشرق. ربما حتى القدرة على استعادة تاجها الضائع منذ فترة طويلة.
هل لديك كراهية مرضية لبرنامج Internet Explorer؟ هل يمكن أن يفوزك أحدث تجسد؟ اسمحوا لنا أن نعرف في التعليقات.
الصورة المميزة / الصورة المصغرة تتضمن ، صورة التاج عبر Shutterstock