كيف أعيد تصميم Youthletic.Com
إن السمة الثابتة بين المنتجات الرقمية التي صمدت أمام اختبار الزمن هي التكيف. التكيف مع التقنيات الجديدة. التكيف مع الأجهزة الجديدة. والتكيف مع المستخدمين (أساسا تجربة البحث والتحليل المستخدم).
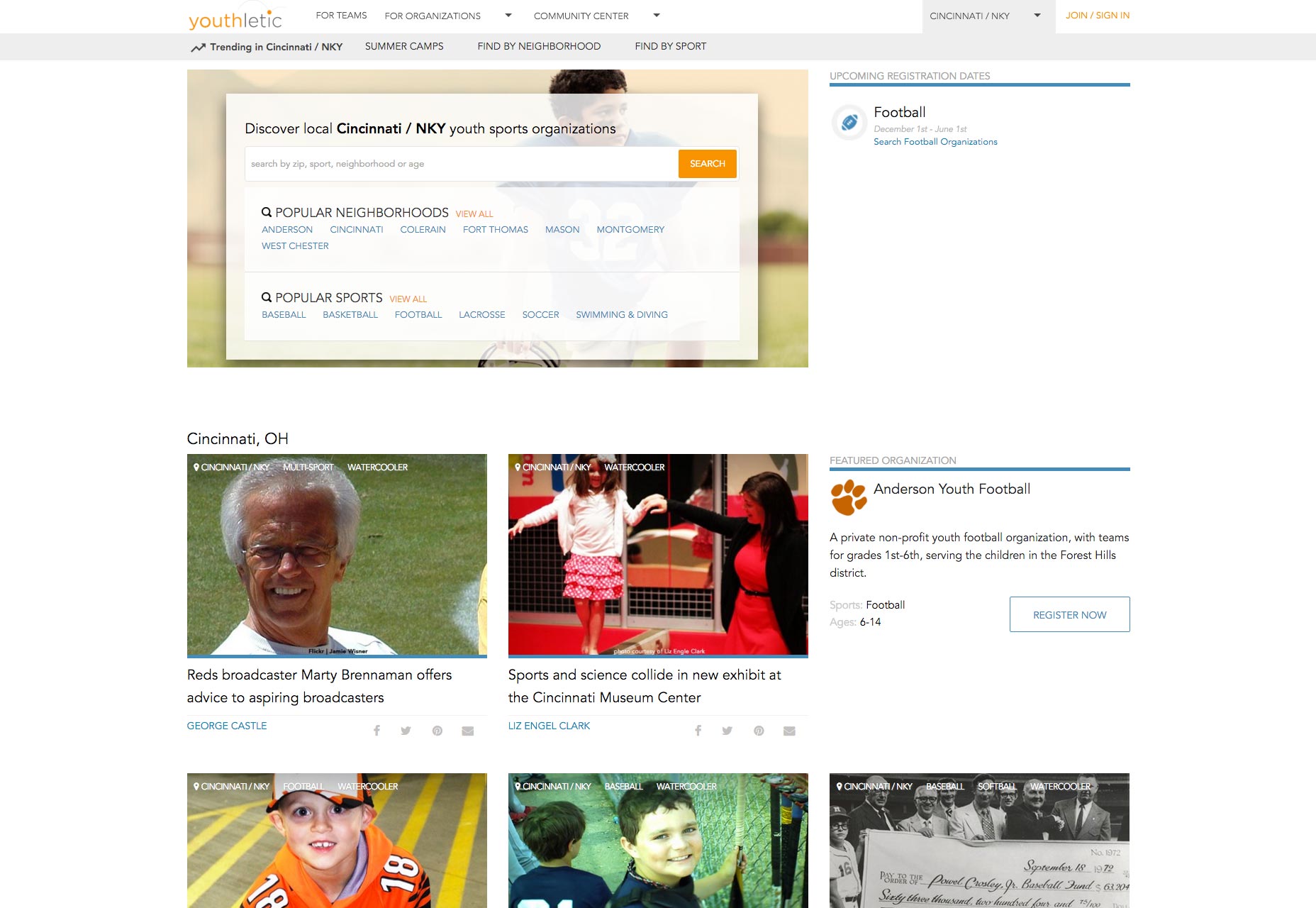
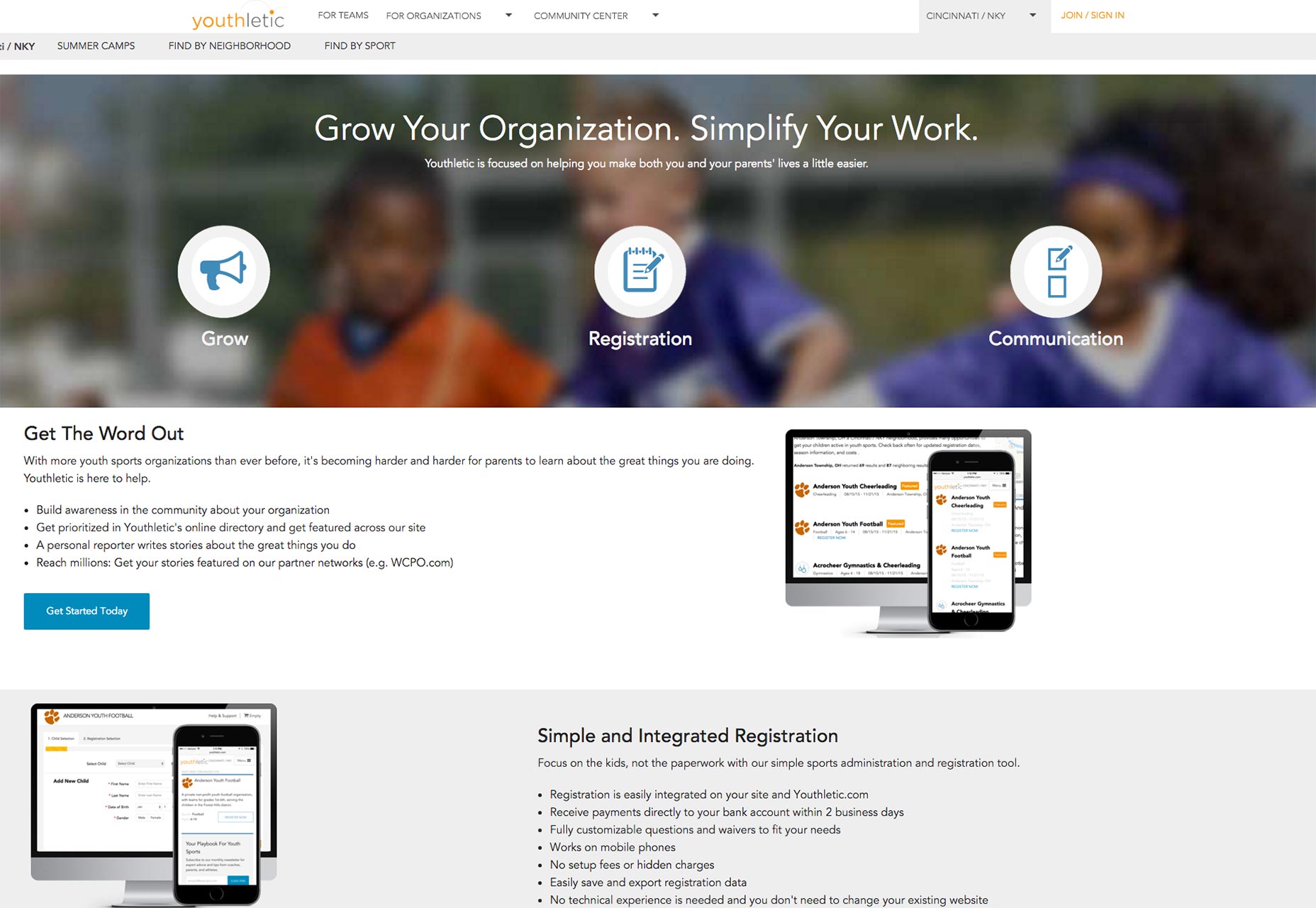
Youthletic بدأ كمستودع لبيانات منظمات الشباب ، التي تستهدف كل من الآباء والمنظمات. بالنسبة للآباء ، كان المقصود من الموقع أن يكون محطة متكاملة للبحث عن أطفالهم وتسجيلهم لمنظمات الشباب. بالنسبة للمنظمات ، كان من المفترض أن يكون الموقع مكانًا سهلاً للمدربين وقادة المجموعات لجمع التسجيلات والمدفوعات والمعلومات عن الأطفال (مثل الحساسية). في البداية كفكرة لاحقة ، أضاف الموقع مجموعة من المقالات المتعلقة بالرياضات الشابة والمواضيع ذات الصلة.
مع الخطة الأولية جاءت عدة تحديات:
- يعتمد المشروع على التزام تنظيم الرياضة للشباب ، وقد ثبت أن هذا الأمر أصعب مما كان مخططا له. يتم تشغيل معظم منظمات الرياضة للشباب من قبل المؤسسات غير الربحية والمتطوعين ، لذا فإن التواصل وتطوير العلاقات أمر صعب.
- بيانات المنظمة مجزأة - جمع البيانات والحفاظ عليها عملية شاقة وتستغرق وقتا طويلا.
- كانت هناك عقبات قانونية عند قبول المدفوعات وجمع المعلومات عن الأطفال. سوف تأخذ العديد من العقبات وقتًا كبيرًا واستثمارًا ماليًا.
- يعتمد المشروع على العديد من الإضافات والخدمات الأخرى ، مثل معالجة الدفع. أثبتت العديد من هذه الأطراف الثالثة أن تكون عربات التي تجرها الدواب ومشكلة.
كان الموقع بحاجة إلى تغيير لتبرير وجوده. سيظل الحفاظ على التركيز المحلي من الأولويات ولكن توسيع نطاق الوصول إلى مستوى وطني من خلال المحتوى سيكون تأكيدًا للمضي قدمًا. إذن هذا هو المكان الذي ركزنا فيه على جهودنا:
1. نهج مواز تجاه المحتوى
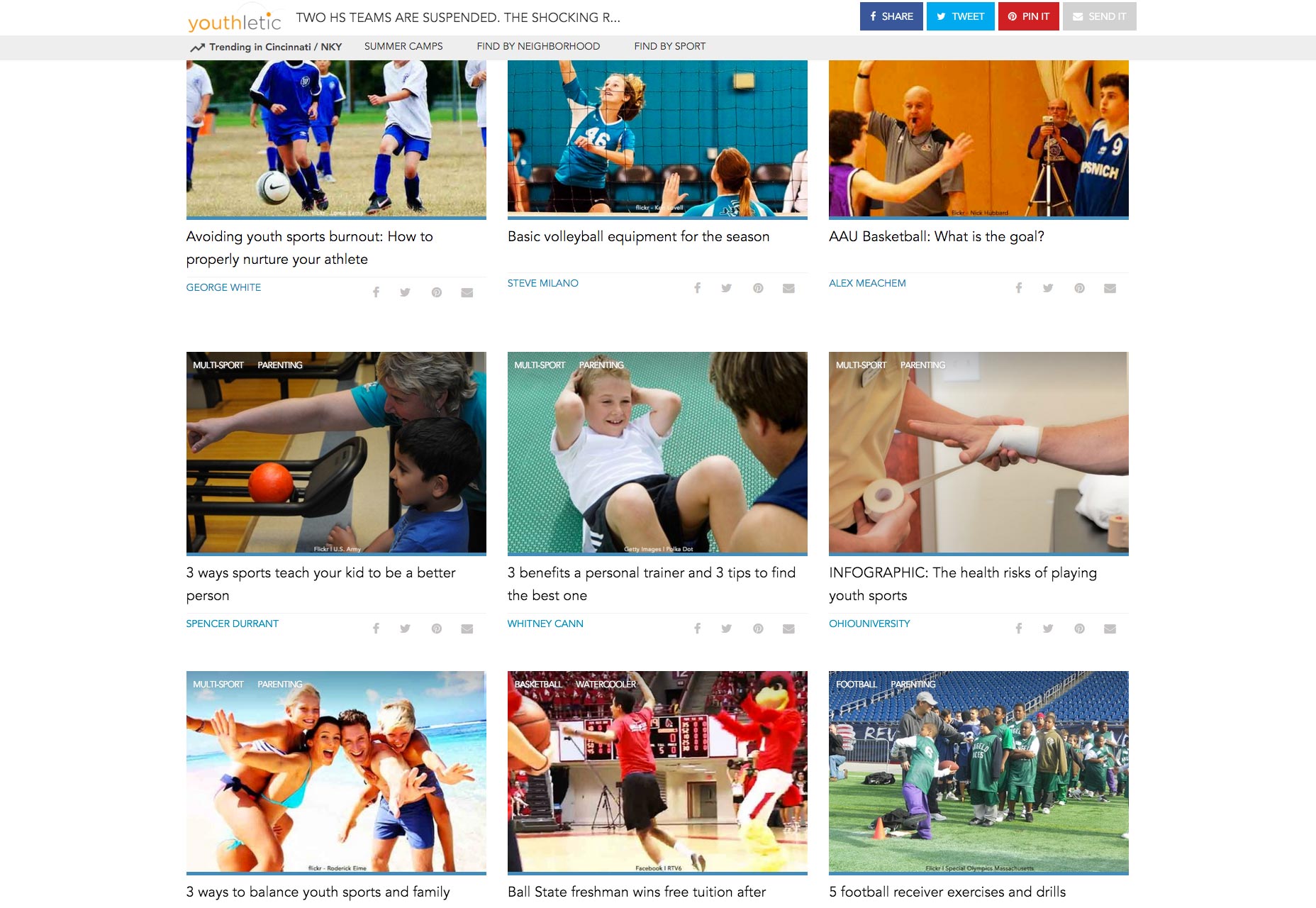
مع عدم زيادة البحث والتنظيم لدى المنظمة بقدر ما كان متوقعًا في البداية ، تم نشر المزيد من مقالات الرياضة للشباب للحفاظ على نشاط الموقع. يقولون "المحتوى هو الملك" وهذا ثبت أن يكون واضحا على Youthletic ، كما هو مثبت في العلاقة المباشرة بين عدد المقالات المنشورة وحركة الموقع.
ولإضفاء المزيد من التغير ، كانت حقيقة أن الشركة الأم لـ YL هي شركة إعلامية في جوهرها ، لذا فإن الانتقال إلى التركيز على المحتوى أصبح أكثر منطقية.
2. أن تصبح رشيقة
في البداية ، كان هناك مجموعة من أربعة أشخاص يقومون بإنشاء المشروع بأكمله: مالك شركة ، ومدير مشروع ، ومصمم UX / UI ، ومطور خلفي. تم تحديد الفصل بين الواجبات بدقة واتباع المشروع منهجية الشلال. وقد ثبت أن هذا الأمر يمثل مشكلة حيث كان من المفترض أن يتم إحياء المشروع بسرعة.
تعد منهجية الشلال مثالية لبعض الشركات والمنتجات ، لكن المشكلة مع عملية الشلال هي أن المشروع يتطلب إنجاز مرحلة واحدة ، قبل الانتقال إلى المرحلة التالية .
شجع التحول إلى منهجية ذكية التعاون بين أعضاء الفريق وسمح للمنتج بالتطور بشكل أسرع.
3. تصميم تجربة مستخدم أفضل
هناك أربعة مبادئ أردنا التأكد من صحتها عند تصميم تجربة مستخدم أفضل:
التفكير في الجوال أولاً
كنا نعلم أن غالبية مستخدمي الموقع كانوا يدخلون إلى الموقع على أجهزة الجوال (حوالي 65٪). يستمر استخدام الجوال في النمو وبالتالي يجب أن يكون التصميم متسقًا وجميلًا عبر الأجهزة. لتحقيق ذلك ، استخدمنا التنقل عبر الجوال على مستوى الموقع بالكامل (شريحة من الجانب).
تطوير موقع خفيف
إذا كان المستخدمون يريدون محتوى ، فإننا نحتاج إلى تقديمه لهم وسنقوم بذلك بسرعة. مسائل السرعة. التخلي عن الصفحة ترتفع بشكل كبير لكل ثانية تستغرقها الصفحة للتحميل.
لتجنب التخلي ، طبقنا خلاصة المحتوى التي تقوم بإجراء مكالمات ajax لتحميل المحتوى عند مسافات التمرير الرأسية. انخفض وقت تحميل الصفحة هذا بشكل كبير (في حالتنا بنسبة 400٪) وساعد في خفض معدل ارتداد الموقع بنسبة 30٪.

جعل المشاركة بارزة
أظهر تحليل وسائل الاعلام الاجتماعية أن الآباء يحبون تبادل المقالات Youthletic. على التصميم السابق ، تم تمكين المشاركة ولكن كان يمكن الوصول إليها فقط في منطقة واحدة من صفحة القصة.
لكن المشاركة هي رعاية. باستخدام صفحات المقالات في التصميم الجديد ، يمكن للآباء المشاركة من 3 أماكن منفصلة ، وكانت إمكانات المشاركة موجودة في كل مكان. Chartbeat تشير البيانات إلى أن المستخدمين سيشاركون المحتوى دون قراءته ، لذلك سمح التصميم الجديد أيضًا للمستخدمين بالمشاركة دون الدخول في مقالة.
منح المستخدمين طرقًا أخرى للتنقل إلى جانب شريط التنقل العلوي
من خلال Google Analytics و Google Tag Manager ، كنا نعلم أن المستخدمين لا يستخدمون التنقل العلوي في كثير من الأحيان ، وبالتالي تقصير مدة زيارة الموقع وزيادة معدل الارتداد. ولمواجهة هذا ، أضفنا تصنيفات المؤلف والرياضة والفئة لتسهيل الوصول إلى المعلومات التي قد يهتم بها المستخدمون. ولم يقتصر الأمر على توفير وسائل إضافية للمستخدمين للتنقل في جميع أنحاء الموقع ، بل نظم المحتوى بشكل أكثر دقة في CMS وجعله أسهل لإعطاء المستخدمين المحتوى ذات الصلة.
تم استخدام نشاط العلامات أكثر وأكثر منذ تنفيذه ، ونتوقع أن يستمر هذا الاتجاه عندما يصبح المستخدمون أكثر دراية بالتصميم الجديد.
4. تغيير تعريف "النجاح"
بالنظر إلى التوقعات من مستوى أعلى ، كانت الأهداف الأولية للموقع معيبة. كانت مدفوعة بالتسجيلات وغيرها مقاييس هراء - مشاهدات الصفحة ، وزيارات الصفحة ، والصفحات لكل زيارة ، وما إلى ذلك.
أردنا قياس الجودة على الكمية.
التخطيط للمستقبل ووضع الأساس لبقية منظمة Scripps (الشركة الأم لـ YL) ، كنا نعلم أن الشركات التي تشتري الإعلانات ستكتشف قريبًا أن مقاييس الموقع غالبًا ما تكون مضللة ولم تقيس الجودة. على غرار متوسط الوقت الكلي لقياس القراءة بدأنا بجمع بيانات المستخدم مثل مسافة التمرير على صفحات المقالات وعمق الزيارة. مع جمعنا للمعلومات ، تمكنا من وضع أهداف واقعية نسبيًا أثناء التعرّف على تجارب المستخدمين.
تحرك للأمام
تنشأ تحديات جديدة كل يوم ونحن نواصل بناء المنتج. وستستمر الرياضات الشبابية المحلية في التركيز بشكل كبير وعلى مجال الفرص ، ولكن سيكون المحتوى أيضًا قوة دافعة. تتضمن خارطة الطريق تطبيقًا جديدًا للميزات وتطبيقًا للجوّال واستمرار النمو نحو خلق تجربة مستخدم عالية الجودة ، لذا قد تكون هناك تحديثات ونحن مستمرون.