أفضل 10 ممارسات CSS لتحسين كودك
من السهل حقًا أن تجد نفسك تتساءل كيف أصبحت CSS لديك هذه الفوضى.
في بعض الأحيان تكون نتيجة تشفير القرص الثابت من البداية ، أحيانًا بسبب الاختراق والتغييرات المتعددة بمرور الوقت.
مهما كان السبب ، لا يجب أن يكون بهذه الطريقة. إن كتابة CSS نظيفة وقابلة للإدارة ببساطة أمر سهل عندما تبدأ في القدم اليمنى وتجعل من السهل الحفاظ على التعليمات البرمجية وتحريرها لاحقًا.
في ما يلي 11 نصيحة لتسريع العملية ، كتابة CSS أصغر حجمًا وأسرع وأقل احتمالية لإصابتك بالصداع.
1. ابق منظم
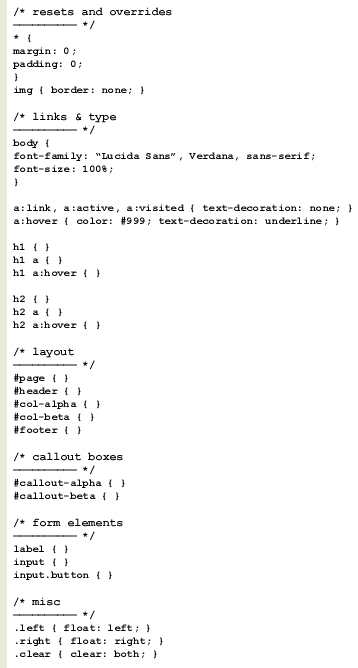
تماما مثل أي شيء آخر ، فإنه يدفع للحفاظ على نفسك منظمة. بدلاً من إسقاطها بشكل عشوائي في المعرف والفئات بالترتيب الذي يتبادر إلى الذهن ، استخدم بنية متماسكة.
سيساعدك ذلك في الحفاظ على الجزء المتتالي من CSS في ذهنه ويضبط ورقة الأنماط الخاصة بك للاستفادة من ميراث النمط.
قم بالإعلان عن البنود الأكثر شيوعًا أولاً ، ثم الأشياء غير العامة ، وهكذا. يتيح ذلك ل CSS الخاص بك ترميز الخصائص بشكل صحيح ويجعل الأمر أسهل بكثير لتجاوز نمط معين عندما تحتاج إلى ذلك. سوف تكون أسرع في تحرير CSS الخاص بك في وقت لاحق لأنه سوف يتبع بنية سهلة القراءة والمنطقية.
استخدم بنية تناسبك في الوقت الذي تضع في اعتبارك التعديلات المستقبلية والمطورين الآخرين.
- يعيد وتجاوز
- روابط ونوع
- التخطيط الرئيسي
- هياكل التخطيط الثانوي
- عناصر النموذج
- متنوع

2. العنوان والتاريخ والعلامة
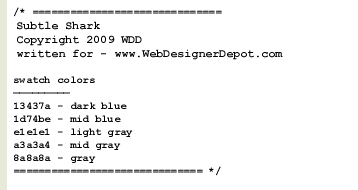
أخبر الآخرين بمن كتب CSS ، وعندما تمت كتابته ، ومن يجب الاتصال به إذا كان لديه أسئلة حوله. هذا مفيد بشكل خاص عند تصميم القوالب أو السمات.

انتظر لحظة ... ما الشيء الذي يدور حول ألوان حامل الألوان ؟ على مر السنين ، وجدت أن إضافة قائمة بسيطة من الألوان الشائعة المستخدمة في أوراق الأنماط الخاصة بي أمر مفيد للغاية أثناء التطوير الأولي وعند إجراء التعديلات في وقت لاحق.
هذا يوفر عليك من الاضطرار إلى فتح Photoshop لتجربة لون من التصميم ، أو البحث عن ألوان في الموقع دليل الاسلوب (إذا كان لديه واحد). عندما تحتاج إلى رمز HTML لهذا اللون الأزرق المحدد ، ما عليك سوى التمرير لأعلى ونسخه.
3. حافظ على مكتبة القوالب
بمجرد أن تستقر على بنية للاستخدام ، قم بحذف كل ما هو غير عام وحفظ الملف كنموذج CSS لاستخدامه لاحقًا.
يمكنك حفظ إصدارات متعددة لاستخدامات متعددة: تخطيط من عمودين ، وتخطيط مدونة ، وطباعة ، ومحمول ، وما إلى ذلك. المقطع الختامي (محرر OSX) يحتوي على ميزة قصاصات رائعة تمكنك من القيام بذلك بسهولة. العديد من المحررين الآخرين لديهم ميزة مشابهة ، ولكن حتى مجموعة بسيطة من الملفات النصية ستعمل بشكل جيد.
من الجنون إعادة كتابة كل ورقة من أوراق نمطك من الصفر ، خاصة عندما تستخدم نفس الاتفاقيات والمنهجيات في كل منها.
4. استخدام اصطلاحات التسمية المفيدة
ستلاحظ أعلاه حيث أعلنت عن اثنين من رقم تعريف العمود وأنا اتصلت بها كول ألفا و col-beta. لماذا لا ندعوهم فقط يساراً ويميناً؟ فكر في التعديلات المستقبلية ، دائمًا.
في العام المقبل قد تحتاج إلى إعادة تصميم موقعك ونقل هذا العمود الأيسر إلى اليمين. يجب ألا تضطر إلى إعادة تسمية العنصر في HTML وإعادة تسمية معرف في ورقة الأنماط الخاصة بك فقط لتغيير موضعها.
بالتأكيد ، يمكنك فقط إعادة وضع هذا العمود الأيسر إلى اليمين والحفاظ على الهوية في # يمين المثلث ، ولكن ما مدى الخلط في ذلك؟ إذا كان المعرف قائلاً ، يجب أن يتوقع المرء أنه سيكون دومًا على اليسار. هذا لا يترك لك مجالا كبيرا لتحريك الأمور في وقت لاحق.
واحدة من المزايا الرئيسية ل CSS هي القدرة على فصل الأنماط عن المحتوى. يمكنك إعادة تصميم موقعك تمامًا من خلال تعديل CSS بدون ملامسة HTML. لذا ، لا تحطط CSS باستخدام أسماء محدودة . استخدم اصطلاحات تسمية أكثر تنوعًا وابقى متناسقًا.
اترك الموضع أو الكلمات المحددة بأسلوب معين من الأنماط والأرقام الخاصة بك. ستقوم فئة من .link-blue بعمل المزيد لك ، أو تجعل ورقة الأنماط الخاصة بك فوضويًا عندما يطلب منك عميلك في وقت لاحق تغيير هذه الروابط الزرقاء إلى اللون البرتقالي.
اسم العناصر الخاصة بك على أساس ما هي عليه ، وليس ما تبدو عليه. على سبيل المثال ، يعتبر com .ment-blue أقل تنوعا بكثير من .comment-beta ، و .post-largefont أكثر تحديدًا من .post-title.
5. Hyphens بدلا من Underscores
فالمتصفحات القديمة ترغب في الحصول على بعض الشرائط السفلية في CSS ، أو لا تدعمها على الإطلاق. للحصول على التوافق مع الإصدارات السابقة بشكل أفضل ، قم بالوصول إلى عادة استخدام الواصلات بدلاً من ذلك. استخدم # col-alpha بدلاً من #col_alpha.
6. لا تكرر نفسك
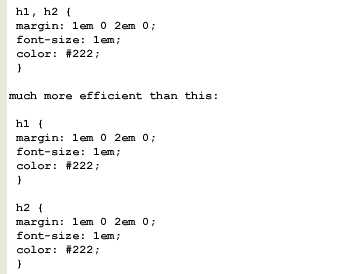
إعادة استخدام السمات كلما أمكن ذلك عن طريق تجميع العناصر بدلاً من التصريح عن الأنماط مرة أخرى. إذا كان كل من العنصرين h1 و h2 يستخدمان نفس حجم الخط واللون والهوامش ، فجمعهما باستخدام فاصلة.
هذه:

يجب أيضًا استخدام الاختصارات كلما أمكن ذلك. كن دائما على اطلاع على الفرص لتجميع العناصر واستخدام اختصارات التصريح.
يمكنك تحقيق كل هذا:

مع هذا فقط:

من المهم جدًا أن تفهم الترتيب الذي تقوم به CSS بتفسير هذه الاختصارات: أعلى ، يمين ، سفلي ، يسار. دائرة كبيرة في اتجاه عقارب الساعة تبدأ عند الظهر.
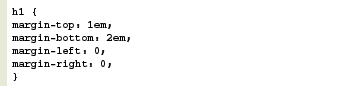
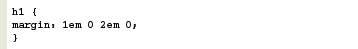
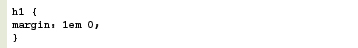
أيضًا ، إذا كانت السمات العلوية والسفلية أو اليسرى واليمنى متطابقة ، فستحتاج فقط إلى استخدام اثنين:

هذا يعيّن الهوامش العلوية والسفلية إلى 1em ، وهوامش اليمين واليسار إلى 0.
7. تحسين ورقة نمط خفيفة الوزن
باستخدام النصائح المذكورة أعلاه ، يمكنك تقليل حجم أوراق الأنماط الخاصة بك. تحمي الأحمال الأصغر بشكل أسرع ، وأصغر حجمًا أسهل لصيانتها وتحديثها.
اقطع ما لا تحتاجه ودمجه حيثما أمكن عن طريق التجميع. توخي الحذر عند استخدام أطر CSS المعلّبة أيضًا. من المحتمل أن ترث الكثير من الحجم الكبير الذي لن يتم استخدامه.
نصيحة سريعة أخرى لـ CSS النحيف: لا تحتاج إلى تحديد وحدة قياس عند استخدام الصفر. إذا تم تعيين هامش إلى 0 ، لن تحتاج إلى أن تنطق 0px أو 0em. الصفر هو صفر بغض النظر عن وحدة القياس ، ويفهم CSS ذلك.
8. اكتب قاعدتك ل Gecko ، ثم قرص ل Webkit و IE
قم بحفظ نفسك من الصداع واكتب CSS أولاً لمتصفحات Gecko (Firefox و Mozilla و Netscape و Flock و Camino). إذا كان CSS الخاص بك يعمل بشكل صحيح مع Gecko ، فمن المرجح أن تكون المشكلة خالية في Webkit (Safari و Chrome) و Internet Explorer.
9. التحقق من صحة
الاستفادة من مدقق CSS المجاني لـ W3C . إذا كنت عالقًا ولم يكن تخطيطك يفعل ما تريد أن تفعله ، فستكون أداة التحقق من CSS مساعدة كبيرة في توضيح الأخطاء.
10. الحفاظ على منزل أنيق
قم بفصل CSS خاص بالمتصفح إلى ورقة الأنماط الفردية الخاصة به ، وقم بتضمينها حسب الحاجة مع Javascript أو رمز من جانب الخادم أو تعليقات مشروطة . استخدم هذه الطريقة لتجنب الاختراق المغلق في أوراق الأنماط الرئيسية الخاصة بك. سيؤدي ذلك إلى الحفاظ على نظافة CSS الأساسية وإدارتها.
مكتوبة حصريًا لـ WDD بواسطة Jeff Couturier
هل تتبع هذه الطرق عند ترميز مواقع الويب الخاصة بك؟ ما التقنيات الأخرى التي تستخدمها لإنشاء رمز أفضل؟
