كيفية بناء بريد إلكتروني مخصص مع مؤسسة لرسائل البريد الإلكتروني
بناء قوالب البريد الإلكتروني هو أسفل الصحيح الثابت. بناء رسائل البريد الإلكتروني مستجيبة هو أصعب.
لحسن الحظ ، طور الأشخاص الروحيون في Zurb إطارًا رائعًا يجعل عملية بناء رسائل البريد الإلكتروني سريعة الاستجابة أكثر سهولة من أي وقت مضى.
مؤسسة رسائل البريد الإلكتروني (سابقًا Ink) هو إطار عمل يناسب مصممًا / مطورًا حديثًا يتطلع إلى استخدام أدوات وتقنيات اليوم لإنشاء قوالب بريد إلكتروني متجاوبة للغد.
لا تكمن الأرقام
وفقا ل Zurb ، يتم فتح 54 ٪ من رسائل البريد الإلكتروني على جهاز محمول ومن المرجح أن يرتفع هذا العدد. مع هذا الرقم في مكانه ، والحاجة إلى قالب البريد الإلكتروني تستجيب أمر لا بد منه. ويفيد موقع Zurb أيضًا أن 75٪ من مستخدمي Gmail يدخلون إلى حساباتهم من أجهزتهم الجوّالة.
بغض النظر عن نوع البريد الإلكتروني المرسل ، فقد قمت بتغطية مؤسسة الرسائل الإلكترونية. في الواقع ، بمجرد إطلاق برنامج إنشاء المشاريع في متناول يدك ، يتم استقبالك مع نماذج نماذج إما للإشارة إليها أو تخصيصها لمحتوى قلبك.
ابدء
في جميع أنحاء هذه المقالة ، سأوضح لك كيفية البدء والعمل مع مؤسسة الرسائل الإلكترونية باستخدام نموذج مخصص قمت بتصميمه لبلدي وكالة العلامات التجارية الصغيرة الخاصة بي. كما هو الحال مع أي إطار ، من الضروري بالنسبة لك الرجوع إلى كابل بيانات . لن أذهب على كل التفاصيل كما Zurb عنده من قبل لكن هذا الدليل سيكون كافيًا لتصل إلى الأرض.
مصدر الرمز
يمكنك العثور على رمز المصدر النهائي لهذا المشروع على جيثب .
التركيب
للبدء ، يمكنك اختيار استخدام التقليدية CSS أو Sass . سأستخدمها Sass .
هناك العديد من الأسباب التي أوصي بها السير في هذا الطريق على عكس التقليدية CSS . هذه الأسباب تشمل:
- مزيد من السيطرة على الأساليب البصرية للإطار
- عملية بناء كاملة تتضمن تجميع Sass وضغط الصور
- العرف
HTMLاللغة المعروفة بالحبر مما يعني أنك لست مضطرًا إلى كتابة تخطيطات تستند إلى الجدول يدويًا. - مضمن inliner لتوزيع CSS الخاص بك كما هو مضمن في CSS
- إعادة تحميل مباشر
- المقاود templating
ملاحظة - Sass يتطلب الإصدار نود.جي إس يهرب. تأكد من تثبيته قبل المضي قدمًا.
قم بتثبيت Foundation CLI وإنشاء مشروع جديد
تستفيد عملية التثبيت من مؤسسة CLI. للاستفادة منه افتح برنامج سطر الأوامر المفضل لديك واكتب ما يلي:
Bash $ npm install --global foundation-cliإذا واجهت أي أخطاء في الإذن ، فجرّب إجراء الأمر ذاته باستخدام sudo . ستتم مطالبتك بإدخال كلمة مرور النظام.
مع تثبيت CLI Foundation ، يمكنك الآن إنشاء مؤسسة فارغة لمشاريع البريد الإلكتروني. تأكد من الانتقال إلى ( cdinto ) المجلد الذي ترغب في تثبيت المشروع فيه ، ثم قم بتشغيل الأمر التالي:
Bash $ foundation new --framework emailsيجب على CLI أن تطلب منك اسم مشروع (دعوتك رسالة إخبارية عن الألغام). هذا الاسم هو المجلد الذي سيتم تسمية المشروع بأكمله به. بعد أن يتم تعيين ، سيتم تثبيت عدد من التبعيات. (قد يستغرق هذا بعض الوقت للتنزيل).
بمجرد اكتمال التنزيل ، يجب أن ترى ما يلي:
Bash You’re all set!✓ New project folder created.✓ Node modules installed.✓ Bower components installed.Now run foundation watch while inside the folder. في مجلد المشروع الخاص بك عن طريق كتابة الرسالة الإخبارية لمؤتمر نزع السلاح . قد يختلف اسم مشروعك مقارنة بأحد ، ولكن إذا كنت متابعاً ، فيجب أن تخطّط للذهاب.
تشغيل الخادم وتجميع الأصول
من داخل المحطة ، قم بتشغيل الأمر:
bash $ npm startسيطلق هذا عملية الإنشاء التي ذكرتها من قبل. ستقوم عملية الإنشاء بتحليل HTML ، وترجمة Sass ، وضغط الصور ، وتشغيل خادم. يجب أن يفتح المتصفح الافتراضي الخاص بك علامة تبويب جديدة تشير إلى ملف index.html الخاص بك من عنوان المضيف المحلي: 3000 . من هذه الصفحة ، يمكنك زيارة نموذج قوالب الأساسات لرسائل البريد الإلكتروني المجمعة مع التثبيت.
تقييم التصميم
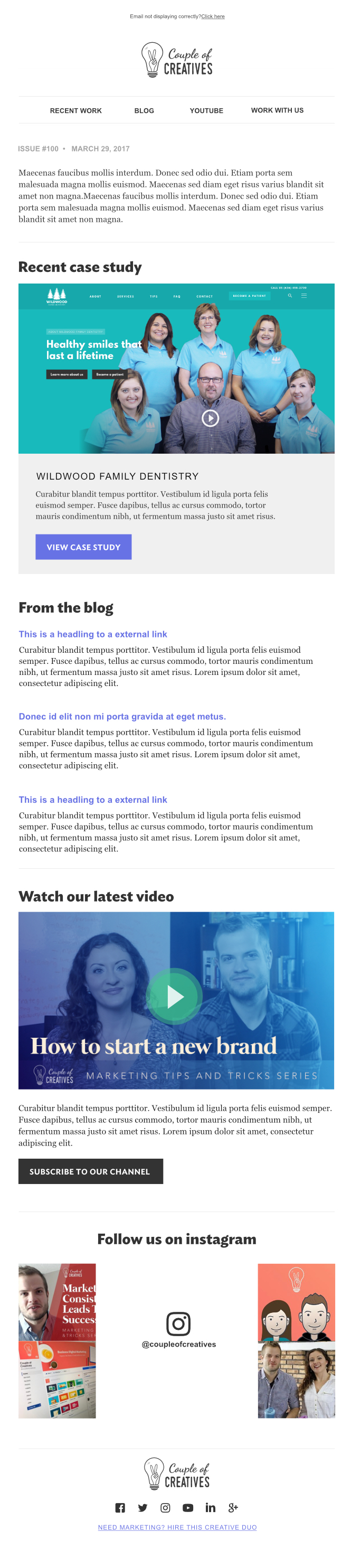
مع تثبيت "مؤسسة البريد الإلكتروني" وتشغيل مشروعنا على الخادم الذي يوفره إطار العمل ، فإننا على استعداد للتعمق أكثر في التعامل مع التصميم الموضح أدناه.

بالنسبة للجزء الاكبر ، التصميم هو الحد الأدنى مع محتوى عنصر نائب لبريد إلكتروني على غرار الرسالة الإخبارية. من الآن فصاعدًا سنقوم بتعديل العناصر داخل القالب لإجراء أي تغييرات. انها أكثر قليلا على أيدي من WYSIWYG باني البريد الإلكتروني مثل قوالب MailChimp الافتراضية على سبيل المثال ، ولكن من أجل العلامة التجارية المخصصة ، فإنه يستحق الوقت. أعتقد أن معظم المستخدمين سيوافقون. يمكنك بالتأكيد توسيع هذا لاستخدام محرر داخل Mailchimp ولكن هذا الموضوع لوقت آخر.
ابتداء من الطازجة
بافتراض أنك تستخدم إصدار Sass ، فإن Foundation for Emails تأتي مجمعة مع Inky HTML وهو إنشاءها الخاص. هذا HTML مسؤول عن جعل جداول الكتابة وتخطيطات الجدول المتقدمة نسيم.
ال كابل بيانات for foundation fro Emails هو أفضل مكان لتعلم كل ما يمكن معرفته عن HTML Inky المخصص الذي يمكنك استخدامه في مشاريعك الخاصة. تأكد من الرجوع إليها في كثير من الأحيان.
سوف نعمل داخل src مجلد داخل مجلد مشروعنا. تتم مراقبة هذه الملفات عبر gulp.js وبعض المكونات الإضافية المضمنة. عند إجراء تغييرات على رمز القالب و / أو الأنماط ، يتم تحديث جميع الملفات الموجودة في المجلد dist وفقًا لذلك. لن أتعمق في كيفية عمل كل هذا ولكن أتذكر عندما كنت جديدًا على كل ما بدا وكأنه سحر!
فهرس
تم العثور على صفحة الفهرس التي تراها داخل src / layouts / index-layout.html . مؤسسة لرسائل البريد الإلكتروني تستفيد من المقاود مما يسمح لك القيام بعمليات التجميع داخل الأساسية HTML الصفحات. على سبيل المثال ، يمكنك إنشاء جزئية HTML الملف الذي يتم تضمينه في ملف آخر بشكل ديناميكي.
لاحظ علامة {{> النص}} . يتم استيراد كل المحتوى هنا في النهاية ، وذلك بفضل تحليل HTML المتاح داخل إطار العمل.
صفحات
كل صفحة تراه داخل src / pages / هي ما يتم عرضه في البداية عند تشغيل $ npm start لأول مرة. كل صفحة هي نموذج عينة مقدم من Zurb.
انسخ محتويات newsletter.html وأنشئ ملفًا جديدًا باسم branded-newsletter.html . الصق المحتويات في الداخل. ضمن هذا الملف ، سنقوم ببناء النموذج الذي تحمل العلامة التجارية التي شاركتها من قبل.
داخل الملف ، يجب أن تشاهد الكثير من علامات HTML الخارجية تبحث. هذه جزء من Inky HTML. أساسا عن طريق استخدامها ، يمكنك الابتعاد مع عدم الاضطرار إلى تخطيطات جدول التعليمات المادية. (لا يمكنك استخدام div داخل رسائل البريد الإلكتروني كما تفعل صفحات الويب ؛ وينطبق الأمر نفسه على الكثيرين CSS الخصائص.)
في ما يلي نظرة عامة موجزة عن العلامات التي سنحقق أقصى استفادة منها:
- عنصر التفاف يحتوي على عرض مجموعة. - ضروري للف أعمدة من محتوى مشابه للشبكة العائمة على مواقع الويب.
- حيث سيعيش معظم المحتوى الخاص بك. يمكن تخصيص هذه باستخدام تخطيط عمود 12. انهم يتصرفون مثل div عائم أو مرن ولكن تنطوي على الجداول. - تباعد عمودي لقوالب البريد الإلكتروني. لا يحترم العديد من عملاء البريد الهامش أو الحشو عبر CSS. هذا هو الحل الرائع لذلك. تعيين أي حجم بإضافة السمة مثل هذا: . - - إنشاء زر مع الجداول.
أعلى هذه العلامات ، توجد فئات CSS إضافية يمكنك إضافتها وتخصيصها وتوسيعها عبر Sass.
سقالة قالب النشرة الإخبارية
من أجل الإيجاز ، أقوم بتلخيص عملية الترميز وعرض كل HTML قبل أن أقوم بنمطه. هذا يسمح لي ببناء هيكل عظمي من أنواع القالب والقلق بشأن الأنماط في وقت لاحق. أدناه هو HTML انتهى بي الأمر للتصميم. ويعيش هذا القالب مع دليل الصفحات ويتم تضمينه في ملف التخطيط / الفهرس - layout.html حيث ترى علامة {{> النص}} .
أتش تي أم أل
Email not displaying correctly? https://coupleofcreatives.com" class=logo>
|
Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Maecenas sed diam eget risus varius blandit sit amet non magna.Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Maecenas sed diam eget risus varius blandit sit amet non magna.
دراسة حالة حديثة

Wildwood Family Dentistry
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod sempre. Fusce dapibus، tellus ac cursus commodo، tortor mauris condimentum nibh، ut fermentum massa justo sit amet risus.
من المدونة
هذا هو العنوان إلى رابط خارجي Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod sempre. Fusce dapibus، tellus ac cursus commodo، tortor mauris condimentum nibh، ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet، consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod sempre. Fusce dapibus، tellus ac cursus commodo، tortor mauris condimentum nibh، ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet، consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod sempre. Fusce dapibus، tellus ac cursus commodo، tortor mauris condimentum nibh، ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet، consectetur adipiscing elit.
شاهد أحدث فيديو

Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod sempre. Fusce dapibus، tellus ac cursus commodo، tortor mauris condimentum nibh، ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet، consectetur adipiscing elit.
متابعتنا على الانستقرام








|
تحتاج التسويق؟ استئجار هذا الثنائي الإبداعي
لقد تلقيت هذا البريد الإلكتروني لأنك قمت بالتسجيل للحصول على تحديثات منا. انقر لالغاء الاشتراك.
داخل HTML سترى الكثير من العلامات المخصصة المذكورة من قبل. ال spacer عنصر ، على سبيل المثال ، أنا استخدم الكثير لإنشاء تباعد الرأسي. أفعل ذلك ببساطة لأنه ليس جميع عملاء البريد الإلكتروني يكرمون الهامش والحشو. لإنقاذ هذا العناء ، يساعد عنصر الفاصل على نحو هائل.
إضافة الأنماط
بما أنني أستخدم إصدار Sass من Foundation for Emails ، فأنا قادر على إنشاء أجزاء جزئية واستيرادها في ملف app.scss الرئيسي الذي يحصل في المقابل على تجميع مجلد dist كـ app.css .
سأستخدم خطًا يسمى مثالية سانس . لسوء الحظ ، لا يمكنني استخدامه إلا على النطاق المحدد ، مما يعني أنك لن تتمكن من استخدامه للعناوين على نهايتك. إذا كنت تتابع على طول العناوين فسيكون لديك Arial كخلفية للخط الأساسي.
تم العثور على معظم التخصيصات التي يمكنك إجراؤها على الأنماط المجمعة داخل الإطار في assets/scss/_settings.scss . يحتوي هذا الملف على مجموعة متنوعة من المتغيرات الجاهزة للتخصيص لمطابقة العلامة التجارية الخاصة بك.
بالإضافة إلى تخصيص هذه الإعدادات ، قمت بإنشاء بعض الأجزاء الخاصة بي. لقد قمت باستيراد هذه الملفات إلى ملف app.scss .
رسائل البريد الإلكتروني المتجاوبة
مؤسسة رسائل البريد الإلكتروني لديها دعم لرسائل البريد الإلكتروني استجابة للخروج من منطقة الجزاء. باستخدام المجمعة
html Column 1 Column 2
استنادًا إلى شاشة عرض المستخدم ، ستظهر هذه الأعمدة بعرض 50٪ على شاشات أكبر وعرض بنسبة 100٪ على شاشات أصغر. إذا كنت معتادًا على الأطر الشائعة لـ CSS مثل Bootstrap أو Foundation ، فمن المفترض أن تكون سهلة الفهم.
استخدام الصور في رسائل البريد الإلكتروني
يجب تحميل الصور من خادم ويب باستخدام مسارات url المطلقة ويفضل أن تكون من نفس نطاق البريد الإلكتروني للشخص الذي يرسلها. لذا إذا كنت سأرسل بريدًا إلكترونيًا من [البريد الإلكتروني محمي] {$lang_domain} لمشتركي هذه الصور تحتاج إلى العيش تحت نفس {$lang_domain} اسم النطاق.
يؤدي ذلك إلى التخلص من احتمال توجيه بريدك الإلكتروني إلى مجلد الرسائل غير المرغوب فيها ويظهر أيضًا على أنه محترف بدرجة أكبر.
alt العلامات هي لا بد منه
إذا كنت لا تستخدم علامات alt عادة (لا أعرف لماذا لا تريد) تحتاج إلى رسائل البريد الإلكتروني. لا يقوم العديد من عملاء البريد بتحميل الصور بشكل افتراضي والامر متروك للمستخدم. يمكن أن تساعد العلامات البديلة في وصف الصورة قبل أن يراها المستخدم. ويُعد ذلك أمرًا رائعًا للحصول على إمكانية الوصول واسترداد رائع للمستخدمين الذين لا يرغبون في تحميل الصور في الرسائل الإلكترونية التي يتلقونها.
بناء ملفات الإنتاج والاختبار
تحتاج رسائل البريد الإلكتروني القائمة على الإنتاج إلى تضمين CSS الخاص بها. Inlining عبارة عن عملية تحديد الأنماط على العنصر نفسه بدلاً من الربط من ورقة أنماط خارجية. مؤسسة لرسائل البريد الإلكتروني لديها ميزة بناء مفيد يفعل ذلك بالنسبة لك. تحصل الملفات النهائية على تجميع وتصغير داخل مجلد dist .
لإنشاء ملفات إنتاج سترغب في قتل أي خوادم قيد التشغيل بالفعل عن طريق كتابة ctrl + c في برنامج المحطة الطرفية. من هناك اكتب:
Bash $ npm run buildعند فتح البريد الإلكتروني في المتصفح ، يجب أن تشاهده كما كنت تفعل من قبل. ولكن ، إذا نظرت عن كثب إلى مصدر الصفحة ، فسترى فوضى رمز. هذا هو نتيجة لعملية البناء وافتراض كل شيء يبدو جيدا ، وهو جاهز للاستخدام في البرية.

اختبارات
لا أستطيع أن أؤكد بما فيه الكفاية كم هو مهم لاختبار العديد من منصات البريد الإلكتروني قدر ما تستطيع. من المحتمل أن يبدو التصميم الخاص بك مختلفًا عنهم ، لكن الهدف هو إنشاء حل يبدو على الأقل ثابتًا ومقروءًا عبر معظم الأنظمة الأساسية.
يمكنك استخدام أداة تسمى صبغة عباد الشمس لهذا الاختبار. هناك نسخة مجانية من الأداة يتيح لك نسخ الشفرة ولصقها وإرسال رسالة بريد إلكتروني إلى نفسك أو إلى زميلك. تأكد من القيام بهذه الخطوة. لا يمكن تحرير رسائل البريد الإلكتروني التي يتم إرسالها بوضوح بعد هذه الحقيقة.