10 نصائح مفيد المحمول JQuery والقصاصات لتبدأ أنت
كما هو الحال مع أي تقنية جديدة ، فإن البدء هو في الغالب الجزء الأصعب.
مع هذا الإحباط في الاعتبار ، قمنا بتجميع بعض النصائح ، والحيل ومقتطفات التعليمات البرمجية المتعلقة مكتبة jQuery موبايل .
نظرًا لأن هذا ليس كتابًا أساسيًا تمامًا لاستخدام المكتبة ، فإننا نتخطى بعض الأشياء التي تصبح واضحة نوعًا ما عند بدء الاستخدام ، وبدلاً من ذلك ستحصل مباشرةً على العناصر التي تصبح محبطة أو مزعجة إلى حد ما.
تأكد أيضًا من إخبارنا في التعليقات عن المقتطفات التي وجدتها مفيدة وأي من الآخرين الذين تعرفهم يمكن أن تكون مفيدة.
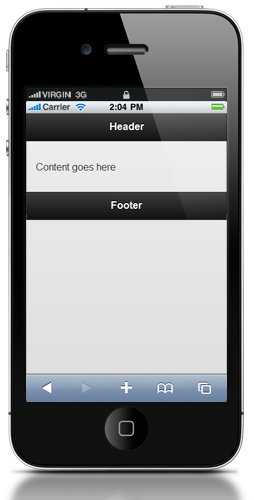
1. صفحة أساسية كاملة
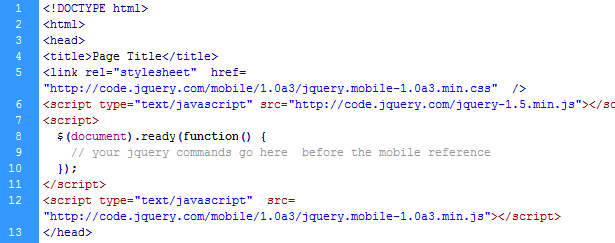
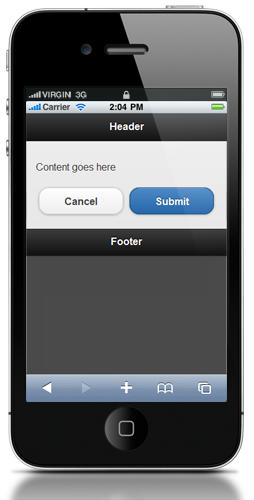
أجد نفسي بحاجة إلى الترقيم الكامل لصفحة أساسية مرارًا وتكرارًا. على هذا النحو ، إليك جميع الشفرات التي تحتاج إليها لإعداد صفحة أساسية واحدة.
Page Title Header
Content goes here
Footer

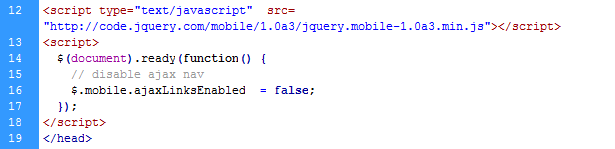
2. أين تضيف مكالمات jQuery التقليدية
عندما بدأت استخدام هذا الامتداد الرائع لـ jQuery ، وجدت نفسي على الفور أريد تعديل الأشياء على الصفحة قبل تشغيل المكون الإضافي للجوال.
كما تبين ، فإن الحل الموصى به هو ببساطة إجراء مكالمات jQuery تقليدية قبل المرجع الذي يحمّل المكون الإضافي للجوال. بهذه الطريقة ، لديك أوامر jQuery لديك فرصة للتشغيل قبل تحميل المكتبة. هذا هو النمط الذي يجب اتباعه:

3. تعطيل الملاحة AJAX لجميع الروابط دفعة واحدة
نظرًا لأن تنقّل AJAX رائع ، فهناك بعض الأوقات التي تفضل تعطيلها فيه. استخدم هذا البت من jQuery لإخبار مكتبة الجوال بعدم استخدام التنقل AJAX.
ضعه بعد الإشارة إلى مكتبة jQuery mobile في رأس الصفحة. بمعنى آخر ، يجب أن يتم تحميل المكتبة بالفعل قبل الإشارة إلى هذا الرمز.

4. إيقاف بعض العناصر الرئيسية من أن يتم اقتطاعها
إحدى ميزات المكتبة (أو العيب ، وفقًا لاحتياجاتك) هي أنها تقطع العناصر الطويلة بذكاء لتلائم عناصر واجهة المستخدم.
لقد وجدت حالتين حيث يمكن أن يكون هذا مزعجًا. أولاً ، في عناصر القائمة ، حيث أفضل مشاهدة النص الكامل. وثانيا ، في نص التذييل. يبدو أنه بمجرد أن يكون لديك أكثر من مجرد شخصيات قليلة ، فإنه يبدأ في الاقتطاع بـ "...". استخدم هذا CSS بسيط لتجاوز كل من هذه الافتراضات.
لعناصر القائمة:
body .ui-li .ui-li-desc {white-space: normal;}
لمحتوى التذييل:
body .ui-footer .ui-title {white-space: normal;}
5. استخدم استعلامات الوسائط لاستهداف الأجهزة
كان أحد الأسئلة الأولى التي أجريتها مع هذه المكتبة هو كيفية استهداف الأجهزة في CSS (بناءً على حجم الشاشة). على سبيل المثال ، أردت تخطيطًا ثنائي الأعمدة لجهاز iPad وعمودًا واحدًا للهواتف الذكية. الطريقة المثلى الأفضل لتحقيق ذلك هي مع استعلامات الوسائط.
مع بعض استعلامات الوسائط البسيطة في مكانها ، يمكنك بسرعة جعل أحجام الشاشة الهدف CSS. وباستخدام هذا النوع من الاستهداف ، يمكننا إعداد تنسيقات مختلفة بسرعة استنادًا إلى مساحة الشاشة المتاحة من خلال الاعتماد على تقنيات CSS التقليدية.
هناك مصدران رائعان لذلك:
- " استعلامات CSS الوسائط واستخدام المساحة المتوفرة "CSS-Tricks؛
- Hardmiled CSS3 Media Queries ،" هراء و كلام فارغ ليس له معنى.
6. منصات الهدف مع مسج
نظرًا لأننا قد نرغب في تنفيذ CSS معين لبعض الأجهزة ، فقد نرغب أيضًا في تشغيل jQuery فقط على أجهزة محددة. هنا هو التكيف من بعض رمز من Snipplr يتيح لي ذلك تقسيم أجزاء jQuery بسهولة استنادًا إلى جهاز المستخدم.
var deviceAgent = navigator.userAgent.toLowerCase();var agentID = deviceAgent.match(/(iphone|ipod|ipad|android)/);if(agentID.indexOf("iphone")>=0){alert("iphone");}if(agentID.indexOf("ipod")>=0){alert("ipod");}if(agentID.indexOf("ipad")>=0){alert("ipad");}if(agentID.indexOf("android")>=0){alert("android");}
7. استخدم المسارات الكاملة لأهداف سمات صيغة النموذج
يبدو أن هناك صعوبة في البحث عن صفحات مستهدفة لنشر النماذج إلى ... بمعنى ، ما لم تستخدم المسار الكامل من جذر موقع الويب.
على سبيل المثال ، لقد وجدت أن علامة النموذج هذه لا تجد هدفها مطلقًا:
في حين أن المسار الكامل مثل هذا يعمل كما هو متوقع:
أيضًا ، تأكد من أن النتائج من معالج النماذج تنتج صفحة جوال كاملة صالحة ، كما هو موضح في النصيحة رقم 1.
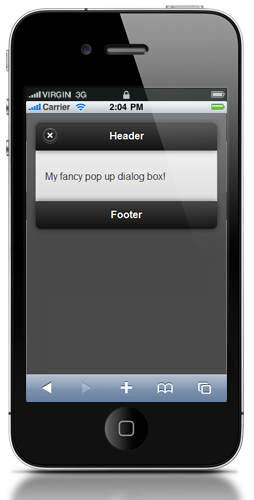
8. إنشاء مربعات الحوار المنبثقة
ميزة واحدة مفيدة للمكتبة هي ميزة المنبثقة أو مربع الحوار المضمنة. إن إعداد هذه الميزة المفيدة أمر بسيط للغاية. في الأساس ، أضف سمة للربط بها ، على النحو التالي: data-rel="dialog" .
لاحظ شيئين. أولاً ، يجب أن تكون الصفحة الهدف صفحة jQuery mobile كاملة ، كما هو موضح في النصيحة رقم 1. ثانيًا ، سيعمل هذا فقط مع الصفحات الخارجية. يجب أن يكون صفحة منفصلة كاملة للعمل بشكل صحيح.
9. "إلغاء" + "حفظ" زر التحرير والسرد
يستوعب هذا الجزء من التعليمات البرمجية حاجتين أساسيتين. الأول هو الحصول على زرين بجانب بعضهما البعض. لحسن الحظ ، تحتوي المكتبة على بنية عمود مضمنة يمكن استخدامها بسهولة باستخدام علامة مجموعة المجال والفئات المناسبة ، كما هو موضح أدناه. والثاني هو أن يكون اثنين من الأزرار مع موضوعات مختلفة. هذا الرمز هو مباشرة من الوثائق ، وأظل في متناول اليد للاستخدام المتكرر.

10. قم بإنشاء بنية عمود بنفسك
في سعاي إلى إنشاء صفحة واحدة لأجهزة متعددة على النحو الأمثل ، وجدت نفسي أدمج حيل استعلام الوسائط أعلاه مع تقنية "الأعمدة بأي ترتيب".
لحسن الحظ ، اكتشف مطورو الويب منذ فترة طويلة كيفية نقل الأعمدة. من خلال دمج هذه التقنية مع استعلامات الوسائط ، يمكننا بسهولة إعداد هياكل مختلفة حسب حجم الشاشة التي نعمل عليها.
الموقف هو كل شيء يضع واحدة من أسهل الأنظمة للعمل بها.
استنتاج
مكتبة jQuery المتنقلة هي انفجار للعمل معها. ينتج نتائج رائعة مع القليل من الجهد. وبالنظر إلى أنها لا تزال في ألفا ، فهي بداية رائعة. نأمل أن تبقيك هذه النصائح السريعة تمضي قدمًا وأنت تحفر في هذه المكتبة الجديدة.
مكتوبة حصريا ل WDD من قبل باتريك ماكنيل. وهو كاتب مستقل ومطور ومصمم. على وجه الخصوص ، يحب الكتابة عن تصميم الويب ، وتدريب الناس على تطوير الويب وبناء المواقع. أحدث مشروع كتاب باتريك هو دليل المصمم على شبكة الإنترنت . تعرف على كتبه الأخرى على TheWebDesignersIdeaBook.com . اتبع باتريك على تويتر designmeltdown .
ما رأيك في إطار jQuery موبايل؟ ما مقتطفات التعليمات البرمجية المفيدة التي وجدتها مفيدة؟