10 أطر جافا سكريبت لتحسين تطوير المحمول الخاص بك
تعد مشكلات التوافق عبر المتصفحات ، ودقة الشاشة ، ورموز HTML و CSS غير المتسقة من الأمور التي كانت في الماضي في مجال تطوير الهاتف المحمول. فالمطوروون الذين لا يزالون يتصارعون مع هذه القضايا يتخلفون كثيراً عن الزمن ويحتاجون إلى تعلم بعض الحيل الجديدة.
مطوري المحمول اليوم يوسعون نطاق خبرتهم. فهي لا تعمل فقط على حل هذه المشكلات ولكنها تعمل على تطوير مواقع ويب للجوّال ذات تخطيطات مثيرة للإعجاب ، وهي متوافقة مع اللمس وتستند إلى أطر تعمل على نحو لا تشوبه شائبة على الهواتف الذكية والأجهزة اللوحية.
تعمل المزيد والمزيد من الشركات على تطوير إصدارات الهواتف المحمولة بثقة لمواقعها على الويب ، بالإضافة إلى إطلاق التطبيقات التي تساعدها على تسويق منتجاتها وخدماتها بنجاح ، وجافا سكريبت كانت السبب الرئيسي وراء طفرة تطوير الجوّال.
بشكل عام ، جعلت جافا سكريبت من السهل استخدام أجهزة الشاشة التي تعمل باللمس. ومن خلال ذلك ، يمكننا تمكين مواقع الويب للرد على إيماءات الأصابع مثل النقر والتمرير والتكبير / التصغير. لم تحل جافا سكريبت مشكلات التوافق عبر المتصفحات فحسب بل سهّلت أيضًا تطوير مواقع الويب عبر الأنظمة الأساسية ، مما يؤدي إلى زيادة عدد المستخدمين.
معظم أطياف جافا سكريبت خفيفة الوزن ، مما يجعل تصفح الويب سريعًا دون التضحية بمظهر موقع الويب. تستخدم مواقع الجوال بشكل متزايد HTML5 و CSS3 ، مع الالتزام بمواصفات W3C - وهي نعمة أخرى لأطر JavaScript.
jQuery موبايل
إذا كان هناك إطار جافا سكريبت يُدعى إليه مطور برامج الجوّال ، jQuery موبايل . مثل jQuery Mobile ، مثل مكتبة سطح المكتب لديها مكتبة القطعة التي تحول العلامات الدلالية إلى تنسيق سهل الاستخدام ، مما يجعل العمليات سهلة على شاشات اللمس. كما يسمح إطار عمل الجوال HTML5 للمطورين بإنشاء مواقع وتطبيقات عبر الأنظمة الأساسية.
يحتوي jQuery Mobile على قاعدة شفرة خفيفة الوزن تحزم لكمة تحتوي على الكثير من العناصر الرسومية. يمكن للمطورين بسهولة دمج المحولات والمتزلجون. التحسينات التصاعدية والتصاميم التي يمكن بسهولة تحويلها إلى موضوعات تجعلها ملائمة للغاية للمطورين.
الأحدث هو إصدار بيتا مع الكثير من المجال للتحسين.
مشروع M
مشروع M هو إطار JavaScript سهل الاستخدام يشتمل على الميزات المتقدمة لـ HTML5 بكفاءة.
وبفضل تصميمه المتحكم في عرض الطراز (MVC) ، يحظى مشروع M بشعبية بين مطوري الهواتف المتحركة لعدة أسباب. تسمح وحدة البرامج مفتوحة المصدر ، القائمة على MVC ، للمطورين بعزل البيانات من منطق الأعمال. علاوة على ذلك ، يدعم إطار جافا سكريبت العديد من الأجهزة ، مما يجعل من السهل تطوير التطبيقات والمواقع الإلكترونية للهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية.
في الآونة الأخيرة ، تعاون مشروع M مع Panacoda ، مما ساعد الإطار على توسيع تحسيناته وميزاته.
Appcelerator التيتانيوم
إذا كنت تبحث عن إطار جافا سكريبت يجمع بسلاسة بين المرونة في المصادر المفتوحة وبين قوى الحوسبة السحابية ، فأنت تبحث عن Appcelerator التيتانيوم . إنها منصة جوال من الجيل التالي يمكن استخدامها لتطوير تطبيقات Apple و Android.
سوف تكون معرفتك الحالية ببرمجة HTML و CSS و JavaScript مفيدة أثناء استخدام Appcelerator Titanium ، الذي يعد أكبر ميزة. يمكنك استخدام Appcelerator Titanium لبناء وجهات النظر الجدول ، والتبديل ، وعلامات التبويب والشاشات. كما يمكّن الدمج السهل مع كاميرات وملفات الأجهزة المحمولة المخزنة على الأجهزة. علاوة على ذلك ، إذا كنت ترغب في تجنب تعلم Objective-C و Android SDK ، يقدم Appcelerator Titanium العديد من النصائح المفيدة.
إن دعم المجتمع لـ Appcelerator Titanium قوي ، ويمكنك العثور على المساعدة في العديد من المنتديات حيث يعمل مطورو المحمول باستمرار في إطار العمل.
سينشا تاتش
من بين أفضل أطياف جافا سكريبت ، سينشا تاتش هو أيضًا إطار مفضل لدى مطوري ويب الجوال. تستند مكتبة الأدوات الكاملة المزايا إلى مكتبة Ext JS JavaScript وتستهدف متصفحات Class A WebKit. يمكن استخدام إطار HTML5 العالي الأداء هذا لتطوير تطبيقات لأنظمة تشغيل متعددة للهواتف المحمولة ، بما في ذلك iOS و Android و BlackBerry OS و Kindle.
يتميز أحدث إصدار من Sencha Touch بوجود واجهة برمجة تطبيقات أسهل ومحرك MVC محسّن وسرعة أكبر مع عبوة أصلية ، وهو سهل الاستخدام.
ZEPTO
ZEPTO تم تصميمه خصيصًا لمتصفحات WebKit للجوّال ، مثل Safari و Chrome ، ويطابق فلسفة التطوير البسيطة التي تجعل تطوير الجوّال سريعًا وسهلاً.
إن Zepto تدور حول إبقاء الأمور بسيطة - الهدف من إطار العمل هو دقيق وإلى النقطة: أن يكون لديك 5 إلى 10k مكتبات نموذجية يمكن تنزيلها بسهولة وتنفيذها بسرعة. كما أنه يسجل نقاط براوني لكونها خفيفة للغاية ، عند 5 كيلوبايت فقط.
تسمح واجهة برمجة التطبيقات المألوفة للمطورين بالتركيز على إنجاز المهام بسرعة.
DHTMLX اللمس
هذا هو إطار تطوير جافا سكريبت HTML5 آخر يساعد على إنشاء تصميمات للهواتف الذكية والأجهزة التي تعمل باللمس.
إذا كنت تبحث عن إطار يدعم الحد الأدنى من الترميز ، فاختر DHTMLX اللمس . واجهة المستخدم سهلة الاستخدام والإطار يتيح للمطورين إنتاج أنواع مختلفة من التطبيقات لمنصات متحركة مختلفة.
LimeJS
إذا كنت تريد إطار JavaScript مُحددًا لتطوير الألعاب ، فحاول ذلك LimeJS . ويستخدم HTML بعدة طرق ويجعل الألعاب متوافقة مع شاشة اللمس وتعمل في كل من المتصفحات والتطبيقات.
احصل على تجربة اللعب المحلية مع LimeJS.
jQTouch
إذا كنت معتادا على jQuery موبايل ، ثم jQTouch لن يكون من الصعب استخدامها. يحتوي jQTouch أيضا على مكتبة القطعة مع تحويل العلامات الدلالية.
ومع ذلك ، لاحظ أن التطبيقات التي تم إنشاؤها على إطار jQTouch تعمل فقط على الشاشات الصغيرة وتستهدف بشكل خاص متصفحات Class A WebKit ، مثل تلك الموجودة على أجهزة Android و Apple.
TreeSaver
TreeSaver يستخدم HTML و CSS متوافقين مع المعايير ويعد مثاليًا لتطوير تخطيطات على غرار المجلة يمكن وضعها بشكل ديناميكي في متصفحات وأجهزة جوال مختلفة.
يمكن استخدام TreeSaver لتصميم مجموعة كبيرة من مواقع الويب والتطبيقات دون الحاجة إلى برمجة JavaScript.
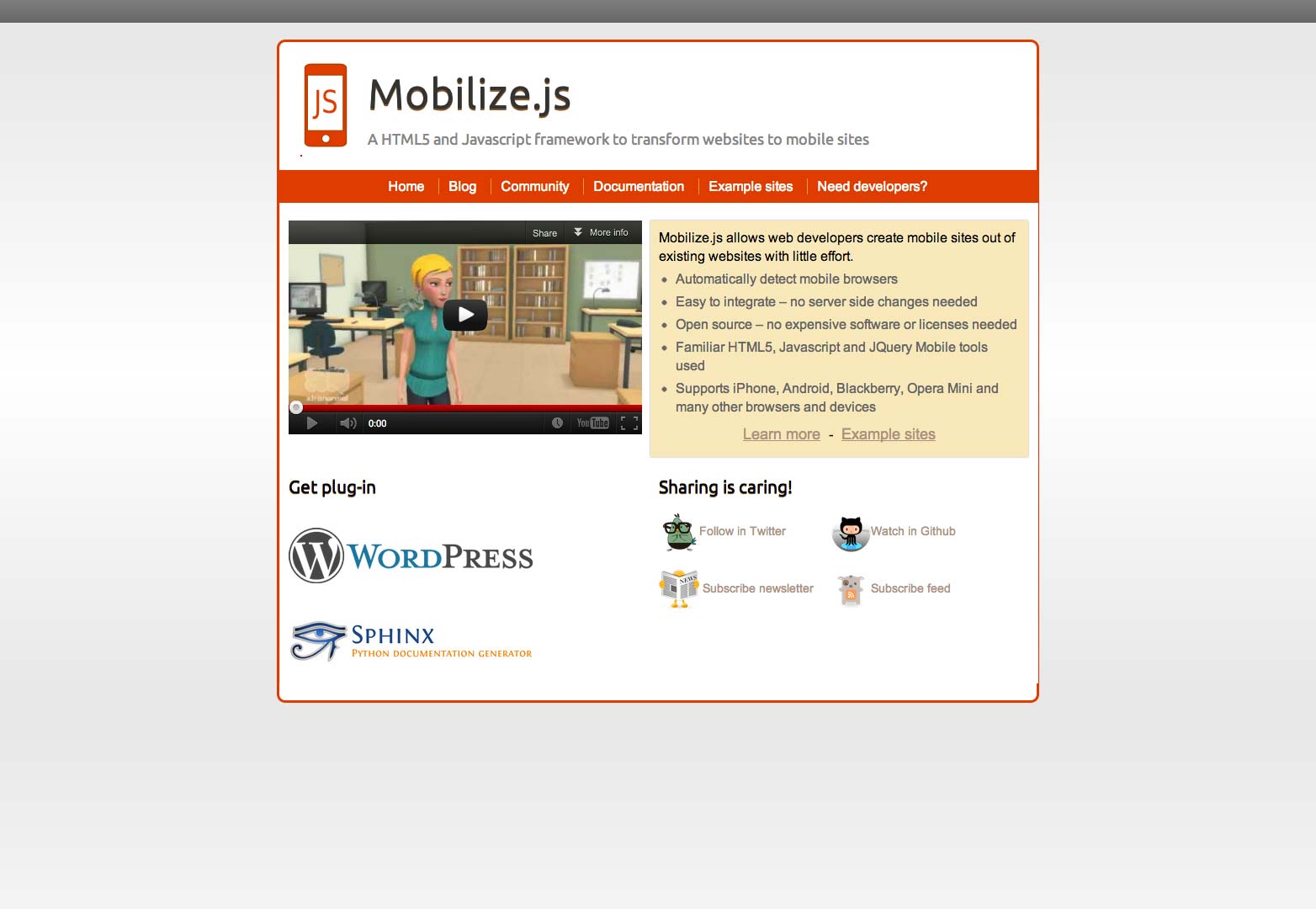
Mobilize.js
في كثير من الأحيان ، يريد المطورون تقليل عبء عملهم ، لذلك يبحثون عن إطار يمكنه استيراد موقع ويب سهل الاستخدام على سطح المكتب مباشرةً إلى نظام أساسي متوافق مع الجوّال. Mobilize.js هو أحد أطر عمل جافا سكريبت التي تكتشف تلقائيًا متصفحات الجوال وتتكامل بسهولة ، دون الحاجة إلى تغيير أي شيء على الخادم.
إنها مفتوحة المصدر ولديها إصدار WordPress هي وسائل راحة إضافية للمطورين.
هل استخدمت أي من هذه الأطر؟ هل تفضل إطارًا لم نقم بتغطيته؟ اسمحوا لنا أن نعرف في التعليقات.