CSS يمكنك الحصول على متحمس عن عام 2015
إن لغة CSS هي لغة متطورة باستمرار ، ومع بداية العام الجديد ، يعد هذا وقتًا رائعًا لإلقاء نظرة على بعض الميزات الناشئة التي يمكننا البدء في تجربتها.
في هذه المقالة سوف ألقي نظرة على بعض الوحدات الجديدة وميزات CSS الفردية التي تكتسب دعم المتصفح. ليست كل هذه الميزات التي ستتمكن من استخدامها في الإنتاج على الفور ، والبعض الآخر متاح فقط خلف الأعلام التجريبية. ومع ذلك ستجد الكثير من الأشياء هنا التي يمكنك البدء في اللعب بها - حتى لو كان ذلك فقط خلال مرحلة تطوير النماذج الأولية.
مستوى محددات CSS 4
تم تطبيق مواصفات المستوى 3 من المحددات بشكل جيد في المتصفحات وجلبنا لنا محددات مفيدة مثل nth-child. محددات المستوى 4 يقدم لنا المزيد من الطرق لاستهداف المحتوى باستخدام CSS.
النفي الزائفة من الدرجة: لا
محدد pseudo-class negation : لا يظهر في المستوى 3 ولكنه يحصل على ترقية في المستوى 4. في المستوى 3 ، يمكنك تمرير محدد ليقول إنك لا تريد تطبيق CSS على هذا العنصر. لجعل كل النص باستثناء النص مع فئة مقدمة غامق ، يمكنك استخدام القاعدة التالية.
p:not(.intro) { font-weight: normal; }في المستوى 4 من المواصفات ، يمكنك المرور في قائمة مختارات مفصولة بفواصل.
p:not(.intro, blockquote) { font-weight: normal; }فئة الزائفة العلائقية: لديها
تأخذ هذه الفئة الزائفة قائمة محددات كوسيطة وستتطابق إذا كان أي من تلك المحددات يتطابق مع عنصر واحد. من الأسهل أن نرى مع مثال ، في هذا المثال ، سيتم تطبيق حد أسود على أي عنصر يحتوي على صورة:
a:has( > img ) { border: 1px solid #000; }في هذا المثال الثاني ، أقوم بدمج : has with : not وتحديد عناصر li التي لا تحتوي على عنصر فقرة:
li:not(:has(p)) { padding-bottom: 1em; }المباريات - أي فئة زائفة: تتطابق
هذه الفئة الزائفة تعني أنه يمكننا تطبيق القواعد على مجموعات من المحددات ، على سبيل المثال:
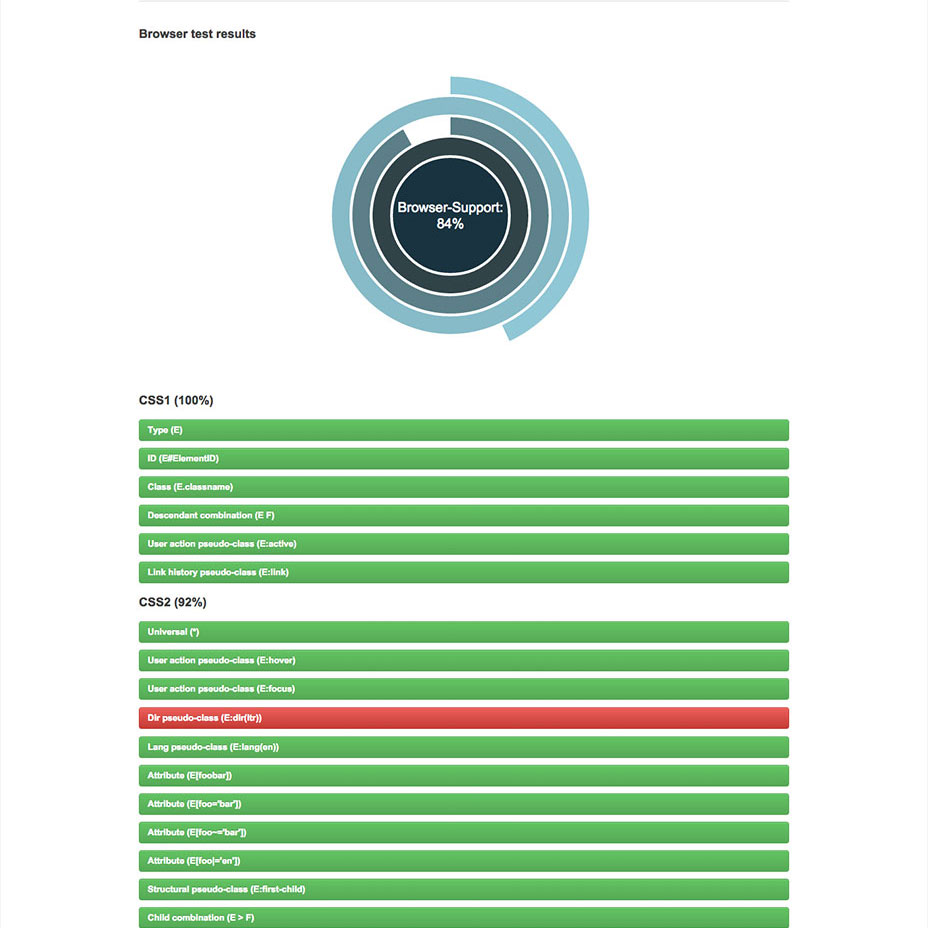
p:matches(.alert, .error, .warn) { color: red; }لاختبار المتصفح للحصول على الدعم لهذه الاختيارات وغيرها من المحددات المتقدمة ، يمكنك استخدام الاختبار css4-selectors.com. يعد هذا الموقع أيضًا موردًا رائعًا لمعرفة المزيد حول المحددات القادمة.
وسائط دمج CSS
إذا كنت معتادًا على Blend Modes في Photoshop ، فقد تكون مهتمًا بـ مواصفات التركيب والمزج. ستسمح لنا هذه المواصفة بتطبيق صيغ الدمج على الخلفيات وأي عناصر HTML موجودة هناك في المتصفح.
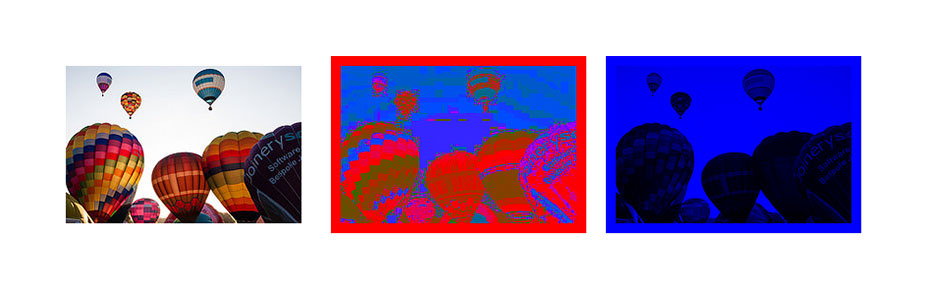
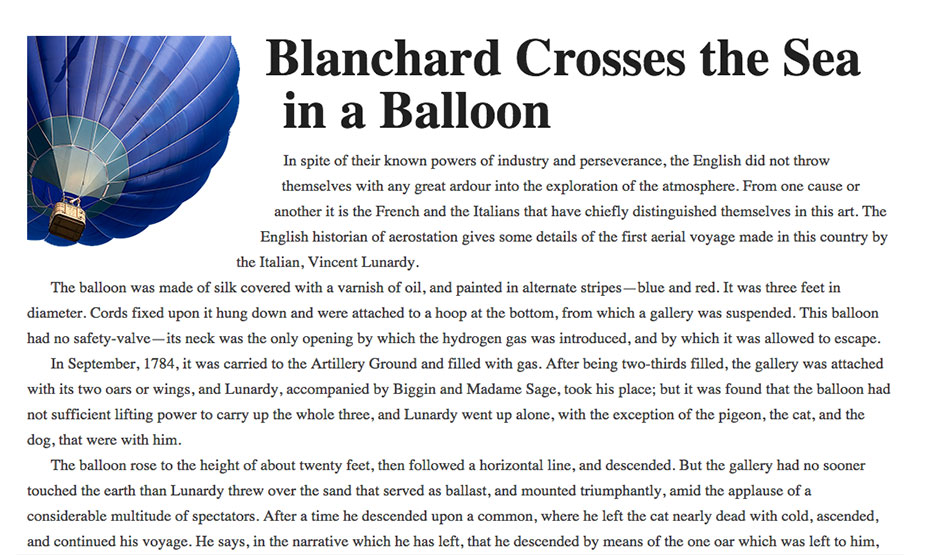
في CSS التالي لدي صندوق يحتوي على صورة خلفية. من خلال إضافة لون الخلفية ثم إعداد وضع مزيج الخلفية إلى درجة اللون وضربه ، يمكنني تطبيق تأثيرات شيقة على الصور.
.box {background-image: url(balloons.jpg);}.box2 {background-color: red;background-blend-mode: hue;}.box3 {background-color: blue;background-blend-mode: multiply;}باستخدام الخلفية مزيج - وضع
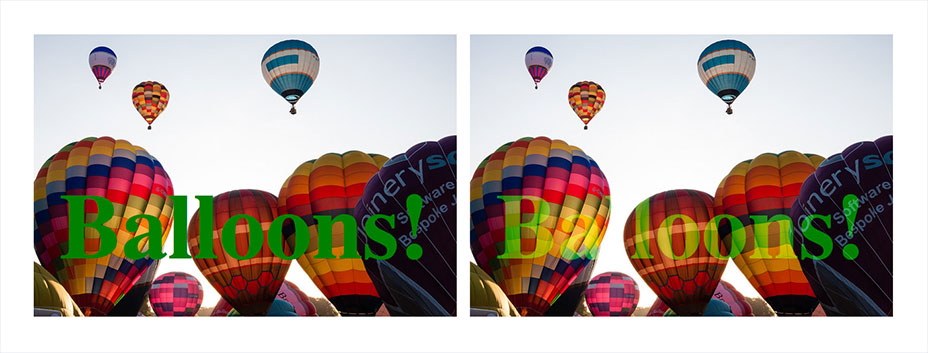
تسمح لك خاصية وضع المزج - المزج بمزج النص في أعلى الصورة. في المثال أدناه ، لدي h1 ثم في .box2 قمت بضبطه على الوضع mix-blend-mode :.
.box {background-image: url(balloons-large.jpg);}.box h1 {font-size: 140px;color: green;}.box2 h1 {mix-blend-mode: screen;}باستخدام مزيج مزيج واسطة
في الواقع ، تتمتع CSS Blend Modes بدعم جيد بشكل مدهش في المتصفحات الحديثة بخلاف Internet Explorer ، راجع مصفوفة الدعم لـ خلفية مزيج الوضع يتوفر وضع المزج - المزيج في Safari و Firefox ، وخلف علامة الخصائص التجريبية في Opera و Chrome. باستخدام هذا الاستخدام الدقيق ، هذا هو بالضبط نوع المواصفات التي يمكنك بدء استخدامها لتحسين تصميماتك ، طالما أن الخطأ لا يجعل الأشياء غير مقروءة في المتصفحات غير الداعمة.
إذا كنت بحاجة إلى دعم أكثر شمولاً للمتصفحات القديمة ، فلا تشعر أنه يمكن استخدام صيغ الدمج في الإنتاج حتى الآن ، ولا تنس أنه يمكنك استخدامها أثناء التطوير لتجنب الرحلات عبر Photoshop. بمجرد الانتهاء من الصور والعلاجات ، قم بإنشاء صور الإنتاج في برنامج رسومات ، لتحل محل تأثيرات CSS.
اكتشف المزيد حول استخدام صيغ المزج مع هذه المادة العملية على CSS الخدع ، في الموارد على موقع Adobe وعلى موقع Dev Opera.
وظيفة calc ()
وظيفة calc () جزء من وحدة نمطية ووحدات CSS المستوى 3. هذا يعني أنه يمكنك القيام بوظائف حسابية داخل CSS.
يمكن العثور على استخدام بسيط للحساب () إذا كنت تريد وضع صورة خلفية من أسفل يمين العنصر. من السهل تحديد موضع عنصر 30px من أعلى اليسار ، يمكنك استخدام:
.box {background-image: url(check.png);background-position: 30px 30px;}ومع ذلك لا يمكنك فعل ذلك من أسفل اليمين ، عندما لا تعرف أبعاد الحاوية. تعني وظائف calc () أنه يمكنك خصم 30 بكسل من 100٪ من العرض أو الارتفاع:
.box {background-image: url(check.png);background-position: calc(100% - 30px) calc(100% - 30px);}دعم المستعرض للحساب () جيد عبر المتصفحات الحديثة ، بالرغم من ذلك هل بإمكاني استخدم تقارير أن استخدامه كقيمة موضع خلفية في IE9 يؤدي إلى تعطل المتصفح.
CSS الخداع وحساب وظيفة مقالة ممتعة عن استخدام calc () لحل مشكلة CSS. هناك بعض حالات الاستخدام البسيط أكثر في CSS الخدع.
متغيرات CSS
ميزة قوية لمعالجات CSS المسبقة مثل Sass ، هي القدرة على استخدام المتغيرات في CSS. في مستوى بسيط للغاية ، يمكننا توفير الكثير من الوقت من خلال التصريح عن الألوان والخطوط المستخدمة في تصميمنا ، ثم استخدام متغير عند استخدام لون أو خط معين. إذا قررنا بعد ذلك تعديل خط أو لوحة الألوان ، سنحتاج فقط إلى تغيير هذه القيم في مكان واحد.
متغيرات CSS الموصوفة في CSS Custom Properties لوحدة التواقيع المستوى 1 ، يجلب هذه الوظيفة في CSS.
:root {--color-main: #333333;--color-alert: #ffecef;}.error { color: var(--color-alert); }دعم المتصفح للأسف ل متغيرات CSS يقتصر على فايرفوكس في الوقت الحالي.
يمكنك رؤية المزيد من الأمثلة ومعرفة المزيد في هذه المقالة على شبكة مطوري موزيلا.
استبعادات CSS
نحن جميعا على دراية تطفو في CSS. قد يكون المثال الأبسط هو تعويم صورة للسماح بتدفق النص حولها. ومع ذلك ، تكون العوامات محدودة إلى حد ما مع ارتفاع العنصر المضمن دائمًا إلى الأعلى ، لذلك في حين أننا يمكن أن نطفو صورة متبقية ونلف النص إلى اليمين وأسفله ، فلا توجد طريقة لإسقاط الصورة في منتصف المستند ونص التدفق على طول الطريق ، أو وضعه في الأسفل والسماح بتدفق النص في الأعلى والجانب.
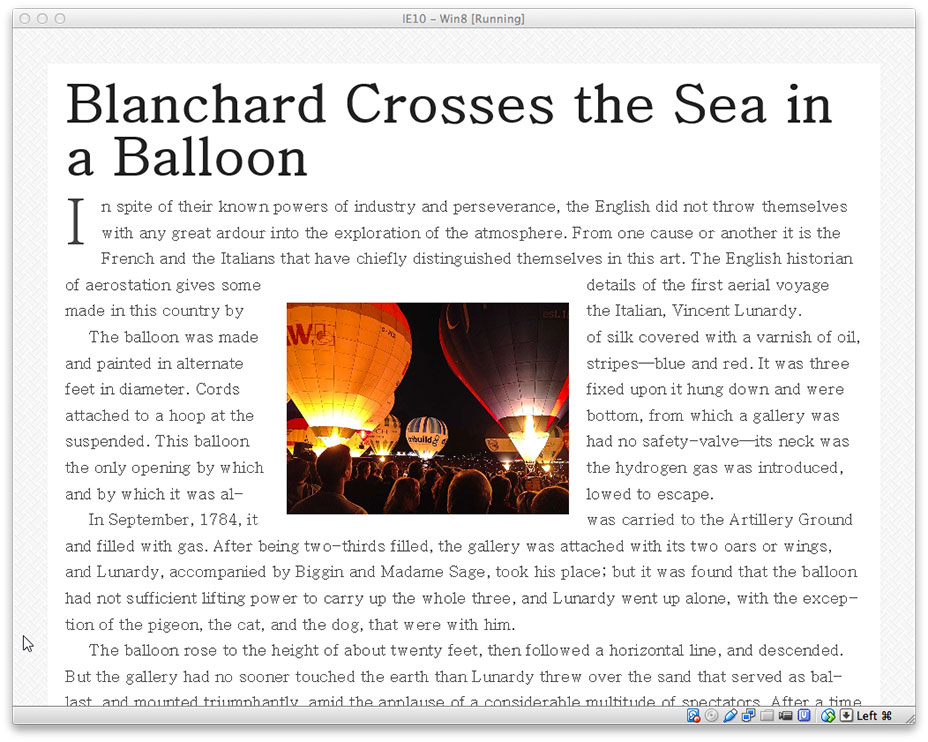
الاستثناءات يتيح لك التفاف النص حول جميع جوانب كائن موضوع. لا تحدد طريقة جديدة لتحديد موضعها ، لذا يمكن استخدامها بالاقتران مع الطرق الأخرى. في المثال أدناه ، أضع عنصرًا فوق كل عنصر من النص ، ثم أصرّح هذا العنصر على أنه استبعاد مع تدفق التفاف الخاصية بقيمة كل منهما ، وبالتالي يحترم النص موضع العنصر ويتدفق ذلك.
.main {position:relative;}.exclusion {position: absolute;top: 14em;left: 14em;width: 320px;wrap-flow: both;}الاستثناءات في Internet Explorer
دعم المستعرض للاستثناءات والتدفق التفاف: كلاهما يقتصر حاليا على IE10 + ، مما يتطلب البادئة -ms. لاحظ أن الاستبعادات كانت مرتبطة مؤخرًا بمواصفات CSS الأشكال التي أراها لاحقًا ، لذا فإن بعض المعلومات عبر الإنترنت يدمج الاثنين.
أشكال CSS
تتناول مواصفات الاستبعاد التفاف النص حول كائنات مستطيلة. تجلب لنا الأشكال قدرة أكثر قوة على التفاف النص حول كائنات غير مستطيلة ، مثل تدفق النص حول منحنى.
المستوى 1 من مواصفات أشكال CSS يحدد شكل خاصية جديدة خارج. يمكن استخدام هذه الخاصية على عنصر floated. في المثال أدناه ، أستخدم الشكل الخارجي لوضع النص حول الصورة العائمة.
.shape {width: 300px;float: left;shape-outside: circle(50%);}تتيح لنا أشكال CSS تنحى النص حول صورة البالون
دعم المستعرض للأشكال المستوى 1 يتضمن Chrome و Safari ، مما يعني أنه يمكنك البدء في استخدامه في صفحات الأنماط لأجهزة iOS. سيسمح لك المستوى 2 من المواصفات بتشكيل نص داخل عناصر ذات خاصية الشكل الداخلي ، لذلك سيكون هناك المزيد من هذه الميزة.
اقرأ المزيد عن الأشكال في هذه المقالة A Apart Apart by سارة سويدان و الموارد المصاحبة.
CSS شبكة التخطيط
لقد تركت المفضلة حتى آخر. لقد كنت من أشد المعجبين بمواصفات Grid Layout الناشئة منذ التطبيق المبكر في Internet Explorer 10. يعطينا CSS Grid Layout طريقة لإنشاء تراكيب شبكية مناسبة مع CSS ووضع تصميمنا على تلك الشبكة.
يتيح لنا تخطيط الشبكة طريقة لإنشاء هياكل لا تختلف عن استخدام الجداول للتخطيط. ومع ذلك ، يتم وصفها في CSS وليس في HTML ، حيث تسمح لنا بإنشاء تصميمات يمكن إعادة تعريفها باستخدام استعلامات الوسائط والتكيف مع سياقات مختلفة. يتيح لنا ذلك فصل ترتيب العناصر في المصدر بشكل صحيح من العرض التقديمي المرئي. كمصمم يعني هذا أنك حر في تغيير موقع عناصر الصفحة كما هو الحال بالنسبة للتخطيط الخاص بك عند نقاط التوقف المختلفة ولا تحتاج إلى اختراق مستند منظم بشكل معقول لتصميمك المتجاوب. على عكس تخطيط HTML القائم على الجدول ، يمكنك وضع العناصر على الشبكة. لذلك يمكن لعنصر واحد أن يتداخل مع عنصر آخر إذا لزم الأمر.
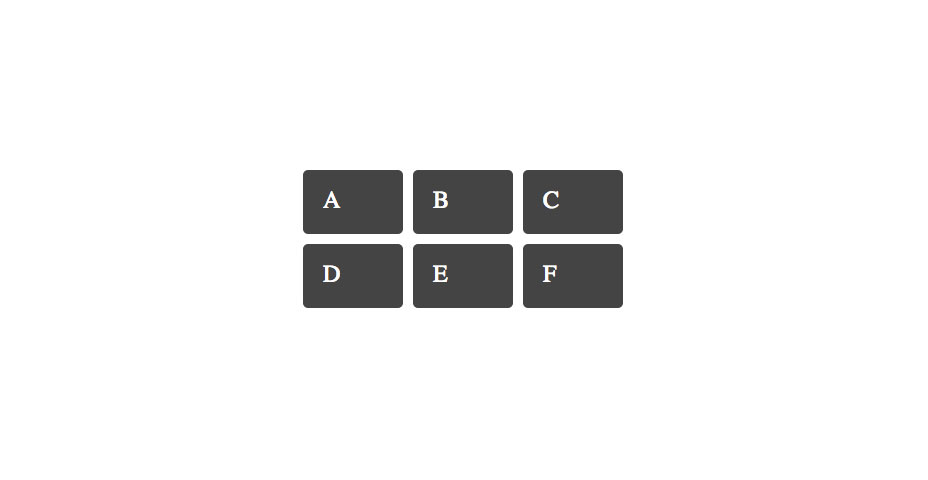
في المثال أدناه ، نعلن عن شبكة على العنصر مع فئة من . يحتوي على ثلاثة أعمدة واسعة 100 بكسل مع مزاريب 10 بكسل وثلاثة صفوف. نقوم بوضع المربعات داخل الشبكة باستخدام أرقام الأسطر قبل وبعد ، أعلى وأسفل المنطقة التي نريد أن يتم عرض العنصر بها.
Grid Example ABCDEFمثال الشبكة في Chrome
دعم المتصفح لأحدث مواصفات الشبكة تقتصر على Chrome مع تمكين علامة "ميزات نظام الويب التجريبي". يوجد تطبيق ثابت للإصدار الأولي للمواصفات في Internet Explorer 10 وما فوق.
معرفة المزيد عن شبكة التخطيط على بلدي الشبكة حسب المثال الموقع ، حيث يمكنك الاطلاع على العديد من أمثلة الشبكة التي تعمل في Chrome ، مع تمكين ميزات النظام الأساسي للويب التجريبية. تحدثت أيضًا في العام الماضي في CSS Conf EU على الشبكة ويمكنك رؤية ذلك الفيديو هنا.
هل لديك مواصفات ناشئة مفضلة لم يتم ذكرها هنا؟
آمل أن تكون قد استمتعت بهذه الجولة السريعة حول بعض الميزات الجديدة والإثارة في CSS. استخدم الموارد المرتبطة لمعرفة المزيد عن الميزات التي وجدتها أكثر إثارة للاهتمام. اسمحوا لي أن أعرف في التعليقات إذا كان لديك ميزة CSS مفضلة قادمة تعتقد أنه يجب أن يعرفها الناس ، أو موارد وأمثلة رائعة إضافية لأي من الميزات التي وصفتها.